
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Voici, je vais vous montrer comment créer un petit outil pour vous aider à travailler plus rapidement dans Photoshop !
Les claviers spécialement conçus pour PS ne sont pas nouveaux, mais ils n'offrent pas exactement ce dont j'ai besoin. En tant que peintre, une grande partie de mon temps dans Photoshop est consacrée à l'ajustement des paramètres du pinceau, et je pense que de simples boutons de raccourci ne me donnent pas le contrôle correspondant à mon flux de travail. J'ai donc décidé de créer mon propre clavier, petit, discret et doté de cadrans pour me donner cette interaction analogique que j'ai toujours voulue.
Le fonctionnement est simple: pour faire interagir le microcontrôleur avec Photoshop, on profite des raccourcis par défaut. Avec une carte que l'ordinateur peut lire comme un clavier/une souris, tout ce que nous avons à faire est d'utiliser quelques lignes de code simples pour dire à l'ordinateur de lire chaque entrée comme une combinaison de touches. Maintenant, le bouton d'annulation n'est plus qu'à appuyer sur un bouton !
Commençons! Pour ce projet, vous aurez besoin de:
- 1 Sparkfun ProMicro (ou un Arduino Leonardo, non recommandé)
- 1 adaptateur micro-USB
- 6 boutons-poussoirs (ou n'importe quel nombre que vous aimez)
- Résistances 10k Ohm (1 pour chaque bouton)
- 1 potentiomètre
- 1 encodeur rotatif
- fils, planche à pain, perfboard, soudure, broches d'en-tête, etc.
