
Table des matières:
- Étape 1: connexion des boutons de contrôle à Arduino
- Étape 2: Codage de l'Arduino Leonardo:
- Étape 3:
- Étape 4:
- Étape 5:
- Étape 6:
- Étape 7:
- Étape 8: Codage du mouvement dans Unity:
- Étape 9:
- Étape 10:
- Étape 11:
- Étape 12:
- Étape 13:
- Étape 14: Brancher les lumières sur Arduino
- Étape 15: Codage de l'Arduino Uno
- Étape 16:
- Étape 17:
- Étape 18: Codage des lumières Côté Unity:
- Étape 19:
- Étape 20:
- Étape 21:
- Étape 22:
- Étape 23:
- Étape 24:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-06-01 06:09.

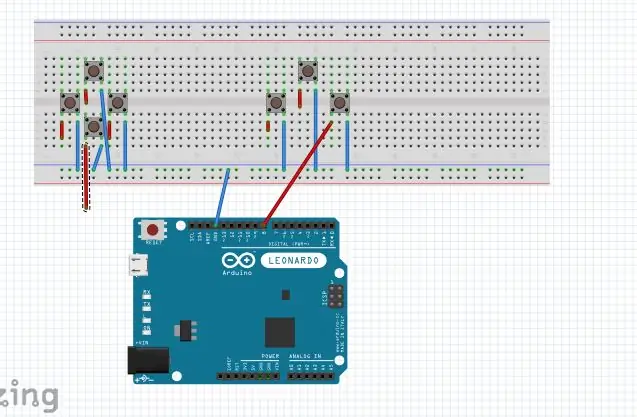
Tout d'abord, j'ai écrit cette chose dans Word. C'est la première fois que j'utilise instructable, donc chaque fois que je dis: écrivez le code comme si je savais que je fais référence à l'image en haut de cette étape.
Dans ce projet, j'utilise 2 arduino pour exécuter 2 bits de code séparés car j'ai eu du mal à le faire fonctionner avec un seul
Ce sont l'Uno et le Leonardo
au total, c'est ce dont vous aurez besoin pour tester ce projet.
· 7 boutons poussoirs
· 23 cavaliers
· 1 câble arduino Leonardo + usb
· 4 résistances· 4 leds
· 1 câble arduino uno + usb
· 2 planches à pain
Étape 1: connexion des boutons de contrôle à Arduino

Ce dont vous aurez besoin pour raccorder cette partie:
· 7 boutons poussoirs
· 14 cavaliers
· 1 câble arduino Leonardo + usb
· planche à pain
Les boutons sont assez simples à brancher mais peuvent rapidement devenir un gâchis à afficher sous forme d'image.
· d'abord, placez les boutons poussoirs dans les positions que j'ai marquées sur l'image ci-dessus.
· Deuxièmement, vous voulez brancher un cavalier de la fente au sol sur l'arduino Leonardo dans la rangée moins de la planche à pain.
· Maintenant, vous branchez les cavaliers de n'importe où sur la rangée moins à la rangée qui est en ligne avec la broche droite de votre bouton-poussoir. cela lui fournira de l'énergie.
· Ensuite, vous voulez brancher un cavalier d'une rangée alignée avec la broche gauche de votre bouton-poussoir aux fentes d'entrée numérique du Leonardo. Pour les boutons ici, j'ai utilisé les emplacements 2 - 3 - 4 - 5 - 6 - 7- 8
Je n'ai montré que le fil allant à l'entrée 8 sur l'image car cela devient une image très désordonnée pour vous montrer tous les fils qui se croisent.
Étape 2: Codage de l'Arduino Leonardo:

Donc, pour vous dire la raison pour laquelle j'utilise Leonardo pour cela. C'est parce qu'il a une certaine puce que l'Uno n'a pas qui fait que l'ordinateur le reconnaît comme un périphérique d'entrée USB. Un peu comme ce serait un clavier. Ce qui nous permet de faire quelque chose qui rend notre vie de programmeur pour ce projet beaucoup plus facile. Émulation de clavier. Nous allons faire croire à l'ordinateur que nous appuyons sur certaines touches du clavier alors que nous appuyons en fait sur les boutons de notre contrôleur.
Maintenant, je vais vous expliquer le code étape par étape.
Tout d'abord, tout en haut, nous incluons Keyboard.h. Cela nous permettra d'utiliser les fonctions du clavier que nous allons utiliser dans notre code.
Étape 3:

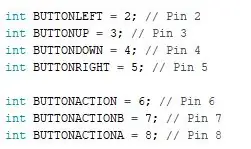
Ensuite, nous devons définir les emplacements d'entrée numérique que nous allons utiliser sur le
Leonardo pour chaque bouton.
J'ai également nommé chacun d'eux d'après la clé que je vais émuler.
Étape 4:

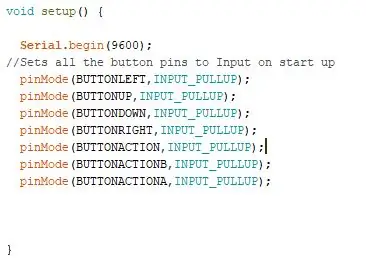
De là, nous entrons dans la fonction de configuration. Cela dit au
arduino ce qu'il fait au démarrage.
nous écrivons d'abord le Serial.begin qui ouvrira le port série et définira le débit de données à 9600 bps
et nous définissons tous les broches nommées pour être des entrées.
Étape 5:

Et enfin, nous écrivons notre fonction de boucle qui vérifiera si
les boutons sont enfoncés et indiquent à l'arduino comment réagir à cela.
Nous écrivons d'abord Keyboard.begin qui dira à arduino qu'il doit nous surveiller en utilisant les fonctions du clavier
Étape 6:



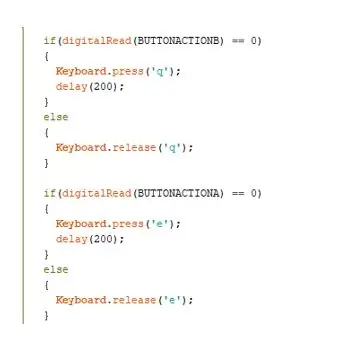
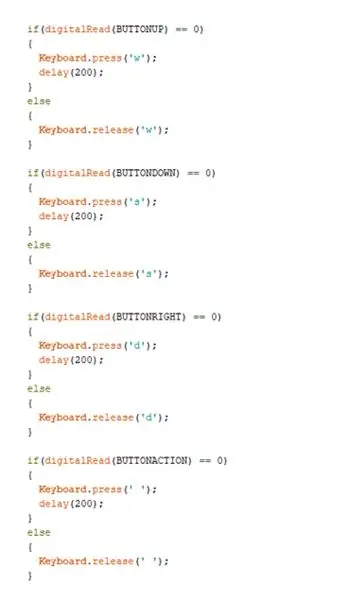
Ensuite, pour chaque bouton, nous écrivons une instruction if/else qui ressemble à ceci
Donc, ce que j'ai dit à arduino ici, c'est: si mon bouton gauche est enfoncé sur le contrôleur, faites croire à l'ordinateur que nous appuyons sur la touche "a" et si ce n'est pas le cas, faites-lui penser que nous avons lâché la touche.
Vous répétez essentiellement ce bloc de code pour chaque bouton de votre contrôleur. avec des modifications pour chaque variable et les clés que cette variable doit émuler
Étape 7:

Les touches que nous avons demandé à l'ordinateur d'appuyer ici sont W - A - S - D qui
sont à peu près la norme pour le mouvement dans les jeux PC et E - Q - et la barre d'espace qui dans ce code est reconnue comme '' qui sont les boutons que j'utilise pour ramasser - écarter et tirer dans mon jeu. N'hésitez pas à les remplacer par les touches qui vous semblent les plus adaptées à votre jeu/contrôleur.
Enfin, nous disons à l'arduino d'arrêter la vérification de quel Keyboard.end
Étape 8: Codage du mouvement dans Unity:

