
Table des matières:
- Étape 1: Câblage
- Étape 2: Énoncés de déclaration
- Étape 3: la fonction de configuration
- Étape 4: La fonction de boucle
- Étape 5: La fonction ClearLCD
- Étape 6: La fonction DrawBoard
- Étape 7: La fonction PlayBoard
- Étape 8: La fonction ClearBoard
- Étape 9: La fonction de titre
- Étape 10: La fonction ButtonsMenu
- Étape 11: La fonction ButtonsGame
- Étape 12: La fonction GameOver
- Étape 13: La fonction d'entrée
- Étape 14: La fonction BottomCheck
- Étape 15: La fonction WriteSerial
- Étape 16: Achèvement
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

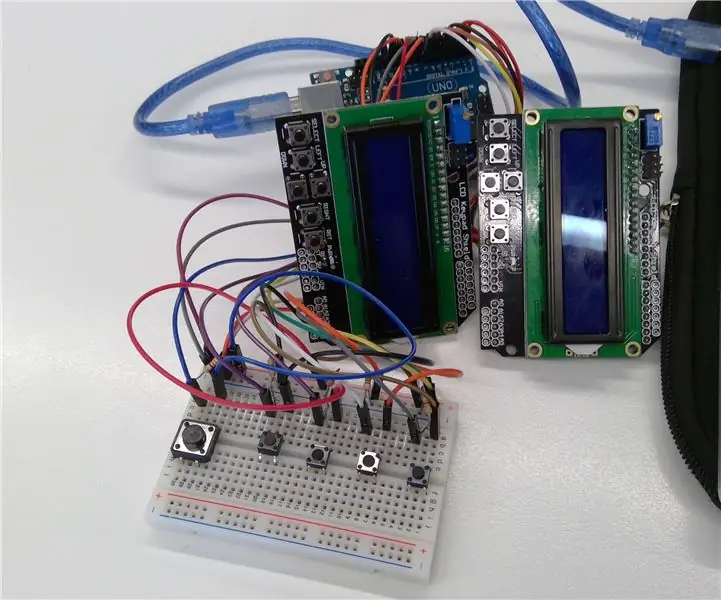
Bonjour les internautes, Il s'agira de savoir comment créer ce qui n'est CERTAINEMENT pas une arnaque d'un jeu mobile sur un arduino uno r3.
donc pour commencer, vous aurez besoin de toutes les pièces, qui sont les suivantes ! 1x Arduino Uno r3 (42 $)
2x écran de clavier LCD (19 $ chacun)
5x boutons
5 résistances 220Ω
28x fils
D'accord, une fois que vous avez toutes les pièces, il est temps de commencer !
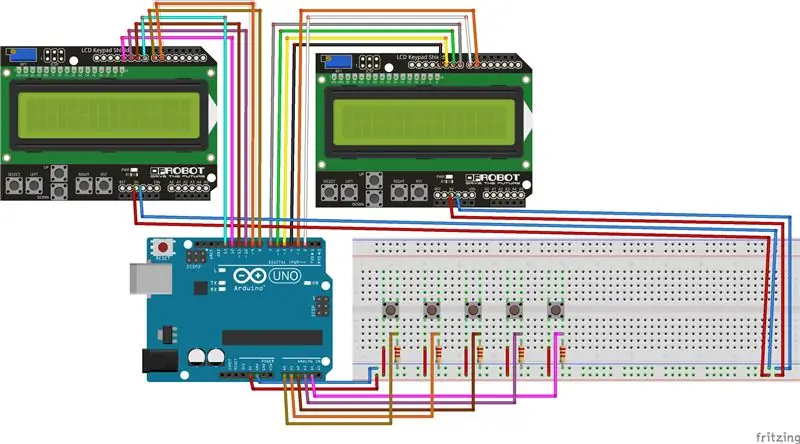
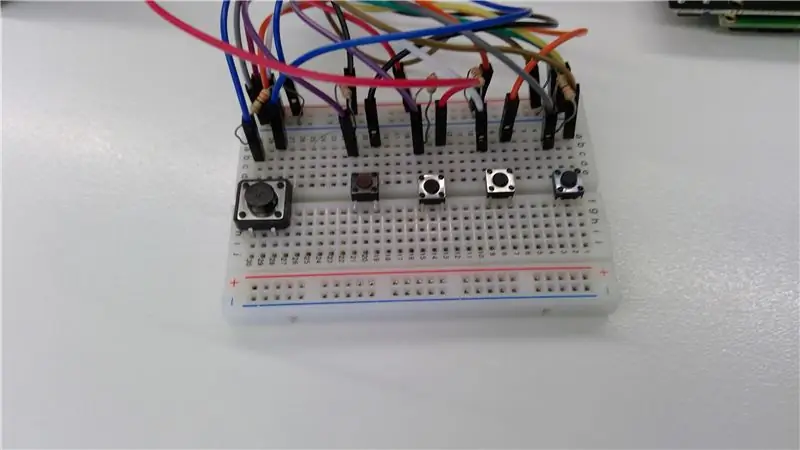
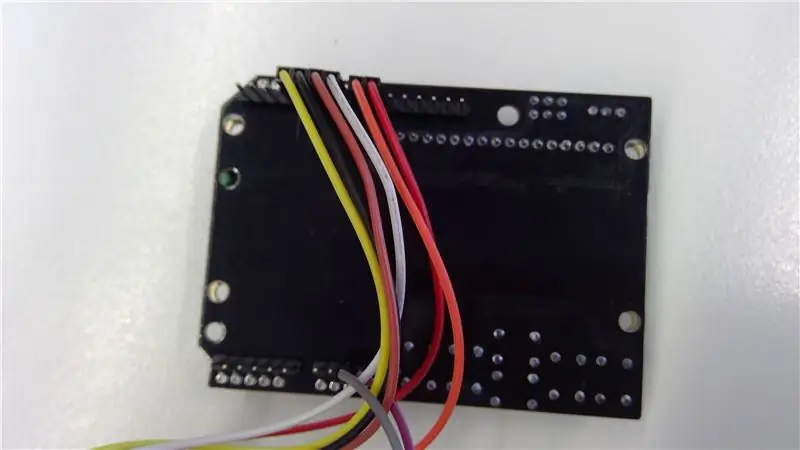
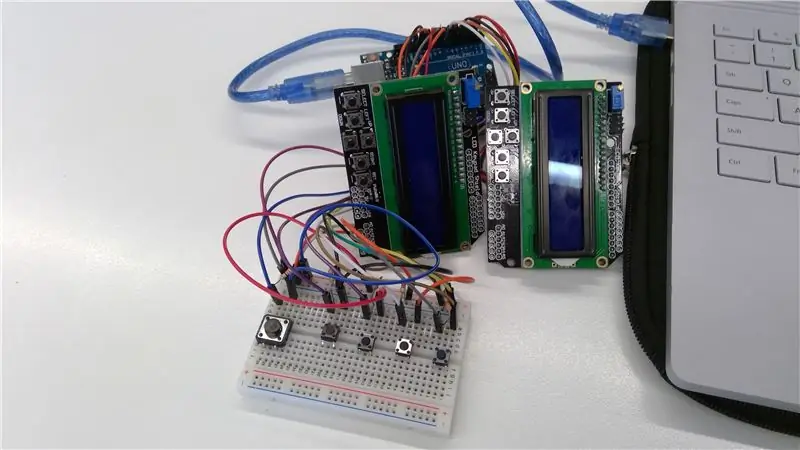
Étape 1: Câblage



Commencez par câbler votre arduino et vos amis comme indiqué sur le schéma, Assurez-vous que les boutons sont reliés dans le bon sens, avec les fentes A0-4 du côté sol des rails de boutons, sinon l'arduino pensera plutôt que les boutons sont maintenus enfoncés en permanence au lieu d'appuyer uniquement sur une pression.
Étape 2: Énoncés de déclaration
Tout le code ici doit passer avant votre configuration void et votre boucle void, car toutes ces variables et objets sont utilisés dans plusieurs des fonctions que nous allons configurer.
Commencez par mettre:
#comprendre
en haut de votre code, cela indique à l'arduino d'utiliser la bibliothèque "LiquidCrystal.h" et les fonctions qui en font partie.
L'étape suivante consiste à définir les broches que nous utilisons pour nos boutons en mettant ce code sous notre #include:
#define btnEnter A0#define btn1 15 #define btn2 16 #define btn3 17 #define btn4 18
