
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.





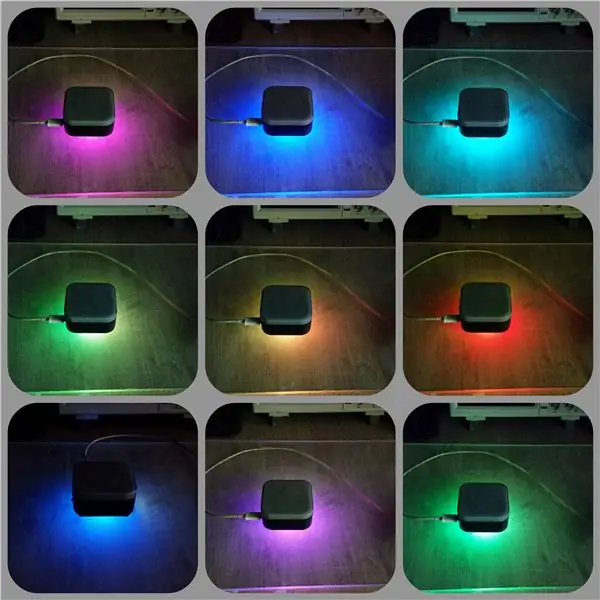
J'ai toujours voulu avoir une horloge de bureau à l'ancienne, qui ressemble à quelque chose des films des années 90, avec des fonctionnalités assez modestes: horloge en temps réel, date, lumière de fond changeante, bip et option d'alarme. Donc, je suis venu avec une idée, pour en construire un: un appareil numérique, basé sur un microcontrôleur avec toutes les fonctionnalités que j'ai mentionnées ci-dessus, et alimenté par USB - soit sur PC, soit sur n'importe quel chargeur USB mobile. Comme je voulais le rendre programmable, avec des menus et des réglages de paramètres, le placement de MCU était inévitable dans ce projet. ATMEGA328P IC (dont chaque carte Arduino Uno se compose) a été choisi pour être le "cerveau" du circuit (dont j'en avais plein). La combinaison de certaines pièces électroniques comme une LED RVB, une puce de chronométrage à charge lente et des boutons-poussoirs a permis la naissance de l'ensemble du projet - Horloge de bureau à affichage LED programmable de petite taille.
Alors, après avoir couvert l'entité du projet, construisons-le
Étape 1: L'idée

Comme il a été mentionné précédemment, notre appareil contient de beaux écrans matriciels LED, un rétroéclairage LED RVB à couleur changeante, une puce de chronométrage à charge lente, une unité d'alimentation USB pratique et un boîtier de petite taille.
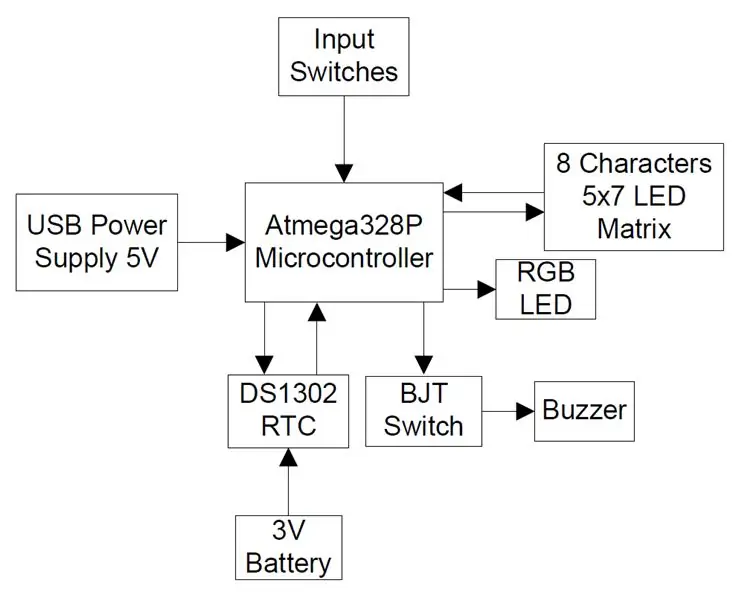
Décrivons le schéma fonctionnel de l'appareil par parties:
1. Unité d'alimentation:
Étant donné que l'appareil fonctionne sur 5 volts CC, le composant d'alimentation se compose de deux circuits distincts:
- Entrée micro-USB - Pour alimentation directe Chargeur\PC.
- Circuit régulateur de tension linéaire 5V basé sur LM7805 IC.
Le circuit IC LM7805 est facultatif, à moins que vous ne préfériez implémenter une disponibilité d'entrée d'alimentation différente. Dans notre appareil, le micro-USB PSU est utilisé.
2. Unité de microcontrôleur:
Le microcontrôleur ATMEGA328P agit comme un "cerveau" de l'ensemble de l'appareil. Son but est de communiquer avec tous les circuits périphériques, de fournir les données nécessaires et de contrôler l'interface utilisateur du dispositif. Étant donné que le microcontrôleur choisi est ATMEGA328P, nous aurons besoin d'Atmel Studio et de connaissances de base en C (les schémas et les séquences de programmation sont décrits dans les étapes suivantes).
