
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.


Salut à tous, Dans ce Instructable, nous verrons comment créer un « lien » entre un croquis de traitement et une carte Arduino. Dans cet exemple, un module à ultrasons sera utilisé pour contrôler un avion dans un jeu simple. Encore une fois, ce tutoriel n'est qu'un exemple, vous pouvez l'utiliser pour créer autre chose, un autre jeu ou un autre projet amusant ! Il suffit de jeter un œil aux différents types de capteurs supportés par l'Arduino et d'imaginer quels types de projets vous pouvez réaliser ! Le but du jeu est simple: contrôler la hauteur d'un avion, et essayer d'éviter les nuages. La hauteur de l'avion est donnée par votre main. Comme toujours, n'hésitez pas à me dire si vous trouvez des fautes d'anglais ! Sentez-vous libre de poser des questions.
Étape 1: Liste des matériaux

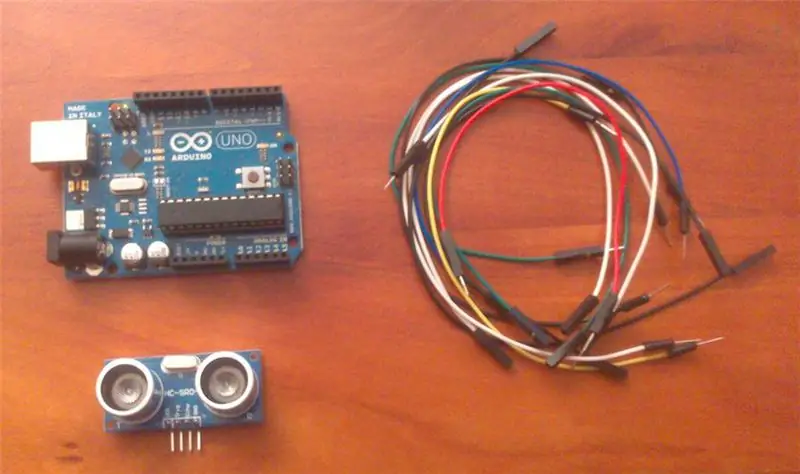
D'accord, vous aurez besoin:• d'une carte Arduino (UNO dans cet exemple)• d'un module de mesure par ultrasons• des fils de la maquette• du logiciel Arduino installé sur l'ordinateur (lien ici)• du logiciel de traitement (lien ici)• des croquis Arduino et de traitement (voir prochaines étapes)
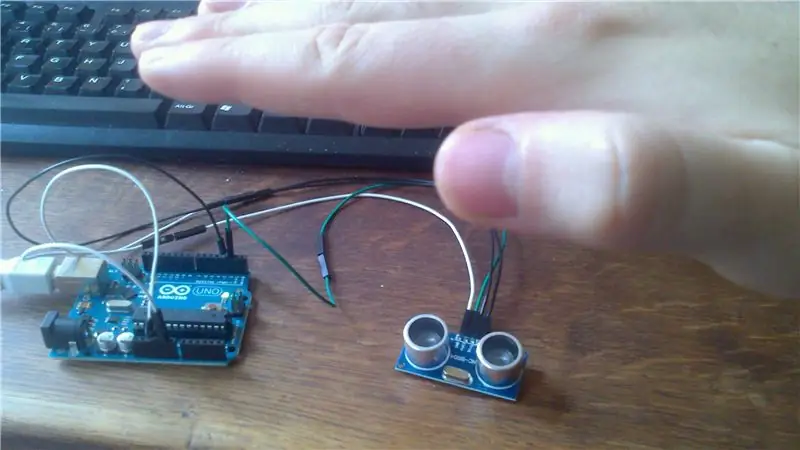
Étape 2: Câblage Arduino



