
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.
Les compteurs d'abonnés pour Youtube et Facebook sont assez courants, mais pourquoi ne pas faire quelque chose de similaire pour Instructables ? C'est exactement ce que nous allons faire: dans cet instructable, nous allons faire un compteur de vue Instructables !
Les vues devront être capturées à partir des interwebs, nous utiliserons donc le module WiFi ESP8266 commun (et bon marché) pour obtenir les informations requises. Il a besoin d'une certaine configuration, mais je vais passer par toutes les étapes nécessaires pour le faire fonctionner.
Pour garder le projet aussi accessible que possible (c'est-à-dire ne nécessitant pas d'imprimante 3D, de découpe laser ou d'accélérateur de particules), j'ai décidé d'utiliser Lego pour le boîtier ! Alors sortez ce bac de Lego et commençons à construire !
Étape 1: Pièces et outils

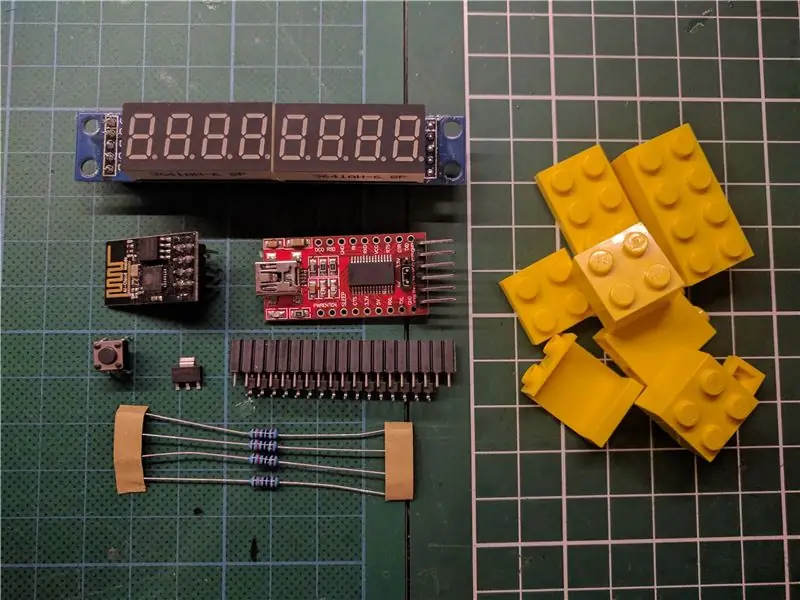
les pièces
- ESP8266 ESP-01
- MAX7219 Module d'affichage LED à 7 chiffres
- Dérivation FTDI compatible 3.3V (programmeur)
- En-têtes de broches
- Résistance 4x 10k Ohm
- 2x bouton poussoir
- 2x condensateur 10uF
- Régulateur 3.3V (LM1117-3.3V)
- cable USB
- Lego !
Coût total: < 10$
Outils
Fer à souder
Étape 2: Électronique



Commençons le projet en construisant le circuit.
