
Table des matières:
- Étape 1: Créer un nouveau projet Vivado
- Étape 2: Créer un diagramme avec Basic
- Étape 3: Insérez une ressource VHDL
- Étape 4: ajouter des périphériques embarqués supplémentaires comme des LED, des boutons ou des curseurs (facultatif)
- Étape 5: Vous pouvez maintenant insérer votre code VHDL dans le bloc d'application
- Étape 6: créer un enveloppement
- Étape 7: Synthèse, mise en œuvre et génération de flux de bits
- Étape 8: Exportez le matériel et lancez le SDK
- Étape 9: Créer un nouveau package de support de carte et une nouvelle application
- Étape 10: programmez le FPGA et exécutez le code Hello World
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Les FPGA sont plus rapides à traiter que les CPU, car ils peuvent effectuer de nombreux calculs en parallèle
Note: Ce projet est encore en construction et va être amélioré (dès que j'aurai le temps). Pendant ce temps, je parcours le monde…..
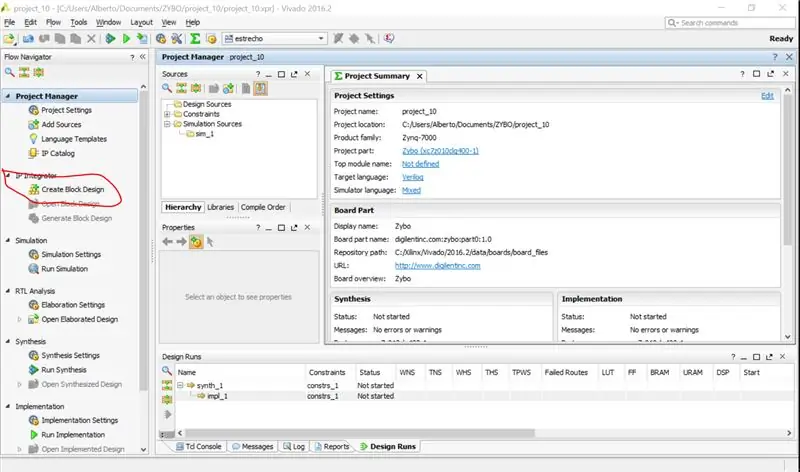
Étape 1: Créer un nouveau projet Vivado


Après avoir ouvert Vivado, vous devez d'abord créer un nouveau projet sur votre espace de travail dans lequel vous souhaitez travailler.
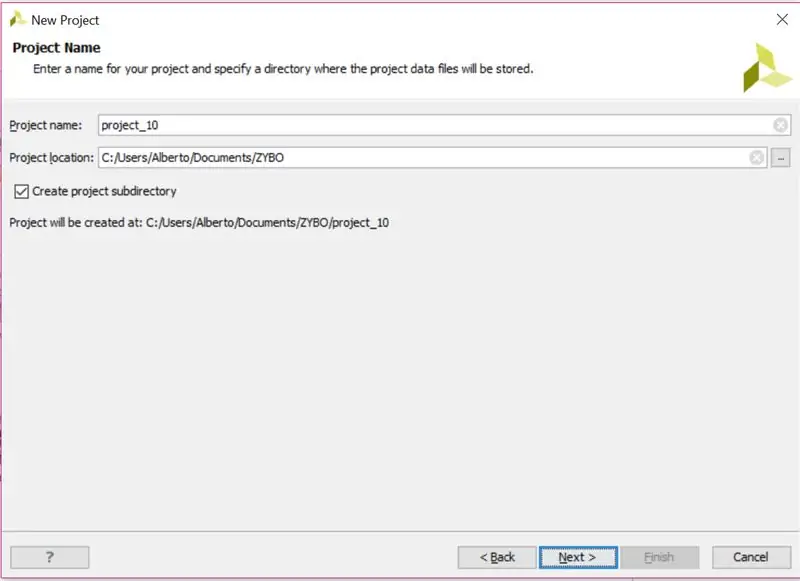
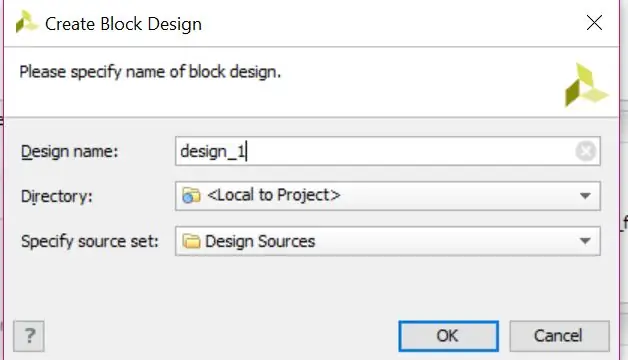
Plus tard, nommez votre projet et choisissez l'emplacement du projet.
Choisissez Zybo comme carte cible ou une autre carte Zynq que vous souhaitez utiliser.
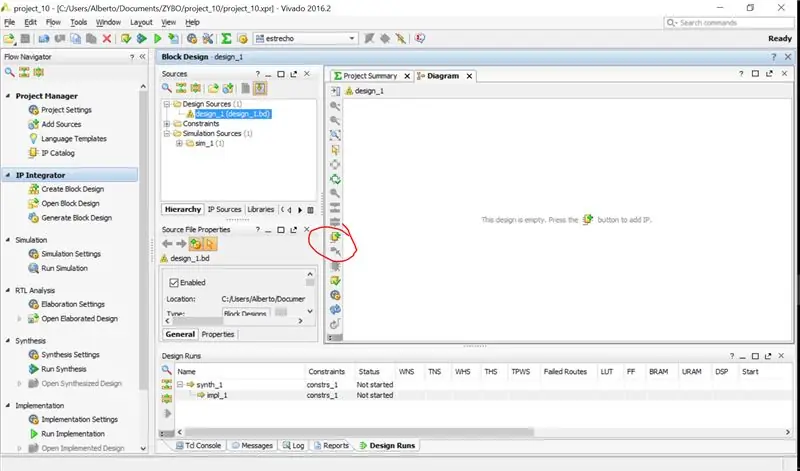
Étape 2: Créer un diagramme avec Basic