Nous définissons les termes btnEnter et btn1 à btn 4 pour nous faciliter la lecture du code, ou le modifier si nécessaire. Cela signifie que lorsque nous tapons btn1, l'arduino saura que nous entendons en fait le bouton 15. Bien que nous appelions les ports 15, 16, 17 et 18, ils sont étiquetés sur l'arduino comme A1 A2 A3 et A4, c'est parce que ce sont des ports utilisés spécifiquement pour les entrées analogiques, bien que nous ne les utilisions que pour les entrées numériques.
Ensuite, nous allons créer les objets qui contrôleront les écrans à cristaux liquides. Pour ce faire, mettez ce code sous nos définitions
LiquidCrystal lcdLeft (8, 9, 12, 10, 11, 13); LiquidCrystal lcdRight(2, 3, 4, 5, 6, 7);
Cela indique à l'arduino que lorsque nous appelons lcdLeft ou lcdRight, nous faisons référence à un objet LiquidCrystal. Les nombres entre parenthèses ci-jointes indiquent à l'arduino quels ports l'objet doit utiliser pour envoyer des messages à l'écran LCD lorsque nous utilisons leurs fonctions.
Nous devons maintenant déclarer les variables en plaçant le prochain bit de code sous les déclarations d'objet:
//ces variables sont des options que vous pouvez modifier - nombres plus élevés = vitesse de jeu plus rapide intGameSpeedEasy = 10; int intGameSpeedMedium = 25; int intGameSpeedHard = 80;
//configuration des variables pour le gameboolean bolPlay; // suit si le joueur int intScore; // suit le score du joueur int intDiff; //juste une chose esthétique pour dire à quelle difficulté se trouve le jeu //configurer les variables pour l'entrée int intEnter; // suit si l'utilisateur appuie sur le bouton Entrée int intInput; // suit les boutons sur lesquels l'utilisateur appuie boolean bolTilePressed; //assurez-vous que le joueur n'appuie pas accidentellement sur un bouton 5x et perde //configuration des variables pour le tour int intTick; //compte les millièmes (par boucle) jusqu'à intDelay int intDelay; //le temps que le programme attend jusqu'au prochain tour en millis int intGameSpeed; //un peu d'options de débogage boolean bolSerialBoard; //lorsque vrai imprimera la carte dans le moniteur série
Nous déclarons une variable en indiquant le type de données puis le nom de la variable, ex. int thisIsAnInteger
Les variables booléennes, telles que bolSerialBoard et bolPlay ne peuvent avoir qu'une des deux valeurs, true ou false.
Les variables entières (int) telles que intScore et intInput peuvent prendre des nombres entiers comme valeurs, telles que 1, 5 ou 100.
