
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.
Dans le cadre de mon diplôme de master au dep. Design industriel à l'Université d'Eindhoven, j'ai créé un dispositif de dessin haptique qui peut être utilisé pour diriger une voiture semi-autonome dans la circulation. L'interface s'appelle scribble et permet à l'utilisateur d'expérimenter des appareils haptiques dans un espace 2D grâce à une force et un emplacement variables. Bien que le concept ne soit pas le sujet de cette instructable, vous pouvez en savoir plus sur Scribble ici:
Scribble utilise une configuration de liaison à 5 barres qui lui permet de déplacer deux degrés de liberté latéraux (DoF). Cette configuration est assez populaire parmi les prototypistes pour créer des robots de dessin, voici quelques exemples:
www.projehocam.com/arduino-saati-yazan-kol-…
blogs.sap.com/2015/09/17/plot-clock-weathe…
www.heise.de/make/meldung/Sanduhr-2-0-als-Bausatz-im-heise-shop-erhaeltlich-3744205.html
Mécaniquement, ces robots sont faciles à fabriquer. Ils n'ont besoin que d'articulations de base et ont deux actionneurs qui peuvent créer des mouvements assez fluides. Cette structure est idéale pour les concepteurs qui s'intéressent à la fabrication de structures en mouvement. Cependant, n'étant pas ingénieur en mécanique, j'ai trouvé la cinématique assez difficile à traduire en code. Par conséquent, je vais fournir un code Arduino de base qui détermine la cinématique avant et inverse afin que vous puissiez facilement l'utiliser dans vos futures conceptions!;-)
Veuillez télécharger le code ci-dessous !
* EDIT: pour un projet similaire, rendez-vous sur https://haply.co *
Étape 1: Construire la structure

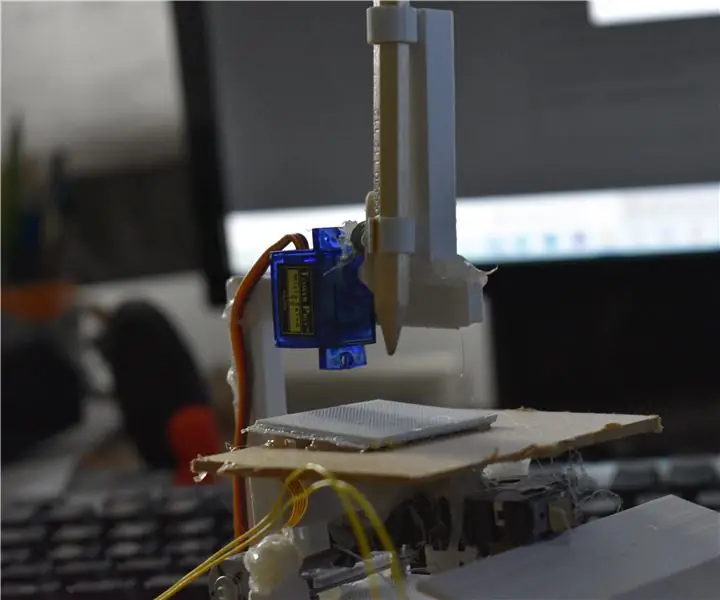
Selon l'objectif que vous avez en tête, vous devez d'abord concevoir une structure à 5 liens. Pensez aux mesures, aux actionneurs que vous souhaitez utiliser et à la manière de fixer les articulations pour des mouvements fluides.
Pour mon prototype, j'exécute mon code sur un Arduino DUE contrôlé en série par un programme sur mon Mac qui a été créé dans Open Frameworks. Le programme utilise une connexion UDP pour communiquer avec un simulateur de conduite basé sur Unity 3D.
Le prototype Scribble utilise des roulements de 5 mm et est fabriqué à partir d'acrylique découpé au laser de 5 mm. Les actionneurs sont des moteurs haptiques de Frank van Valeknhoef qui permettent l'actionnement, la lecture de la position et la sortie d'une force variable. Cela les a rendus idéaux pour les propriétés haptiques souhaitées de Scribble. Vous trouverez plus d'informations sur ses actionneurs ici:
Étape 2: Connaissez vos valeurs matérielles