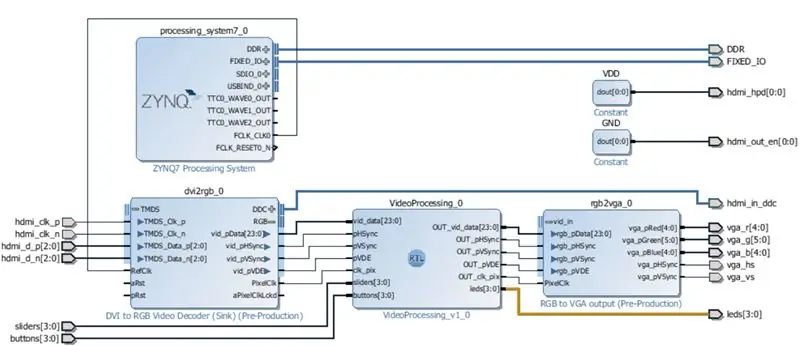
Ajoutez un nouveau diagramme Zynq_Processing_system.
Ajoutez également les IP Dvi2rgb et rgb2vga
En plus de ces blocs, deux constantes sont utilisées pour configurer le port HDMI en tant que récepteur.
[Désolé, en raison du contenu en double, ce didacticiel a été supprimé d'ici… sur le site Web d'origine www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
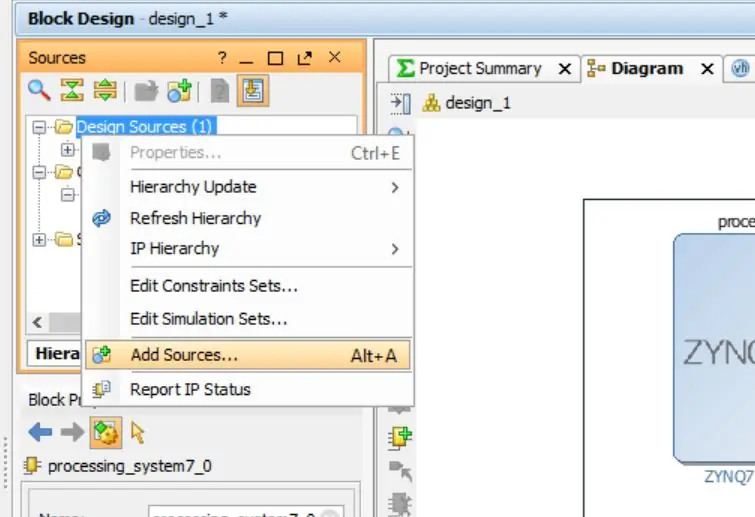
Étape 3: Insérez une ressource VHDL



