
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Blynk est une plate-forme Internet des objets, qui facilite le contrôle du matériel à distance et la visualisation de ses données. Vous pouvez créer vos propres interfaces à l'aide de l'application gratuite Blynk. Chaque appareil WiFi, Bluetooth/BLE, Ethernet et série est capable de se connecter au cloud Blynk ou à un serveur exécuté localement. Le matériel pris en charge peut être trouvé sur blynk.cc
Cette instructable couvrira uniquement comment installer et démarrer avec une carte de développement ESP8266 (NodeMCU), en utilisant le service cloud fourni.
Étape 1: Prérequis et pièces

les pièces
- ESP8266 (NodeMCU)
- LED
Conditions préalables
- IDE Arduino (1.8.5 ou plus récent)
- Wi-Fi (identifiants)
L'application ne peut être installée que sur des smartphones ou des émulateurs !
Étape 2: Installation


Inclure ESP8266 Core vers Arduino IDE
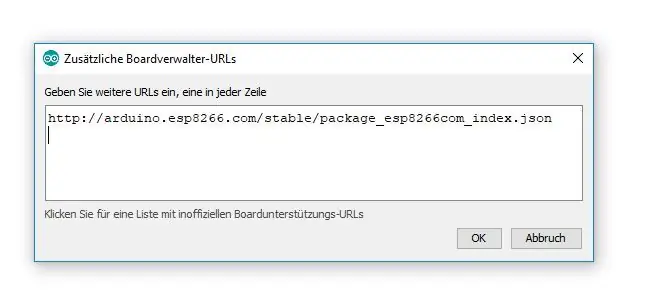
1) Allez dans « Préférences » et entrez l'URL suivante pour les URL supplémentaires de Board Manager
arduino.esp8266.com/stable/package_esp8266com_index.json
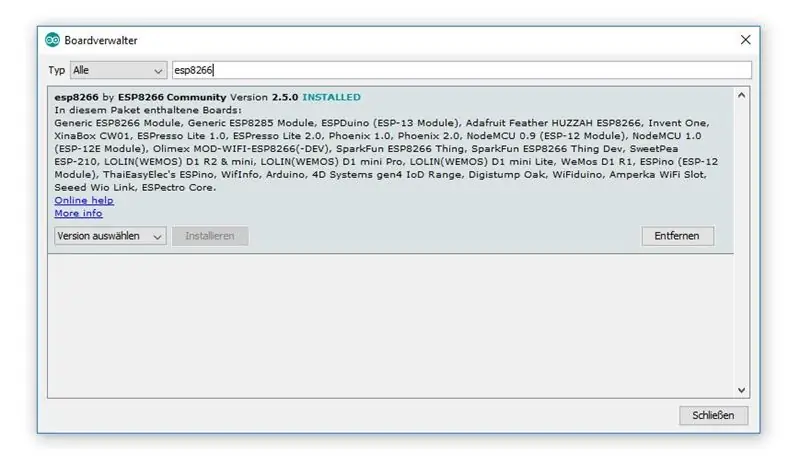
2) Ouvrez le gestionnaire de tableaux (Outils > Menu Tableau)
3) Recherchez "esp8266" et installez la dernière version
4) Sélectionnez votre carte sous Outils > Carte et définissez le débit en bauds, etc.
Installer les bibliothèques Blynk
1) Installez la dernière version des bibliothèques Blynk sur GitHub
2) Déballez-le
3) Déplacez les bibliothèques vers C:/User/ /Documents/Arduino/libraries
Installer l'application Blynk
1) Téléchargez l'application pour iOS ou Android
Étape 3: Créer un projet



Avant de créer votre projet, vous devez créer un compte ou vous connecter.
- Cliquez sur « Créer un nouveau projet »
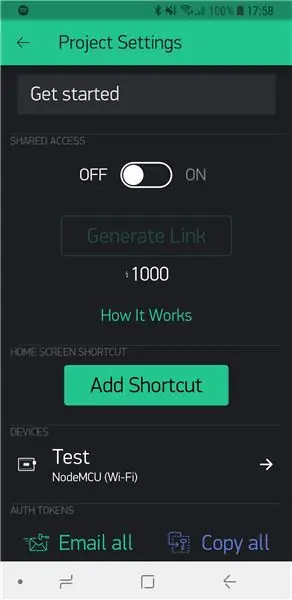
- Choisissez votre appareil et le type de connexion (NodeMCU, WiFi)
- Recevez et notez votre 'Auth Token'
- Ouvrez la 'Widget Box' ('+')
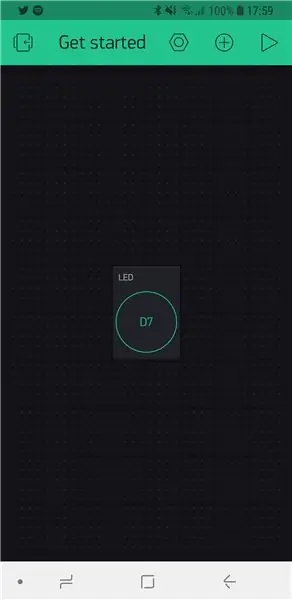
- Ajouter un bouton
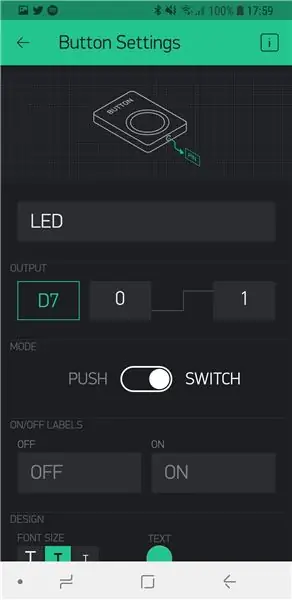
- Nommez-le et sélectionnez le mode de commutation
- Définissez la broche de sortie à laquelle la LED est connectée (anode Dx, cathode GND)
Cet exemple d'interface est très basique, mais vous pouvez créer des interfaces plus complexes si vous ajoutez des graphiques, etc.
Étape 4: le code


