
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Pour notre projet dans l'Industrie 4.0, nous avons décidé de fabriquer un mélangeur pour bonbons. L'idée est que nous ayons un panneau d'utilisateur, fabriqué en Node-Red, où les clients peuvent commander leurs bonbons, puis un arduino traitera la commande et mélangera les bonbons dans un bol. Ensuite, nous avons une base de données en SQL où nous gardons des statistiques sur les types de bonbons principalement commandés et le volume commandé.
Le premier projet consistait à fabriquer un mélangeur pour 8 sortes de bonbons et à avoir des moteurs pour ouvrir et fermer les contenants de bonbons. Nous avons eu quelques problèmes de conception avec les conteneurs, la boîte à bonbons s'est bloquée, nous avons donc décidé de nous éloigner des moteurs et d'utiliser des LED pour indiquer que les moteurs fonctionnaient.
Étape 1: la conception


Notre modèle est composé de 4 conteneurs pour les bonbons, où un couvercle coulissant est utilisé pour ouvrir et fermer les bonbons. Sous les conteneurs, nous avons une goulotte jusqu'à un bol. Le bol est alors au-dessus d'une cellule de charge.
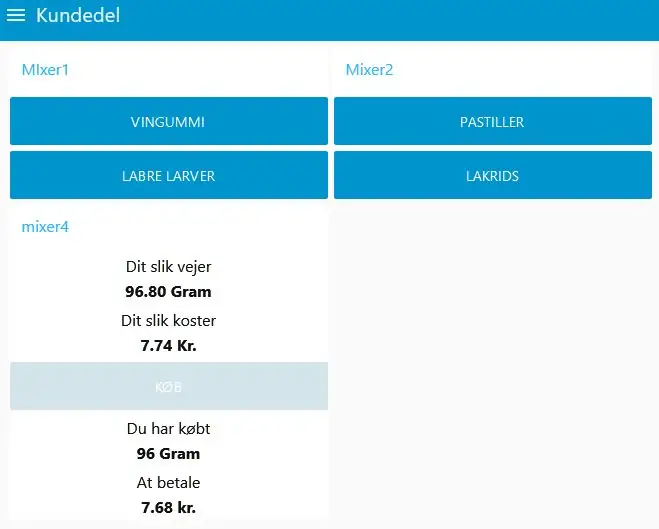
La conception dans Node-Red est divisée en 2 sections, Client et Administration.
Dans la section client, nous avons 5 boutons, 4 d'entre eux sont utilisés pour commander les bonbons et 1 est utilisé pour accepter l'achat. Avec le bouton d'achat, le client peut voir le poids du bonbon et le prix attendu, puis lorsque le bouton d'achat est enfoncé, le poids et le prix apparaîtront dans l'achat.
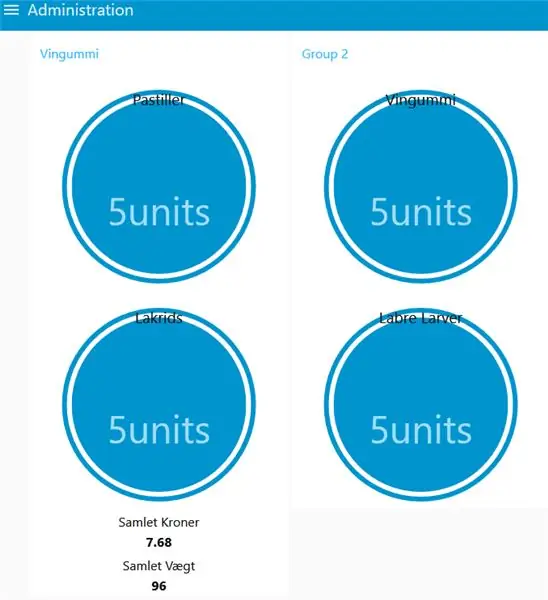
Dans la section administration, nous pouvons voir à quel point nos conteneurs sont pleins et la quantité totale de bonbons achetés.
Dans SQL, nous pouvons voir des statistiques sur les bonbons choisis et le poids total et les revenus des achats.
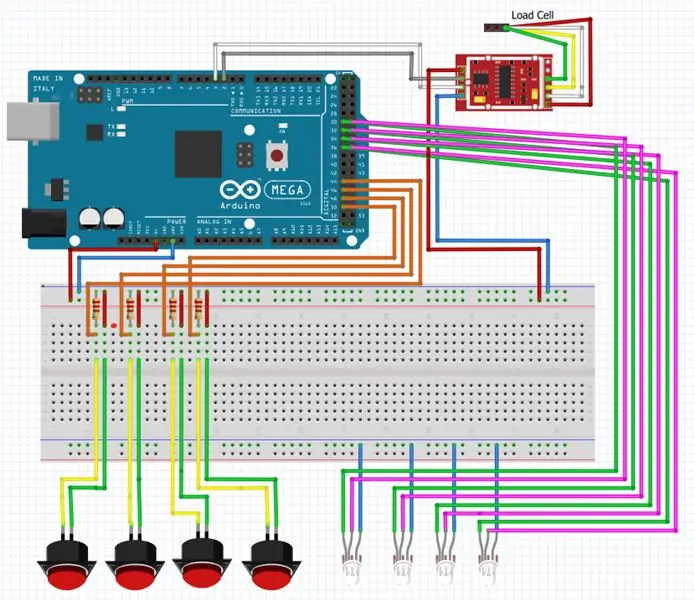
Étape 2: Le Curcuit Arduino