3. Circuit d'horloge en temps réel:
Le deuxième circuit le plus important de l'appareil. Son objectif est de fournir des données de date et d'heure, avec l'obligation de les stocker, sans dépendre de la connexion d'alimentation d'entrée, c'est-à-dire que les données d'heure sont actualisées en mode temps réel. Afin de permettre au composant RTC de continuer à changer les données heure/date, une pile bouton 3V est ajoutée au circuit. L'IC est DS1302, son fonctionnement est décrit dans d'autres étapes.
4. Interface d'entrée - Interrupteurs à bouton-poussoir:
Les commutateurs d'entrée PB fournissent une interface d'entrée pour l'utilisateur. Ces commutateurs sont traités dans le MCU et le programme défini par l'appareil de contrôle.
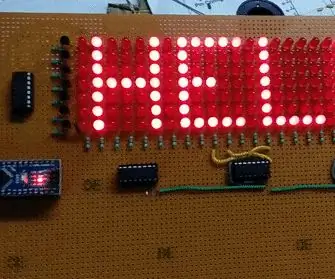
5. Affichage matriciel à LED
L'affichage de l'appareil se compose de deux matrices LED alphanumériques HCMS-2902 enveloppées d'un circuit intégré, chaque circuit intégré ayant 4 caractères d'une minuscule matrice LED 5x7. Ces écrans sont simples à utiliser, pris en charge par la communication à 3 fils et de petite taille - tout ce dont nous avons besoin dans ce projet.
6. Rétroéclairage RVB:
Le rétroéclairage à changement de couleur est basé sur une LED RVB externe, contrôlée par des signaux PWM provenant du MCU. Dans ce projet, la LED RVB a un total de 4 broches: R, V, B et commune, où la palette de couleurs R, V, B est contrôlée via PWM par MCU.
7. Avertisseur sonore:
Le circuit de sonnerie est utilisé comme sortie sonore, principalement à des fins d'alarme. Le commutateur BJT est utilisé pour fournir suffisamment de courant au composant du buzzer, de sorte que son volume sera suffisamment fort pour réveiller une personne vivante.
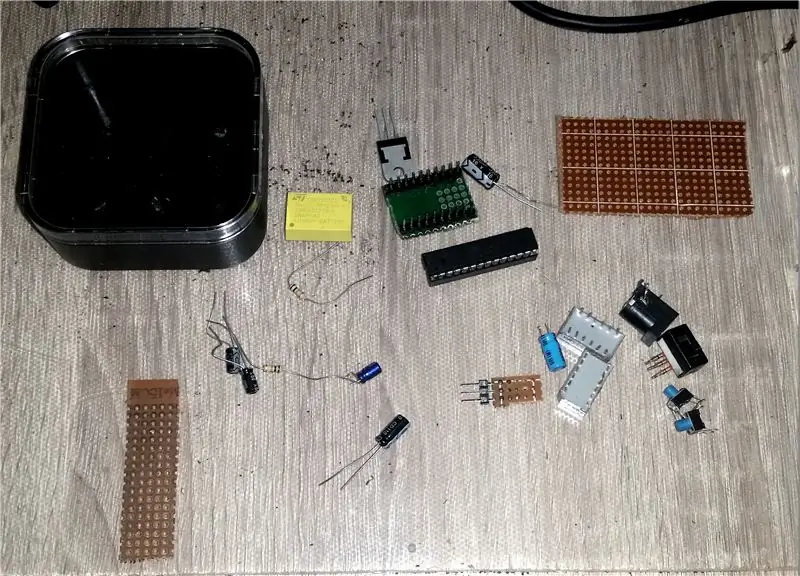
Étape 2: Pièces et instruments

I. Électronique:
A. Composants intégrés et actifs:
- 1 x ATMEGA328P-MCU
- 2 x HCMS2902 - Écrans AVAGO
- 1 x DS1302 - RTC
- 1 x 2N2222A - BJT (NPN)
B. Composants passifs:
-
Résistances:
- 5x10K
- 1x180R
- 2 x 100R
-
Condensateurs:
- 3 x 0,1 uF
- 1 x 0,47 uF
- 1 x 100uF
- 2x22pF
- 1 x LED RVB à 4 broches
- 1 x sonnerie
- 1x32.768KHz Cristal
C. Connecteurs:
- 1 x connecteur micro-USB
- 2 connecteurs à pas standard à 6 broches (100 mil).
- 2 connecteurs à pas standard à 4 broches (100 mil).
- 1 x boîtier de pile bouton.
D. Divers:
- 3 x interrupteurs à bouton-poussoir SPST
- 1 pile bouton 3V.