Vous pouvez utiliser un Arduino Leonardo pour ce projet, mais le ProMicro est une alternative beaucoup moins chère qui utilise la même puce atmega32u4, a plus de broches et se présente sous une forme beaucoup plus petite, ce qui le rend parfait pour un clavier.
Pour programmer le ProMicro dans l'IDE Arduino, vous devrez peut-être d'abord configurer certaines choses. Vous pouvez en savoir plus à ce sujet dans le guide de SparkFun:
Si votre ordinateur a du mal à trouver l'appareil, assurez-vous que le micro-USB que vous utilisez n'est pas alimenté uniquement et prend en charge le transfert de données.
C'est mon premier projet Arduino et il convient aux débutants.
Étape 1: Prototypage du Control Pad

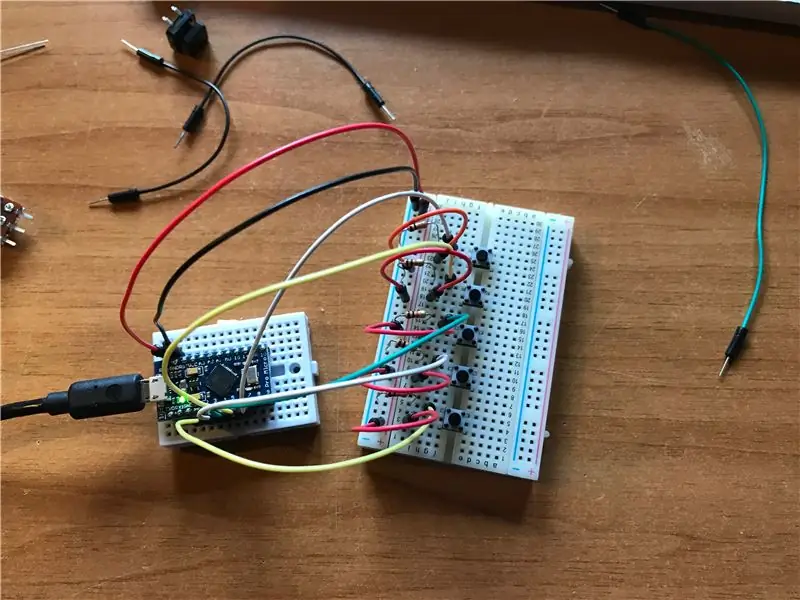
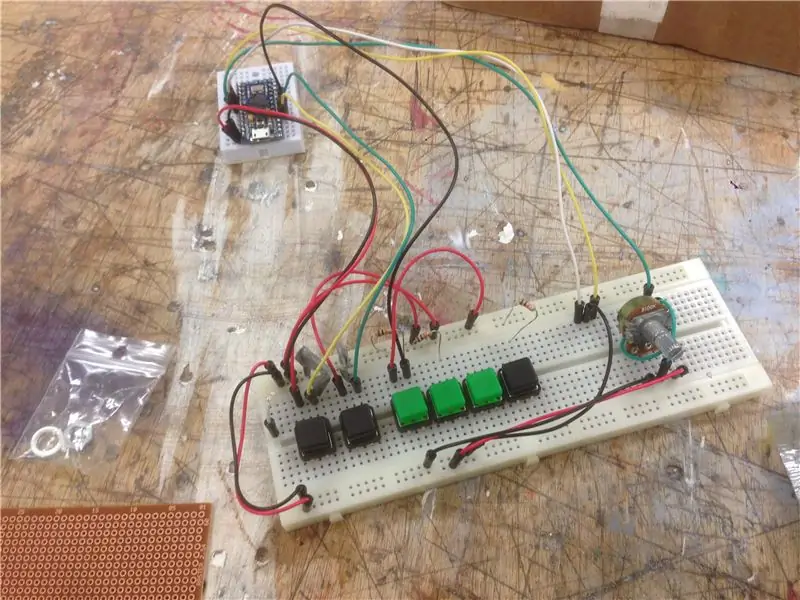
Je vous recommande de tester votre programme sur une maquette avant de commencer à souder.
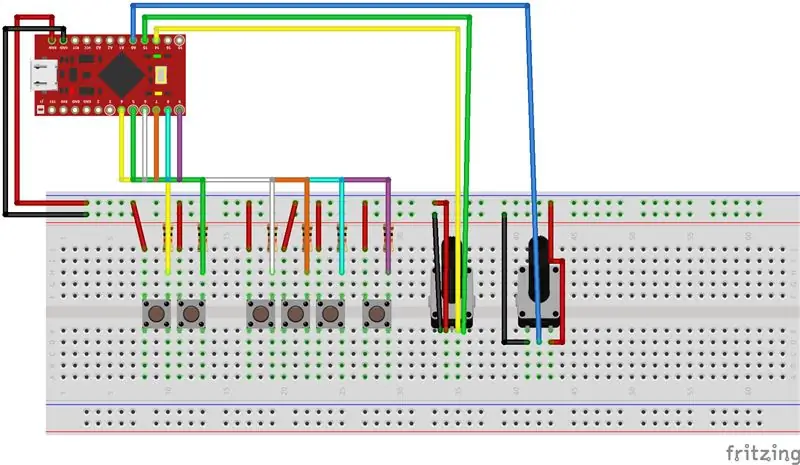
Ici vous pouvez voir mon schéma.
Les boutons 1 et 2 seront Annuler et Rétablir, 3 à 5 sont pour les outils Pinceau, Gomme et Lasso, le bouton 6 est un bouton Enregistrer rapide. L'encodeur et le potmètre contrôlent respectivement la Taille et l'Opacité.
Notez que je suis gaucher et que j'ai conçu la mise en page de la manière la plus confortable à utiliser pour moi. Voyez le moment où vous utilisez votre maquette comme une opportunité de réfléchir aux fonctions que vous aimeriez que votre contrôleur ait, ce qui fonctionne le mieux pour vous et éventuellement si vous aurez besoin de pièces supplémentaires pour le fabriquer.
