
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-06-01 06:09.

Nous nous sommes inspirés de vos projets et avons créé un tutoriel de mapping de projection à l'aide du Pi Cap. Si vous voulez que votre projet fonctionne sans fil via WiFi, alors ce tutoriel est fait pour vous. Nous avons utilisé MadMapper comme logiciel de cartographie de projection, mais vous pouvez utiliser d'autres logiciels si vous préférez.
Vous pouvez télécharger MadMapper ici. Vous aurez également besoin d'un projecteur pour ce didacticiel, alors consultez cet article pour un guide sur le projecteur à utiliser. Nous vous recommandons d'utiliser le Pi Zero W, car il est petit, compact et offre le WiFi intégré. Si vous n'avez pas de Pi Cap, vous pouvez consulter le didacticiel Touch Board, mais vous ne pourrez pas utiliser le Touch Board sans fil.
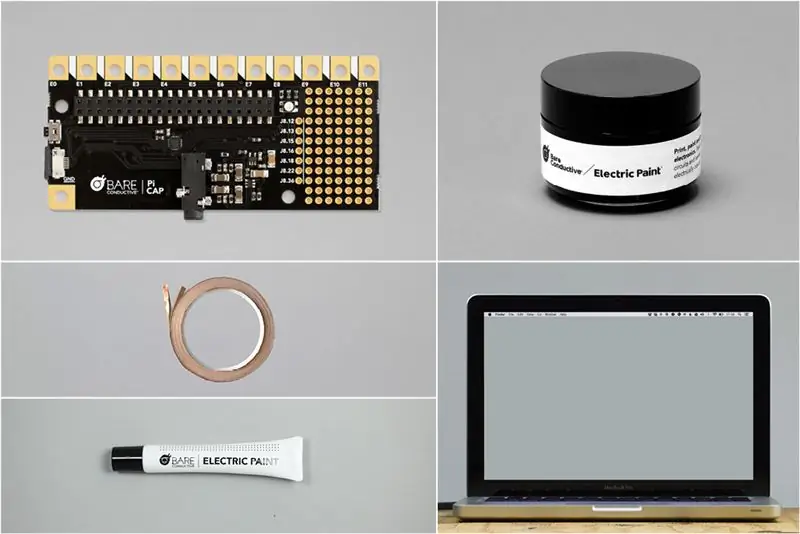
Étape 1: Matériaux

1x capuchon Pi
1x peinture électrique 50 ml
1x peinture électrique 10 ml
-
1x projecteur
1x ordinateur portable exécutant MadMapper et Processing
-
(optionnel)
ruban de cuivre
Étape 2: Configuration du Pi Cap

Si c'est la première fois que vous utilisez le Pi Cap, nous vous suggérons de commencer par terminer ce didacticiel. Dans ce tutoriel, notre Pi Zero est connecté à notre ordinateur portable via SSH ce qui nous permet d'avoir une configuration sans fil.
Nous allons également utiliser Processing et OSC avec le Pi Cap dans ce tutoriel. Suivez ce tutoriel pour une bonne introduction aux deux.
Étape 3: Préparez les animations dans MadMapper


Nous allons envoyer des commandes tactiles à Processing via OSC puis à MadMapper pour déclencher deux animations. Nous avons deux exemples d'animations que vous pouvez télécharger ici.
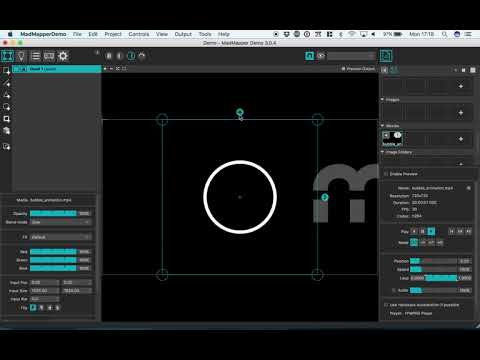
Ouvrez MadMapper et faites glisser et déposez les animations dans l'espace de travail. Assurez-vous de changer le paramètre « Loop movie » en « Lire le film jusqu'à la fin de la boucle et mettre en pause » afin que l'animation ne soit lue qu'une seule fois. Si vous le souhaitez, vous pouvez connecter le projecteur à votre ordinateur portable maintenant et projeter les animations en passant en « Mode plein écran ».
Étape 4: Exécutez le code de traitement