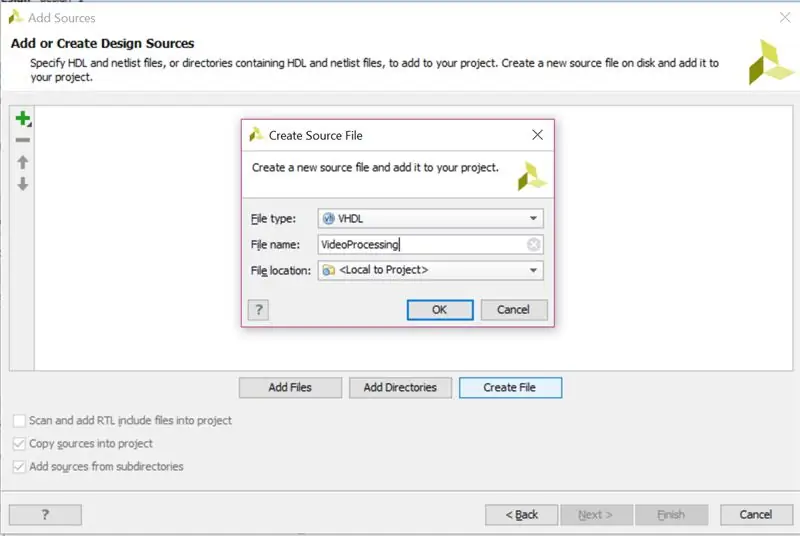
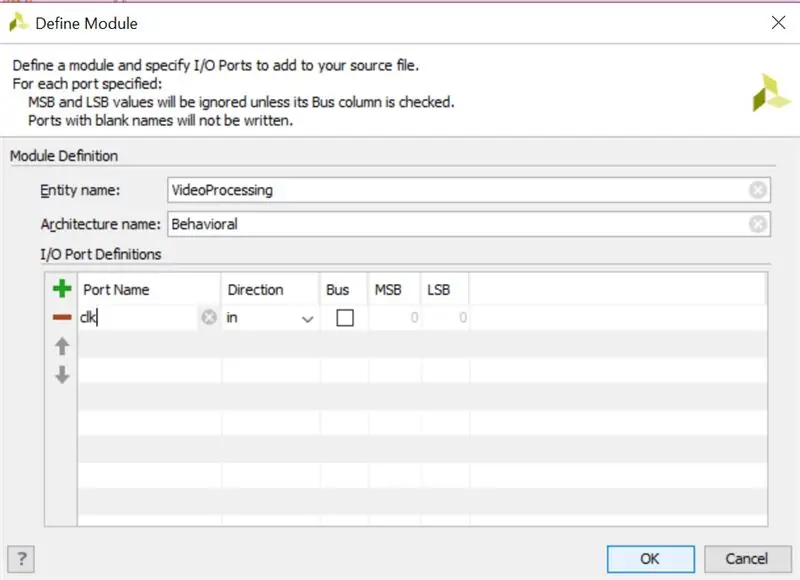
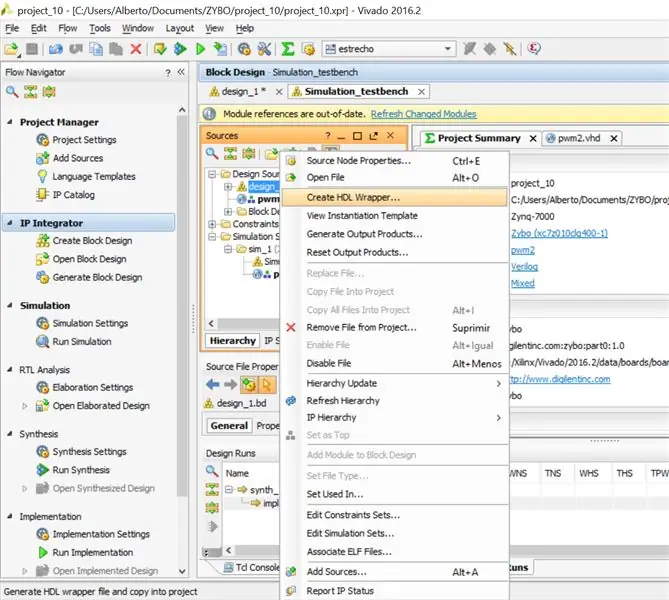
Le bloc utilisateur doit être créé, pour cela appuyez sur ctrl+A ou recherchez "ajouter une nouvelle source" dans le panneau de gauche.
Créez un nouveau fichier avec VHDL et ajoutez-le au diagramme, puis modifiez le code VHDL.
[Désolé, en raison du contenu en double, ce didacticiel a été supprimé d'ici… sur le site Web d'origine www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
Étape 4: ajouter des périphériques embarqués supplémentaires comme des LED, des boutons ou des curseurs (facultatif)

