
Table des matières:
- Étape 1: Pièces requises
- Étape 2: Création de l'interface
- Étape 3: Ressources du projet
- Étape 4: Importation d'images
- Étape 5: Création de l'interface graphique
- Étape 6: Page 0-Écran de démarrage
- Étape 7: Page 1 - Contrôleur de moteur pas à pas
- Étape 8: Page 2 - Piano à moteur pas à pas
- Étape 9: Débogage
- Étape 10: CONFIGURATION DE L'ARDUINO
- Étape 11: Finalisation + Schémas
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Ce projet consiste à concevoir une interface dynamique simple, qui permettra d'interagir avec un moteur pas à pas de deux manières différentes.
La première interface contrôlera la direction et la vitesse du moteur pas à pas grâce à l'utilisation d'une interface graphique simple, qui comporte des flèches gauche et droite pour la direction et des flèches haut et bas pour la vitesse.
La seconde interface sera de nature plus musicale ce qui permettra de jouer des chansons simples en utilisant les sons de rotation du moteur pas à pas.
Étape 1: Pièces requises
- Arduino UNO (ou carte compatible)
- Nextion Enhanced NX4827K043 de iTead Studio.
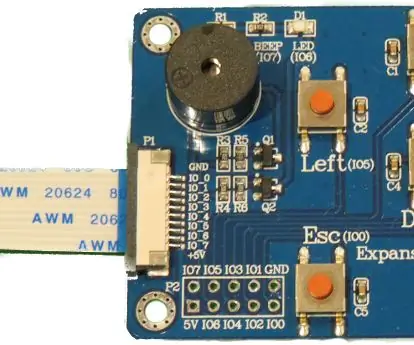
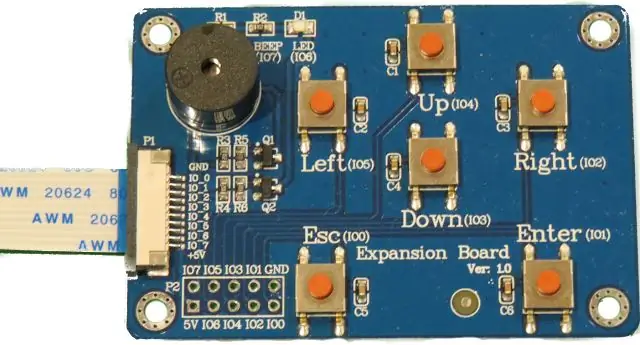
- Carte d'extension Nextion pour écran Nextion Enhanced
- Carte Micro SDHC
- Lecteur/graveur de carte SD - pour transférer des fichiers d'un ordinateur vers une carte SDHC
- Planche à pain
- Moteur pas à pas (42BYGHM809)
- Condensateur 100 uF Pilote de moteur pas à pas Duinotech (L298) - [Pièce JayCar # XC4492].
- Alimentation externe - par ex. Alimentation de laboratoire régulée
Étape 2: Création de l'interface

La première étape consiste à créer les interfaces dans Nextion Editor sur votre PC.
Vous pouvez télécharger l'éditeur Nextion ici.
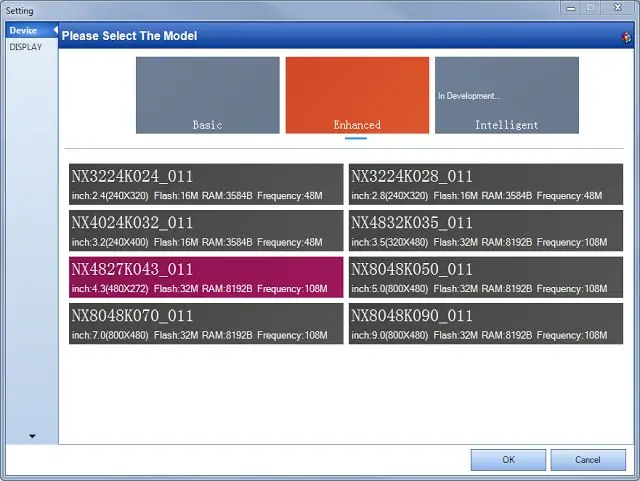
Chargez l'éditeur Nextion et créez un nouveau projet. Lorsque vous démarrez un nouveau projet, vous devez vous assurer de sélectionner le bon appareil Nextion parmi les options disponibles. Ici, le périphérique "Nextion Enhanced NX4827K043" est utilisé.
- Sélectionnez Fichier → NouveauSélectionnez un nom pour le projet et enregistrez-le dans un emplacement approprié sur le disque dur.
-
Sélectionnez l'appareil Nextion approprié parmi les options disponibles
Mon appareil a une taille d'écran de 480 x 272 pixels
Étape 3: Ressources du projet