Certains autres types de données notables que nous n'utilisons pas ici sont une chaîne, qui est un morceau de texte, et un flottant, qui est un nombre décimal.
Chacune des variables ici est utilisée à plusieurs endroits différents par le programme, voici un résumé de ce que chacune fait
bolPlay indique au programme si le menu doit être affiché ou si le jeu doit être en cours d'exécution.
intScore suit le score du joueur lorsqu'il atteint les tuiles, intDiff est utilisé dans le menu principal pour indiquer au programme quel bit de texte imprimer sur l'écran LCD, intEnter est utilisé pour indiquer au programme si le bouton d'entrée (le plus à gauche) est enfoncé, intInput est utilisé pour indiquer au programme lequel des 4 autres boutons est enfoncé.
bolTilePressed est utilisé pour s'assurer que le programme ne lit que lorsque le bouton est enfoncé et non lorsqu'il est maintenu.
intGameSpeed, intGameSpeedEasy, intGameSpeedMedium et intGameSpeedHard sont utilisés pour contrôler la vitesse à laquelle le jeu doit s'accélérer en fonction de la difficulté sélectionnée.
intTick et intDelay sont utilisés pour empêcher le programme de déplacer la carte à chaque boucle.
bolSerialBoard est utilisé pour vous permettre de faire en sorte que le programme envoie la carte au moniteur série de l'arduino sous la forme d'une série de nombres à des fins de test.
Enfin, il est temps de déclarer notre tableau en tant que tableau en utilisant ce code:
// configure le jeu arrayint arrGame[16][4] = { {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0} };
Un tableau est une matrice sur laquelle n'importe quel point peut être appelé pour des calculs ou être modifié.
Votre code devrait maintenant ressembler à ceci;
// inclure les bibliothèques#include
//ces variables sont des options que vous pouvez modifier - nombres plus élevés = accélération du jeu plus rapide
int intGameSpeedEasy = 10; int intGameSpeedMedium = 25; int intGameSpeedHard = 80;
// Définir les broches
#définir btnEntrer A0 #définir btn1 15 #définir btn2 16 #définir btn3 17 #définir btn4 18
// crée des objets LCD (n, ~, n, ~, ~, n)
LiquidCrystal lcdGauche (8, 9, 12, 10, 11, 13); LiquidCrystal lcdRight(2, 3, 4, 5, 6, 7);
// configurer le tableau de jeu
int arrGame[16][4] = { {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0} };
//configuration des variables pour le jeu
booléen bolPlay; // suit si le joueur int intScore; // suit le score du joueur int intDiff; //juste une chose esthétique pour dire à quelle difficulté se trouve le jeu
//configuration des variables d'entrée
int entierEntrée; // suit si l'utilisateur appuie sur le bouton Entrée int intInput; // suit les boutons sur lesquels l'utilisateur appuie boolean bolTilePressed; //assurez-vous que le joueur n'appuie pas accidentellement sur un bouton 5x et ne perde pas
//configuration des variables pour le tour
int intTick; //compte les millièmes (par boucle) jusqu'à intDelay int intDelay; //le temps que le programme attend jusqu'au prochain tour en millis int intGameSpeed;
//un peu d'options de débogage
booléen bolSerialBoard; //lorsque vrai imprimera la carte dans le moniteur série
Étape 3: la fonction de configuration
La boucle de configuration est une fonction lue par l'arduino une seule fois lors de son démarrage initial.
Dans la boucle de configuration, nous définissons simplement les valeurs de quelques-unes de nos variables car au lieu de leur définir une valeur lors de leur déclaration, nous le faisons ici.
Commencez par mettre ce code dans votre configuration Void.
bolPlay = false;intScore = 0; intTick = 0; intDelay = 1000; intDiff = 1; intGameSpeed = intGameSpeedMedium;
Chaque ligne définit simplement une variable sur une valeur.
bolPlay est défini sur false afin que le jeu ne démarre pas.
intScore est défini sur 0, car naturellement votre score commence à 0.
intTick commence à 0 car le programme ne compte actuellement rien.
intDelay est défini sur 1000 car c'est le taux auquel les tuiles commencent.
intDiff est juste une chose ascétique pour que le programme sache quoi écrire pour la difficulté du jeu.
intGameSpeed est défini sur intGameSpeedMedium, ce qui signifie qu'il est défini à la difficulté moyenne.
Ensuite, placez ce code dans la configuration Void sous le code que vous venez de saisir.
lcdLeft.begin (16, 2); lcdRight.begin (16, 2);
Serial.begin(9600);
Cela indique à l'arduino de commencer à communiquer avec l'ordinateur via le moniteur série (visible en cliquant sur le bouton en haut à droite de l'arduino IDE).
Votre configuration du Vide devrait maintenant ressembler à ceci !
void setup() { Serial.begin(9600); //démarrer le moniteur série //configurer les variables bolPlay = false; intScore = 0; intTick = 0; intDélai = 1000; intDiff = 1; intGameSpeed = intGameSpeedMedium; //commencer lcdLeft.begin(16, 2); lcdRight.begin (16, 2); }
Étape 4: La fonction de boucle
La fonction de boucle est exécutée par l'arduino à chaque itération de l'arduino.
