
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



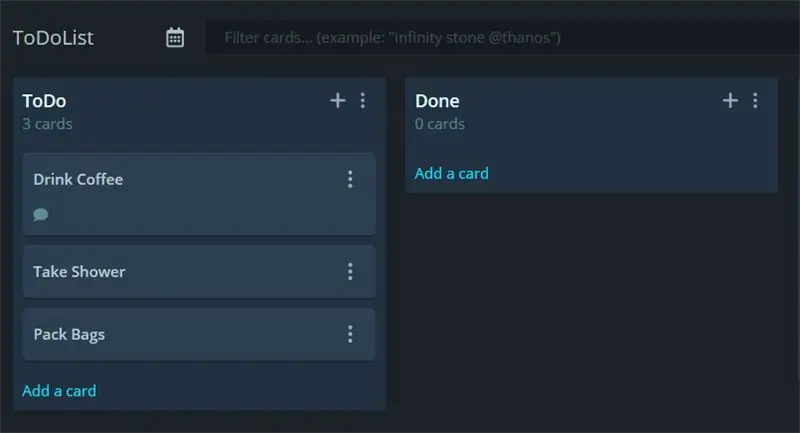
Bonjour ! Dans ce tutoriel vous découvrirez comment connecter n'importe quel appareil compatible Arduino, équipé du WiFi, aux API REST ! Cela utilise l'application Web GitKraken Glo Board pour créer des tableaux, des colonnes et des cartes pour organiser les choses !
Une certaine connaissance du fonctionnement de l'API publique est nécessaire. Ce projet est destiné à utiliser l'API de GitKraken Glo pour suivre le temps que vous passez sur les tâches de vos listes de tâches.
Par exemple, vous devez effectuer ces tâches:
- Boire du café
Vous appuyez sur Démarrer lorsque vous commencez, lorsque vous avez terminé, vous appuyez sur Terminé, et voilà, le temps que vous passez est commenté.
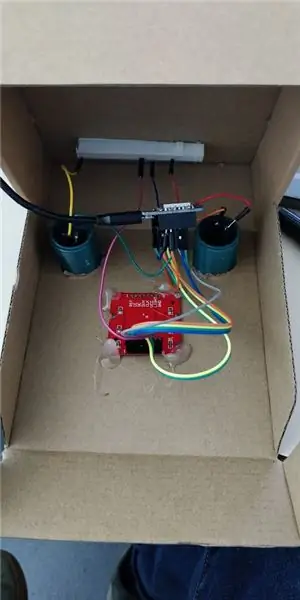
Étape 1: Construire


Pour construire, vous pouvez penser à tout. Un petit chronomètre serait bien, mais je n'ai rien fait de petit.
Donc, les boutons poussoirs en carton et d'arcade étaient la voie à suivre!
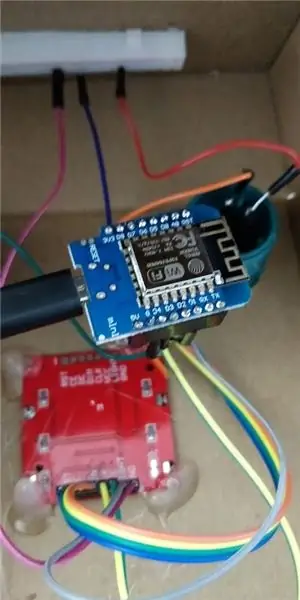
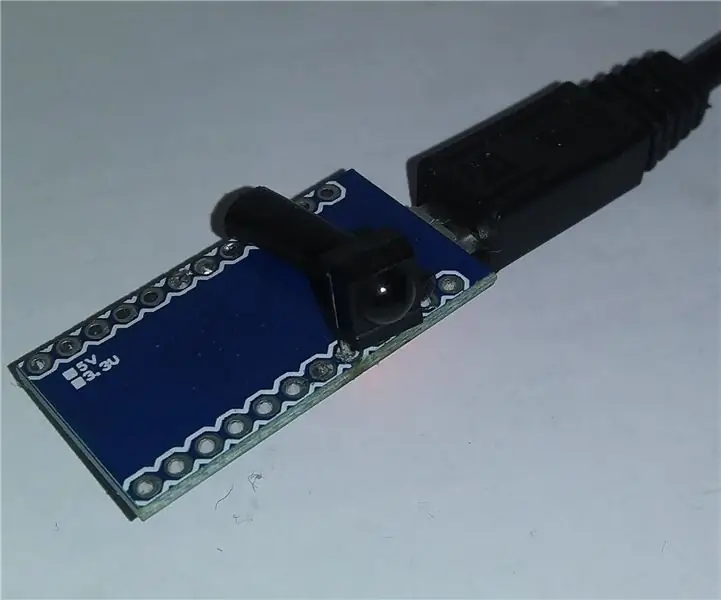
La carte que j'ai utilisée est une ESP8266 WeMos D1 Mini. C'est moins cher qu'un Arduino et dispose du WiFi à bord !
L'écran est un Nokia 5110 LCD.
m
Liste des pièces sur AliExpress:
- Nokia 5110
- 2 boutons d'arcade
- ESP8266
- Fils de cavalier
- Boîte en carton
Mais vous pouvez le trouver n'importe où ou sur d'autres sites Web comme Amazon ou eBay.
Facture globale: 5€86
Connexions des broches:
ESP8266 WeMos D1 Mini Nokia 5110 LCD
- D2 (GPIO4) ↔ 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 CC
- D7 (GPIO13) 3 DIN
- D5 (GPIO14) ↔ 4 CLK
- 3V3 5 VCC
- D0 (GPIO16) 6 BL
- G (GND) ↔ 7 GND
ESP8266 WeMos D1 Mini ↔ Boutons d'arcade
D3 (GPI18) Bouton gauche
D4 (GPI17) Bouton droit
L'autre broche du bouton étant connectée à la masse (GND).
Étape 2: Coder



