
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.


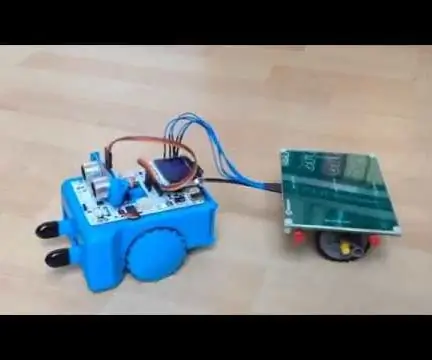
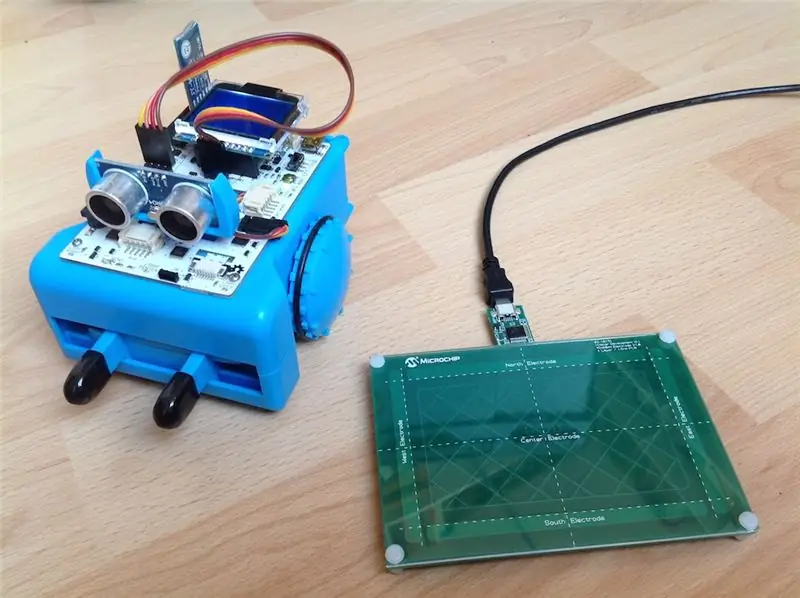
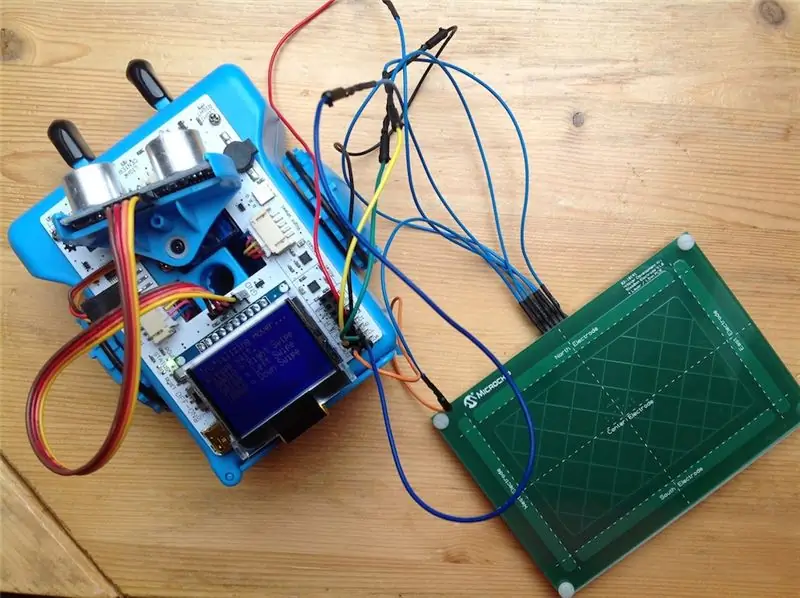
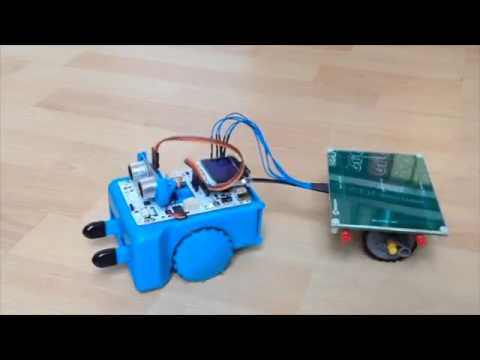
Dans ce Instructable, nous construisons un robot Arcbotics Sparki qui peut être contrôlé avec des gestes 3D. La caractéristique intéressante de ce projet est qu'aucun appareil supplémentaire tel qu'un smartphone ou un gant n'est nécessaire pour contrôler le robot. Déplacez simplement votre main sur l'électrode (zone sensible de 95 x 60 mm). Un kit de développement MGC3130 Hillstar de Microchip est utilisé pour les systèmes de détection d'entrée gestuelle 3D.
Étape 1: Composants requis