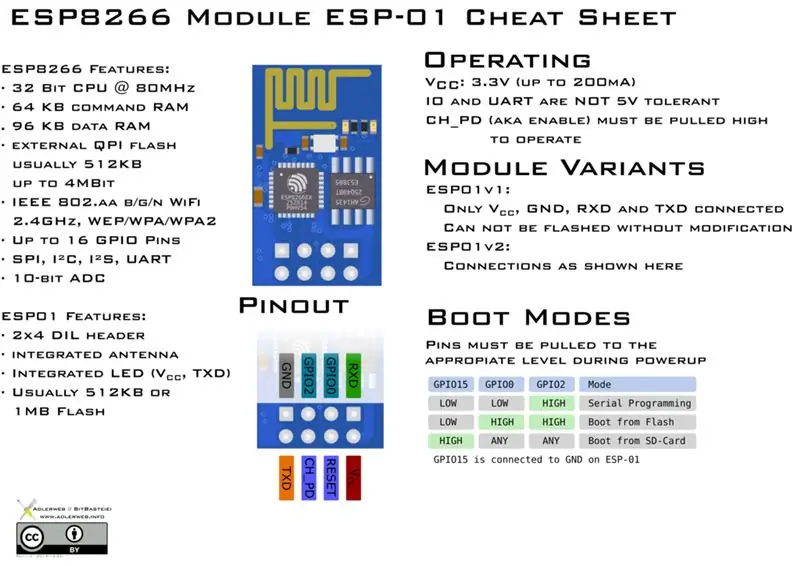
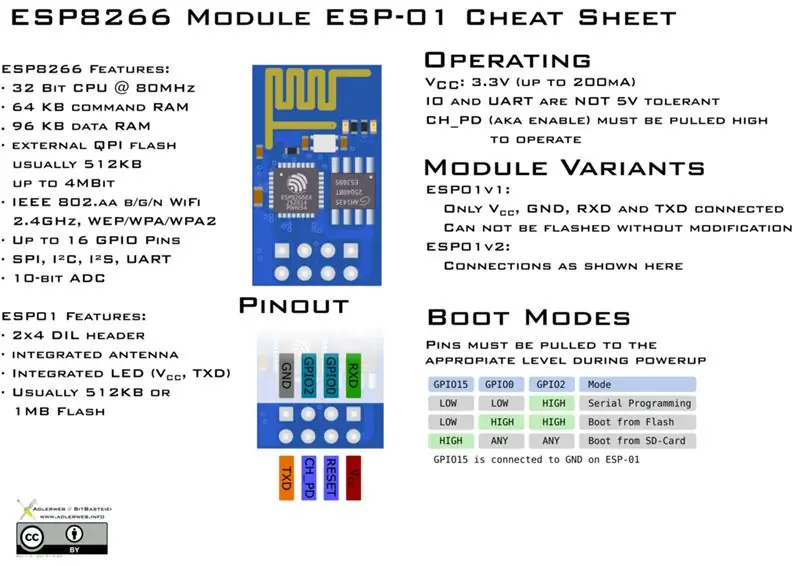
L'électronique du projet n'est pas très compliquée, mais le module ESP8266 nécessite un traitement particulier pour le faire fonctionner. Alors tout d'abord, de quoi s'agit-il avec l'ESP ?
L'ESP8266 est surtout connu comme une puce WiFi à faible coût, mais il possède également une capacité d'unité de microcontrôleur à part entière. Cela le rend idéal pour les projets qui nécessitent le WiFi et le contrôle de composants externes comme notre écran à 7 segments. La programmation se fait avec un convertisseur USB vers série, également appelé convertisseur FTDI.
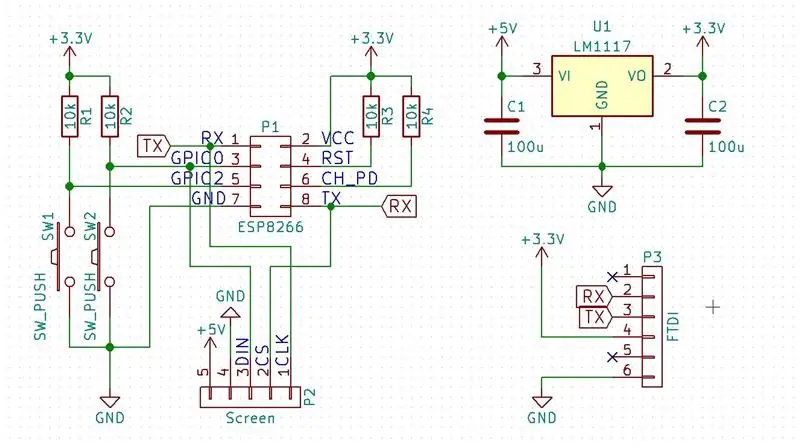
Schématique
Les composants peuvent simplement être connectés comme dans le schéma, mais un peu plus d'informations sont données ici.
