
Table des matières:
- Étape 1: Récupérer les pièces
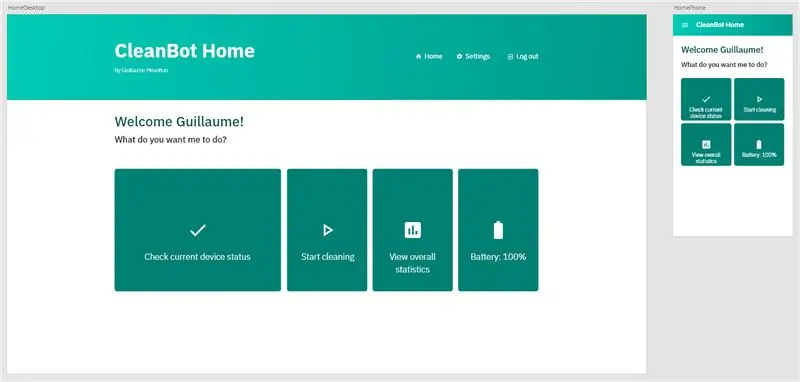
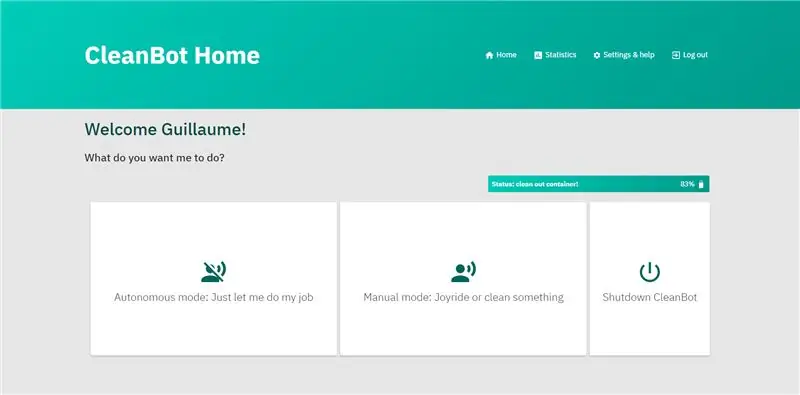
- Étape 2: Peinture au pistolet et conception de l'interface
- Étape 3: Création de la base de données
- Étape 4: Connecter les pièces ensemble
- Étape 5: Configuration du Raspberry Pi
- Étape 6: écriture de l'application Web
- Étape 7: Création de pièces pour finir le boîtier
- Étape 8: Le code
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.


Ceci est un guide pour un projet que j'ai fait pour l'école. L'objectif était de créer un appareil avec le Raspberry Pi qui était connecté à Internet, tout en collectant des données à partir de capteurs. Ces données devaient être stockées dans une base de données (MySQL). Les données devaient être visualisées avec un site Web, codées en Python avec le package Webapp Flask et les modèles Jinja2.
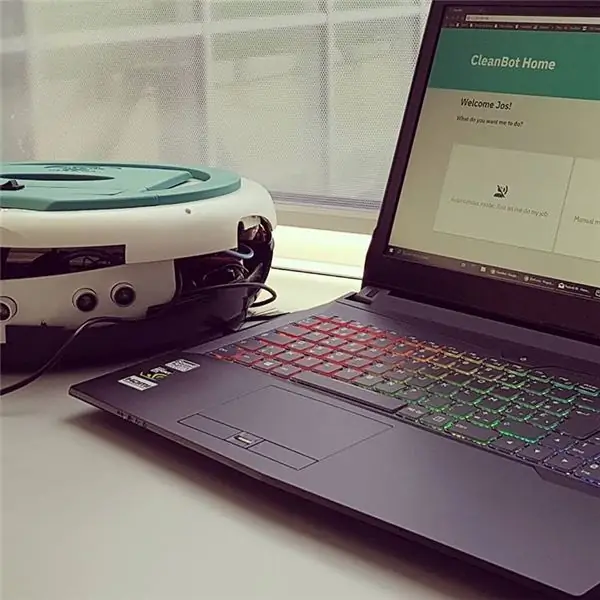
Mon idée était de créer un aspirateur robot "piraté", en utilisant un Raspberry Pi, un Arduino, un aspirateur robot déjà cassé et un tas de capteurs.
Étape 1: Récupérer les pièces