Pour ajouter des curseurs et des leds pour une utilisation ultérieure possible.
[Désolé, en raison du contenu en double, ce didacticiel a été supprimé d'ici… sur le site Web d'origine www.miscircuitos.com/video-processing-using-vhdl-…]
Étape 5: Vous pouvez maintenant insérer votre code VHDL dans le bloc d'application

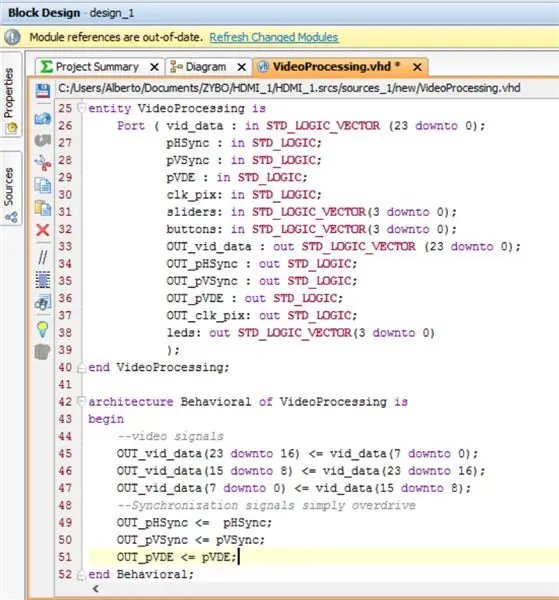
Une fois le module VideoProcessing ajouté, Pour éditer le code, appuyez sur. Un exemple de code de départ est joint
[Désolé, en raison du contenu en double, ce didacticiel a été supprimé d'ici… sur le site Web d'origine www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
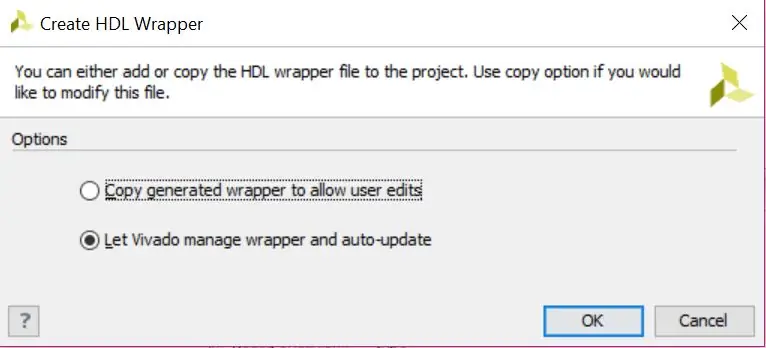
Étape 6: créer un enveloppement


Faire un wrap avant pour la synthèse du schéma bloc.
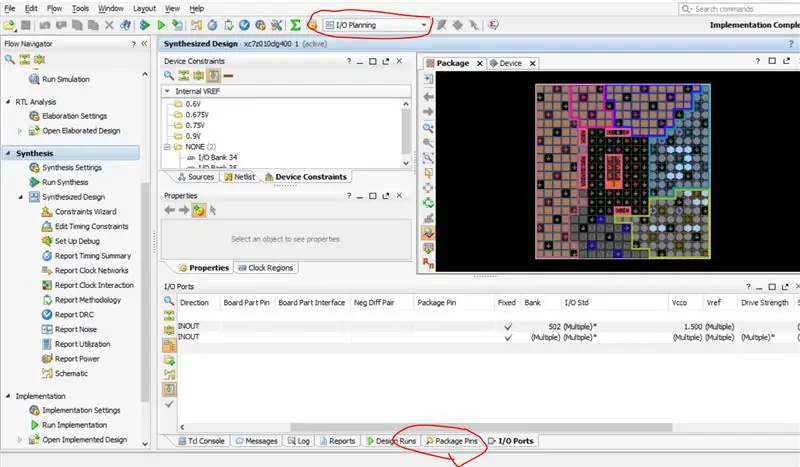
Étape 7: Synthèse, mise en œuvre et génération de flux de bits

