
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.


Dernièrement, j'ai eu beaucoup de temps libre, donc j'ai travaillé sur un tas de projets.
Ce projet vous permettra de contrôler les LED RGB via Google Home à l'aide d'un Raspberry Pi. Il y a maintenant 3 parties du projet, la configuration d'un Raspberry Pi, la configuration de Google Home avec une commande personnalisée à l'aide d'IFTTT, puis la création d'un circuit pour les lumières. J'ai fait le circuit moi-même, mais je parie que vous pourriez obtenir quelque chose d'Adafruit qui fait ce dont vous avez besoin.
Matériaux pour la partie Raspberry Pi
- Raspberry Pi - tout fonctionnera, mais j'utilise un Zero
- Dongle sans fil - si le Pi n'a pas de Wifi intégré
- Google Home - Facultatif si vous avez Google Assistant sur votre téléphone
Matériaux pour la partie du circuit - Ne vous laissez pas décourager… C'est assez simple
- Protoboard
- Câble
- Bande LED
- Alimentation 12V - Tout ce qui dépasse 2 ampères devrait convenir
- DC Barrel Jack - Même taille que votre alimentation
- Transistors de puissance NPN BJT (x3) - J'utilise TIP31C
-
En-têtes de broches mâles et femelles - Facultatif, mais fortement recommandé
Étape 1: Téléchargement d'Express pour le Pi

Je ne vais pas trop entrer dans les détails sur la configuration du Pi car il existe de nombreux tutoriels pour les configurer.
Ce que vous devrez faire que je ne couvre pas…
- Raspberry Pi clignotant avec le plus récent Raspbian
- Configurez la carte réseau pour pouvoir accéder à Internet depuis le Pi
- Définir une IP statique sur le Raspberry Pi
Maintenant, c'est ici que le plaisir commence! Nous devons installer nodeJS, npm, express et express-generator.
sudo apt-get mise à jour
sudo apt-get install nodejs npm
Une fois ceux-ci installés, exécutez la commande suivante
npm installer express express-générateur
Express vous permet de créer un serveur Web très basique pour votre Raspberry Pi. Express-generator génère automatiquement des fichiers pour un serveur express.
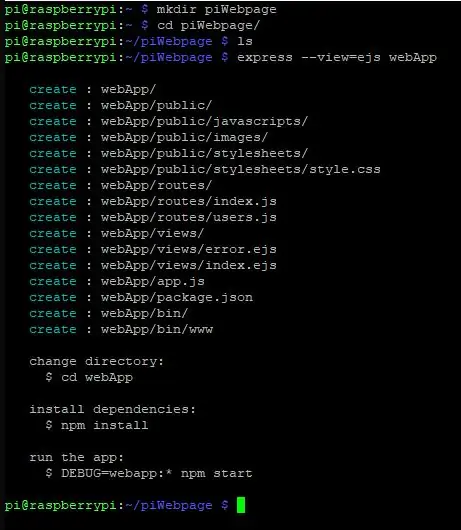
Créez un répertoire et cd dans le répertoire. J'ai nommé le mien piWebpage. Maintenant, exécutez ce qui suit (vu sur l'image aussi)
mkdir pipage Web
cd piWebpage express --view=ejs webApp
Cela générera un dossier nommé webApp avec tous les fichiers express qu'il contient. Si vous prévoyez d'en faire plus avec cette page Web plus tard et que vous aimez PUG, remplacez --view=ejs par --view=pug. Nous ne toucherons pas à la page Web, donc pour cette application, peu importe ce que nous utilisons.
Étape 2: Configuration du serveur Pi
Déplacez-vous dans le nouveau répertoire webApp.
application web cd
npm installer
npm install prendra un certain temps car il installe toutes les dépendances pour express.
Collez setColor.py dans le dossier webApp. Ce fichier contient des préréglages pour les couleurs de base. N'hésitez pas à en ajouter à votre guise. La plage est de 0 à 255 où 255 est en couleur. À un moment donné, j'ajouterai probablement la possibilité de tamiser les lumières, mais pour l'instant, elles sont à pleine luminosité.
Se déplacer dans les itinéraires
itinéraires de CD
Remplacez maintenant index.js par le fichier joint. Cela ajoutera quelques lignes pour recevoir une commande POST que Google Home enverra. À partir de ce POST, nous obtiendrons la couleur sélectionnée et dirons au Pi d'exécuter le script python setColor pour ajuster les lumières.
Une dernière chose… Retournez dans le dossier webApp.
cd ~/piPage Web/Application Web
À l'aide de votre éditeur préféré, collez et enregistrez le code ci-dessous dans votre webApp.js. N'importe où est correct tant qu'il est avant "module.exports = app;"
// Configuration du pilote matériel LEDconst {exec} = require('child_process'); exec('sudo pigpiod', (err, stdout, stderr)=>{ if(err){ console.log('Erreur lors du chargement du pilote LED'); return; }else console.log('Le pilote LED a été chargé avec succès'); });
Comme le dit le commentaire, pigpiod est le pilote matériel pour les signaux PWM que nous utiliserons pour ajuster les couleurs des LED. Je crois qu'il est déjà installé dans Raspbian, mais sinon…
sudo apt-get install pigpiod
Maintenant, place au vrai test ! Démarrage du serveur !
DEBUG=webapp:* npm start
Étape 3: Configuration IFTTT (déclencheur)


