
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.




En travaillant à votre bureau, vous entendez soudain un bruit lointain. Est-ce que quelqu'un vient de rentrer ? Ma voiture est garée devant chez moi, quelqu'un est-il entré par effraction dans ma voiture ? N'aimeriez-vous pas recevoir une notification sur votre téléphone ou à votre bureau afin que vous puissiez décider d'enquêter ou non ? Eh bien, ne posez plus de questions ! R-PiAlerts est là !
Qu'est-ce que R-PiAlerts ?R-PiAlerts est un système de sécurité basé sur Raspberry Pi3 et construit autour du Cloud de Firebase. Si un mouvement est détecté, le système informera l'utilisateur d'une effraction potentielle avec un message texte et un affichage LED clignotant (sorte d'alarme visuelle silencieuse). Une fois que l'utilisateur reçoit une notification, il peut enquêter. Tous les mouvements détectés seront enregistrés dans la base de données Firebase. Outre l'affichage du journal des mouvements sur un navigateur Web, l'utilisateur peut également accéder au journal des mouvements via une application iOS. J'ai décidé de le construire en raison de l'augmentation récente des effractions dans les véhicules et les maisons autour de ma région.
Pourquoi le Pi3 ? J'avais besoin de quelque chose de petit qui puisse détecter les mouvements et fonctionner avec une batterie si nécessaire. Ensuite, je peux cacher l'unité derrière une porte ou dans une voiture. De plus, l'unité doit pouvoir m'envoyer des notifications ou des alertes. Le Pi3 peut faire toutes ces choses avec le wifi intégré et sa capacité à fonctionner avec une batterie USB. Autres raisons pour lesquelles j'ai choisi le Pi3:
- Le Pi est relativement bon marché
- Il est facile à déployer et à faire évoluer
- Il est configurable du point de vue logiciel
- Capacité à utiliser des écrans et des capteurs. Ce projet utilisera le SenseHat
- Fonctionne sans tête (sans moniteur, clavier ou souris)
Comment ça marche
- Idéalement, l'utilisateur aura besoin de 2 Raspberry Pis connectés à la base de données Firebase, mais un seul Pi fonctionnera également.
- En utilisant le SenseHat, le premier Pi (Pi1) détectera le mouvement avec l'accéléromètre tandis que le second Pi (Pi2) affichera des notifications de mouvement.
-
Lorsque le Pi1 détecte un mouvement, il fait 3 choses
- mouvement du journal vers la base de données
- créer une entrée de notification sur la base de données pour que Pi2 s'affiche
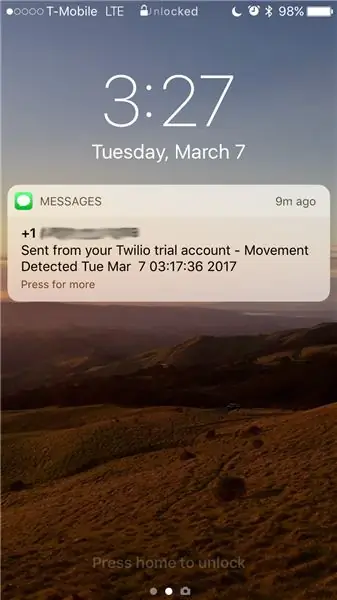