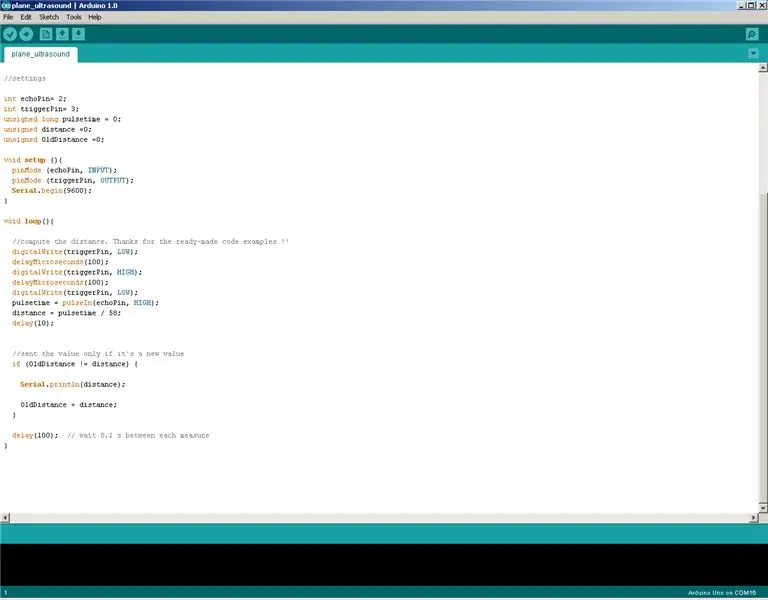
Ok, veuillez charger le croquis ci-joint dans l'IDE Arduino. Le câblage du module à ultrasons est simple:
- Vcc -> vers Arduino 5v
- Trig -> Arduino broche 3
- Echo -> Arduino broche 2
- GND -> vers Arduino GND
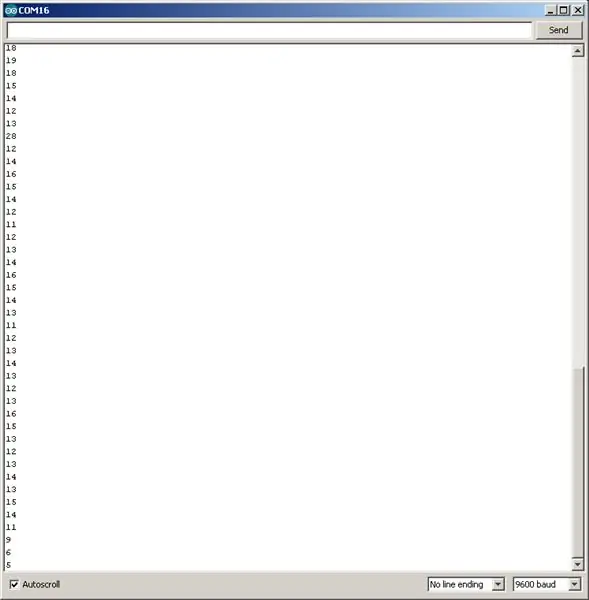
Comment fonctionne ce module ? Il contient deux émetteurs et récepteurs d'ultrasons (les cylindres gris). L'émetteur envoie une vibration sonore, la vibration rebondit sur l'objet le plus proche (votre main) et le signal est reçu par le module. En calculant le temps entre l'émission et la réception, le module en déduira la distance entre lui et votre main. Vérifiez le câblage et téléchargez le code sur l'Arduino. Ouvrez ensuite le moniteur série et déplacez votre main au-dessus du module. Le moniteur série devrait afficher une liste de numéros… La distance en cm entre lui et votre main. Toujours dans cette fenêtre, récupérez le numéro du port série. Dans mon cas, COM16. (en bas à droite de la fenêtre)
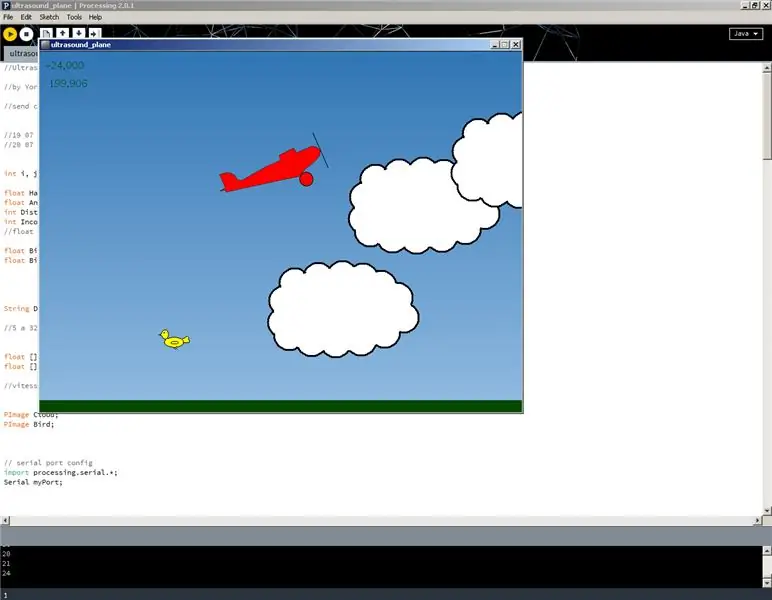
Étape 3: Traiter la configuration


