
Table des matières:
- Étape 1: Configuration des LED et des résistances…
- Étape 2: Configuration du câblage…
- Étape 3: Connexion du commutateur [utilisé pour changer l'état des LED]…
- Étape 4: Configuration de l'esquisse dans Visuino…
- Étape 5: Configuration de l'esquisse dans Visuino… [suite]
- Étape 6: Configuration de l'esquisse dans Visuino… [suite]
- Étape 7: Expérience à mi-projet…
- Étape 8: Terminer dans Visuino…
- Étape 9: vidéo de fin et terminé
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Ce projet est né d'une expérience que je voulais essayer, je voulais voir combien de lumière UV était nécessaire pour voir différentes parties des billets d'un dollar et des contrôles de sécurité. Je me suis éclaté à construire ceci et je voulais partager ces instructions ici.
Choses dont vous aurez besoin:
# 1 Un Arduino Nano ou une petite carte similaire [même un UNO fonctionnerait, juste un peu gros pour ce projet]
#2 Une planche à pain de taille standard, du type 720 broches.
#3 3 ensembles de LED similaires, chaque ensemble doit avoir les mêmes spécifications, en ce qui concerne la tension et les résistances requises. [J'ai utilisé 6, 3 mm UV et 3, 5 mm UV pour le mien, mais vous pouvez utiliser tout ce que vous avez sous la main.]
#4 9 résistances adaptées à vos besoins en courant LED.
#5 Un interrupteur momentané, soit à partir d'un kit de modules de capteurs 37 en 1 ou d'un kit standard que vous pouvez configurer pour qu'il utilise 3 fils.
#6 Faisceau de cavaliers relativement courts. [J'ai utilisé du jaune, de l'orange, du rouge et du noir]
#7 Visuino un programme de programmation visuelle de Boian Mitov plus l'IDE Arduino
Étape 1: Configuration des LED et des résistances…


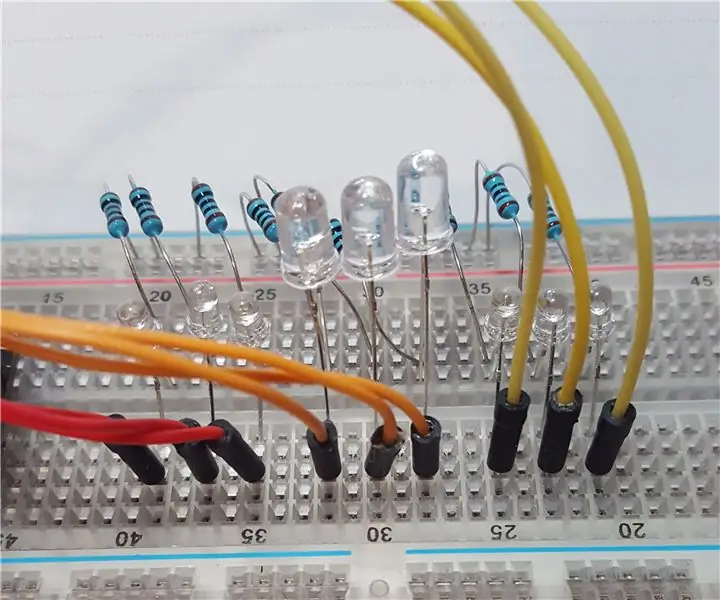
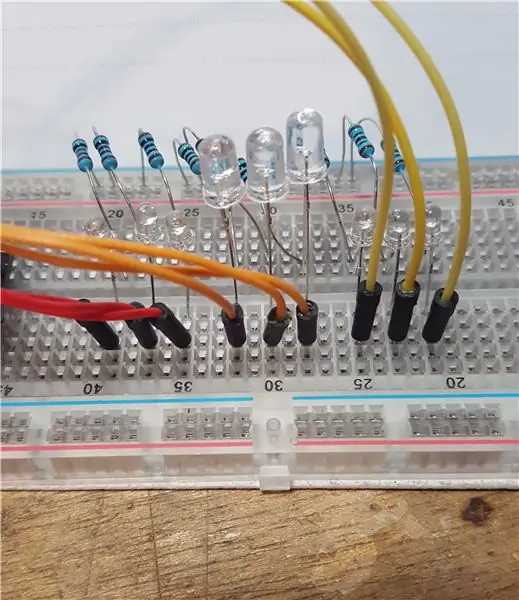
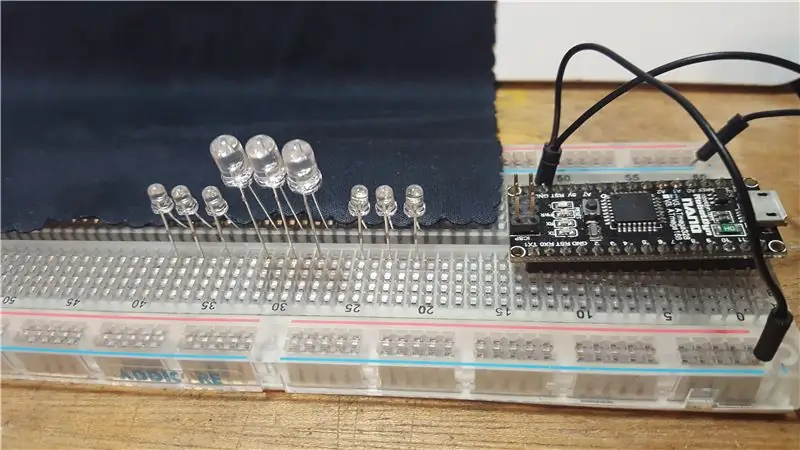
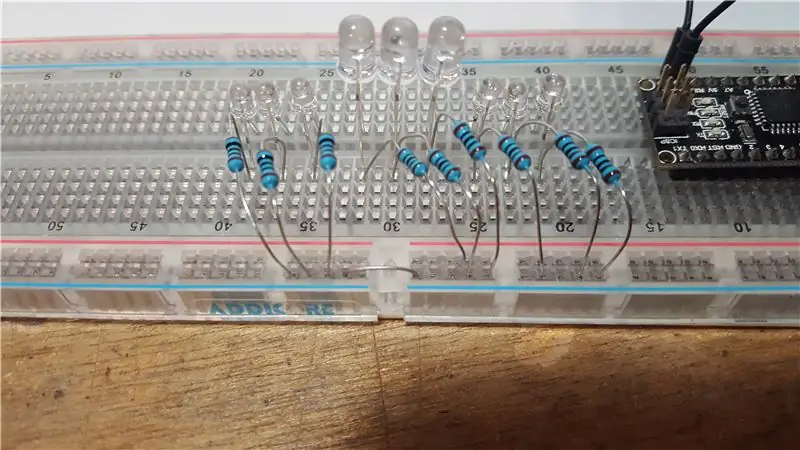
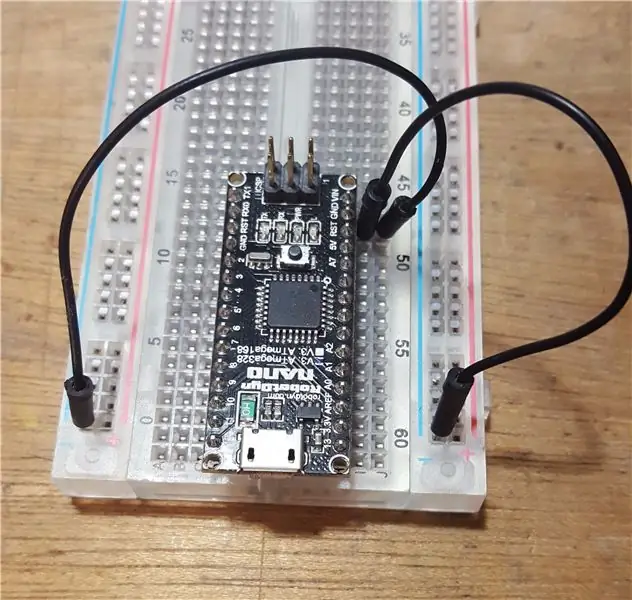
Dans cette première étape, nous allons configurer les LED et les Résistances. Placez vos LED à une courte distance de l'endroit où se trouvera la carte Arduino de votre choix et à environ 1 ou 2 emplacements les uns des autres, pour laisser un espace confortable entre eux. Voir l'image 1.