IFTTT peut faire beaucoup de choses et je vous recommande vivement de jeter un coup d'œil à certaines des applications.
Tout d'abord, vous devrez créer un compte. Utilisez le même compte Google associé à votre Google Home, sinon ils ne se synchroniseront pas. Une fois terminé et connecté, cliquez en haut à droite de la page IFTTT où il affiche votre nom et votre avatar. Cliquez ensuite sur Nouvelle applet dans la liste déroulante.
Si vous êtes curieux, IFTTT signifie IF This Then That si vous ne l'avez pas remarqué par l'écran qui apparaît. Donc, ce que nous voulons, c'est Si Google Assistant, puis Webhook comme options.
Continuez en cliquant sur + ceci qui chargera une barre de recherche. Dans la recherche, tapez Google Assistant et cliquez sur l'icône sous la recherche.
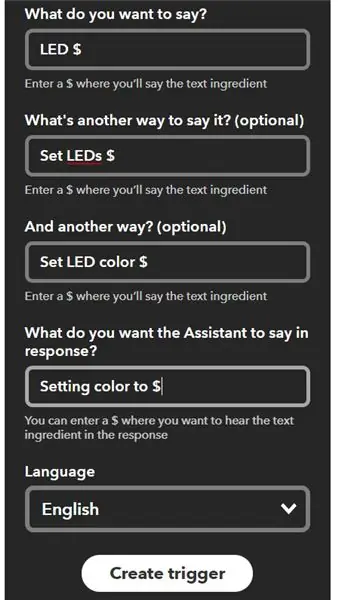
Dans Choisir un déclencheur, sélectionnez la 3e option intitulée Dire une phrase avec un ingrédient de texte. Maintenant, cela vous permet d'avoir 3 commandes qui feront la même action. Vous ajoutez le $ dans la phrase où vous mentionneriez la couleur. Par exemple, si je disais naturellement Hey Google, Set LEDs Blue (aussi naturel que de crier sur un appareil peut être), alors je taperais dans le champ Set LEDs $. Faites cela pour les 3 champs avec différentes versions de la commande.
Les 3 que j'ai utilisé étaient
DEL $
Régler les LED $
Définir la couleur de la LED $
Le dernier champ correspond à ce que vous souhaitez que votre Google Home réponde après avoir prononcé votre commande. Cela peut être tout ce que vous voulez, mais j'ai utilisé Setting color sur $. Le $ signifie qu'elle répétera la couleur.
Cliquez sur Créer un déclencheur
Étape 4: Configuration IFTTT (Action)