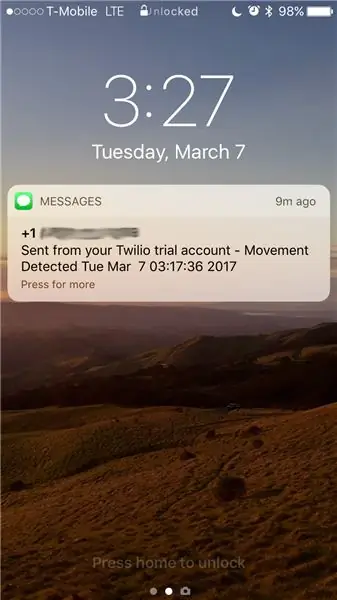
- envoyer à l'utilisateur un message texte informant l'utilisateur du mouvement.
-
Lorsque Pi2 détecte une notification à afficher à partir de la base de données, deux choses se produisent
- L'écran LED du Pi2 affichera la notification en continu
- L'utilisateur peut effacer la notification en appuyant sur le bouton de Pi2 SenseHat. Cela effacera également l'entrée de notification sur la base de données.
-
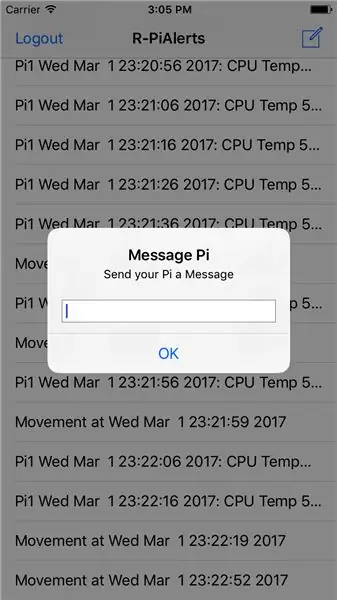
Avec l'application iOS, l'utilisateur peut
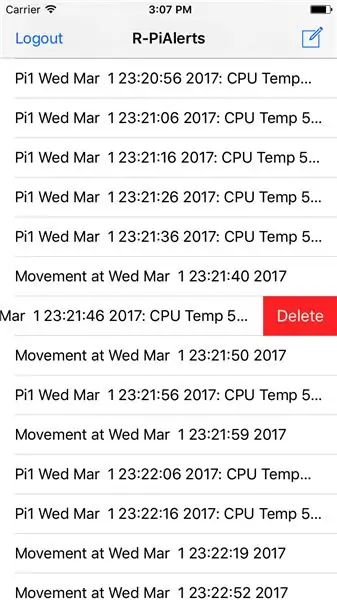
- accéder à la base de données; lire et supprimer le journal des mouvements
- l'utilisateur peut envoyer Pi1 pour afficher un message sur l'écran LED de Pi1.
Applications pratiques
- Si vous garez votre voiture dans la rue à portée du wifi. Attachez une batterie à Pi1 (voir photo). Cachez Pi1 dans votre voiture. Placez Pi2 dans un endroit facilement visible, comme à côté de votre bureau (voir photo).
- Une autre application consiste à placer Pi1 dans votre maison à côté d'une porte. Le Pi est si petit que la plupart des gens ne le remarqueront pas, surtout s'il se trouve derrière la charnière (voir photo). Placez ensuite votre Pi2 sur votre bureau.
- Chien entrant dans un endroit dans la maison, il n'est pas censé le faire? Placez un Pi1 dans cette zone. Assurez-vous de mettre le Pi dans une boîte solide pour que votre chien ne le mâche pas.
Tant que vos Pis sont à portée wifi, ils peuvent vous alerter ou vous avertir d'un mouvement. Si vous n'avez pas de deuxième Pi, vous pouvez simplement utiliser Pi1 pour détecter les mouvements et recevoir des notifications par SMS via votre téléphone portable.
Nomenclature
- Deux (2) Raspberry Pi 3 exécutant Raspbian (Raspberry Pi 2 fonctionnera également avec un dongle wifi)
- Deux (2) chapeaux Sense
- Appareil Mac et iOS
Logiciel requis
- Bibliothèque Pyrebase (connexion à Firebase)
- Bibliothèque SenseHat (pour accéder à l'accéléromètre et à l'affichage LED)
- Bibliothèque Twilio (pour l'envoi de SMS)
- Python 3, intégré avec le dernier Raspbian
- Raspbian avec IDLE
- Xcode8 et Cocoapods sur votre Mac
- Volonté d'apprendre et d'explorer
Note latérale Ce n'est pas la seule solution de sécurité basée sur Pi. Si vous avez des idées, des suggestions ou si vous souhaitez simplement refactoriser mon code, veuillez laisser un commentaire ci-dessous ! =)
Étape 1: Configurer les comptes Firebase et Twilio