Sur la carte arduino, nous avons connecté 4 boutons-poussoirs, 4 LED bicolores et 1 cellule de charge avec un module HX711.
Les boutons-poussoirs sont utilisés par l'opérateur de bonbons pour pousser lorsque les conteneurs ont été remplis de bonbons.
La LED bicolore utilise la couleur rouge et verte. La couleur rouge indique que le conteneur est vide et doit être rempli, et la couleur verte indique quel type de bonbon a été choisi et nous pouvons ensuite ouvrir pour ce conteneur. Cette partie était censée être automatisée mais en raison de problèmes de conception, nous avons décidé de la faire manuellement.
Étape 3: liste des E/S

De la cellule de charge, nous obtenons 4 câbles, qui sont connectés à un module HX711
Rouge à E+
Blanc à E-
Vert à A-
Jaune à A+
Le HX711 est ensuite connecté à la carte arduino avec
GND à la terre
DT à la broche 3
SCK à la broche 2
VCC à 5V
Nos boutons poussoirs sont connectés aux broches 44, 46, 48 et 50, la LED verte est connectée aux broches 30, 32, 34 et 36, la LED rouge est connectée aux broches 31, 33, 35 et 37.
Étape 4: le code
Dans le code arduino, nous commençons par définir nos variables et régler nos LED et boutons-poussoirs sur certaines broches.
Nous avons également configuré une variable pour recevoir le fichier de Node-Red.
Lorsque nos boutons sur l'arduino sont enfoncés, nous envoyons le statut 5 au nœud rouge, indiquant que les conteneurs ont été remplis et que nous sommes prêts à disperser les bonbons de ce conteneur.
Lorsque nous appuyons sur un bouton côté client Node-Red, nous envoyons le numéro 1-4 à arduino. Arduino vérifie ensuite le numéro et ouvre le conteneur lié à ce numéro. Cela se fait avec la LED verte allumée pendant 5 secondes. En même temps, nous déduisons 1 du statut du conteneur pour indiquer que des bonbons ont été retirés de ce conteneur.
Lorsque l'état du conteneur atteint 0, la LED rouge s'allume pour indiquer que ce conteneur doit être à nouveau rempli.
Lorsqu'un achat est effectué, le numéro 5 est envoyé à arduino, puis il calcule le prix et renvoie le prix et le poids à node-red et SQL.
La dernière partie du code arduino renvoie le statut et le poids/prix à note-red.
Étape 5: Nœud-Rouge


Node Red fait toutes les connexions entre l'arduino et la base de données SQL.
Les données provenant de l'écran Client dans le nœud rouge vont à l'arduino où elles sont traitées. Les données traitées retournent ensuite dans Node Red et l'écran Administration.
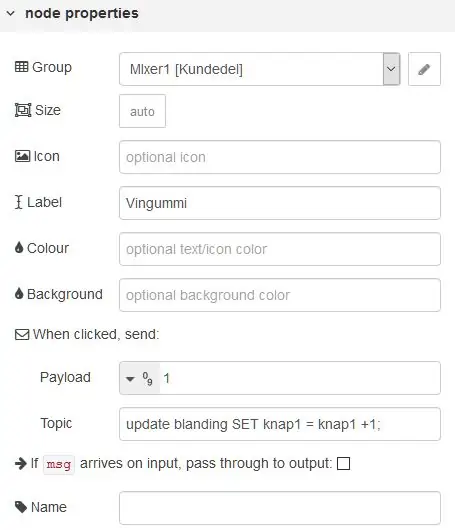
Si nous prenons le bouton 1 comme excampel, nous l'avons connecté avec les lignes à la fois à l'arudino via le com4 et au serveur SQL. Lorsque nous ouvrons ensuite le bouton, nous pouvons voir que les informations envoyées à l'arduino sont la charge utile et que le sujet est envoyé à SQL.
Nous utilisons une fonction dans Node-Red pour envoyer les informations de l'arduino au SQL. Dans cette fonction, nous avons besoin de code Java pour dire à Node-red quoi faire avec le code.
Code de fonction:
var data = msg.payload.split(", ");var Vægt = data[13];
var Couronne = données[14];
var out = "UPDATE blanding SET Vægt= '"+Vægt+"', Kroner = '"+Kroner+"' WHERE id=1";
msg.topic = out;
renvoyer le message;
Dans le code ici, nous obtenons une chaîne de données d'arduino et elle est divisée par un ", " entre les nombres.
Pour cette fonction, nous avons besoin des nombres venant à la 13ème et 14ème place, et nous les mettons dans les variables "Vægt et Kroner". Nous prenons ensuite le code qui doit être exécuté en SQL et mis dans la variable "out", et il est envoyé en tant que sujet à SQL.
Étape 6: SQL

