
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

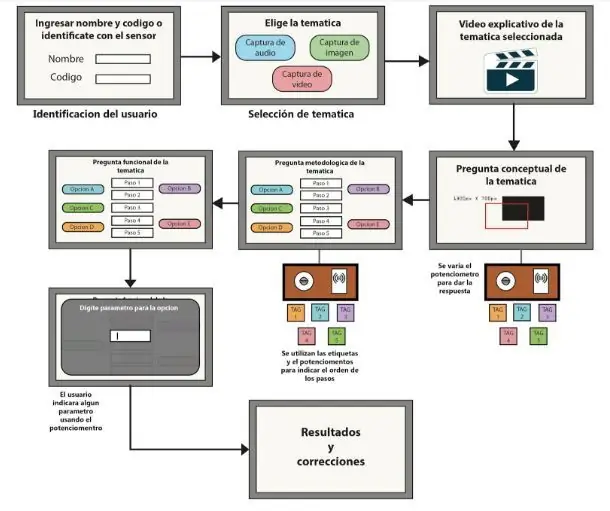
El producto será un sistema multimedia interactivo, el cual sedesplegará a través de un media audiovisual y contará con elementos software y hardware para su manipulación, teniendo en cuenta que su propósito es enseñar a los estudiantes mediante las formas de aprendizaje conceptual, funcional, el proceso de captura de imagen, audio y video, explicando todas sus componentes. El sistema estará basado en características de videos interactivos de categoría Learning, por lo tanto, contará con mecánicas que evaluarán el aprendizaje que el usuario ha adquirido.
Matériaux
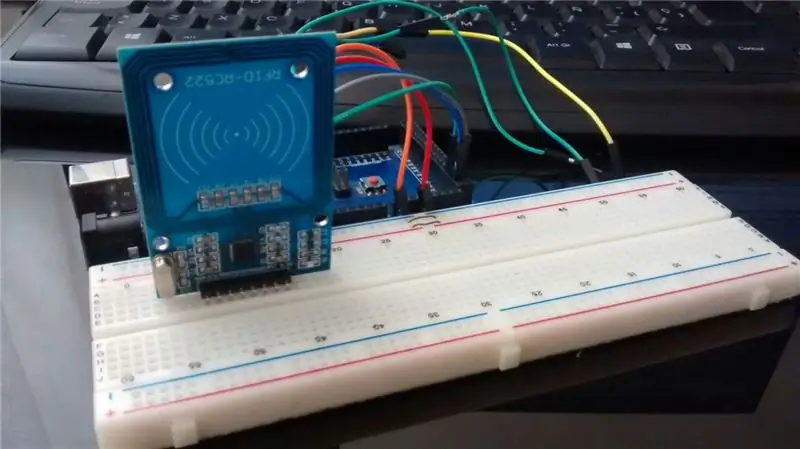
- 1 Capteur RFID RC522
- 1 Potenciomètre
- 1 Ardunio méga
El lector RFID y el potenciómetro son indispensables en este modelo prototipo funcional, ya que será el controlador que permitirá al usuario interactuar con el sistema. El lector tendrá como función leer las etiquetas para seleccionar la respuesta en cada pregunta y el potenciómetro será el encargado de navegar dentro las opciones.
Logiciel
- IDE Arduino.
- Adobe Illustrator (en option)
- Traitement
Étape 1: Vidéo Éducative

Inicialmente se identificaron los temas a tratar dentro del vídeo; en nuestro caso Captura (imagen, vídeo y sonido), extrayendo de diferentes fuentes confiables la información más importante acerca de estos temas, teniendo en cuenta la parte conceptual, metodológica y funcional de cada uno, ya que esta información sera el contenos de los víde.
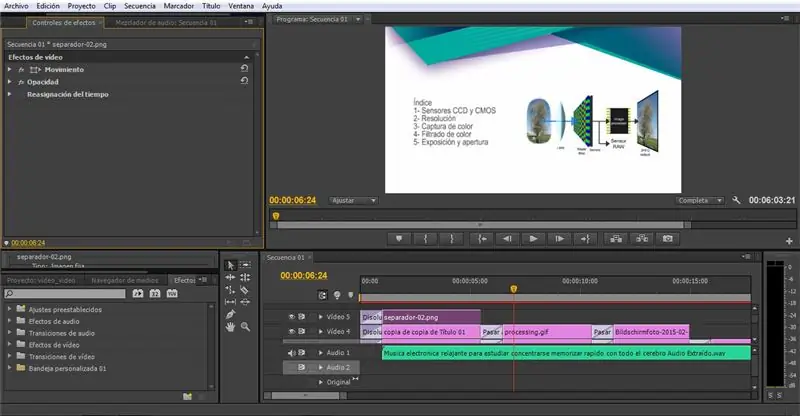
Después de tener identificado los temas a tratar y la información que se desplegará en el vídeo educativo, procedimos a realizar las diferentes composiciones de video, imagen, texto y audio, por medio de un software editor de video, en nuestro caso Adobe Premiere, para así obtener un producto final el cual es el vídeo educativo que se le brindara al usuario al momento de interactuar con el modelo prototipo funcional.
Este vidéo educativo sera la primer interfaz del usuario, ya que gracias a este vidéo el usuario tendrá la información necesaria para responder a las diferentes preguntas; garantizando así el aprendizaje y evaluación, conceptual, metodológica y conceptual.
Étape 2: Interfaz De Usuario