Copiez le code suivant dans votre Void Loop.
boucle vide() { input(); //vérifier l'entrée de jeu if (bolPlay == true){ if (intTick >= intDelay){ //vérifier si le jeu doit jouer un tour ou continuer à attendre Serial.println("~~~~~~~ ~~");//print pour indiquer que le tableau avance //writeSerial(); //si l'option est activée, écrivez la carte dans Serial ButtonsGame(); //vérifier les entrées des joueurs playBoard(); //déplacer le plateau et ajouter une nouvelle tuile clearLcd(); //nettoyer les écrans LCD avant de dessiner drawBoard(); //dessine le tableau sur le bottomCheck(); intTick = 0; //reset intTick } else {buttonsGame(); //vérification des entrées du lecteur clearLcd(); //nettoyer les écrans LCD avant de dessiner drawBoard(); // dessinez le tableau sur l'intTick = intTick + intGameSpeed de l'écran LCD; //ajouter à cocher } } else { clearLcd(); //nettoyer les écrans LCD avant de dessiner title(); //afficher les boutons d'informations sur le titre et la partitionMenu(); //lire l'entrée du lecteur clearBoard(); //assurez-vous que la carte entière = 0 } delay(10); //retarder l'arduino d'un court instant }
lorsque bolPlay est égal à true, cela signifie que le jeu est en cours de lecture et que tout le code pour le moment où le jeu est en cours de lecture doit être exécuté, mais nous voulons seulement que le plateau ajoute une nouvelle tuile et descende lorsque intTick est supérieur à notre intDelay, sinon, nous voulons toujours permettre à l'utilisateur d'appuyer sur un bouton pour frapper une tuile et pour intTick d'augmenter la vitesse.
La plupart de ce code utilise des fonctions que nous n'avons pas encore créées, et nous les créerons dans les prochaines étapes. Le but de ces fonctions est le suivant.
L'entrée lit les boutons sur lesquels l'utilisateur a appuyé.
buttonGame contrôle ce que font les boutons lorsqu'ils sont dans le jeu, et non dans le menu
playBoard ajoute une nouvelle tuile au plateau, puis déplace tout le plateau d'une case vers le bas
clearLCD nettoie les écrans LCD pour s'assurer qu'aucun fantôme ne reste derrière les carreaux
drawBoard passe par arrGame et l'imprime sur les écrans LCD
clearBoard efface l'ensemble de arrGame lorsque le jeu n'est pas en cours
bottomCheck vérifie le bas de arrGame pour une condition d'échec
title affiche le titre du jeu et les informations sur le score lorsqu'il est dans le menu
Le menu des boutons contrôle ce que font les entrées de l'utilisateur lorsqu'il est dans le menu.
gameOver est une autre fonction, bien qu'elle ne soit pas appelée ici car elle est plutôt appelée dans les fonctions bottomCheck etbuttonsGame.
Étape 5: La fonction ClearLCD
pour créer une fonction, nous commençons par l'ajouter au code
void nom de fonction() {
}
le "functionName" peut être n'importe quoi, tant qu'il n'existe pas déjà.
Copiez ce code dans votre programme:
void clearLcd() { pour (int i = 0; i <= 15; i++){ pour (int ii = 0; ii <= 1; ii++){ lcdLeft.setCursor(i, ii); lcdLeft.write(" "); lcdRight.setCursor(i, ii); lcdRight.write(" "); } } }
cela parcourt tout le tableau en utilisant 2 boucles comptées pour parcourir chaque point sur les écrans LCD et écrire un espace.
Sans être remis à zéro, les écrans LCD conserveront tout ce qui a été écrit précédemment
Étape 6: La fonction DrawBoard
copiez ce code dans votre programme
void drawBoard() { for (int i = 1; i <= 15; i++){ //dessine les collums 1 et 2 sur l'écran LCD de gauche //si la tuile = 0 n'écris rien, = 1 écris "#", = 2 écrivez "@" lcdLeft.setCursor(i, 1); //définir sur la première colonne (la plus à gauche) if (arrGame[0] == 1) {lcdLeft.write("#");} if (arrGame[0] == 2) {lcdLeft.write("@");} lcdLeft.setCursor(i, 0); //définir sur la deuxième colonne (centre gauche) if (arrGame[1] == 1) {lcdLeft.write("#");} if (arrGame[1] == 2) {lcdLeft.write("@");} lcdRight.setCursor(i, 1); //définir sur la troisième colonne (au centre à droite) if (arrGame[2] == 1) {lcdRight.write("#");} if (arrGame[2] == 2) {lcdRight.write("@");} lcdRight.setCursor(i, 0); //définir sur la quatrième colonne (la plus à droite) if (arrGame[3] == 1) {lcdRight.write("#");} if (arrGame[3] == 2) {lcdRight.écrivez("@");} } }
cela utilise une boucle pour parcourir chaque ligne du tableau, il vérifie ensuite si une colonne de la ligne est égale à 1 ou 2, en fonction de cela, il imprime ensuite sur l'écran LCD soit un hashtag, pour une tuile encore à être hit, ou un @ pour une tuile de hit.
Étape 7: La fonction PlayBoard
copiez ce code dans votre programme.
void playBoard() { for (int i = 0; i <= 3; i++){arrGame[0] = 0;} //effacer la ligne du haut arrGame[0][random(0, 4)] = 1; //définit un point aléatoire sur la rangée du haut pour être une tuile pour (int i = 15; i>= 1; i--){ //travaillant du bas du tableau vers le haut pour (int ii = 0; ii <= 3; ii ++){ //pour chaque collum arrGame[ii] = arrGame[i - 1][ii]; } } }
ce code commence par effacer toute la rangée supérieure à 0, ou aucune tuile, puis définit une tuile aléatoire comme étant une tuile 1 et non touchée.
Il parcourt ensuite une boucle comptée à l'envers, de 15 à 1, en définissant la ligne pour qu'elle soit égale à celle à laquelle la ligne au-dessus est égale, ce qui fait que la carte se déplace vers le bas de l'écran LCD.