Avant de créer quoi que ce soit, j'ai fait beaucoup de recherches sur les pièces à utiliser, comment les connecter, en écrivant des classes logicielles en Python, etc.
La liste des pièces sera incluse sous forme de fichier, afin que vous puissiez facilement rechercher les pièces dont vous aurez besoin.
J'ai décidé d'utiliser un Arduino Uno à côté du Raspberry Pi, afin de pouvoir lire efficacement mes capteurs sans stresser mon Raspberry Pi. J'ai également choisi le Uno car il a une bonne vitesse d'horloge et à cause des broches analogiques. J'aurais pu utiliser un ADC (ex. MCP3008) pour mon Raspberry Pi, mais j'aurais eu besoin de beaucoup plus de fils, cela aurait été plus cher et mon Pi aurait dû travailler beaucoup plus fort.
J'ai ensuite commencé à inspecter les pièces utilisables du robot aspirateur cassé. L'électronique interne était endommagée, mais ce n'était pas un problème, car je les remplacerais totalement de toute façon. Heureusement, les moteurs à courant continu fonctionnaient toujours, donc aucun d'entre eux n'a dû être remplacé.
Liste des pièces:
- Raspberry Pi 3 avec au moins 8 Go de MicroSD classe 10 et un boîtier;
- Pavé en T et planche(s) à pain Raspberry Pi;
- Arduino Uno ou similaire (de préférence une version non chinoise avec un ADC décent, certains chinois ont des problèmes AREF) avec une sorte de boîtier;
- Un câble Ethernet;
- Un aspirateur robot (en panne);
- 3x modules à ultrasons HC-SR04;
- 1x module de capteur à effet hall;
- Plusieurs résistances de valeurs différentes;
- Un LDR;
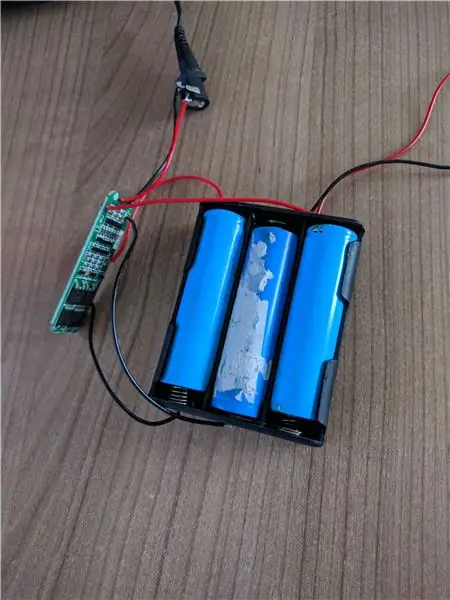
- 6x 18650 batteries Li-ion + supports 3 cellules pour 12v (vous devriez utiliser de préférence de nouvelles batteries ou encore mieux utiliser des batteries LiPo, celles-ci dureront beaucoup plus longtemps);
- 18650 (ou tout type de batterie que vous utiliserez) PCB de charge 12v 3 cellules;
- Des cartes PCB DIY pour souder vos composants;
- Une feuille de plastique polyuréthane;
- Un ordinateur portable/de bureau.
Liste d'outils:
- Une perceuse avec plusieurs forets;
- Une meuleuse d'angle (ne l'utilisez pas si vous n'avez aucune expérience) ou quelque chose comme un Dremel;
- Un morceau de papier abrasif;
- Plusieurs tournevis;
- Superglue, colle de montage, …;
- Un fer à souder (utilisez de la graisse pour souder vos fils plus facilement);
- Une paire de pinces coupantes et un outil à dénuder.
Liste des logiciels (facultatif):
- Adobe XD: wireframe et création d'un prototype;
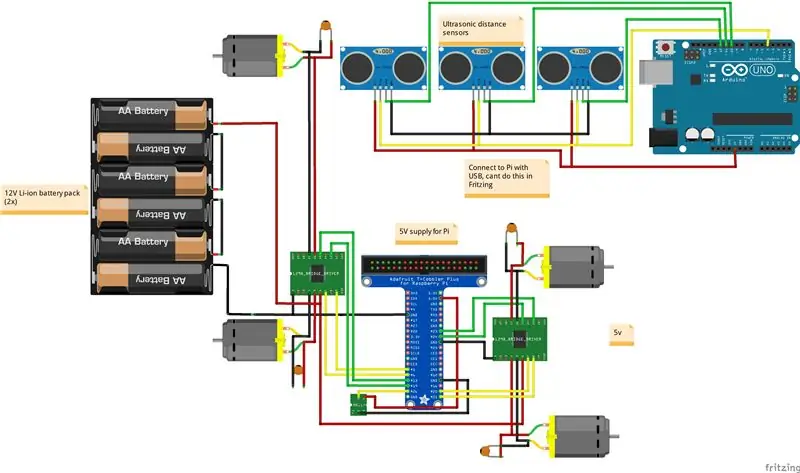
- Fritzing: création d'un schéma électrique;
- PyCharm Professional: IDE Python avec des capacités d'utilisation du déploiement et de l'interpréteur à distance;
- Putty: connexion ssh rapide et facile avec Pi;
- Etcher.io: outil simple pour flasher une image Raspbian sur une carte SD;
- Win32DiskImager: outil simple pour créer une image à partir d'une configuration Raspbian existante;
- Bloc-notes des programmeurs: outil simple que vous pouvez utiliser pour éditer en toute sécurité le fichier /boot/cmdline.txt.
Étape 2: Peinture au pistolet et conception de l'interface