E. Bloc d'alimentation en option:
- 1 x LM7805 - Régulateur linéaire
- 2 x 0.1uF Cap
- 2 x 100uF Cap
II. Mécanique:
- 1 x boîtier en plastique
- 4 x pièces jointes en caoutchouc
- 1 x carte à souder prototype
- 1 x en-tête MCU (en cas de panne du microcontrôleur)
- 2 x petits boulons de 8 mm
- 2 rondelles de 8 mm
III. Instruments et matériaux:
- Fils à souder
- Tubes rétractables
- Étain à souder
- Fer à souder
- Coupeur
- Pince
- Pince à épiler
- Forets
- Fichier de petite taille
- Divers tournevis
- Étrier
- Multimètre
- Planche à pain (facultatif)
- Câble micro-USB
- Fichier de taille moyenne
- Pistolet à colle chaude
-
Programmeur FAI AVR
IV. La programmation:
- Atmel Studio 6.3 ou 7.0.
- ProgISP ou AVRDude
- Microsoft Excel (pour la création de caractères d'affichage)
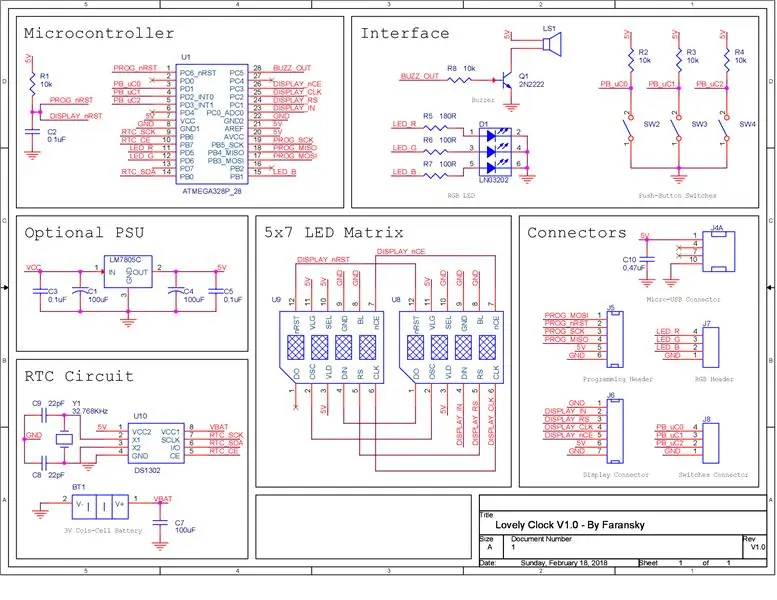
Étape 3: Description des schémas

Afin de faciliter la compréhension du fonctionnement du circuit, l'étape des schémas est divisée en sept sous-groupes. Vous devriez noter que les noms de réseau sont définis dans la page schématique définissent également des connexions entre des sous-circuits séparés de l'appareil.
A. Carte des composants principaux:
Comme cela a été mentionné précédemment, tous les sous-circuits appropriés que nous voulons "à l'intérieur" de l'appareil sont placés sur une seule carte prototype découpée. Passons à l'explication du fonctionnement des circuits placés sur la carte principale:
1. Circuit du microcontrôleur:
Le MCU utilisé dans ce projet est un ATMEGA328P. Il est alimenté par une alimentation externe 5V, dans ce cas - connecteur micro USB. Toutes les broches d'E/S appropriées sont connectées conformément aux exigences de conception. Le mappage des ports E/S est facile à comprendre, car tous les noms de réseau sont définis exactement tels qu'ils seront utilisés dans l'étape de programmation. Le MCU a un circuit de réinitialisation RC simple, qui est utilisé soit pour la séquence de programmation, soit pour l'initialisation de l'alimentation.
La partie cruciale du MCU est le circuit de programmation. Il y a un connecteur de programmation à 6 broches - J5, assurez-vous que les réseaux VCC, GND et RESET sont communs au programmeur ISP externe et à la carte des composants principaux.
2. Circuit d'horloge en temps réel:
Le circuit suivant est une partie périphérique principale du projet. DS1302 est un circuit intégré de chronométrage à charge d'entretien, qui fournit les valeurs d'heure et de date traitées à notre unité de traitement. DS1302 communique avec le MCU via une interface à 3 fils, similaire à la communication SPI à 3 fils, sur les lignes suivantes:
- RTC_SCK (Sortie): effectue le pilotage et l'échantillonnage des données qui sont transmises sur la ligne SDO.
- RTC_SDO (I/O): Ligne de pilotage de données. Agit en tant qu'entrée vers le MCU lorsque les données d'heure/date sont reçues et en tant que sortie lorsque les données sont transmises (voir l'étape Programming Essentials pour plus d'explications).
- RTC_CE: (Sortie): ligne d'activation de la transmission de données. Lorsque est défini sur HIGH par MCU, les données sont prêtes à être transmises/reçues.
DS1302 nécessite un oscillateur à cristal externe de 32,768 KHz pour un comportement de circuit adéquat. Afin d'éviter une dérive importante sur le système de comptage de circuits (les phénomènes de dérive sont juste inévitables dans ces types de circuits intégrés), il est nécessaire de placer deux condensateurs de calibrage sur chaque broche de cristal (Voir les parties X1, C8 et C9 dans les schémas). 22pF était une valeur optimale après de nombreuses expériences avec des mesures de chronométrage dans ce projet, donc, lorsque vous êtes sur le point de souder complètement le circuit, assurez-vous qu'il existe une option pour remplacer ces condensateurs par d'autres avec d'autres valeurs. Mais 22pF pour une planche de petite taille a plutôt bien fonctionné pour une très petite dérive (7 secondes par mois).
