
Table des matières:
- Étape 1: Créer un nouveau jeu
- Étape 2: Changer les Fps
- Étape 3: Créer des sprites
- Étape 4: créer des objets
- Étape 5: définir les variables
- Étape 6: commencez à déménager
- Étape 7: Ajout de collisions horizontales
- Étape 8: Collisions verticales
- Étape 9: Ajouter de la gravité
- Étape 10: Sauter
- Étape 11: La carte
- Étape 12: ce que cela signifie
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.


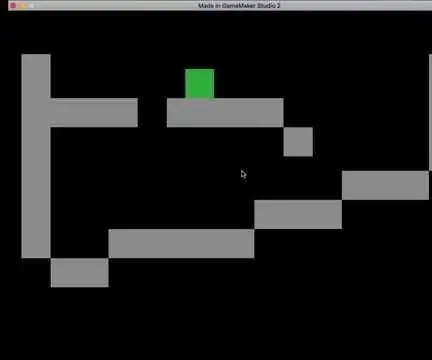
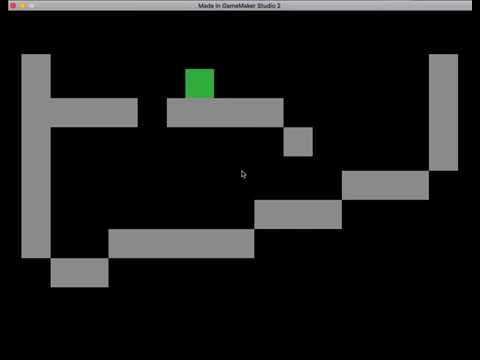
Ce jeu est simple (vous le savez probablement via le titre). Il a un bloc (qui est vous) et il a également la plate-forme qui est construite ou un autre bloc de couleur.
Pour ce jeu vous aurez besoin de:
Un compte de jeux yo yo pour accéder à Gamemaker studio 2
Vous n'aurez cependant pas besoin des plans payants pour Gamemaker.
Étape 1: Créer un nouveau jeu



La première étape consiste à créer un nouveau jeu.
Pour cela vous devez:
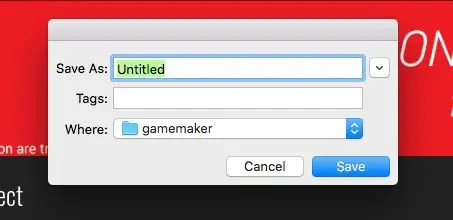
- Cliquez sur Nouveau
- Cliquez sur Langue GameMaker
- Tapez ce que vous voulez que votre jeu s'appelle
Étape 2: Changer les Fps


