
Table des matières:
- Étape 1: Rassemblez les fournitures
- Étape 2: préparer la couche de base
- Étape 3: Rédigez un schéma de circuit
- Étape 4: Cousez Circuit Playground Express & Neo Pixels
- Étape 5: Programmez le Circuit Playground Express
- Étape 6: Assemblez les couches de la carte
- Étape 7: Affichez votre carte pour que les autres puissent la voir et l'utiliser
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



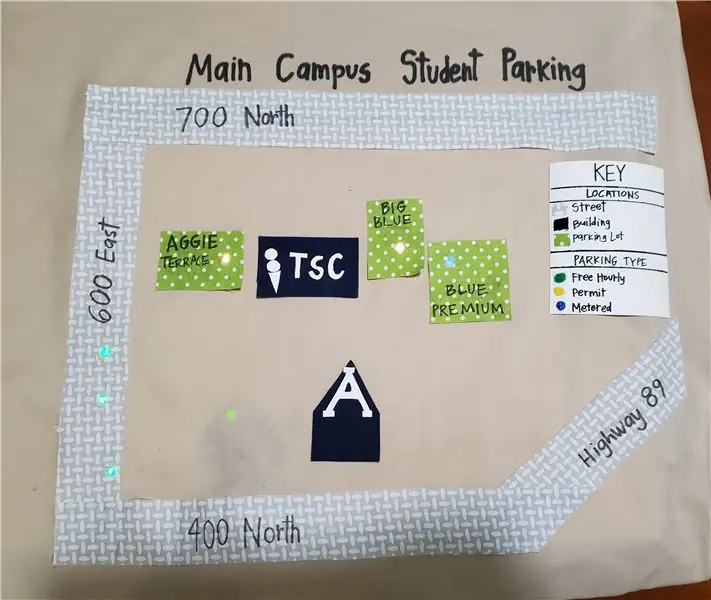
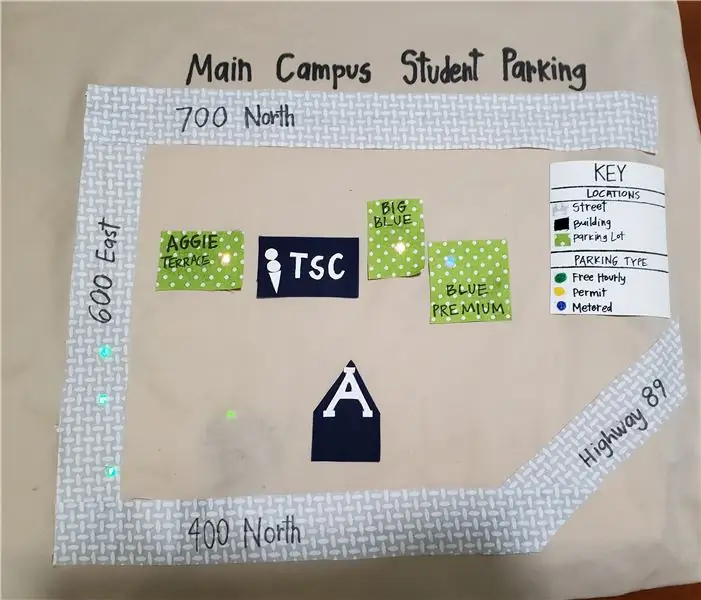
De nombreux étudiants se demandent où ils peuvent se garer sur un campus universitaire. Pour résoudre ce problème, j'ai créé une carte de stationnement lumineuse de la zone principale du campus de l'Utah State University. La carte permet aux étudiants de jeter un coup d'œil rapide sur les options de stationnement qui s'offrent à eux. Ce tutoriel va vous montrer comment créer une carte lumineuse.
Même si cette conception est destinée à l'Utah State University, elle peut être personnalisée pour une autre université ou un autre endroit avec des options de stationnement déroutantes que vous souhaitez mieux communiquer !