Étape 8: La fonction ClearBoard
copiez ce code dans votre programme.
void clearBoard() { // réinitialiser les valeurs de tick et de retard intTick = 0; intDelay = 1000; // parcourir le tableau et tout mettre à 0 pour (int i = 0; i <= 15; i++){ for (int ii = 0; ii <= 3; ii++){ arrGame[ii] = 0; } } }
Ce code est exécuté lorsque le jeu ne joue pas pour s'assurer que l'ensemble de arrGame est défini sur 0, ou sur aucune tuile, en utilisant des boucles comptées pour parcourir le tableau.
Le code réinitialise également les valeurs de intDelay et intTick.
Étape 9: La fonction de titre
copiez le code suivant dans votre programme
void title() { //écrire le titre sur l'écran LCD et l'espace pour le score lcdRight.setCursor(0, 0); lcdRight.write("Piano Tiles"); lcdRight.setCursor(0, 1); lcdRight.write("Score: "); //convertir le score en une chaîne char strScore[3]; sprintf(strScore, "%d", intScore); // affiche le score sur l'écran LCD lcdRight.write(strScore); // ajouter le difficilement lcdRight.setCursor (10, 1); if (intDiff == 0){ lcdRight.write("Facile"); } if (intDiff == 1){ lcdRight.write("Moyen"); } if (intDiff == 2){ lcdRight.write("Hard"); } //Appuyez un peu sur l'instruction lcdLeft.setCursor(0, 0); lcdLeft.write("Appuyez sur Entrée"); lcdLeft.setCursor(0, 1); lcdLeft.write("pour commencer !"); }
Ce code écrit le titre du jeu et le score sur les écrans LCD, il le fait en indiquant à l'écran LCD où commencer à taper à l'aide de LCD.setCursor, puis en écrivant la chaîne dans LCD.write.
Une nouvelle variable est également créée ici, strScore, elle est utilisée pour convertir intScore en un type de données string ou char à l'aide de la fonction sprintf.
intDiff est également utilisé ici, en fonction de ses valeurs, il imprime les différentes options de difficulté.
Étape 10: La fonction ButtonsMenu
insérez le code suivant dans votre programme
void buttonMenu(){ // lorsque vous appuyez sur Entrée, démarrez le jeu et réinitialisez la valeur du score if (intEnter == 1){ bolPlay = true; intScore = 0; Plateau de jeu(); drawBoard(); } // lorsque le bouton 3 est enfoncé, activez l'option de débogage d'impression de la carte en série if (intInput == 3){ if (bolSerialBoard == false){ Serial.println("Serial Board Active"); bolSerialBoard = true; } else { Serial.println("Carte série désactivée"); bolSerialBoard = false; } } //définir la vitesse du jeu sur une difficulté facile if (intInput == 0){ Serial.print("Jeu défini sur facile ("); Serial.print(intGameSpeedEasy); Serial.println("accélération ms)"); intDiff = 0; intGameSpeed = intGameSpeedEasy; } //définir la vitesse du jeu sur une difficulté moyenne if (intInput == 1){ Serial.print("Jeu défini sur moyen ("); Serial.print(intGameSpeedMedium); Serial.println("ms accélération)"); intDiff = 1; intGameSpeed = intGameSpeedMedium; } //définir la vitesse du jeu en difficulté difficile if (intInput == 2){ Serial.print("Jeu défini sur dur ("); Serial.print(intGameSpeedHard); Serial.println("accélération ms)"); intDiff = 2; intGameSpeed = intGameSpeedHard; } }
ce code n'est exécuté que lorsque bolPlay est égal à false dans la boucle void
si intEnter est défini sur 1, cela signifie que le bouton Entrée a été enfoncé, s'il est enfoncé, le programme définit bolPlay sur true et le jeu commence.
Le programme lit ensuite à quoi intInput est égal. s'il est égal à 0, le premier bouton en partant de la gauche est enfoncé, en montant vers la droite jusqu'à 3. Si intInput est égal à 4, aucun bouton n'est enfoncé.
si les boutons 0-2 sont enfoncés, le jeu change la difficulté, en ajustant également la valeur de la vitesse du jeu, ce qui signifie qu'il accélérera plus rapidement.
si le bouton 3 est enfoncé, le jeu activera ou désactivera un mode de débogage où la carte entière est imprimée dans le moniteur série pour aider à trouver les problèmes dans le programme.
Étape 11: La fonction ButtonsGame
copiez le code suivant dans votre programme
voidbuttonsGame(){ if (intInput != 4) { //si un bouton est enfoncé if (bolTilePressed == false){ //seulement si bolTilePressed est false action de déclenchement pour vérifier la pression d'un bouton bolTilePressed = true; //Ensuite, définissez bolTilePressed sur true pour vous assurer qu'il n'est pas déclenché à nouveau int intLowestTile = 0; // à définir sur la tuile avec la tuile la plus basse int intCheckedTile = 15; //pour garder une trace des tuiles qui ont été vérifiées while (intLowestTile == 0) { //tant qu'il n'est pas défini sur quoi que ce soit vérifier les tuiles pour (int i = 0; i 100){ //tant que int le délai n'est pas inférieur à 100 intDelay = intDelay - 20; //prendre une valeur de celui-ci } } else { Serial.println("Mauvais bouton enfoncé"); jeu terminé(); //sinon game over } } } } }
Le code n'est exécuté que lorsque bolPlay est égal à true dans la boucle void.
Comme les boutonsMenu basés sur la valeur de intInput, il vérifie si le joueur a touché une tuile ou en a manqué une.