Habituellement, la première étape pour créer un jeu consiste à modifier les fps (images par seconde) à la quantité souhaitée. Pour nous, ce sera 60.
Pour ce faire, vous devez:
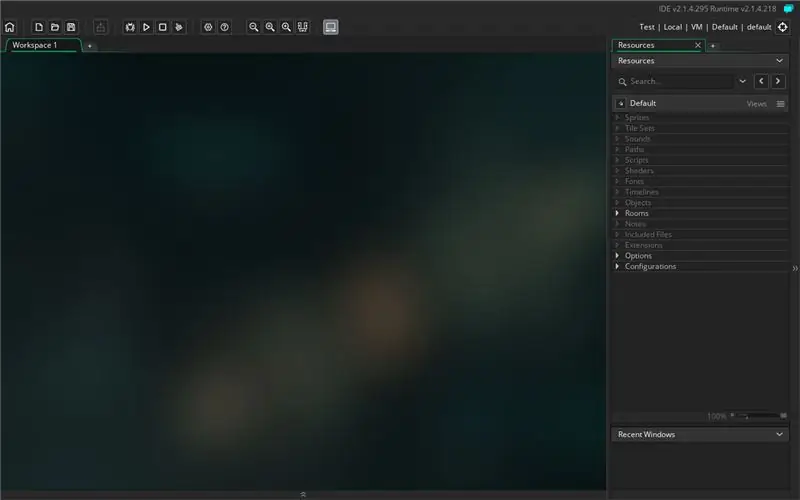
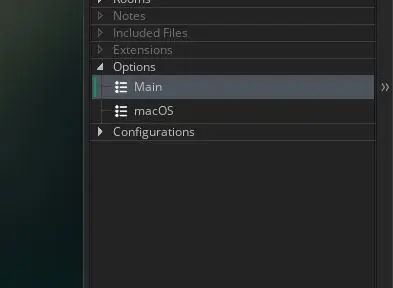
- Ouvrez le robinet Options dans la barre latérale droite
- Cliquez sur Principal
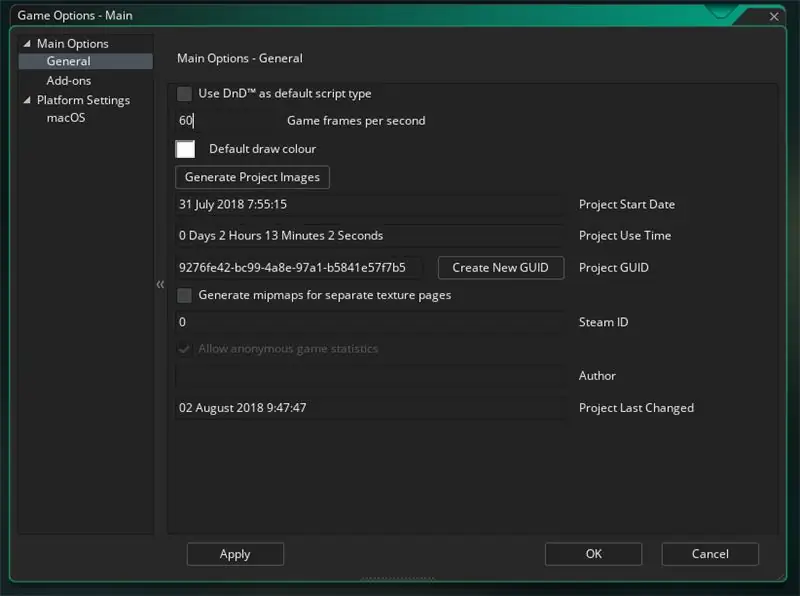
- Recherchez les images de jeu par seconde et remplacez-le par 60
Étape 3: Créer des sprites




