
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Matériaux:
Carte FPGA Basys3
câble VGA
Vivado
Le but de cette instructable est de développer un jeu de Pong qui sera affiché sur un moniteur. Le projet utilisera VHDL pour programmer et utilisera un FPGA Basys3 pour exécuter le code et transférer l'image à l'aide d'une interface VGA. Ce didacticiel est destiné aux personnes ayant une connaissance préalable du VHDL. Le didacticiel sera divisé en 6 sections différentes: Présentation, Processus, Gestionnaire de score, Génération d'images, Jeu de Pong et VGA.
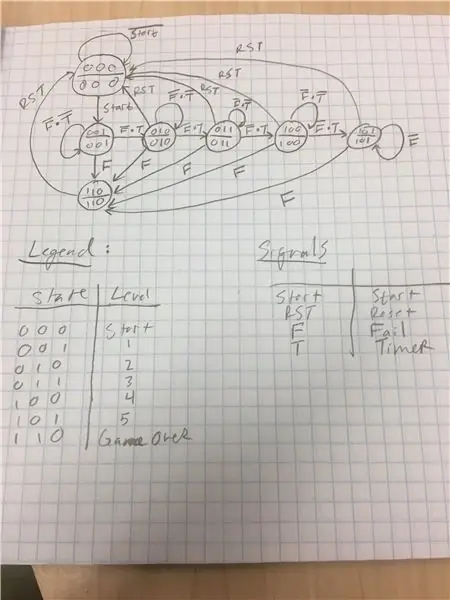
Étape 1: Aperçu

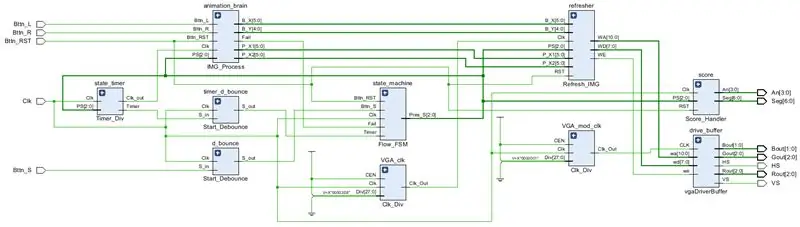
L'image ci-dessus est la conception schématique globale du projet
Objectif du jeu:
Le jeu se compose d'un écran avec une palette coulissante qui peut être contrôlée par l'utilisateur et d'un mur fixe qui sert de limite supérieure. Lorsque l'utilisateur appuie sur le bouton de démarrage, qui est le bouton haut, la balle commencera à rebondir, rebondira sur le mur et tentera de frapper la pagaie. Si la balle touche la raquette, elle rebondit à nouveau et continue de rebondir jusqu'à ce qu'elle manque la raquette. Le jeu est terminé lorsque la balle ne parvient pas à toucher la raquette. L'utilisateur pourra utiliser les boutons poussoirs gauche et droit pour déterminer le mouvement de la palette. Pour réinitialiser le jeu, l'utilisateur doit appuyer sur le bouton central. Le temps de la course sera enregistré sur un affichage à 7 segments. Il y a cinq niveaux, et toutes les dix secondes, le niveau augmente, jusqu'à ce que vous atteigniez le niveau 5 où il reste jusqu'à ce que l'utilisateur perde. Les niveaux sont déterminés par la vitesse de la balle; cela signifie que toutes les dix secondes, la vitesse de la balle augmente, augmentant ainsi la difficulté du jeu.
Architecture du système:
Le schéma ci-dessous est le schéma fonctionnel global de base du système. Le système dispose de quatre entrées: bouton R, bouton L, démarrage et réinitialisation, et une horloge. Il a des sorties de synchronisation horizontale et verticale, RBG (qui fait référence à la couleur du pixel à un certain emplacement) et Score (qui agit comme un bus vers l'affichage à 7 segments). Le bouton haut sera utilisé comme point de départ. et les boutons-poussoirs gauche et droit seront utilisés pour déplacer la palette dans leurs directions respectives. L'affichage à 7 segments sera utilisé pour enregistrer le score, c'est-à-dire le nombre de secondes pendant lesquelles l'utilisateur a joué sans perdre la partie. Le nombre sera affiché sous forme de nombre décimal.
Architecture de circuit: nous construirons notre gizmo en utilisant un FSM qui contient un FSM plus petit, le sous-FSM contrôlera la difficulté du jeu tandis que le FSM principal contrôlera le flux global du jeu. Notre gadget utilisera également au moins trois diviseurs d'horloge, un pour le score (temps), un pour le taux de rafraîchissement de l'affichage et un qui est connecté à la sortie d'un DeMux afin que nous puissions contrôler la vitesse du jeu. procédera avec des difficultés croissantes. Le jeu se déplacera beaucoup plus vite plus vous jouez. Nous aurons l'entrée de contrôle du DeMux présente dans l'état du sous-FSM afin que nous puissions contrôler la vitesse à laquelle le jeu ira en fonction de la durée pendant laquelle vous y jouerez. Nous utiliserons quelques compteurs, un pour rafraîchir l'affichage et un pour compter le score pendant que vous continuez à jouer. Ce projet a deux modules principaux et un tableau de sous-modules qui manipuleront les données d'entrée. Les deux sous-modules principaux sont le pilote VGA, ainsi que le module logique de bouton. Le pilote VGA comprendra une mémoire programmable, un diviseur d'horloge et la logique qui manipulera la sortie pour la couleur. Le module logique à boutons comprendra également un diviseur d'horloge et une mémoire programmable, ainsi qu'un convertisseur binaire vers décimal pour l'affichage à 7 segments avec son diviseur d'horloge respectif.
Étape 2: Processus d'image
Pour la section Image Process du projet, nous déterminerons le mouvement de la balle et de la raquette. Le programme a des ports qui incluent les boutons-poussoirs gauche, droit, supérieur et central, l'état actuel, une horloge, les positions X et Y de la balle, les bords gauche et droit de la palette et un échec. L'état actuel est utilisé pour déterminer le signal de validation. Le code passe en revue les multiples cas où la balle peut se déplacer et a défini des conditions pour déterminer le chemin de la balle. Le bloc de processus suivant détermine la direction dans laquelle la palette se déplace en fonction du bouton enfoncé par l'utilisateur. Le code de cette partie du projet est joint avec des commentaires détaillés décrivant ce que fait chaque section.
Étape 3: Gestionnaire de score

