
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Cette instructable montre comment utiliser un Raspberry Pi pour contrôler vocalement une bande LED RVB, via un site Web, à l'aide des interfaces Web Speech API pour SpeechRecognition et SpeechSynthesis.
Cet exemple montre comment
- Créez un site Web de base en utilisant Node.js sur
- Utilisez les interfaces Web Speech API pour SpeechRecognition et SpeechSynthesis.
- Utilisez le framework Cylon.js pour contrôler une bande LED RVB sur un Raspberry Pi
- Communiquez via WSS (Secure Web sockets) depuis la page Web vers Cylon.js pour contrôler la couleur de la LED
Noter
- Vous aurez besoin de haut-parleurs ou d'écouteurs pour entendre le synthétiseur vocal
- Vous devrez donner accès à votre microphone pour que la reconnaissance vocale fonctionne
- Parce que cet accès à votre microphone, le site doit être exécuté sous
- La bibliothèque cylon-api-socketio ne prend pas en charge https pour le moment. J'ai une pull request en attente de fusion, mais d'ici là, vous devez remplacer le /node_modules/cylon-api-socketio/lib/api.js par le fichier dans ce référentiel
- pi-blaster est nécessaire pour que cela fonctionne.
Étape 1: Équipement
- Raspberry Pi - J'ai utilisé un Raspberry Pi 2B que j'avais, mais vous pouvez obtenir un kit de démarrage Raspberry Pi 3 pour environ 100 CAD
- Bande lumineuse à LED RVB - Je jouais avec la bande lumineuse à LED Minger 32.8ft/10M 600leds RVB SMD 5050. Ceci est livré avec un contrôleur et une alimentation pour environ 40 CAD
- Connecteur Barrel Jack - J'en ai acheté un dans mon magasin d'électronique local, quelque chose comme ça. Assurez-vous simplement que cela correspond à votre alimentation
- Connecteurs/fils de cavalier - J'avais des câbles de connexion femelle à mâle et des fils de raccordement solides de calibre 22 qui traînaient
- Carte PCB de prototype sans soudure de planche à pain - quelque chose comme ça
- 3 résistances de 10kΩ
- 3 x MOSFET à canal N pour contrôler les LED - J'ai acheté des IRL3303 dans mon magasin d'électronique local. Il est important que la tension de seuil des portes soit un max. 3,3 V pour qu'il puisse être piloté par les broches RPi; généralement indiqué par un « L » (niveau logique) dans le nom.
Étape 2: Configuration du Raspberry Pi
Système opérateur
J'utilise normalement la dernière version de Raspbian. Téléchargez l'image et écrivez-la sur la carte SD. Si vous utilisez un ordinateur Windows, vous pouvez utiliser Win32 Disk Imager pour écrire l'image sur la carte SD.
Node.js
Installez la dernière version de Node.js. Au moment de la rédaction, j'utilise 8.9.1
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
sudo apt-get install nodejs
Installer Git
sudo apt-get install git
Étape 3: Pi-blaster

pi-blaster active PWM sur les broches GPIO que vous demandez à un Raspberry Pi. La technique utilisée est extrêmement efficace: n'utilise pas le CPU et donne des impulsions très stables.
Cette modulation de largeur d'impulsion permet au Raspberry Pi de contrôler la luminosité de chacun des canaux rouge, vert et bleu pour la bande LED.
Tout d'abord, clonez le référentiel
cd /opt/
sudo git clone https://github.com/sarfata/pi-blaster.git sudo chown -R pi:pi pi-blaster
Ensuite, construisez et installez
cd /opt/pi-blaster./autogen.sh &&./configure && make && sudo make install
Enfin, configurez les broches que vous souhaitez utiliser
Sous le compte root, ou en utilisant sudo, créez et modifiez le fichier
/etc/default/pi-blaster
Ajoutez les lignes suivantes
DAEMON_OPTS=--gpio 23, 24, 25
Ces broches gpio doivent correspondre aux broches que vous connectez à votre bande LED.
