
Table des matières:
- Étape 1: Assemblage
- Étape 2: Coder
- Étape 3: Configuration
- Étape 4: boucle
- Étape 5: Demande introuvable
- Étape 6: Retour de la température
- Étape 7: Rétablissement de l'humidité
- Étape 8: HTML
- Étape 9: Poursuite du style HTML
- Moniteur DHT
- Étape 10: JavaScript
- Étape 11: Terminer ShowMonitor
- Étape 12: Tester
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Dans le tutoriel d'aujourd'hui, nous utiliserons un ESP-01, qui est l'ESP8266 en configuration 01 (avec seulement 2 GPIO), pour les relevés de température et d'humidité du capteur DHT22. Je vais vous montrer un schéma électrique et la partie programmation ESP avec un Arduino. L'exemple est simple, facile à comprendre et est également fourni avec le PDF utilisé dans la vidéo pour faciliter l'assemblage.
Dans la conception, on a ensuite l'ESP01, la source qui convertit 110 ou 220 en 5 volts, un régulateur de tension de 3v3, et le DHT22, qui est le capteur. Sur l'écran du smartphone, vous aurez l'adresse IP locale en plus du code JavaScript fourni par l'ESP. Cet écran recevra donc les paramètres de température et d'humidité et imprimera ces valeurs, qui seront mises à jour toutes les cinq secondes. Pour ce faire, vous n'aurez besoin d'aucune application sur les téléphones et les tablettes, et cela s'applique à la fois au système d'exploitation Android et à l'IOS.
Étape 1: Assemblage
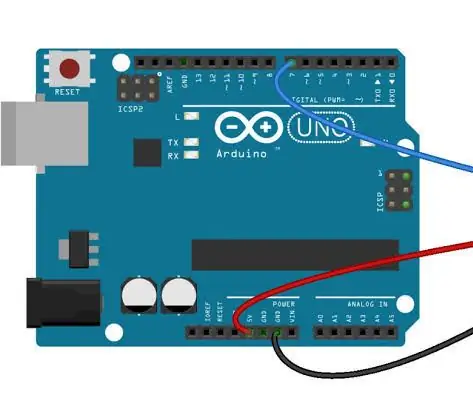
Le schéma électrique est assez simple, tout comme la partie concernant l'assemblage, qui impliquera l'ESP01 en tant que serveur. L'ESPO1 sera programmé comme s'il s'agissait d'un Arduino: via le langage C. Je précise qu'une partie du code est imprimée depuis le navigateur. Cela signifie qu'il envoie du code JavaScript au navigateur. Ci-dessous, je vais mieux expliquer comment cela fonctionne.
En revenant au schéma de câblage, j'ai mis une source commutée de 5 volts connectée à un régulateur de tension 3v3 pour alimenter l'ESP01. Nous avons toujours le DHT22 à quatre broches. L'un d'eux, les données, n'est pas utilisé. Cependant, il faut une résistance de rappel.
Étape 2: Coder
La première étape consiste à inclure les bibliothèques que nous utiliserons. La bibliothèque DHT peut être ajoutée par l'option Sketch> Inclure la bibliothèque> Gérer les bibliothèques…
Dans la fenêtre qui s'ouvre, recherchez la bibliothèque de capteurs DHT.
Après cela, nous avons créé une variable de type ESP8266WebServer qui sera notre serveur et répondra aux requêtes HTTP (port 80).
Nous créons également une variable DHT avec les paramètres 0 (qui est la broche GPIO 0) et le type (dans notre cas DHT22).
#include #include #include #include //Criamos uma variável do tipo ESP8266WebServer que já possui funções //que auxiliam na criação das rotas que o ESP8266 vai responder ESP8266WebServer server (80); //Variável do tipo DHT que possui funções para controlarmos o módulo dht //permitindo ler a temperature e a umidade DHT dht(0, DHT22);
Étape 3: Configuration
Dans la configuration, nous initialiserons le Serial uniquement pour avoir un journal. Cela se produira si l'ESP8266 est connecté à l'ordinateur via la série pour utiliser le moniteur série.