Ok, ouvrez Processing et ouvrez le fichier zip ci-joint. Il contient le croquis source et quelques photos. Veuillez les laisser dans le même dossier.
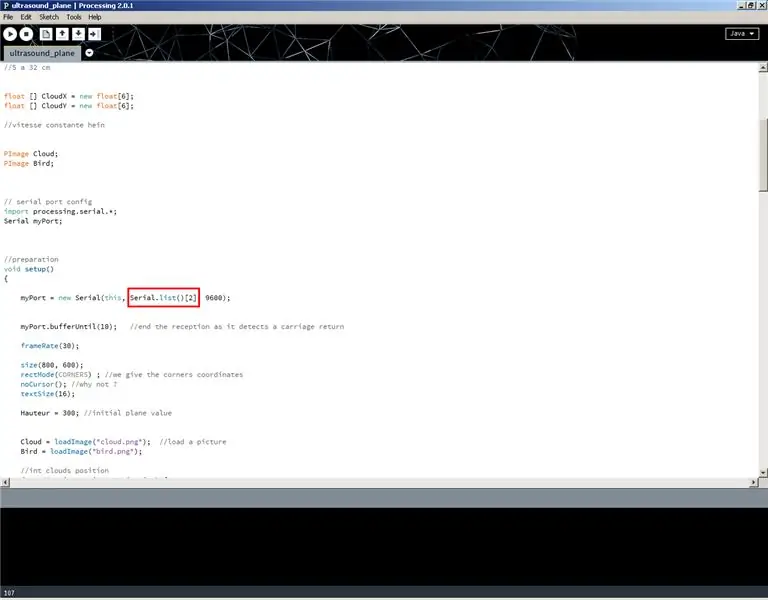
Dans le code, vérifiez la ligne 52. Nous mettrons ici notre numéro de port série.
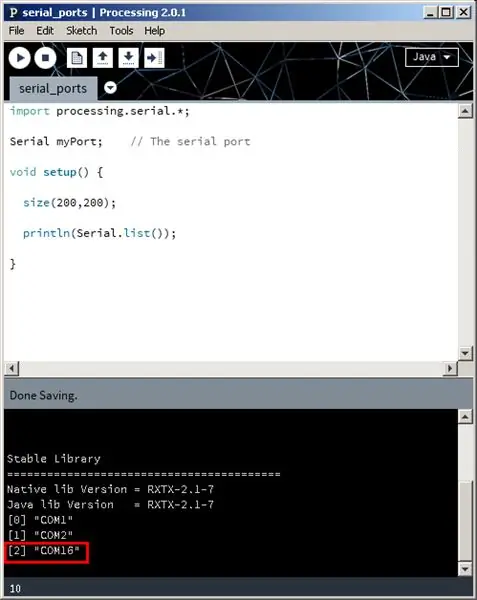
Ok c'est étrange, Processing ne fonctionne pas directement avec le numéro de port COM, mais avec une autre numérotation. Si votre port série est 1, le numéro de traitement est 0. COM 2 -> Numéro de traitement 1, … Dans mon cas, COM16 est le numéro 2. (En cas de problème, téléchargez et exécutez simplement le croquis ci-joint "serial_ports.pde" dans Traitement pour rechercher les ports série existants.)
Le jeu de croquis de traitement obtiendra les données série fournies par l'Arduino et les valeurs seront utilisées pour déplacer l'avion.
Comment ça fonctionne ?
La carte Arduino n'envoie des données que si le joueur bouge sa main. Dès réception des données, un événement spécial dans le code de traitement est activé:
Ainsi, lorsque le joueur déplace sa main, une nouvelle valeur de distance est envoyée. L'esquisse de traitement obtient la valeur, vérifie la plage et applique la nouvelle valeur à la variable de hauteur. Pendant ce temps, le jeu continue…
Pour les problèmes de débogage, la distance entrante est imprimée dans la console de traitement.
Étape 4: Jouez