Étape 1: Rassemblez les fournitures
Tu auras besoin de:
Matériaux
- Circuit Aire de Jeux Express
- 3 x support de pile AAA avec interrupteur marche/arrêt et JST à 2 broches
- 6 lumières néo pixel à coudre
- Toile
- Tissu, variété de couleurs et de motifs pour distinguer différentes caractéristiques et clés
- Fil conducteur
- Fil non conducteur
- Tableau d'affichage ou panneau d'affichage (assez grand pour que la toile puisse tenir)
- Ruban en tissu
- Colle à tissu
- Ruban de masquage
Outils
- Ciseaux
- Aiguille à coudre à la main
- Marqueurs de tissu
- Crayon
Étape 2: préparer la couche de base
La carte contient trois calques: un calque de base avec le Circuit Playground Express et des pixels néo cousus, un calque d'arrière-plan et un calque supérieur avec des découpes de tissu de différentes fonctionnalités.
Comment préparer la couche de base:
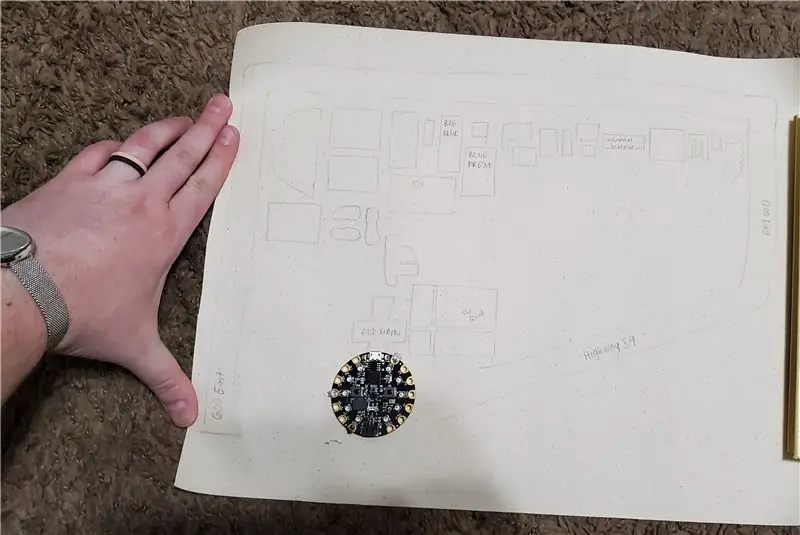
- Déroulez une toile et dessinez un croquis des bâtiments et des aires de stationnement que vous allez inclure sur la carte.
- Coupez la toile à la taille appropriée de la carte que vous créez. Décidez où vous prévoyez de placer le Circuit Playground Express.
Conseil:
Il est préférable de placer votre Circuit Playground Express près d'un bord de la carte pour permettre un accès facile à la batterie. J'ai placé le mien près du bord inférieur de la carte (voir image ci-dessus)
Étape 3: Rédigez un schéma de circuit

Projet de schéma de circuit
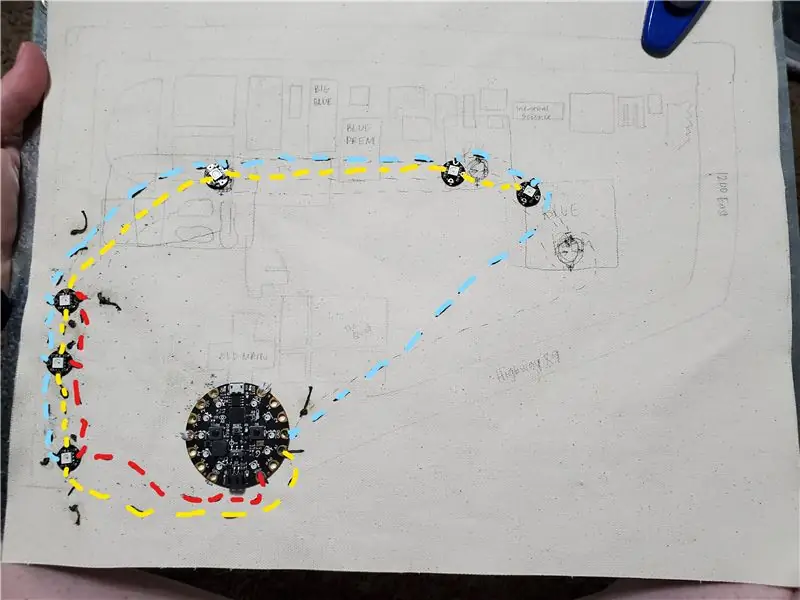
À l'aide d'un crayon ou d'un autre ustensile d'écriture effaçable, tracez le schéma de circuit sur la toile. Gardez à l'esprit que vous voudrez que chacune des lumières neo pixel soit placée directement sous les fonctionnalités que vous programmerez pour s'allumer.