Avant de commencer à créer le design, j'ai peint l'extérieur à la bombe, car je n'aimais pas du tout les couleurs. Je suis allé au magasin et j'ai récupéré un apprêt pour plastique, une boîte de blanc et une boîte de turquoise pour repeindre le top case.
Après avoir laissé sécher la peinture en aérosol, j'ai recherché le code de couleur hexadécimal exact de la peinture que j'ai utilisée, afin de pouvoir parfaitement faire correspondre mon interface Web avec mon appareil. Trouver ce code hexadécimal a été assez facile, car j'ai utilisé le graffiti Montana 94 et les codes hexadécimaux et RVB se trouvaient sur leur site Web.
J'ai créé des wireframes haute-fidélité pour chaque page de mon site Web, de sorte que je savais parfaitement comment j'allais créer cette interface. Après avoir montré mon interface à mes professeurs, j'ai eu le conseil de rendre le fond un peu plus gris et les boutons blancs, et le résultat était bon à mon avis.
Étape 3: Création de la base de données

L'étape logique suivante consistait à commencer à réfléchir aux données que je voulais stocker dans la base de données MySQL. Il n'y a pas grand chose que les gens aiment savoir sur leur aspirateur, j'ai donc choisi des tableaux pour les utilisateurs et leurs données de connexion, ainsi que des tableaux pour les capteurs (batterie, distance et bac à poussière).
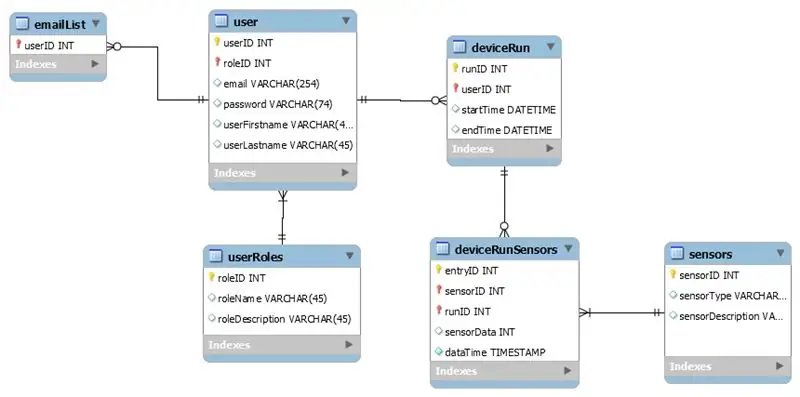
L'image vous montre la disposition de mes tables, dessinée dans MySQL Workbench, avec toutes les relations entre les tables.
Pour mes utilisateurs, je voulais garder une trace de leur nom et prénom pour personnaliser l'interface & les emails. Bien sûr, pour envoyer des e-mails, j'avais également besoin de leur adresse e-mail. J'ai également ajouté un tableau pour suivre les préférences de courrier électronique de mes utilisateurs (qu'ils souhaitent ou non recevoir des courriers électroniques). La dernière chose que je voulais stocker sur les utilisateurs, c'est leur rôle pour l'appareil. Je divise les utilisateurs en administrateurs et utilisateurs normaux. Les administrateurs ont le droit d'ajouter, de supprimer et de gérer des utilisateurs dans le système, tandis que les utilisateurs normaux ne peuvent pas accéder à ces outils.
Le tableau suivant contient « deviceruns », qui sont les exécutions réelles effectuées par l'appareil. Les exécutions de périphérique appartiennent à un certain utilisateur (la personne qui a démarré l'exécution) et ont une heure de début et une heure de fin pour calculer l'heure d'exécution.