Après avoir cliqué sur Créer un déclencheur, vous reviendrez à la vue if this then that, mais celle-ci a été remplacée par le logo Google Assistant. Continuez en cliquant sur + que
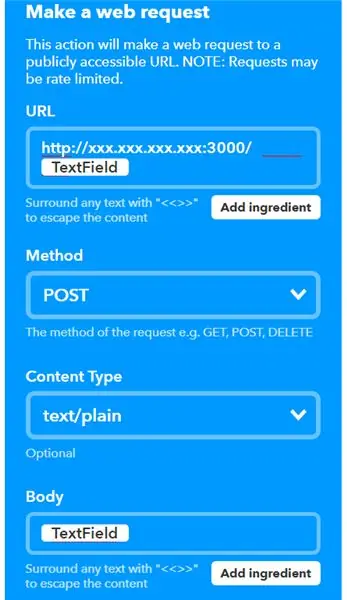
Même chose qu'avant où cela vous amène à la barre de recherche. Tapez Webhooks et cliquez sur l'icône Webhook sous la barre de recherche. Sous Choisir une action pour les Webhooks, il n'y a qu'une seule option, alors cliquez sur Faire une demande Web.
C'est ici que les choses se compliquent un peu. Étant donné que Google n'est pas un autre ordinateur dans votre maison, vous aurez besoin de votre adresse IP externe. Cela nécessitera une redirection de port, mais nous y reviendrons plus tard. Pour obtenir votre adresse IP externe, rendez-vous sur
Dans le champ URL, saisissez https://xxx.xxx.xxx.xxx:3000/{{TextField}} (les x étant votre adresse IP externe). Au cas où vous seriez curieux, TextField aura la couleur que vous avez sélectionnée lorsque vous effectuez une commande. La raison pour laquelle nous utilisons 3000 est que c'est le port sur lequel le serveur Raspberry Pi Express s'exécute. (Vous pouvez changer le port dans le code, mais nous n'utilisons que les paramètres par défaut pour Express)
Pour Méthode, sélectionnez POST.
Pour Type de contenu, sélectionnez text/plain.
Pour le corps, saisissez {{TextField}}
Ceux d'entre vous qui savent comment fonctionne une commande POST, vous penseriez que si vous analysez la propriété body de la requête, vous obtiendrez la couleur. Pour une raison quelconque, rien n'est jamais mis dans le champ corps de la demande, donc j'analyse en fait l'URL pour la couleur. J'espère que cela sera bientôt corrigé, car cela simplifierait mon code dans la route index.js. Mais je m'égare.
Enfin, cliquez sur Créer une action, puis sur Terminer sur la page suivante. (J'ai désactivé les notifications, mais c'est la préférence)
Étape 5: Redirection de port


C'est là que les choses deviennent difficiles à expliquer car tous les routeurs sont différents…
Maintenant, nous avons Google qui envoie une commande à notre maison en utilisant le port 3000, mais il ne sait pas vers quel périphérique du réseau local il doit aller. Pour y remédier, nous devons rediriger le port 3000 vers l'adresse IP locale de votre Raspberry Pi.
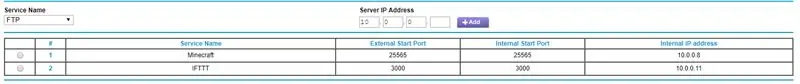
Accédez à votre routeur à l'aide de 10.0.0.1 ou 192.168.1.1 (je l'ai également vu où le dernier chiffre est 254) et recherchez la redirection de port. Dans la redirection de port, similaire à l'image, vous nommerez un nouveau périphérique (IFTTT) et transférerez le port (3000) à l'adresse IP du Pi (dans mon cas 10.0.0.11).
Enregistrez votre nouveau paramètre, redémarrez votre routeur et vérifiez que votre serveur Raspberry Pi est toujours en cours d'exécution. S'il ne fonctionne pas, redémarrez-le.
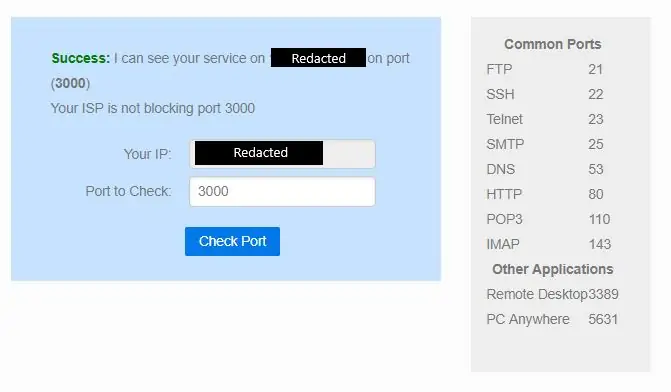
Retournez sur ce site Web pratique https://canyouseeme.org/. Sous votre adresse IP, il y a un vérificateur de port. En supposant que votre redirection de port est correcte, tapez 3000 et cliquez sur vérifier le port. Il devrait revenir avec un Succès.
Étape 6: Vérification de votre travail jusqu'à présent