Vous devez importer toutes les ressources (par exemple, des images et des polices) dans votre projet, puis concevoir l'interface en fonction de vos besoins spécifiques.
Polices
Aucune police spécifique n'est utilisée, mais si vous souhaitez écrire du texte à l'écran, vous devrez générer une police dans l'éditeur Nextion.
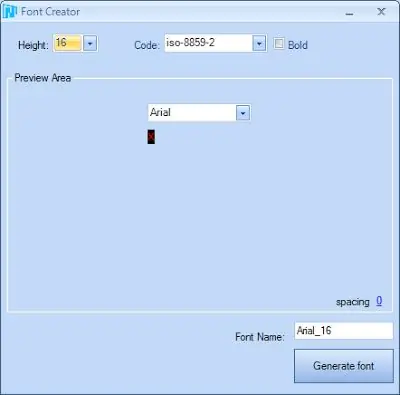
A) Outils → Générateur de polices
- Sélectionnez la hauteur de la police (par ex. 16).
- Sélectionnez le type de code de police (par exemple iso-8859-2)
- Sélectionnez si vous voulez qu'il soit en gras ou non
- Choisissez la police que vous souhaitez utiliser (par exemple, Arial)
- Choisissez l'espacement (ex. 0)
- Et enfin, donnez à cette police un nom unique (par exemple, Arial_16)
- Appuyez sur le bouton "Générer la police" en bas à droite de la fenêtre.
Une fois que vous avez appuyé sur le bouton Générer la police, il vous permettra d'enregistrer la police à l'aide d'une extension *.zi et vous demandera automatiquement si vous souhaitez « Ajouter la police générée ? » au projet. Si vous êtes satisfait de la police et que vous souhaitez utiliser cette police dans votre projet, sélectionnez « Oui », sinon sélectionnez « Non » et recommencez.
Vous ne pouvez pas ajouter de texte à votre projet tant que vous n'avez pas importé ou ajouté une police. Toutes les polices de votre projet seront affichées dans la fenêtre des polices.
**Remarque: chaque police sera automatiquement indexée afin que vous puissiez référencer la police par programme si nécessaire. En fait, toutes les ressources que vous ajoutez à votre projet se voient attribuer un numéro et incrémentent de un pour chaque ressource ajoutée. Pour certaines ressources, vous pouvez voir ce numéro à gauche de l'élément. Par exemple. Dans l'image ci-dessus, la police Courier a un index de 0, tandis que la police Arial a un index de 1. Si vous supprimez une ressource, le numéro d'index peut changer pour cet élément.
Étape 4: Importation d'images


Sur l'appareil Nextion Enhanced NX4827K043, chaque image doit avoir une taille de 480 x 272 pixels.
Nous allons maintenant importer les images suivantes dans l'éditeur Nextion afin de pouvoir les utiliser dans le projet. Dans le coin inférieur gauche de l'éditeur Nextion se trouve la fenêtre de ressources « Polices et images »:
- Sélectionnez l'onglet Image
- Sélectionnez ensuite l'icône « + »
- Cela ouvrira une boîte de dialogue pour vous permettre de sélectionner la ou les images à ajouter au projet. Vous pouvez sélectionner plusieurs images à importer.
Pour Splash Screen, vous pouvez créer n'importe quelle image selon votre choix.
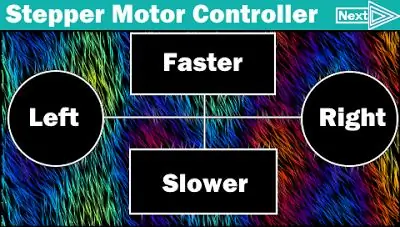
Et pour l'interface du moteur pas à pas et du piano, vous pouvez télécharger l'image ci-dessus.
Étape 5: Création de l'interface graphique