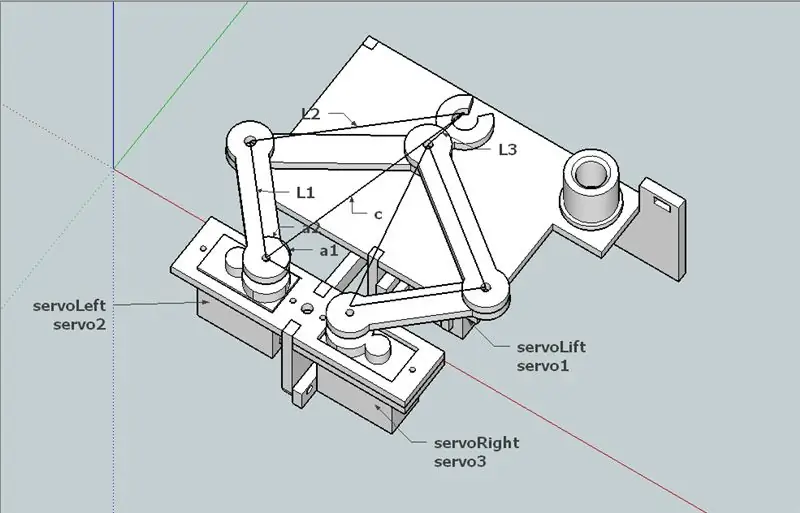
La cinématique avant est basée sur la station météorologique Plot clock de SAP:
Comme indiqué dans leur configuration est étendu pour que le bras tienne un marqueur pour dessiner. Cela a été supprimé car il ne servait à rien pour le prototype de gribouillage. Vérifiez leur code si vous souhaitez rajouter ce composant. Les noms dans l'image sont conservés les mêmes dans ma configuration.
En fonction de votre matériel, l'algorithme doit connaître les propriétés de votre matériel:
int leftActuator, rightActuator; //angle à écrire sur l'actionneur en degrés, changez en flottants si vous désirez plus de précision
int posX, posY; //les coordonnées de l'emplacement du pointeur
Définissez la résolution de vos valeurs d'entrée
int posStepsX = 2000;
int posStepsY = 1000;
Dimensions de votre installation, les valeurs sont en mm (voir photo SAP)
#define L1 73 // longueur du bras moteur, voir l'image SAP (gauche et droite sont les mêmes)
#define L2 95 // bras d'extension de longueur, voir image SAP (gauche et droite sont les mêmes)
#define rangeX 250 // portée maximale dans la direction X pour le point à déplacer (de gauche à droite, 0 - maxVal)
#define rangeY 165 // portée maximale dans la direction Y pour le point à déplacer (de 0 à la portée maximale en restant centré)
#define originL 90 //distance de décalage entre la valeur X minimale et la position centrale de l'actionneur
#define originR 145 //distance de décalage de la valeur X la plus minimale à la position centrale de l'actionneur, la distance entre les deux moteurs est dans ce cas
Étape 3: cinématique avant