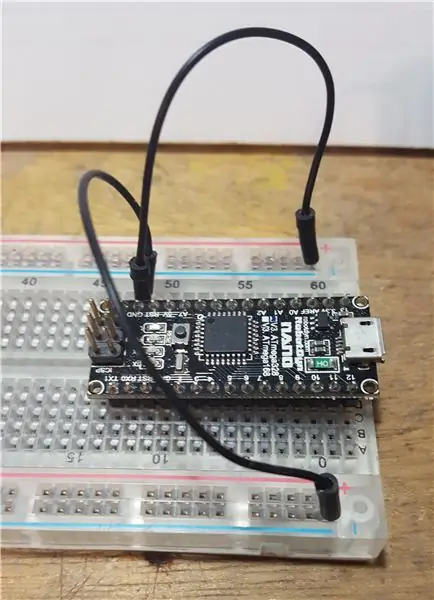
Ensuite, placez vos résistances de manière à ce qu'une extrémité soit coincée dans le rail GND de la planche à pain, puis l'autre est placée dans la fente pour la broche cathodique de la LED. Image de référence 2. [J'ai placé un cavalier pour connecter les 2 rails GND des planches à pain ensemble.]
Étape 2: Configuration du câblage…




Tout d'abord, pour cette étape, connectez 2 fils GND du Nano aux rails de mise à la terre des deux côtés de la planche à pain. Vous pouvez utiliser un GND de chaque côté de la carte de type Arduino que vous avez choisie, je viens d'utiliser le même pour les deux. Image 1 & 2
Veuillez noter que les rails au sol de votre maquette peuvent être situés légèrement différemment.
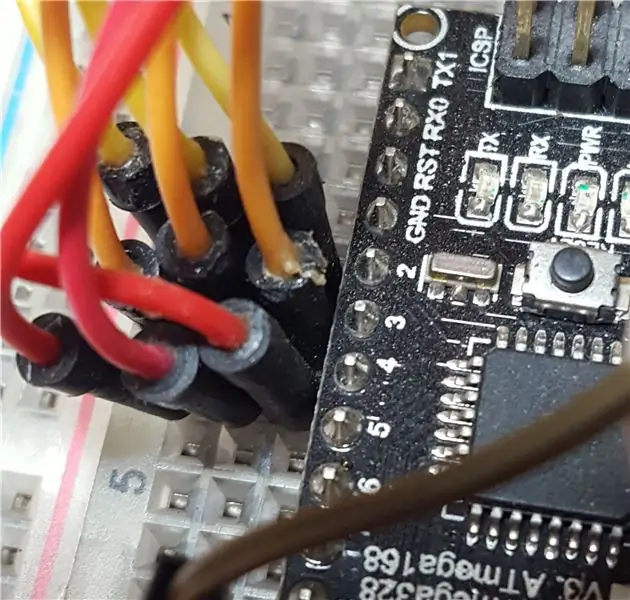
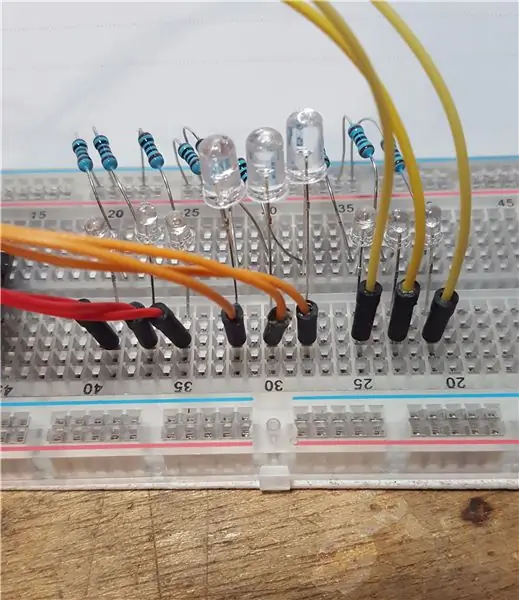
Sur l'image 3, j'ai commencé à brancher les 3 banques différentes de LED dans 3 broches numériques, les numéros 2, 3 et 4. Les fils jaunes sont branchés sur la broche 2 et se connectent aux LED les plus éloignées du Nano. Les fils de la broche 3 sont orange et se connectent à l'ensemble de LED du milieu et les fils rouges se connectent aux LED les plus proches et sont connectés à la broche 4. L'image 4 montre les connexions sur le côté positif de la planche à pain.