Le dernier mais non le moindre composant de ce circuit - une pile bouton 3V doit être placé sur la carte afin de fournir suffisamment d'énergie au DS1302 IC afin qu'il puisse continuer son opération de comptage de temps.
4. Matrice LED à 8 caractères:
L'affichage de l'appareil est basé sur des circuits intégrés d'affichage matriciel à LED de 2 x 4 caractères, programmés via une interface à 3 fils, similaire au DS1302 du circuit RTC, avec une seule différence, cette ligne de fourniture de données (SDI) est définie comme la sortie du MCU (sauf si vous souhaitez ajouter capacité de contrôle d'état à votre circuit d'affichage). Les affichages sont combinés dans une extension série à 3 fils, ainsi les deux circuits intégrés agissent comme un seul dispositif d'affichage, où il est possible de le programmer pour toutes les définitions de caractères d'affichage (voir combinaison de la série SPI). Tous les noms de réseau du circuit correspondent aux connexions appropriées du MCU - notez qu'il existe des réseaux communs qui établissent la communication entre les écrans et qu'il n'est pas nécessaire de connecter les deux interfaces de communication des écrans au MCU. La programmation et la séquence de construction de caractères sont définies dans d'autres étapes.5. Circuit d'interface utilisateur:
L'interface utilisateur est divisée en deux sous-groupes - Systèmes d'entrée et de sortie: Système d'entrée: l'appareil lui-même a une entrée fournie par l'utilisateur définie comme trois interrupteurs à bouton-poussoir SPST, avec des résistances de rappel supplémentaires, afin de piloter une logique définie soit HAUT ou BAS à le MCU. Ces commutateurs fournissent un système de contrôle pour l'ensemble de l'algorithme programmé, car il est nécessaire d'ajuster les valeurs d'heure/date, le contrôle de menu, etc.
6. Système de sortie:
A. Le circuit d'avertisseur sonore fournit une sortie sonore dans les deux états, un son de confirmation de commutation de menu et un algorithme d'alarme. Le transistor NPN est utilisé comme interrupteur, fournissant suffisamment de courant au buzzer, le faisant sonner à une intensité appropriée. Le buzzer est contrôlé directement par le logiciel de MCU. B. La LED RVB est utilisée comme partie de rétroéclairage de l'appareil. Il est contrôlé directement par MCU, avec quatre options pour le choix du rétroéclairage: modes ROUGE, VERT, BLEU, PWM ou OFF. Notez que les résistances connectées en série aux broches LED R, G et B ont des valeurs différentes, car chaque couleur a une intensité différente sur un courant constant. Pour les LED vertes et bleues, on retrouve les mêmes caractéristiques, lorsque le rouge a une intensité légèrement supérieure. Ainsi, la LED rouge est connectée à la plus grande valeur de résistance - dans ce cas: 180 Ohm (voir l'explication de la LED RVB).7. Connecteurs:
Les connecteurs sont placés sur la carte principale afin de permettre la communication entre les composants d'interface externes tels que: l'affichage, la LED RVB, les commutateurs d'entrée d'alimentation et de bouton-poussoir et la carte principale. Chaque connecteur est dédié à un circuit différent, ce qui réduit considérablement la complexité de l'assemblage du dispositif. Comme vous pouvez le voir dans les schémas, chaque ordre de réseau de connecteurs est facultatif et peut être échangé, si cela rend le processus de câblage beaucoup plus simple. Après avoir couvert tous les concepts de schémas, passons à l'étape suivante.
