
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.





Il s'agit d'une radio de table DeWald de la fin des années 40 à laquelle j'ai donné une nouvelle vie en utilisant un Raspberry Pi Zero, un Blinkt ! Bande LED et une paire de haut-parleurs PC. Il lit les notifications d'une gamme de services connectés à Internet à l'aide du moteur de synthèse vocale (TTS) de Pyvona et de l'intégration IF This Then That (IFTTT). Les LED sont incroyablement lumineuses et éclairent le cadran de la radio d'une couleur différente en fonction des mots-clés du texte de notification, par exemple "youtube" = rouge.
J'ai acheté cette jolie petite radio lors d'un vide-grenier cet été pour 3 £ - j'ai immédiatement été séduite par sa taille compacte et son design classique, et j'ai réussi à voir son potentiel à travers l'extérieur décoloré par le soleil et ses nombreuses fissures ! Cela faisait un moment que je voulais créer "quelque chose de décent pour le salon" et c'était le point de départ idéal. J'ai déjà expérimenté les notifications de synthèse vocale sur le projet Rabbit Pi et j'espérais m'appuyer sur ce que j'avais appris pour créer quelque chose qui "fonctionnerait" au quotidien.
Si vous ne pouvez pas voir la vidéo intégrée, c'est sur:
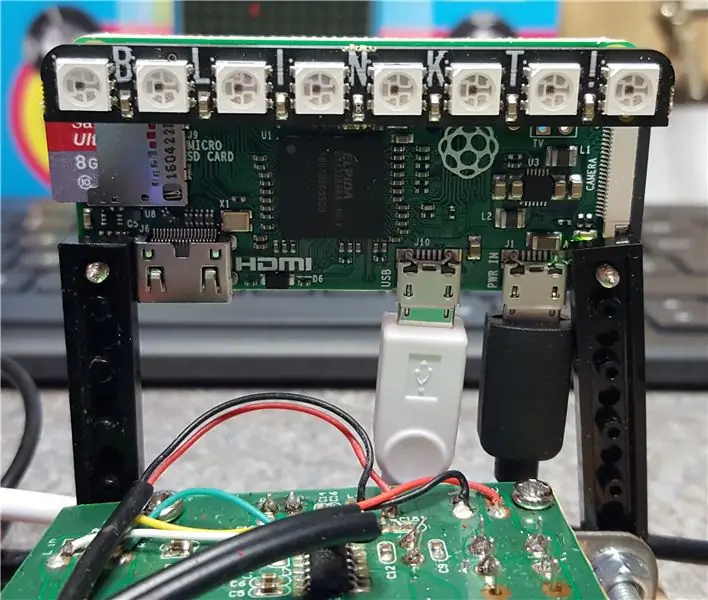
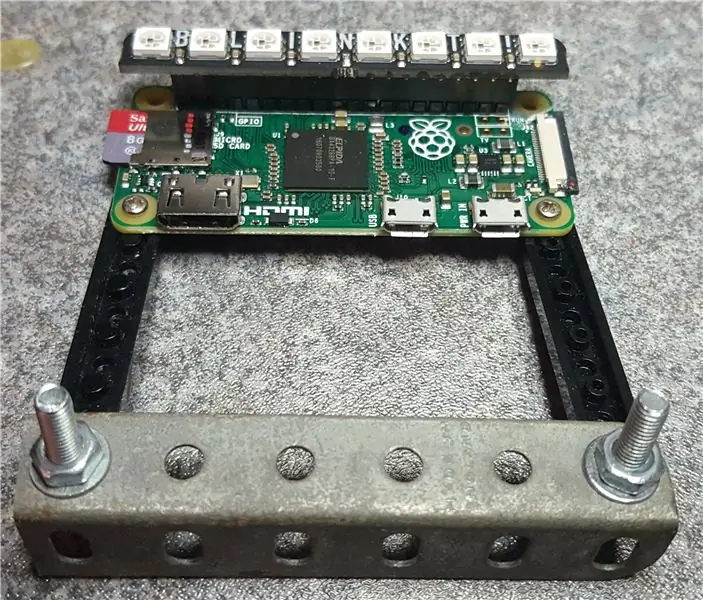
Étape 1: Blinkty Pi