Maintenant que nous avons toutes nos options triées, nous pouvons lancer les sprites et les objets du jeu.
Pour faire ça:
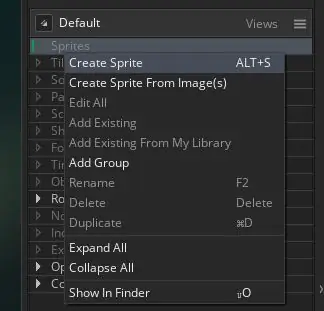
- Faites un clic droit sur le panneau Sprites de la barre latérale droite.
- Cliquez ensuite sur Créer un sprite
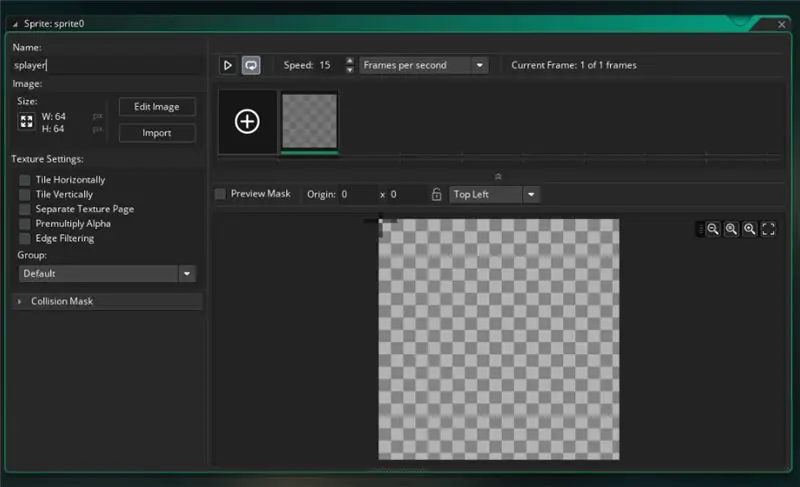
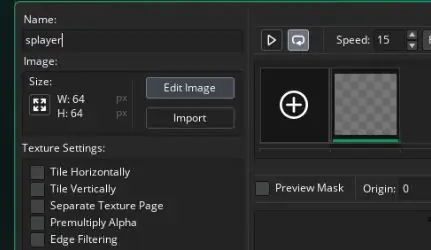
- Renommez votre sprite Splayer (le s devant vous indique que c'est un sprite)
- Cliquez sur Modifier l'image
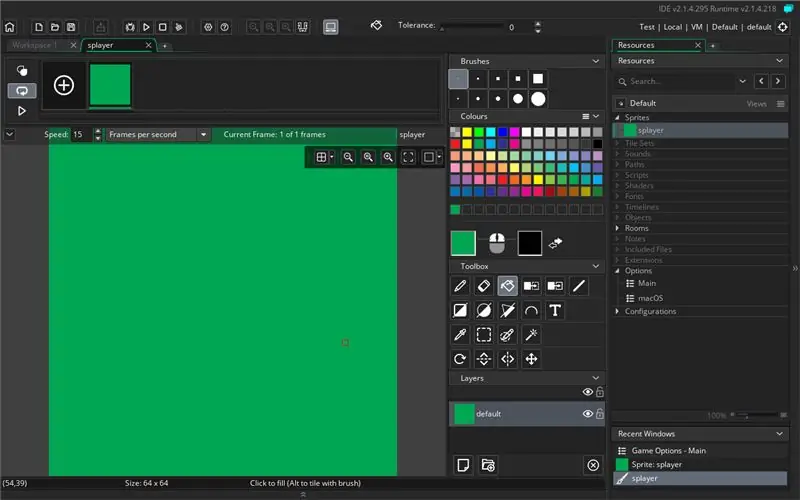
- Dessinez votre joueur. Pour cet exemple, j'utilise une boîte verte qui vous convient parfaitement
- Répétez à nouveau pour le mur. Mais cette fois, nommez-le Swall et coloriez une boîte grise
Étape 4: créer des objets



Maintenant que nous avons nos sprites, nous pouvons créer des objets pour eux.
Faire cela:
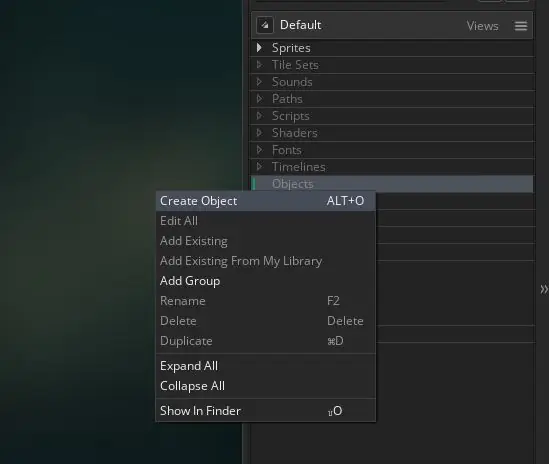
- Faites un clic droit sur la partie Objets de la barre latérale droite et sélectionnez Créer un objet
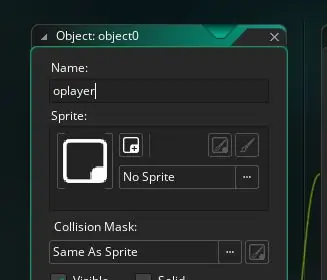
- Renommer l'objet Oplayer
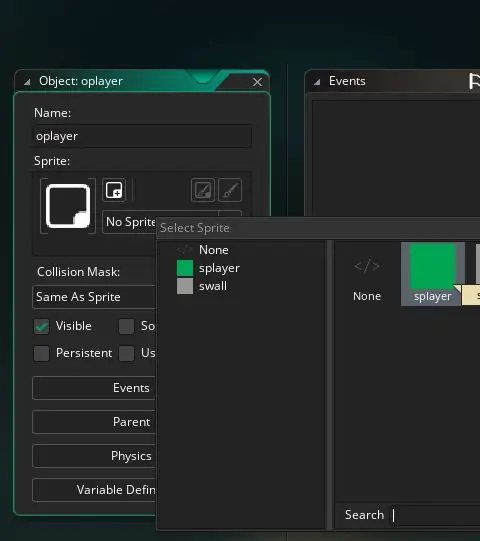
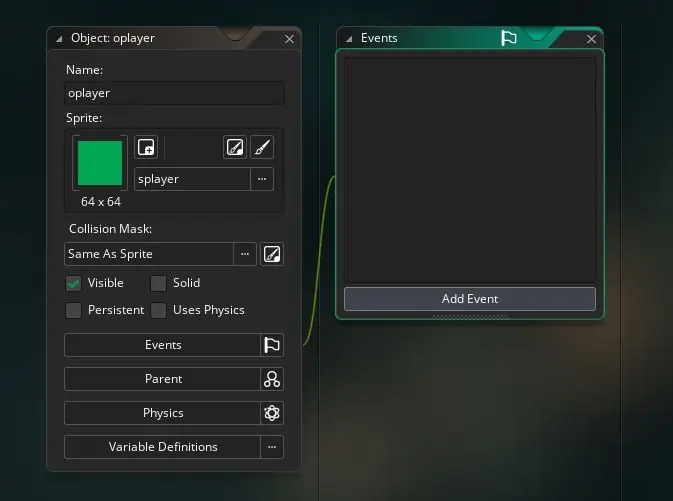
- Cliquez sur Pas de sprite et sélectionnez Splayer
- Répétez l'opération pour Swall mais nommez-le Owall et attribuez-lui Swall
Étape 5: définir les variables