Une autre table est utilisée pour lier les données des capteurs à chaque exécution d'appareil. Les capteurs eux-mêmes sont stockés dans une autre table, contenant leur identifiant, leur nom et leur description.
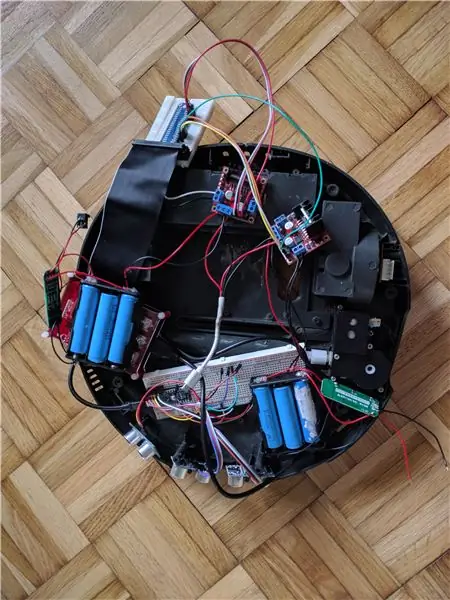
Étape 4: Connecter les pièces ensemble


Après avoir créé le schéma de la base de données, j'ai commencé à utiliser des maquettes et du câblage pour connecter toutes les pièces ensemble dans un prototype fonctionnel.
Étape 5: Configuration du Raspberry Pi

Pour télécharger la dernière image de Raspbian, accédez au site Web de Raspbian. Ici, vous pouvez choisir la distribution que vous souhaitez télécharger. Pour un fonctionnement plus rapide, vous pouvez télécharger la distribution sans tête, pour moins d'utilisation de la RAM, ou télécharger le bureau avec l'interface graphique si vous préférez une interface utilisateur graphique.
Pour installer le système d'exploitation, téléchargez simplement Etcher, c'est un outil graphique pour écrire l'image sur votre carte micro SD rapidement et facilement.
Pour activer le mode sans tête, afin que vous puissiez accéder au pi, vous devrez installer Putty sur votre ordinateur. L'étape suivante consiste à accéder au dossier Boot créé par Etcher et à ouvrir le fichier cmdline.txt avec votre éditeur de texte préféré, ex Programmers Notepad. Ajoutez ce texte à la fin du fichier:
IP=169.254.10.1
Assurez-vous simplement de ne pas créer de nouvelle ligne, ajoutez-la à la fin de la ligne !
Ensuite, revenez à la racine du dossier Boot et créez un fichier nommé ssh. N'ajoutez aucune extension, cela garantira que le serveur SSH se lance à chaque lancement de votre Pi. Maintenant, insérez simplement la carte SD dans votre Pi, connectez une source d'alimentation suffisante à votre Pi et ajoutez un câble Ethernet entre votre Pi et votre ordinateur.
Ouvrez putty et saisissez l'adresse IP: 169.254.10.1. Maintenant, cliquez sur OUI et connectez-vous, le nom d'utilisateur par défaut est pi et le mot de passe est framboise.
Ensuite, exécutez la commande suivante pour vous mettre à jour:
sudo apt-get update -y && sudo apt-get upgrade -y && sudo apt-get dist-upgrade -y
La dernière étape consiste à créer un interpréteur Python virtuel sur votre Raspberry Pi, cela exécutera votre code. Pour ce faire, ouvrez simplement putty et tapez ce qui suit:
projet sudo mkdir1
cd project1 python3 -m pip install --upgrade pip setuptools wheel virtualenv python3 -m venv --system-site-packages venv
Étape 6: écriture de l'application Web