- Arcbotics Sparki, robot basé sur Arduino. D'autres robots basés sur Arduino fonctionneront également.
- MGC3130 Hillstar Development Kit de Microchip, d'autres cartes gestuelles 3D, telles que le Hover original ou le Hover 2.0 de Hover Labs, ou le Flick! devrait également fonctionner.
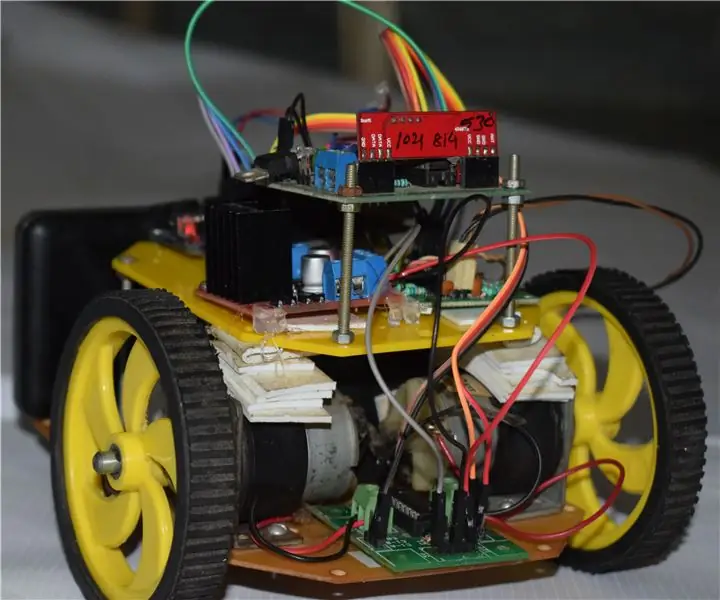
- Quelques pièces Knex (pas autant que sur la photo)
- Ruban adhésif
- Fils de cavalier
Étape 2: Assemblage