Tout d'abord, avant de commencer à jouer avec notre Pis, nous devons configurer Firebase et Twilio. Firebase est le backend de Google en tant que service. Firebase inclut des fonctionnalités telles que la base de données, la messagerie cloud, l'authentification, le stockage, etc. Pour ce projet, nous n'aurons besoin d'utiliser que la base de données et l'authentification en temps réel de Firebase. Une authentification sera nécessaire pour lire et écrire dans votre base de données Firebase. Pour configurer Firebase:
- Créer un compte Firebase gratuit
- Allez à la console. Créez un nouveau projet et donnez-lui un nom.
- Dans le menu de gauche, cliquez sur "Aperçu"
- Cliquez sur "Ajouter Firebase à votre application Web", copiez votre APIKey et votre projectid (pas l'url). L'ID du projet se trouve dans les différentes URL telles que la base de données:
- Dans le menu de gauche, cliquez sur "Authentification". Allez dans "Méthode de connexion" et activez "E-mail/mot de passe"
- Sous "Utilisateur", créez un nouveau compte utilisateur avec l'e-mail/le mot de passe de votre choix. Vous utiliserez ces informations d'identification pour vous connecter à la base de données.
- Dans le menu de gauche, allez dans la "Base de données"
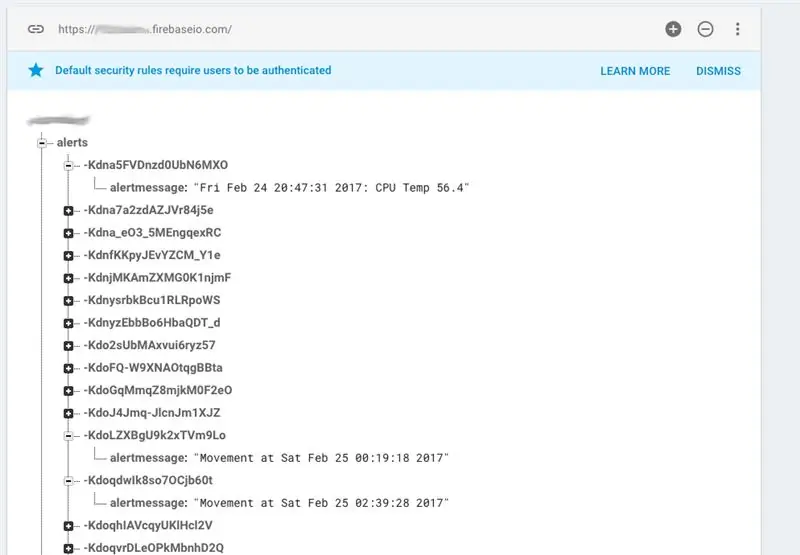
- Ceci est votre base de données. Il est vide en ce moment. Une fois rempli, il sera au format JSON. L'URL doit être la même que celle que vous avez vue précédemment.
Twilio permet aux développeurs d'envoyer des messages à leurs clients. Nous l'utiliserons pour envoyer des SMS à votre téléphone lorsque le Pi détectera un mouvement. Twilio vous fournira un numéro de téléphone pour envoyer des SMS. Pour configurer Twilio:
- Créez un compte gratuit sur le site de Twilio
- Copiez votre accountSID et authToken
- Cliquez sur « Restrictions d'essai » et sélectionnez « obtenir votre premier numéro de téléphone Twilio »
- Copiez votre nouveau numéro de téléphone
Étape 2: Configurez votre Pis