Nous allons faire en sorte que l'ESP8266 se connecte à notre réseau. Dans notre cas, nous utilisons le réseau TesteESP avec le mot de passe 87654321, mais vous devrez le modifier en fonction du réseau que vous utilisez.
//Inicialize a Serial apenas caso esteja com o ESP8266 connecté ao computador pela serla queira ter um log //para facilitar saber o que está acontecendo com o ESP8266 Serial.begin (115200); //Instrução para o ESP8266 se connecte à rede. //No nosso caso o nome da rede é TesteESP e a senha é 87654321. //Você deve alterar com as informações da sua rede WiFi.begin("TesteESP", "87654321"); //Rétroaction en cas d'utilisation o Monitor Serial Serial.println(""); Serial.print("Conectando");
Nous attendons que l'ESP8266 se connecte au réseau, et une fois connecté, nous envoyons les paramètres réseau. Changez en fonction de votre réseau.
//Esperamos até que le module se connecte à rede while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } //Configurations du correctif IP. Você pode alterar conforme a sua rede IPAddress ip (192, 168, 3, 11); Passerelle d'adresse IP (192, 168, 3, 1); sous-réseau d'adresse IP (255, 255, 255, 0); Serial.print("Configurando IP fixo para: "); Serial.println(ip); //Envia une configuration WiFi.config(ip, gateway, subnet);
Les commandes suivantes ne concernent que le cas où l'ESP8266 est connecté à l'ordinateur via la série, afin que vous ayez un retour du moniteur série.
Vous pouvez vérifier l'adresse IP que l'ESP8266 a reçue pour voir si elle est la même que dans les paramètres.
//Mostramos no Monitor Serial o ip com o qual o esp8266 se connecte para ver se está de acordo com o que configuramos Serial.println(""); Serial.println("Connectado"); Serial.print ("IP: "); Serial.println(WiFi.localIP());
Ici, nous commençons à définir quelles fonctions seront exécutées pour chaque requête.
Dans l'instruction ci-dessous, chaque fois que ESP8266 reçoit une requête HTTP de type GET dans le chemin/température, la fonction getTemperature sera exécutée.
//Aqui definimos qual a função será executada para o caminho e tipo dado. //Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/temperature //(pode ser outro ip dependendo da sua configuração) a função getTemperature será executada server.on("/temperature", HTTP_GET, getTemperature);
Dans cette autre instruction, chaque fois que ESP8266 reçoit une requête HTTP de type GET dans le chemin/humidité, la fonction getHumidity sera exécutée.
//Nesse outo caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/humidity //(pode ser outro ip dependendo da sua configuração) a função getHumidity será executada server.on("/humidity", HTTP_GET, getHumidity);
Dans cette instruction, chaque fois que ESP8266 reçoit une requête HTTP de type GET dans le chemin/moniteur, la fonction showMonitor sera exécutée.
La fonction showMonitor est chargée de renvoyer le html principal qui affichera les valeurs de température et d'humidité.
//Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/monitor //(pode ser outro ip dependendo da sua configuração) a função showMonitor será executada. //Esta função retornará a página principal que mostrará os valores //da temperatura e da umidade e recarregará essas informações de tempos em tempos server.on("/monitor", HTTP_GET, showMonitor);
Voici la définition de la fonction qui doit être exécutée lorsque le chemin demandé n'est pas trouvé.
//Aqui definimos qual função será executada caso o caminho que o cliente requisitou tenha sido registrado server.onNotFound(onNotFound);
Ici nous initialisons notre serveur que nous avons précédemment déclaré sur le port 80.
C'est la fin de l'installation.
