
Table des matières:
- Étape 1: Une liste de matériel et de logiciels
- Étape 2: Installation
- Étape 3: Codage dans Particle Web IDE
- Étape 4: Philips Hue
- Étape 5: Configuration de Photon avec un bouton et des fils
- Étape 6: écriture de codes dans une particule de photon
- Étape 7: Téléchargement du code sur le photon
- Étape 8: Création d'applets à partir d'IFTTT (Si ceci, alors cela)
- Étape 9: Enfin, test
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Ce tutoriel vous apprend à coder pour informer Phillips Hue d'alerter. Ce serait très utile pour les personnes sourdes et malentendantes, ayant une déficience visuelle ou sensorielle. L'alerte de notification visuelle est d'informer les utilisateurs après avoir reçu des notifications par e-mail, Facebook, Trello ou similaire. L'ampoule LED Hue commence à alerter en faisant clignoter la lumière.
La particule photonique est un petit kit de développement Wi-Fi reprogrammable pour le prototypage et la mise à l'échelle de votre produit Internet des objets.
Étape 1: Une liste de matériel et de logiciels
Vous avez besoin de matériel et de logiciels pour développer les codes de l'alerte de notification visuelle.
Matériel
- Kit de fabrication de particules
- Philips Hue - Kit de démarrage (3 ampoules LED et 1 pont Hue)
Logiciel
- Informations générales sur le photon de particule
- Particle Web IDE (Build) *Requis pour la connexion*
- IFTTT (Si ceci alors cela)
Étape 2: Installation
Vous devriez avoir votre kit de fabricant de particules, qui comprend tout, comme des capteurs, des câbles de démarrage, des LED, des résistances, etc. Vous pouvez lire plus d'informations sur Particle Photon.
Avant de connecter votre photon, vous devez connaître l'état des LED sur le photon. Voici les informations sur l'état de la LED.
Connectez votre photon
- Branchez le câble USB sur votre source d'alimentation. (Votre ordinateur fonctionne parfaitement à cet effet). Votre appareil à particules n'a pas besoin de votre ordinateur pour se connecter au wifi.
- Lorsqu'il est branché, la LED RVB de votre appareil photon doit commencer à clignoter en bleu. Si votre appareil ne clignote pas en bleu, maintenez le bouton SETUP enfoncé pendant 10 secondes, puis relâchez le bouton SETUP.
- Connectez-vous à Setup Particle si vous avez déjà un compte. Si vous n'avez pas de compte, créez le compte pour Photon.
- Cliquez sur Photon/Série P.
- Après avoir cliqué sur SUIVANT, un fichier (photonsetup.html) devrait vous être présenté.
- Cliquez sur CONTINUER AVEC UN FICHIER LOCAL pour télécharger un fichier.
Après avoir ouvert un fichier
- Connectez votre PC au Photon, en vous connectant au réseau nommé PHOTON-…
- Configurez vos informations d'identification Wi-Fi. Remarque: si vous saisissez mal vos informations d'identification, le photon clignotera en bleu foncé ou en vert. Vous devez recommencer le processus en actualisant la page ou en cliquant sur la partie du processus de nouvelle tentative.
- Renommez votre appareil. Vous verrez une confirmation si l'appareil a été réclamé ou non.
Avant de passer à la partie suivante, si votre appareil Photon a une respiration cyan, alors c'est réussi vers Internet et Photon Cloud ! Nous passons à l'IDE de particules, Build.
Étape 3: Codage dans Particle Web IDE
Vous devez créer votre compte pour Particle IDE, Build. Si vous avez déjà un compte, tant mieux ! Connectez-vous à Particle IDE.
Nous voulons tester pour voir si la LED clignote sur la carte. Il y a la petite LED bleue sur votre carte Photon. Il est à côté de D7. Vous pouvez télécharger le fichier, Gettingstarted-blinknet.ino, et y voir les codes. Il y a une explication. Cliquez sur ce lien pour ouvrir le code source dans Particle Web IDE. Si D7 (petite LED bleue) clignote, félicitations, vous venez de faire clignoter une LED à l'aide de votre appareil Particle ! Si vous souhaitez en savoir plus sur Photon, comme le clignotement de différentes LED, la lecture du capteur photo, etc., voici le lien.
Passons maintenant au Philips Hue.
Étape 4: Philips Hue



Pour référence: Cliquez ici à propos de l'API Phillips Hue.