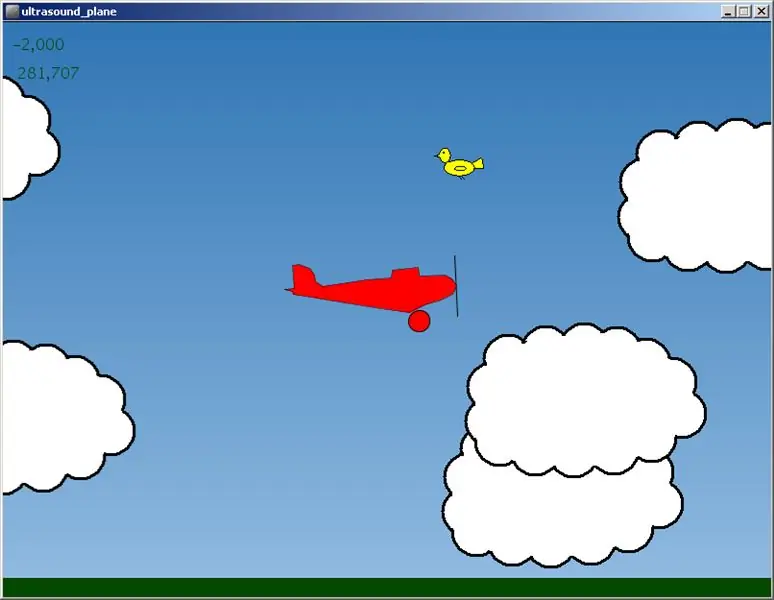
Ok, si tout va bien, sélectionnez Exécuter dans la barre d'outils principale. Mettez l'émetteur horizontalement sur une table, et placez votre main à environ 20 cm au dessus pour commencer. L'avion doit bouger lorsque vous déplacez votre main… Les valeurs de hauteur sont affichées dans la console de traitement. N'oubliez pas que ce jeu n'est qu'un exemple, vous ne pouvez ni perdre ni gagner… (mais ça a l'air très dur ?) C'est tout, un moyen simple d'utiliser des capteurs Arduino pour piloter, dans ce cas, un jeu écrit en Processing. Mais imaginez ce que vous pouvez faire avec d'autres capteurs: un accéléromètre (avec pensez aux jeux Wiimote), des boutons digitaux, un capteur gyroscope, des détecteurs de sons, des capteurs piezzo… Quel genre de jeux allez-vous créer ?Merci d'avoir lu !
MISE À JOUR: Consultez la nouvelle étape suivante pour apprendre à remplacer le dessin de l'avion par une belle image.
Étape 5: Étape facultative: Comment remplacer l'avion par une image