Après avoir connecté toutes les pièces et configuré le Raspberry Pi, j'ai commencé à écrire mon application Web principale en utilisant Flask et Jinja2. Flask est un framework backend facile à utiliser pour Python, et Jinja2 est le langage de modélisation que j'ai utilisé. Avec Jinja, vous pouvez créer des fichiers HTML normaux avec des boucles for, des structures if, etc.
Lors du codage du backend, j'ai également écrit le front-end de l'application, y compris le HTML, le CSS et le JavaScript pour certains éléments. J'ai utilisé la méthode ITCSS et la notation BEM pour mes feuilles de style.
Outre l'application Web principale, j'ai également créé 2 autres programmes principaux. L'un est écrit pour envoyer l'adresse IP de l'appareil aux utilisateurs de la liste. Chaque utilisateur enregistré qui a accepté de recevoir des e-mails recevra un e-mail avec un lien pour démarrer l'interface Web. Ce programme fonctionne comme un service systemd.
L'autre fichier principal est pour le périphérique réel. Cette main est appelable via mon application Flask, pour démarrer et arrêter l'appareil et collecter des données. Les données collectées sont également téléchargées dans la base de données de l'appareil via ce principal. Ces données peuvent ensuite être visualisées dans l'application Web.
L'application Web est connectée au périphérique d'exécution principal avec Python Threading. Lorsqu'un utilisateur clique sur le bouton Démarrer, un fil est généré pour exécuter l'appareil en arrière-plan. Pendant ce temps, l'utilisateur peut parfaitement naviguer dans l'application. Lorsque vous cliquez sur stop, ce thread est arrêté et donc l'appareil s'arrête.
Étape 7: Création de pièces pour finir le boîtier