Pour ce faire, il parcourt arrGame de bas en haut en utilisant une boucle while pour rechercher quelle ligne est la plus basse avec une tuile non touchée. Il vérifie ensuite si l'endroit de cette ligne correspondant au bouton enfoncé est une tuile non touchée ou non, s'il n'est pas touché, il le définit sur 2 au lieu de 1, ce qui signifie qu'il s'affichera sous la forme d'un @, sinon il déclenche le gameOver fonction que nous devons encore créer.
Cette fonction utilise également la variable bolTilePressed en la définissant sur true lorsqu'un bouton est enfoncé et sur false lorsqu'aucun bouton n'est enfoncé. Cela permet de s'assurer que l'utilisateur ne perd pas accidentellement le jeu parce que le programme pensait avoir appuyé plusieurs fois sur le bouton lorsqu'il le maintenait enfoncé.
Étape 12: La fonction GameOver
Copiez le code suivant dans votre programme
void gameOver() { Serial.println("Game Over!"); Serial.print("Votre score était: "); Serial.println(intScore); Serial.print("Votre vitesse était: "); Serial.println(intDelay); bolPlay = faux; }
Ceci est déclenché par les fonctions checkBottom ou ButtonGame et déclenche la fin du jeu en définissant bolPlay sur false.
Il imprime également un message dans le moniteur série pour le score des utilisateurs et les tuiles de vitesse ont été ajoutées en millisecondes.
Étape 13: La fonction d'entrée
Copiez le code suivant dans votre programme.
void input() { intEnter = digitalRead(btnEnter); //lire entrer //lire laquelle des autres entrées, ou si aucune n'est définie sur 4 if (digitalRead(btn1) == HIGH){intInput = 0;} else { if (digitalRead(btn2) == HIGH){intInput = 1;} else { if (digitalRead(btn3) == HIGH){intInput = 2;} else { if (digitalRead(btn4) == HIGH){intInput = 3;} else { intInput = 4; }}}} //serial imprime les entrées if (intEnter == 1){Serial.println("Enter Pressed! ");} if (intInput != 4){ Serial.print("Button Press: "); Serial.println(intInput); } else { // si aucun bouton n'est enfoncé, réinitialiser bolTilePressed bolTilePressed = false; } }
Ce code est utilisé avec les fonctions boutonsJeu et boutonsMenu. en fonction des boutons sur lesquels l'utilisateur a appuyé, il définit la valeur de intInput, ou si aucun bouton n'est enfoncé, il définit intInput sur 4.
Si aucun bouton n'est enfoncé, c'est là que bolTilePressed est réinitialisé pour la fonction ButtonsGame.
Il imprime également un message au moniteur série sur lequel le bouton est enfoncé.
Étape 14: La fonction BottomCheck
copiez le code suivant dans votre programme.
void bottomCheck() { pour (int i = 0; i <= 3; i++){ //pour les 4 colonnes if (arrGame[15] == 1){ //si une tuile est en bas Serial.println("Tuile en bas"); arrJeu[15] = 2; drawBoard(); retard (400); arrJeu[15] = 1; drawBoard(); retard (400); arrJeu[15] = 2; drawBoard(); retard (400); arrJeu[15] = 1; drawBoard(); retard (400); jeu terminé(); } } }
en utilisant une boucle, ce code vérifie la rangée inférieure de arrGame pour toutes les tuiles non touchées (tuiles égales à 1), s'il y a une tuile non touchée au bas de l'écran, elle fera clignoter la tuile puis déclenchera la fonction game over.
Étape 15: La fonction WriteSerial
copiez le code suivant dans votre programme
void writeSerial() { if (bolSerialBoard == true){ for (int i = 0; i <= 15; i ++){ for (int ii = 0; ii <= 3; ii++){ Serial.print(arrGame [ii]); Serial.print(", "); } Serial.println(""); } } }
Il s'agit de la fonction suivie de l'option de débogage qui peut être activée dans la fonction boutonsMenu. Si bolSerialBoard est défini sur true dans cette fonction, il passera par arrGame et imprimera la totalité de la carte dans le moniteur série à des fins de test en utilisant un tableau.
Étape 16: Achèvement

Tout votre code ne doit pas être complet et ressembler à ceci !