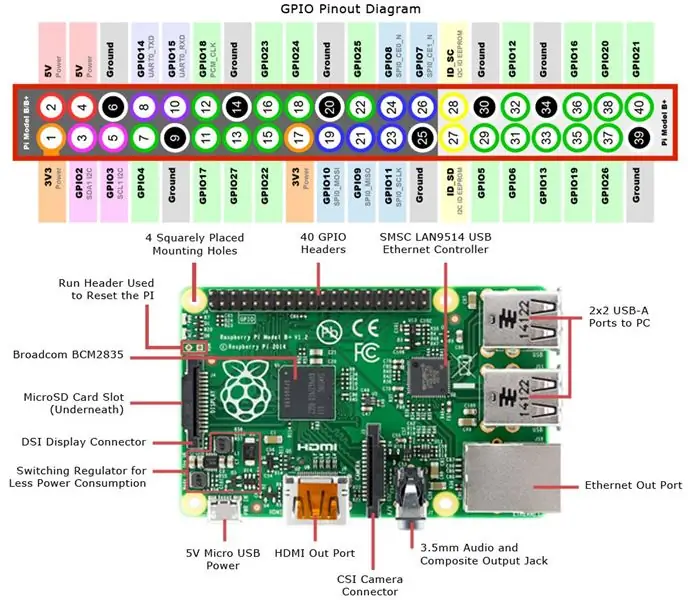
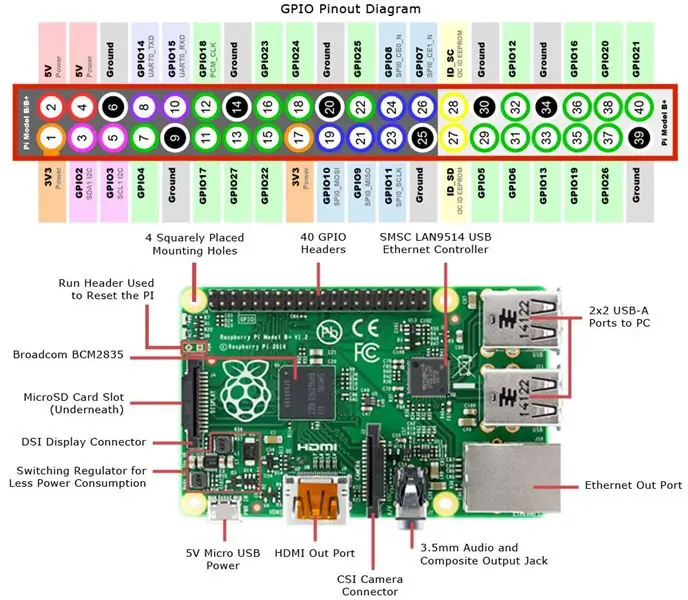
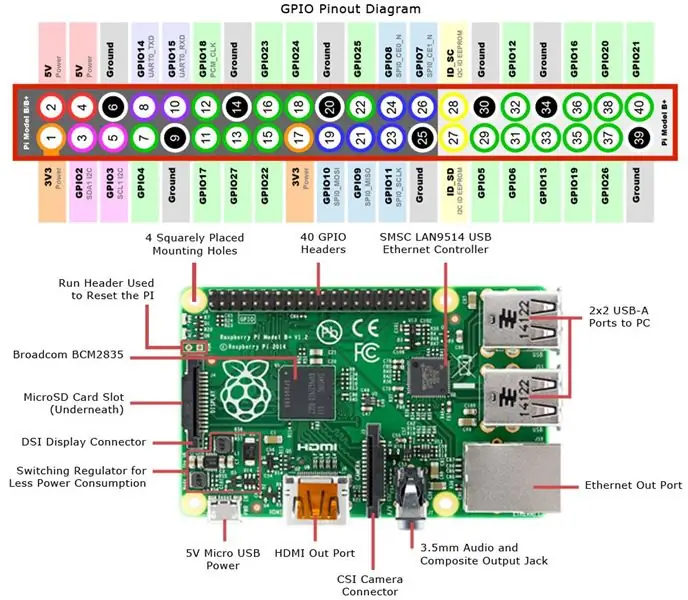
REMARQUE: Il existe une différence entre le GPIO et le numéro de broche. Cet exemple utilise ce qui suit
LED - Bleu, GPIO-23, Broche - 16
LED - Rouge, GPIO-24, Broche - 18 LED - Verte, GPIO-25, Broche - 22
Ajustements supplémentaires
Démarrer pi-blaster
démarrage du service sudo pi-blaster
Redémarrer pi-blaster
redémarrage du service sudo pi-blaster
Arrête le pi-blaster
arrêt de pi-blaster de service sudo
Démarrer pi-blaster automatiquement au démarrage
sudo systemctl activer pi-blaster
Avertissements et autres mises en garde
Les broches utilisées par pi-blaster seront configurées comme sorties. Ne branchez rien sur une entrée ou vous pourriez le détruire ! Ce démon utilise le générateur matériel PWM du raspberry pi pour obtenir des timings précis. Cela pourrait interférer avec la sortie de votre carte son.