Maintenant que tous nos objets sont terminés, nous pouvons commencer le codage. La première étape que nous allons faire est de définir nos variables
Faire cela:
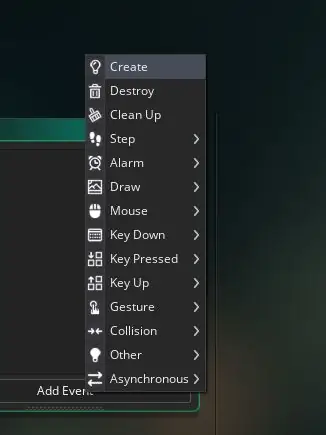
- Sélectionnez les événements dans le menu Oplayer
- Cliquez sur créer
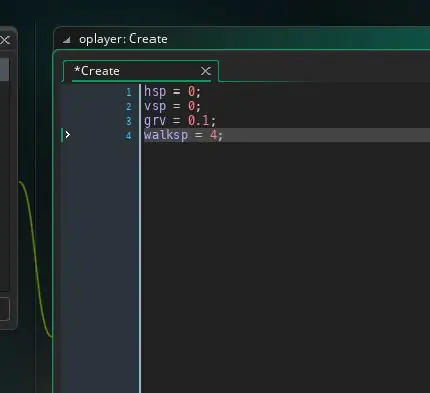
- Tapez les 4 variables montrées dans la dernière image de cette étape avec le point-virgule à la fin de chaque ligne
- Changez le 0,1 en 2 (désolé pour l'erreur de calcul dans l'image)
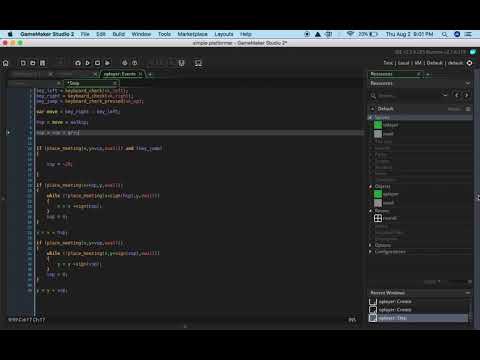
Étape 6: commencez à déménager