Avant de pouvoir commencer à programmer le Pis, nous devons faire quelques réglages. Assurez-vous d'avoir un mot de passe de connexion pour votre Pis. Nous allons d'abord connecter physiquement les cartes SenseHat au Pis. Ensuite, nous installerons les bibliothèques nécessaires SenseHat, Twilio et Pyrebase. La base de données en temps réel Firebase a été conçue pour les appareils mobiles ou les sites Web. Cependant, nous pouvons lire et écrire la base de données cloud via l'API Rest avec une bibliothèque d'aide comme Pyrebase.
Connectez le SenseHatAssurez-vous que les SenseHats sont connectés à votre Pis. Si vous avez un cas inhabituel, vous devrez peut-être retirer le Pi avant de connecter le SenseHat.
Installation des bibliothèquesToutes les installations des bibliothèques se feront dans le terminal
- Démarrez votre Pis si vous ne l'avez pas déjà fait.
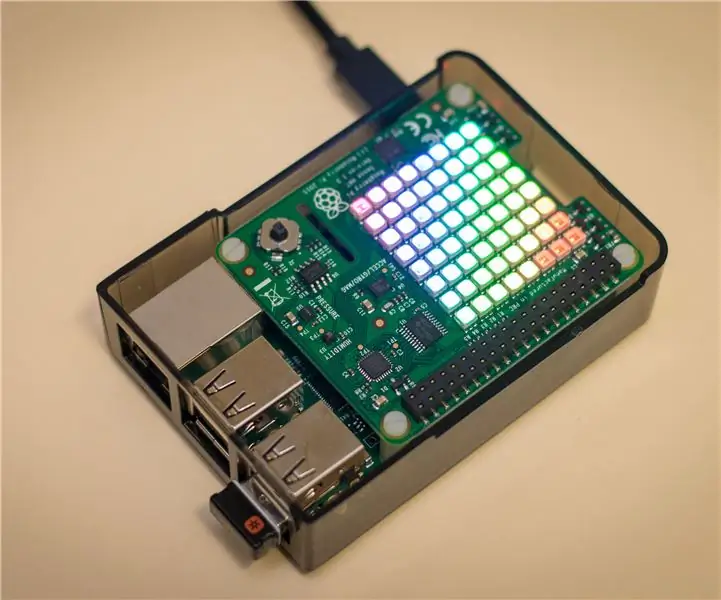
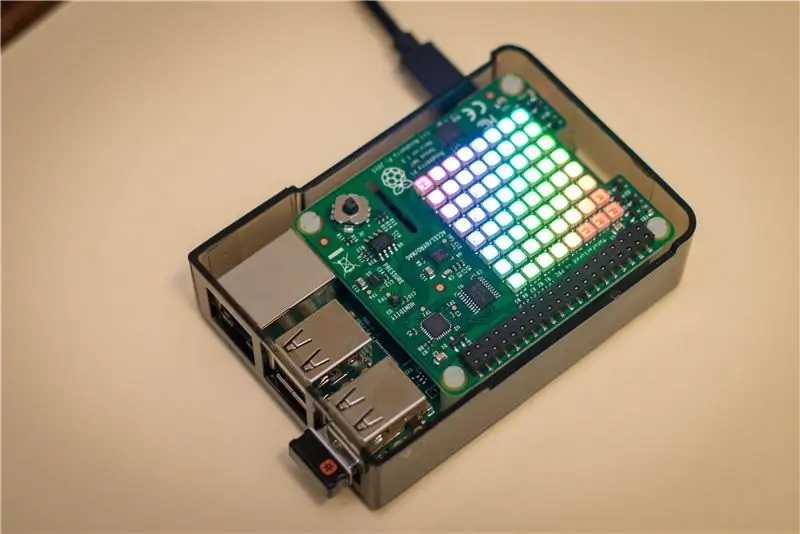
- Au démarrage, vous obtenez cet arc-en-ciel LED coloré sur votre SenseHat ! (voir photo)
-
Accédez au terminal et mettez à jour/dist-upgrade, tapez:
- sudo apt-get mise à jour
- sudo apt-get dist-upgrade
-
Une fois les mises à niveau terminées, saisissez ce qui suit pour installer les bibliothèques SenseHat:
sudo apt-get install sense-hat
-
Pour installer Pyrebase, tapez:
sudo pip installer pyrebase
-
Enfin, installez Twilio
sudo pip installer twilio
Étape 3: Script Python pour Pi1
Comme nous l'avons mentionné précédemment, Pi1 sera le Pi qui sera utilisé pour détecter les mouvements. Les valeurs de l'accéléromètre du SenseHat seront utilisées pour déterminer le mouvement. Ainsi, le code de Pi1 consistera à accéder aux valeurs de force g de l'accéléromètre et à enregistrer les mouvements détectés dans la base de données Firebase. Voici un aperçu du flux de processus:
- Si Pi1 détecte un mouvement, il ajoutera une entrée à l'enfant "alertes" dans la base de données Firebase.
- Pi1 mettra également à jour l'enfant "notifypi2" avec un message de notification concernant le mouvement.
- Pi2, lit alors "notifypi2" et affiche la notification sur son affichage matriciel LED.
J'ai inclus le script Python Pi1 à suivre. Les commentaires dans le script expliquent ce que fait le code.
Notes et informations supplémentaires pour le script Pi1
- Pour la configuration de Firebase et Twilio. Remplissez les clés API, les identifiants, les mots de passe, etc. appropriés que vous avez copiés à partir des étapes précédentes.
-
En ce qui concerne l'authentification Firebase, pour plus de sécurité, vous pouvez demander l'entrée de l'utilisateur au lieu de coder en dur ces informations d'identification. Chaque fois que nous écrivons ou lisons à partir de la base de données, nous devrons inclure
utilisateur['idtoken'] avec E
get(), push(), set() méthodes.
- La température du processeur est nécessaire pour que nous puissions intervenir en cas de surchauffe du Pi dans une voiture ou un environnement fermé.
- Nous prenons également la valeur absolue des forces G puisque nous n'avons pas besoin de connaître les valeurs négatives. Nous avons seulement besoin de savoir s'il y a des forces G.
- Si l'instruction vérifiera les valeurs de l'accéléromètre. Si les forces G sont supérieures à 1 dans n'importe quelle direction, Pi1 enregistrera le temps de mouvement et affichera un point d'exclamation sur son propre écran LED. Il mettra également à jour l'enfant "notifypi2". Lorsque "notifypi2" est mis à jour, Pi2 le lira et affichera "!!!" sur son affichage LED pour avertir l'utilisateur d'un éventuel mouvement/effraction. Pi1 enverra également à l'utilisateur une notification SMS de mouvement.
- Lorsque vous utilisez la méthode push(), Firebase génère automatiquement un enfant avec une nouvelle entrée. Cela était nécessaire pour que les données de mouvement enregistrées soient uniques. la méthode set() d'autre part écrasera les données précédentes.
- Une boucle de 10 secondes pour vérifier la base de données est nécessaire afin que votre Pi ne demande pas à plusieurs reprises des données à Firebase. Si vous spamez continuellement Firebase, Google vous déconnectera dans environ 10 minutes.
- Firebase expulsera également l'utilisateur toutes les 60 minutes si le jeton n'est pas actualisé. J'ai le rafraîchissement réglé à 1800 secondes (30 minutes).
Étape 4: Script Python pour Pi2