Étape 4: Configuration de l'exemple de code
Cloner l'exemple de code
1. Configurez un dossier de base dans lequel installer
cd/opt
sudo mkdir com.jonhaydock sudo chown pi:pi com.jonhaydockcd com.jonhaydock
2. Clonez l'exemple de dépôt git
git clone
ou
git clone [email protected]:haydockjp/colour-pi.git
3. Installer les dépendances
cd couleur-pi
npm installer
Cela peut prendre 2-3 minutes
4. Ce projet doit communiquer via HTTPS et WSS. À l'heure actuelle, cylon-api-socketio ne prend pas en charge les connexions SSL. Il existe une demande d'extraction ouverte pour ajouter ce support, mais jusqu'à ce qu'il soit fusionné, il existe un fichier de correctif dans ce référentiel. Exécutez la commande suivante après l'installation de npm
git checkout node_modules/cylon-api-socketio/lib/api.js
Étape 5: Créez un certificat SSL auto-signé
1. Créez un fichier de clé privée
cd /opt/com.jonhaydock/color-pi/certs
openssl genrsa -out color-pi-key.pem 2048
2. Créer un CSR (Certificate Signing Request)
openssl req -new -key color-pi-key.pem -out color-pi-csr.pem
À ce stade, vous serez invité à fournir des informations pour la demande de certificat. Comme il s'agit d'un certificat auto-signé, c'est à vous de décider avec quelle précision vous remplissez les détails. Voici un exemple
Nom du pays (code à 2 lettres) [AU]:CA
Nom de l'État ou de la province (nom complet) [un État]: Nom de la localité de la Colombie-Britannique (par exemple, la ville) : Nom de l'organisation de Vancouver (par exemple, la société) [Internet Widgits Pty Ltd]: Nom de l'unité organisationnelle de couleur Pi (par exemple, la section) : Nom commun (par exemple, FQDN du serveur ou VOTRE nom) :colour-pi Adresse e-mail :[email protected]
Un mot de passe de défi :
Un nom de société facultatif :
Dans cet exemple, appuyez simplement sur Entrée pour laisser le mot de passe de défi vide
3. Générez le certificat
openssl x509 -req -days 1095 -in color-pi-csr.pem -signkey color-pi-key.pem -out color-pi-cert.pem
4. Pour plus de sécurité, nous allons également créer un fichier de paramètres Diffie Hellman
openssl dhparam -out dh_2048.pem 2048
Cela peut prendre 15-20 minutes
Étape 6: Câblage du circuit




Alimentation de la bande LED
La bande LED est alimentée en 12 volts. Le Raspberry Pi n'est capable de produire que 3,3 V ou 5 V et n'est pas capable de produire à proximité des amplis nécessaires pour piloter autant de LED.
Il est important de ne pas connecter l'alimentation 12 volts au Raspberry Pi. Les transistors MOSFET à canal N sont utilisés pour séparer le 3.3v sur les broches RPi et le 12v de l'alimentation LED.
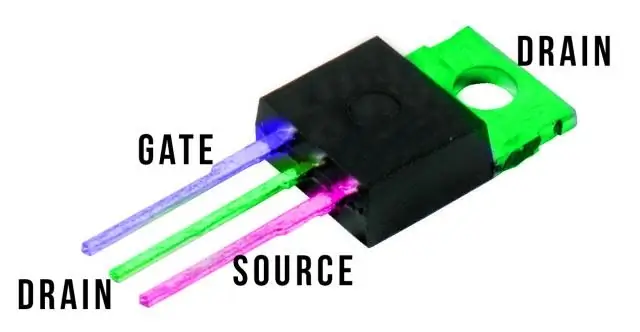
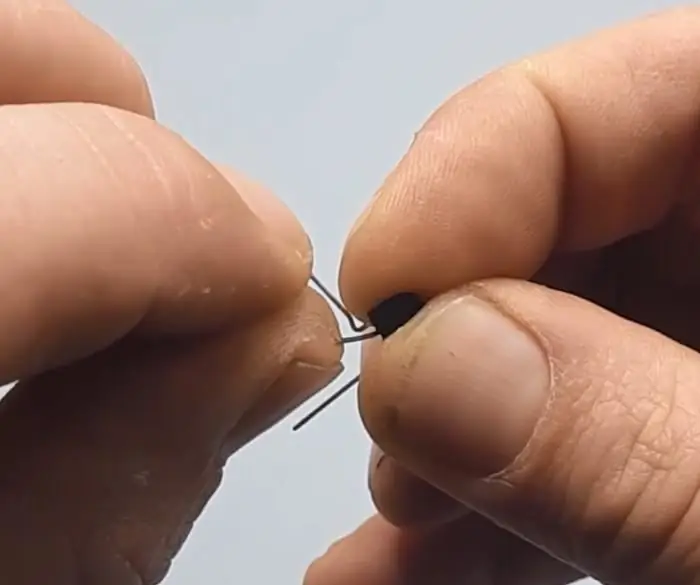
Le MOSFET a trois broches Gate, Drain et Source. Si vous n'êtes pas sûr de savoir quel google pour la fiche technique du transistor que vous utilisez, par ex. IRL3303
Nous allons connecter le Pin du Raspberry Pi au Gate, le fil LED au Drain et une masse commune à la Source. Lorsque la broche monte, la tension entre le drain et la source activera la porte et connectera la porte à la source.