Tout d'abord laissez-moi vous dire que je fais ça pour un jeu en 2D donc
les exemples que vous allez voir sont conçus pour cela. Cela signifie principalement que j'utilise vector2 si vous travaillez en 3D, vous utiliserez vector3. parce que vous auriez besoin de vous soucier d'une dimension supplémentaire de mouvement en 3D.
Maintenant, la raison pour laquelle j'ai utilisé l'émulation de clavier du côté arduino est que Unity a quelque chose de intégré pour reconnaître les touches du clavier que nous pouvons utiliser.
Si vous ouvrez votre projet dans unity, allez dans Edition -> Paramètres du projet -> Entrée. Vous pouvez voir dans votre inspecteur qu'il démarre le gestionnaire d'entrée. Où, si vous cliquez sur Axes, vous pouvez voir tout un tas de noms d'entrée s'ouvrir qui sont normalement utilisés pour les contrôleurs PC comme ceux que nous fabriquons actuellement. Les 2 entrées que nous allons utiliser sont horizontales et verticales, ce qui vous permet de vérifier W-A-S-D.
Vous voulez d'abord créer un objet dans votre hiérarchie de scènes d'unité qui sera votre joueur. Dans mon cas, étant ce petit gars amusant. Cela peut être tout ce dont vous avez besoin, mais pour le but de mon jeu, j'ai créé ce type.
Étape 9:

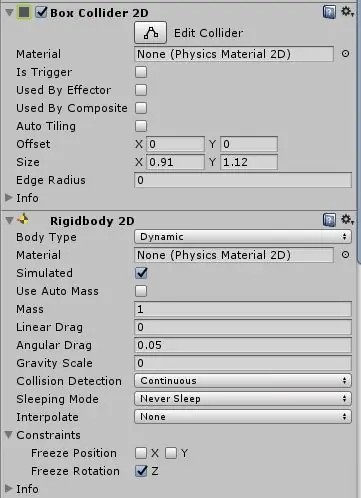
Vous voulez donner 2 choses à ce joueur. Un box collisionneur 2d et
un Rigidbody 2d et modifiez-les pour qu'ils soient comme l'image ci-dessus.
Étape 10:

Ensuite, vous voulez aller dans votre dossier de projets et créer un
Script C#. Que j'ai nommé PlayerMovement.
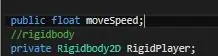
Dans ce script, vous allez définir 2 variables. Un flotteur public que j'appelle moveSpeed. Ce qui déterminera à quelle vitesse vous allez. Et un Rigidbody2D privé que j'appelle RigidPlayer. Qui cherchera vos joueurs rigidbody.
N'oubliez pas d'accéder à votre éditeur d'unité, cliquez sur votre lecteur, ajoutez ce nouveau script en le faisant glisser vers l'inspecteur et définissez une valeur numérique pour moveSpeed.
Étape 11:

maintenant dans votre Start() vous voulez faire une chose et c'est de
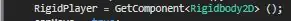
assurez-vous que votre RigidPlayer peut trouver votre payeur rigidbody 2d. Tu fais ça avec la ligne de code suivante:
Étape 12:

Ensuite, nous passons à la mise à jour (). Voici où nous allons
pour faire bouger le joueur.
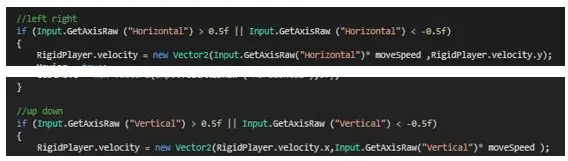
nous le faisons avec une instruction if assez simple qui examinera les clés négatives et positives de l'horizontale (AD) et de la verticale (SW) et l'appliquera comme un nombre pour forcer que nous allons mettre sur notre rigidbody 2d pour pousser notre joueur dans une direction. Ce nombre sera multiplié par la variable moveSpeed.
Étape 13:

Enfin, vous voulez vous assurer que votre lecteur arrête de bouger lorsque
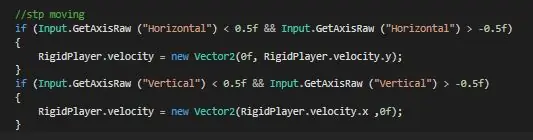
vous n'appuyez sur rien. Tu aimes ça:
Maintenant, si vous voulez utiliser vos 3 autres boutons pour tout ce que vous faites avec cette instruction if: if(Input. GetKeyDown(Keycode. Space))
pour la barre d'espace et à la place de l'espace, mettez la lettre des autres touches que vous avez choisi d'utiliser pour les autres touches.
Étape 14: Brancher les lumières sur Arduino

·
Ce dont vous aurez besoin pour raccorder cette partie:
· 9 cavaliers
· 4 résistances
· 4 led
· 1 câble arduino uno + usb
· planche à pain
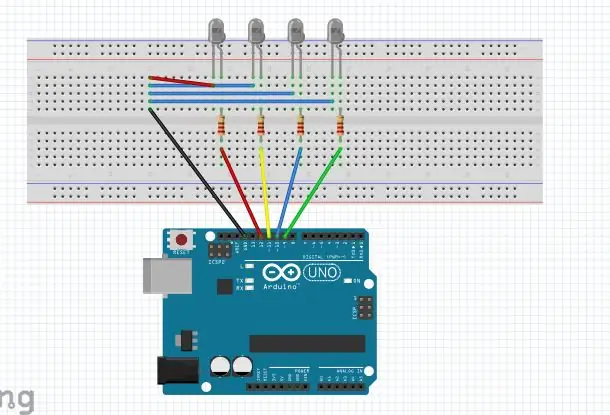
Le branchement des lumières se fera via l'Uno.
Cela finira par ressembler à cette image ci-dessus:
Vous branchez les résistances sur le côté long des LED. Et puis vous branchez un cavalier d'un numéro de broche numérique sur l'uno aux résistances. dans ce cas, j'ai utilisé les emplacements de broches numériques 9 - 10 -11 -12, ces chiffres seront pertinents lorsque nous arriverons au code des lumières.
De là, vous voulez brancher un cavalier de la fente au sol sur votre arduino Uno à l'endroit sur votre carte comme on le voit avec le fil noir sur l'image ci-dessus.
Ensuite, vous voulez avoir 4 cavaliers qui mènent tous à l'extrémité courte de chaque LED
Étape 15: Codage de l'Arduino Uno

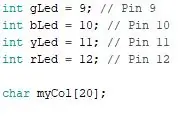
Bon d'abord, nous allons définir à nouveau nos variables
Alors d'abord quelles entrées numériques nous utilisons pour nos lumières. Et nous allons créer un caractère appelé myCol[20]
Étape 16:

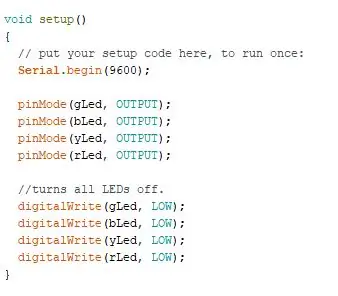
Ensuite, dans la configuration, nous voulons refaire le Serial.begin. Mettez toutes nos LED sur la sortie et éteignez-les toutes au démarrage.
Étape 17:

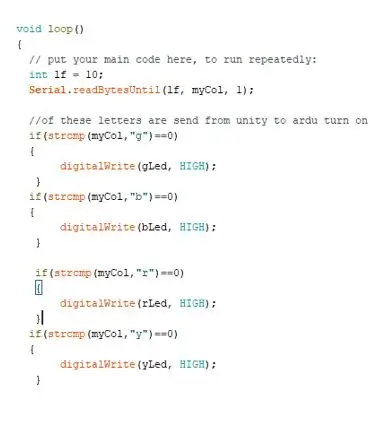
Et enfin, vous voulez écrire votre fonction de boucle.
Cela obligera l'Arduino à lire toutes les données entrantes en série jusqu'à ce que l'un des deux événements se produise. Soit un caractère de saut de ligne est détecté; ceci est identifié par lf qui est défini sur 10 et est le premier argument ou un certain nombre d'octets ont été lus. C'est le troisième argument et pour cet exemple est défini sur un seul octet. Les données sont stockées dans la variable myCol, qui est définie sur char et une limite de 20. Dans readBytesUntil, il s'agit du deuxième argument. Ou une autre façon de l'expliquer est Serial.readBytesUntil(terminatorCharacter, buffer, byteLimit);
Et les instructions if s'assureront que certaines lumières s'allument lorsque l'unité donne le signal. Dans ce cas, j'ai 4 lumières de couleurs différentes, donc je fais l'unité envoyer g pour que la LED verte s'allume, b pour que la LED bleue s'allume, r pour que la LED rouge s'allume et y pour que la LED jaune s'allume.
Étape 18: Codage des lumières Côté Unity:

Oke 2 choses d'abord avant d'entrer dans cela.
1. dans votre programme de codage arduino, allez dans Outil -> Port -> et vérifiez pour moi sur quel COM votre uno est activé. Dans mon cas c'est COM3 (ce sera important dans le code)
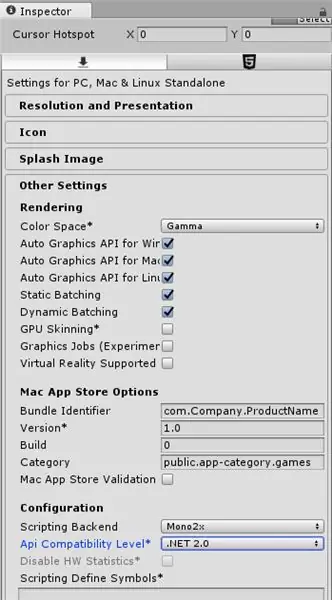
2. dans l'unité Allez dans Édition -> Paramètres du projet -> Lecteur, puis dans l'inspecteur, cliquez sur les autres paramètres, accédez au niveau de compatibilité Api et passez du sous-réseau. NET 2.0 à. NET 2.0 uniquement.
Ok c'est fait. Entrons-y.
Faites un clic droit sur votre hiérarchie et cliquez sur Créer vide.
Ce sera un objet de jeu vide qui existera simplement dans votre jeu pour contenir un script pour nous. J'ai appelé cet objet Init.
Étape 19:

Ensuite, allez dans l'onglet de vos projets et créez un nouveau script C#
et appelez-le Envoi.
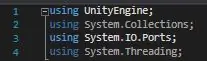
La première chose à faire est d'écrire ces lignes dans les sections using de votre code:
en utilisant System. IO. Ports;
en utilisant System. Threading;
cela permet d'utiliser la variable SerialPort
Étape 20:

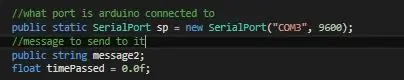
dans ce script, nous allons créer les variables suivantes. Maintenant, notez que j'ai COM3 là-bas, cela pourrait être différent pour vous, comme nous en avons discuté au début de cette étape. Si c'est le cas, remplacez le 3 par le chiffre indiqué pour vous.
Étape 21:

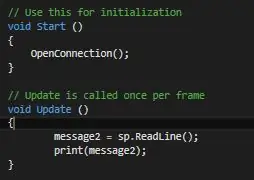
Au début, nous disons que le script à utiliser est OpenConnection
fonction que nous allons écrire dans un peu
la mise à jour est plus un test qu'autre chose, mais si vous voulez l'inclure, c'est pour tester les messages envoyés à l'unité. Vous pouvez l'ignorer honnêtement.
Étape 22:

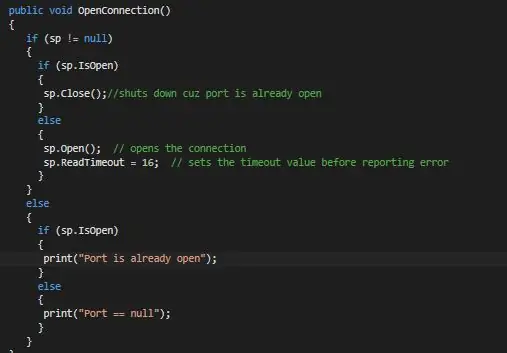
Oke maintenant pour cette fonction OpenConnection. C'est juste un gros
if/else qui maintient la connexion ouverte, copiez-la simplement comme écrit et tout devrait bien se passer.
Étape 23:

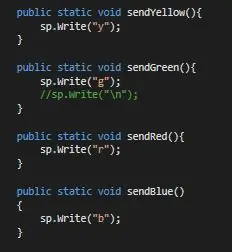
Maintenant, rappelez-vous du code arduino que je l'ai fait vérifier
signaux que l'unité va lui envoyer.
ben c'est là que ça se passe. Dans mon cas, j'ai branché 4 lumières, j'ai donc écrit 4 fonctions extrêmement simples. Tout ce qu'ils font, c'est quand ils sont appelés, ils envoient une lettre à arduino. Lorsque l'arduino obtient cette lettre, il allume la lumière correspondant à ladite lettre.
Étape 24:

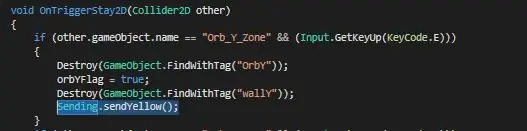
Vous vous demandez peut-être comment puis-je l'appeler ainsi
fonction? Eh bien, vous le faites avec une simple ligne dans n'importe lequel de vos autres scripts c# que vous utilisez pour votre jeu. Envoi. NomFonctionici();. Ainsi, par exemple, dans mon jeu, le joueur est chargé de collecter 4 orbes colorés. J'ai donc écrit un petit script qui s'assure que lorsqu'il s'en approche et appuie sur le bon bouton, il le ramasse et envoie le signal à l'arduino que dans ce cas l'orbe jaune a été ramassé. Pour qu'il sache, ok je dois allumer la LED jaune:
Vous pouvez mettre cette ligne de code où bon vous semble. Si vous voulez qu'il s'allume lorsque le jeu commence, mettez-le dans la fonction de démarrage. Vous voulez qu'il s'allume quand il meurt, mettez-le dans votre fonction pour la mort du joueur. Expérimentez un peu. J'ai choisi de faire des lumières une sorte d'élément d'interface utilisateur en dehors du jeu pour garder une trace des orbes que vous devez collecter sans encombrer l'écran.
Conseillé:
Contrôleur de jeu Arduino Rhythm (pour mon propre jeu): 6 étapes

Contrôleur de jeu de rythme Arduino (pour mon propre jeu) : dans ce instructable, je vais vous montrer comment je construis ce contrôleur de jeu de rythme à partir de zéro. Cela implique des compétences de base en menuiserie, des compétences de base en impression 3D et des compétences de base en soudure. Vous pouvez probablement construire ce projet avec succès si vous n'avez aucun ex
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
Contrôleur de jeu Arduino + jeu Unity : 5 étapes

Contrôleur de jeu Arduino + jeu Unity : dans cette instructable, je vais vous montrer comment créer/programmer un contrôleur de jeu arduino qui peut se connecter à l'unité
Contrôlez les lumières de votre maison avec votre ordinateur : 3 étapes (avec photos)

Contrôlez les lumières de votre maison avec votre ordinateur : Avez-vous déjà voulu contrôler les lumières de votre maison à partir de votre ordinateur ? C'est en fait assez abordable de le faire. Vous pouvez même contrôler des systèmes d'arrosage, des stores automatiques, des écrans de projection motorisés, etc. Vous avez besoin de deux pièces de matériel
Lumières de Noël bricolage mises en musique - Lumières de la maison chorégraphiées : 15 étapes (avec photos)

Lumières de Noël bricolage mises en musique - Lumières de la maison chorégraphiées: Lumières de Noël bricolage réglées en musique - Lumières de la maison chorégraphiées Ce n'est PAS un bricolage pour débutant. Vous aurez besoin d'une solide connaissance de l'électronique, des circuits, de la programmation BASIC et de l'intelligence générale de la sécurité électrique. Ce DIY s'adresse à une personne expérimentée donc