Étape 2: Boutons poussoirs

Les boutons sont les plus simples à mettre en œuvre. Regardons le code:
#comprendre
const int boutons = {2, 3, 4, 5, 6, 7, 8, 9}; // tableau de toutes les broches du bouton char ctrlKey = KEY_LEFT_GUI; // utilisez cette option pour Windows et Linux: //char ctrlKey = KEY_LEFT_CTRL; car shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT; void setup() { // mettez votre code de configuration ici, à exécuter une fois: Serial.begin(9600); Keyboard.begin(); //Boutons -- parcoure le tableau et vérifie les pressions for(int i = button[0]; i < (sizeof(buttons)/sizeof(buttons[0]))+buttons[0]; ++i) { pinMode(i, INPUT); } } boolean readButton(int pin) { // vérifier et annuler les boutons if (digitalRead(pin) == HIGH) { delay(10); if (digitalRead(pin) == HIGH) { return true; } } renvoie faux; } void doAction(int pin) { // effectuer des tâches switch (pin) { // ----Raccourcis---- // Annuler le cas 4: Keyboard.press(ctrlKey); Keyboard.print('z'); Serial.print ("entrée"); Serial.println(broche); retard (200); Keyboard.releaseAll(); Pause; //Refaire le cas 5: Keyboard.press(ctrlKey); Keyboard.print('y'); Serial.print ("entrée"); Serial.println(broche); retard (200); Keyboard.releaseAll(); Pause; //Brush case 6: Keyboard.press('b'); Serial.print ("entrée"); Serial.println(broche); retard (200); Keyboard.releaseAll(); Pause; //Eraser case 7: Keyboard.press('e'); Serial.print ("entrée"); Serial.println(broche); retard (200); Keyboard.releaseAll(); Pause; //Lasso cas 8: Keyboard.press('l'); Serial.print ("entrée"); Serial.println(broche); retard (200); Keyboard.releaseAll(); Pause; //Sauvegarder le cas 9: Keyboard.press(ctrlKey); Keyboard.print('s'); Serial.print ("entrée"); Serial.println(broche); retard (200); Keyboard.releaseAll(); Pause; par défaut: Keyboard.releaseAll(); Pause; } }
boucle vide() {
// mettez votre code principal ici, à exécuter à plusieurs reprises:
for(int i = boutons[0]; i < sizeof(buttons)/sizeof(buttons[0])+buttons[0]; ++i) { if (readButton(i)) { doAction(i); } } //Réinitialiser les modificateurs Keyboard.releaseAll();
}
Ils sont assez simples. Pour que l'ordinateur reconnaisse une pression sur un bouton comme une pression sur une touche, nous utilisons simplement la fonction Keyboard.press(). Donc, pour activer le raccourci Annuler (ctrl+z), nous utilisons simplement Keyboard.press(ctrlKey) puis Keyboard.press('z'). N'oubliez pas que vous devrez inclure Keyboard.h et initialiser le clavier pour accéder à ces fonctions.
Les broches d'entrée sont stockées dans un tableau, vous pouvez donc facilement les parcourir toutes dans la fonction loop(). Un moyen facile d'accéder à la longueur du tableau en c++ en divisant la taille de l'ensemble du tableau par l'élément du tableau, plus un élément. Nous parcourons tous les boutons pour vérifier si l'un d'eux a été enfoncé.
Pour garder les choses organisées, j'ai stocké toutes les actions de mon bouton dans l'instruction switch d'une fonction qui prend le numéro de broche comme argument.
Si vous voulez que vos boutons fassent des choses différentes, ou si vous voulez ajouter plus de boutons, modifiez simplement le contenu de la fonction doAction !
En raison du fonctionnement des boutons physiques, nous devrons les éviter. Ceci afin d'empêcher le programme de lire les pressions indésirables causées par l'élasticité des boutons-poussoirs. Il existe de nombreuses façons de le faire, mais j'ai ajouté une simple fonction readButton() qui s'occupe de cela.
Câblez simplement vos boutons avec des résistances de 10k et vous devriez être en or !