Nous allons également mettre des résistances de 10kΩ à travers la porte et la source, de sorte que lorsque la broche RPi est haute, nous pouvons protéger la broche en réduisant le courant qui la traverse.
Effectuez les étapes suivantes à vos risques et périls. Je ne prends aucune responsabilité pour tout ce qui pourrait mal tourner
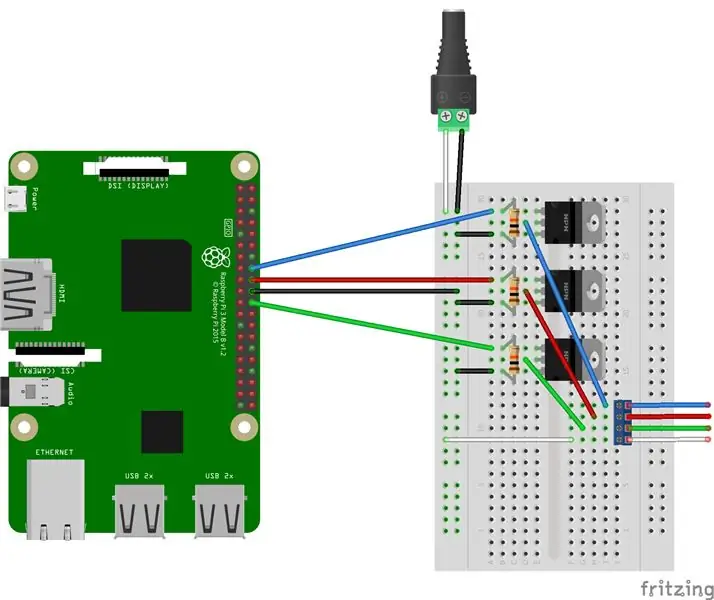
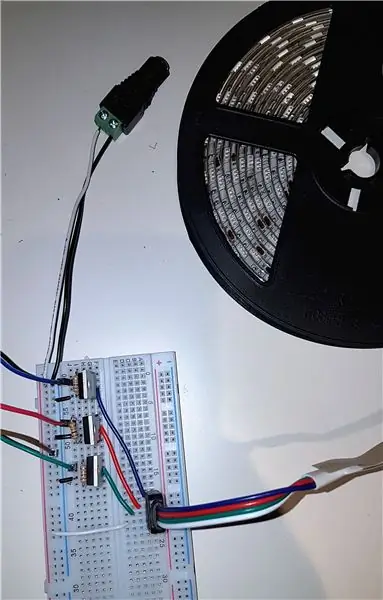
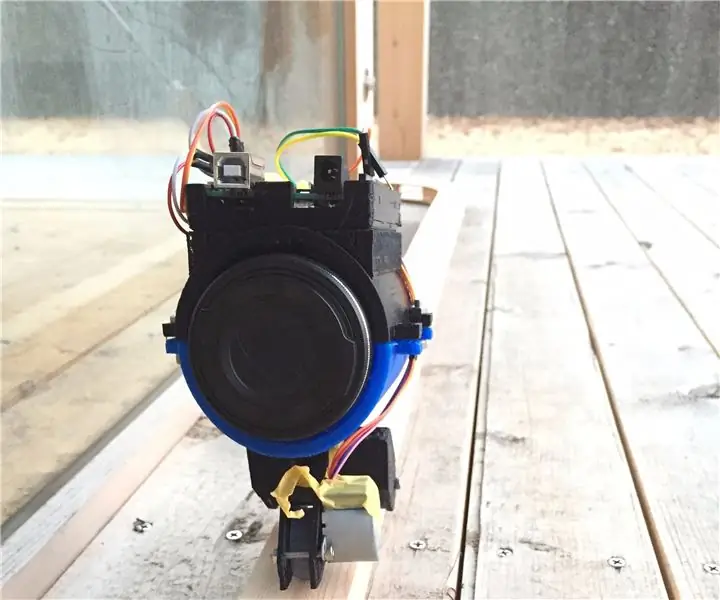
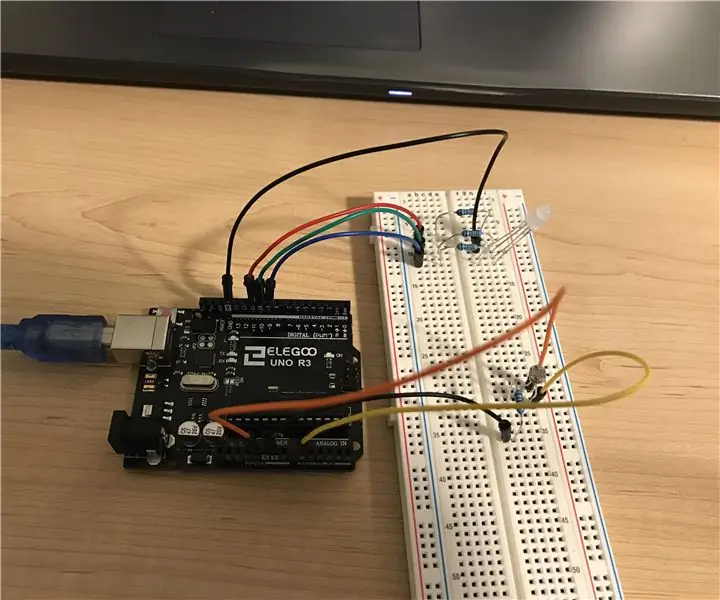
Il y a une image frite et une photo du circuit réel ci-dessus.
Je recommanderais de le faire pendant que l'alimentation est coupée pour le RPi et la bande LED
Mettre en place les circuits transistors, un par canal de couleur
- Insérez l'un des transistors dans la planche à pain comme indiqué sur le schéma
- Insérez l'une des résistances de 10 kΩ entre les broches de drain et de source du transistor. C'est la première et la dernière broche
- Utilisez un fil pour connecter la broche source (dernière broche) à la terre sur la planche à pain
- Répétez les étapes 1 à 3 encore deux fois, de sorte que vous ayez trois ensembles - un par couleur (rouge, vert et bleu)
Connectez les broches RPi à la carte
- Connectez la broche 16 à la broche de porte (première broche) du premier transistor - ce sera le canal de la LED bleue
- Connectez la broche 18 à la broche Gate (première broche) du premier transistor - Ce sera le canal LED rouge
- Connectez la broche 20 à l'une des lignes de masse sur le côté de la planche à pain