Le schéma de circuit que j'ai rédigé à l'origine comportait des erreurs. Voir le schéma de circuit corrigé marqué avec des reflets jaunes, rouges et bleus.
Ces informations contenues dans ce guide étape par étape et la vidéo d'adafruit sont extrêmement utiles lors de la rédaction du schéma de circuit pour vous assurer que vous êtes prêt à coudre correctement les pixels néo.
Comment les néo pixels se connectent les uns aux autres et au Circuit Playground Express:
- Plaquettes positives (+): doivent être connectées les unes aux autres et à la broche VOUT de votre Circuit Playground Express.
- Plaquettes négatives (-): doivent être connectées les unes aux autres et à la broche GND de votre Circuit Playground Express.
- Les lignes de données: connectez la broche A1 à votre premier pixel néo; puis reliez chacun des néo pixels ensemble, en vous connectant entre les flèches.
Des astuces
- Assurez-vous que chaque flèche pointe à l'opposé du Circuit Playground Express.
- Vous pouvez utiliser des crayons de couleur si cela vous aide à distinguer plus facilement les points positifs, négatifs et les connexions de données.
- Placer les néo pixels en ligne droite semble produire la réponse lumineuse la plus fiable. Ma ligne était légèrement incurvée et j'ai eu quelques difficultés à faire interagir correctement les lumières.
Étape 4: Cousez Circuit Playground Express & Neo Pixels

Utilisez du fil non conducteur pour coudre le Circuit Playground Express à la toile via quelques broches inutilisées afin de mieux le maintenir en place pendant que vous cousez (j'ai utilisé les broches 3,3 V).
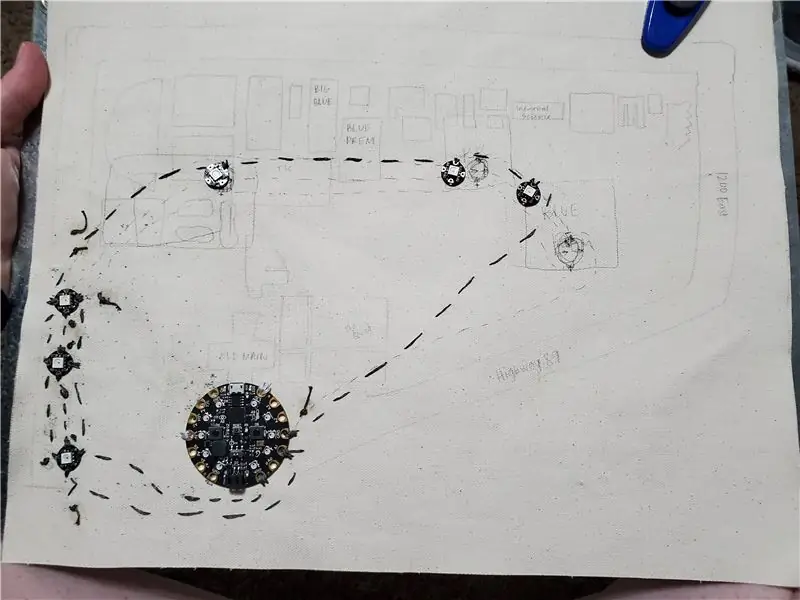
Cousez ensuite les pixels néo sur la toile et connectez-les au Circuit Playground Express:
- Tous les plots positifs (+) doivent être cousus ensemble et connectés à la broche VOUT de votre Circuit Playground Express.
- Tous les plots négatifs (-) doivent être cousus ensemble et connectés à la broche GND de votre Circuit Playground Express.