Étape 3: Connexion du commutateur [utilisé pour changer l'état des LED]…
![Connexion du commutateur [utilisé pour changer l'état des LED]… Connexion du commutateur [utilisé pour changer l'état des LED]…](https://i.howwhatproduce.com/images/001/image-918-120-j.webp)
![Connexion du commutateur [utilisé pour changer l'état des LED]… Connexion du commutateur [utilisé pour changer l'état des LED]…](https://i.howwhatproduce.com/images/001/image-918-121-j.webp)
![Connexion du commutateur [utilisé pour changer l'état des LED]… Connexion du commutateur [utilisé pour changer l'état des LED]…](https://i.howwhatproduce.com/images/001/image-918-122-j.webp)
Sur mon interrupteur, sur l'image 1, le signal et le négatif sont indiqués respectivement à gauche et à droite, donc la connexion du milieu est la positive. Le fil noir est connecté au rail GND sur la face supérieure du Nano et le fil blanc est branché à la broche 3,3 V du Nano, tandis que le fil marron va à la broche numérique 10. Comme le montrent les images 2 et 3.
Étape 4: Configuration de l'esquisse dans Visuino…



Ainsi, dans cette première étape Visuino, vous devrez ouvrir Visuino ou le télécharger à partir d'ici: Visuino.com et l'installer selon les invites à l'écran.
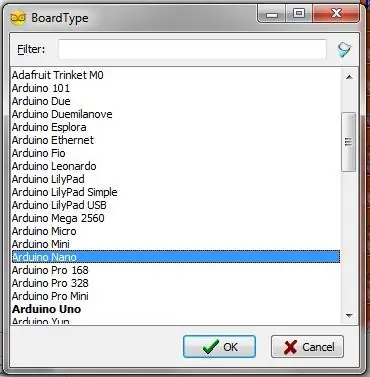
Ensuite, dans la fenêtre principale, vous devrez sélectionner les cartes compatibles Arduino que vous utiliserez pour ce projet. L'image 1 montre que j'ai sélectionné le Nano puis cliquez sur "OK"
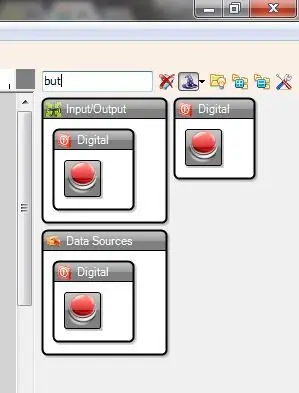
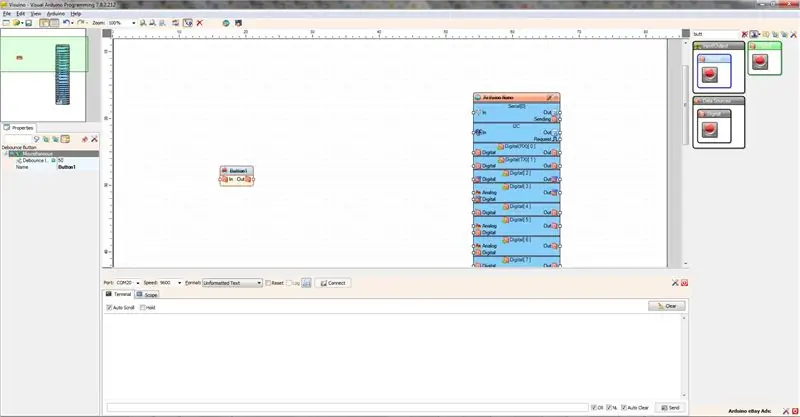
Ensuite, vous voudrez aller dans la zone de recherche dans le coin supérieur droit et taper « mais » la première partie du mot, « bouton » L'image 2 montre les résultats de cette recherche. Faites glisser le composant bouton vers la gauche de la carte Arduino et espacez-le comme indiqué dans l'image 3.