Étape 3: Le potentiomètre

Passons maintenant au potmètre:
#comprendre
int dial0 = 0; void setup() { // mettez votre code de configuration ici, à exécuter une fois: Serial.begin(9600); Keyboard.begin(); //Compose dial0= analogRead(0); composer0= carte(composer0, 0, 1023, 1, 20); } void dialAction(int dial, int newVal, int lastVal) { switch (dial) { //Opacity case 0: delay(200); if (newVal!=lastVal) { int decim = ((newVal*5)/10); unité int = ((newVal *5)% 10); if (newVal==20) { Keyboard.write(48+0); Keyboard.write(48+0); Serial.println("cadran max 1"); } else { décim=constrain(décim, 0, 9); unité=contrainte(unité, 0, 9); Serial.println(newVal*2); Keyboard.write (48+décim); Keyboard.write(48+unité); } } dial0=newVal; Pause; par défaut: pause; } } //------------------ BOUCLE PRINCIPALE------------------------- void loop() { // mettez votre code principal ici, à exécuter à plusieurs reprises: //Opacity //delay(500); int val0 = analogRead(0); val0 = carte(val0, 0, 1023, 1, 20); //Serial.print ("dial0: "); //Série.println(val0); if (val0!=dial0) { //Faire quelque chose dialAction(0, val0, dial0); } }
Le potmètre suit la même logique, mais c'est un peu plus délicat.
Voyons d'abord comment nous voulons que cela fonctionne: Photoshop propose des raccourcis pratiques pour modifier l'opacité d'un pinceau. Si vous appuyez sur n'importe quelle touche numérique, l'opacité sera égale à ce nombre*10. Mais si vous appuyez sur deux chiffres, il lira le deuxième chiffre comme une unité, vous donnant un contrôle plus précis.
Nous voulons donc que notre potmètre mappe sa rotation à un pourcentage, mais nous ne voulons pas le faire tout le temps car ce serait idiot. Nous voulons seulement changer l'opacité lorsque le potmètre est tourné. Nous stockons donc une valeur supplémentaire que nous comparons à la valeur analogRead() et n'exécutons le script d'action que lorsqu'il y a une différence.
Un autre problème que nous rencontrerons est de savoir comment transformer le retour d'analogRead en tant qu'entrée. Comme il n'y a pas de moyen simple de transformer un int en chaîne, nous devrons utiliser l'int lui-même. Cependant, si vous écrivez simplement Keyboard.press(int), vous remarquerez que l'entrée ne sera pas ce que vous vouliez, et à la place, une autre touche sera enfoncée.
En effet, les touches de votre clavier sont toutes codées sous forme d'entiers, chaque touche ayant son propre index. Pour utiliser correctement la clé numérique, vous devrez rechercher leur index dans la table ASCII:
Comme vous pouvez le voir, les touches numériques commencent à l'index 48. Donc, pour appuyer sur la bonne touche, il suffit d'ajouter la valeur du cadran à 48. Les valeurs décimales et unitaires sont des pressions distinctes.
Enfin, nous avons besoin d'un moyen d'empêcher la valeur de sauter d'avant en arrière. Parce que si vous essayez d'utiliser le cadran avec map(val0, 0, 1023, 0, 100), vous constaterez que les résultats sont très nerveux. De la même manière que nous avons supprimé les boutons, nous allons résoudre ce problème en sacrifiant une partie de la précision. J'ai trouvé que le mapper sur 1-20, puis multiplier la valeur des arguments par 5 était un compromis acceptable.
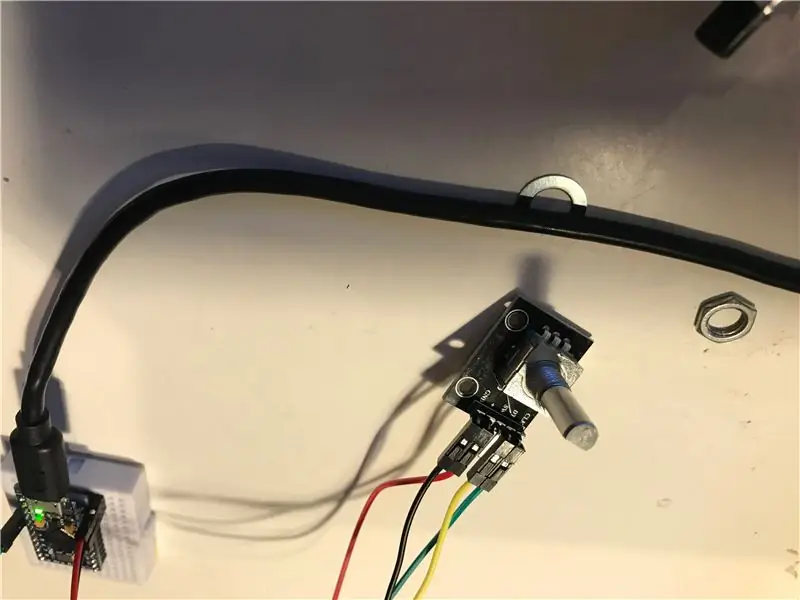
Pour connecter le potentiomètre, connectez simplement un fil 5V, un fil de terre et un fil d'entrée analogique et il ne devrait pas y avoir de problèmes.