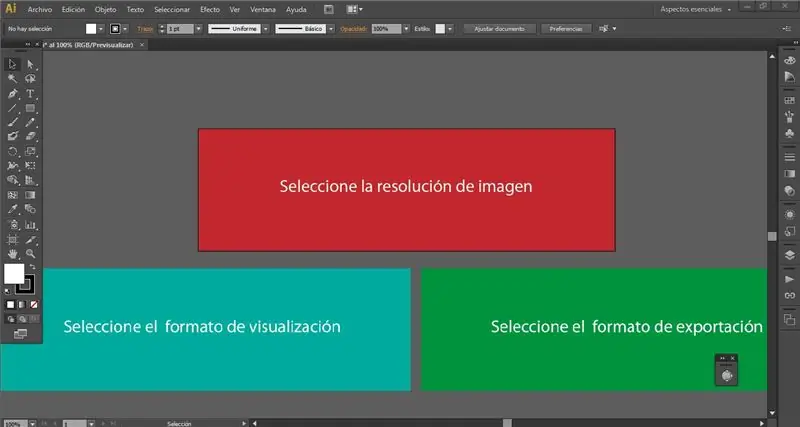
Par moyen d'un logiciel de vecteurs, en nuestro caso Adobe Illustrator, se desarrolló todos los elementos que composonían nuestra interfaz de usuario.
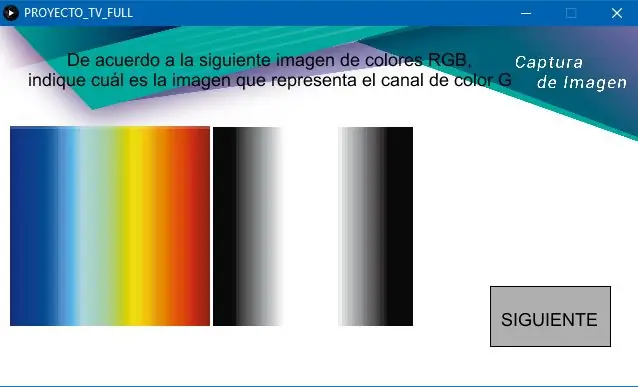
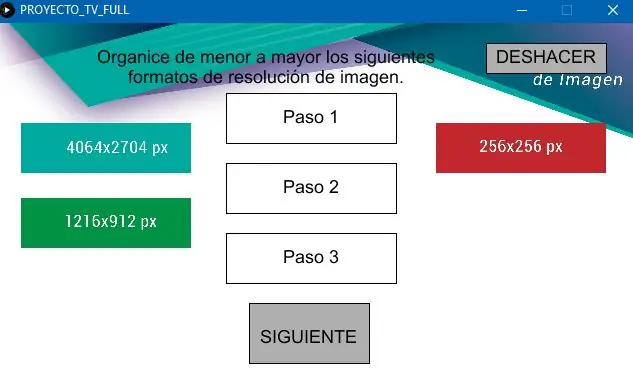
Se realizaron los fondos para cada interfaz de usuario del modelo prototipo funcional; Además se diagramo todas las opciones necesarias con las cuales va a interactuar el usuario, principalmente las opciones de respuesta, las cuales se desarrolló un recuadro con cada opción y un color diferenciador a las demás.
Étape 3: Conexión De Los Componentes