Chaque ressource recevra un identifiant en fonction de l'ordre dans lequel elle est ajoutée, et chaque ressource recevra automatiquement un nom.
Vous pouvez modifier le nom de la ressource ou de l'objet, mais vous ne pouvez pas modifier l'ID.
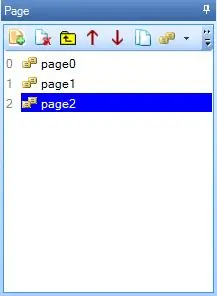
Trois pages seront conçues pour répondre aux critères décrits ci-dessus.
Pour ajouter une page, il vous suffit de sélectionner l'icône « Ajouter » dans la « fenêtre de la page ». Et continuez à ajouter des pages jusqu'à ce que vous ayez un total de 3 pages (page0, page1 et page2).
Étape 6: Page 0-Écran de démarrage

Lorsque le Nextion est mis sous tension, l'écran de démarrage s'affiche pendant 3 secondes avant d'afficher l'écran du contrôleur de moteur pas à pas. J'ai utilisé les étapes suivantes pour créer l'écran de démarrage.
Ajouter l'image de l'écran de démarrage à la page 0
- Sélectionnez « page 0 » dans la fenêtre Page
- Sélectionnez « Image » dans la fenêtre de la boîte à outils
- Double-cliquez sur l'attribut "pic" dans la fenêtre Attribut
- Sélectionnez l'image de l'écran de démarrage dans la liste
- Appuyez sur le bouton OK
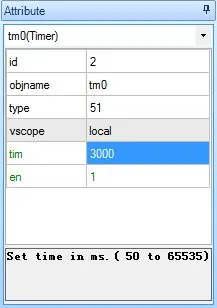
2. Ajouter une minuterie à la page 0
- Sélectionnez Minuterie dans la fenêtre Boîte à outils
- Modifiez l'attribut "tim" de 400 à 3000 dans la fenêtre Attribut
- Entrez « page page1 » dans la section Code utilisateur de l'événement de minuterie (0) Cet événement de minuterie fera passer Nextion à la page 1 après 3 secondes.
Cet événement de minuterie fera passer le Nextion à la page 1 après 3 secondes.
Étape 7: Page 1 - Contrôleur de moteur pas à pas
Cette page est conçue pour contrôler la direction et la vitesse du moteur pas à pas. Il y aura deux boutons pour la direction (gauche et droite) et deux boutons pour la vitesse (plus rapide et plus lent). Et un bouton de plus pour passer à la page suivante (c'est-à-dire la page Piano à moteur pas à pas). Ces boutons seront également mappés sur la carte d'extension Nextion. Les boutons tactiles de la carte d'extension fourniront une méthode alternative de contrôle du moteur.
Ajoutez l'image du contrôleur de moteur pas à pas à la page 1
- Sélectionnez "page1" dans la fenêtre Page
- Sélectionnez « Image » dans la fenêtre de la boîte à outils
- Double-cliquez sur l'attribut "pic" dans la fenêtre Attribut
- Sélectionnez l'image « Contrôleur de moteur pas à pas » dans la liste
- Appuyez sur le bouton OK
2. Ajoutez des points d'accès sur chaque bouton sur l'image du contrôleur de moteur pas à pas