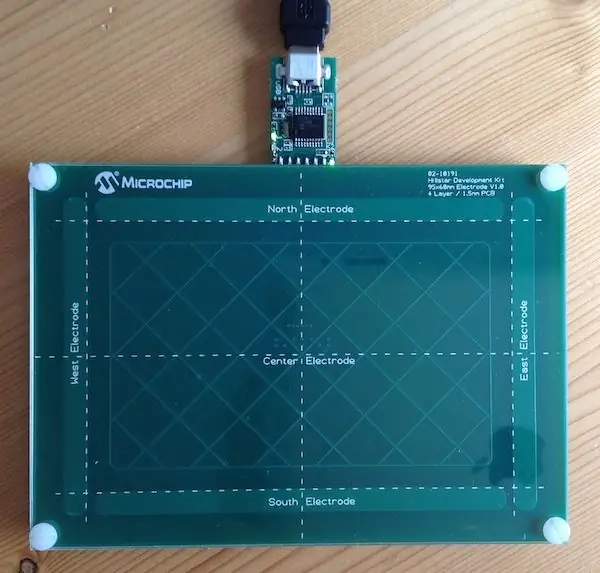
Le kit de gestes 3D Hillstar se compose de trois planches:
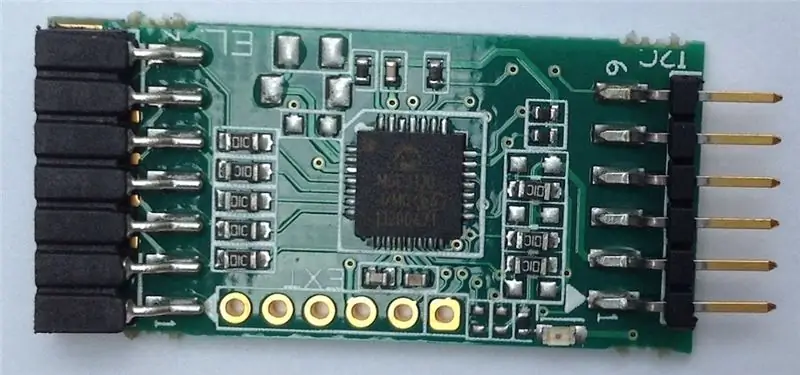
- Le module MGC3130. il s'agit de l'unité de contrôle gestuelle principale de Hillstar, elle s'interface d'un côté à une électrode et de l'autre côté à l'alimentation et à une interface I2C.
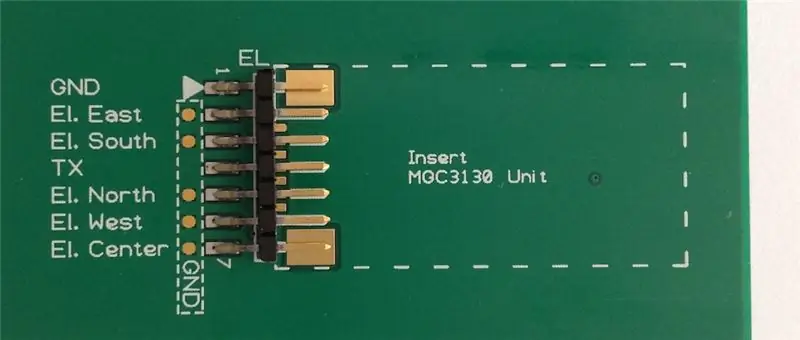
- Une électrode de référence à quatre couches avec une zone sensible de 85x60 mm, au bas de cette plaque se trouve un connecteur pour connecter la carte MGC3130.
- Une carte pont I2C vers USB. Avec cette carte, le module MGC3130 peut facilement être connecté à un PC via USB.
La carte de pont I2C vers USB n'est pas nécessaire, car nous connectons l'I2C du module MGC3130 directement aux ports Robot IO, comme indiqué dans le schéma ci-dessus.
Un petit chariot Knex a été fabriqué pour supporter la carte d'électrode de référence. La planche est fixée au chariot avec du ruban adhésif en toile, et le chariot terminé est fixé au robot avec un Ty-wrap. Enfin, le module MGC3130 est connecté aux ports d'E/S du robot avec les cavaliers.
Étape 3: Coder