Avant de pouvoir accéder à la documentation de l'API Philips Hue, vous devez vous enregistrer en tant que développeur. C'est gratuit, mais vous devez accepter les termes et conditions.
1. Tout d'abord, assurez-vous que votre Philips Hue Bridge (première image) est connecté à votre réseau et fonctionne correctement. Testez l'application Hue (l'application Hue est disponible sur iOS et Android) qui contrôle la lumière sur le même réseau.
Si vous le testez avec succès, vous devez alors découvrir l'adresse IP du pont sur votre réseau. Utilisez la découverte du serveur de courtage de Philips en visitant www.meethue.com/api/nupnp.
Lorsque vous trouvez votre adresse IP, saisissez-la dans la barre d'adresse de votre navigateur avec debug/clip.html ajouté à l'URL: https://bridge IP Address/debug/clip.html. Vous devriez voir une interface (deuxième image) comme celle-ci. Remarque: remplacez « bridge IP Address » par votre adresse IP.
2. Exécutons une commande simple et obtenons des informations sur votre système de teinte. Remplissez les détails ci-dessous en laissant le corps vide et appuyez sur le bouton GET. Vous devriez voir une interface (troisième image) comme celle-ci. Vous devriez obtenir un message d'erreur. Remarque: remplacez « bridge IP Address » par votre adresse IP.
Adresse: https://bridge IP Address/api/newdeveloperBody: Méthode: GETFélicitations ! Vous venez d'envoyer votre première commande !3. Ensuite, remplissez les informations ci-dessous et appuyez sur le bouton POST. Remarque: remplacez « adresse IP du pont » par votre adresse IP et « nom du type de téléphone » par votre propre téléphone.
Adresse: https://bridge IP address/apiBody: {"devicetype":"my_hue_app#phonetype name"}Méthode: POST
Le lien aide à le créer pour vous. Lorsque vous appuyez sur le bouton POST, vous devriez recevoir un message d'erreur (quatrième image) vous indiquant que vous devez appuyer sur le bouton de liaison sur le pont Hue. Il s'agit de l'étape de sécurité afin que seules les applications ou les serveurs que vous souhaitez contrôler vos lumières. En appuyant sur le lien sur le pont Hue, cela prouve que l'utilisateur a l'accès physique au pont hue.
Lorsque vous obtenez une réponse positive (cinquième photo), félicitations ! Vous venez de créer un utilisateur autorisé, que nous utiliserons désormais.
4. Dernier exemple avant de l'intégrer dans la particule de photon, assurez-vous que l'une de vos lumières est visible et allumée, et vous devez savoir quel numéro est la lumière. Remplacez l'URL par /api/username/lights/light number/state (changez le numéro de lumière [il peut être 1, 2, 3 ou ?]) et envoyez un bouton PUT avec les données suivantes:
Remarque: assurez-vous de modifier l'adresse IP du pont, le nom d'utilisateur et le numéro de voyant
Adresse: https://adresse IP du pont/api/nom d'utilisateur/lumières/numéro de lumière/état
Corps: {"on":true, "sat":254, "bri":254, "hue":10000}
Méthode: PUTVous devriez voir votre lumière changer de couleur:
Étape 5: Configuration de Photon avec un bouton et des fils


Avant de développer plus de codes dans Photon Web IDE, nous voulons configurer notre Photon avec un bouton et des fils. Vous avez plusieurs boutons et de nombreux fils de votre kit de démarrage de particules. J'ai joint deux images, l'une est un diagramme et l'autre est image réelle.
- Assurez-vous de placer votre photon sur la planche à pain.
- Placez un bouton au bas de la planche à pain comme indiqué sur l'image.
- Mettez une extrémité du fil noir en J4 (GND) et mettez une autre extrémité du même fil noir en J30.
- Mettez une extrémité du fil jaune en J7 (D5) et mettez une autre extrémité du même fil jaune en J28.
S'ils correspondent à mon image que je vous montre, alors vous êtes bien !
Étape 6: écriture de codes dans une particule de photon

Nous allons créer notre première application dans le Photon Particle - Web IDE.
- Allez sur https://build.particle.io/build et connectez-vous (enregistrez-vous si vous n'avez pas encore créé)
- Tapez "Visual Notification Alert" sous Current App.
- Appuyez sur le bouton Entrée (voir la première image).