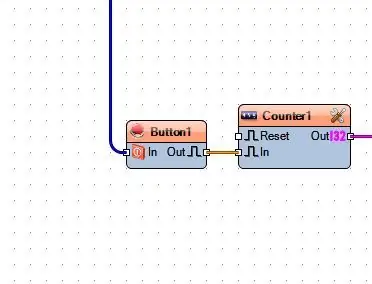
Ensuite, recherchez « compteur » dans la même zone de recherche au-dessus de la barre latérale des composants et faites glisser le compteur standard sans le + et le - dessus, [Image 4] vers votre fenêtre principale juste à droite du bouton composant. Voir l'image 5.
Ensuite, vous allez faire glisser un fil de connexion du Button Out au Counter In. Comme le montre l'image 6.
Étape 5: Configuration de l'esquisse dans Visuino… [suite]
![Configuration de l'esquisse dans Visuino… [suite] Configuration de l'esquisse dans Visuino… [suite]](https://i.howwhatproduce.com/images/001/image-918-126-j.webp)
![Configuration de l'esquisse dans Visuino… [suite] Configuration de l'esquisse dans Visuino… [suite]](https://i.howwhatproduce.com/images/001/image-918-127-j.webp)
![Configuration de l'esquisse dans Visuino… [suite] Configuration de l'esquisse dans Visuino… [suite]](https://i.howwhatproduce.com/images/001/image-918-128-j.webp)
Dans cette étape, nous continuerons à ajouter des composants individuels, la prochaine étape sera le décodeur, donc dans le champ de recherche tapez "décodeur" et il n'y a qu'une seule option, dans 2 catégories différentes, Image 1. Faites-la glisser vers la droite de le compteur afin que les points des broches s'alignent, comme indiqué sur l'image 2. Dans l'image 3, vous pouvez voir faire glisser un connecteur, du compteur au décodeur.
Maintenant, vous voulez y ajouter des « broches de sortie » pour les différentes étapes du bouton. Remplacez le nombre par défaut par « 5 » dans la fenêtre Propriétés et appuyez sur la touche « Entrée » de votre clavier pour le définir comme dans l'image 4. Vous pouvez maintenant voir que les broches ont été ajoutées dans l'image 5.