//Inicializamos o server que criamos na porta 80 server.begin(); Serial.println("Servidor HTTP iniciado"); }
Étape 4: boucle
Grâce à la bibliothèque ESP8266WebServer, nous n'avons pas besoin de vérifier dans la boucle s'il y a des clients et quel est le chemin de la requête. Nous avons juste besoin d'appeler handleClient (), et l'objet vérifiera si un client fait des demandes et redirigera vers la fonction correspondante que nous avons enregistrée auparavant.
void loop() { //Vérification de l'algum requis pour l'algum cliente server.handleClient(); }
Étape 5: Demande introuvable
Il s'agit de la fonction que nous avons précédemment enregistrée pour exécuter lorsque le client fait des demandes qui n'ont pas été enregistrées.
La fonction ne renvoie que le code 404 (code par défaut lorsqu'une ressource n'est pas trouvée), le type de données renvoyé (dans le cas du texte brut) et un texte avec les mots "Not Found".
//Função que definimos para ser chamada quand le caminho ne requiert pas d'enregistrement void onNotFound() { server.send(404, "text/plain", "Not Found"); }
Étape 6: Retour de la température
C'est la fonction qui renverra un json avec les données de température lorsque le client fait une requête GET à /temperature.
//Função que definimos que será executada quando o cliente fizer uma requisição//do tipo GET no caminho https://192.168.2.8/temperature (pode ser outro ip dependendo da sua configuração) void getTemperature() { //Fazemos a leitura da temperature atraves do modulo dht float t = dht.readTemperature(); //Cria um json avec les données de la température String json = "{"temperature\":"+String(t)+"}"; //Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "application/json", json); }
Étape 7: Rétablissement de l'humidité
C'est la fonction qui renverra un json avec les données d'humidité lorsque le client fait une requête GET dans /humidité.
//Função que definimos que será executada quando o cliente fizer uma requisição//do tipo GET no caminho https://192.168.2.8/humidity (pode ser outro ip dependendo da sua configuração) void getHumidity() { //Fazemos a leitura da umidade atraves do modulo dht float h = dht.readHumidity(); //Cria um json com os dados da umidade String json = "{"humidité\":"+String(h)+"}"; //Envia o json para o cliente com o código 200, que é o código quando a requisição fo realizada com successo server.send(200, "application/json", json); }
Étape 8: HTML
C'est la fonction qui renverra le code html lorsque le client accèdera à / monitor. Cette page affichera les valeurs de température et d'humidité et rechargera les données de temps en temps. La partie qui est entre et et style>
définit l'apparence de la page et vous pouvez la modifier à votre guise.
//Função que definimos que será executada quando o cliente fizer uma requisição//do tipo GET no caminho https://192.168.2.8/monitor (pode ser outro ip dependendo da sua configuração) void showMonitor() { String html = "" "" ""
"Moniteur DHT"
"corps{"
"remplissage:35px;"
"couleur d'arrière-plan: #222222;" "}"
Étape 9: Poursuite du style HTML
"h1{" "couleur: #FFFFFF;" "font-family: sans-serif;" "}" "p{" "couleur: #EEEEEE;" "font-family: sans-serif;" "font-size:18px;" "}" ""
Ici, nous avons la partie principale du html. Dans celui-ci, nous avons deux paragraphes qui montreront la température et l'humidité. Faites attention aux identifiants des paragraphes, car c'est à travers eux que nous récupérerons ces paragraphes pour saisir les valeurs de température et d'humidité après les réquisitions.
Moniteur DHT
Température:
Humidité:
Étape 10: JavaScript
Ici, nous commençons à définir le script qui lira de temps en temps les valeurs de température et d'humidité. La fonction refresh () appelle les fonctions refreshTemperature () et refreshHumdity (), et setInterval appelle la fonction d'actualisation toutes les 5 000 millisecondes (5 secondes).
"rafraîchir();" "setInterval(refresh, 5000);" "function refresh()" "{" "refreshTemperature()" "refreshHumidity();" "}"
La fonction refreshTemperature() fait une requête à /temperature, analyse les informations contenues dans json, et ajoute dans le paragraphe l'id temperature.