Tout d'abord, l'ESP8266 fonctionne à partir de 3,3V, tandis que l'écran (et l'USB que nous utiliserons pour l'alimentation) fonctionne sur 5V. Cela signifie que nous aurons besoin d'un convertisseur de tension pour transformer le 5V de l'USB en 3,3V pour l'ESP8266.
Lors de la mise sous tension de l'ESP8266, il entrera dans l'un de ses "modes de démarrage", en fonction de la tension sur ses broches IO. En d'autres termes: si nous voulons qu'il exécute notre code au démarrage, nous devrons configurer ceci ! Pour l'exécution du programme, cela signifie:
- CH_PD à VCC
- RST à VCC
- GPIO0 à VCC
- GPIO2 vers VCC
Alors que pour la programmation de l'appareil, cela se traduit par:
- CH_PD à VCC
- RST à VCC
- GPIO0 à GND
- GPIO2 vers VCC
Comme on peut le voir, la seule différence est l'état de la broche GPIO0. Par conséquent, nous utiliserons un bouton poussoir pour connecter GPIO0 à GND lors de la programmation. Après le démarrage, les broches peuvent être utilisées librement, dans notre cas pour 2 choses:
- En entrée: il y a un bouton connecté au GPIO2.
- Conduire l'écran. Comme il a besoin de plus de 2 signaux, les lignes TX et RX seront également utilisées comme IO.
Maintenant que nous avons éliminé la théorie de fonctionnement, nous pouvons la traduire en une conception physique.
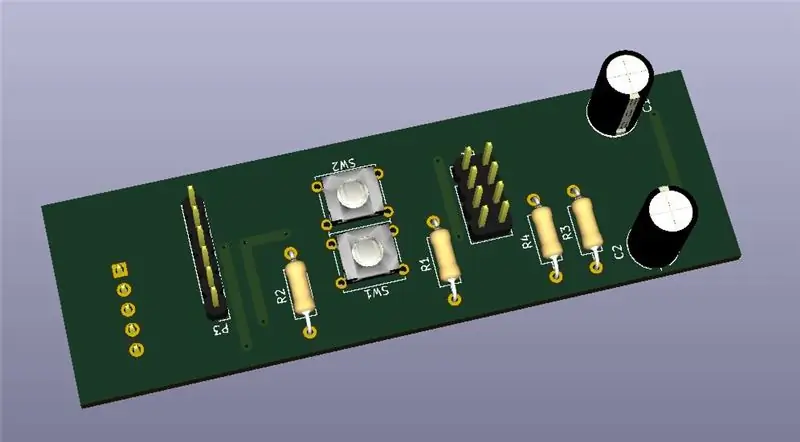
PCB
Pour faire le PCB, j'ai conçu un layout perfboard/stripboard dans KiCad (un logiciel de layout PCB open source). En réglant l'espacement de la grille sur 2,54 mm (0,1 pouce), vous pouvez créer des dispositions qui peuvent être soudées sur un stripboard.
Cela rend très facile de souder l'électronique ensemble: il suffit d'imprimer le design (inclus au format PDF) et de copier le design sur le stripboard. Utilisez des broches d'en-tête pour connecter l'écran, FTDI et ESP8266.
Après avoir soudé, coupez le panneau perforé à la bonne taille et branchez tous les composants. Avec l'électronique soudée ensemble, nous pouvons leur donner vie avec du code !