Si vous regardez la photo, il s'agit de Pi2 affichant une notification de mouvement possible.
Le script de Pi2 est à peu près exactement le même que celui de Pi1, sauf que le script ne détecte pas les mouvements. Pi2 affiche ou réinitialise uniquement les messages de notification de l'enfant "notifypi2". Puisque c'est la seule différence, je vais l'expliquer ci-dessous.
- Toutes les 10 secondes, Pi2 vérifiera "notifypi2" pour s'afficher. S'il y a un message de notification à afficher, le Pi2 l'affichera en continu afin que l'utilisateur le voie.
- Seule l'intervention de l'utilisateur en appuyant sur le bouton du joystick efface et réinitialise le message du côté de la base de données.
Étape 5: Testez le Pis



Il est temps de tester le Pis.
- Exécutez les scripts pour le Pis respectivement.
- Connectez-vous à Firebase et accédez à la section base de données de vos projets.
- Secouez votre Pi1, vous devriez voir un point d'exclamation rouge sur l'écran LED Pi1. Vous devriez également recevoir un SMS.
- Vérifiez la base de données, les entrées d'alerte devraient commencer à apparaître. "notifypi2" doit également être mis à jour.
- Jetez un œil à Pi2. Vous devriez également faire défiler "!!!" Pour effacer ce message de notification, appuyez simplement sur le joystick. "notifypi2" doit être réinitialisé. Vérifiez votre Firebase pour confirmer.
- Si vous trouvez le Pi1 trop sensible au mouvement, augmentez le seuil à plus de 1G dans le script Pi1.
Si tout se passe bien, vos scripts ne planteront pas. Maintenant, vous avez un système de notification fonctionnel. Une fois que Pi1 détecte des mouvements ou des vibrations, vous recevrez une notification par SMS et une notification visuelle LED sur Pi2.
Étape 6: Création de l'application IOS R-PiAlerts