- Pour les lignes de données: cousez autour de la broche A1 jusqu'à votre premier pixel néo, puis faites un nœud sécurisé. Puis cousez de l'autre côté du pixel néo en le reliant au pixel néo suivant. Fixez-le avec un nœud.
- Répétez ce processus jusqu'à ce que vous ayez cousu correctement tous les pixels néo.
Enfin, fixez la couche de base que vous venez de créer sur la planche en la fixant avec du ruban adhésif.
Des astuces:
- Le lien que j'ai inclus ci-dessus mentionne la sécurisation des nœuds avec du vernis à ongles transparent. J'ai trouvé cela très utile.
- Assurez-vous que vos nœuds sont sécurisés avant de couper les extrémités de la queue. Vérifiez s'il n'y a pas de couture lâche ou de fils entrecroisés pour assurer un circuit correct.
- N'oubliez pas: cette conception est spécifique au campus de l'Utah State University. Lors de la personnalisation de votre carte, modélisez le schéma de circuit et les caractéristiques de la carte en conséquence.
Étape 5: Programmez le Circuit Playground Express

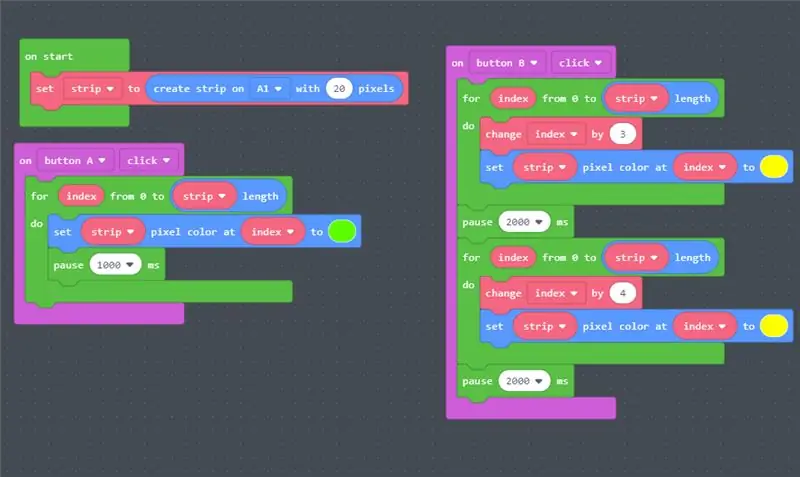
J'ai programmé le Circuit Playground Express à l'aide de la plate-forme de programmation basée sur les blocs makecode de Microsoft:
- J'ai inclus le lien pour le code que j'ai créé et utilisé pour la carte de stationnement des étudiants. Vous pouvez visiter ce lien et modifier le code à votre guise.
- La programmation comprend certaines couleurs claires qui s'affichent lorsque vous cliquez sur les boutons du Circuit Playground Express.
- Assurez-vous de télécharger votre code sur votre Circuit Playground Express avant de le déconnecter de votre ordinateur.
- Cette page Web sur le site Web d'adafruit comprend un test de brin que j'ai utilisé lors de l'expérimentation et du travail sur la programmation du Circuit Playground Express.
- Ci-dessus, une capture d'écran du code que j'ai utilisé.
Conseil
Testez votre code et assurez-vous qu'il fonctionne. Le strandtest sur le site Web d'adafruit a été essentiel pour m'aider à mieux comprendre le codage
Étape 6: Assemblez les couches de la carte




Maintenant que vous avez cousu votre Circuit Playground Express et vos pixels néo à la couche de base et que vous l'avez attaché au tableau, préparez le tissu pour les deux couches supérieures. Ceux-ci offrent un aspect visuel plus attrayant et aideront à l'expérience utilisateur. Vous pouvez personnaliser le tissu de ces couches comme vous le souhaitez.
Coupez la couche d'arrière-plan, la couche supérieure et les pièces de tissu clés
Couche d'arrière-plan:
- Choisissez un tissu pour le fond (j'ai recyclé une vieille taie d'oreiller marron clair pour le tissu).