J'ai récemment acheté mes premiers Pi Zero et j'ai été immédiatement surpris par leur petite taille ! Après avoir soudé l'en-tête GPIO et connecté les adaptateurs, le premier était prêt à fonctionner. À l'origine, j'avais prévu de faire un Rabbit Pi amélioré, mais après un certain temps, cela ressemblait plus à du travail qu'à du plaisir, alors je l'ai mis de côté - mais pas avant de commencer à expérimenter avec un Unicorn pHAT, une matrice 4x8 de LED programmables, ce qui était un tas absolu de plaisir ! Le seul inconvénient était que l'utilisation du pHAT compliquait la configuration audio et je voulais que mon prochain projet reste très simple.
Tout s'est mis en place au Cambridge Raspberry Jam en septembre lorsque j'ai vu le Blinkt! en vente sur le stand Pimoroni - c'est comme le Unicorn pHAT mais avec une seule rangée de 8 LED, parfaitement dimensionnées pour s'adapter à l'en-tête GPIO d'un pi zero. Il est livré avec une multitude de documentation et d'exemples et était opérationnel en un rien de temps - il était maintenant temps de commencer à assembler le reste du code.
Étape 2: Code parlant

J'ai commencé avec une copie du code principal du Rabbit Pi, car mes informations d'identification de synthèse vocale Ivona y étaient déjà stockées. Vous devez configurer un compte développeur Ivona avant d'utiliser le service, mais le processus est simple, comme je l'ai déjà expliqué.
L'étape suivante consistait à installer Pyvona, le wrapper Python à intégrer au service Ivona TTS, ce qui n'aurait pas pu être plus simple (pip install pyvona).
Avec cela en place, j'ai commencé à modifier le code Rabbit Pi, en supprimant les références au contrôle moteur et à la prise de selfie pour ne me laisser que les bits qui lisent les notifications des lignes Objet des messages Gmail. Le développement critique avec ce code a été d'ajouter une série d'instructions IF pour rechercher des mots-clés spécifiques dans les messages, de sorte que le Blinkt! brillerait de différentes couleurs selon le message.
Cela m'a pris du temps car je trouve encore mes marques avec Python, mais après avoir défini mes mots-clés ("Cloudy", "Sunset", "Showers", "Facebook", "Twitter", "Youtube" et "Sunny") J'ai pu contrôler le Blinkt ! couleur selon le texte lu.
Le code simple, bien qu'inélégant, que j'ai utilisé est sur GitHub, bien que j'ai déjà ajouté plus de mots-clés et de couleurs ! Je l'ai testé à l'extérieur du boîtier à l'aide d'un haut-parleur alimenté par batterie - plus sur la configuration audio plus tard. La dernière étape consistait à configurer le script python, radiot.py, pour qu'il s'exécute au démarrage.
Étape 3: Central de notification