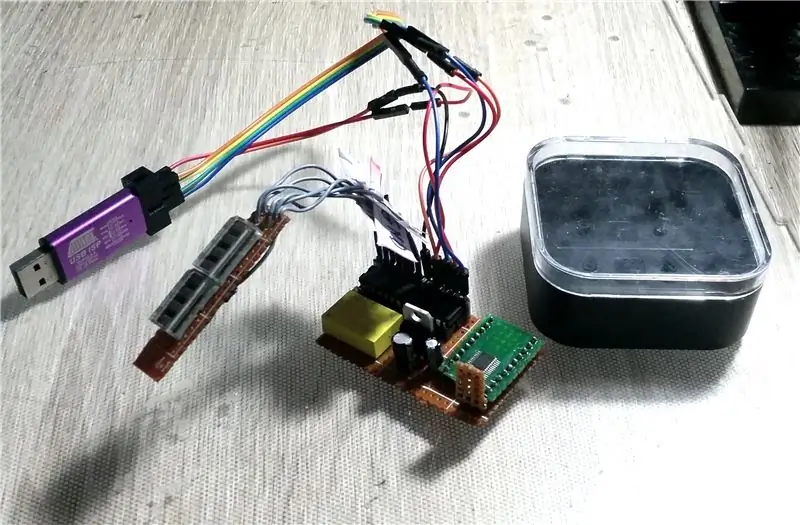
Étape 4: Souder



C'est probablement pour certains d'entre nous l'étape la plus difficile de tout le projet. Afin de faciliter le fonctionnement de l'appareil dès que possible, le processus de soudage doit être effectué dans l'ordre suivant:
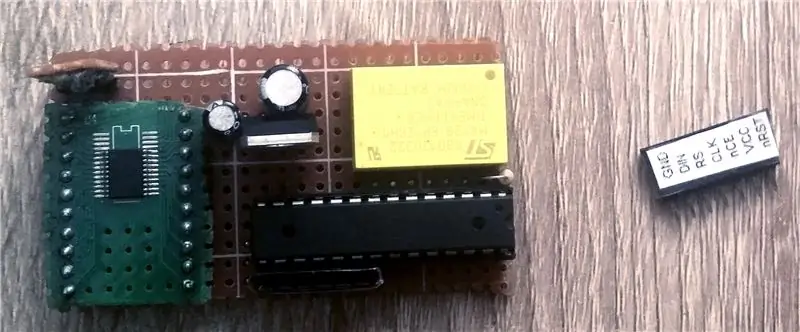
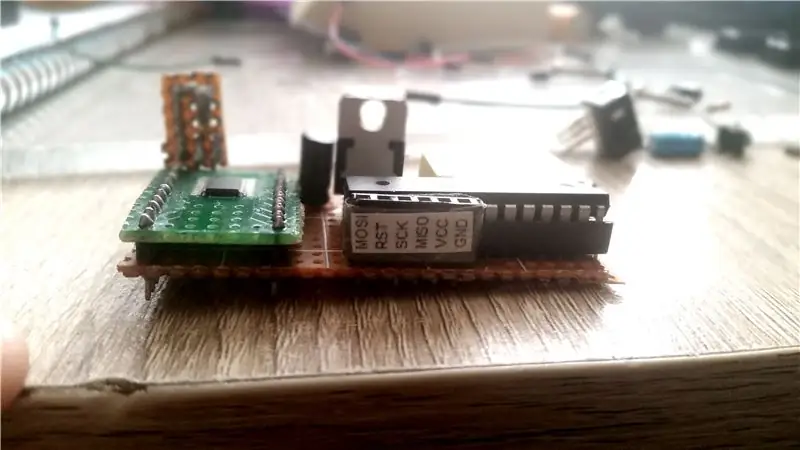
1. MCU et connecteur de programmation: il est recommandé de souder l'en-tête à 28 broches au lieu du MCU lui-même afin de pouvoir remplacer le MCU IC en cas de panne. Assurez-vous que l'appareil peut être programmé et allumé. Il est recommandé de placer l'autocollant de description des broches sur le connecteur de programmation (voir la troisième image).
2. Circuit RTC: après avoir soudé toutes les pièces nécessaires, assurez-vous que les condensateurs de calibrage sont faciles à remplacer. Si vous souhaitez utiliser un boîtier de pile bouton 3V, assurez-vous qu'il correspond aux dimensions du boîtier de l'appareil.
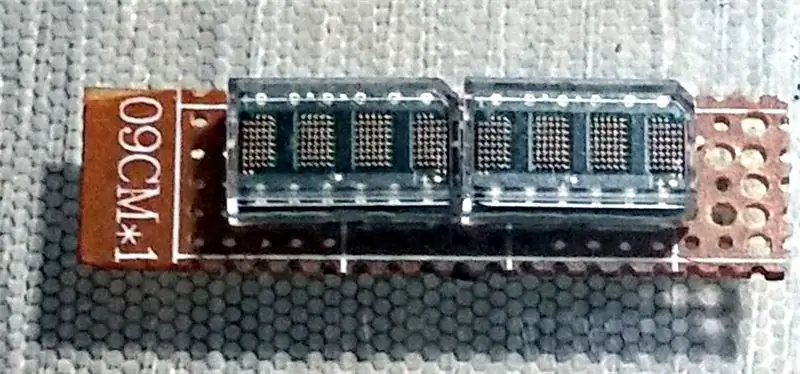
3. Affichage: Deux circuits intégrés d'affichage doivent être soudés sur la carte séparée de petite taille (Photo 1). Après avoir soudé tous les filets nécessaires, il est nécessaire de préparer des fils externes (Fig. 4): ces fils doivent être soudés et conduits sur le côté du panneau d'affichage, notez que la tension et les contraintes mécaniques appliquées aux fils ne seraient pas affecter les joints de soudure sur le panneau d'affichage.
4. Sur les fils de l'étape précédente, des autocollants d'étiquettes doivent être placés - cela rendrait le processus d'assemblage beaucoup plus facile dans l'étape suivante. Étape facultative: ajoutez un connecteur mâle à broche unique à chaque fil (style Arduino).
5. Soudez les connecteurs restants sur la carte principale, y compris les composants périphériques. Encore une fois, il est recommandé de placer des autocollants avec une description des broches pour chaque connecteur.
