
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.


Neste Instructables mostramos como criar um protótipo de um espelho inteligente que projeta informações de clima e notícias, utilizando comandos de voz.
Embora seja o projeto de um espelho, não houve como utilizar um devido a contratempos.
Étape 1: Matériel

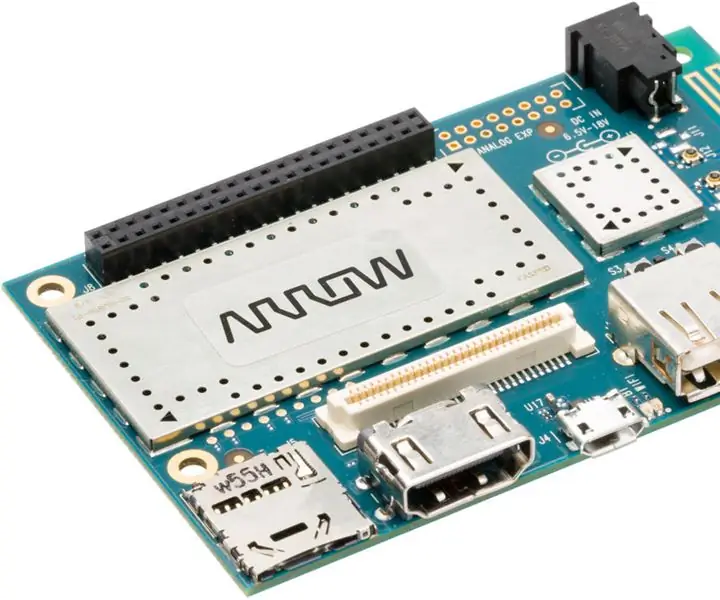
Dragonboard 410c
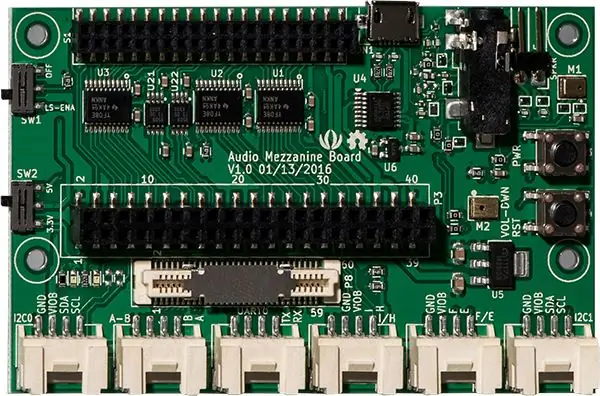
Carte mezzanine audio
Étape 2:

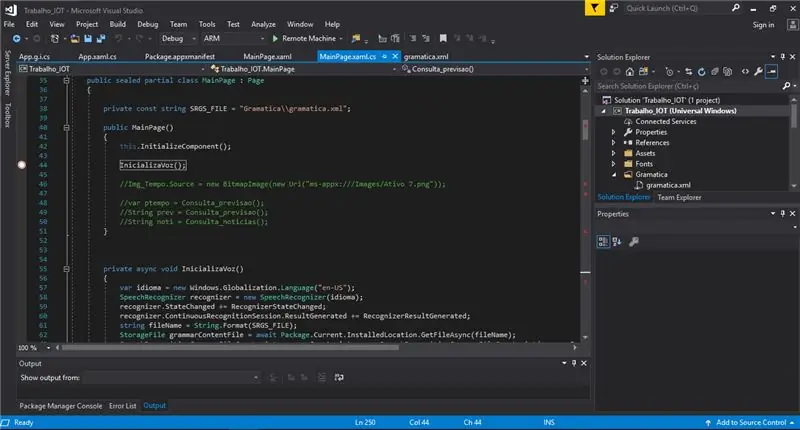
Pour un programme d'utilisation de Visual Studio Community 2017, et une langue c#. Une interface graphique pour l'utilisation de l'éditeur XAML avec Visual Studio.
Étape 3: Programação - Detecção De Voz
O primeiro passo, foi trabalhar com a detecção de voz. Une carte mezzanine audio placa já possui do microfones integrados, que foram utilizados para a detectção. Pas de Visual Studio, utilise une bibliothèque Windows. Media. SpeechRecognition pour decodificar a voz.