Pour commencer à bouger, vous devez:
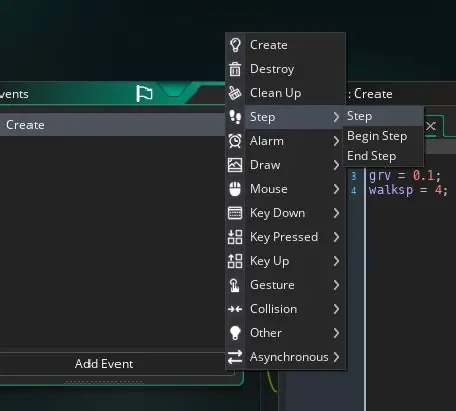
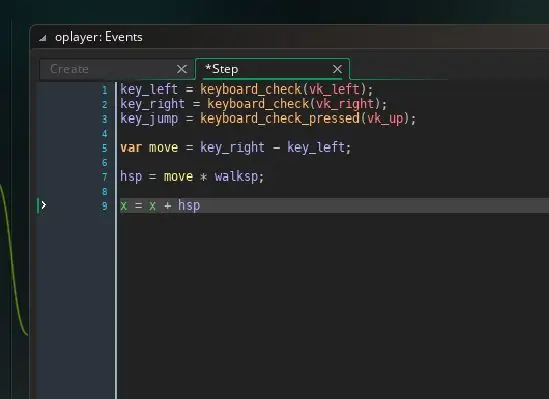
- Créer un événement d'étape
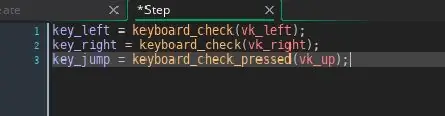
- Vérifiez quand les touches sont enfoncées (voir le code sur la deuxième image de cette étape)
- Déplacez-vous lorsque les touches sont enfoncées (voir le code sur la troisième image de cette étape)
Voir tout le code pour cette étape sur la troisième photo
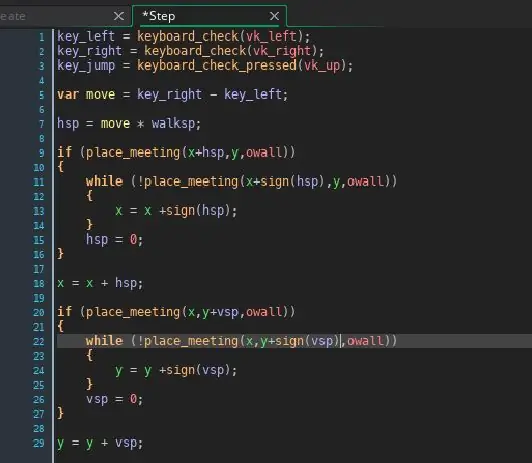
Étape 7: Ajout de collisions horizontales



Maintenant que nous avons un mouvement horizontal, nous avons besoin de collisions horizontales
Pour faire ça:
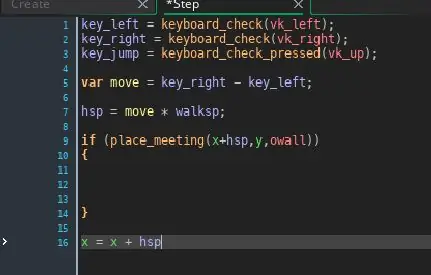
- Juste avant le x = x + hsp ajoutez le nouveau code qui est dans l'image 1
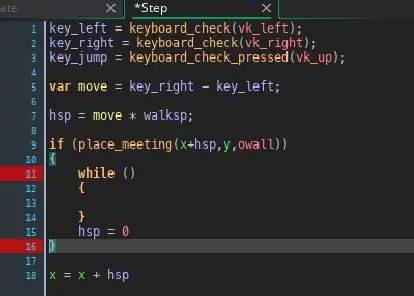
- Ajoutez maintenant le code qui est dans l'image 2 (ne vous inquiétez pas à la fin je vais passer en revue ce que tout signifie)
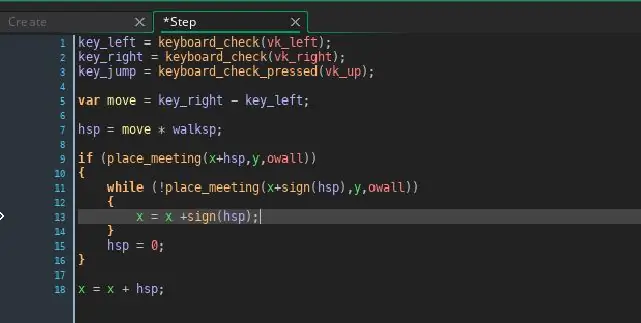
- Ajoutez maintenant le code qui est dans l'image 3
Étape 8: Collisions verticales