6. Circuit buzzer: le buzzer est situé à l'intérieur de l'appareil, il doit donc être soudé sur la carte principale, le connecteur d'interconnexion n'est pas nécessaire.
7. LED RVB: afin d'économiser de l'espace sur la carte principale, j'ai soudé les résistances en série sur les broches LED, où chaque résistance correspond à sa propre couleur assortie et à la broche MCU appropriée (photo 5).
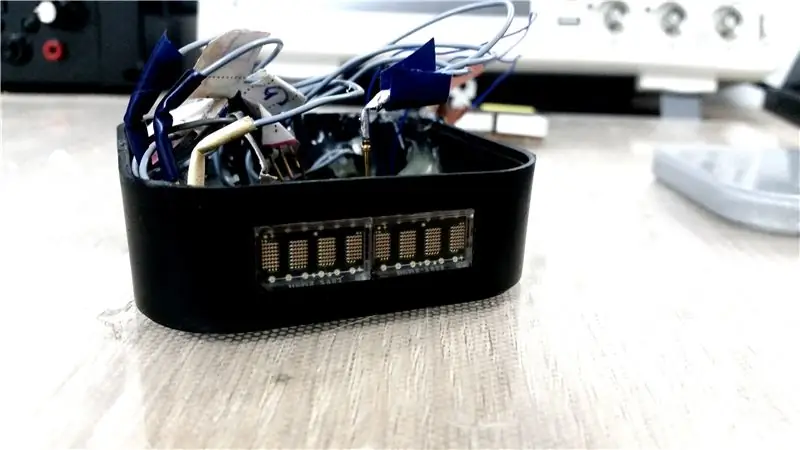
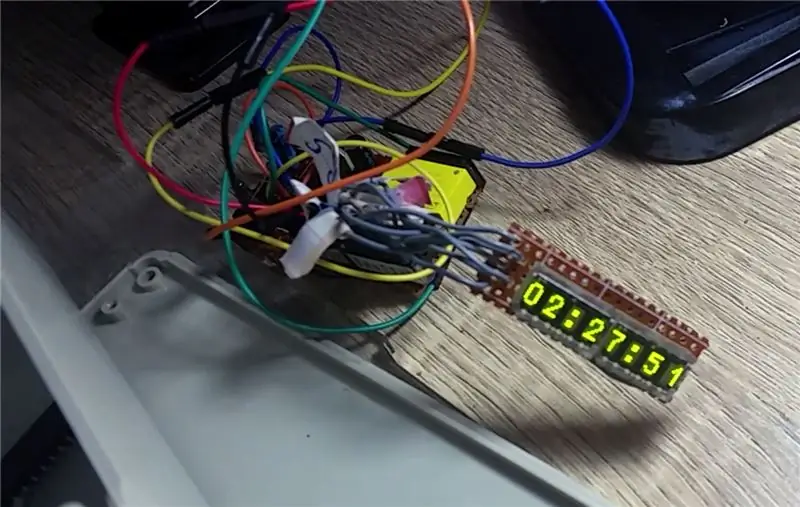
Étape 5: Assemblage



Cette étape définit l'apparence du projet - électrique et mécanique. Si toutes les notes recommandées ont été prises en compte, le processus d'assemblage devient très facile à réaliser. La séquence étape par étape suivante fournit des informations complètes sur le processus:
Partie A: Enceinte
1. Percez trois trous, selon le diamètre du bouton poussoir (3 mm dans ce cas).2. Percez un trou dédié au buzzer sur le côté du boîtier. Tout diamètre de foret souhaité peut être utilisé.3. Percez un petit trou comme base pour le meulage en fonction du connecteur USB que vous devez utiliser (Micro USB dans ce cas). Après cela, effectuez le meulage avec la lime de petite taille, pour correspondre aux dimensions du connecteur.4. Percez un trou relativement grand comme base pour le meulage. Effectuer le meulage avec une lime de taille moyenne, selon les dimensions de l'affichage. Assurez-vous que les circuits intégrés d'affichage sont présents sur le côté externe du boîtier.5. Percez un trou de taille moyenne au bas de l'appareil, en fonction du diamètre de la LED RVB. Partie B - Pièces jointes:
1. Soudez deux fils à chacun des trois boutons poussoirs (GND et signal). Des étiquettes autocollantes et des connecteurs à broche unique sur les fils sont recommandés.2. Attachez quatre fils préparés aux broches LED RVB. Placez des étiquettes autocollantes et des tubes rétractables sur les joints de soudure.3. Fixez quatre pieds en caoutchouc au bas de l'appareil. Partie C - Connexion des pièces:
1. Placez la LED RVB au bas du boîtier, connectez-la au connecteur dédié sur la carte principale. Fixez-le avec la colle chaude.2. Placez trois interrupteurs à bouton-poussoir, connectez-les au connecteur dédié sur la carte principale, fixez-les avec de la colle chaude.3. Placez le connecteur USB, connectez-le aux broches d'alimentation du connecteur de programmation (VCC et GND). Assurez-vous que la polarité des lignes d'alimentation correspond aux pièces soudées. Fixez-le avec de la colle chaude.4. Placez la carte d'affichage, connectez-la au connecteur dédié. Fixez-le avec la colle chaude. Remarques:
1. Il est recommandé d'ajouter des paires boulon-écrou au boîtier de la carte principale et au couvercle supérieur (comme illustré dans ce cas).2. Afin d'éviter la rupture des fils, attachez-les en tenant compte de leur aspect à l'intérieur du boîtier.