Maintenant… le moment que vous attendiez… Dites à Google une commande telle que des LED bleues (si vous avez suivi mon exemple).
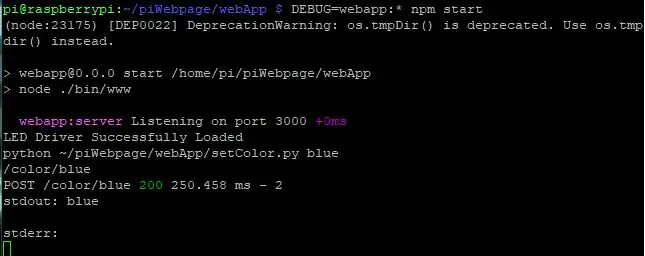
En supposant que tout s'est bien passé, vous obtiendrez la sortie vue sur l'image. Nous n'avons pas encore de circuit, vous ne verrez donc que du texte sur un écran. Il y a généralement un délai d'une seconde ou deux avant qu'il ne soit traité par Google et apparaisse sur le Pi.
(Passez à l'étape suivante si le résultat est similaire à l'image)
Maintenant, il y a quelques choses à regarder si cela n'a pas fonctionné…
Sur la photo, il y a une ligne qui dit
POST /couleur/bleu 200 250.458 ms - 2
Le 200 est la partie importante. Si vous ne voyez pas de 200, c'est qu'il y a eu un mauvais POST, ce qui signifie que votre serveur ne savait pas quoi faire avec les données. Revenez à l'étape 2 et vérifiez votre fichier index.js.
Aussi sur la photo
sortie standard: bleu
stderr:
Il s'agit de la sortie du fichier python qui exécute les voyants. Si vous y voyez une erreur, il se peut que vous n'ayez pas installé le pilote à l'étape 2.
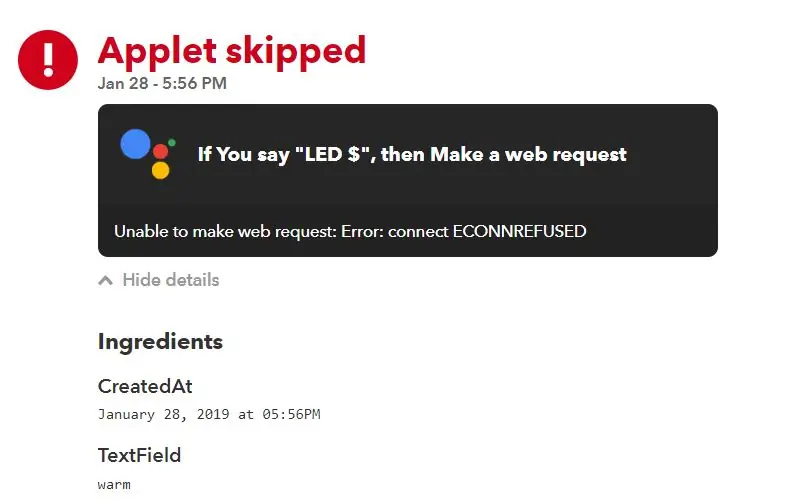
Enfin, si rien ne s'affiche du tout… votre IFTTT n'a peut-être pas été configuré correctement ou n'a pas réussi à se connecter au serveur. Revenez à la page IFTTT et dans la barre de navigation supérieure, cliquez sur Activité. Là, vous pouvez voir chaque fois que votre application a été exécutée, et s'il y a eu une erreur, vous pouvez voir de quoi il s'agit. J'ai fait une commande Google avec le serveur Pi éteint et j'ai obtenu l'erreur dans l'image.
Étape 7: Construire le circuit