Cette section se compose de fichiers relatifs à l'affichage du score en secondes sur l'affichage à 7 segments de la carte Basys3. Il comprend un diviseur d'horloge qui est utilisé pour compter les secondes, un compteur de score compte les secondes que l'utilisateur joue, le pilote de segment prend le score et le convertit en anodes et cathodes à afficher sur l'écran et détermine également la position qui le nombre sera affiché et enfin, le gestionnaire de segments convertit les chiffres binaires en chiffres décimaux à afficher à l'écran. Le gestionnaire de score rassemble toutes les pièces et mappe les signaux. Le code des cinq fichiers est joint ci-dessous.
Diviseur d'horloge:
Le diviseur d'horloge a des entrées Clk(clock), CEN(enable in) et Div(divider) et une sortie Clk_out. Si le signal de validation est activé, l'horloge comptera sur le front montant.
Compteur de points
Le compteur de score a des entrées Clk(Clock) et RST(Reset) et des sorties Clk_Out et Q qui agit essentiellement comme la sortie de score.
Pilote de segment
Le pilote de segment a les entrées D1, D10, D100, D1000 et Clock. Les chiffres après "D" se réfèrent à la décimale sur l'affichage à 7 segments. Les sorties sont les anodes et le digit. L'horloge compte et attribue les numéros et sa position. Par exemple, un "9" sera affiché à la place des unités avec des "0" à la place des milliers, des centaines et des dizaines. Lorsqu'il passe à "10", le nombre aura désormais un "1" à la place des dizaines et des "0" à la place des milliers, des centaines et des unités.
Gestionnaire de segments
Le gestionnaire de segments a un chiffre comme entrée et des cathodes comme sortie. Il s'agit essentiellement des nombres binaires à l'affichage cathodique pour afficher des nombres décimaux à l'écran.
Gestionnaire de score
Le gestionnaire de score se compose des quatre entités précédentes et rassemble tout et mappe les signaux. Il active et désactive également le compteur en fonction de l'état actuel.
Étape 4: Génération d'images
La génération d'image se compose de quatre composants: Animation, Compteur d'échecs, Rafraîchir l'image et Compteur de démarrage. Ces fichiers indiquent comment générer les images sur le moniteur d'affichage.
Animation
Le fichier d'animation a des entrées Clk (signal d'horloge), CEN (activation du compte), RST (signal de réinitialisation), B_X (position X de la balle), B_Y (position Y de la balle), P_L (position de la palette gauche) et P_R (position de palette droite). Les sorties sont WA (l'adresse à laquelle nous écrivons la couleur) et WD (la couleur étant écrite à l'adresse déterminée). Le fichier a Play_Counter qui est un compteur qui sera utilisé comme entrée de contrôle pour le MUX, un encodeur qui peut sortir les bonnes couleurs aux bons endroits, et enfin un multiplexeur qui affiche la bonne couleur en fonction de la position de la palette et Balle.
Actualiser l'image
Le fichier Rafraîchir l'image est utilisé pour rafraîchir l'image lorsque la position de la balle et de la raquette change. Le fichier comprend les composants des fichiers Animation, Start Counter et Fail Counter. Il mappe les signaux de chaque composant et utilise une logique d'état pour déterminer les signaux et les adresses de sortie.
Compteur de démarrage
Le compteur de démarrage utilise les entrées Clk, RS et CEN et les sorties WA et WD. Il utilise un compteur et une conversion pour déterminer l'entrée de contrôle du MUX. Le multiplexeur utilise ensuite l'entrée pour déterminer les adresses de couleur correctes et envoie ces données au pilote VGA. Ceci est utilisé pour afficher "Pong" lorsque l'utilisateur démarre le jeu.
Compteur d'échecs
Le compteur d'échec est utilisé pour afficher "Game Over" lorsque l'utilisateur perd la partie. Il a un signal Clk, RST et CEN. Il utilise un compteur et une formule de conversion pour déterminer l'entrée de contrôle du MUX. Le multiplexeur utilise ensuite l'entrée pour déterminer les adresses de couleur correctes et envoie ces données au pilote VGA.
Étape 5: Jeu de Pong