a) Sélectionnez « Hospot » dans la fenêtre de la boîte à outils
b) Faites glisser et redimensionnez le Hotspot afin qu'il recouvre le bouton « Gauche »
- C'est la zone qui répondra aux pressions sur le "bouton gauche".
- Il sera transparent lorsqu'il sera téléchargé sur le tableau Nextion
c) Sélectionnez l'onglet « Touch Press Event » dans la fenêtre Événement
d) Décochez la case « Envoyer l'ID du composant »
e) Tapez le code suivant dans la section « Code d'utilisateur » de la fenêtre Événement:
imprimer "L"
f) Changez le nom de l'objet du point d'accès en « gauche » en procédant comme suit:
- Sélectionnez le nom d'objet dans la fenêtre d'attributs et changez le texte de « m0 » à « gauche »
- Il n'est pas obligatoire de changer le nom de l'objet hotspot; mais cela aidera plus tard.
g)Répétez les étapes 2a-2f pour chacun des autres boutons dans l'ordre suivant et selon le tableau ci-dessous
- Droit
- Plus rapide
- Ralentissez
- Prochain
Le code ASCII décimal pour la lettre "L" est 76, donc lorsque l'écran Nextion Enhanced envoie la lettre L à l'Arduino en utilisant la commande print "L", l'Arduino recevra le numéro 76. Lorsque le bouton droit est enfoncé, il recevra le nombre 82, et ainsi de suite. Le bouton "Suivant" ne transmet rien à l'Arduino, il est simplement là pour passer à l'interface suivante sur l'écran Nextion Enhanced, d'où la raison pour laquelle le code utilisateur est différent pour ce bouton.
3. Mappez les boutons sur la carte d'extension
a) Sélectionnez « page0 » puis « page1 » dans la fenêtre Page
b) Sélectionnez l'onglet « Pré-initialiser l'événement » dans la fenêtre Événement
c)Entrez le code suivant dans le champ « Code utilisateur » de l'onglet Pré-initialiser l'événement:
- cfgpio 5, 1, Gauche
- cfgpio 2, 1, Droite
- cfgpio 4, 1, plus rapide
- cfgpio 3, 1, plus lent
- cfgpio 1, 1, Suivant
***Veuillez noter: Il y a un espace entre cfgpio et le numéro à côté, mais il n'y a pas d'autres espaces sur chaque ligne. Si vous introduisez des espaces supplémentaires, il ne sera pas compilé. Ce code mappe les boutons de la carte d'extension aux objets hotspot de la page1. Par exemple, lorsque le bouton Gauche (IO5) de la carte d'extension est enfoncé, il simule les actions ou les événements associés au hotspot m0/Left. Dans ce cas, il enverra une valeur de "L" (76) à l'Arduino.
Le numéro IO est marqué entre parenthèses sur la carte d'extension.
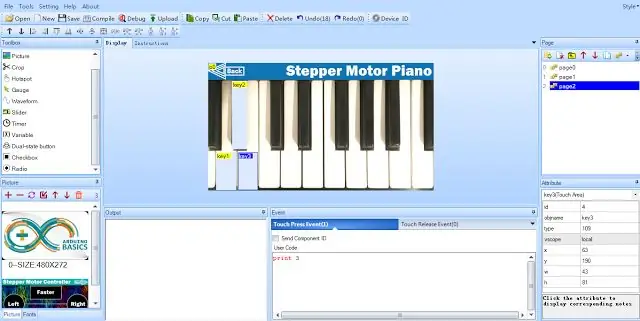
Étape 8: Page 2 - Piano à moteur pas à pas