La raison pour laquelle nous devons le faire est que le Raspberry Pi n'a pas assez de puissance… La solution est donc… PLUS DE PUISSANCE (Tim l'outilleur Taylor grogne au loin). AKA une autre alimentation (12V 2A)
Matériaux pour la partie de circuit
- Protoboard
- Câble
- Bande LED RVB
- Alimentation 12V - Tout ce qui dépasse 2 ampères devrait convenir
- DC Barrel Jack - Même taille que votre alimentation
- Transistors de puissance NPN BJT (x3) - J'utilise TIP31C
- En-têtes de broches mâles et femelles
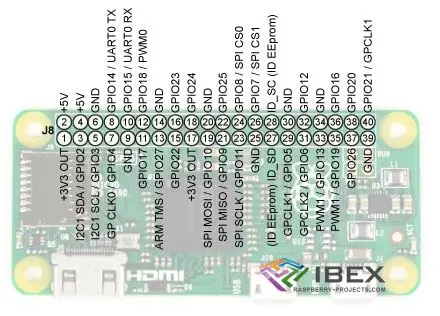
En utilisant l'image pratique que j'ai volée dans les interwebs avec le GPIO du Pi Zero, vous pouvez voir que GPIO17, GPIO18 et GPIO 27 sont tous côte à côte avec un GND. Nous utiliserons ce carré de 4 broches (broches 11, 12, 13, 14).
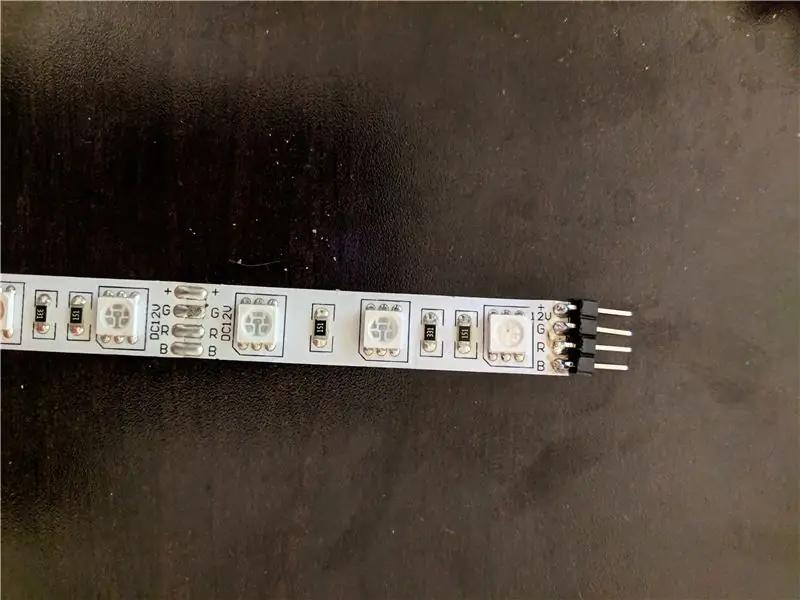
Tout d'abord, je recommanderais de souder des en-têtes mâles sur votre bande LED comme on le voit sur l'image (ce n'est pas mon meilleur travail). Cela permet une déconnexion facile si jamais vous en avez besoin. J'ai utilisé des en-têtes femelles pour la connexion de la bande LED à ma protoboard et des en-têtes mâles de la protoboard au Raspberry Pi. (Utilisez toujours des connexions femelles pour la source d'alimentation/de signal). Vous n'avez pas besoin de déplacer toutes les broches du Pi les unes à côté des autres comme je l'ai fait… Je voulais juste que ça ait l'air propre, mais c'était beaucoup de travail.
Explication du circuit
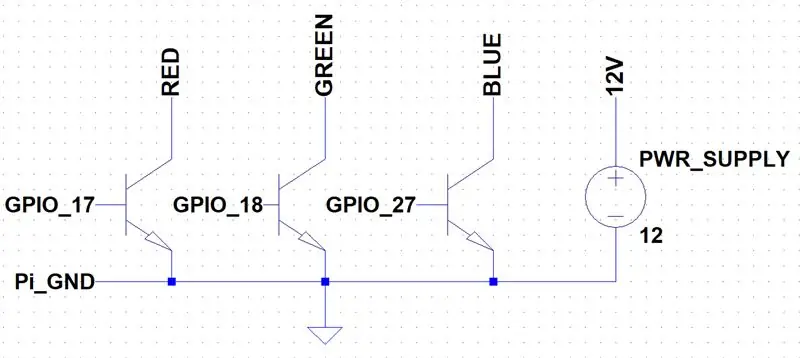
Pour ceux d'entre vous qui ne connaissent pas les transistors, les transistors sont essentiellement un commutateur numérique. Les broches GPIO du Pi déclenchent les trois commutateurs (rouge, vert et bleu). En regardant spécifiquement le ROUGE dans le schéma de circuit, lorsque GPIO_17 est activé, l'interrupteur "se ferme" connectant ROUGE à GND, ce qui allume les voyants rouges. Lorsque GPIO_17 s'éteint, l'interrupteur est ouvert et les lumières sont donc éteintes.
Base - GPIO
Collector - Couleurs (ROUGE, VERT, BLEU)
Émetteur - Terre (de l'alimentation et du Pi)
Assurez-vous de connecter la masse du Pi à la masse de l'alimentation. Les lumières fonctionneront toujours, mais elles apparaîtront très faibles jusqu'à ce que la terre soit connectée.
J'ai un 4ème appareil à la recherche de transistor sur ma protoboard. C'est un L7805CV qui sert à convertir 12V en 5V afin que je puisse alimenter le Pi sur le même circuit. Cela a fonctionné mais a continué à chauffer, j'ai donc retiré ses connexions.
Étape 8: Testez-le