"function refreshTemperature()" "{" "var xmlhttp = new XMLHttpRequest();" "xmlhttp.onreadystatechange = function() {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200){" "document.getElementById('temperature').innerHTML = 'Temperature: ' + JSON. parse(xmlhttp.responseText).temperature + 'C';" "}" "};" "xmlhttp.open('GET', 'https://192.168.2.8/temperature', true);" "xmlhttp.send();" "}"
La fonction refreshHumidity() fait une requête à /humidité, analyse les informations contenues dans json, et ajoute dans le paragraphe l'id humidité. Et avec cela, nous terminons le html que nous enverrons les requêtes dans / monitor.
"function refreshHumidity()" "{" "var xmlhttp = new XMLHttpRequest();" "xmlhttp.onreadystatechange = function() {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200){" "document.getElementById('humidity').innerHTML = 'Humidity: ' + JSON. parse(xmlhttp.responseText).humidité + '%';" "}" "};" "xmlhttp.open('GET', 'https://192.168.2.8/humidité', true);" "xmlhttp.send();" "}"
"";
Étape 11: Terminer ShowMonitor
Maintenant que la chaîne avec le code html que nous allons envoyer est prête, nous pouvons l'envoyer au client. Ceci termine la fonction showMonitor et le code.
//Envia o html para o cliente com o código 200, que é o código quando a requisição fo realizada com successo server.send(200, "text/html", html); }
Étape 12: Tester

Ouvrez maintenant votre navigateur et entrez https://192.168.2.8/monitor (vous aurez peut-être besoin d'une adresse IP différente selon votre configuration).
Conseillé:
Comment surveiller la distance ultrasonique avec ESP8266 et AskSensors IoT Cloud : 5 étapes

Comment surveiller la distance par ultrasons avec ESP8266 et AskSensors IoT Cloud: Cette instruction présente comment surveiller la distance d'un objet à l'aide du capteur à ultrasons HC-SR04 et du nœud ESP8266 MCU connecté au cloud AskSensors IoT
Automatiser une serre avec LoRa ! (Partie 1) -- Capteurs (température, humidité, humidité du sol) : 5 étapes

Automatiser une serre avec LoRa ! (Partie 1) || Capteurs (température, humidité, humidité du sol) : dans ce projet, je vais vous montrer comment j'ai automatisé une serre. Cela signifie que je vais vous montrer comment j'ai construit la serre et comment j'ai câblé l'électronique d'alimentation et d'automatisation. Je vais également vous montrer comment programmer une carte Arduino qui utilise L
Moniteur météorologique M5Stack M5stick C basé sur ESP32 avec DHT11 - Surveiller la température, l'humidité et l'indice de chaleur sur le M5stick-C avec DHT11 : 6 étapes

Moniteur météorologique M5Stack M5stick C basé sur ESP32 avec DHT11 | Surveiller l'indice d'humidité et de chaleur de la température sur M5stick-C avec DHT11 : Salut les gars, dans ces instructables, nous apprendrons comment interfacer le capteur de température DHT11 avec m5stick-C (une carte de développement par m5stack) et l'afficher sur l'écran de m5stick-C. Donc, dans ce tutoriel, nous allons lire la température, l'humidité & chauffer je
Comment utiliser le capteur de température DHT11 avec Arduino et la température d'impression Chaleur et humidité : 5 étapes

Comment utiliser le capteur de température DHT11 avec Arduino et la température d'impression Chaleur et humidité : Le capteur DHT11 est utilisé pour mesurer la température et l'humidité. Ce sont des amateurs d'électronique très populaires. Le capteur d'humidité et de température DHT11 permet d'ajouter très facilement des données d'humidité et de température à vos projets électroniques de bricolage. C'est par
Comment créer un appareil IoT pour contrôler les appareils et surveiller la météo à l'aide d'Esp8266 : 5 étapes

Comment créer un appareil IoT pour contrôler les appareils et surveiller la météo à l'aide d'Esp8266 : L'Internet des objets (IoT) est l'interconnexion d'appareils physiques (également appelés « appareils connectés » et « appareils intelligents »), de bâtiments, et d'autres éléments - intégrés à l'électronique, aux logiciels, aux capteurs, aux actionneurs et