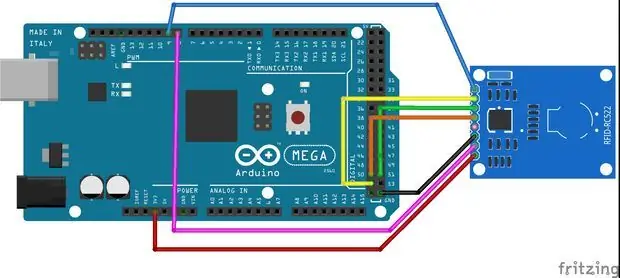
Empezaremos realizando la conexión del RFID-RC522, para lo cual se be tener en cuenta la ubicación de los pines MOSI, MISO y SCK en el Arduino Mega. Los pins SDA y RST pueden ir ubicados a cualquier pin digital, pero deben ser especificados en el código posteriormente.
A continuación se mostrara las conexiones que se realizaron para el RFID:
- SDA = D9
- RST = D8
- MOSI = D51
- MISO = D50
- SCK = D52
El siguiente componente es el potenciometro, para cual te dejamos un enlace que explica como se realiza la conexión de uno de forma detallada. Luis Llamas Potenciomètre
Étape 4: Programmation - Arduino
Ahora empezaremos con la programación. El código completo lo puedes descargar cuando quieras.
Inicialmente debemos añadir las librerías que vamos a usar:
#comprendre
Ahora para la lectura del RFID y del potenciomentro se configuran los parametros y se utiliza un método que facilita la lectura del RFID:
#define RST_PIN 8 // RST
#define SS_PIN 9 // SDA MFRC522 RFID(SS_PIN, RST_PIN); //Variables globales String ID = ""; condition booléenne = false; const int analogPin = A0; valeur entière; //variable que almacena la lectura analógica raw int pos;
int cont = 0;
int caso;
int casoviejo = 0; void setup() { Serial.begin(9600); SPI.begin(); RFID. PCD_Init(); } //Méthode pour comparer les étiquettes de RFID
int CompararTags (ID de chaîne) {
entier caso = 0; if (ID.equals("43 27 97 10")) { cas = 1; } if (ID.equals("124 192 204 194")) { cas = 2; } if (ID.equals("30 44 244 229")) { cas = 3; } retour caso;
}
octet ActualUID[4];
Chaîne leerRFID(MFRC522 rfid) { Chaîne ID0; ID de chaîne1; Chaîne ID2; Chaîne ID3; ID de chaîne; // Enviamos serialemente su UID for (byte i = 0; i < rfid.uid.size; i++) { ActualUID = rfid.uid.uidByte; if (i == 0) { ID0 = String(ActualUID); } if (i == 1) { ID1 = String(ActualUID); } if (i == 2) { ID2 = String(ActualUID); } if (i == 3) { ID3 = String(ActualUID); } } ID = ID0 + " " + ID1 + " " + ID2 + " " + ID3; ID de retour; }
Como se desea enviar un dato según el TAG que se pase por el sensor, se realiza un método que los compara
Finalmente, debemos enviar los datos por el serial a Processing, para lo cual armamos un String que tienen toda la información separado cada uno por una ", ", ya que en Processing realizaremos un Split() que permitirá separar los datos y utilizarlos según la convenance. Ademas debemos recibir un valor de Processing con la finalidad de reiniciar los valores que se envían.
boucle vide() {
valeur = analogRead(analogPin); // realizar la lectura analógica raw pos = map(value, 0, 1023, 0, 100); //se escribe write para enviar INTs //Serial.write(pos); //recibe los datos de Processing if (Serial.available()) { // Si les données sont disponibles en lecture, int val = Serial.read(); caso = val; } if (RFID. PICC_IsNewCardPresent()) { //Sélectionnez un tarjeta if (RFID. PICC_ReadCardSerial()) { ID = leerRFID(RFID); //Série.println(ID); caso = CompararTags(ID); // si el caso que se lee es igual al anterior que se leyo, no va a imprimir. if (!(casoviejo == caso)) { switch (caso) { cas 1: //Serial.println(caso); casoviejo = caso; Pause; cas 2: //Serial.println(caso); casoviejo = caso; Pause; cas 3: //Serial.println(caso); casoviejo = caso; Pause; } } } }
Potenciomètre de chaîne = (String)pos;
Chaîne casoRFID = (chaîne)caso; Chaîne todo = potenciometro+", "+casoRFID+", "+"00"; Serial.println(à faire); retard (500); }
Étape 5: Programmation - Traitement
Debido a que el código es extenso, se explicara los puntos mas importantes a tener en cuenta en la elaboración del sistema. Sin embargo podrás descargar el código completo cuando quieras.
Primero se importan las librerías a usar:
import processing.serial.*;
import processing.video.*;
Después se deben crear las imágenes y los vídeos, para que estos puedan ser visualizados.
Film monFilm;
PImage fondo_IMAGEN; PImage concept1, concept2, concept3, concept4, muestra; PImage opcion1, opcion2, opcion3; PImage opcmet1, opcmet2, opcmet3; PImage opc1_1, opc1_2, opc2_1, opc2_2, opc3_1, opc3_2; PImage funcional1, funcional2, funcional3;