Vous devez maintenant télécharger le script qui reçoit les signaux OSC du Pi Cap et envoie un autre signal OSC à MadMapper. Vous pouvez télécharger ce script ici. Pour ajouter notre croquis de connexion Pi Cap et MadMapper au traitement, le dossier picap_madmapper doit être déplacé vers le dossier Processing Sketchbook. Ce sera différent pour chaque système d'exploitation:
les fenêtres
Bibliothèques/Documents/Traitement
ou
Mes documents/Traitement
Mac
Documents/Traitement
Linux (Ubuntu)
Accueil/Traitement
Si ce dossier n'existe pas, vous devez d'abord le créer. Sur votre Pi, exécutez l'un des codes "picap-datastream-osc", y compris le nom d'hôte de votre ordinateur portable. Dans Traitement, appuyez sur le bouton Exécuter. Lorsque vous touchez l'électrode 0 ou 1, elle devrait jouer l'animation respective dans MadMapper. Je dois aimer l'OSC !
Étape 5: Peignez les déclencheurs

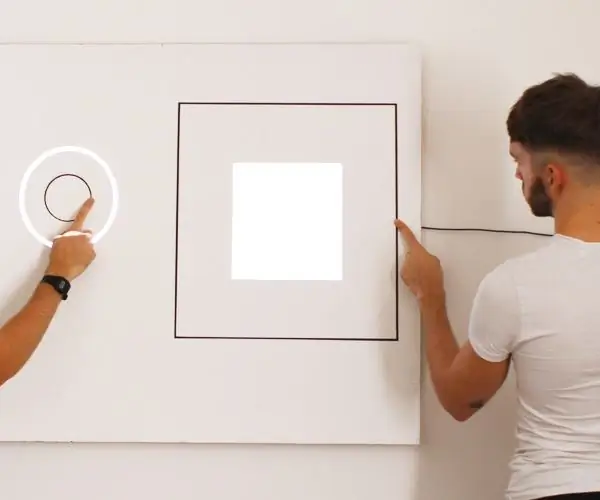
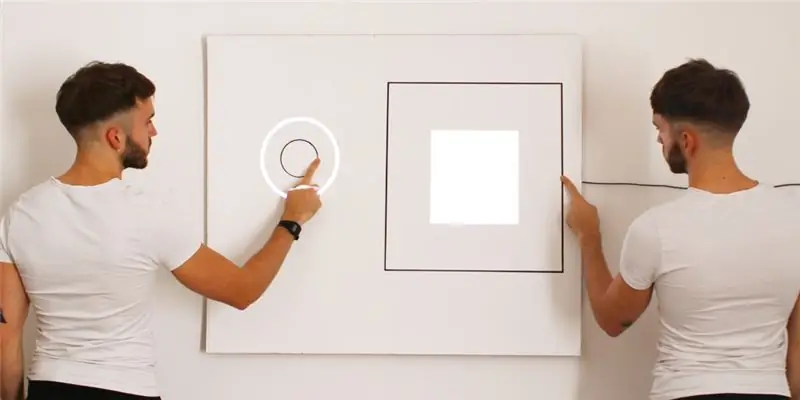
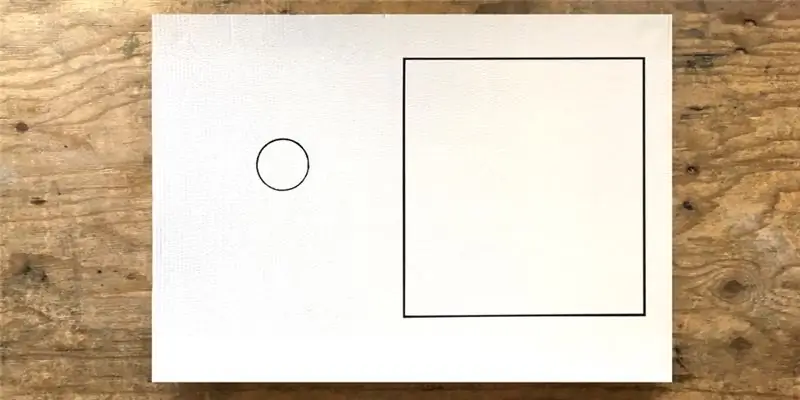
Maintenant, nous devons commencer à réfléchir à l'endroit où nous voulons projeter l'animation. Nous avons utilisé du carton peint que nous avons fixé au mur. Mais vous pouvez utiliser du contreplaqué, une toile vierge ou de la peinture directement sur un mur. Ensuite, nous devons peindre les graphiques pour démarrer l'animation à l'aide de la peinture électrique. Vous pouvez peindre les graphiques à la main, utiliser des pochoirs ou sérigraphier. Pour ce tutoriel, nous avons simplement peint un cercle et un carré à la main.
Étape 6: Connexion au Pi Cap