Foi utilizado o método encontrado aqui para a inicialização da detecção de voz, que é mostrado também abaixo.
private async void InicializaVoz() { var idioma = new Windows. Globalization. Language("en-US"); Reconnaissance de SpeechRecognizer = new SpeechRecognizer (idiome); reconnaître. StateChanged += RecognizerStateChanged; reconnaître. ContinuousRecognitionSession. ResultGenerated += RecognizerResultGenerated; chaîne fileName = String. Format(SRGS_FILE); StorageFile GrammaireContentFile = wait Package. Current. InstalledLocation. GetFileAsync(fileName); SpeechRecognitionGrammarFileConstraint grammaireConstraint = new SpeechRecognitionGrammarFileConstraint(grammarContentFile); reconnaître. Constraints. Add(grammarConstraint); SpeechRecognitionCompilationResult compilationResult = wait Recognizer. CompileConstraintsAsync(); if (compilationResult. Status == SpeechRecognitionResultStatus. Success) { Debug. WriteLine("Result: " + compilationResult. ToString()); attendre reconnaissent. ContinuousRecognitionSession. StartAsync(); } else { Debug. WriteLine("Status: " + compilationResult. Status); } }
Após iniciar o reconhecimento, o método RecognizerResultGenerated recebe os que foram interpretados e compara com os comandos com os que estão configurados em um arquivo xml que foi e criado e inserido na solução.
Como não fo possível inserir o idioma português, os comandos utilizados foram show (mostrar) e hide (esconder)e o que deve ser mostrado prévision (previsão) e news (notícias).
private async void RecognizerResultGenerated(SpeechContinuousRecognitionSession session, SpeechContinuousRecognitionResultGeneratedEventArgs args) {
int count = args. Result. SemanticInterpretation. Properties. Count;
// Vérifier les différentes balises et initialiser les variables
Chaîne cible = args. Result. SemanticInterpretation. Properties. ContainsKey("target") ? args. Result. SemanticInterpretation. Properties["target"][0]. ToString(): "";
Chaîne cmd = args. Result. SemanticInterpretation. Properties. ContainsKey("cmd") ?
args. Result. SemanticInterpretation. Properties["cmd"][0]. ToString(): "";
String device = args. Result. SemanticInterpretation. Properties. ContainsKey("device") ?
args. Result. SemanticInterpretation. Properties["device"][0]. ToString(): "";
// Vérifiez d'abord à quel appareil l'utilisateur fait référence
if (cmd. Equals("afficher"))
{
if (device. Equals("forecast")) { Consulta_previsao(); } else if (device. Equals("news")) { Consulta_noticias(); } else { //Debug. WriteLine("Périphérique inconnu"); }
} else if (cmd. Equals("cacher"))
{
if (device. Equals("forecast")) { //Tempo. Text = ""; wait this. Dispatcher. RunAsync(Windows. UI. Core. CoreDispatcherPriority. High, () => { // Cela fonctionne maintenant, car il s'exécute sur le thread de l'interface utilisateur: this. Max_tit. Text = ""; this. Min_tit. Text = ""; this. Min. Text = ""; this. Max. Text = ""; this. Img_Tempo. Source = new BitmapImage(new Uri("ms-appx:///Images/blank.png"));
});
}
else if (device. Equals("news")) { wait this. Dispatcher. RunAsync(Windows. UI. Core. CoreDispatcherPriority. High, () => { // Cela fonctionne maintenant, car il s'exécute sur le thread de l'interface utilisateur: this. News1. Text = ""; this. News2. Text = ""; this. News3. Text = ""; this. News4. Text = ""; this. News5. Text = ""; }); } else { // Debug. WriteLine("Périphérique inconnu"); } } else { //Debug. WriteLine("Commande inconnue"); }
}
Étape 4: Programação - Exibir Previsão Do Tempo
Se o mando de voz detectado for show Forecast, o método Consulta_previsao envia uma requisição HTTP ao site CPTEC do INPE, que retorna a previsão do tempo em um arquivo xml. Após a leitura do xml, uma imagem é mostrada na tela de acordo com a previsão e também são mostradas as temperaturas máxima e minima.