- Découpez un rectangle d'un peu la taille du tableau d'affichage ou d'affichage que vous utilisez.
- Placez la couche sur la couche de base et fixez-la comme bon vous semble. J'ai simplement caché la couche de base sous la planche (au cas où je déciderais de faire une autre itération de ce projet)
- Connectez votre batterie au Circuit Playground Express
Couche supérieure et clé:
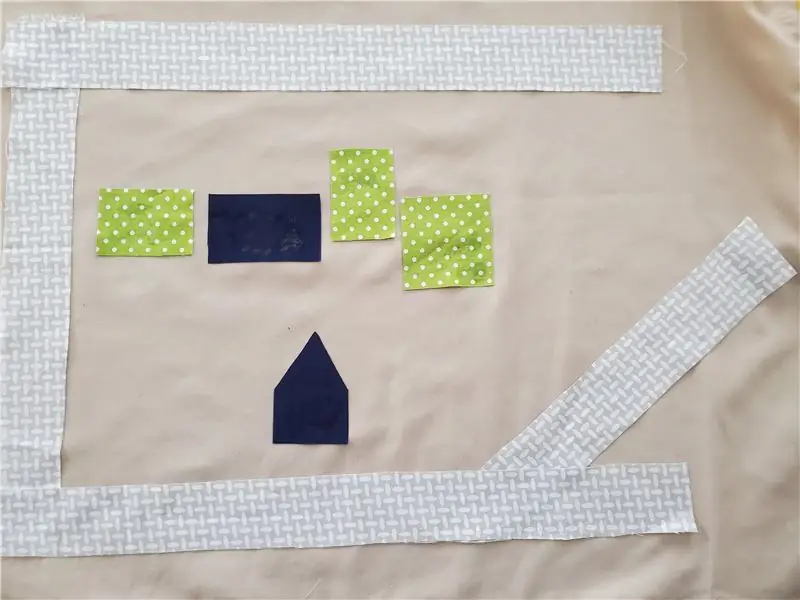
- Choisissez différents tissus pour les caractéristiques de la couche supérieure. J'ai utilisé trois tissus distincts pour distinguer différentes caractéristiques: le vert à pois, le bleu marine et le gris avec des croix croisées (voir images ci-dessous).
- Coupez les morceaux de chaque élément en conséquence
- Découpez un petit trou circulaire dans la zone de chaque élément à travers lequel une lumière néo-pixel brillera.
- Découpez un petit carré de tissu pour la clé (j'ai utilisé l'envers de la toile).
Collez les caractéristiques de la couche supérieure à l'arrière-plan
- À l'aide d'un crayon, marquez les zones où vos fonctionnalités seront attachées. Assurez-vous que toute fonctionnalité que vous souhaitez éclairer aura un pixel néo directement en dessous.
- Utilisez la colle à tissu pour fixer les éléments de la couche supérieure et la clé de la couche d'arrière-plan. Laisser la colle sécher correctement (quelques heures suffisent; 24 heures sont préférables).