son interface sera conçue pour ressembler à un piano et me permettra de contrôler le moteur pas à pas de telle sorte qu'il produise une note dans la même tonalité que celle sur laquelle j'appuie sur l'écran Nextion. Le moteur pas à pas produira la note en tournant à une fréquence spécifique.
1. Ajoutez l'image du piano à moteur pas à pas à la page2.
- Sélectionnez "page2" dans la fenêtre Page
- Sélectionnez « Image » dans la fenêtre de la boîte à outils
- Double-cliquez sur l'attribut "pic" dans la fenêtre Attribut
- Sélectionnez l'image « Piano à moteur pas à pas » dans la liste
- Appuyez sur le bouton OK
2. Ajoutez des points d'accès sur chaque touche sur l'image du piano à moteur pas à pas
a) Sélectionnez « Hospot » dans la fenêtre de la boîte à outils
b) Faites glisser et redimensionnez le point d'accès afin qu'il couvre la touche « A ». C'est la zone qui répondra aux pressions sur la « touche A ». Elle sera transparente lorsqu'elle sera téléchargée sur le tableau Nextion.
c) Sélectionnez l'onglet « Touch Press Event » dans la fenêtre Événement.
d) Tapez ce qui suit dans la section « Code d'utilisateur »
imprimer 1
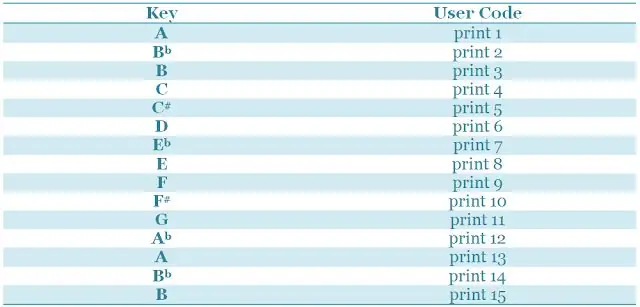
e)Répétez les étapes 2a-2d pour chacune des autres touches selon le tableau ci-dessous.
**Lorsque la touche spécifique est enfoncée, la carte Nextion Enhanced transmet le numéro imprimé, suivi de trois valeurs 0x00. Les valeurs de terminaison peuvent être ignorées.
3. Le bouton "Retour" me permettra de revenir à l'interface précédente sur la carte Nextion Enhanced.
a) Créez un point d'accès pour le bouton de retour en utilisant le processus suivant:
- Sélectionnez Hotspot dans la fenêtre Boîte à outils
- Déplacez/redimensionnez le hotspot sur le bouton "Retour"
b) Sélectionnez la fenêtre Événement.
c) Assurez-vous que l'onglet « Evénement de presse tactile » est sélectionné
d) Tapez: page page1 dans la section Code d'utilisateur
Étape 9: Débogage


La bonne chose à propos de l'éditeur Nextion, c'est que vous pouvez tester la fonctionnalité de l'interface avant de la télécharger sur le tableau.
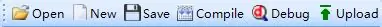
- Enregistrez le projet en appuyant sur le bouton Enregistrer de la barre des tâches
- Appuyez ensuite sur le bouton compiler
- Appuyez ensuite sur le bouton de débogage.
Une fenêtre d'émulateur Nextion apparaîtra. Cette fenêtre devrait répondre de la même manière que le module Nextion après le téléchargement du fichier Nextion sur la carte. Cet émulateur est un excellent moyen de tester votre interface et de vous assurer qu'elle ressemble et fonctionne comme prévu. Une fois satisfait de la ou des interfaces, j'ai transféré le fichier Nextion compilé sur une carte SD:
- Appuyez sur le bouton compiler
- Fichier → Ouvrir le dossier de construction
- Sélectionnez le fichier *.tft avec le même nom que celui du projet.
- Copiez-le sur une carte micro SDHC
- Insérez la carte SDHC dans la fente pour carte SD sur l'écran Nextion
- Mettre la carte Nextion sous tension
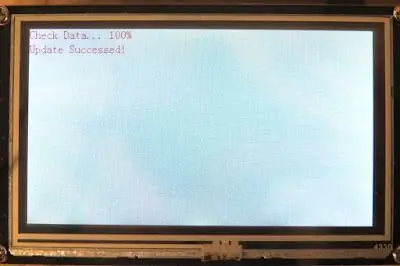
Attendez que le fichier clignote sur la carte Nextion et vous devriez voir un message qui ressemble à ceci:
L'étape suivante consiste à éteindre la carte Nextion et à retirer la carte SDHC.
Étape 10: CONFIGURATION DE L'ARDUINO
L'écran Nextion Enhanced est prêt, et c'est maintenant au tour de l'Arduino. L'Arduino est programmé pour recevoir des messages série de l'écran Nextion Enhanced et contrôler le moteur pas à pas en fonction des lettres ou des chiffres reçus. Les lettres ou chiffres uniques transmis par la carte Nextion permettent à l'Arduino de comprendre sur quel bouton est enfoncé, et il utilise ces chiffres ou lettres pour contrôler le flux de code afin d'effectuer des actions spécifiques du moteur pas à pas.
La bibliothèque SoftwareSerial est utilisée pour activer la communication série entre l'Arduino et l'écran Nextion Enhanced. La bibliothèque AccelStepper est utilisée pour simplifier le processus de contrôle des moteurs pas à pas.
Configurez une vitesse maximale et minimale pour les moteurs, et quelques touches prédéfinies. Il est possible de « régler » le moteur à l'aide de la première interface de l'écran Nextion. Vous pouvez le faire en faisant tourner le moteur plus vite ou plus lentement jusqu'à ce que vous atteigniez la touche désirée. Ici, l'application "Tuner T1 Free" de l'App Store iTunes est utilisée pour identifier QUAND le moteur produisait une note dans la clé. Lorsque le moteur produisait une note spécifique, j'écrivais la vitesse du moteur pas à pas qui était imprimée dans la fenêtre du moniteur série. Chaque fois que la vitesse du moteur est augmentée ou diminuée, le code Arduino imprime la vitesse dans la fenêtre du moniteur série. J'utilise ensuite ces vitesses pour mettre à jour le tableau notes dans le code Arduino. Le tableau notes contient les vitesses du moteur pas à pas qui correspondent aux notes individuelles du piano. L'écran Nextion envoie essentiellement le numéro d'index de la note à jouer à partir du tableau de notes sur l'Arduino, simplifiant ainsi le code requis pour faire tourner le moteur à 16 vitesses différentes.
Étape 11: Finalisation + Schémas