L'application est enregistrée dans Photon Particle Cloud. La fonction setup() est appelée lorsque l'application démarre et s'exécute une fois. La fonction loop() fait précisément ce qu'elle fait et boucle consécutivement, permettant à votre application de changer et de répondre.
Pour ajouter HttpClient pour la particule de photon:
- Cliquez sur Bibliothèques en bas à gauche de Web IDE.
- Tapez "HttpClient" dans la barre de recherche.
- Cliquez sur "Inclure dans le projet" dans le bouton bleu.
- Cliquez sur VisualNotificationAlert (il supprime les espaces après avoir créé l'application).
- Cliquez sur Confirmer.
Maintenant, il a ajouté HttpClient au début du Web IDE.
/ Cette instruction #include a été automatiquement ajoutée par Particle IDE.#include
/*** Configuration pour Philip Hue ***
/ 1. Remplacez-le par votre nom d'utilisateur API de l'étape 1 const String API_USERNAME = "Votre nom d'utilisateur API"; // 2. Remplacez-le par l'adresse IP de votre pont de l'étape 1 IPAddress hueIP(x, x, x, x); // 3. Remplacez par le chemin vers les lumières que vous souhaitez contrôler. Utilisez la page Web de l'étape 1 pour vérifier que cela fonctionne. // Assurez-vous de reconnaître le numéro de la lumière Philip Hue // /lights/NUMBER/state const String LIGHT_PATH = "/lights/Number/state"; // 4. Remplacez-le par le corps de votre demande d'allumage des lumières. const Chaîne REQUEST_BODY_ON = "{"on\":true, \"bri\":254}"; // 5. Remplacez ceci par le corps de votre demande d'extinction des lumières. const String REQUEST_BODY_OFF = "{"on\":false, \"bri\":254}"; /*** END Configuration pour Philip Hue *** / Button const int BUTTON_PIN = D5; // Objet HttpClient utilisé pour envoyer des requêtes HTTP au pont Hue HttpClient http; // En-tête par défaut pour les requêtes HTTP http_header_t headers = { { "Accept", "*/*"}, { NULL, NULL } // REMARQUE: les en-têtes toujours terminés seront NULL }; // Objets de requête et de réponse http_request_t request; réponse http_response_t; void setup() { Serial.begin(9600); request.ip = hueIP; demande.port = 80; // LED embarquée comme voyant pour le mode pin de prise détecté (D7, OUTPUT); // Pour l'entrée, nous définissons le BUTTON_UP comme un input-pullup. Cela utilise une résistance de pullup interne // pour gérer des lectures cohérentes à partir de l'appareil. pinMode(BUTTON_PIN, INPUT_PULLUP); // définit la broche comme entrée // Nous "souscrivons" à notre événement IFTTT appelé Button afin que nous obtenions des événements pour celui-ci Particle.subscribe("RIT_Gmail", myHandler); Particle.subscribe("Trello", monHandler); } // setup() function void loop() { /* * Ceci est une section de test pour savoir si la lumière alerte */ // découvrir si le bouton est enfoncé ou non en lisant à partir de celui-ci. int buttonState = digitalRead(BUTTON_PIN); // Lorsque le bouton est APPUYÉ, nous obtenons un signal FAIBLE. // Lorsque le bouton N'EST PAS ENFONCÉ, nous obtiendrons un ÉLEVÉ. if(buttonState == LOW) gmailAlert(); } // loop() function void printInfo() { Serial.print("Application>\tResponse status: "); Serial.println(response.status); Serial.print("Application>\tCorps de la réponse HTTP: "); Serial.println(response.body); } // fonction printInfo() int i = 0; // La fonction qui gère l'événement d'IFTTT void myHandler(const char *event, const char *data) { // Test d'impression en série Serial.print(event); Serial.print(", data: "); if (données) Serial.println(données); else Serial.println("NULL"); if(strcmp(événement, "Trello") == 0) { trelloAlert(); } else if(strcmp(event, "Gmail") == 0) { gmailAlert(); } } // myHandler() function /** La valeur de teinte sur laquelle définir la lumière. * La valeur de teinte est une valeur d'emballage comprise entre 0 et 65535. * 0 et 65535 sont tous deux rouges, * 25500 est vert et 46920 est bleu. */ /** * Il alertera à l'aide de l'ampoule intelligente Philips Hue en utilisant la couleur bleue. Il alertera pendant 15 secondes. */ void trelloAlert() { String trello_body_alert = "{"on\": true, \"bri\": 255, \"sat\": 255, \"hue\": 46920, \"alert\": \"lselect\"}"; sendHttpPut(trello_body_alert); } /** * Il alertera à l'aide de l'ampoule intelligente Philips Hue en utilisant la couleur rouge. Il alertera pendant 15 secondes. */ void gmailAlert() { String gmail_body_alert = "{"on\":true, \"sat\":254, \"bri\":254, \"hue\":65535, \"alert\": \"lselect\"}"; sendHttpPut(gmail_body_alert); } /** * Nous enverrons le PUT au Philips Hue * @param httpPutBody le corps de la chaîne */ void sendHttpPut(String httpPutBody) { request.path = "/api/" + API_USERNAME + LIGHT_PATH; request.body = httpPutBody; http.put(requête, réponse, en-têtes); }
Lorsque vous avez fini de taper ou de copier le code dans votre IDE Web Photon Particle, cliquez sur l'icône de vérification (Vérifier) en haut à gauche de la barre. S'il est conforme, nous passerons à l'étape suivante !