Le logiciel est basé sur la bibliothèque Hover de Hover Labs et se trouve sur Github (https://github.com/jspark311/hover_arduino).
Vous trouverez ci-dessous le croquis Arduino qui peut être téléchargé sur le Sparki.
Il existe un IDE Sparki spécifique, appelé SparkiDuino, mais je préfère utiliser uniquement l'IDE Arduino standard et installer la bibliothèque Sparki Arduino, qui peut être téléchargée à partir de la page de téléchargement: https://arcbotics.com/downloads Ce n'est pas aussi facile comme SparkiDuino, et il ne vient pas avec son propre programme d'installation de pilote (le programme d'installation du pilote Sparki est également sur la page de téléchargement), mais il utilise tous les mêmes exemples et le même code de bibliothèque et il est plus facile en combinaison avec d'autres bibliothèques, comme Hover dans ce Cas.
#include // inclut la bibliothèque sparki
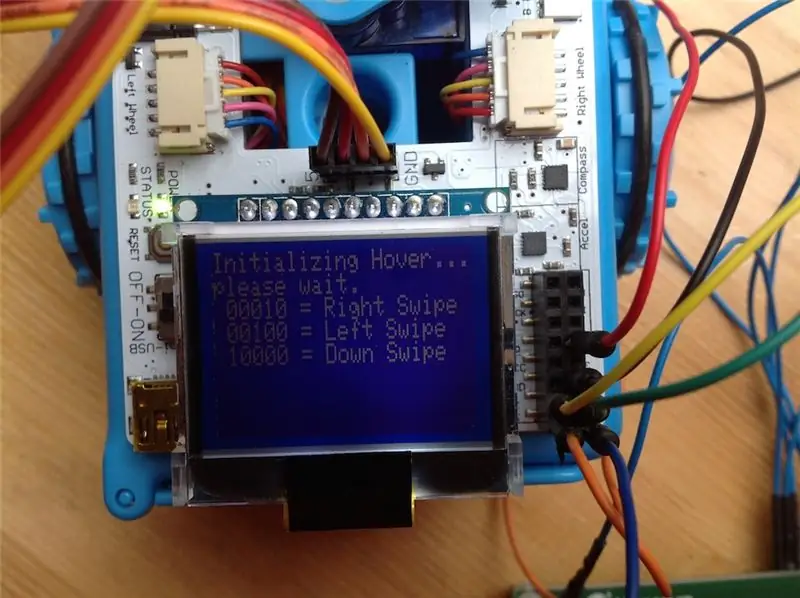
#include #include // Déclarations d'épingles pour Hover int ts = 0; entier réinitialisé = 1; Hover hover = Hover(); événement d'octet; Chaîne chaîne_sortie = ""; bool drive_forward = false; void setup() { delay(4000); sparki.clearLCD(); sparki.println("Initialisation du survol… veuillez patienter."); sparki.updateLCD(); hover.begin(ts, réinitialiser); sparki.clearLCD(); sparki.println("Prêt pour les gestes !."); sparki.updateLCD(); } void loop(void) { // Vérifiez si Hover est prêt à envoyer des événements gestuels ou tactiles if (hover.getStatus(ts) == 0) { // Obtenez l'événement sur i2c et imprimez-le event = hover.getEvent(); //Cette section peut être commentée si vous ne voulez pas voir l'événement au format texte output_string = hover.getEventString(event); if (output_string != ""){ sparki.print(event); sparki.println(" = " + chaîne_sortie); sparki.updateLCD(); } switch(event) { case 40: driving_forward = true; Pause; cas 80: sparki.moveBackward(); Pause; cas 36: sparki.moveLeft(); retard (500); sparki.moveStop(); Pause; cas 34: sparki.moveRight(); retard (500); sparki.moveStop(); Pause; cas 72: sparki.gripperOpen(); Pause; cas 66: sparki.gripperClose(); Pause; cas 68: sparki.servo(80); Pause; cas 65: sparki.servo(-80); Pause; cas 48: drive_forward = false; sparki.gripperStop(); sparki.servo(0); Pause; } if (driving_forward) { sparki.moveForward(); } else { sparki.moveStop(); } //Réinitialiser le survol pour le prochain événement hover.setRelease(ts); } }
Étape 4: Profitez