Fait amusant: si vous utilisez ce raccourci alors qu'un outil comme le Lasso est sélectionné, il modifiera l'opacité du calque à la place. Quelque chose à noter.
Étape 4: L'encodeur rotatif

Les encodeurs rotatifs sont un peu comme des potentiomètres, mais sans limite de combien ils peuvent tourner. Au lieu d'une valeur analogique, nous examinerons numériquement le sens de rotation de l'encodeur. Je n'entrerai pas dans les détails de leur fonctionnement, mais ce que vous devez savoir, c'est qu'il utilise deux broches d'entrée sur l'arduino pour indiquer dans quelle direction il est tourné. L'encodeur rotatif peut être plus difficile à utiliser, différents encodeurs peuvent nécessiter des configurations différentes. Pour faciliter les choses, j'en ai acheté un avec PCB, qui sont prêts à être accrochés avec des broches femelles. Maintenant, le code:
#comprendre
//Encodeur rotatif #define outputA 15 #define outputB 14 int counter = 0; int aState; int aLastState; void setup() { // mettez votre code de configuration ici, à exécuter une fois: //Rotary pinMode (outputA, INPUT); pinMode (outputB, INPUT); // Lit l'état initial de la sortieA aLastState = digitalRead(outputA); } void RotaryAction(int dir) { if (dir>0) { Keyboard.press(']'); } else { Keyboard.press('['); } Keyboard.releaseAll(); } // ------------------ boucle principale ------------------------- boucle vide () { // mettez votre code principal ici, à exécuter à plusieurs reprises: // Taille aState = digitalRead(outputA); if (aState != aLastState){ if (digitalRead(outputB) != aState) { //counter ++; rotativeAction(1); } else { //compteur --; RotationAction(-1); } //Série.print("Position: "); //Série.println(compteur); } unDernierÉtat = unÉtat; }
Par défaut, les raccourcis] et [de Photoshop augmentent et diminuent la taille du pinceau. Tout comme avant, nous voulons les saisir sous forme de touches. L'encodeur envoie un certain nombre d'entrées par tour (qui dépend du modèle), et nous voulons augmenter/diminuer la taille du pinceau pour chacune de ces entrées, afin que vous puissiez monter ou baisser la molette très rapidement, mais aussi pouvoir le contrôler lentement avec une grande précision.
Tout comme avec le potmètre, nous ne voulons exécuter l'action que lorsque le cadran est tourné. Contrairement au potmètre, comme je l'ai expliqué précédemment, l'encodeur rotatif a deux entrées alternées. Nous regardons lequel d'entre eux a changé pour établir la direction dans laquelle le cadran est tourné.
Ensuite, selon la direction, nous appuyons sur la bonne touche.
Tant que vous n'avez pas de problèmes de contact, cela devrait fonctionner.
