
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

L'impression de caractères spéciaux sur des écrans LCD et des matrices LED est très amusante. La procédure pour imprimer des caractères spéciaux ou des caractères personnalisés consiste à générer un tableau avec des valeurs binaires pour chaque ligne et colonne. Il peut être difficile de trouver le code correct pour n'importe quel caractère personnalisé, par conséquent, ce projet automatisera et générera le code pour une matrice led 8x8 et imprimera également le caractère personnalisé sur la matrice bicolore Adafruit HT16k33 8x8.
Adafruit HT16k33, une matrice de LED bicolore 8x8 de 1,2 '' communique avec Arduino via un protocole de communication I2C
Selon Adafruit, " Cette version du sac à dos LED est conçue pour les matrices 1,2" 8x8. Ils ne mesurent que 1,2"x1,2", il est donc dommage d'utiliser une vaste gamme de puces pour le contrôler. Ce sac à dos résout l'ennui d'utiliser 16 broches ou un tas de puces en ayant un contrôleur matriciel à courant constant I2C bien placé à l'arrière du PCB. La puce du contrôleur s'occupe de tout, dessinant les 64 LED en arrière-plan. Tout ce que vous avez à faire est d'y écrire des données à l'aide de l'interface I2C à 2 broches. Il y a deux broches de sélection d'adresse, vous pouvez donc sélectionner l'une des 8 adresses pour contrôler jusqu'à 8 d'entre elles sur un seul bus I2C à 2 broches (ainsi que tout autre puce ou capteur I2C que vous aimez). La puce du pilote peut « assombrir » l'ensemble de l'affichage de 1/16 de luminosité jusqu'à pleine luminosité par pas de 1/16. Il ne peut pas assombrir les LED individuelles, mais uniquement l'ensemble de l'écran à la fois."
Dans ce instructable, je vais vous expliquer comment obtenir le code pour n'importe quel caractère personnalisé en temps réel et imprimer ce caractère sur Led Matrix.
Étape 1: Composants
Cette instructable est un projet de base sur la matrice Adafruit HT16k33. Vous avez besoin:
- Matrice Led Bicolore Adafruit HT16k33 1.2'' x 1.2'' 8x8.
- Arduino (toute variante mais Uno est préférée).
- Planche à pain
- Source de courant
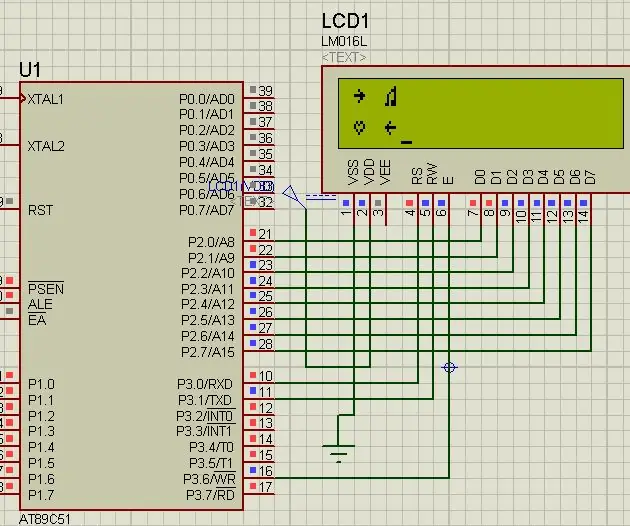
Étape 2: Schéma


Le câblage de la matrice Led Adafruit HT16k33 est très simple car nous devons connecter l'horloge et la broche de données comme nous le faisons habituellement pour les appareils I2C. Les connexions seront comme:
- SCL (Clock pin of Matrix) connecté à A5 (Clock pin of Arduino Uno. Reportez-vous à la fiche technique pour les autres variantes d'Arduino)
- SDA (broche de données de Matrix) connecté à A4. (Reportez-vous à la fiche technique pour les autres variantes d'Arduino)
- VCC connecté à 5V.
- GND connecté à 0V.
Vous pouvez également consulter le schéma présenté sur la figure.
Étape 3: Coder