/* * Nom - Piano Tiles; Arduino * Par - Domenic Marulli * Date - 11/*
/ inclure des bibliothèques
#comprendre
//ces variables sont des options que vous pouvez modifier - nombres plus élevés = accélération du jeu plus rapide
int intGameSpeedEasy = 10; int intGameSpeedMedium = 25; int intGameSpeedHard = 80;
// Définir les broches
#définir btnEntrer A0 #définir btn1 15 #définir btn2 16 #définir btn3 17 #définir btn4 18
// crée des objets LCD (n, ~, n, ~, ~, n)
LiquidCrystal lcdGauche (8, 9, 12, 10, 11, 13); LiquidCrystal lcdRight(2, 3, 4, 5, 6, 7);
// configurer le tableau de jeu
int arrGame[16][4] = { {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0}, {0, 0, 0, 0} };
//configuration des variables pour le jeu
booléen bolPlay; // suit si le joueur int intScore; // suit le score du joueur int intDiff; //juste une chose esthétique pour dire à quelle difficulté se trouve le jeu
//configuration des variables d'entrée
int entierEntrée; // suit si l'utilisateur appuie sur le bouton Entrée int intInput; // suit les boutons sur lesquels l'utilisateur appuie boolean bolTilePressed; //assurez-vous que le joueur n'appuie pas accidentellement sur un bouton 5x et ne perde pas
//configuration des variables pour le tour
int intTick; //compte les millièmes (par boucle) jusqu'à intDelay int intDelay; //le temps que le programme attend jusqu'au prochain tour en millis int intGameSpeed;
//un peu d'options de débogage
booléen bolSerialBoard; //lorsque vrai imprimera la carte dans le moniteur série
//la configuration qui sera exécutée une fois
void setup() { Serial.begin(9600); //démarrer le moniteur série //configurer les variables bolPlay = false; intScore = 0; intTick = 0; intDelay = 1000; intDiff = 1; intGameSpeed = intGameSpeedMedium; //commencer lcdLeft.begin(16, 2); lcdRight.begin (16, 2); }
//la boucle qui sera exécutée toutes les 10 millisecondes
boucle vide() { input(); //vérifier l'entrée de jeu if (bolPlay == true){ if (intTick >= intDelay){ //vérifier si le jeu doit jouer un tour ou continuer à attendre Serial.println("~~~~~~~ ~~");//print pour indiquer que le tableau avance //writeSerial(); //si l'option est activée, écrivez la carte dans Serial ButtonsGame(); //vérifier les entrées des joueurs playBoard(); //déplacer le plateau et ajouter une nouvelle tuile clearLcd(); //nettoyer les écrans LCD avant de dessiner drawBoard(); //dessine le tableau sur le bottomCheck(); intTick = 0; //reset intTick } else {buttonsGame(); //vérification des entrées du lecteur clearLcd(); //nettoyer les écrans LCD avant de dessiner drawBoard(); // dessinez le tableau sur l'intTick = intTick + intGameSpeed de l'écran LCD; //ajouter à cocher } } else { clearLcd(); //nettoyer les écrans LCD avant de dessiner title(); //afficher les boutons d'informations sur le titre et la partitionMenu(); //lire l'entrée du lecteur clearBoard(); //assurez-vous que la carte entière = 0 } delay(10); //retarder l'arduino d'un court instant }
//nettoie l'écran lcd, donc toutes les cellules non saisies ne sont pas laissées là
void clearLcd() { pour (int i = 0; i <= 15; i++){ pour (int ii = 0; ii <= 1; ii++){ lcdLeft.setCursor(i, ii); lcdLeft.write(" "); lcdRight.setCursor(i, ii); lcdRight.write(" "); } } }
// dessine le tableau sur l'écran lcd
void drawBoard() { for (int i = 1; i <= 15; i++){ //dessine les collums 1 et 2 sur l'écran LCD de gauche //si la tuile = 0 n'écris rien, = 1 écris "#", = 2 écrivez "@" lcdLeft.setCursor(i, 1); //définir sur la première colonne (la plus à gauche) if (arrGame[0] == 1) {lcdLeft.write("#");} if (arrGame[0] == 2) {lcdLeft.write("@");} lcdLeft.setCursor(i, 0); //définir sur la deuxième colonne (centre gauche) if (arrGame[1] == 1) {lcdLeft.write("#");} if (arrGame[1] == 2) {lcdLeft.write("@");} lcdRight.setCursor(i, 1); //définir sur la troisième colonne (au centre à droite) if (arrGame[2] == 1) {lcdRight.write("#");} if (arrGame[2] == 2) {lcdRight.write("@");} lcdRight.setCursor(i, 0); //définir sur la quatrième colonne (la plus à droite) if (arrGame[3] == 1) {lcdRight.write("#");} if (arrGame[3] == 2) {lcdRight.écrivez("@");} } }
// déplace le plateau vers le bas et place une valeur aléatoire pour être une tuile
void playBoard() { for (int i = 0; i <= 3; i++){arrGame[0] = 0;} //effacer la ligne du haut arrGame[0][random(0, 4)] = 1; //définit un point aléatoire sur la rangée du haut pour être une tuile pour (int i = 15; i>= 1; i--){ //travaillant du bas du tableau vers le haut pour (int ii = 0; ii <= 3; ii ++){ //pour chaque collum arrGame[ii] = arrGame[i - 1][ii]; } } }
// met tout le plateau à 0 et réinitialise les variables en pré-jeu
void clearBoard() { // réinitialiser les valeurs de tick et de retard intTick = 0; intDelay = 1000; // parcourir le tableau et tout mettre à 0 pour (int i = 0; i <= 15; i++){ for (int ii = 0; ii <= 3; ii++){ arrGame[ii] = 0; } } }
// affiche le menu principal sur les écrans LCD
void title() { //écrire le titre sur l'écran LCD et l'espace pour le score lcdRight.setCursor(0, 0); lcdRight.write("Piano Tiles"); lcdRight.setCursor(0, 1); lcdRight.write("Score: "); //convertir le score en une chaîne char strScore[3]; sprintf(strScore, "%d", intScore); // affiche le score sur l'écran LCD lcdRight.write(strScore); // ajouter le difficilement lcdRight.setCursor (10, 1); if (intDiff == 0){ lcdRight.write("Facile"); } if (intDiff == 1){ lcdRight.write("Moyen"); } if (intDiff == 2){ lcdRight.write("Hard"); } //Appuyez un peu sur l'instruction lcdLeft.setCursor(0, 0); lcdLeft.write("Appuyez sur Entrée"); lcdLeft.setCursor(0, 1); lcdLeft.write("pour commencer !"); }