Maintenant que le Pi lisait de manière fiable les messages et affichait différentes couleurs, j'avais besoin de configurer les notifications pour qu'elles arrivent spontanément - je me souviens dans un vieux dessin animé de Tom & Jerry, la radio ne faisait que retentir de temps en temps (Jerry's Diary (1949) - même période que la radio !) et c'est l'effet que je recherchais, qu'il soit assis dans un coin et ait l'air bien, s'éclairant de temps en temps et lisant des notifications que je ne prendrais pas autrement sur mon téléphone.
J'ai d'abord créé un compte Gmail distinct pour recevoir les e-mails de notification - cela signifiait que je ne serais pas bombardé de nouvelles notifications par courrier ou ne polluerait ma boîte de réception existante avec des centaines de messages générés automatiquement.
Ensuite, je me suis tourné vers IFTTT (IF This Then That) pour configurer l'automatisation. Avec IFTTT, vous pouvez facilement connecter plusieurs « canaux » à votre compte et les configurer pour qu'ils interagissent les uns avec les autres à l'aide de « recettes », dans ce cas, en canalisant plusieurs actions de médias sociaux et du monde réel dans un flux d'e-mails. J'ai personnalisé la partie "Alors ça" des recettes afin qu'elles envoient toutes un e-mail au compte Gmail que j'ai configuré pour les notifications, et j'ai utilisé la section "Ingrédients" pour m'assurer que les informations clés seraient incluses dans l'objet de l'e-mail, la partie qui est lue. Pour le moment, j'ai configuré les recettes IFTTT suivantes, mais celles-ci sont ajoutées tout le temps !
- Tous les jours à 21h envoyer la météo de demain par mail
- Chaque jour au coucher du soleil envoyer la date et l'heure par e-mail
- SI je suis tagué sur une photo Facebook, envoyez un e-mail
- SI mon téléphone est branché/débranché envoyer le pourcentage de batterie par email
- SI je rentre dans une zone géographique envoyer un mail "MisterM est arrivé au travail !"
- SI je télécharge une vidéo YouTube, envoyez un e-mail
- SI une personne en particulier tweete, envoyez-la par e-mail
- SI un événement de calendrier Google commence, envoyez-le par e-mail
- SI le temps actuel se transforme en pluie, envoyez un e-mail ("Attention, il est sur le point de commencer à pleuvoir !"
- SI la prise intelligente est allumée ou éteinte, envoyez un e-mail
- SI un nouveau SMS est reçu envoyez-le par email
- SI la batterie du téléphone tombe en dessous de 15 %, envoyez un e-mail (« Chargez votre téléphone, idiot »)
- SI j'ai un nouvel abonné Twitter ou une nouvelle mention, envoyez un e-mail
C'est un excellent mélange d'événements quotidiens prévisibles et d'annonces inattendues - ma préférée est la notification Sunset, il est intéressant à cette période de l'année de voir comment son heure change quotidiennement. Les notifications Twitter sont les plus amusantes, au moment où il lit tous les nouveaux tweets de "Beef & Dairy Network", "Very British Problems", "My Sweary Cat" et "Henry Thoreau" (bien que certains d'entre eux soient désactivés dans l'application IFTTT en bonne compagnie). Être capable de lire des comptes Twitter spécifiques le rend vraiment flexible, et ceux-ci peuvent être personnalisés via IFTTT plutôt que d'avoir à reprogrammer le Pi à chaque fois.
Étape 4: Options audio




Ensuite, j'avais besoin de trier l'audio, avec deux défis ! Tout d'abord, comment extraire l'audio du Pi. Contrairement à son grand frère, le Pi Zero n'a pas de sortie audio 3,5 mm, j'ai donc dû utiliser une sorte d'adaptateur. Au départ, je pensais utiliser un connecteur HDMI vers VGA + Audio mais cela me semblait exagéré (et j'en avais besoin pour un autre projet !), J'ai donc utilisé un adaptateur audio USB bon marché. C'était assez facile à configurer, il suffit de définir la carte son USB comme périphérique ALSA par défaut sur le Pi. Cela signifiait que je devais inclure un concentrateur USB pour loger l'adaptateur WiFi, mais j'ai réussi à démonter et à réutiliser un ancien que j'avais traîné.
Deuxièmement, je devais choisir une combinaison amplificateur/enceinte qui donnerait un son de bonne qualité et serait constamment allumé. J'ai déjà utilisé des haut-parleurs alimentés par batterie, mais avoir besoin d'une charge régulière ne serait pas bon pour une utilisation "toujours allumée", de plus, ils avaient souvent un sifflement de fond notable. J'ai également cannibalisé de vieux docks iPod dans le passé, mais ceux-ci avaient tendance à avoir des "fonctionnalités" d'économie d'énergie et à s'éteindre après quelques minutes de silence.
J'ai finalement opté pour quelque chose de nouveau, une paire de haut-parleurs pour PC au prix d'aubaine de 6,99 £. Je ne m'attendais pas à grand-chose, mais la qualité sonore était tout à fait correcte, sans sifflement ni temporisation. Le bonus supplémentaire des haut-parleurs du PC était qu'ils incluaient un interrupteur marche/arrêt et une molette de volume, que j'espérais pouvoir connecter aux commandes d'origine de la radio. Tout fonctionnait sur le banc, alors maintenant il était temps de le ranger dans l'étui !
Étape 5: Montage rétro