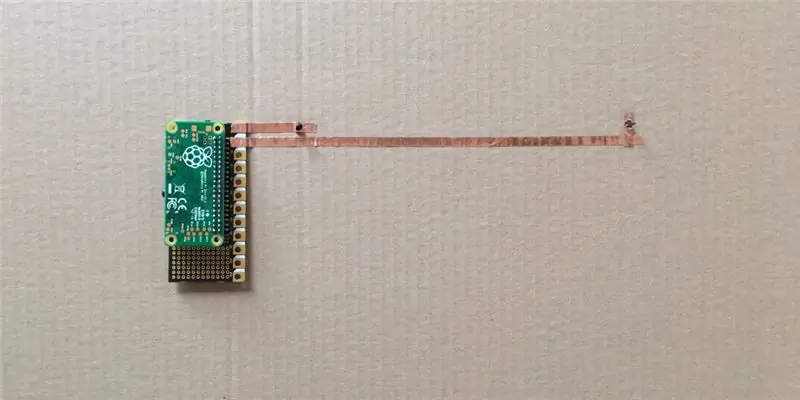
La prochaine étape consiste à connecter les graphiques au Pi Cap. C'est là que le Pi Zero a un avantage sur le Raspberry Pi: le Pi Zero est si petit que vous pouvez fixer notre Pi Cap à montage en surface avec les électrodes directement sur votre projet !
Tout d'abord, éteignez votre Pi Zero et débranchez-le. Si vous utilisez un matériau dans lequel vous pouvez utiliser la surface derrière les graphiques, par exemple avec du contreplaqué ou du carton, vous pouvez vous connecter au Pi Cap via le matériau. Nous avons utilisé des clous noirs, mais vous pouvez également percer un trou puis utiliser une vis ou un câble.
Pour vous connecter aux électrodes, vous pouvez utiliser n'importe quel matériau conducteur, tel que des fils, du ruban de cuivre ou de la peinture électrique. Nous avons utilisé du ruban de cuivre, l'avons percé de clous noirs et ajouté un peu de peinture électrique pour obtenir une connexion solide. Ensuite, nous avons soudé à froid le Pi Cap au ruban. Pour obtenir un aperçu complet de la façon dont vous pouvez vous connecter aux capteurs, consultez ici.
Étape 7: Touchez la peinture et regardez l'animation

Une fois la peinture sèche, connectez votre Pi Zero à l'alimentation et exécutez le code OSC. Connectez le projecteur à l'ordinateur portable et exécutez le code de traitement. Touchez la peinture et regardez l'animation se dérouler !
Étape 8: étapes supplémentaires
Si vous regardez à l'intérieur du code, vous pouvez trouver les lignes « mediasList[0] = « bubble_animation.mp4″; » et "mediasList[1] = "bulle_animation.mp4″;". Le nombre entre crochets correspond à l'électrode qui est touchée, donc par exemple en touchant l'électrode 0, MadMapper va jouer « bubble_animation.mp4 ». Si vous souhaitez utiliser votre propre animation, vous devez modifier le nom dans Traitement. Par exemple, si vous souhaitez inclure « animation1.mp4 », vous devez inclure ce nom de fichier dans Processing, par ex. "mediasList[0] = "bulle_animation.mp4″;".
Étape 9:
Si toucher la peinture électrique ne déclenche pas trop bien l'animation. Cela peut être dû au fait que la distance entre la peinture électrique et le capuchon Pi est trop longue. Une façon de résoudre ce problème consiste à modifier la sensibilité des électrodes du Pi Cap, vous pouvez apprendre comment procéder ici.
Nous aimerions voir ce que vous faites! Partagez vos projets avec nous via Instagram ou Twitter ou envoyez-nous un e-mail à [email protected].
Conseillé:
Comment faire une horloge analogique et une horloge numérique avec une bande LED à l'aide d'Arduino: 3 étapes