Étape 7: Téléchargement du code sur le photon
Cette étape est très simple. Avant de télécharger les codes sur le Photon:
- Branchez le câble USB sur votre source d'alimentation (je recommande un ordinateur portable).
- Assurez-vous que votre photon a la LED cyan respirante. S'il ne respire pas le cyan ou a une couleur différente, passez à l'étape 2: Installation
- Cliquez sur l'icône Éclairage dans l'IDE Web de particules de photons.
- Lorsqu'il télécharge les codes sur le Photon, vous devriez voir du magenta. Cela signifie que le code commence à être téléchargé vers le code. Ensuite, il clignotera rapidement en vert, puis reviendra à respirer en cyan.
- Appuyez sur le bouton pour voir si votre ampoule intelligente Philips clignote (ou émet des alertes).
Si Philips Smart Bulb alerte, alors félicitations ! On a presque terminé!
Nous allons passer à la partie logicielle.
Étape 8: Création d'applets à partir d'IFTTT (Si ceci, alors cela)
Nous allons créer les applets à partir du site Web IFTTT (If This, Then That). Les applets publieront un événement sur le photon, puis le photon enverra une commande au pont Philips Hue pour alerter les ampoules intelligentes.
Pour ce projet, nous utiliserons Trello et Gmail pour publier des événements sur le Photon.
Allez sur https://ifttt.com/ et inscrivez-vous.
Trello
- Cliquez sur Mes applets en haut.
- Cliquez sur Nouvelle applet.
- Cliquez sur + ceci en texte bleu.
- Tapez Trello dans la barre de recherche et cliquez.
- Cliquez sur Carte qui m'a été attribuée.
- Sélectionnez votre tableau sur Trello.
- Cliquez sur + cela dans le texte bleu.
- Tapez Particule dans la barre de recherche et cliquez.
- Cliquez sur Publier un événement.
- Tapez "Trello" dans Puis publier (nom de l'événement).
- Sélectionnez public.
Gmail (Remarque: ils utiliseront votre adresse e-mail lors de votre inscription)
- Cliquez sur Mes applets en haut.
- Cliquez sur Nouvelle applet.
- Cliquez sur + ceci en texte bleu.
- Tapez Gmail dans la barre de recherche et cliquez sur
- Sélectionnez Tout nouvel e-mail dans la boîte de réception
- Cliquez sur + cela dans le texte bleu.
- Tapez Particule dans la barre de recherche et cliquez sur
- Cliquez sur Publier un événement.
- Tapez "Gmail" dans Puis publier (nom de l'événement).
- Sélectionnez public.
Une fois que vous avez deux applets, Trello et Gmail qui fonctionnent, nous passons à la dernière étape.
Étape 9: Enfin, test
Nous allons tester pour publier des événements depuis les applets vers le photon. Assurez-vous que vos applets sont allumés.
Trello
Lorsque quelqu'un crée une nouvelle carte dans Trello, il vous assignera (tag) dans la carte. IFTTT écoute cela et commence à publier un événement sur le photon. Ensuite, le photon envoie une commande au pont Philip Hue pour alerter les ampoules intelligentes.
Gmail
Lorsque vous recevez un nouvel e-mail dans votre boîte de réception, IFTTT l'écoute et commence à publier un événement sur le photon. Ensuite, le photon envoie une commande au pont Philip Hue pour alerter les ampoules intelligentes.