Lorsque j'ai ramené la radio à la maison pour la première fois, j'ai retiré les circuits d'origine qui étaient, par endroits, littéralement grillés. J'ai été impressionné par la construction d'origine, elle a évidemment été conçue pour être facilement démontée et fixée, car après avoir desserré quelques boulons, l'ensemble a glissé sur une sorte de châssis. J'ai décidé d'utiliser la même approche et d'assembler les nouveaux composants sur une base qui pourrait ensuite glisser dans le boîtier et être sécurisée comme l'original.
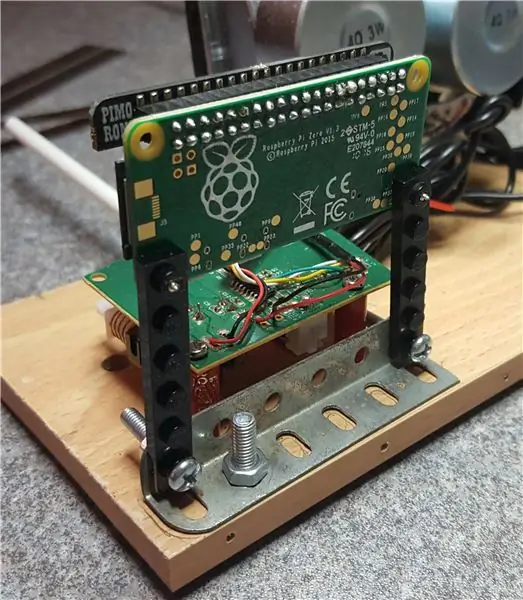
J'ai commencé avec une fine étagère en bois provenant d'un vieux rack de DVD, en la coupant à la bonne taille et en perçant des trous pour les boulons du boîtier. Ensuite, j'ai démonté les haut-parleurs, en coupant les boîtiers en plastique avec une scie à métaux et un outil rotatif. Les haut-parleurs désormais minces ont été fixés à la base en bois avec un support à 90 degrés en Meccano. Le circuit amplificateur était le suivant - en raison des contraintes d'espace, il devait malheureusement être monté à l'envers et surélevé d'environ un pouce au-dessus de la base. J'ai dû construire une sorte d'arrangement de piliers pour soutenir et sécuriser la planche, mais je suis resté coincé sur la façon de le faire proprement. La solution idéale était juste sous mon nez - un crayon de couleur ! J'ai coupé des sections du crayon sur mesure, puis je les ai insérées dans des trous percés dans la base. L'avantage de l'utilisation d'un crayon de couleur est que la "mine" au centre peut être très facilement percée, laissant un trou pratique pour les vis du circuit imprimé.
J'ai utilisé une combinaison de pièces Meccano et Lego pour créer un support pour soutenir le Pi lui-même et j'ai rangé les fils parasites avec des attaches de câble. Les interrupteurs de volume et marche/arrêt étaient plus éloignés sur la carte de circuit du haut-parleur que les trous dans le boîtier de la radio (vous ne pouvez pas tout avoir), alors je les ai étendus en utilisant des sections d'un bâtonnet de ballon en plastique creux.
Étape 6: Travail de cas



Comme je l'ai mentionné plus tôt, le boîtier de la radio était dans un état épouvantable, alors j'ai réparé les pires trous et fissures à l'aide de polyfilla et l'ai poncé partout. J'ai décidé de m'en tenir à une belle couleur crème pour la peinture, à coordonner avec le marron du cadran de réglage. La peinture prétendait être "un apprêt et une peinture en un" mais je lui ai d'abord donné quelques couches d'apprêt juste pour être du bon côté. Les boutons ont pris pas mal de récurage (plus de 60 ans de crasse !) mais s'en sont bien sortis.
Une fois la peinture durcie, il était temps de tout assembler - normalement la partie d'un projet qui met le plus ma patience à l'épreuve ! Cette fois, tout s'est très bien passé, car toute la construction difficile était déjà faite sur la base, tout ce que j'avais à faire était de glisser l'ensemble dans le boîtier, de le fixer avec les boulons et de monter les boutons.
La couverture arrière de la radio manquait alors j'en ai fait une nouvelle à partir d'un vieux cadre photo, en la peignant de la même couleur crème.
Étape 7: Horaires de la radio