// vérifie les boutons et ce qu'il faut faire pour eux en dehors du jeu
void buttonMenu(){ // lorsque vous appuyez sur Entrée, démarrez le jeu et réinitialisez la valeur du score if (intEnter == 1){ bolPlay = true; intScore = 0; Plateau de jeu(); drawBoard(); } // lorsque le bouton 3 est enfoncé, activez l'option de débogage d'impression de la carte en série if (intInput == 3){ if (bolSerialBoard == false){ Serial.println("Serial Board Active"); bolSerialBoard = true; } else { Serial.println("Carte série désactivée"); bolSerialBoard = false; } } //définir la vitesse du jeu sur une difficulté facile if (intInput == 0){ Serial.print("Jeu défini sur facile ("); Serial.print(intGameSpeedEasy); Serial.println("accélération ms)"); intDiff = 0; intGameSpeed = intGameSpeedEasy; } //définir la vitesse du jeu sur une difficulté moyenne if (intInput == 1){ Serial.print("Jeu défini sur moyen ("); Serial.print(intGameSpeedMedium); Serial.println("ms accélération)"); intDiff = 1; intGameSpeed = intGameSpeedMedium; } //définir la vitesse du jeu en difficulté difficile if (intInput == 2){ Serial.print("Jeu défini sur dur ("); Serial.print(intGameSpeedHard); Serial.println("accélération ms)"); intDiff = 2; intGameSpeed = intGameSpeedHard; } }
// vérifie les boutons et ce qu'il faut faire pour eux pendant le jeu
voidbuttonsGame(){ if (intInput != 4) { //si un bouton est enfoncé if (bolTilePressed == false){ //seulement si bolTilePressed est false action de déclenchement pour vérifier la pression d'un bouton bolTilePressed = true; //Ensuite, définissez bolTilePressed sur true pour vous assurer qu'il n'est pas déclenché à nouveau int intLowestTile = 0; // à définir sur la tuile avec la plus petite tuile int intCheckedTile = 15; //pour garder une trace des tuiles qui ont été vérifiées while (intLowestTile == 0) { //tant qu'il n'est pas défini sur quoi que ce soit vérifier les tuiles pour (int i = 0; i 100){ //tant que int le délai n'est pas inférieur à 100 intDelay = intDelay - 20; //prendre une valeur } } else { Serial.println("Mauvais bouton enfoncé"); jeu terminé(); //sinon game over } } } } }
void gameOver() {
Serial.println("Game Over!"); Serial.print("Votre score était: "); Serial.println(intScore); Serial.print("Votre vitesse était: "); Serial.println(intDelay); bolPlay = faux; }
// vérifie l'entrée du joueur
void input() { intEnter = digitalRead(btnEnter); //lire entrer //lire laquelle des autres entrées, ou si aucune n'est définie sur 4 if (digitalRead(btn1) == HIGH){intInput = 0;} else { if (digitalRead(btn2) == HIGH){intInput = 1;} else { if (digitalRead(btn3) == HIGH){intInput = 2;} else { if (digitalRead(btn4) == HIGH){intInput = 3;} else { intInput = 4; }}}} //serial imprime les entrées if (intEnter == 1){Serial.println("Enter Pressed! ");} if (intInput != 4){ Serial.print("Button Press: "); Serial.println(intInput); } else { // si aucun bouton n'est enfoncé, réinitialiser bolTilePressed bolTilePressed = false; } }
// vérifie le bas du tableau pour l'échec
void bottomCheck() { pour (int i = 0; i <= 3; i++){ //pour les 4 colonnes if (arrGame[15] == 1){ //si une tuile est en bas Serial.println("Tuile en bas"); arrJeu[15] = 2; drawBoard(); retard (400); arrJeu[15] = 1; drawBoard(); retard (400); arrJeu[15] = 2; drawBoard(); retard (400); arrJeu[15] = 1; drawBoard(); retard (400); jeu terminé(); } } }
// imprime la carte dans le moniteur série si bolSerialBoard est vrai
void writeSerial() { if (bolSerialBoard == true){ for (int i = 0; i <= 15; i ++){ for (int ii = 0; ii <= 3; ii++){ Serial.print(arrGame [ii]); Serial.print(", "); } Serial.println(""); } } }
Une fois que tout le code est entré, téléchargez sur votre arduino et profitez-en !
Conseillé:
Prenez de superbes photos avec un iPhone : 9 étapes (avec photos)

Prenez de superbes photos avec un iPhone : la plupart d'entre nous ont un smartphone partout avec nous ces jours-ci, il est donc important de savoir comment utiliser l'appareil photo de votre smartphone pour prendre de superbes photos ! Je n'ai un smartphone que depuis quelques années et j'aime avoir un appareil photo décent pour documenter les choses que je
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): 10 étapes (avec photos)

Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): Dans mon projet précédent, j'ai développé une balance de salle de bain intelligente avec Wi-Fi. Il peut mesurer le poids de l'utilisateur, l'afficher localement et l'envoyer vers le cloud. Vous pouvez obtenir plus de détails à ce sujet sur le lien ci-dessous : https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Tapis avec capteurs/communication RF avec Arduino Micro : 4 étapes (avec photos)

Tapis avec capteurs/communication RF avec Arduino Micro : J'ai récemment terminé l'installation Tout aussi diversifiée, qui est composée d'une série de lampes qui réagissent aux capteurs placés dans un tapis sous les lampes. Voici comment j'ai fait le tapis avec des capteurs de pression. J'espère que vous trouverez ça utile.:)
Lancez votre diaporama de photos de vacances avec une touche de magie ! : 9 étapes (avec photos)

Lancez votre diaporama de photos de vacances avec une touche de magie ! : Au fil des ans, j'ai pris l'habitude d'emporter une petite figurine avec moi en voyage : j'achète souvent un petit artoy vierge (comme celui sur la photo) et je peins il correspond au drapeau et au thème du pays que je visite (dans ce cas, la Sicile). T