Étape 3: Programmation de l'ESP8266


Mise en place des bibliothèques
Avant de pouvoir télécharger du code sur la carte à l'aide de l'IDE Arduino, nous devrons ajouter ses bibliothèques. Cela peut être fait en suivant les étapes suivantes:
- Allez dans Fichier>Préférences et collez le lien suivant dans la case "URL de gestion de carte supplémentaires":
- Allez dans Outils> Cartes> Gestionnaire de cartes et recherchez ESP8266
- Depuis cette fenêtre, installez le package le plus récent
- Redémarrer l'IDE
- Dans Outils> Cartes, sélectionnez "Module générique ESP8266" en tant que carte
- Ouvrez le croquis et effectuez le rendu (ctrl+R) pour voir si le tableau a été ajouté correctement.
Téléchargement du code
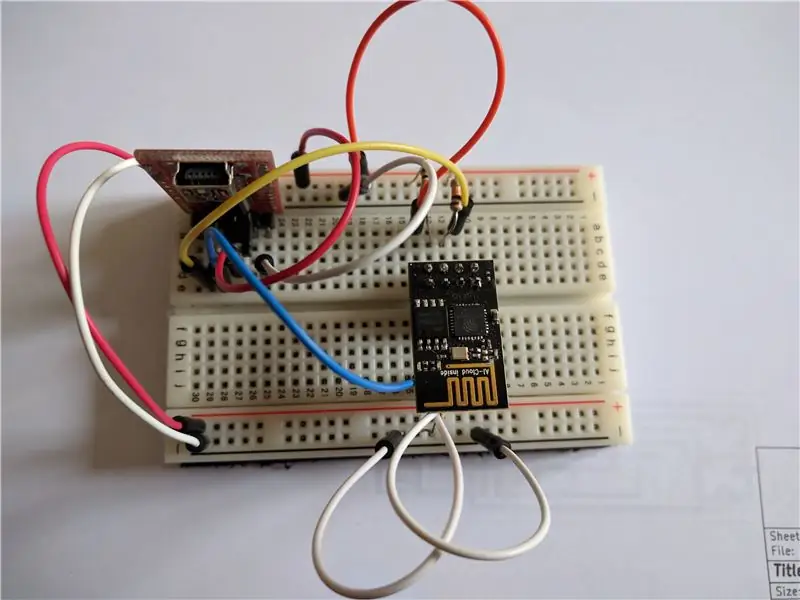
Pour programmer notre appareil, nous devrons le mettre en mode programmation et le connecter à la carte de dérivation FTDI. Cela peut être fait en tirant les broches appropriées sur VCC ou GND et en effectuant les connexions comme indiqué ci-dessous.
- CH_PD à VCC
- RST à VCC
- GPIO0 à GND
- GPIO2 vers VCC
- RX à TX de FTDI
- TX à RX de FTDI
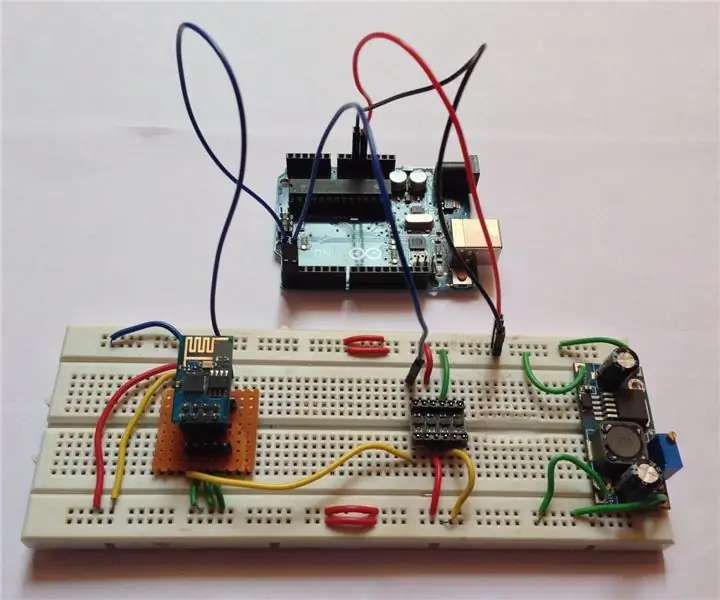
Heureusement, toutes les connexions ces connexions sont déjà présentes sur notre PCB. Je l'ai d'abord essayé sur une planche à pain, et comme vous pouvez le voir, c'est un peu maladroit. Donc pour télécharger le code:
- Retirez l'écran et branchez le FTDI
- Maintenez enfoncé le bouton de programme lors de la connexion du câble USB
- Téléchargez le code. Après le téléchargement, "Set net" devrait être affiché
Erreurs possibles
Vous pouvez obtenir une erreur lors du téléchargement comme "error: espcomm_upload_mem_failed", il suffit de télécharger à nouveau le code. Si l'affichage reste vide à la mise sous tension, téléchargez également à nouveau le code.