Code Arduino
Tout d'abord, nous allons inclure toutes les bibliothèques nécessaires.
- Wire.h:- Pour la communication I2C
- Adafruit_LedSac à dos
- Adafruit_GFX
Toutes ces bibliothèques sont disponibles dans l'IDE Arduino lui-même. Vous n'avez qu'à les installer depuis Library Manager. Sketch>>Inclure la bibliothèque >> Gérer les bibliothèques
Fonction de configuration ()
Définition d'un tableau d'entiers non signés de 8 bits sur 8 valeurs binaires pour 8 lignes, de 8 bits chacune (8 colonnes). Définissez l'adresse pour la communication I2C.
Fonction de boucle ()
Comme nous devons imprimer le caractère, nous avons besoin du code du caractère en temps réel. La méthode la plus pratique consiste à envoyer le code en série et Arduino lira les données série et imprimera le caractère en conséquence. L'envoi d'un tableau en série peut être un travail mouvementé, nous pouvons donc envoyer une chaîne avec les 8 codes (8 bits chacun) séparés par des virgules.
Lecture de la chaîne série:
if (Serial.available()>0) { data=Serial.readStringUntil('\n'); Serial.println(données); }
Après avoir lu le texte, nous devons décoder cette chaîne et récupérer les valeurs binaires. Comme nous le savons, le format de la chaîne d'entrée sera toujours le même. Nous pouvons le coder pour trouver des sous-chaînes et convertir les chaînes en leurs valeurs équivalentes décimales. Ensuite, nous passerons le tableau décimal généré (uint8_t) pour imprimer le caractère sur la matrice.
Conversion d'une chaîne de 8 bits en décimal:
int val(String str){ int v=0; for (int i=0;i<8;i++) { if (str=='1') { v=v+power(2, (7-i)); } } renvoie v; }
Pour évaluer l'équivalent décimal à l'aide de la fonction de puissance (pow ()), vous devez traiter des valeurs de type double et nous pouvons donc écrire notre propre fonction de puissance sous la forme:
int puissance(int base, int exposant){ int c=1; for (int i=0;i { c=c*base; } return c; }
Maintenant, enfin, nous allons écrire le code pour imprimer le caractère en utilisant le tableau généré de 8 valeurs décimales (une pour chaque ligne).
void print_emoji(uint8_t emoji, String color){ matrix.clear(); if (color=="rouge") { matrix.drawBitmap(0, 0, emoji, 8, 8, LED_RED); } else { matrix.drawBitmap (0, 0, emoji, 8, 8, LED_GREEN); } matrice.writeDisplay(); retard (500); }
Vous comprendrez facilement ce code car nous effaçons d'abord la matrice, puis affichons le caractère à l'aide du tableau emoji à l'aide de la fonction matrix.drawBitmap(). N'oubliez pas d'écrire "matrix.writeDisplay()" après tout formatage car cette fonction n'affichera que tous les formatages effectués jusqu'à présent sur la matrice.
Vous pouvez maintenant envoyer la chaîne avec toutes les valeurs de code et Arduino imprimera le caractère sur la matrice. Vous pouvez télécharger le code Arduino ci-dessous. À des fins expérimentales, vous pouvez écrire
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
cette chaîne dans Serial Monitor et peut voir le caractère sur la matrice.
Maintenant, nous devons envoyer les données série automatiquement à partir d'un logiciel lorsque nous appuyons sur le bouton "Imprimer". Pour automatiser cela, nous créerons une matrice de démonstration 8x8 et nous fournirons à l'utilisateur la possibilité de choisir les cellules à colorer, puis le logiciel générera automatiquement le code et enverra les données en série à Arduino au format chaîne. J'ai choisi Processing pour le reste de mon travail. En traitement, on peut faire une matrice à l'aide de 64 boutons (rectangles avec fonction enfoncée) et peut affecter une valeur et une couleur particulière au départ (Que ce soit la couleur blanche avec la valeur 0). Maintenant, chaque fois que le bouton est enfoncé, nous allons convertir la couleur du bouton en noir et définir la valeur sur 1. Si l'utilisateur appuie à nouveau sur le même bouton, sa valeur passera à nouveau à 0 et la couleur redeviendra blanche. Cela aidera l'utilisateur à modifier le code encore et encore facilement et pourra apporter des modifications facilement sans effacer à nouveau toute la matrice. En cliquant sur le bouton "Imprimer", nous créerons une chaîne similaire à celle illustrée ci-dessus pour la démo. Ensuite, la chaîne sera envoyée au port série particulier.
Vous pouvez télécharger le code de traitement ci-dessous. C'est mon premier code en cours de traitement. Les suggestions pour la manière améliorée de coder sont très appréciées.
Vous pouvez voir à quoi ressemble l'interface graphique et comment le personnage est créé à l'aide du système. Il faudra à peine quelques secondes pour créer le même personnage sur la matrice.
Vous pouvez télécharger le code et les images de ce projet depuis mon dépôt GitHub.
Conseillé:
Utilisation de la matrice de points de l'horloge intelligente IoT Wemos ESP8266 - Matrice ESP : 12 étapes (avec images)

Matrice de points d'horloge intelligente IoT Utilisez Wemos ESP8266 - Matrice ESP: Créez votre propre horloge intelligente IoT qui peut: Afficher une horloge avec une belle icône d'animation Afficher Rappel-1 à Rappel-5 Afficher le calendrier Afficher les heures de prière musulmanes Afficher les informations météorologiques Afficher les informations Afficher les informations Afficher les conseils Taux Bitcoin Affichage
Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): 4 étapes (avec images)

Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): Bonjour, aujourd'hui, je vais vous expliquer comment créer votre propre petit générateur de musique basé sur la météo. Il est basé sur un ESP8266, qui ressemble un peu à un Arduino, et il réagit à la température, à la pluie et l'intensité lumineuse. Ne vous attendez pas à ce qu'il fasse des chansons entières ou un programme d'accords
Générateur - Générateur CC utilisant un interrupteur à lames : 3 étapes

Générateur - Générateur CC utilisant un commutateur Reed : Générateur CC simple Un générateur à courant continu (CC) est une machine électrique qui convertit l'énergie mécanique en électricité à courant continu.Important : Un générateur à courant continu (CC) peut être utilisé comme moteur à courant continu sans aucune construction changements
Comment imprimer des caractères personnalisés sur l'écran LCD avec le microcontrôleur 8051 : 4 étapes

Comment imprimer des caractères personnalisés sur un écran LCD avec le microcontrôleur 8051 : Dans ce projet, nous allons vous expliquer comment imprimer des caractères personnalisés sur un écran LCD 16 * 2 à l'aide du microcontrôleur 8051. Nous utilisons LCD en mode 8 bits. Nous pouvons également faire la même chose avec le mode 4 bits
Créez vos propres caractères personnalisés dans Windows. : 4 étapes

Créez vos propres caractères personnalisés dans Windows. : Dans cette instructable, je vais vous montrer comment créer des caractères personnalisés avec une application intégrée à Windows. Ouais et tout. Méfiez-vous des photos qui sont faites en peinture. Ils peuvent faire peur