Étape 6: Brève introduction à la programmation



Une fois toutes les pièces soudées, il est recommandé d'effectuer les tests initiaux de l'appareil avant de passer à l'étape d'assemblage final. Le code MCU est écrit en C et ATMEGA328P est programmé via n'importe quel programmeur ISP (il existe différents types d'appareils de programmation Atmel: AVR MKII, AVR DRAGON etc. - J'ai utilisé un programmeur ISP USB bon marché d'eBay, contrôlé par le logiciel ProgISP ou AVRDude). L'environnement de programmation doit être Atmel Studio 4 et supérieur (je recommande fortement les versions les plus récentes du logiciel). Si un programmeur externe et non inhérent à Atmel Studio est utilisé, il est nécessaire de donner le chemin du fichier.hex au logiciel de programmation (généralement situé dans le dossier Debug ou Release du projet). Assurez-vous qu'avant de passer à l'étape d'assemblage, l'appareil peut être programmé et que tout processus de construction et de compilation de projet de base dédié à l'AVR est basé sur le microcontrôleur ATMEGA328P (voir le didacticiel Atmel Studio).
Étape 7: La description du code


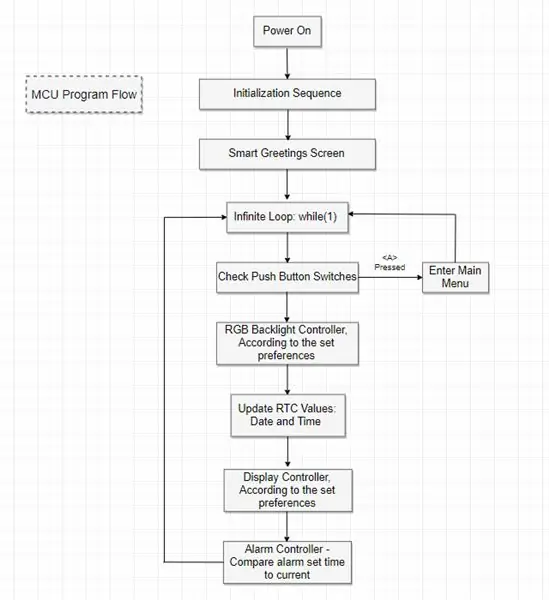
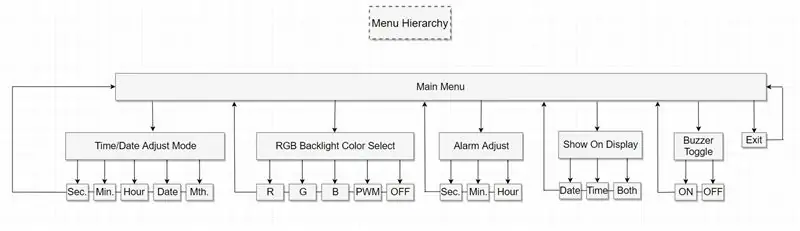
L'algorithme de code Decice est divisé en deux couches semi-séparées:1. Couche centrale: Communication avec les circuits périphériques, définition des opérations de l'appareil, initialisation et déclarations des composants.2. Couche d'interface: interaction utilisateur-appareil, fonctionnalité de menu, réglage de l'horloge/du buzzer/de la couleur/de l'alarme. La séquence du programme est décrite dans l'image. 1, où chaque bloc correspond à l'état du MCU. Le programme décrit agit comme un "système d'exploitation" de base qui fournit une interface entre le matériel et le monde extérieur. L'explication suivante décrit le fonctionnement essentiel du programme par parties: Partie A: Couche principale:
1. Initialisation des E/S du MCU: Tout d'abord, il est nécessaire d'initialiser les composants matériels:- Constantes utilisées par le code.- Ports E/S - Interface.- Déclarations de communication périphérique.
2. Fonctions générales de base: certaines fonctions sont utilisées par des blocs de code séparés, les opérations de définition sur les broches contrôlées par le logiciel: - Activer/désactiver la communication RTC et carte d'affichage. Fonctions up/Clock down.- Affichez les fonctions de création de caractères.3. Initialisation du périphérique: Une fois les ports d'E/S configurés, la communication entre les circuits définit les fonctions. Une fois terminé, le MCU commence l'initialisation des circuits RTC et d'affichage à l'aide des fonctions définies ci-dessus.