- Connectez la broche 22 à la broche de porte (première broche) du premier transistor - ce sera le canal de la LED verte
J'ai utilisé des couleurs de fil assorties aux LED: bleu, rouge et vert. j'ai utilisé du noir pour le sol
Connectez la prise baril
- Connectez un fil blanc à l'extrémité + de la prise cylindrique
- Connectez un fil noir à l'extrémité - de la prise cylindrique
- Connectez le fil noir à la même ligne de masse sur la planche à pain que le RPi Pin 20 a été connecté à
- Connectez le fil blanc à la ligne + sur la planche à pain
Connexion de la bande LED
Ma bande LED était livrée avec un connecteur d'une taille suffisamment bonne pour qu'il puisse être temporairement branché sur la planche à pain. J'ai poussé le connecteur dans la maquette et l'ai câblé au test du circuit.
- Le premier transistor connecté à la broche 16. J'ai fait passer un fil bleu de la broche de drainage (broche du milieu) au fil bleu sur le connecteur de bande LED
-
Le deuxième transistor connecté à la broche 18. J'ai fait passer un fil rouge du
Égoutter
broche (broche du milieu) au fil rouge sur le connecteur de la bande LED
-
Le troisième transistor connecté à la broche 22. J'ai fait passer un fil vert du
Égoutter
broche (broche du milieu) au fil vert sur le connecteur de bande LED
- Enfin, j'ai fait passer un fil blanc de la ligne + sur la planche à pain qui était connectée à la prise baril, au fil blanc sur le connecteur de la bande LED.