Ajoutez les descriptions des broches de contraintes. Il est attaché.
exécuter la synthèse. Plus tard, l'implémentation puis générer le bitstream, qui va être chargé sur le FPGA.
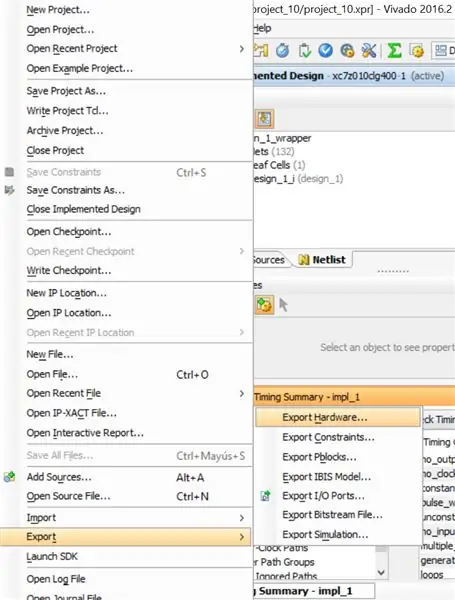
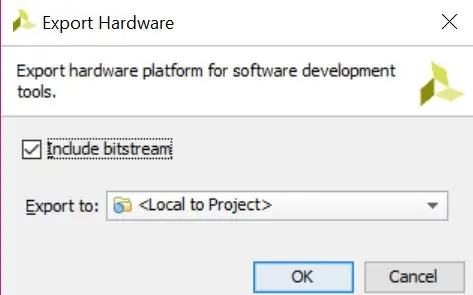
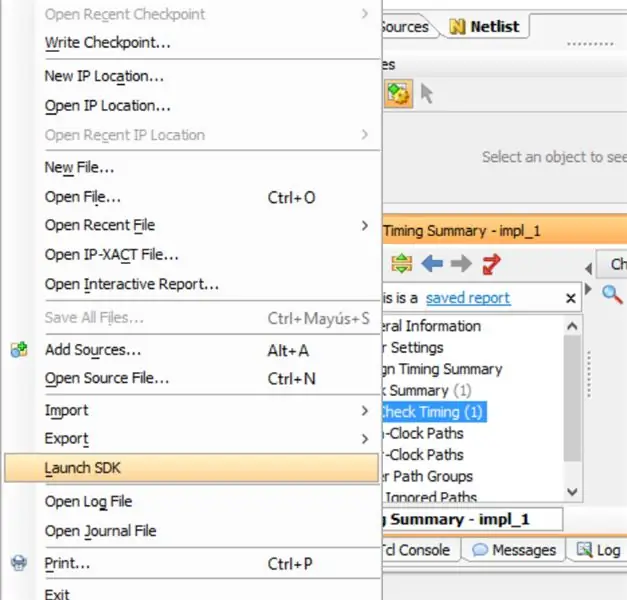
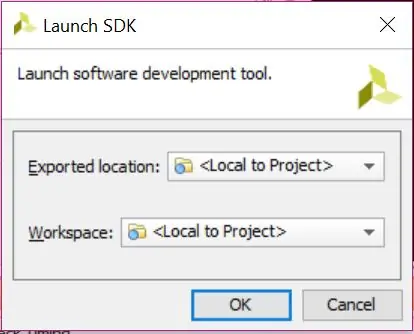
Étape 8: Exportez le matériel et lancez le SDK