C'était un projet vraiment amusant à construire, c'était bien de garder les choses assez simples et de se concentrer sur le rendre aussi propre que possible. Parfois, j'ai été tenté d'ajouter un microphone pour l'intégration d'Alexa, et j'ai même sérieusement envisagé d'intégrer un Chromecast Audio (pour mes podcasts préférés de la nouvelle époque dans le style de la radio d'autrefois), mais je suis content d'avoir gardé les choses simples et Je suis ravi du résultat.
Il est maintenant installé sur un haut-parleur dans le coin du salon, s'éclairant et parlant occasionnellement comme je l'avais espéré. Le seul petit inconvénient est que le cadran translucide crème et marron rend plus difficile la mise en valeur de la gamme de couleurs brillantes du Blinkt ! C'est assez évident pour les notifications de coucher de soleil (orange) et les messages texte (violet) mais la météo est un peu la même - j'ai juste besoin d'expérimenter différents codes de couleur RVB, je pense !
Si vous aimez ce projet et que vous voulez en voir plus, vous pouvez consulter mon site Web pour les mises à jour du projet en cours sur bit.ly/OldTechNewSpec, rejoignez-nous sur Twitter @OldTechNewSpec ou abonnez-vous à la chaîne YouTube en pleine croissance à bit.ly/oldtechtube - donnez une partie de votre ancienne technologie une nouvelle spécification !


Deuxième prix du concours IoT Builders
Conseillé:
Astrophotographie avec le Raspberry Pi Zero. : 11 étapes (avec photos)

Astrophotographie avec le Raspberry Pi Zero. : J'ai déjà réalisé deux autres projets de caméras basés sur Raspberry Pi [1] [2]. Ceci, ma troisième idée de caméra, est mon premier projet Raspberry Pi Zero. C'est aussi mon premier essai en astrophotographie ! Poussé par la récente « Super lune », je voulais que mon frère
Horloge parlante bilingue (EN+PT) : 5 étapes (avec photos)

Talking Clock Bilingue (EN+PT) : L'horloge parlante 2 (bilingue) est la nouvelle version de l'horloge parlante que j'ai publiée il y a quelque temps. Le code a été mis à jour pour prendre en charge deux langues (anglais/portugais) et de nouvelles fonctionnalités ont été introduites dans le code : Mode 1 : Réglez l'heure (heure & am
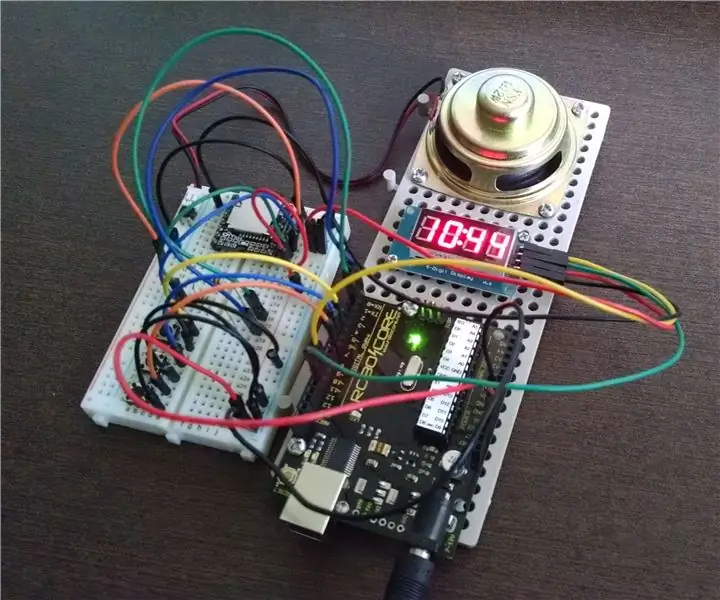
Faire une horloge parlante : 10 étapes (avec photos)

Créez une horloge parlante : cette horloge annonce l'heure en utilisant votre propre voix ! Je l'ai assemblé en hommage à l'ancien service Popcorn en Californie du Nord. Vous pouvez composer POPCORN depuis n'importe quel téléphone et un enregistrement vous indiquera l'heure de la journée. Original
Horloge parlante avec Arduino : 3 étapes (avec photos)

Horloge parlante avec Arduino : Bonjour à tous, Pendant un certain temps, j'ai essayé de construire une horloge parlante (voir la vidéo), mais sans de bons résultats en raison du modèle de module vocal que j'utilisais pour cela. Après de nombreuses recherches liées au bon matériel et aussi Découvrez comment utiliser la bibliothèque appropriée
Construisez une tête de robot parlante alimentée par Arduino ! : 26 étapes (avec photos)

Construisez une tête de robot parlante alimentée par Arduino ! : Cette tête de robot a été initialement conçue comme un projet de fin d'année pour mon cours d'informatique physique, mais au cours de l'été, elle a "appris"; comment parler. La tête est alimentée par deux Freeduinos, 3 puces TLC5940NT et un Adafruit Industries