Puissance
Après avoir vérifié le circuit, vous devriez être prêt à allumer le Raspberry Pi et à brancher l'alimentation 12v à la prise cylindrique.
Étape 7: Code côté serveur

Exécuter le code côté serveur
cd /opt/com.jonhaydock/color-pi
démarrage sudo npm
Cela démarrera le serveur Web et commencera à écouter les requêtes HTTPS et WSS.
REMARQUE: N'oubliez pas de faire fonctionner pi-blaster en premier
Variables d'environnement
Le port par défaut du site Web est 443, mais vous pouvez le remplacer en définissant une variable d'environnement avant de démarrer le code. Par exemple
exporter COULEUR_PI_PORT=2443
Le port de socket Web par défaut est 1443, mais vous pouvez le remplacer en définissant une variable d'environnement avant de démarrer le code. Par exemple
exporter COULEUR_PI_WSS_PORT=3443
Remarque: Comme le socket Web est géré par cylon.js et non par le site Web principal, ils doivent être sur des ports différents
Les broches utilisées pour le bleu (broche 16), le vert (broche 18) et le rouge (broche 22) peuvent également être remplacées. Par exemple
exporter COULEUR_PI_PIN_BLUE=36
exporter COLOUR_PI_PIN_RED=38 exporter COLOUR_PI_PIN_GREEN=40
Remarque: ceux-ci doivent correspondre aux broches physiques que vous avez utilisées. Si vous les modifiez, vous devrez également mettre à jour les GPIO définis dans le fichier /etc/default/pi-blaster. Par exemple
DAEMON_OPTS=--gpio 16, 20, 21
Le code du serveur principal se trouve dans le fichier app.js. Ce fichier démarre le serveur Web HTTPS et, via le framework Cylon.js, utilise socket.io pour écouter les requêtes de socket Web sur un port distinct.
Pour accéder au site Web, vous devez ouvrir un navigateur Web sur votre ordinateur principal (je ne l'ai testé que dans Chrome) et utiliser l'adresse IP du Raspberry Pi, par ex.
10.0.1.2/
Vous pouvez trouver votre adresse IP à partir de la ligne de commande Raspberry Pi.
ifconfig
Le serveur Web servira tout contenu sous le dossier public. Il affiche par défaut la page index.html.
Cylon.js crée un point de terminaison auquel vous pouvez connecter Socket.io.
10.0.1.2:1443/api/robots/color-pi
Vous pouvez envoyer un message set_colour via le socket pour définir les valeurs Rouge, Vert et Bleu
device.emit('set_colour', r, g, b)
Qui appelle la commande set_colour, qui appelle la fonction setColour dans app.js. Cette fonction règle les niveaux de luminosité, pour chacune des valeurs R, V et B, entre 0 et 255. Où 0 est éteint et 255 est entièrement allumé.
par exemple.
Rouge r=255, g=0, b=0
Vert r=0, g=255, b=0 Bleu r=0, g=0, b=255 Blanc r=255, g=255, b=255 Noir / Off r=0, g=0, b=0
Étape 8: Code du site Web

Général
Le site Web utilise la reconnaissance vocale pour sélectionner des couleurs dans une liste prédéfinie. Pour ajouter une couleur à la liste, éditez le fichier sur le serveur: public/data/colours.json
par exemple.
"red":"#FF0000", Lorsqu'une couleur est trouvée ou sélectionnée dans la liste déroulante, la zone de sortie sera définie sur cette couleur et un message sera envoyé via socket.io au Raspnerry Pi, qui définira les LED sur la même couleur.
REMARQUE: selon la qualité de vos LED, vous pouvez ou non voir une couleur similaire. Certains sont plus faciles à dupliquer que d'autres
Lorsque vous chargez le site Web pour la première fois, comme vous utilisez un certificat SSL auto-signé, vous devrez le reconnaître dans le navigateur. Vous devriez voir une alerte de sécurité concernant le certificat.