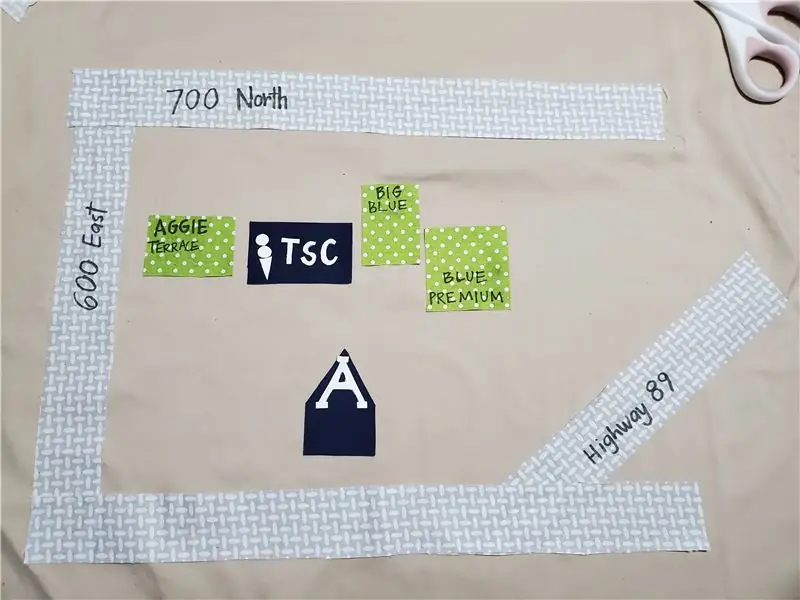
Étiquetez la carte globale et les touches finales sur les entités de la couche supérieure
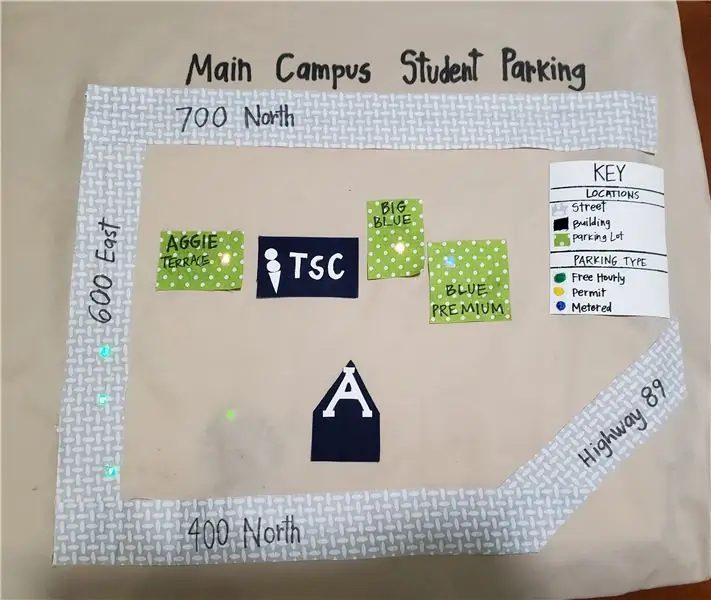
Pour la clé de la carte:
- Utilisez un marqueur en tissu pour étiqueter les sections principales de la clé: le titre (clé), les emplacements et le type de stationnement.
- Découpez de petits morceaux de tissu coloré correspondant à chacun des motifs de tissu et aux couleurs claires.
- Utilisez du ruban adhésif en tissu pour coller les petits morceaux de tissu sur la clé.
Utilisez un marqueur à tissu pour:
- Écrivez un titre en haut de votre carte.
- Étiquetez chacune des caractéristiques afin de les identifier correctement.
- Écrivez les noms des caractéristiques à côté des motifs de tissu correspondants et du tissu représentant des couleurs claires sur la touche.
Des astuces:
- Vous pouvez utiliser n'importe quel modèle de tissu et style que vous voulez. Personnalisez la carte d'une manière qui a du sens et qui a du sens.
- Avant de coller la couche supérieure sur l'arrière-plan, vous voudrez peut-être tracer des marques au crayon pour vous aider à savoir où coller les éléments.
Étape 7: Affichez votre carte pour que les autres puissent la voir et l'utiliser


N'oubliez pas de personnaliser cette carte selon vos besoins et vos préférences. J'espère que vous apprécierez de construire cette carte!
