
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Dans ce tutoriel, nous allons passer en revue plus d'exemples de ce qui peut être fait avec les kits TFT 1.44 et Arduino Nano de Robo-Geek.
Veuillez vous référer pour savoir comment vous connecter à TFT 1.44:
www.instructables.com/id/Using-TFT-144-Wit…
Et si vous êtes nouveau sur Arduino World, nous vous suggérons fortement de commencer par:
www.instructables.com/id/Arduino-Nano/
Étape 1: Exemple de réinitialisation d'écran Inspiration


Chez Robo-Geek, nous sommes de grands fans du film Short Circuit. Ce tutoriel est inspiré de la scène d'ouverture, Struck by Lighting, où l'écran d'ordinateur logé dans le torse de Johnny 5 est réinitialisé. Avec le TFT 1.44, on peut faire un écran similaire mais bien sûr ce serait pour des robots miniatures.
Notez que les vérifications du système sont effectuées, différents titres clignotent en lettres rouges. Alors c'est trop cool !
Ce code simple sera utilisé pour recréer la séquence de vérification du système.
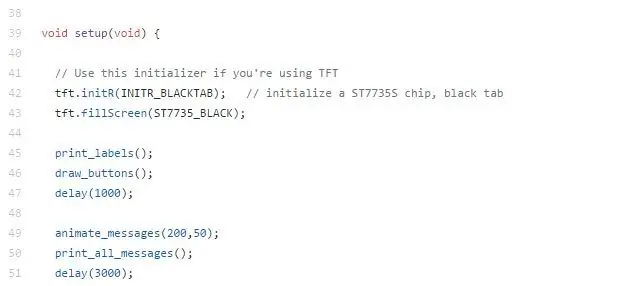
Étape 2: le code
Comme tout code Arduino, il y a 2 parties:
La fonction de configuration et la fonction de boucle. Les autres fonctions sont des fonctions auxiliaires.
Il existe une astuce simple pour créer une animation. C'est dessiner en couleur, puis dessiner la même chose en noir. Tant que l'arrière-plan est noir, l'effet pour l'utilisateur est que le texte ou le dessin clignote. La vitesse de traitement est assez rapide, des animations rapides sont donc possibles avec de légers retards.
L'écran était divisé en 10 sections, 5 dans chaque moitié de l'écran.
La fonction print_messages() imprime la section particulière sélectionnée et la couleur de la police sélectionnée.
La fonction print_all_messages() imprime toutes les sections
La fonction print_labels() dessine les étiquettes pour l'écran (boutons ON/OFF, etc.)
La fonction draw_buttons() dessine les boutons
La fonction animate_messages() appelle la fonction print_messages() et affiche les messages dans ce qui apparaît comme une séquence aléatoire:
/Séquence: 5, 3, 9, 7, 4, 10, 8, 2, 1, 6
Idée d'amélioration: ce code pourrait être amélioré et la fonction aléatoire pourrait être utilisée à la place.
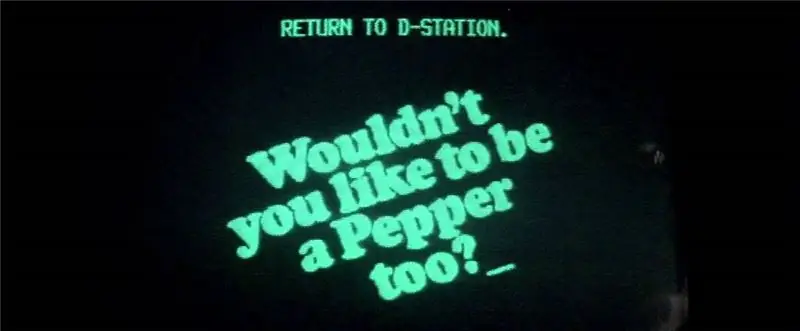
Étape 3: Exemple: N'aimeriez-vous pas être un piment aussi ?


Plus d'inspiration du film Short Circuit:
Comme dans l'exemple précédent, ce code montre comment interagir avec le TFT 1.44 de Robo-Geek Kits.
La fonction printDrPepper() imprime le message.
La fonction printDrPepper_withdelay() imprime le message avec retard.
La fonction rotateText() imprime le message avec retard mais le fait pivoter à l'écran.
Problèmes potentiels:
Avec le TFT 1.44, les paramètres sont parfois configurés comme si l'écran était 128x160, donc un décalage peut être nécessaire dans le sens vertical. Reportez-vous à l'étape 4 du didacticiel suivant pour plus de détails. Encore une fois, une partie du plaisir de pirater ces petits appareils.
www.instructables.com/id/Using-TFT-144-With-Arduino-Nano/
Étape 4: Autres sources


Si vous cherchez plus d'inspiration, nous vous suggérons de regarder cette excellente vidéo d'Educ8s.
Cependant, il est important de noter que les bibliothèques utilisées sont différentes de celles présentées dans les tutoriels, nous ne sommes donc pas responsables de la validité de la vidéo. Cela dit, il est toujours bon d'expérimenter et d'apprendre d'autant de personnes de la communauté open source.
Bonne chance avec votre projet et faites-nous savoir ce qui inspire votre prochain projet.
Conseillé:
APP INVENTOR 2 - Conseils avant propres (+4 exemples) : 6 étapes

APP INVENTOR 2 - Clean Front Tips (Exemple +4) : Nous allons voir comment nous pouvons rendre votre App sur AI2 esthétique :) Pas de code cette fois, seulement des astuces pour une application fluide comme l'exemple 4 ci-dessus
Arduino Flappy Bird - Arduino 2.4" TFT Touchscreen SPFD5408 Bird Game Project : 3 étapes

Arduino Flappy Bird | Arduino 2.4" TFT Touchscreen SPFD5408 Bird Game Project : Flappy Bird était un jeu trop populaire il y a quelques années et beaucoup de gens l'ont créé à leur manière, moi aussi, j'ai créé la mienne version de flappy bird avec Arduino et le TFT 2,4" pas cher Écran tactile SPFD5408, alors commençons
Comment faire une horloge en temps réel à l'aide d'Arduino et d'un écran TFT - Arduino Mega RTC avec écran TFT de 3,5 pouces : 4 étapes

Comment faire une horloge en temps réel à l'aide d'Arduino et d'un écran TFT | Arduino Mega RTC avec un écran TFT de 3,5 pouces : visitez ma chaîne Youtube. Module RTC 2560 et DS3231….Avant de commencer…vérifiez la vidéo de ma chaîne YouTube..Remarque : - Si vous utilisez Arduin
Utiliser TFT 1.44 avec Arduino Nano : 4 étapes

Utilisation de TFT 1.44 avec Arduino Nano : Dans ce didacticiel, nous apprendrons comment connecter l'écran LCD TFT 1.44 fourni avec les kits Robo-Geek. Ces petits écrans LCD sont pratiques pour travailler avec la micro-robotique car ils offrent un affichage pratique de 128 x 128 pixels. Il existe 2 types de TFT 1.44
Tutoriel Web Driver IO utilisant un site Web en direct et des exemples de travail : 8 étapes

Tutoriel Web Driver IO utilisant un site Web en direct et des exemples de travail : Tutoriel Web Driver IO utilisant un site Web en direct et des exemples de travail un défi intéressant qui s'est présenté à moi. J'avais besoin de