Ce code est à peu près le même que le code de l'étape précédente, il suffit donc de copier à partir de l'image en haut
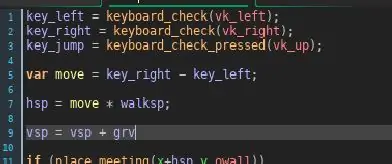
Étape 9: Ajouter de la gravité

Juste en dessous de hsp = déplacer * walksp
Tapez vsp = vsp * grv
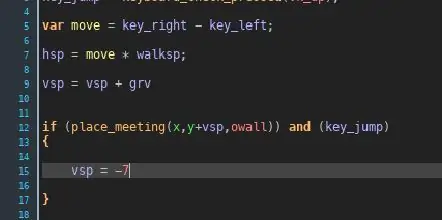
Étape 10: Sauter

Pour la dernière section de code, nous allons sauter dans le saut (ha-ha)
Copiez simplement où et quel est le code pour terminer le code
P. S.
Changez le -7 en -20 (désolé pour l'erreur de calcul dans l'image)
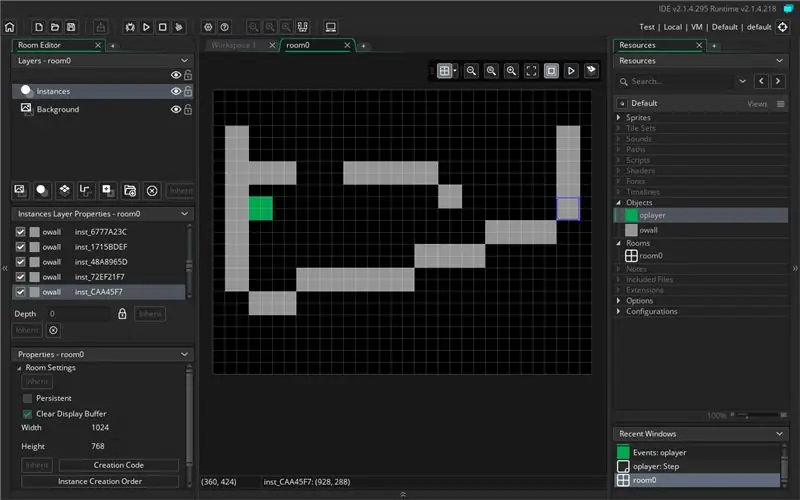
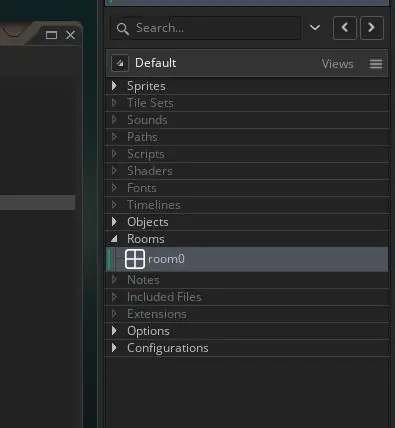
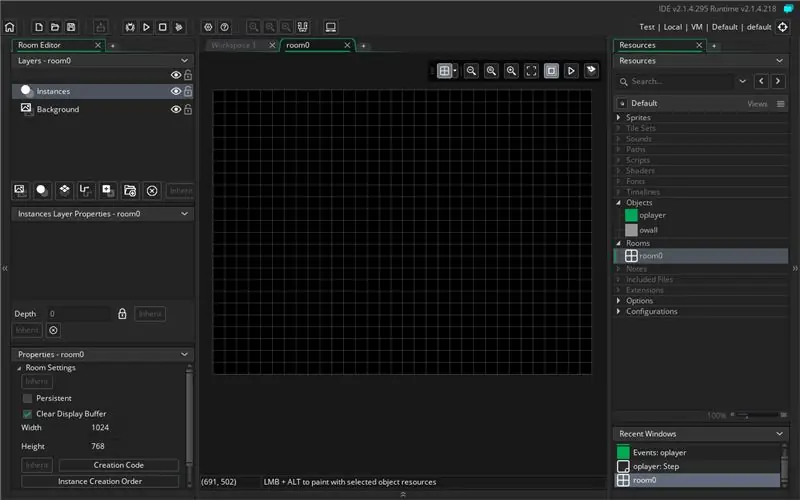
Étape 11: La carte