Comment faire une horloge analogique et une horloge numérique avec une bande LED à l'aide d'Arduino Horloge numérique avec Led Strip et module MAX7219 Dot avec Arduino. Elle corrigera l'heure avec le fuseau horaire local. L'horloge analogique peut utiliser une bande LED plus longue, elle peut donc être accrochée au mur pour devenir une œuvre d'art
Comment faire une arcade de bricolage à 2 joueurs avec des fentes pour pièces de monnaie personnalisées, à l'aide d'une boîte de Pandore: 17 étapes (avec photos)

Comment faire une salle d'arcade de bricolage à 2 joueurs avec des fentes pour pièces de chapiteau personnalisées, à l'aide d'une boîte de Pandore Les fentes pour pièces seront conçues de manière à n'accepter que des pièces de la taille d'un quart et plus. Cette arcade est alimentée
COMMENT FAIRE UNE CAMÉRA INFRAROUGE AVEC UNE LUMIÈRE LED IR : 5 étapes (avec photos)

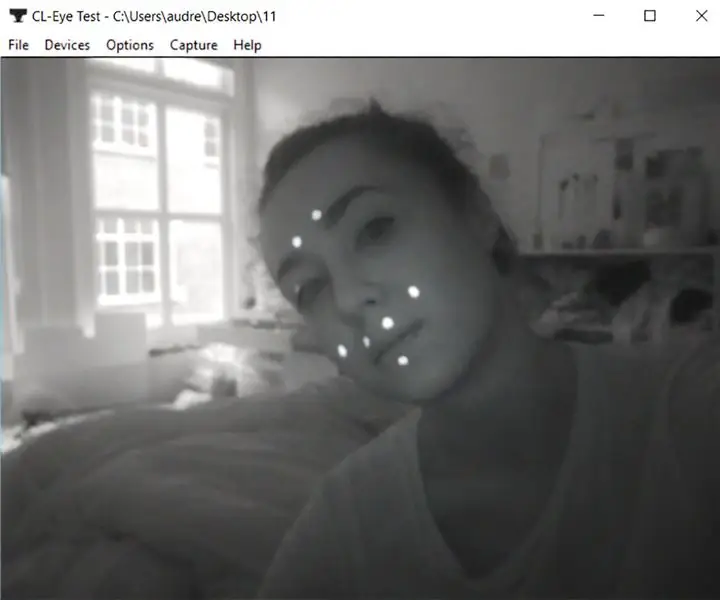
COMMENT FAIRE UNE CAMÉRA INFRAROUGE AVEC UNE LUMIÈRE LED IR : J'ai réalisé une caméra infrarouge afin de l'utiliser dans un système de capture de mouvement. Avec lui, vous pouvez également obtenir ce genre d'images sympas : des objets brillants dans la vision de la caméra qui sont normaux en réalité. Vous pouvez obtenir de très bons résultats pour un prix bon marché. Il
Comment faire une alimentation de banc réglable à partir d'une ancienne alimentation de PC: 6 étapes (avec photos)

Comment faire une alimentation de banc réglable à partir d'une ancienne alimentation de PC : J'ai une vieille alimentation de PC qui traîne. J'ai donc décidé d'en faire une alimentation de banc réglable. Nous avons besoin d'une gamme différente de tensions pour alimenter ou vérifiez différents circuits ou projets électriques. Il est donc toujours bon d'avoir un réglage réglable
Comment faire un calendrier des grands-parents & Scrapbook (même si vous ne savez pas comment faire un scrapbook) : 8 étapes (avec photos)

Comment faire un calendrier des grands-parents & Scrapbook (même si vous ne savez pas comment faire du scrapbooking) : c'est un cadeau de vacances très économique (et très apprécié !) pour les grands-parents. J'ai fait 5 calendriers cette année pour moins de 7 $ chacun.Matériel :12 superbes photos de votre enfant, enfants, nièces, neveux, chiens, chats ou autres parents12 pièces différentes