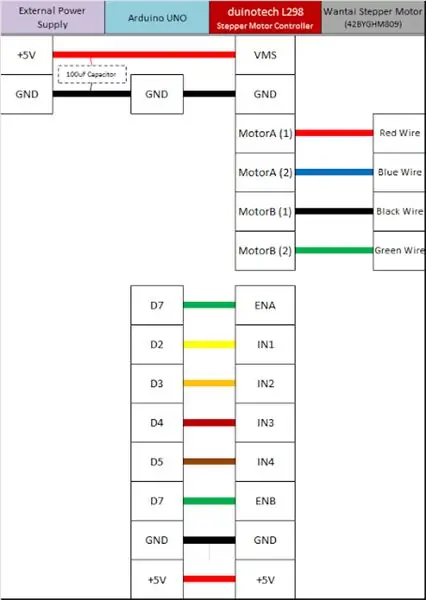
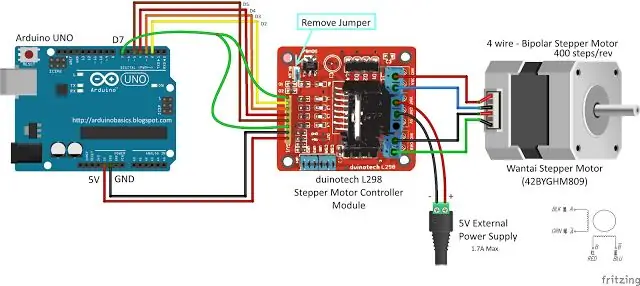
Avec toutes les cartes hors tension, l'étape suivante consiste à établir toutes les connexions matérielles nécessaires à l'Arduino. Il y a deux grandes sections à considérer:
- Le pilote de moteur pas à pas et le moteur
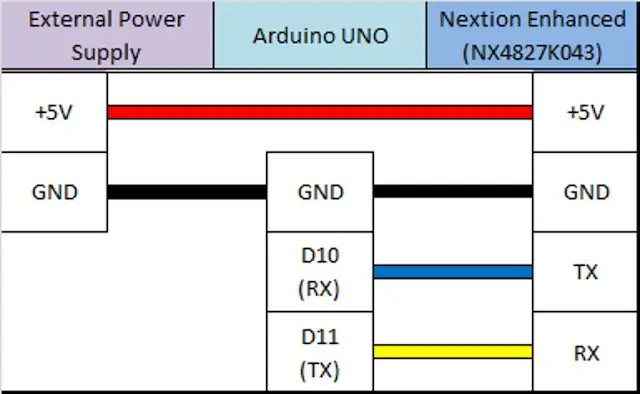
- La carte Nextion Enhanced.
Vous devez vous assurer que vous utilisez une source d'alimentation externe pour alimenter à la fois le moteur pas à pas et la carte Nextion Enhanced. La carte de commande du moteur pas à pas elle-même a été alimentée par l'Arduino sans aucun problème, mais le moteur pas à pas réel aura besoin d'une alimentation externe. La carte Nextion Enhanced a également besoin d'une alimentation externe car elle nécessite plus de courant que l'Arduino ne peut en fournir en toute sécurité.
Notez l'alimentation externe utilisée. Je me suis assuré d'avoir une alimentation suffisamment grande pour gérer les besoins en énergie du projet et j'ai utilisé les fiches techniques pertinentes pour m'aider à identifier ces besoins. Si vous envisagez de reproduire ce projet, assurez-vous de prendre en compte les besoins spécifiques en alimentation de votre moteur, de votre pilote de moteur et de votre écran Nextion. L'Arduino ne peut fournir que 400mA de courant à partir de la broche 5V. Avec tout branché, j'ai allumé l'écran Nextion, puis l'Arduino. Le moteur pas à pas commence à tourner automatiquement. J'ai utilisé la première interface pour changer la direction et/ou la vitesse du moteur. Veuillez noter les vitesses maximales et minimales définies dans le code Arduino. J'ai ensuite utilisé le bouton Suivant pour passer à la deuxième interface sur l'écran Nextion Enhanced. La deuxième interface ressemble à un piano. Et lorsque j'appuie sur une touche sur l'écran du piano, le moteur change de vitesse pour correspondre à la note que j'ai appuyée.
C'est tout. Maintenant, vous avez terminé.
J'espère que vous l'aimerez
Conseillé:
Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur ! : 6 étapes

Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur ! : Dans ce rapide Instructable, nous allons faire un simple contrôleur de moteur pas à pas à l'aide d'un moteur pas à pas. Ce projet ne nécessite aucun circuit complexe ni microcontrôleur. Alors sans plus tarder, commençons
Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur (V2) : 9 étapes (avec photos)

Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur (V2) : Dans l'un de mes précédents Instructables, je vous ai montré comment contrôler un moteur pas à pas à l'aide d'un moteur pas à pas sans microcontrôleur. C'était un projet rapide et amusant, mais il est venu avec deux problèmes qui seront résolus dans ce Instructable. Alors, esprit
Locomotive modèle commandée par moteur pas à pas - Moteur pas à pas en tant qu'encodeur rotatif : 11 étapes (avec photos)

Locomotive modèle commandée par moteur pas à pas | Moteur pas à pas en tant qu'encodeur rotatif : Dans l'un des précédents Instructables, nous avons appris à utiliser un moteur pas à pas comme encodeur rotatif. Dans ce projet, nous allons maintenant utiliser cet encodeur rotatif à moteur pas à pas pour contrôler un modèle de locomotive à l'aide d'un microcontrôleur Arduino. Alors, sans fu
Moteur pas à pas contrôlé par moteur pas à pas - Moteur pas à pas en tant qu'encodeur rotatif : 11 étapes (avec photos)

Moteur pas à pas contrôlé par moteur pas à pas | Moteur pas à pas en tant qu'encodeur rotatif : Vous avez quelques moteurs pas à pas qui traînent et vous voulez faire quelque chose ? Dans ce Instructable, utilisons un moteur pas à pas comme encodeur rotatif pour contrôler la position d'un autre moteur pas à pas à l'aide d'un microcontrôleur Arduino. Alors sans plus tarder, allons-y
Jouez des chansons (MP3) avec Arduino en utilisant PWM sur le haut-parleur ou le transformateur Flyback : 6 étapes (avec photos)

Jouez des chansons (MP3) avec Arduino en utilisant PWM sur le haut-parleur ou le transformateur Flyback : Bonjour les gars, c'est mon premier instructable, j'espère que vous l'aimerez !! Fondamentalement, dans ce projet, j'ai utilisé la communication série entre mon Arduino et mon ordinateur portable, pour transmettre des données musicales de mon ordinateur portable à l'Arduino. Et en utilisant les MINUTEURS Arduino t