Exportez le matériel et lancez le SDK.
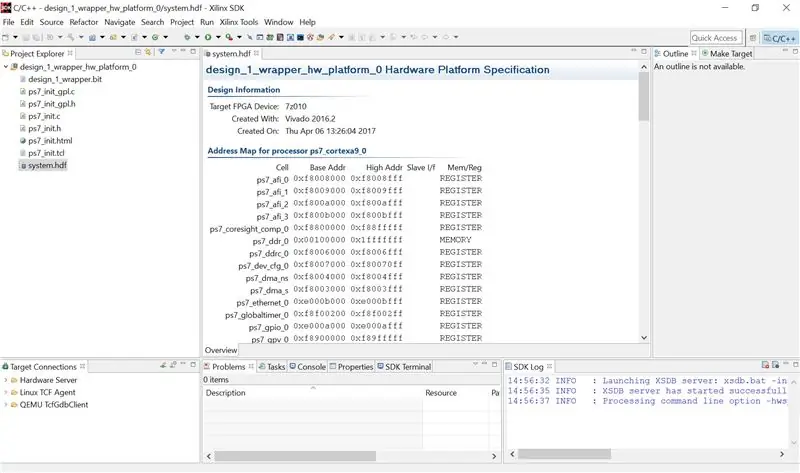
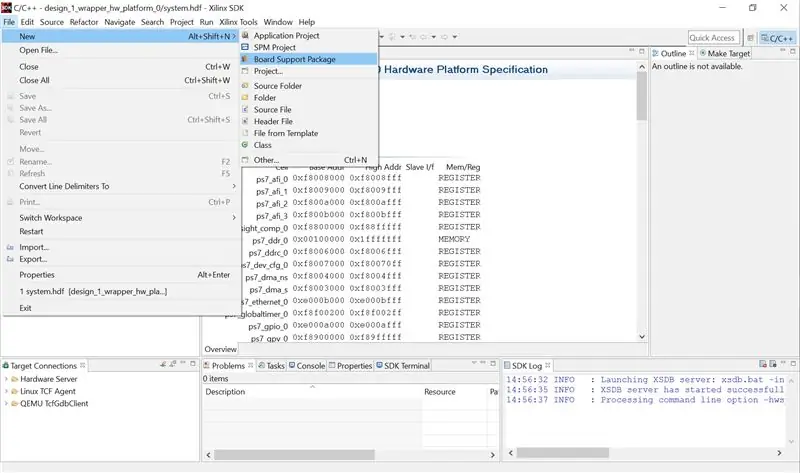
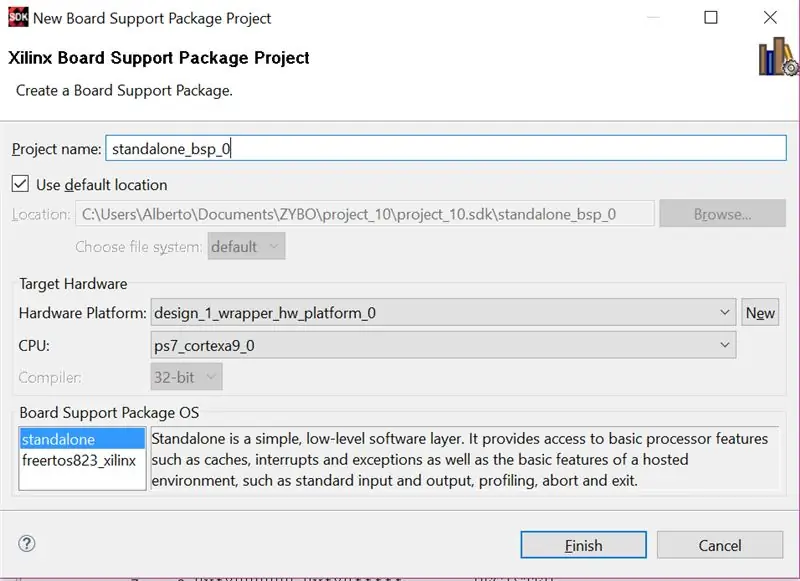
Étape 9: Créer un nouveau package de support de carte et une nouvelle application



Créez un package de support de conseil. Ensuite, ouvrez ou créez une application en utilisant le modèle "bonjour le mot".
Ensuite, lancez le FPGA
Étape 10: programmez le FPGA et exécutez le code Hello World