J'ai reçu beaucoup de retours sur ce projet. Merci à tous, c'est toujours un plaisir.
Certaines personnes me demandent comment remplacer le modèle d'avion (moche) par une image, comme les nuages. (C'est vrai, le modèle initial n'était pas vraiment beau…)
Pour le remplacer par une image, il suffit de remplacer les coordonnées de la ligne par un appel d'image. Vous devez donc d'abord le charger et vous assurer que l'image se traduit et tourne correctement.
Vérifiez le fichier ZIP joint. Il contient le nouveau fichier de projet, avec la nouvelle image d'avion. Plus d'explications sont au programme. Demandez simplement si vous avez des questions supplémentaires.
Merci d'avoir lu !!
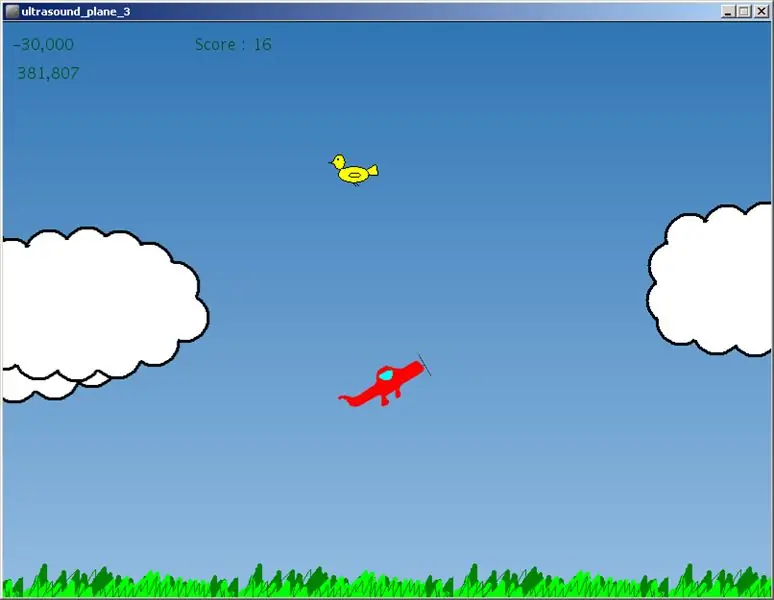
Étape 6: Un système de score

MISE A JOUR 07/12/15:
Salut les lecteurs, Beaucoup de gens se demandaient comment ajouter un système de score quand on frappe (un peu violemment non ?) l'oiseau.
Un moyen simple d'y parvenir est de calculer la distance entre l'avion et l'oiseau. Lorsque cette distance passe sous une valeur donnée (40 pixels dans mon code), le score est augmenté de un et la position de l'oiseau est réinitialisée sur le côté droit de l'écran.
Le score est également affiché à l'écran.
Le seul inconvénient de cette méthode est qu'elle ne prend pas vraiment en compte la position de l'avion. Mais ça marche.
Si vous voulez quelque chose de plus dur, réduisez simplement la distance de seuil, essayez 20 pixels.
Vérifiez le code ci-joint. Décompressez le fichier et assurez-vous de conserver les images dans le même dossier.
Conseillé:
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
Comment contrôler les LED adressables avec Fadecandy et le traitement : 15 étapes (avec images)

Comment contrôler les LED adressables avec Fadecandy et Processing : Quoi Il s'agit d'un tutoriel étape par étape sur la façon d'utiliser Fadecandy et Processing pour contrôler les LED adressables. (Vous pouvez connecter plusieurs Fadecandys à un ordinateur pour augmenter la
Comment contrôler les appareils ménagers avec la télécommande du téléviseur avec fonction de minuterie : 7 étapes (avec images)

Comment contrôler les appareils ménagers avec la télécommande du téléviseur avec fonction de minuterie : Même après 25 ans de son introduction sur le marché grand public, la communication infrarouge est toujours très pertinente ces derniers jours. Qu'il s'agisse de votre téléviseur 4K 55 pouces ou de votre système audio de voiture, tout a besoin d'une télécommande IR pour répondre à nos
Jeu de labyrinthe à contrôler avec un smartphone : 5 étapes (avec photos)

Jeu de labyrinthe à contrôler avec un smartphone : Jeu de labyrinthe à contrôler avec un smartphone.Le labyrinthe se déplace en fonction de la pente du smartphone.Tout d'abord, veuillez voir la vidéo.Image en mouvement1. Raspberry Pi est un serveur Websocket.2. Le smartphone est un client Websocket.3. Le smartphone envoie le ti
Comment contrôler les LED avec le traitement et Arduino : 5 étapes

Comment contrôler les LED avec Processing et Arduino : L'autre jour, j'ai été confronté à un problème intéressant, je devais contrôler une série de lumières à partir d'une interaction sur un écran d'ordinateur et cela devait être le moins cher possible. J'ai tout de suite pensé à un Arduino. Il avait tout