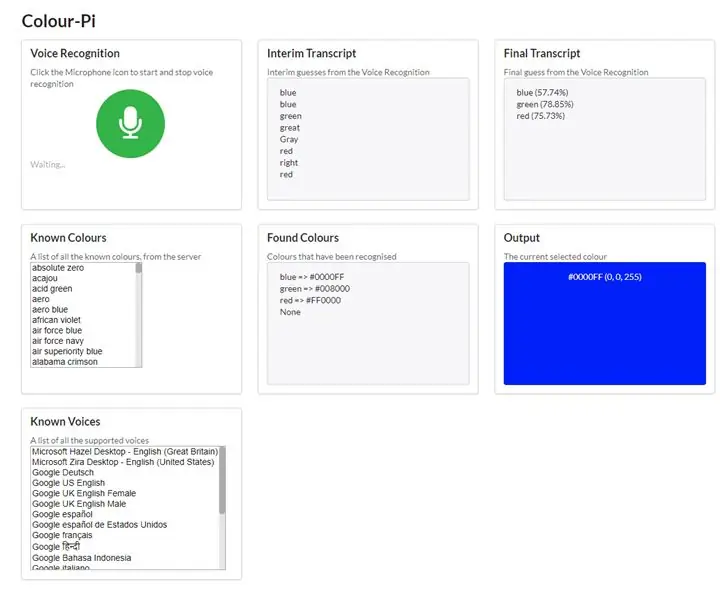
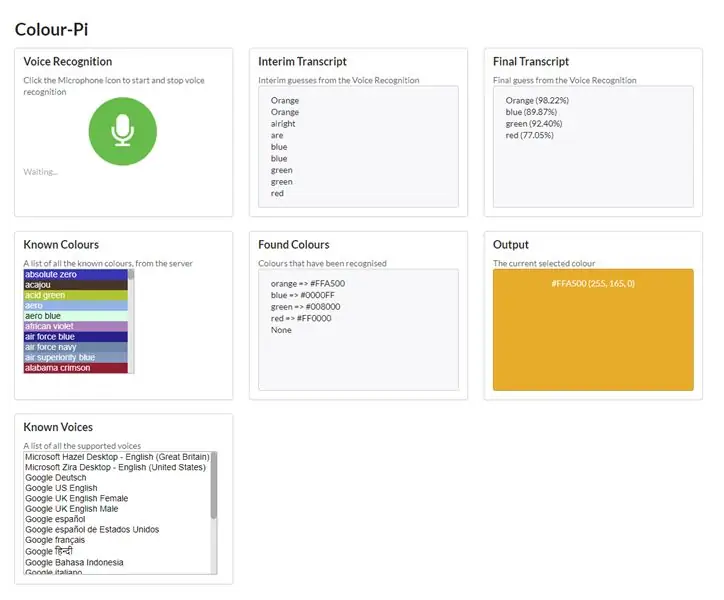
Reconnaissance vocale
Cette boîte a une icône de microphone. Si vous cliquez sur l'icône lorsqu'elle est verte, elle commencera à écouter les couleurs. Pendant qu'il écoute, il devient rouge. Il écoutera pendant un court laps de temps, puis s'arrêtera. Cliquer sur l'icône du microphone lorsqu'elle est rouge l'empêchera également d'écouter.
Comme ce site doit accéder à votre microphone, vous devrez lui donner l'autorisation lorsque vous y serez invité.
REMARQUE: vous avez besoin d'un microphone pour cette partie. J'utilise celui de ma webcam.
Transcription provisoire
Cette boîte suit les suppositions des mots que vous dites, au fur et à mesure que vous les dites.
Transcription finale
Cette boîte suit l'estimation finale de ce que vous avez dit.
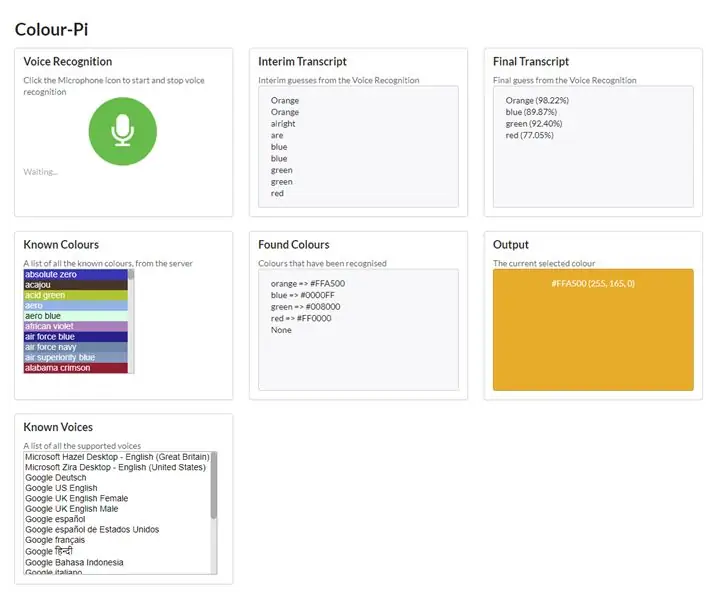
Couleurs connues
Ceci est une liste de toutes les couleurs que la page connaît. Il est créé à partir du fichier colours.json. Si vous sélectionnez l'une de ces couleurs, la page prononcera la couleur et définira la couleur de sortie.