Liste des commandes:
- Balayez vers le haut - avancez
- Faites glisser vers l'arrière - arrêtez tous les mouvements
- Balayez vers la gauche - tournez à gauche
- Balayez vers la droite - tournez à droite
- Appuyez sur le dessus - faites pivoter le capteur à 90 degrés dans le sens horaire
- Appuyez sur le bas - faites pivoter le capteur de 90 degrés dans le sens inverse des aiguilles d'une montre
- Appuyez à gauche - fermez la pince
- Appuyez à droite - ouvrez la pince
Conseillé:
Souris à commande gestuelle : 6 étapes (avec images)

Souris à commande gestuelle : vous regardez un film avec vos amis sur un ordinateur portable et l'un des gars reçoit un appel. Ahh.. vous devez sortir de chez vous pour mettre le film en pause. Vous faites une présentation sur un projecteur et devez basculer entre les applications. Vous devez déménager ac
Le moyen le plus simple de créer un robot à commande gestuelle : 7 étapes (avec photos)

Le moyen le plus simple de créer un robot de contrôle gestuel : contrôlez les jouets comme un super-héros. Apprenez à fabriquer une voiture à commande gestuelle. Il s'agit de créer vous-même une voiture à commande gestuelle. Fondamentalement, il s'agit d'une application simple du gyroscope à 3 axes MPU-6050, de l'accéléromètre. Vous pouvez faire beaucoup plus de choses
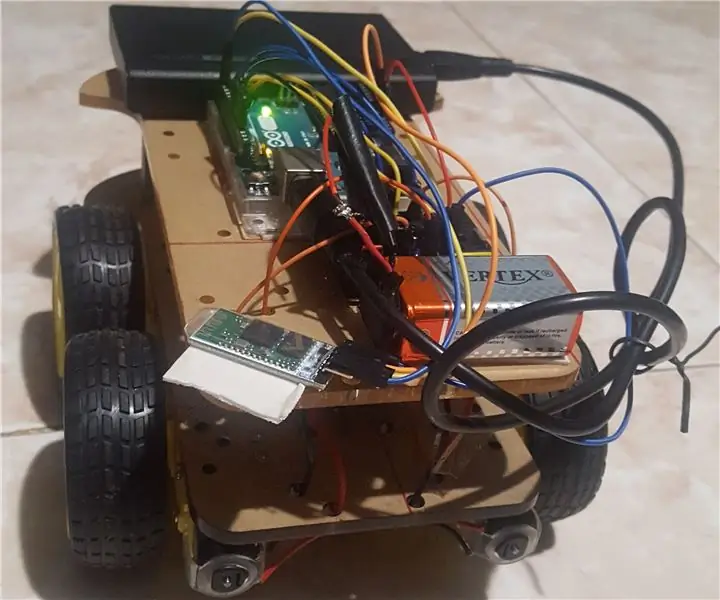
Voiture à commande gestuelle : 5 étapes (avec photos)

Gesture Controlled Car: Les robots jouent un rôle important dans l'automatisation dans tous les secteurs comme la construction, l'armée, le médical, la fabrication, etc. Après avoir fabriqué des robots de base comme la voiture contrôlée utilisant Bluetooth, j'ai développé ce ges basé sur un accéléromètre
Labyrinthe à commande gestuelle : 8 étapes (avec photos)

Labyrinthe contrôlé par les gestes : j'aime jouer avec le labyrinthe labyrinthe. J'ai toujours voulu contrôler l'un de ces jeux de labyrinthe en utilisant des gestes ou un mobile. Je me suis inspiré pour créer ce labyrinthe de marbre par le labyrinthe imprimé en 3D de blic19933 contrôlé par votre appareil Android au lieu d'usi
Fauteuil roulant robotique à commande gestuelle et DTMF : 7 étapes (avec photos)

DTMF et fauteuil roulant robotisé à commande gestuelle : Dans ce monde, un certain nombre de personnes sont handicapées. Leur vie tourne autour des roues. Ce projet présente une approche pour contrôler le mouvement d'un fauteuil roulant à l'aide de la reconnaissance des gestes de la main et du DTMF d'un smartphone