Il est temps de créer l'application iOS ! L'application sera assez simple. Il aura un LoginViewController et un ItemsTableViewController. ItemsTableViewController affichera les notifications d'alerte de l'enfant "alertes". On peut également supprimer des entrées de base de données de l'application. Pour vous éviter des maux de tête, si vous envisagez de consulter des didacticiels en ligne pour Firebase, assurez-vous de rechercher des didacticiels datés d'après mars 2016, car il y a eu des changements majeurs l'année dernière à cette époque. Tout ce qui est avant mars 2016 sera un héritage. Si vous êtes intéressé par les fichiers Swift, veuillez consulter les commentaires dans le code. Si vous souhaitez un didacticiel détaillé sur la création d'une application Firebase qui lit la base de données, consultez le didacticiel de Ray Wunderlich.
Configurer votre présentation de projet iOS
- Créez un projet iOS à vue unique dans Xcode.
- Copiez l'identifiant du bundle
- Accédez à votre projet Firebase sur le site Web et créez un fichier info.plist avec l'identifiant du bundle.
- Ajoutez le fichier GoogleService-info.plist à votre projet. Cette info.plist ne fonctionne qu'avec le projet Firebase spécifique que vous avez créé.
- Fermez Xcode et installez Firebase via Cocoapods. Assurez-vous d'installer Auth et Database.
-
Redémarrez Xcode, puis configurez votre AppDelegate.swift pour Firebase. Cela ne prend que 2 lignes de code.
Importer Firebase un
FIRApp.configure(). En option, Firebase dispose d'une fonctionnalité de persistance qui ne prend qu'une seule ligne de code
FIRDatabase.database().persistenceEnabled = vrai
- Les étapes d'installation détaillées peuvent être trouvées sur le site Web de Firebase
Comment l'application interagit avec la base de données Firebase:
- L'application devra authentifier l'utilisateur.
- Une fois authentifiée, l'application prend un instantané de la base de données Firebase et le stocke en tant qu'objet "Item".
- Cet objet remplira un tableau. Ce tableau sera utilisé pour remplir la tableview.
- Un observateur surveillera les modifications apportées à la base de données Firebase et créera un instantané.
- Une fois les modifications détectées, la baie sera ajoutée à partir du nouvel instantané.
- Tableview sera ensuite rechargé pour afficher les modifications.
Aperçu général sur la façon de créer l'application
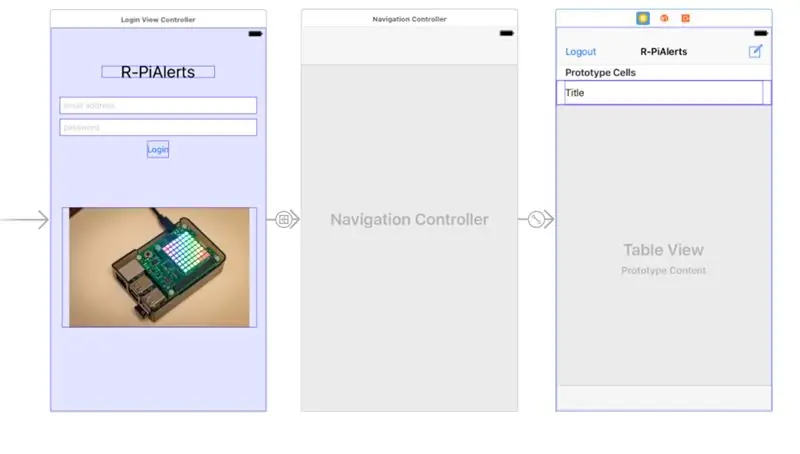
- Jetez un œil à l'image sur la présentation de l'application dans le constructeur d'interface de Xcode.
- Créez un ViewController dans le générateur d'interface et pointez la classe personnalisée vers LoginViewController.swift.
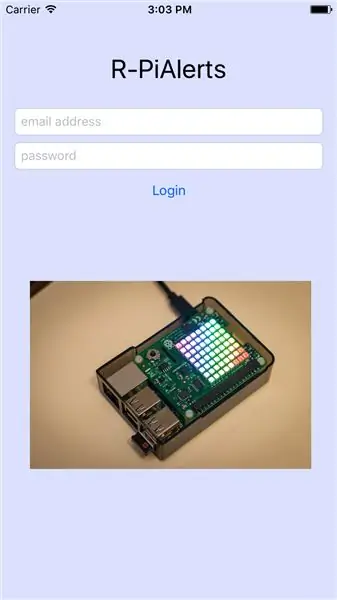
- Ajoutez des champs de texte pour l'e-mail et le mot de passe. N'oubliez pas d'activer « Saisie de texte sécurisée » pour le champ du mot de passe. Ajoutez un bouton de connexion.
- Reliez les champs de texte et le bouton à LoginViewController.swift. LoginViewController.swift gérera l'authentification.
- Ajoutez un contrôleur de navigation dans le constructeur d'interface. Créez une séquence de LoginViewController vers le contrôleur de navigation. Assurez-vous de donner un identifiant à la séquence.
- Définissez la classe personnalisée de la nouvelle tableview fournie avec le contrôleur de navigation pour pointer ItemsTableViewController.swift. J'ai également 2 boutons sur le ItemsTableViewController: Déconnexion et un bouton Ajouter. Liez les boutons à ItemsTableViewController.swift.
- Concernant le code LoginViewController.swift. L'utilisateur saisira les informations de connexion et Firebase renverra un utilisateur. Si un utilisateur est présent, il effectuera un enchaînement avec l'identifiant. (voir code ci-joint)
- Ajouter la classe Item.swift (voir code ci-joint)
- En ce qui concerne le code ItemsTableViewController, il s'agit d'un code tableview assez standard. Il y aura un observateur pour surveiller les modifications apportées à votre base de données enregistrée en tant qu'instantané en tant qu'objet Item. Ensuite, l'objet Item ajoutera le tableau pour remplir la tableview. Le bouton Ajouter définit une entrée dans la base de données Firebase que Pi1 doit lire et afficher. Pour les fous rires, j'ai aussi ajouté du code (voir code joint)
Étape 7: Testez l'application