Ceci n'est qu'un petit exemple, où les canaux de couleur sont échangés.
Merci!
[Désolé, en raison du contenu en double, ce didacticiel a été supprimé d'ici… sur le site Web d'origine www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
Conseillé:
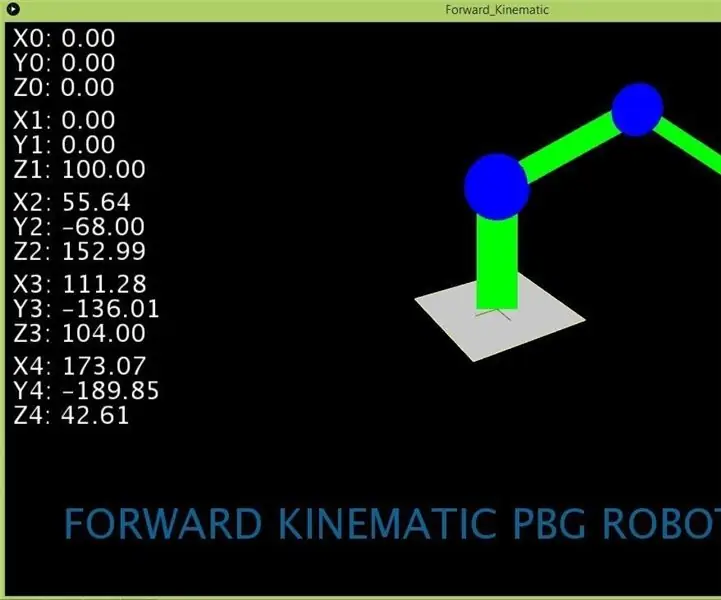
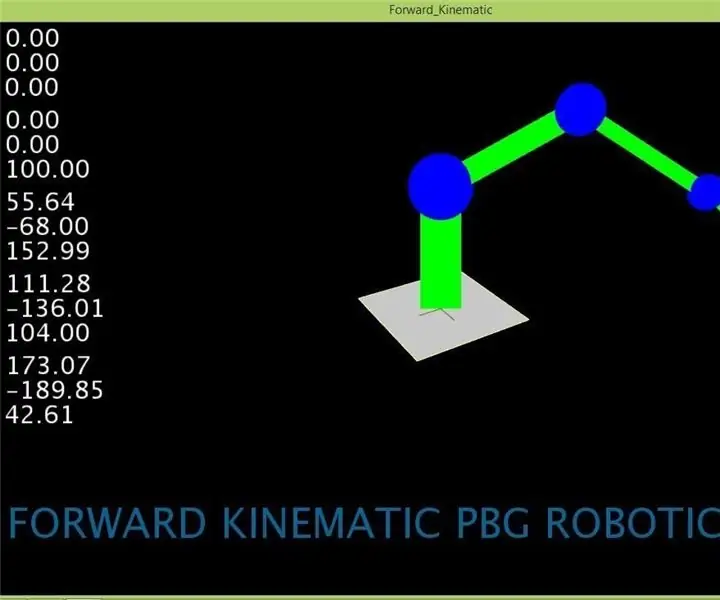
FK (Forward Kinematic) avec Excel, Arduino et traitement : 8 étapes

FK (Forward Kinematic) avec Excel, Arduino et traitement : la cinématique avant est utilisée pour trouver les valeurs de l'effecteur final (x, y, z) dans l'espace 3D
Guide de programmation de traitement intéressant pour le concepteur - Contrôle des couleurs : 10 étapes

Conseils de programmation de traitement intéressants pour Designer - Contrôle des couleurs : Dans les chapitres précédents, nous avons parlé davantage de la façon d'utiliser le code pour faire la mise en forme au lieu des points de connaissance sur la couleur. Dans ce chapitre, nous allons approfondir cet aspect de la connaissance
Système de reconnaissance d'incendie et d'extinction d'incendie basé sur le traitement d'images : 3 étapes

Système de reconnaissance d'incendie et d'extinction d'incendie basé sur le traitement d'images : Bonjour les amis, il s'agit d'un système de détection d'incendie et d'extinction d'incendie basé sur le traitement d'images utilisant Arduino
Cinématique avant avec Excel, Arduino et traitement : 8 étapes

Cinématique avant avec Excel, Arduino et traitement : la cinématique avant est utilisée pour trouver les valeurs de l'effecteur final (x, y, z) dans l'espace 3D
Enregistrer les données du capteur Arduino dans MYsql à l'aide du traitement : 6 étapes

Enregistrer les données du capteur Arduino sur MYsql à l'aide du traitement : Honnêtement, il est difficile de stocker directement les données Arduino sur MySQL, de sorte qu'en plus de l'IDE Arduino, j'ai utilisé l'IDE de traitement similaire à l'IDE Arduino mais avec de nombreuses utilisations différentes et vous pouvez le coder dans java.Remarque : n'exécutez pas le moniteur série Arduino