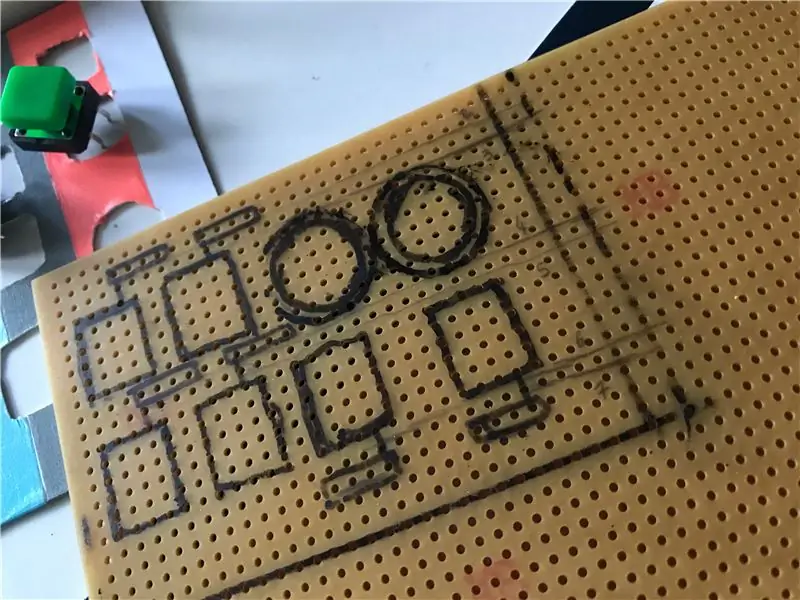
Étape 5: Tout assembler



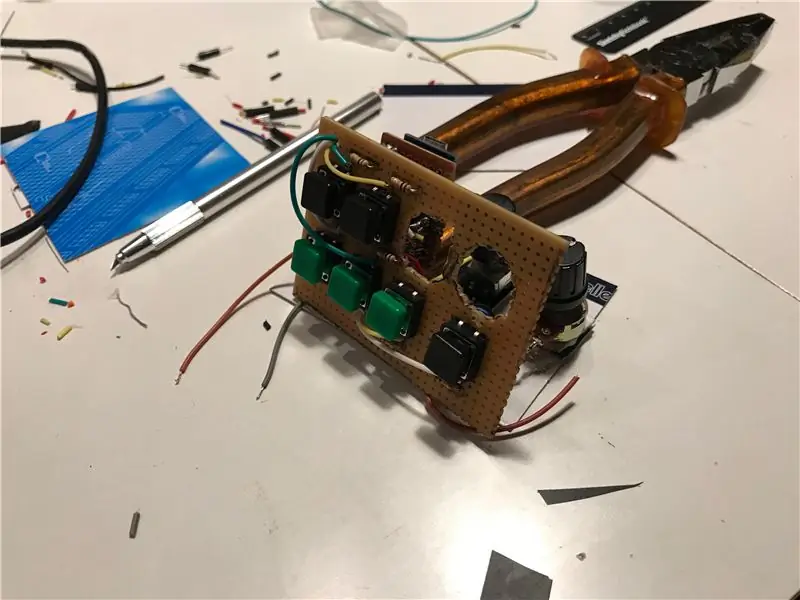
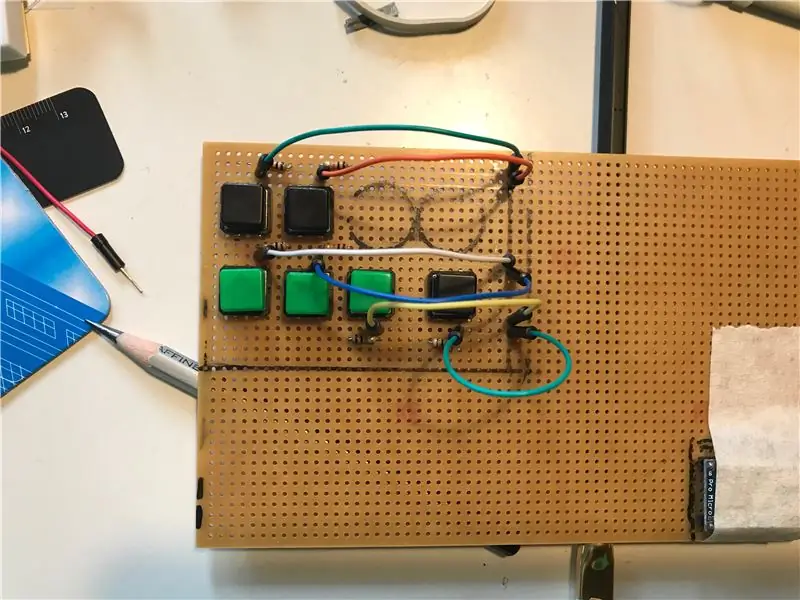
Passons maintenant à la soudure. Tout d'abord, nous forons deux trous dans le panneau perforé pour s'adapter aux deux cadrans. puis on soude les boutons et leurs résistances respectives. J'ai percé deux petits trous supplémentaires pour laisser passer les fils d'entrée sur le dessus pour économiser de l'espace en dessous, mais ce n'est pas nécessaire. Il n'y a pas beaucoup de fils d'entrée, donc les fils GND et 5V fonctionnent en parallèle, mais si vous vous sentez malin, vous voudrez peut-être créer une matrice. J'ai soudé le microcontrôleur à une autre carte perforée plus petite, qui s'insère en dessous à côté de l'encodeur et du potmètre. Maintenant, je soude tous les fils au ProMicro. Il n'y a pas besoin d'être créatif, j'ai juste dû suivre le même schéma que celui de la maquette, mais souder dans un si petit endroit peut naturellement être fastidieux. Ne faites pas comme moi, utilisez une pince à dénuder et une bonne soudure !
Enfin, vous voudrez peut-être faire une belle affaire pour votre nouveau copain Photoshop. Un meilleur que le mien, au moins !
Mais si vous êtes impatient de l'essayer, utilisez du carton et du ruban adhésif et branchez votre micro-USB.
Étape 6: Code + Démonstration


Assurez-vous de tester le programme de la manette au fur et à mesure que vous avancez dans le projet pour éviter les surprises !