Cette section du projet comprend les fichiers Pong Master, Finite State Machine (FSM), Timer et Start Debounce.
Minuteur
Le temporisateur a des entrées Clk(Clock) et PS(Present State) et Timer et Clk_out comme sorties. La minuterie est utilisée pour changer la vitesse du jeu toutes les cinq secondes environ.
FSM de flux
Le Flow FSM a des entrées Clk, Fail, Timer, Bttn_S (bouton de démarrage) et Buttn_RST (bouton de réinitialisation) et une sortie Pres_S (sortie d'état présent). Le FSM utilise la minuterie pour mettre à jour l'état actuel vers l'état suivant et continue de mettre à jour l'état suivant jusqu'à ce que le jeu atteigne le niveau 5 où il reste jusqu'à ce que le jeu soit terminé.
Démarrer le rebond
Le Start Debounce est le rebond de départ de la balle. Il a des entrées S_in et Clk, et une sortie S_out.
Pong MasterCe fichier utilise tous les composants précédents et fait en sorte que tous les composants soient instantanés. C'est le fichier maître qui rassemble tous les composants précédents que nous avons construits ensemble.
Étape 6: Pilote VGA

Le pilote VGA (Visual Graphics Array) est un logiciel utilisé pour accepter des commandes ou des données envoyées à l'écran d'affichage. Le chauffeur nous a été donné par notre professeur. Utilisez le pilote et un cordon VGA pour connecter la carte Basys3 au moniteur.
Vous devriez maintenant être prêt à créer votre propre jeu de pong en utilisant VHDL !
Conseillé:
Jeu Simon - Jeu amusant ! : 5 étapes

Simon Game - Fun Game!: Reference: HereAprès un long week-end, vous devez vraiment vous efforcer d'accomplir toutes les tâches et le travail dont vous êtes responsable. Il est temps pour nous d'entraîner notre cerveau, n'est-ce pas ? Outre ces jeux ennuyeux et dénués de sens, il existe un jeu appelé Simon Game
Contrôleur de jeu Arduino Rhythm (pour mon propre jeu): 6 étapes

Contrôleur de jeu de rythme Arduino (pour mon propre jeu) : dans ce instructable, je vais vous montrer comment je construis ce contrôleur de jeu de rythme à partir de zéro. Cela implique des compétences de base en menuiserie, des compétences de base en impression 3D et des compétences de base en soudure. Vous pouvez probablement construire ce projet avec succès si vous n'avez aucun ex
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
Contrôleur de jeu Arduino + jeu Unity : 5 étapes

Contrôleur de jeu Arduino + jeu Unity : dans cette instructable, je vais vous montrer comment créer/programmer un contrôleur de jeu arduino qui peut se connecter à l'unité
Contrôleur de jeu Arduino avec lumières répondant à votre jeu Unity :: 24 étapes

Contrôleur de jeu Arduino avec des lumières répondant à votre jeu Unity :: Tout d'abord, j'ai écrit cette chose en mots. C'est la première fois que j'utilise instructable, donc chaque fois que je dis : écrivez le code comme si sachez que je fais référence à l'image en haut de cette étape. Dans ce projet, j'utilise 2 arduino pour exécuter 2 bits séparés