Exécuter le code
Pour exécuter le code que nous venons de télécharger, le mode de programmation doit être désactivé en tirant la broche GPIO0 sur VCC. Ou dans notre cas, allumez l'appareil sans appuyer sur le bouton de programme.
Avec le code téléchargé et en cours d'exécution, nous pouvons maintenant configurer notre compteur de vues !
Étape 4: Configuration du compteur de vues



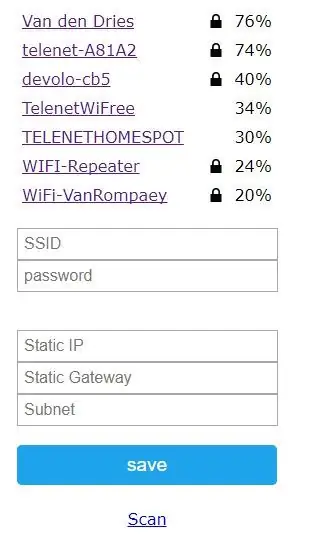
La configuration du compteur de vues se fait via une interface de page Web. Cela permet de modifier les paramètres à la volée au lieu d'avoir à recharger le code à chaque fois.
Configuration du serveur Web
- Mettez l'appareil sous tension et attendez que "set net" s'affiche
- Appuyez sur le bouton Mode, l'appareil affichera « configuration »
- Sur votre PC, accédez à vos réseaux WiFi et sélectionnez "Instructables Hit Counter" (lorsqu'un mot de passe vous est demandé, entrez "mot de passe".)
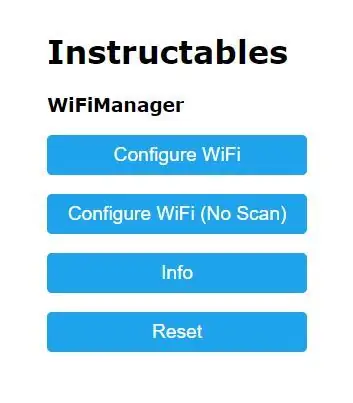
- Une fenêtre de navigateur devrait s'ouvrir (sinon, ouvrez-en une vous-même et tapez 192.168.4.1)
- Une page s'ouvre, appuyez sur "Configurer WiFi"
- Choisissez un réseau et saisissez votre mot de passe. Renseignez une IP statique, une passerelle et un sous-réseau
- Appuyez sur Enregistrer, une page de confirmation apparaîtra
Maintenant que l'ESP8266 est connecté à notre réseau WiFi, nous pouvons remplir nos informations d'identification Instructable.
Configuration de l'utilisateur
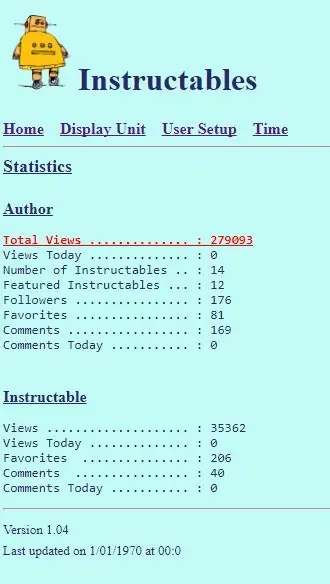
- Ouvrez un navigateur et saisissez l'adresse IP statique que vous avez choisie à l'étape précédente.