Étape 6: Configuration de l'esquisse dans Visuino… [suite]
![Configuration de l'esquisse dans Visuino… [suite] Configuration de l'esquisse dans Visuino… [suite]](https://i.howwhatproduce.com/images/001/image-918-129-j.webp)
![Configuration de l'esquisse dans Visuino… [suite] Configuration de l'esquisse dans Visuino… [suite]](https://i.howwhatproduce.com/images/001/image-918-130-j.webp)
![Configuration de l'esquisse dans Visuino… [suite] Configuration de l'esquisse dans Visuino… [suite]](https://i.howwhatproduce.com/images/001/image-918-131-j.webp)
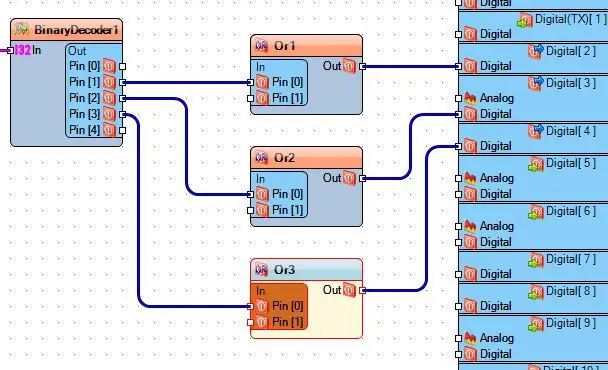
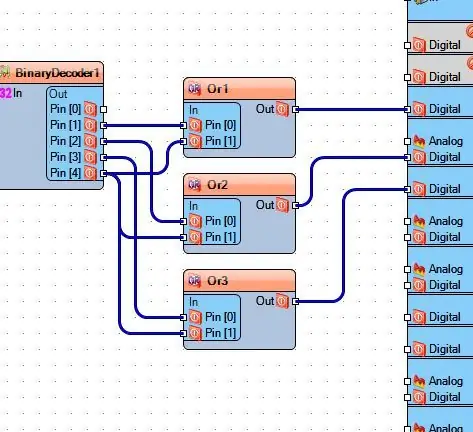
Le prochain composant que nous ajouterons est l'opérateur OU, alors recherchez « booléen » en tapant « boo » Image 1 et faites glisser le composant OU vers la droite du décodeur. Ensuite, nous aurons besoin de 2 autres, alors faites-les glisser en dessous du premier, comme le montre l'image 2. Ensuite, faites glisser une connexion de la broche [1] du décodeur à la broche [0] du composant OR1, voir l'image 3, et continuez pour faire glisser la broche [2] du décodeur vers la broche [0] de OR2, puis la broche [3] vers la broche [0] de OR3, veuillez consulter l'image 4.
Vous allez maintenant établir les connexions des composants OR au Nano (ou à la carte que vous utilisez). Donc, faites glisser les connexions des sorties des OR vers les broches 2, 3 et 4, comme le montre l'image 5. À ce stade, vous avez un croquis de travail, pouvez-vous deviner ce que cela ferait si vous téléchargiez maintenant et appuyiez sur le bouton ?
Arrêtez-vous ici pour l'essayer par vous-même
Voir l'étape suivante pour la réponse
Étape 7: Expérience à mi-projet…

Alors, avez-vous testé cela, si vous le faisiez, vous découvririez que les pressions sur les boutons allumaient le jeu de LED pour chacune des 3 premières pressions et que la quatrième ne semblait rien faire, à part éteindre la dernière.
A l'étape du projet, je vais vous expliquer ce qui se passe. Le décodeur a 5 positions pour le bouton, le premier [0] est tout éteint et est le point de départ. Les 3 suivants allument chacun un jeu de LED et le cinquième (sortie 4), qui ne semble rien faire, pour le moment, sera configuré pour les allumer tous.
Étape 8: Terminer dans Visuino…



Maintenant, pour terminer ce croquis, vous devrez terminer le circuit des salles d'opération que nous avons ajoutées. Alors, faites glisser quelques connexions de la broche [4] du décodeur vers chacune des broches [1] des ORs, 3 d'entre elles au total. Voir l'image 1.
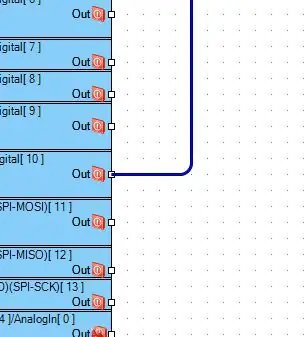
Ensuite, connectez l'entrée du bouton à la broche 10 de la carte Arduino. (Cette broche dépend de vous, c'est juste là que je l'ai connectée) Images 2 et 3.