Une fois le circuit terminé, redémarrez votre Pi avant d'effectuer des connexions. C'est parce que les broches sont probablement toujours actives à partir du test du serveur. Alternativement, vous pouvez tuer le serveur et le service pigpiod.
Branchez les LED et les cavaliers de la protoboard au Pi. Vérifiez toutes les connexions avant de fournir l'alimentation. Si vous l'avez mal câblé, vous pourriez faire frire votre Pi (pas de pression).
Liste de contrôle
- Vérifier les fils
- Puissance Pi
- Circuit d'alimentation
- Démarrer le serveur (DEBUG=webapp:* npm start dans le répertoire ~/piWebpage/webApp)
- Dites à Google de faire vos enchères !
FÉLICITATIONS, vous n'avez rien fait exploser et vous pouvez désormais contrôler vos LED depuis Google Home.
Laissez des commentaires si vous rencontrez des problèmes, et je ferai de mon mieux pour vous répondre !
Conseillé:
LED Bluetooth contrôlées par smartphone (avec Live Music Sync) : 7 étapes

LED Bluetooth contrôlées par smartphone (avec Live Music Sync) : j'ai toujours aimé construire des choses, après avoir découvert que mon nouveau dortoir universitaire avait un éclairage terrible, j'ai décidé de le pimenter un peu. ***AVERTISSEMENT*** Si vous construisez ce projet à la même échelle que ma configuration, vous travaillerez avec une quantité décente d'ele
Bandes lumineuses à DEL à décoloration contrôlées par capteur, alimentées par Arduino : 6 étapes (avec images)

Bandes lumineuses à DEL à décoloration contrôlées par capteur et alimentées par Arduino : j'ai récemment fait rénover ma cuisine et je savais que l'éclairage « rehausserait » l'apparence des placards. J'ai opté pour ‘True Handless’ donc j'ai un espace sous le plan de travail, ainsi qu'une planche, sous le placard et sur le dessus des placards disponibles et
Low-Poly Iron Man avec bandes LED contrôlées par Wifi : 8 étapes (avec photos)

Low-Poly Iron Man avec bandes LED contrôlées par Wifi : cette œuvre d'art murale interactive mesure environ 39" grand et 24" large. J'ai découpé le bois au laser au Student Makerspace de l'Université de Clemson, puis j'ai peint tous les triangles à la main et j'ai installé les lumières à l'arrière. Ce instructable
Domotique et surveillance contrôlées par la voix/Internet à l'aide d'ESP8266 et de Google Home Mini : 6 étapes

Domotique et surveillance contrôlées par voix/Internet à l'aide d'ESP8266 et de Google Home Mini : Hé !! Après une longue pause, je suis ici car nous devons tous faire quelque chose d'ennuyeux (travail) pour gagner. le plus simple mais le plus efficace
LED RVB contrôlées par accéléromètre sans fil : 4 étapes

LED RVB contrôlées par accéléromètre sans fil : MEMS (systèmes micro-électro-mécaniques) Les accéléromètres sont largement utilisés comme capteurs d'inclinaison dans les téléphones portables et les appareils photo. Des accéléromètres simples sont disponibles à la fois sous forme de puces électroniques et de cartes de circuits imprimés de développement bon marché. Les puces sans fil sont également abordables et