Donnez-moi juste le code
Vous pouvez trouver le code source complet ici:
github.com/antoiech/glo-stopwatch
Pour que cela fonctionne pour vous, vous devrez modifier ces variables:
// Mettez vos identifiants WiFi iciconst char* ssid = "--your--ssid--"; const char* mot de passe = "--votre--mot de passe--"; //Mettez votre jeton d'accès personnel (https://support.gitkraken.com/developers/pats/) const char *bearer = "Bearer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Vous aurez également besoin de 2 bibliothèques Adafruit:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
Et cet Arduino Json génial:
arduinojson.org/
Explications
Dans le code source, vous découvrirez:
- comment se connecter à un point de terminaison
- comment faire une requête POST ou GET
- comment sérialiser une réponse JSON pour obtenir des objets et des tableaux
- comment afficher du texte et des images sur un écran LCD Nokia 5110
Si vous souhaitez en savoir plus sur cette API:
support.gitkraken.com/developers/overview/
Ces requêtes pourraient fonctionner à distance avec n'importe quelle API utilisant les requêtes POST et GET:)
Étape 3: Connectez-vous à un site Web
Ce pseudo-code vous explique comment vous connecter à un site Web HTTPS. Ses premières étapes sont les mêmes qu'avec un
WiFiClient client
mais avec une étape de vérification. Vous devez accéder au point de terminaison de l'API que vous souhaitez vérifier et vérifier l'empreinte SHA1 du certificat. Copiez-collez-le sous forme de chaîne dans votre code et appelez client.verify(fingerprint, hosturl).
Client WiFiClientSecure;
//Connectez-vous au WiFi WiFi.mode(WIFI_STA); WiFi.begin(ssid, mot de passe); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } if (!client.connect(host, httpsPort)) { Serial.println("la connexion a échoué"); revenir; } if (client.verify(empreinte digitale, hôte)) { Serial.println("le certificat correspond"); } else { Serial.println("le certificat ne correspond pas"); }
Étape 4: Faire des requêtes POST / GET
PUBLIER
Voici la syntaxe pour faire une requête POST:
Chaîne PostData = "{"; PostData +="\"texte\":\"mon message\""; PostData += "}"; Serial.print(PostData); client.print(String("POST ") + url + " HTTP/1.1\r\n" + "Hôte: " + hôte + "\r\n" + "Autorisation: " + porteur + "\r\n" + "User-Agent: BuildFailureDetectorESP8266\r\n" + "cache-control: no-cache\r\n" + "Content-Type: application/json \r\n" + "Content-Length: " + PostData. length() + "\r\n" + "\r\n" + PostData + "\n"); Serial.println("demande envoyée");
les PostData sont les données que vous envoyez en tant que JSON, dans ce cas:
{
"texte": "mon message" }
La variable url est l'url du point de terminaison, l'hôte, l'url du site Web, le porteur est le jeton d'accès à l'API.
AVOIR
Voici le pseudo-code d'une requête GET:
client.print(String("GET ") + url + " HTTP/1.1\r\n" + "Hôte: " + hôte + "\r\n" + "Autorisation: " + porteur + "\r\n" + "User-Agent: BuildFailureDetectorESP8266\r\n" + "Connexion: keep-alive\r\n\r\n"); Serial.println("demande envoyée"); while (client.connected()) { String line = client.readStringUntil('\n'); if (line == "\r") { Serial.println("en-têtes reçus"); Pause; } } Ligne de chaîne = client.readStringUntil('\n');
Le résultat de cette commande sera stocké dans la variable de ligne.
Étape 5: LCD JSON & NOKIA
Pour réaliser un projet similaire, vous devrez afficher des images, des textes et des symboles sur l'écran LCD du Nokia 5110. Vous pouvez consulter ce didacticiel détaillé de lastminuteengineers.
Pour gérer JSON dans Arduino C++, utilisez le site Web ArduinoJson qui vous dira tout !
N'hésitez pas à poster des questions si vous en avez, ou à poster ce que vous avez fait avec ce code source / tutoriel.
Conseillé:
Système d'irrigation goutte à goutte connecté à Internet et contrôlé par rétroaction d'humidité du sol (ESP32 et Blynk) : 5 étapes