Voici le code complet:
Merci beaucoup d'avoir lu !
Conseillé:
[2020] Utilisation d'un iPhone ou d'un iPad et de l'application Micro:bit Game Pad pour contrôler une voiture RC : 23 étapes
![[2020] Utilisation d'un iPhone ou d'un iPad et de l'application Micro:bit Game Pad pour contrôler une voiture RC : 23 étapes [2020] Utilisation d'un iPhone ou d'un iPad et de l'application Micro:bit Game Pad pour contrôler une voiture RC : 23 étapes](https://i.howwhatproduce.com/images/001/image-1423-j.webp)
[2020] Utilisation d'un iPhone ou d'un iPad et de l'application Micro:bit Game Pad pour contrôler une voiture RC : avez-vous pensé à utiliser votre iPhone ou iPad pour contrôler votre micro:bit ? Savez-vous que Micro:bit Educational Foundation fournit l'application iOS dans le Magasin d'applications? Rechercher "micro:bit" dans l'App Store et vous pouvez télécharger l'application gratuitement. Les
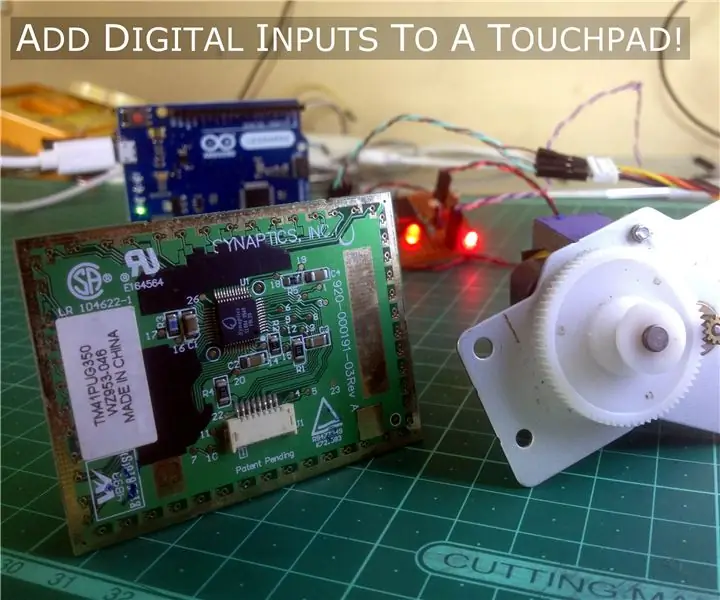
Un hack de pavé tactile pour ordinateur portable cool pour les projets Arduino ! : 18 étapes (avec photos)

Un hack de pavé tactile pour ordinateur portable cool pour les projets Arduino ! : Il y a quelque temps, lorsque je bricolais avec un pavé tactile PS/2 avec un microcontrôleur Arduino, j'ai découvert que deux de ses connexions intégrées peuvent être utilisées comme entrées numériques. Dans ce Instructable, apprenons comment nous pouvons utiliser l'ajout d'un pavé tactile PS/2
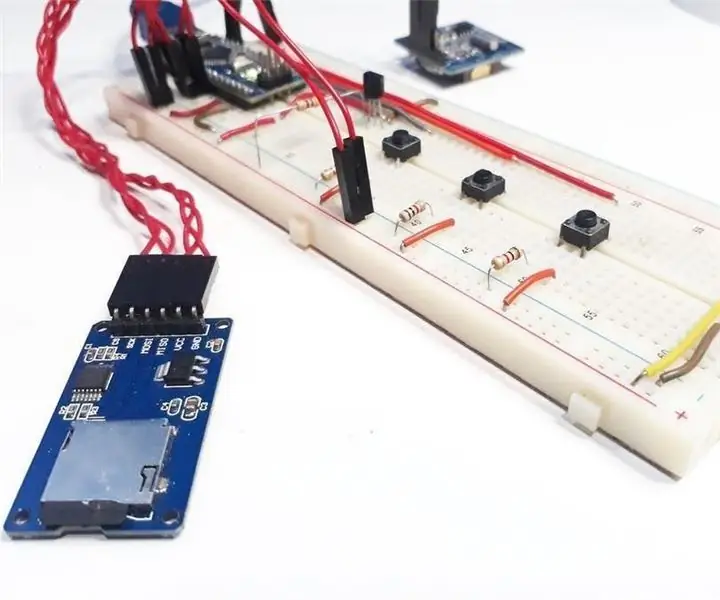
