
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-06-01 06:09.

Dans ce tutoriel pour la partie 3 de Comment - MODULE D'AFFICHAGE E-PAPIER E-INK, je vais partager avec vous comment connecter votre module d'affichage E-Ink à un module WiFi qui permet de mettre à jour les textes via WiFi.
Vous n'avez pas de module d'affichage E-Ink ? Vous pouvez en obtenir un ici de Smart Prototyping:
Commençons.
Étape 1: Matériel et logiciel requis
Le MATÉRIEL nécessaire:
1. Expresso Lite V2.0
2. Affichage E-Ink
3. Outil FTDI
Le LOGICIEL nécessaire:
1. Bibliothèque Smart E Ink modifiée
2. IDE Arduino 1.6.12
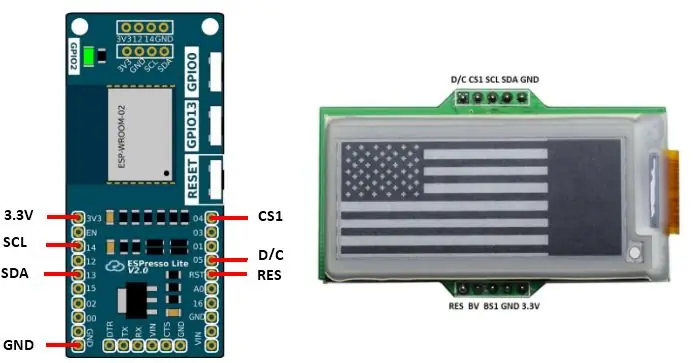
Étape 2: connexion matérielle

Connectez le module d'affichage E-Ink à l'Espresso Lite V2.0 comme indiqué dans le schéma de connexion. Pour le brochage détaillé d'Espresso Lite V2.0, vous pouvez vous référer ICI.
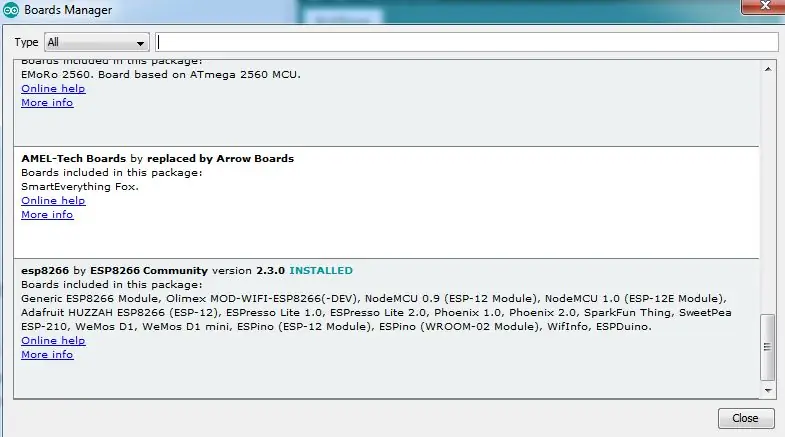
Étape 3: Installez le pack de support de carte pour Espresso Lite V2.0

Il existe de nombreux articles en ligne sur la façon d'installer les packages de support de carte pour Espresso Lite V2.0, basés sur ESP8266. J'en ai trouvé un qui est plutôt bien. Vous pouvez suivre les étapes ici:
Étape 4: Importer la bibliothèque Arduino

1. Téléchargez la bibliothèque Smart E-Ink modifiée sous forme de fichier.zip.
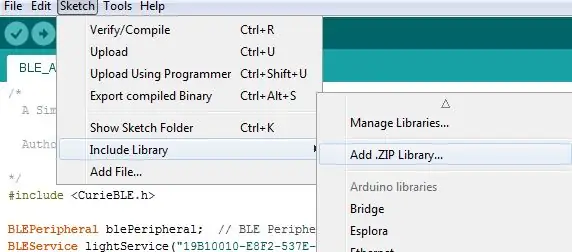
2. Ouvrez votre Arduino IDE 1.6.12 et importez la bibliothèque E-Ink dans Arduino IDE.
3. Dans Arduino IDE, accédez à Sketch > Inclure la bibliothèque > Ajouter la bibliothèque.zip
4. Choisissez le fichier SmartEink_Arduino_Library.zip que vous venez de télécharger.
5. Vous devriez voir que la bibliothèque est ajoutée avec succès.
Étape 5: Code Arduino
Téléchargez le code EInk_EspressoLite.ino.
Chargez le code dans Arduino IDE.
***N'oubliez pas de modifier le SSID et le mot de passe pour qu'ils correspondent à vos propres informations d'identification réseau.***
Une fois que vous avez sélectionné la bonne carte (Espresso Lite V2.0) et le bon port COM de votre appareil, procédez à son téléchargement sur votre appareil.
Étape 6: Résultat de sortie