Système d'irrigation goutte-à-goutte connecté à Internet et contrôlé par la rétroaction de l'humidité du sol (ESP32 et Blynk): Inquiétez-vous pour votre jardin ou vos plantes lorsque vous partez pour de longues vacances, Ou oubliez d'arroser votre plante tous les jours. Eh bien, voici la solution C'est un système d'irrigation goutte à goutte contrôlé par l'humidité du sol et globalement connecté contrôlé par ESP32 sur le logiciel avant i
Créez votre propre thermostat de chauffage connecté et économisez sur le chauffage : 53 étapes (avec photos)

Fabriquer son propre thermostat de chauffage connecté et faire des économies sur le chauffage : à quoi ça sert ? Augmentez le confort en chauffant votre maison exactement comme vous le souhaitez Réalisez des économies et réduisez les émissions de gaz à effet de serre en ne chauffant votre maison que lorsque vous en avez besoin Gardez le contrôle de votre chauffage où que vous soyez Soyez fier de l'avoir fait y
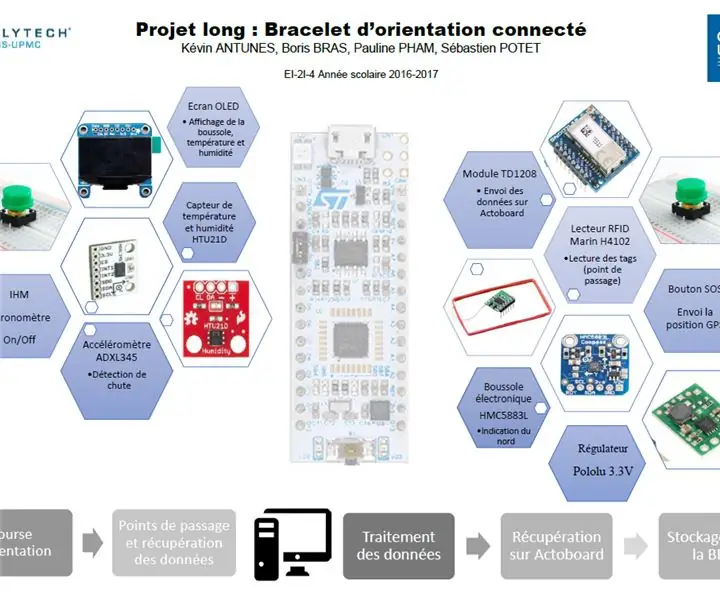
Bracelet d'orientation connecté : 6 étapes

Bracelet d'orientation connecté : Ce projet académique, le bracelet d'orientation connecté, a été réalisé par quatre étudiants de l'école d'ingénieur Polytech Paris-UPMC : Sébastien Potet, Pauline Pham, Kevin Antunes et Boris Bras. Quel est notre projet ?Durant un semestre
Contrôler un téléviseur et un Raspberry Pi connecté avec la même télécommande : 4 étapes

Contrôler un téléviseur et un Raspberry Pi connecté avec la même télécommande : Pour contrôler un Raspberry Pi avec une télécommande infrarouge, nous pouvions utiliser LIRC. Cela fonctionnait jusqu'au noyau 4.19.X quand il est devenu beaucoup plus difficile de faire fonctionner LIRC. Dans ce projet, nous avons un Raspberry Pi 3 B+ connecté à un téléviseur et nous
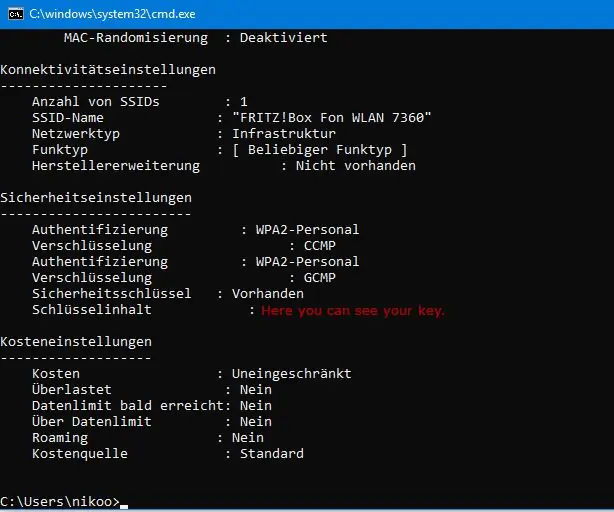
Trouver le mot de passe WLAN (juste besoin d'être connecté): 4 étapes

Trouver le mot de passe WLAN (juste besoin d'être connecté) : ce que je veux vous montrer aujourd'hui n'est en fait qu'une commande. Cependant, vous pouvez également faire une blague à vos amis ! Attention : ce n'est pas un hack pour pirater un mot de passe WLAN. C'est juste une façon de trouver le mot de passe WLAN du WLAN connecté
