
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.


À mon collège de premier cycle, nous avons dû créer un projet original que tous les étudiants pouvaient choisir par eux-mêmes. Pour mon projet, comme j'écoute toujours de la musique et que j'ai toujours l'impression que c'est trop compliqué d'allumer un haut-parleur, je voulais voir comment je pourrais simplifier ce processus, j'ai donc décidé de créer ce lecteur de musique à déclenchement par mouvement.
Fournitures
Matériel:
- Planches de bois MDF (entre 0, 5 et 2cm)
- 6 vis 3, 5x13mm
- 10 clous
Électronique:
- Raspberry Pi 3 modèle B+ avec alimentation 2.5A
- Écran LCD
- CAN MCP3008
- Framboise PI T-cordonnier
- Résistance dépendante de la lumière
- Sonde de température LM35
- Capteur infrarouge Breakbeam
- Conférencier
- Planche à pain
Outils:
- Marteau
- Tournevis
- Du ruban adhésif
En raison des limitations de l'éditeur Instructables, j'ai ajouté une construction de matériaux, l'ensemble du package coûtera environ 95 € - 100 €
Optionnel:
- Fil de calibre 22 - Jaune
- Fil de calibre 22 - Rouge
- Fil de calibre 22 - Noir
Étape 1: Mettez votre électronique en marche


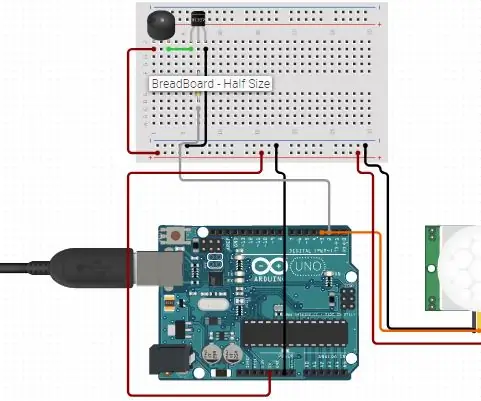
Nous allons donc brancher notre mcp3008, LDR, break-beam et capteur de température dans notre breadboard. si possible, suivez mon schéma ci-dessus pour avoir une idée de l'endroit où brancher quoi ou trouver vous-même un endroit idéal pour vos composants !
En bref: essayez de vous assurer que votre LDR est exempt de câbles et peut absorber le plus de lumière possible et que tous les composants sont sur votre carte !
Étape 2: Base de données normalisée

Pour notre base de données normalisée, j'ai ajouté une image pour vous donner une idée à quoi cela ressemble, lisez la suite pour savoir à quoi sert chaque table !
Capteur:
ce tableau contient nos trois capteurs: LDR, Température et brise-faisceau
Historique du capteur:
Cela nous permettra de vérifier quand un capteur était actif et ce que le capteur avait comme valeur lorsqu'une chanson a été jouée
Chansons jouées:
Dans ce tableau, nous verrons toutes les chansons qui ont été jouées, quel historique du capteur y est lié et quelle chanson a été jouée.
Chansons:
Dans ce tableau, nous combinerons l'emplacement de notre chanson, le genre de la chanson et le nom de la chanson
Musique:
Ce tableau contient notre nom de chanson et notre artiste !
Emplacements des chansons:
Contient notre emplacement de chanson sur notre pi /var/www/html/…
Genre de musique:
Contient notre genre de musique la lumière min pour elle la lumière max pour elle et la même chose pour la température
Étape 3: Codez-le

Je vais laisser un lien vers mon dépôt Github ci-dessous, mais n'hésitez pas à vérifier mes conceptions et à lire ceci en premier !
Configuration de la framboise:
activer spi avec sudo rasp-config => options d'interfaçage => SPI => activer
Installer:
Mysql
Ballon
Flask_cors
Flask_socketio
Placer:
Ajouter la base de données à MySQL sur raspberry puis, Mon code python est l'endroit où j'ajoute tout dans la base de données et fais fonctionner mes capteurs il n'y a pas grand-chose que vous pourrez changer pour le rendre plus facile j'ai essayé de créer un script python qui est clair et que tout le monde peut l'utiliser alors n'hésitez pas à l'essayer !
Mon site est exactement ce qui me semblait le mieux fonctionner pour mon projet, n'hésitez pas à le modifier un peu et à créer un site original. encore mieux si vous êtes capable d'améliorer mon design et de le rendre plus convivial !
J'ajouterai également un lien pour visualiser mes wireframes sous forme d'images. et un zip avec tous mes fichiers
Filaires:
Github:
Conseillé:
Capteur de mouvement PIR basé sur Arduino : 4 étapes

Capteur de mouvement PIR basé sur Arduino : avec l'aide de ce projet, vous pouvez contrôler l'état élevé et la sensibilité du PIR
Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): 4 étapes (avec images)

Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): Bonjour, aujourd'hui, je vais vous expliquer comment créer votre propre petit générateur de musique basé sur la météo. Il est basé sur un ESP8266, qui ressemble un peu à un Arduino, et il réagit à la température, à la pluie et l'intensité lumineuse. Ne vous attendez pas à ce qu'il fasse des chansons entières ou un programme d'accords
Contrôle du ventilateur d'extraction CC basé sur un capteur de mouvement sans Arduino : 4 étapes

Contrôle du ventilateur d'échappement CC basé sur un capteur de mouvement sans Arduino : Bonjour frères et sœurs du monde, j'avais fait un petit projet pour contrôler votre ventilateur d'échappement CC (si vous ajoutez un relais, vous pouvez également contrôler le ventilateur d'échappement CA). Cela peut être utilisé au repos place pour sécher vos mains mouillées.et également utilisé une autre application
Papperlapapp un lecteur de musique basé sur Raspberry Pi : 4 étapes

Papperlapapp… un lecteur de musique basé sur Raspberry Pi : PAPPERLAPAPP est un terme allemand grossier pour interrompre quelqu'un et lui dire qu'il dit des bêtises.Pappe est le terme allemand pour carton.Au cours d'une discussion dans un groupe FB sur "le bon bois pour steampunk" ce mot me vient à l'esprit.;-)Et je
Sortie à contrôle de mouvement - À partir d'une lumière à détection de mouvement : 6 étapes

Sortie à contrôle de mouvement - À partir d'une lampe à détection de mouvement : Imaginez que vous êtes un trick-or-treater allant à la maison la plus effrayante du bloc. Après avoir dépassé toutes les goules, fantômes et cimetières, vous arrivez enfin au dernier chemin. Vous pouvez voir les bonbons dans un bol devant vous ! Mais soudain, un gho