Comme mentionné dans l'étape précédente, la cinématique avant est basée sur l'algorithme de SAP.
Le vide met à jour les valeurs d'angle souhaitées de l'actionneur gauche et droite définies précédemment. Sur la base des valeurs X et Y qui sont branchées, il calculera les angles droits pour amener le pointeur à cette position.
void set_XY(double Tx, double Ty) //entrez vos valeurs X et Y{ // certaines valeurs dont nous avons besoin mais que nous ne voulons pas enregistrer pour un long double dx, dy, c, a1, a2, Hx, Hy; // mapper la résolution inpit à la plage de votre configuration dans le monde réel int realX = map(Tx, 0, posStepsX, 0, rangeX); // échange si mappage si inversé int realY = map(Ty, posStepsX, 0, 0, rangeY); // échange si mappage si inversé // angle de calcul pour l'actionneur gauche // dx/dy cartésien dx = realX - originL; //inclut le décalage dy = realY; // longueur polaire (c) et angle (a1) c = sqrt(dx * dx + dy * dy); a1 = atan2(dy, dx); a2 = retour_angle(L1, L2, c); leftActuator = floor(((M_PI - (a2 + a1)) * 4068) / 71); //angle final et conversion de rad en deg // angle de calcul pour l'actionneur droit dx = realX - originR; //inclut le décalage dy = realY; c = sqrt(dx * dx + dy * dy); a1 = atan2(dy, dx); a2 = retour_angle(L1, L2, c); rightActuator = floor(((a1 - a2) * 4068) / 71); //angle final et conversion de rad en deg }
Vide supplémentaire pour le calcul de l'angle:
double return_angle(double a, double b, double c) { // règle de cosinus pour l'angle entre c et a return acos((a * a + c * c - b * b) / (2 * a * c)); }
Étape 4: cinématique inverse

La cinématique inverse fonctionne dans l'autre sens. Vous branchez la rotation de vos actionneurs en degrés et le vide mettra à jour la position définie précédemment.
Veuillez noter que vous aurez besoin d'actionneurs ou d'un capteur séparé pouvant lire l'angle du bras. Dans mon cas, j'ai utilisé des actionneurs qui peuvent à la fois lire et écrire leur position simultanément. N'hésitez pas à expérimenter cela et envisagez d'ajouter une sorte d'étalonnage afin d'être sûr que votre angle est lu correctement.
Conseillé:
Robot de dessin avec bouclier Adafruit (concours Make It Move) : 10 étapes (avec photos)

Robot de dessin avec bouclier Adafruit (concours Make It Move): Bonjour, je m'appelle Jacob et moi vivons au Royaume-Uni. Dans ce projet, je vais construire un robot qui dessine pour vous. * Je suis sûr que beaucoup d'entre vous veulent le voir, donc si vous voulez savoir, passez directement à l'avant-dernière étape, mais assurez-vous de revenir ici pour voir
MXY Board - Carte de robot de dessin de traceur XY à petit budget : 8 étapes (avec photos)

Carte MXY - Carte de robot de dessin de traceur XY à petit budget: Mon objectif était de concevoir la carte mXY pour rendre la machine de dessin de traceur XY à petit budget. J'ai donc conçu une planche qui facilite la tâche à ceux qui veulent réaliser ce projet. Dans le projet précédent, tout en utilisant 2 moteurs pas à pas Nema17, cette carte u
Module de proximité haptique - Pas cher et facile : 5 étapes (avec photos)

Module de proximité haptique - Pas cher et facile : Le sens de la vision que Dieu a donné à l'être humain est un aspect important de notre vie. Mais il y a des malheureux qui n'ont pas la capacité de visualiser les choses. Il y a environ 37 millions de personnes à travers le monde qui sont aveugles, plus de 15 milli
Lampe à bulles de dialogue et tableau à dessin avec des plans complets : 5 étapes (avec photos)

Lampe à bulles et tableau à dessin avec des plans complets : Salut les gars, j'ai fait cette lampe à bulles lumineuse comme cadeau. La conception est un vortex ou un tunnel de bulle de dialogue, ce qui est une illusion de perspective car il ne s'agit en réalité que de 2D. Il fonctionne comme une lampe ainsi qu'un tableau à dessin pour les messages.Il est fait de laser cu
Comment faire un projet de dessin animé avec Airblock et gobelets en papier : 8 étapes (avec photos)

Comment faire un projet de dessin animé avec Airblock et des gobelets en papier : Bonjour à tous, Airblock encourage toujours les gens à créer leurs propres projets de bricolage. Aujourd'hui, nous allons vous apprendre à réaliser un projet de dessin animé avec Airblock et des gobelets en papier. Le drone de démarrage modulaire et programmable. Construisez votre rêve ! Plus d'infos : http://kc