4. Définition des fonctions de base: A ce stade, l'appareil est configuré et prêt à effectuer des communications avec certains circuits périphériques. Ces fonctions définissent: - Commutateur à bascule - Fonctionnement LED RVB (Spécialement PWM) - Générateur d'ondes carrées buzzer
5. Fonctions d'affichage: je n'ai pas trouvé grand-chose sur Internet sur les circuits intégrés HSMS que j'ai utilisés, j'ai donc écrit sa bibliothèque moi-même. Les fonctions d'affichage fournissent une fonctionnalité complète d'affichage des caractères, y compris l'affichage des caractères ASCII et de tout nombre entier. Les fonctions sont écrites de manière généralisée, donc s'il est nécessaire d'invoquer des fonctions d'affichage à partir de n'importe quelle partie du code, il est facile de les utiliser car elles sont généralisées par opération (par exemple: affichage de chaîne, affichage d'un seul caractère, etc.).
6. Fonctions de fonctionnement RTC: toutes les fonctions RTC sont écrites de manière généralisée (similaire à l'ensemble de fonctions d'affichage) en fonction du fonctionnement du DS1302 IC. Le code est basé sur une bibliothèque écrite, disponible dans de nombreuses variantes sur gitHub. Comme vous le verrez dans le code final, les fonctions d'affichage et RTC sont incluses dans les fichiers.c et.h séparés. Partie B - Couche d'interface:
1. Fonction principale: dans la section void main(), il y a une déclaration de toutes les fonctions d'initialisation de base. Juste après l'initialisation de tous les composants, le MCU entre en boucle infinie, où la fonctionnalité de l'appareil est contrôlée par un utilisateur.
2. Commutateurs, rétroéclairage et contrôle de l'affichage en temps réel: lors de l'exécution en boucle infinie, le MCU effectue une actualisation sur chaque partie de l'appareil. Il choisit quelles données afficher, quel bouton a été enfoncé et quel mode de rétroéclairage a été choisi.
3. Fonctions du menu utilisateur: Ces fonctions ont une forme arborescente (Voir Image X), où le système de menus et la hiérarchie sont définis comme une machine à états. Chaque machine d'état contrôlée par une entrée utilisateur - le bouton-poussoir commute, donc lorsque le bouton-poussoir approprié a été enfoncé - la machine d'état changera sa valeur. Il est conçu de manière à ce que toutes les modifications apportées à l'appareil effectuées dans le menu soient modifiées instantanément.
4. Changement de menu utilisateur: lorsque l'entrée utilisateur est fournie, l'état du menu doit changer d'état. Ainsi, ces fonctions fournissent un contrôle dépendant de l'utilisateur sur une machine d'état. Dans ce cas particulier: suivant, précédent et OK.
Étape 8: Code final et fichiers utiles
Et c'est tout! Dans cette étape, vous pouvez trouver tous les fichiers dont vous pourriez avoir besoin:- Schémas électriques- Code source complet- Générateur de caractères d'affichage Fonctionnalité facultative: Il existe une variété de caractères qui peuvent être affichés dans la bibliothèque des circuits intégrés d'affichage, mais certains ne sont pas inclus. Si vous souhaitez créer des caractères par vous-même, ajoutez un état de casse avec une référence ASCII dans la fonction Print_Character(' ') (voir fonctions display.c). J'espère que vous trouverez ce Instructable utile:) Merci d'avoir lu !
Conseillé:
Lumière d'horloge à affichage matriciel à bande LED contrôlée par WiFi : 3 étapes (avec images)

Lumière d'horloge à affichage matriciel à bande LED contrôlée par WiFi : bandes LED programmables, par ex. basé sur WS2812, sont fascinants. Les applications sont multiples et vous pouvez rapidement obtenir des résultats impressionnants. Et d'une certaine manière, la construction d'horloges semble être un autre domaine auquel je pense beaucoup. En commençant par une certaine expérience dans
Horloge numérique utilisant Arduino et affichage matriciel à LED : 6 étapes

Horloge numérique utilisant Arduino et affichage matriciel à LED : De nos jours, les fabricants et les développeurs préfèrent Arduino pour le développement rapide du prototypage de projets. Arduino est une plate-forme électronique open source basée sur du matériel et des logiciels faciles à utiliser. Arduino a une très bonne communauté d'utilisateurs. Dans ce projet
Tutoriel d'affichage matriciel à LED Arduino Max7219 : 4 étapes

Tutoriel d'affichage matriciel LED Arduino Max7219 : Salut les gars dans cette instructables, nous allons apprendre à utiliser l'affichage matriciel LED avec le pilote d'affichage max7219 avec Arduino pour afficher l'animation et le texte sur cet affichage matriciel LED
Affichage à défilement matriciel à LED DIY utilisant Arduino: 6 étapes

Affichage de défilement de matrice de points LED bricolage à l'aide d'Arduino : Bonjour InstruThis est mon premier Instructable. Dans ce Instructable, je vais montrer comment je fais un affichage à défilement matriciel à LED DIY en utilisant Arduino comme MCU. Là
Badge d'affichage matriciel LED portable : 8 étapes (avec photos)

Badge d'affichage matriciel à LED portable : organisez-vous un événement, un concours ou même organisez-vous une fête d'anniversaire ? Les badges sont des objets polyvalents qui peuvent rendre les présentations et les célébrations beaucoup plus faciles. ……….." s