en el setup() debemos especificar los nombres de los archivos, los cuales deben estar dentro de una carpeta llamada data ubicada en la misma carpeta del proyecto. Ademas especificamos el tipo de letra a usar y el puerto serial por el cual recibirá los d que envie el Arduino.
monFilm = nouveau Film[2];
taille (640, 360); frameRate(60); f = createFont("Arial", 18, true); Chaîne nom_port = "COM4"; //changez le 0 en 1 ou 2 etc. pour correspondre à votre port myPort = new Serial(this, portName, 9600); myMovie[0] = new Movie(this, "video2.mp4"); fondo_IMAGEN = loadImage("Interfaces_2_Fondo_Imagen.png"); concept1 = loadImage("Interfaces_2_1° - B.png"); concept2 = loadImage("Interfaces_2_1° - G.png"); concept3 = loadImage("Interfaces_2_1° - R.png"); muestra = loadImage("Interfaces_2_1° - RGB.png"); opcion1 = loadImage("img_Imagen-Metodología-05.png"); opcion2 = loadImage("img_Imagen-Metodología-06.png"); opcion3 = loadImage("img_Imagen-Metodología-07.png"); opc1_1 = loadImage("img_Imagen-Funcional-08.png"); opc1_2= loadImage("img_Imagen-Funcional-09.png"); opc2_1 = loadImage("img_Imagen-Funcional-10.png"); opc2_2= loadImage("img_Imagen-Funcional-11.png"); opc3_1= loadImage("img_Imagen-Funcional-13.png"); opc3_2= loadImage("img_Imagen-Funcional-15.png"); funcional1 =loadImage("funcional1.png"); funcional2 = loadImage("funcional2.png"); funcional3 = loadImage("funcional3.png"); monFilm[0].play();
Les lignes suivantes de code sont dentro del método Draw().
Primero se reciben los datos del serial y realizamos el Split() que permite separar cada uno de los datos que se reciben.
if(myMovie[0].time()==myMovie[0].duration()){ video = true;
}autre{ vidéo = faux; } while (myPort.available() > 0) { String val = myPort.readString(); Valeur de chaîne = val; //separa los valores que recoje el serial. int nums = int(split(valeur, ', ')); pote = nombres[0]; caso = nombres[1]; println(pote+", "+caso); }
Set tiene un switch case, para cada escena del sistema, por lo tanto se reproducirá un método en el momento en el momento en que la variable "cambioEscena" cambie.
si(!vidéo){
image(monFilm[0], 0, 0, 640, 360); } else{ background(255); switch (cambioEscena) { cas 0: pause; cas 1: escena1(); Pause; cas 2: escena2(); Pause; cas 3: escena3(); Pause; }
Los cambios de escenas se realizan en función a cuando el mouse es presionado, por lo tanto se utiliza el método mousePressed() para realizar este cambio. También se utiliza este método para almacenar las respuestas que el usuario da al sistema y posteriormente verificarlas y guardarlas en un documento Txt.
void mousePressed() {
//dimenciones del boton siguente escena 1 if (cambioEscena == 1) { if (mouseX > Sx && mouseX Sy && mouseY Sx2 && mouseX Sy2 && mouseY xx && mouseX yy && mouseY 450 && mouseX 100 && mouseY < 100+30) { //ALMACENA LA RESPUESTA DEL PARAMETRO ! if (parametroOpc1==1) { respuesta_1_3 = 1; } si (parametroOpc1==2) { respuesta_1_3 = 2; } si (parametroOpc2==1) { respuesta_2_3 = 1; } si (parametroOpc2==2) { respuesta_2_3 = 2; } si (parametroOpc3==1) { respuesta_3_3 = 1; } si (parametroOpc3==2) { respuesta_3_3 = 2; } monPort.write(0); println(respuesta_1_3+", "+respuesta_2_3+", "+respuesta_3_3); }
if (mouseX > xx && mouseX yy && mouseY finx && mouseX finy&& mouseY < finy+Sh2) { guardarRespuestas(); sortir(); } } }
El método utilizado para almacenar respuestas es el siguiente:
void guardarRespuestas(){
String ResConceptual= "Incorrecto"; String ResMetodlo= "Incorrecto"; Chaîne ResFuncio = "Incorrecto"; if(respuesta_1 == 2){ ResConceptual = "Correction"; } if(y==210 && y2==140 && y3==70){ ResMetodlo= "Correction"; } if(escena2y == 140 && escena2y2 == 210 && escena2y3 ==70 && respuesta_1_3==1 && respuesta_2_3==2&& respuesta_3_3 == 2){ ResFuncio= "Correcto"; } Chaîne Respuestas = "Respuesta conceptual:"+ ResConceptual+"Respuesta metodologica: "+ResMetodlo+"Respuesta funcional: "+ResFuncio; String list = split(Respuestas, ' '); // Écrit les chaînes dans un fichier, chacune sur une ligne distincte saveStrings("RESPUESTAS.txt", list); }
Étape 6: Éjection