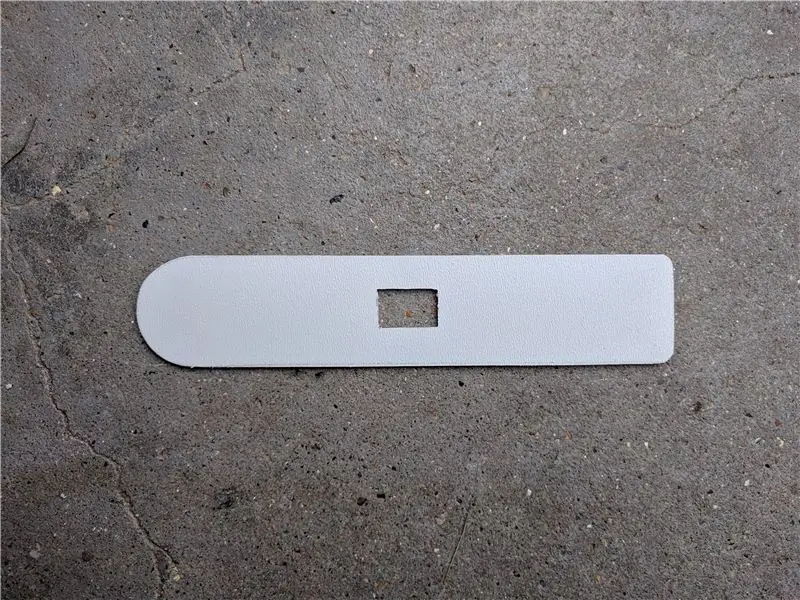
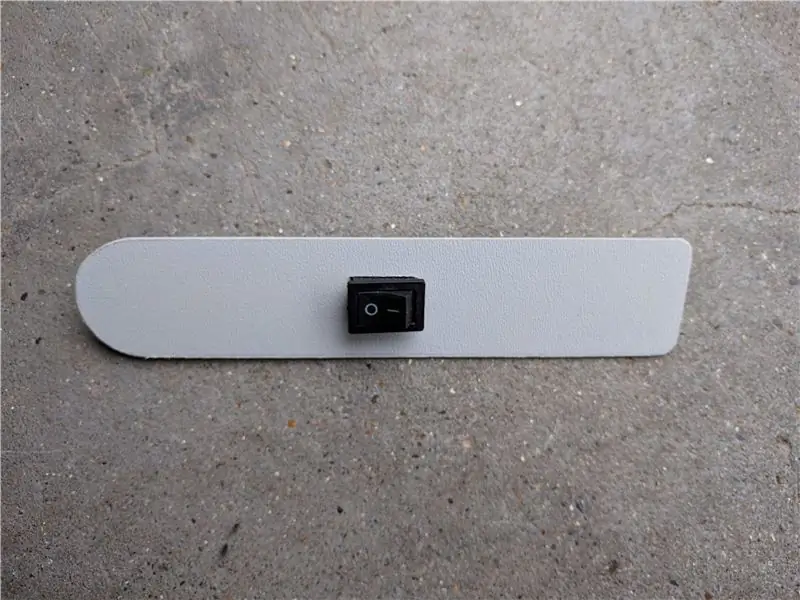
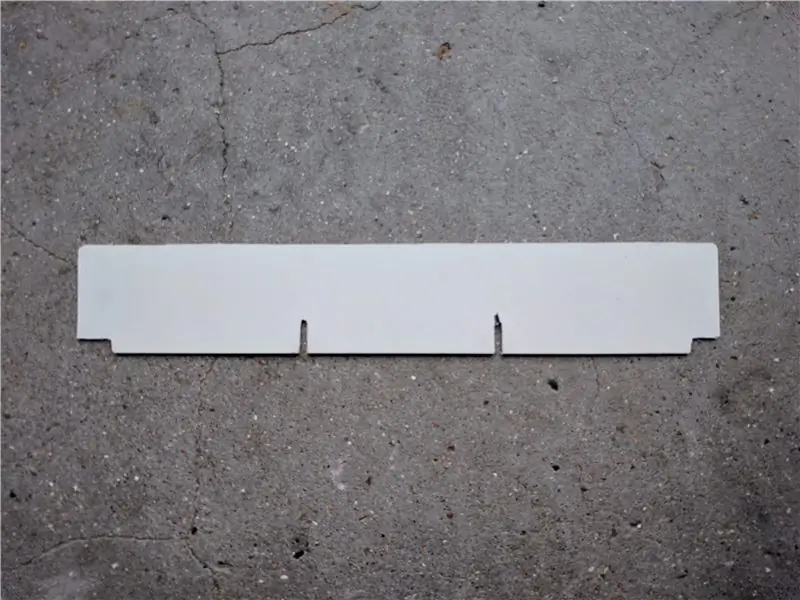
Après avoir écrit la plus grande partie de l'application, j'ai commencé à modifier le boîtier de l'appareil, afin que mes capteurs et autres pièces s'adaptent réellement. Pour ce faire, j'ai acheté une feuille de polyuréthane dans un magasin de bricolage local, et j'ai commencé à découper 2 supports. J'ai utilisé cette feuille de polyuréthane car elle ne risque pas de se briser en morceaux lors de la découpe, et parce qu'elle est assez souple, ce qui est parfait puisque mon robot a une forme circulaire.
Le premier support est fait pour remplir un trou sur le dessus, où se trouvait un écran. J'ai remplacé l'écran par un interrupteur marche/arrêt afin que les piles puissent être éteintes.
L'autre support est un support pour mes capteurs à ultrasons HC-SR04 qui sont positionnés à l'avant de l'appareil.
La dernière chose à faire était de découper un trou dans les renforts d'une des roues, et d'insérer un aimant, pour que je puisse surveiller les rotations de la roue.
Après avoir terminé ces supports, je les ai également peints à la bombe avec la peinture qu'il me restait, pour l'adapter au design.
Étape 8: Le code
Pour installer le programme, téléchargez le fichier code.zip et décompressez-le dans le répertoire project1.
Ensuite, exécutez cette commande dans un terminal sur Raspbian ou Putty:
sudo cp project1/conf/project-1* /etc/systemd/system/
sudo cp project1/conf/project1-* /etc/systemd/system/sudo systemctl daemon-reload sudo systemctl enable project-1* sudo systemctl enable project1* sudo systemctl restart nginx
Ensuite, ouvrez la base de données que vous avez générée et créez un nouvel utilisateur avec un mot de passe haché Argon2. Vous pouvez maintenant utiliser le programme.
Prendre plaisir!
Conseillé:
Text to Speech Cliquez sur un UChip alimenté par ARMbasic et d'autres SBC alimentés par ARMbasic : 3 étapes