- Allez dans l'onglet "Configuration utilisateur"
- Remplissez votre nom Instructables et enregistrez
- Pour voir les vues d'un Instructable spécifique, suivez les instructions sur la page
- Appuyez sur Enregistrer, vos vues seront maintenant affichées !
- Pour plus d'options, explorez les paramètres;)
Le compteur est maintenant entièrement fonctionnel, mais a toujours l'air un peu terne. Changeons cela en créant un cas génial!
Noter
Le code de ce projet vient de ce gars génial: https://www.instructables.com/id/Instructables-Hi… Tout le mérite du code lui revient, je l'utilise simplement pour créer ma propre version du projet. La principale raison pour laquelle j'écris ceci est parce que j'ai dû résoudre certaines choses ensemble pour le faire fonctionner (comme comment programmer l'ESP8266, ajouter les bibliothèques, obtenir l'ID instructables, faire le PCB, …) et je voulais faire un guide autonome complet.
Étape 5: boîtier



C'est la partie où vous pouvez devenir super créatif. N'importe quel cas peut fonctionner, mais en faire un beau peut faire ou défaire un projet. Par conséquent, j'ai décidé de faire le mien en Lego !
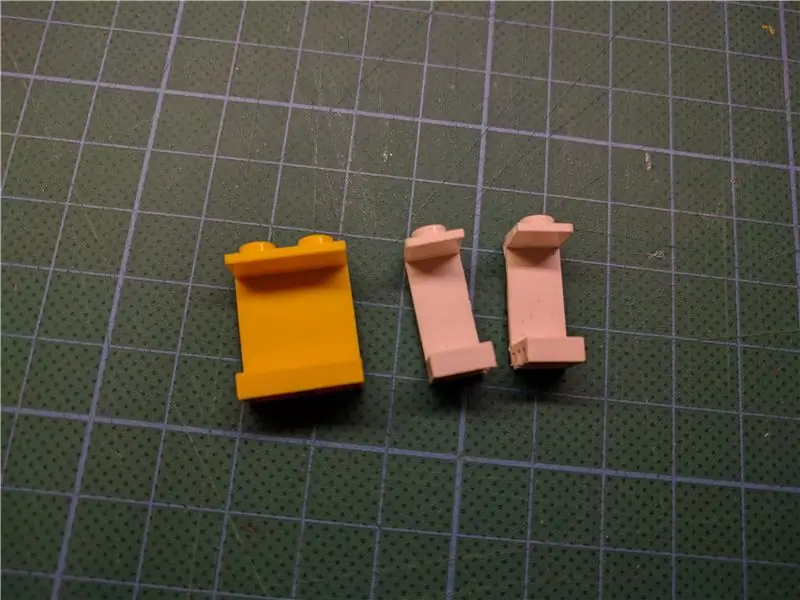
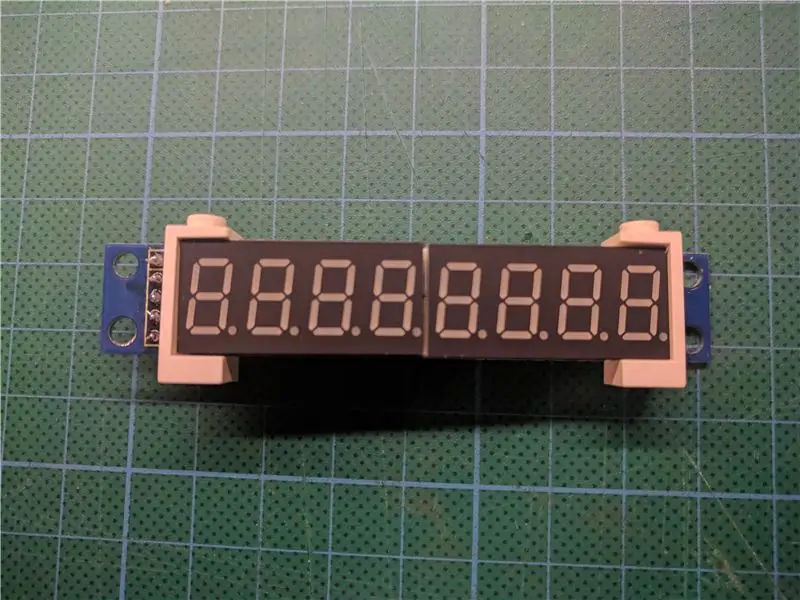
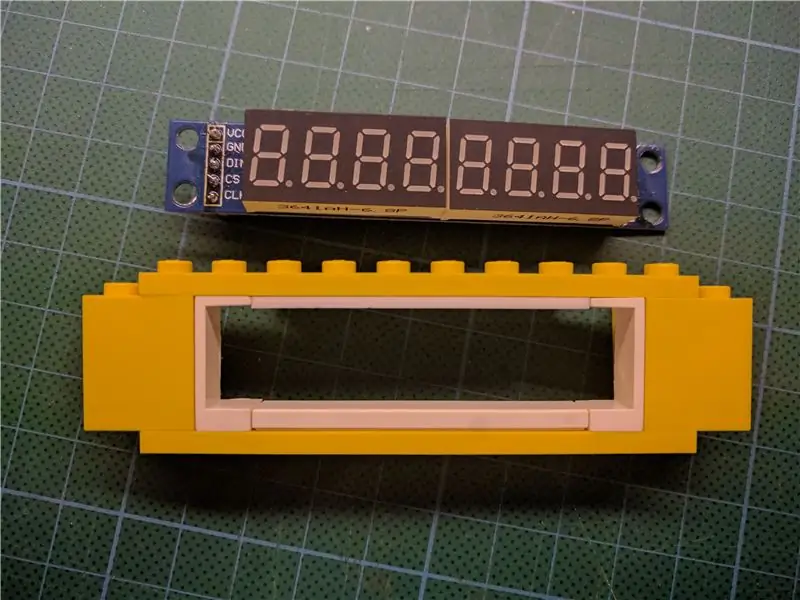
Montage de l'écran
Pour fixer l'écran en place, j'ai trouvé qu'un "panneau Lego sans support latéral" s'adapte parfaitement à l'écran. Il n'y a qu'un seul bémol: il est deux fois plus large que je le souhaiterais… Heureusement, cela se résout facilement en le coupant en 2. Nous avons maintenant un joli support pour l'écran, et un bon point de départ pour l'ensemble du boîtier !
Faire les lettres
Pour rendre plus évident qu'il s'agit d'un compteur de vues, j'ai voulu inclure une étiquette avec "vues". Mais ensuite je me suis dit, pourquoi utiliser une étiquette stupide quand on peut faire des lettres avec des Lego ? C'est ce que j'ai fait ! J'ai inclus un gros plan des lettres afin qu'elles soient plus faciles à reproduire.