Finalmente cuando se ejecuta el programa iniciara con un vídeo explicativo. Después se utilizara el potencimetro para variar las respuestas que se desean dar y los tags y el sensor RFID para seleccionar los pasos en la interfaz de la segunda y tercera pregunta.
Conseillé:
Crédit supplémentaire de projet final ECG-BME 305 automatisé : 7 étapes

ECG automatisé - BME 305 Projet final Crédit supplémentaire : Un électrocardiogramme (ECG ou ECG) est utilisé pour mesurer les signaux électriques produits par un cœur qui bat et il joue un rôle important dans le diagnostic et le pronostic des maladies cardiovasculaires. Certaines des informations obtenues à partir d'un ECG incluent le rythme
CPE 133 Projet Final Décimal à Binaire : 5 Étapes

CPE 133 Projet final Décimal à binaire : Les nombres binaires sont l'une des premières choses qui viennent à l'esprit lorsqu'on pense à la logique numérique. Cependant, les nombres binaires peuvent être un concept difficile pour ceux qui ne le connaissent pas. Ce projet aidera ceux qui sont à la fois nouveaux et expérimentés avec les nombres binaires mas
PHYS 339 Projet final : Theremin simple : 3 étapes

PHYS 339 Projet final : Theremin simple : En tant que musicien amateur et physicien, j'ai toujours pensé que les theremins étaient l'instrument électronique le plus cool. Leur son est presque hypnotique lorsqu'il est joué par un professionnel, et la théorie électronique requise pour qu'ils fonctionnent est assez si
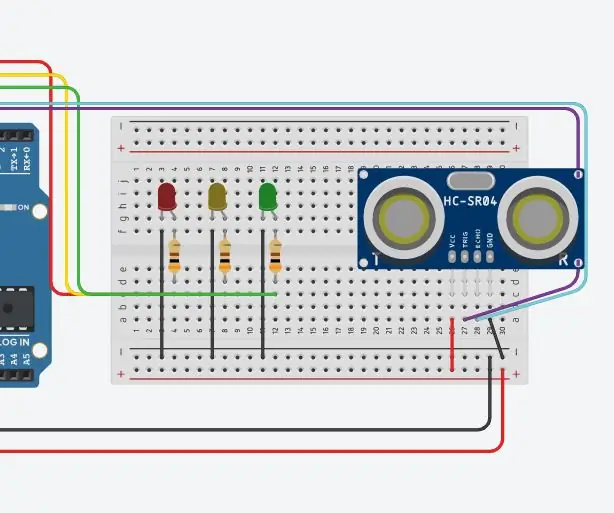
Circuit du capteur de distance à ultrasons TinkerCAD (Computer Eng Final): 4 étapes

Circuit de capteur de distance à ultrasons TinkerCAD (Computer Eng Final) : nous allons créer un autre circuit amusant tinkerCAD à créer pendant la quarantaine ! Aujourd'hui, il y a un ajout d'un composant intéressant, pouvez-vous deviner? Eh bien, nous allons utiliser un capteur de distance à ultrasons ! De plus, nous allons coder pour 3 LED
Projet final de technologie portable - Casque DJ : 6 étapes

Projet final de technologie portable - Casque DJ : L'objectif de ce projet est de fabriquer un casque DJ avec des LED réactifs à la musique pour le spectacle et le facteur wow. Nous utilisons une bande LED adressable d'Amazon.com ainsi qu'un casque de moto, un Arduino uno et du fil