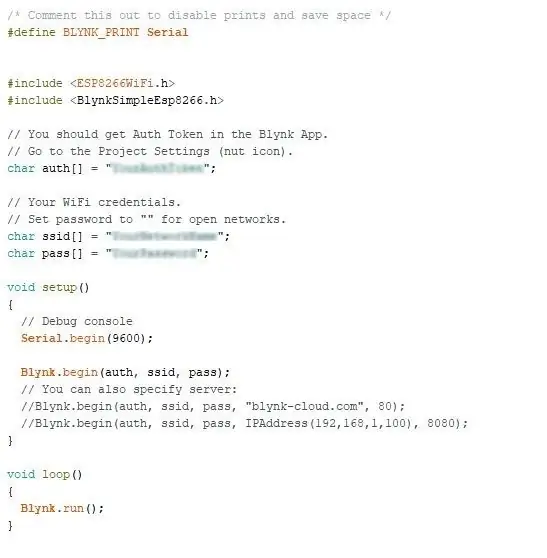
Le code côté client pour contrôler à distance une LED est très simple.
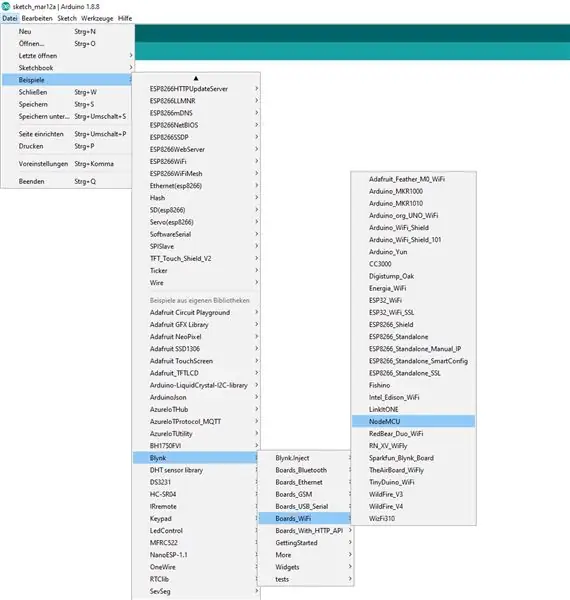
- Ouvrez l'IDE Arduino
- Allez dans Exemples > Blynk > Boards_WiFi et sélectionnez votre carte de développement
- Entrez votre 'Auth Token' (char auth)
- Entrez vos identifiants WiFi (char ssid, char pass)
- Compiler et télécharger
- Ouvrez le moniteur série et vérifiez si la connexion a réussi
Si tout fonctionnait correctement, vous pouvez maintenant allumer et éteindre la LED à distance à l'aide de l'application Blynk.
Vous trouverez plus d'informations sur Blynk et ESP8266 sur blynk.io et esp8266doc.
Conseillé:
Température ambiante sur Internet avec BLYNK ESP8266 et DHT11 : 5 étapes (avec photos)

Température ambiante sur Internet avec BLYNK ESP8266 & DHT11 : Salut les gars, Aujourd'hui, nous allons fabriquer un moniteur de température ambiante, que nous pouvons utiliser pour surveiller notre pièce de n'importe où dans le monde et pour ce faire, nous utiliserons une plateforme BLYNK IoT et nous utiliserons DHT11 pour lire la température ambiante nous utiliserons un ESP8266 pour acce
Convertisseur Boost basé sur Esp8266 avec une incroyable interface utilisateur Blynk avec régulateur de rétroaction : 6 étapes

Convertisseur Boost basé sur Esp8266 avec une incroyable interface utilisateur Blynk avec régulateur de rétroaction : dans ce projet, je vais vous montrer un moyen efficace et courant d'augmenter les tensions CC. Je vais vous montrer à quel point il peut être facile de construire un convertisseur boost à l'aide d'un Nodemcu. Construisons-le. Il comprend également un voltmètre à l'écran et un retour
Domotique avec ESP8266 WiFi sans utiliser Blynk ! : 24 étapes (avec photos)

Domotique avec ESP8266 WiFi sans utiliser Blynk ! : Tout d'abord, je tiens à remercier tout le monde d'avoir fait de moi un gagnant du concours d'automatisation 2016 pour ce INSTRUCTABLE. Alors, comme je vous l'ai promis, voici l'instructable pour contrôler les appareils ménagers avec le module WiFi ESP8266
Arrosage des plantes d'intérieur avec NodeMCU, serveur Blynk local et Blynk Apk, point de consigne réglable : 3 étapes

Arrosage des plantes d'intérieur avec NodeMCU, serveur Blynk local et Blynk Apk, point de consigne réglable : j'ai construit ce projet parce que mes plantes d'intérieur doivent être en bonne santé même lorsque je suis en vacances pendant une longue période et j'aime l'idée d'avoir contrôler ou au moins surveiller toutes les choses possibles qui se produisent dans ma maison via Internet
Bonjour Blynk ! Interfacer le SPEEEduino avec l'application Blynk : 5 étapes

Bonjour Blynk ! Interfaçage du SPEEEduino avec l'application Blynk : qu'est-ce que le SPEEEduino ? Le SPEEEduino est une carte microcontrôleur compatible Wi-Fi basée sur l'écosystème Arduino, conçue pour les éducateurs. Le SPEEEduino combine le facteur de forme et le microcontrôleur de l'Arduino avec le SoC Wi-Fi ESP8266, faisant