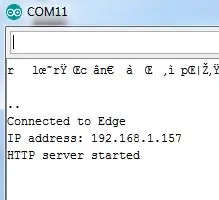
Une fois téléchargé, ouvrez le moniteur série et recherchez l'adresse IP où l'appareil (Espresso Lite V2.0) est connecté au WiFi.
Copiez l'adresse IP et collez-la dans le navigateur Web.
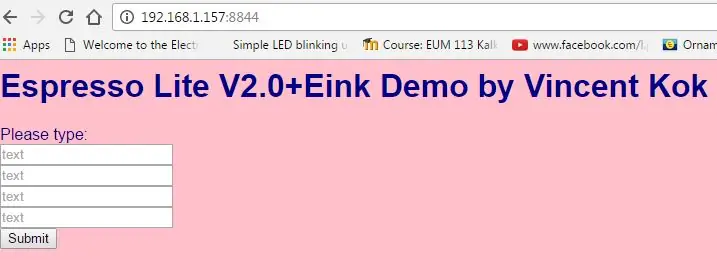
Lorsque vous collez l'adresse IP sur le navigateur, n'oubliez pas d'inclure le numéro de port 8844. Vous devriez voir la page ci-dessous chargée.
Tapez n'importe quel texte dans les 4 rangées de zones de texte et cliquez sur soumettre. Vous verrez les changements se refléter sur votre module d'affichage E-Ink. Vous avez mis à jour avec succès l'E-Ink via le réseau WiFi.
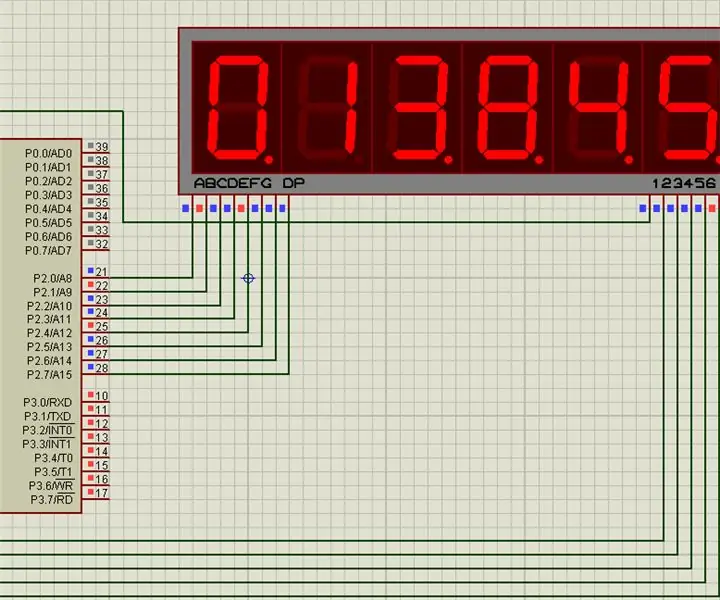
Exemple de résultat sur le module d'affichage E-Ink comme troisième image jointe.
Étape 7: Aller plus loin au-delà du réseau local

Maintenant, la chose intéressante est que vous pouvez transférer le port de votre routeur afin que le public tel que vos amis puisse accéder à votre adresse IP et contrôler le module d'affichage. Pour effectuer une redirection de port, vous devez d'abord appeler votre fournisseur d'accès Internet tel que Maxis/TM pour activer votre IP publique. Une fois activé, vous pouvez accéder à https://www.whatsmyip.org/ pour vérifier votre adresse IP publique.
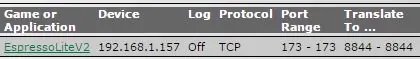
Ensuite, vous accédez aux paramètres de votre routeur pour définir la configuration de la redirection de port. Pour mon cas, j'utilise Maxis Fiber et l'image montrée est la configuration que j'ai faite.
Donc, vous sélectionnez/saisissez l'appareil qui est dans ce cas l'Espresso Lite V2 qui est connecté au WiFi de mon domicile. Notez que j'ai transféré le port 173 sur l'adresse IP publique pour diriger la connexion vers l'adresse IP locale avec le port 8844.
Une fois la configuration terminée, vous pouvez ensuite envoyer à votre ami le lien (IP publique: numéro de port) afin qu'il puisse contrôler votre matériel et mettre à jour le texte sur le module d'affichage.
Supplémentaire: Vous pouvez modifier le code pour qu'un buzzer émette un bip lorsqu'une personne sur Internet met à jour le texte sur le module d'affichage E-Ink.
Merci pour la lecture! N'hésitez pas à commenter si vous avez des questions/suggestions.
Conseillé:
Comment faire une A.I. Partie 2 : 9 étapes

Comment faire une A.I. Partie 2 : Il s'agit de la partie 2 sur les étapes que j'ai suivies pour créer une IA sur un ordinateur Windows, à l'aide d'une base de données gratuite, d'un outil de développement de programmation et du moteur TTS intégré gratuit fourni avec Windows. Le mot « Windows » appartient à Microsoft. Le mot "Dra
Comment faire un affichage de fan POV: 6 étapes (avec photos)

Comment faire un affichage POV de ventilateur : Dans ce projet, je vais vous montrer comment j'ai transformé un vieux ventilateur ordinaire en un affichage LED POV qui peut vous présenter des motifs lumineux, des mots ou même l'heure. Commençons
Faire un panneau d'affichage à partir d'un téléviseur LCD cassé. : 16 étapes (avec photos)

Faire un panneau d'affichage à partir d'un téléviseur LCD cassé. : À partir d'un écran de télévision cassé. J'ai eu l'idée d'en faire une publicité
Comment faire une horloge numérique en utilisant 8051 avec affichage à 7 segments: 4 étapes

Comment faire une horloge numérique en utilisant 8051 avec affichage à 7 segments: Dans ce projet, je vous ai expliqué comment faire une horloge numérique simple à l'aide du microcontrôleur 8051 avec affichage à 7 segments
Comment faire un calendrier des grands-parents & Scrapbook (même si vous ne savez pas comment faire un scrapbook) : 8 étapes (avec photos)

Comment faire un calendrier des grands-parents & Scrapbook (même si vous ne savez pas comment faire du scrapbooking) : c'est un cadeau de vacances très économique (et très apprécié !) pour les grands-parents. J'ai fait 5 calendriers cette année pour moins de 7 $ chacun.Matériel :12 superbes photos de votre enfant, enfants, nièces, neveux, chiens, chats ou autres parents12 pièces différentes