Text to Speech Cliquez sur un UChip alimenté par ARMbasic et sur d'autres SBC alimentés par ARMbasic : Introduction : Bonne journée. Je m'appelle Tod. Je suis un professionnel de l'aérospatiale et de la défense qui est aussi un peu un geek dans l'âme.Inspiration: Originaire de l'ère des BBS commutés, des microcontrôleurs 8 bits, des ordinateurs personnels Kaypro/Commodore/Tandy/TI-994A, quand R
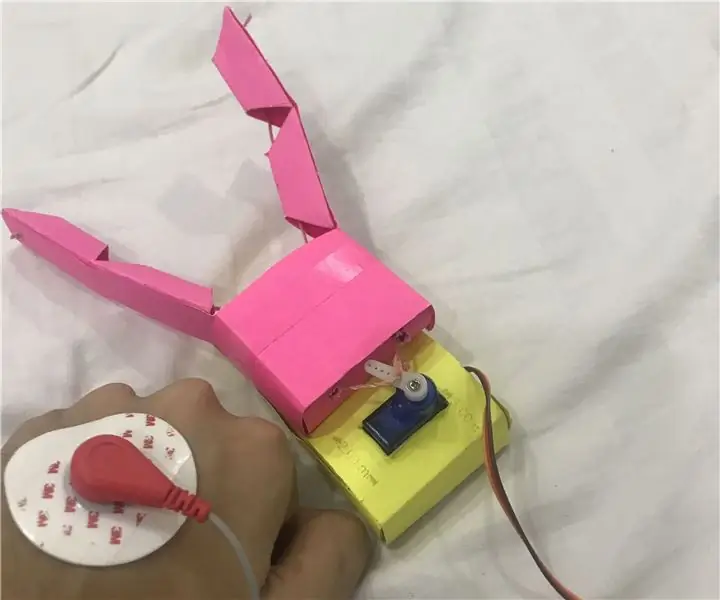
Interface homme-machine : Fonctionnez une pince (fabriquée par Kirigami) par mouvement du poignet à l'aide d'EMG. : 7 étapes

Interface homme-ordinateur : Fonctionnez une pince (fabriquée par Kirigami) par mouvement du poignet à l'aide d'EMG. : C'était donc mon premier essai avec une interface homme-ordinateur. J'ai capturé les signaux d'activation musculaire de mon mouvement du poignet à l'aide d'un capteur EMG, je l'ai traité via python et arduino et actionné une pince à base d'origami
Machine à brouillard glacé ultime - Contrôlée par Bluetooth, alimentée par batterie et imprimée en 3D. : 22 étapes (avec photos)

Machine à brouillard à glace sèche ultime - Contrôlée par Bluetooth, alimentée par batterie et imprimée en 3D. : J'avais récemment besoin d'une machine à glace sèche pour des effets théâtraux pour un spectacle local. Notre budget ne s'étendrait pas à l'embauche d'un professionnel, c'est donc ce que j'ai construit à la place. Il est principalement imprimé en 3D, contrôlé à distance via Bluetooth, alimentation par batterie
Bandes lumineuses à DEL à décoloration contrôlées par capteur, alimentées par Arduino : 6 étapes (avec images)

Bandes lumineuses à DEL à décoloration contrôlées par capteur et alimentées par Arduino : j'ai récemment fait rénover ma cuisine et je savais que l'éclairage « rehausserait » l'apparence des placards. J'ai opté pour ‘True Handless’ donc j'ai un espace sous le plan de travail, ainsi qu'une planche, sous le placard et sur le dessus des placards disponibles et
Cat-a-way - Arroseur pour chat par vision par ordinateur : 6 étapes (avec photos)

Cat-a-way - Arroseur pour chat par vision par ordinateur : problème - Les chats utilisent votre jardin comme toiletteSolution - Passez trop de temps à concevoir un arroseur pour chat avec la fonction de téléchargement automatique sur youtubeCe n'est pas une étape par étape, mais un aperçu de la construction et de certains code#BeforeYouCallPETA - Les chats sont