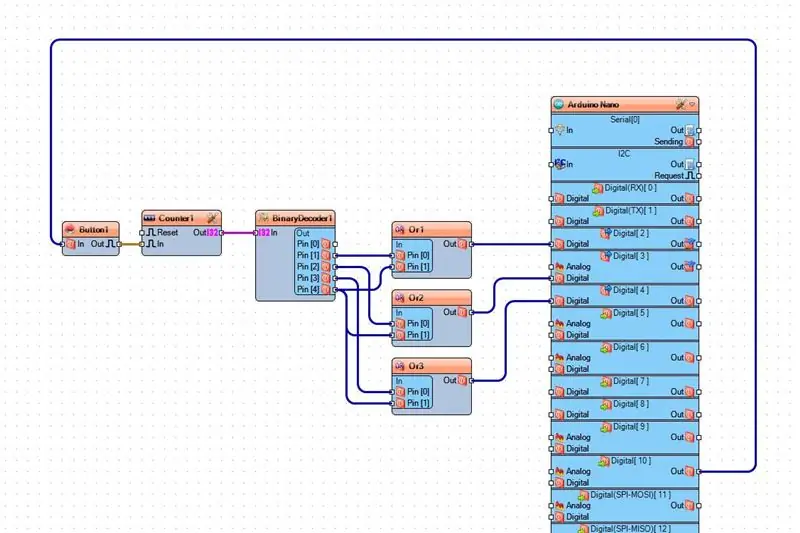
L'image 4 montre le schéma de circuit terminé et si vous avez besoin/voulez surveiller la sortie série du compteur, connectez également cette sortie à l'entrée série. Voir l'image 5.
Étape 9: vidéo de fin et terminé


Téléchargez maintenant votre croquis via la touche F9 dans Visuino, puis téléchargez-le sur la carte à partir de l'IDE Arduino avec CTRL + U. Ensuite, vous aurez également une version de travail de ce projet.
Jouez avec, pour voir ce que vous pouvez ajouter d'autre pour améliorer ce croquis, puis faites-le moi savoir dans les commentaires.
Prendre plaisir!!
Conseillé:
Mod de commutation VHT Special 6 Ultra Channel (y compris la pédale): 10 étapes (avec images)

VHT Special 6 Ultra Channel Switching Mod (inc. Footswitch) : c'est mon premier instructable. Je me suis récemment procuré une tête VHT spéciale 6 Ultra et je l'adore, sauf pour devoir débrancher le câble de la guitare pour changer de chaîne ! J'ai remarqué que d'autres ressentent la même chose, alors j'ai décidé de changer cela. Son
Circuit de commutation audio à double entrée : 6 étapes (avec images)

Circuit de commutation audio à double entrée : avez-vous déjà eu le problème d'avoir un système de haut-parleurs et plusieurs entrées qui vous obligent à brancher et débrancher vos câbles audio chaque fois que vous souhaitez écouter une source ? Eh bien, j'ai une solution pour vous! Ce Instructable consiste à faire un très
Interrupteur d'éclairage télécommandé Bluetooth - Rénovation. L'interrupteur d'éclairage fonctionne toujours, pas d'écriture supplémentaire. : 9 étapes (avec images)

Interrupteur d'éclairage télécommandé Bluetooth - Rénovation. L'interrupteur d'éclairage fonctionne toujours, pas d'écriture supplémentaire. : Mise à jour du 25 novembre 2017 -- Pour une version haute puissance de ce projet qui peut contrôler les kilowatts de charge, voir Retrofit BLE Control to High Power Loads - No Extra Wiring Required Update 15th November 2017 - Certaines cartes BLE / piles logicielles livraient
Comment créer un Spike Buster ou une carte de commutation télécommandé à l'aide d'Atmega328P autonome : 6 étapes (avec des images)

Comment faire un Spike Buster ou un Switch Board télécommandé à l'aide d'un Atmega328P autonome : Dans ce projet, je montrerai comment construire un Spike Buster ou un Switch Board télécommandé à l'aide d'un Atmega328P autonome. Ce projet est construit sur une carte PCB personnalisée avec très peu de composants. Si vous préférez regarder la vidéo, j'ai intégré le même ou
Contrôle des appareils via Arduino avec commutation mécanique : 8 étapes (avec images)

Contrôle des appareils via Arduino avec commutation mécanique : l'Arduino peut être utilisé pour contrôler des appareils à l'aide de simples commutateurs mécaniques et relais