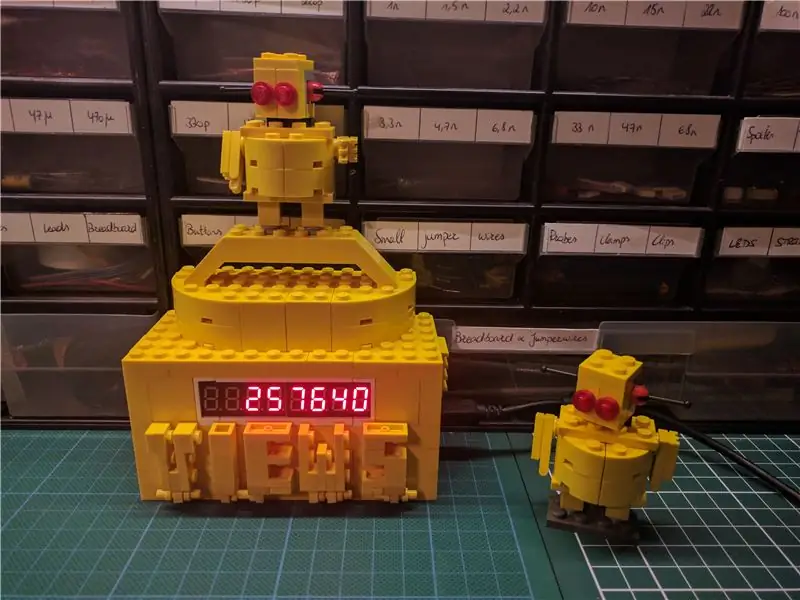
Faire le robot
Je cherchais quelque chose pour terminer cette construction et suis tombé sur ce génial instructable:
Le robot instructables construit à partir de Lego, le compagnon idéal pour le compteur de vue ! Je n'entrerai pas dans les étapes détaillées de sa fabrication ici, car il est expliqué étape par étape dans l'original instructable. Notre petit compagnon est la touche finale à notre cas; avaient fini!
Étape 6: Testez et appréciez

Avaient fini! Il ne reste plus qu'à tester notre nouveau compteur de vues.
Connectez-le à un port USB et admirez vos vues ! J'espère que vous avez aimé le projet et que vous êtes inspiré pour faire quelque chose de similaire.
N'hésitez pas à consulter mes autres instructables:
Conseillé:
Affichage de texte défilant (Guide de A à Z) : 25 étapes (avec photos)

Affichage de texte défilant (Guide de A à Z) : dans cette instructable/vidéo, je vais vous guider avec des instructions étape par étape sur la façon de faire l'affichage de texte défilant avec Arduino. Je n'expliquerai pas comment créer du code pour Arduino, je vais vous montrer comment utiliser le code existant. Quoi et où vous devez co
Haut-parleurs HiFi - Un guide pour une construction de première classe : 8 étapes (avec photos)

Haut-parleurs HiFi - un guide pour une construction de première classe : j'ai décidé d'écrire ce Instructable après avoir passé beaucoup trop de temps à essayer de trouver des informations complètes et de bonne qualité pour la construction d'enceintes HiFi qui ne supposaient pas une expérience ou une expertise approfondie. Il y a d'excellents Instructables déjà
Guide facile pour réparer les écouteurs BOSE QC25 cassés - PAS DE SON d'une oreille : 5 étapes (avec photos)

Guide facile pour réparer les écouteurs BOSE QC25 cassés - PAS DE SON D'une oreille : Bose est bien connu pour ses écouteurs, et plus particulièrement pour sa gamme de réduction de bruit active. La première fois que j'ai mis une paire de QuietComfort 35 dans un magasin d'électronique, j'ai été époustouflé par le silence qu'ils peuvent créer. Cependant, j'ai eu un très li
Guide du débutant sur ESP8266 et Tweeter avec ESP8266 : 17 étapes (avec photos)

Guide du débutant sur ESP8266 et tweeting à l'aide d'ESP8266 : j'ai découvert Arduino il y a 2 ans. J'ai donc commencé à jouer avec des choses simples comme des LED, des boutons, des moteurs, etc. la météo du jour, les cours des actions, les horaires des trains sur un écran LCD. Je
Un guide Www.Instructables.com : 7 étapes

Un guide Www.Instructables.com : Salut, et bienvenue sur Instructables, il s'agit d'un guide pour les nouveaux utilisateurs, si vous avez besoin de savoir comment travailler correctement sur Instructables… Je tiens également à remercier PKM, pour ses bons conseils ! -Merci! Un autre merci spécial à GorillaZmiko, Awesome Picture!-T