Défis
- Chaque fois que nous recevons une nouvelle notification de Trello et de Gmail, il y a un énorme retard pour l'envoi d'un événement depuis IFTTT et l'envoi d'une commande depuis le Photon. Cela devrait prendre moins de 5 minutes pour alerter les ampoules intelligentes.
- L'applet Gmail s'éteint parfois d'elle-même car l'applet doit être reconnectée ou mise à jour.
Conseillé:
Système de surveillance visuelle basé sur LoRa pour l'agriculture Iot - Concevoir une application frontale à l'aide de Firebase et d'Angular : 10 étapes

Système de surveillance visuelle basé sur LoRa pour l'agriculture Iot | Concevoir une application frontale à l'aide de Firebase & Angular : Dans le chapitre précédent, nous avons expliqué comment les capteurs fonctionnent avec le module lora pour remplir la base de données en temps réel de firebase, et nous avons vu le diagramme de très haut niveau sur le fonctionnement de l'ensemble de notre projet. Dans ce chapitre, nous allons parler de la façon dont nous pouvons
Une tentative de musique visuelle en direct : 4 étapes

Une tentative de musique visuelle en direct : Bonjour et bienvenue dans ma première tentative de création de musique visuelle en direct ! Je m'appelle Wesley Pena et je suis diplômé en multimédia interactif au College of New Jersey. Cette instructable fait partie d'une finale pour mon cours de programmation musicale interactive, où
Alerte laveuse-sécheuse Arduino - Notification push au téléphone avec Blynk : 5 étapes (avec photos)

Alerte laveuse-sécheuse Arduino - Notification push au téléphone avec Blynk : Notre machine à laver est dans le garage et nous n'entendons pas les bips pour indiquer que le lavage est terminé. Je voulais trouver un moyen d'être averti, où que nous soyons dans la maison, lorsque le cycle était terminé. J'ai bricolé avec Arduino, ESP8266 WiFi
Détection visuelle d'objets avec une caméra (TfCD) : 15 étapes (avec photos)

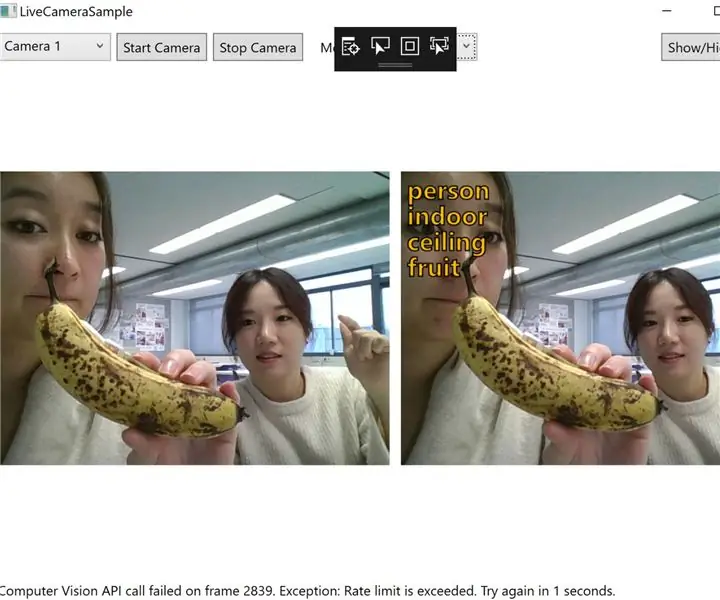
Détection visuelle d'objets avec une caméra (TfCD) : Les services cognitifs capables de reconnaître des émotions, des visages de personnes ou des objets simples sont actuellement encore à un stade précoce de développement, mais avec l'apprentissage automatique, cette technologie se développe de plus en plus. Nous pouvons nous attendre à voir plus de cette magie dans
Musique visuelle (avec des lasers !) : 5 étapes

Musique visuelle (avec des lasers !): Vous êtes-vous déjà demandé comment une personne sourde apprécie la musique ? Eh bien, ils ne peuvent pas, car vous avez besoin d'entendre de la musique et la plupart des gens savent que les sourds ne peuvent pas entendre. Quoi qu'il en soit, j'ai créé un moyen de "regarder" musique en faisant rebondir un laser sur