Capteur de température pour Arduino appliqué pour COVID 19 : 12 étapes (avec photos)

Capteur de température pour Arduino appliqué pour COVID 19 : Le capteur de température pour Arduino est un élément fondamental lorsque l'on veut mesurer la température d'un processeur du corps humain. Le capteur de température avec Arduino doit être en contact ou proche pour recevoir et mesurer le niveau de chaleur. C'est ainsi que t
Contrôleur de raccourci portable (pour Photoshop + Plus) [Arduino] : 4 étapes
![Contrôleur de raccourci portable (pour Photoshop + Plus) [Arduino] : 4 étapes Contrôleur de raccourci portable (pour Photoshop + Plus) [Arduino] : 4 étapes](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Contrôleur de raccourci portable (pour Photoshop + Plus) [Arduino] : La dernière fois, j'ai créé un petit pavé de contrôle à utiliser dans Photoshop. Cela a fait des merveilles, et je l'utilise toujours ! Mais c'est aussi assez limité, avec seulement cinq boutons et les cadrans utiles de taille et d'opacité. Je me suis quand même beaucoup approché du clavier… Alors
Compositing Pre-Viz et Photoshop pour une carte de vœux : 19 étapes

Pré-visualisation et composition Photoshop pour une carte de vœux : les calques et les masques de calque Photoshop facilitent plus que jamais la création d'illustrations photo numériques. Mais cela demande encore un peu de pratique, quelques essais et erreurs, un peu de regard sur les manuels ou les tutoriels et du temps. La vraie clé, cependant, est la pré-visualisation
