
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Ce Instructable explique comment vous pouvez créer une application iOS avec des fonctionnalités très basiques. Ce Instructable ne passera pas par tout le processus de création d'une application iOS BLE. Cela ne donnera qu'un aperçu de haut niveau de certains éléments importants de l'application. À partir de là, espérons-le, vous pourrez télécharger le projet et jouer vous-même avec le code pour en savoir plus sur l'implémentation.
Je communique avec un module RN4871 BLE dans mon projet. Plus précisément, le Click Board RN4871 fabriqué par MikroElektronika. Ces Click Boards peuvent être trouvés sur le site Web de Mikro ainsi que sur d'autres sites de distributeurs tels que DigiKey, Mouser, etc. Certes, ces Click Boards sont plus chers que les autres modules que vous pouvez trouver, cependant j'aime les utiliser dans mes projets car prêts à l'emploi, ils sont prêts à transmettre et à recevoir des données sans avoir besoin d'aucune configuration. J'ai eu beaucoup trop de fois où j'ai acheté un module bon marché à 5 $ en ligne et j'ai dû lire toute la fiche technique pour comprendre comment le configurer. Pour moi, cela représente environ 2 à 4 heures de travail à essayer de configurer le module avant même de pouvoir envoyer des données ! Ces panneaux de clic semblent fonctionner dès la sortie de la boîte sans maux de tête, ils obtiennent donc un coup de pouce de ma part !
Bien que cette application iOS soit conçue pour communiquer avec les RN4871 et RN4870, ce même code peut également être utilisé pour d'autres modules BLE (avec quelques modifications de code bien sûr).
N'hésitez pas à utiliser le code comme bon vous semble ! Je ne suis pas un développeur d'applications professionnel, alors pardonnez-moi si quelque chose vous fait grincer des dents:)
Étape 1: les autorisations BLE ajoutées

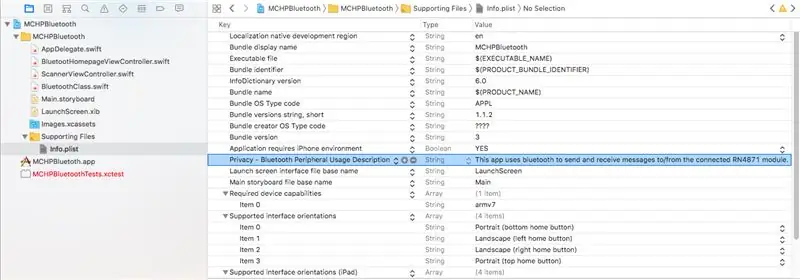
Une fonctionnalité importante est la permission supplémentaire d'utiliser BLE dans l'application.
Le code source de cette application a une clé ajoutée dans le fichier info.plist. La clé Privacy - Bluetooth Peripheral Usage Description doit être ajoutée afin d'utiliser BLE. Sans ajouter cette clé Bluetooth, Xcode vous donnera une erreur lorsque vous essayez d'exécuter l'application.
Étape 2: Le fichier Bluetooth.swift
C'est sans doute le dossier le plus important de ce projet. Dans ce fichier Bluetooth.swift, un objet global de type BluetoothClass est créé. Cet objet global est initialisé par le BluetoothHomeViewController lorsqu'il apparaît.
L'objet contient à la fois une variable centralManager et une variable périphérique. Une fois ces variables définies, elles sont utilisées dans le reste de l'application. En implémentant notre propre classe, nous évitons d'avoir à initialiser plusieurs instances du centralManager et du périphérique, nous pouvons donc utiliser le même objet quel que soit le nombre de viewControllers ou de fichiers ajoutés. De plus, nous n'avons pas à nous soucier de passer un seul objet à plusieurs fichiers et viewControllers. Cela peut devenir salissant!
Ce fichier contient tout ce qui est utilisé pour découvrir, se connecter et parler à un périphérique.
Il contient également le serviceUUID que nous rechercherons avec le rxUUID (recevoir) et le txUUID (transmettre). Si vous souhaitez utiliser un module différent avec cette application, il vous suffit de modifier ces valeurs pour qu'elles correspondent aux UUID du nouveau module que vous utilisez.
Étape 3: Les ViewControllers
Cette application est extrêmement simple. Il n'y a que deux ViewControllers: un pour envoyer des données dans les deux sens et un pour rechercher des périphériques.
Remarques importantes sur BluetoothHomeViewController:
- Nous créons des notifications lorsque notre objet Bluetooth trouve un périphérique et lorsque notre objet Bluetooth reçoit un message.
-
Nous souscrivons à la notification de message reçu.
Cela génère essentiellement une interruption, lorsque dans ce viewController, à chaque fois que nous recevons quelque chose. Nous affichons ensuite ce que nous avons reçu dans le champ de texte
ScannerViewController points importants à noter:
-
Nous souscrivons à la notification de périphérique trouvé.
Cela crée une interruption, lorsque dans cette vueController, à chaque fois qu'un nouveau périphérique est trouvé qui correspond à notre serviceUUID afin que nous puissions recharger le tableau affichant les périphériques disponibles
Étape 4: C'est à peu près tout
Bien sûr, il se passe d'autres choses dans l'application. Cependant, je n'ai décrit que les choses qui pourraient ne pas être très claires dans la mise en œuvre. Espérons que le reste du code dont je n'ai pas parlé est explicite.
Encore une fois, ce code devrait pouvoir être utilisé avec d'autres modules BLE en dehors du RN4871. Vous devriez simplement avoir besoin de modifier les UUID à l'intérieur du fichier Bluetooth.swift.
Veuillez télécharger le projet et jouer avec le code vous-même pour savoir exactement comment tout est mis en œuvre. Le code est très simple pour que vous puissiez l'ajouter et le modifier pour l'adapter à votre propre application.
Bon codage !
-Chocolat Bruine
Conseillé:
« Kit de robot » simple pour les clubs, les espaces de création d'enseignants, etc. : 18 étapes