REMARQUE: Vous avez besoin de haut-parleurs ou d'un casque pour entendre le discours
Couleurs trouvées
Cette page Web ne prend actuellement en charge que la correspondance de la couleur. Si le ou les mots que vous avez prononcés dans le microphone correspondent au nom d'une couleur connue, ou si vous sélectionnez une couleur dans la liste Couleur connue, elle sera ajoutée ici en tant que journal.
Sortir
La dernière couleur trouvée sera affichée ici. La valeur Color Hex (par exemple #7cb9e8) et la valeur RVB (par exemple 124, 185, 232) seront affichées sous forme de texte et l'arrière-plan de la case au milieu sera défini sur la couleur réelle.
Cette couleur est également envoyée au Raspberry Pi et vous devriez voir la couleur de la bande LED changer.
REMARQUE: si vous ne voyez pas le changement de couleur de la LED, essayez de redémarrer pi-blaster et/ou l'application node.js
redémarrage du service sudo pi-blaster
démarrage sudo npm
Voix connues
Cette boîte affiche une liste de « Voix connues » de la synthèse vocale prise en charge. La sélection de l'une de ces voix changera la voix et la langue que vous entendrez, et elle prononcera le nom de la voix.
Cela changera également la langue de la reconnaissance vocale pour qu'elle soit la même que celle choisie dans la liste.
Étape 9: Enfin


Voici un exemple de ce que vous devriez voir.
S'il vous plaît laissez-moi savoir si vous avez un problème et je peux mettre à jour si nécessaire.
Conseillé:
Siège chauffant : construire un coussin chauffant à couleur changeante : 7 étapes (avec photos)

Siège chauffant : Construisez un coussin chauffant aux couleurs changeantes : Vous voulez rester au chaud pendant les froides journées d'hiver ? Hot Seat est un projet qui utilise deux des possibilités les plus excitantes du e-textile : le changement de couleur et la chaleur ! Nous allons construire un coussin de siège qui se réchauffe, et quand il sera prêt à partir, il révélera t
Comment utiliser une cellule photoélectrique pour changer la couleur de la LED RVB : 3 étapes

Comment utiliser une cellule photoélectrique pour changer la couleur de la LED RVB : Pour mon projet Arduino, partie 01, mon idée initiale était d'utiliser un capteur de température pour allumer et éteindre une LED, mais hélas, mon capteur de température n'était pas encore arrivé, ce qui m'a laissé choisir parmi les capteurs disponibles dans le kit de démarrage Elegoo, et se demander si
LED à changement de couleur : 13 étapes

LED à changement de couleur : j'ai été chargé de créer un prototype à l'aide d'une sorte de capteur pour générer une sortie. J'ai décidé d'utiliser une cellule photoélectrique, qui mesure la quantité de lumière dans un environnement, et une LED RVB comme sortie. Je savais que je voulais incorporer la capacité de la LED
Lampe Rubik's Cube sans fil à changement de couleur facile à incliner : 10 étapes (avec photos)

Lampe Rubik's Cube sans fil à changement de couleur facile à inclinaison: Aujourd'hui, nous allons construire cette impressionnante lampe Rubik's Cube-esque qui change de couleur en fonction de quel côté est en haut. Le cube fonctionne sur une petite batterie LiPo, chargée par un câble micro-usb standard, et, lors de mes tests, a une autonomie de plusieurs jours. Cette
Anneau LED M5StickC ESP32 & NeoPixels Couleur aléatoire : 7 étapes

Couleur aléatoire de l'anneau LED M5StickC ESP32 et NeoPixels : dans ce projet, nous allons apprendre à afficher une couleur aléatoire sur l'anneau LED NeoPixels à l'aide d'une carte M5StickC ESP32.Regardez la vidéo