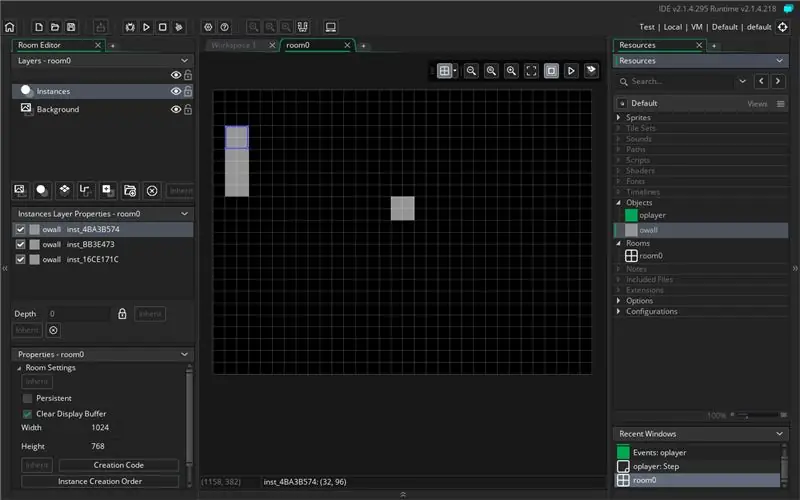
Pour la dernière partie de votre jeu, vous devez faire la carte
Ouvrez le dossier des pièces et sélectionnez pièce1
Puis faites glisser tous les murs que vous voulez (assurez-vous d'ajouter un joueur)
Étape 12: ce que cela signifie

P. S.
J'ai oublié de mentionner dans la vidéo que l'événement de création ne se produit que lorsque l'objet est créé
Conseillé:
Support de charge sans fil simple bricolage: 12 étapes

Support de charge sans fil simple bricolage : Nous avons tous vu des chargeurs sans fil qui utilisent un couplage par résonance pour charger des appareils. Mais voici un chargeur de téléphone qui peut être utilisé pour charger la plupart des téléphones portables
Vu-mètre simple à 20 LED utilisant le LM3915 : 6 étapes

Vu-mètre simple à 20 LED utilisant le LM3915 : L'idée de fabriquer un vu-mètre est sur ma liste de projets depuis longtemps. Et enfin, je peux le faire maintenant. Le VU-mètre est un circuit pour un indicateur de la force du signal audio. Le circuit du VU-mètre est généralement appliqué à un circuit amplificateur de sorte que
GranDow - Horloge numérique multilingue simple : 4 étapes

GrandDow - Horloge numérique multilingue simple : Ma grand-mère n'arrête pas d'oublier le jour de la semaine pour ses pilules. Malheureusement, toutes les horloges numériques que je peux trouver indiquant le jour de la semaine sont en anglais. Ce projet simple avec seulement 3 composants est bon marché, facile à construire, et j'espère qu'il le fera
Comment faire une pratique de cible Nintendo LABO simple: 13 étapes

Comment faire une simple pratique cible Nintendo LABO: Ma sœur et moi avons récemment acheté une Nintendo Switch. Alors bien sûr, nous avons des jeux pour l'accompagner. Et l'un d'eux était le Nintendo LABO Variety Kit. Je suis alors finalement tombé sur le garage Toy-Con. J'ai essayé des choses, et c'est à ce moment-là que j'ai
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