« Kit de robot » simple pour les clubs, les espaces de création d'enseignants, etc. : l'idée était de créer un petit kit extensible pour nos membres de la « Middle TN Robotic Arts Society ». Nous prévoyons des ateliers autour du kit, notamment pour les compétitions, comme le suivi de ligne et le quick trip. Nous avons intégré un Arduino
Créer une application Android pour les petites entreprises à l'aide de l'application MIT et de Google Fusion Table : 7 étapes

Création d'une application Android pour les petites entreprises à l'aide de l'application MIT et de Google Fusion Table : avez-vous déjà voulu créer votre propre application disponible sur Google Play Store !!! Si vous avez une entreprise, ce tutoriel va changer votre vie. Après avoir lu ceci attentivement, vous serez en mesure de créer votre propre application. Avant
Application Android/iOS pour accéder à distance à votre routeur OpenWrt : 11 étapes

Application Android/iOS pour accéder à votre routeur OpenWrt à distance : j'ai récemment acheté un nouveau routeur (Xiaomi Mi Router 3G). Et bien sûr, ce nouveau matériel génial m'a inspiré pour commencer à travailler sur ce projet
Gérez 100 appareils dans les applications, les organisations, les rôles et les utilisateurs Ubidots : 11 étapes

Gérer 100 appareils dans les applications, les organisations, les rôles et les utilisateurs d'Ubidots : à cette occasion, j'ai décidé de tester la fonctionnalité de la plate-forme IoT Ubidots pour la gestion des utilisateurs dans le cas où elle aurait de nombreux appareils pour plusieurs organisations ou entreprises sous la même Plateforme Ubidots. Information du maire : vous
Bandeaux lumineux de couronne de fleurs pour les festivals de musique d'été, les mariages, les occasions spéciales : 8 étapes (avec photos)

Bandeaux lumineux à couronne de fleurs pour les festivals de musique d'été, les mariages et les occasions spéciales : illuminez la nuit avec un magnifique bandeau à fleurs LED ! Parfait pour tous les mariages, festivals de musique, bals de finissants, costumes et occasions spéciales ! Kits avec tout ce dont vous avez besoin pour créer le vôtre bandeau lumineux sont maintenant disponibles dans le magasin Wearables Workshop