Exécutez votre application
- Connectez-vous et secouez votre Pi1. Vous devriez commencer à voir apparaître de nouvelles notifications d'alerte.
- Appuyez sur le bouton Ajouter et regardez votre Pi1 afficher votre message.
- Balayez vers la gauche, voir les entrées « Alertes » sont supprimées.
- Vous recevez trop de notifications en succession rapide ? ajustez le seuil de l'accéléromètre ou augmentez le temps de sommeil dans le script Pi1.
Étape 8: Conclusion


Impressionnant! Maintenant, nous avons Pis qui peut détecter les mouvements et vous envoyer des notifications de mouvements. De plus, vous pouvez gérer votre journal des messages d'alerte avec votre appareil iOS ! Il est temps de déployer le Pis. Placez Pi1 à côté de votre porte et Pi2 autour de votre zone de travail. La prochaine fois que quelqu'un entre, vous pouvez vérifier la situation ! Ou mieux encore, essayez de vous cacher chez Pi dans votre voiture avec une batterie. Claquez les portes plusieurs fois, voyez ce qui se passe !
Ce n'est qu'un début des possibilités de ce que vous pouvez faire avec un Raspberry Pi et Firebase. Le SenseHat comprend également des capteurs environnementaux, des gyroscopes et une boussole. Vous pouvez configurer votre Pis pour enregistrer certaines modifications apportées à l'environnement. Vous voulez intensifier votre jeu ? Lorsque votre Pi détecte des mouvements, utilisez un appareil photo pour capturer des images et demandez au Pi de vous envoyer les photos. Essayez également d'utiliser un algorithme de vision par ordinateur pour reconnaître les visages. si c'est le visage de quelqu'un que vous connaissez, vous pouvez être averti ! S'amuser!
Conseillé:
Système de présence basé sur les empreintes digitales et RFID utilisant Raspberry Pi et la base de données MySQL : 5 étapes

Système de présence basé sur les empreintes digitales et RFID utilisant Raspberry Pi et la base de données MySQL : vidéo de ce projet
Système de tri des couleurs : système basé sur Arduino avec deux courroies : 8 étapes

Système de tri par couleur : Système basé sur Arduino avec deux courroies : Le transport et/ou l'emballage des produits et articles dans le domaine industriel se fait à l'aide de lignes réalisées à l'aide de courroies transporteuses. Ces courroies aident à déplacer l'article d'un point à un autre avec une vitesse spécifique. Certaines tâches de traitement ou d'identification peuvent être
Système de sécurité par reconnaissance faciale pour un réfrigérateur avec Raspberry Pi : 7 étapes (avec photos)

Système de sécurité à reconnaissance faciale pour un réfrigérateur avec Raspberry Pi : En naviguant sur Internet, j'ai découvert que les prix des systèmes de sécurité varient de 150$ à 600$ et plus, mais toutes les solutions (même les plus chères) ne peuvent pas être intégrées avec d'autres des outils intelligents chez vous ! Par exemple, vous ne pouvez pas définir
Système de sécurité basé sur PIR : 7 étapes

Système de sécurité basé sur PIR : ce module est basé sur un capteur PIR et très précis, il se compose d'un module de sonnerie et d'une alimentation de secours pour plus de sécurité
Système de sécurité RFID (basé sur Arduino): 6 étapes (avec photos)

Système de sécurité RFID (basé sur Arduino) : un très bel appareil à avoir chez soi même peut