Conseillé:
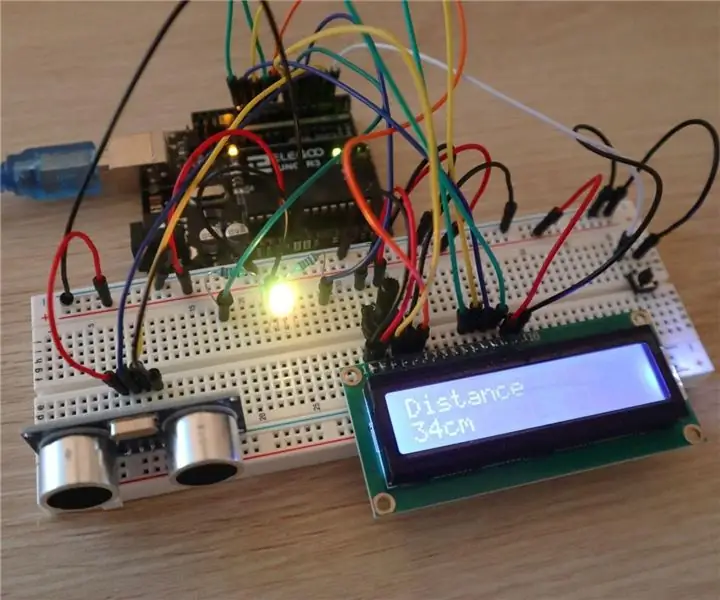
Assistant de stationnement Arduino - Stationnez votre voiture au bon endroit à chaque fois : 5 étapes (avec photos)

Assistant de stationnement Arduino - Stationnez votre voiture au bon endroit à chaque fois : Dans ce projet, je vais vous montrer comment créer votre propre assistant de stationnement à l'aide d'un Arudino. Cet assistant de stationnement mesure la distance jusqu'à votre voiture et vous guide pour la garer au bon endroit à l'aide d'un écran LCD et d'une LED, qui prog
Capteur de stationnement LED à énergie solaire : 8 étapes (avec photos)

Capteur de stationnement LED à énergie solaire : notre garage n'a pas beaucoup de profondeur et dispose d'armoires à la fin pour réduire davantage la profondeur. La voiture de ma femme est juste assez courte pour tenir, mais elle est proche. J'ai fait ce capteur pour simplifier le processus de stationnement, et pour s'assurer que la voiture était pleine
Comment télécharger des logiciels gratuits en tant qu'étudiant ISU (Microsoft, Adobe et logiciels de sécurité : 24 étapes

Comment télécharger des logiciels gratuits en tant qu'étudiant ISU (Microsoft, Adobe et logiciels de sécurité : Pour Adobe : passez à l'étape 1. Pour Microsoft : passez à l'étape 8. Pour la sécurité : passez à l'étape 12. Pour Azure : passez à l'étape 16
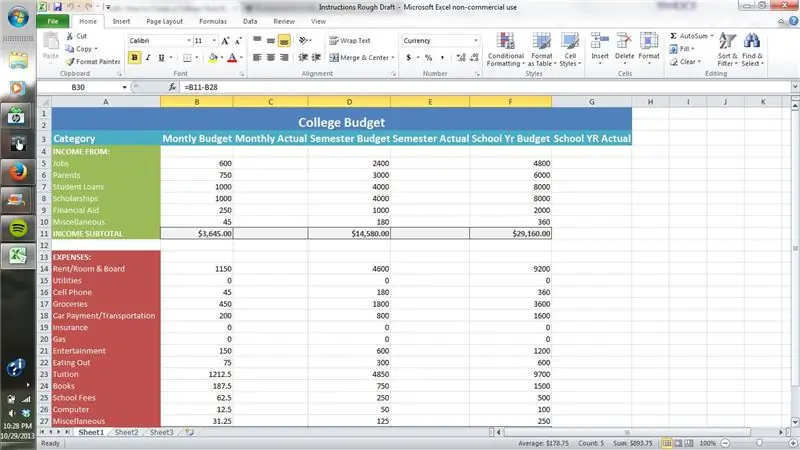
Comment créer un budget de style universitaire à l'aide d'Excel : 12 étapes

Comment créer un budget de style universitaire à l'aide d'Excel : Microsoft Excel est un outil très puissant qui est utilisé quotidiennement dans le monde des affaires. Le plus souvent, il est utilisé pour communiquer les performances financières d'une entreprise, mais son ’ les utilisations sont infinies. Que vous utilisiez Excel pour créer un Pro compliqué
Aide au stationnement de garage avec Arduino: 5 étapes (avec photos)

Aide au stationnement de garage avec Arduino : le défiLorsque je me gare dans mon garage, l'espace est très limité. Vraiment. Ma voiture (un monospace familial) est environ 10 cm plus courte que l'espace disponible. J'ai des radars de recul dans ma voiture mais ils sont très limités : en dessous de 20 cm ils affichent une alerte rouge donc c'est