privé asynchrone void Consulta_previsao() {
HttpClient httpcliente = new
//HttpResponseMessage resp = httpcliente. GetAsync("https://servicos.cptec.inpe.br/XML/cidade/222/previsao.xml"). Result; var resp = httpcliente. GetAsync("https://servicos.cptec.inpe.br/XML/cidade/222/previsao.xml"). Résultat; resp. EnsureSuccessStatusCode(); var respbody = resp. Content. ReadAsStringAsync(); XmlDocument previsao = new XmlDocument();
previsao. LoadXml(respbody. Result);
XmlElement root = previsao. DocumentElement;
XmlNodeList nodes = root. GetElementsByTagName("tempo");
chaîne prevtempo = (nodes. Item(0). InnerText);
chaîne prevtempo1 = (nodes. Item(1). InnerText); chaîne prevtempo2 = (nodes. Item(2). InnerText); chaîne prevtempo3 = (nodes. Item(3). InnerText); nodes = root. GetElementsByTagName("minima"); string tempmin = (nodes. Item(0). InnerText); nodes = root. GetElementsByTagName("maxima"); string tempmax = (nodes. Item(0). InnerText);
chaîne rsultado_previsao = "";
commutateur (prevtempo)
{ case "ec": rsultado_previsao = "Chuvas_Isoladas.png"; Pause; case "ci": rsultado_previsao = "Chuvas_Isoladas.png"; Pause; case "c": rsultado_previsao = "Chuva.png"; Pause; case "dans": rsultado_previsao = "Instavel.png"; Pause; case "pp": rsultado_previsao = "Chuva.png"; Pause; case "cm": rsultado_previsao = "Chuva.png"; Pause; case "cn": rsultado_previsao = "Chuvas_Isoladas_Noite.png"; Pause; case "pt": rsultado_previsao = "Chuva.png"; Pause; case "pm": rsultado_previsao = "Chuvas_Isoladas.png"; Pause; case "np": rsultado_previsao = "Chuva.png"; Pause; case "pc": rsultado_previsao = "Chuva.png"; Pause; case "pn": rsultado_previsao = "Nublado.png"; Pause; case "cv": rsultado_previsao = "Chuva.png"; Pause; case "ch": rsultado_previsao = "Chuva.png"; Pause; case "t": rsultado_previsao = "Tempestade.png"; Pause; case "ps": rsultado_previsao = "Sol.png"; Pause; case "e": rsultado_previsao = "Sol_Encoberto.png"; Pause; case "n": rsultado_previsao = "Nublado.png"; Pause; case "cl": rsultado_previsao = "Sol.png"; Pause; case "nv": rsultado_previsao = "Nevoeiro.png"; Pause; case "g": rsultado_previsao = "Neve.png"; Pause; case "ne": rsultado_previsao = "Neve.png"; Pause; case "nd": rsultado_previsao = "na.png"; Pause; case "pnt": rsultado_previsao = "Chuvas_Isoladas_Noite.png"; Pause; case "psc": rsultado_previsao = "Chuva.png"; Pause; case "pcm": rsultado_previsao = "Chuva.png"; Pause; case "pct": rsultado_previsao = "Chuva.png"; Pause; case "pcn": rsultado_previsao = "Chuva.png"; Pause; case "npt": rsultado_previsao = "Chuva.png"; Pause; case "npn": rsultado_previsao = "Chuva.png"; Pause; case "ncn": rsultado_previsao = "Chuva.png"; Pause; case "nct": rsultado_previsao = "Chuva.png"; Pause; case "ncm": rsultado_previsao = "Chuva.png"; Pause; case "npm": rsultado_previsao = "Chuva.png"; Pause; case "npp": rsultado_previsao = "Chuva.png"; Pause; case "vn": rsultado_previsao = "Instavel.png"; Pause; case "ct": rsultado_previsao = "Chuva.png"; Pause; case "ppn": rsultado_previsao = "Chuvas_Isoladas_Noite.png"; Pause; case "ppt": rsultado_previsao = "Chuva.png"; Pause; case "ppm": rsultado_previsao = "Chuva.png"; Pause;
}
wait this. Dispatcher. RunAsync(Windows. UI. Core. CoreDispatcherPriority. High, () => { // Cela fonctionne maintenant, car il s'exécute sur le thread de l'interface utilisateur: this. Max_tit. Text = "Máxima"; this. Min_tit. Text = "Mínima"; this. Min. Text = tempmin + "°"; this. Max. Text = tempmax + "°"; this. Img_Tempo. Source = new BitmapImage(new Uri("ms-appx:/// Images/" + résultat_previsao)); });
}
Étape 5: Programação - Exibir Notícias
Se o mando detectado for show news, o método Consulta_noticias envia uma requisição HTTP ao feed de notícias da BBC, que também retorna um XML. Comme cinco primeiras notícias são exibidas na tela em textblocks.
privé asynchrone void Consulta_noticias() {
HttpClient httpcliente2 = nouveau
var resp2 =
resp2. EnsureSuccessStatusCode(); var respbody2 = resp2. Content. ReadAsStringAsync(); XmlDocument noticia = new XmlDocument();
noticia. LoadXml(respbody2. Result);
XmlElement root2 = noticia. DocumentElement;
XmlNodeList nodes2 = root2. GetElementsByTagName(@"title");
attendez this. Dispatcher. RunAsync(Windows. UI. Core. CoreDispatcherPriority. High, () =>
{ this. News1. Text = (nodes2. Item(2). InnerText); this. News2. Text = (nodes2. Item(3). InnerText); this. News3. Text = (nodes2. Item(4). InnerText); this. News4. Text = (nodes2. Item(5). InnerText); this. News5. Text = (nodes2. Item(6). InnerText);
});
}
Étape 6: Conclusion
Ao reproduzir esse instructables, será possível realizar detecção de commandes de voz utilizando alguma placa com o Windos IoT Core instalado. Basta criar o arquivo de gramática com os commandos desejados.
Auteurs: Egon Patrick Marques Silva
Frédéric Clark
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
Miroir de vanité de bricolage en étapes faciles (à l'aide de bandes lumineuses à LED): 4 étapes

Miroir de vanité DIY en étapes faciles (à l'aide de bandes lumineuses à LED) : Dans cet article, j'ai fabriqué un miroir de vanité DIY à l'aide des bandes LED. C'est vraiment cool et vous devez les essayer aussi