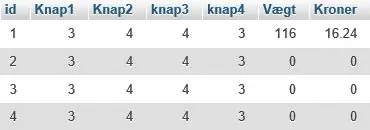
Dans la base de données SQL, nous gardons les statistiques sur le nombre de fois que chaque type de bonbon a été commandé au cours de la journée, ainsi que le poids et le prix du bonbon.
Le bouton Statestik provient d'un compteur connecté à chaque bouton dans Node-Red et le poids et le prix proviennent d'arduino via une fonction dans Node-Red.
Étape 7: Vidéo
Dans la vidéo, nous montrons qu'un conteneur est rempli dans le panneau d'administration, puis des bonbons sont commandés en cliquant sur les boutons du panneau client. Dans le même temps, le poids et le coût estimé du bonbon sont affichés sur le panneau client.
Lorsque le client est satisfait de son mélange de bonbons, il appuie sur le bouton d'achat et le poids et le coût réels sont indiqués sous le bouton. Ceci termine ensuite la partie client, puis le poids et le coût sont transférés vers le panneau d'administration et notre base de données en sql.
Dans la base de données, nous suivons ensuite combien de fois un bonbon surden a été commandé et combien de bonbons ont été en poids et le coût de celui-ci.
Étape 8: Évaluation
C'était un bon projet où nous avons pu travailler avec 3 programmes et les faire interagir les uns avec les autres. Au début, certaines fonctions étaient exécutées dans Node-Red et d'autres dans Arduino, mais pour mieux garder une vue d'ensemble, nous avons décidé de mettre toutes les fonctions dans arduino, puis de faire en sorte que Node-Red représente tout le visuel.
Étape 9: Étendre le projet
Notre idée était d'ouvrir l'un des conteneurs avec un moteur, donc la prochaine étape serait de faire un design où les bonbons ne resteraient pas coincés.
Conseillé:
Préamplificateur mélangeur 4 microphones : 6 étapes (avec photos)

Mélangeur 4 Micros Préamplificateur : Il y a quelque temps on m'a demandé de résoudre le problème suivant : une petite chorale joue un nombre de quatre micros fixes. Les signaux audio de ces quatre microphones devaient être amplifiés, mixés et le signal résultant devait être appliqué à une puissance audio a
MÉLANGEUR AUDIO 3 CANAUX intégré à un émetteur radio FM : 19 étapes (avec photos)

MÉLANGEUR AUDIO 3 CANAUX intégré à un émetteur radio FM : Salut tout le monde, dans cet article, je vais vous guider pour créer votre propre MÉLANGEUR AUDIO 3 CANAUX intégré à un émetteur radio FM
MESOMIX - Mélangeur de peinture automatisé : 21 étapes (avec photos)

MESOMIX - Machine de mélange de peinture automatisée : êtes-vous un designer, un artiste ou une personne créative qui aime jeter des couleurs sur votre toile, mais il est souvent difficile de créer la teinte souhaitée. qui luttent dans les airs. En tant que cet appareil, vous
Mélangeur à cocktail Bluetooth : 9 étapes

Mélangeur à cocktail Bluetooth : il s'agit d'un mélangeur à cocktail bon marché pour résoudre vos problèmes de fête à la manière d'Arduino. La configuration se compose essentiellement d'un nano, de deux pompes à eau, d'un appareil HC 05 BLE et d'un peu de codage ! Alors sautons dedans
Mélangeur de vernis à ongles ("Agitateur") : 5 étapes

Mélangeur de vernis à ongles (« Stirrer »): Une construction rapide d'un vernis à ongles doux « agitateur » à l'aide d'un moteur de plateau tournant pour four à micro-ondes, d'un tube, d'un boîtier, d'un fusible et d'un plomb… J'imprimais en 3D ces papillons (photo) de Thingiverse (https://www.thingverse.com/thing:178830) et d
