
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:10.
- Dernière modifié 2025-01-23 14:46.

** Je suis néerlandais, alors s'il vous plaît dites si je dois corriger quelque chose ** Nous allons créer un texte vitreux dans Photoshop CS2. J'ai ajouté quelques captures d'écran, elles sont néerlandaises, mais je pense que vous pouvez voir ce que je veux dire. C'est mon premier Instructable, j'espère qu'il vous plaira.:)
Étape 1: Le texte

- Créez un nouveau fichier avec un fond noir. Je l'ai fait 400x700px - Mettez un joli texte dessus.
Étape 2: les effets



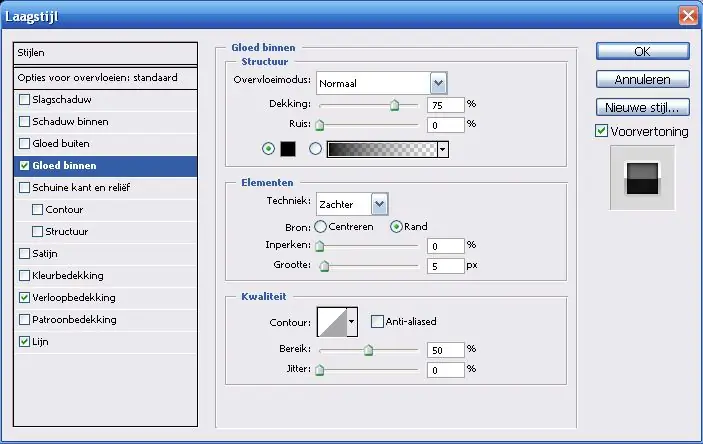
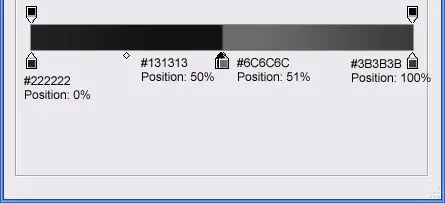
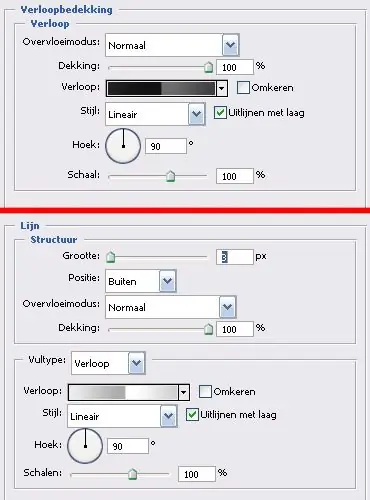
Nous utilisons les effets suivants: une lueur intérieure, un dégradé et une bordure. C'est tout !! Regardez les captures d'écran pour les paramètres. Comme je l'ai dit, le texte est en néerlandais mais vous pouvez voir ce qu'il faut changer.
Étape 3: Réflexion


- Dupliquez le calque de texte (ctrl + j) - Créez un nouveau calque sous celui-ci. - Fusionnez-les. (ctrl + e)- Retournez-le verticalement- Déplacez-le sous le calque de texte d'origine.- Faites l'opacité d'environ 20%.- Ajoutez un masque de calque- Avec l'outil pinceau, dessinez avec un pinceau doux de 100px un droit (en maintenant la touche Maj enfoncée key) ligne noire sur le masque de calque. Voir la capture d'écran pour la position.
Conseillé:
Tutoriel de texte scintillant dans Photoshop : 16 étapes

Tutoriel de texte scintillant dans Photoshop : En tant que graphiste intermédiaire et généraliste multimédia, la police de texte scintillante est courante dans les demandes de conception. Dans ce instructable, je vais montrer les étapes pour obtenir une police de texte scintillante sous forme de graphique
(2) Commencer à créer un jeu - Créer un écran de démarrage dans Unity3D : 9 étapes

(2) Commencer à faire un jeu - Faire un écran de démarrage dans Unity3D : dans ce Instructable, vous apprendrez à créer un écran de démarrage simple dans Unity3D. Tout d'abord, nous allons ouvrir Unity
Lumière réactive musicale--Comment créer une lumière réactive musicale super simple pour créer un bureau génial.: 5 étapes (avec images)

Lumière réactive musicale || Comment faire de la lumière réactive musicale super simple pour rendre le bureau génial.: Hé quoi de neuf les gars, aujourd'hui, nous allons construire un projet très intéressant. la basse qui est en fait un signal audio basse fréquence. C'est très simple à construire. Nous allons
Créer du texte contextuel sur des images instructables : 7 étapes

Créer du texte contextuel sur des images instructables : les images sur Instructables ont une fonctionnalité où elles font apparaître du texte lorsque vous déplacez votre souris sur les régions décrites des images. Ceci est utilisé pour étiqueter des parties particulièrement intéressantes de l'image. C'est une fonctionnalité assez intéressante, et quelqu'un a demandé exactement ho
Créer des fichiers d'icônes Windows avec Photoshop : 5 étapes

Créer des fichiers d'icônes Windows avec Photoshop : Voici comment créer des fichiers d'icônes Windows avec Photoshop. C'est un processus simple comme créer une image, mais vous avez besoin d'un plug-in. pour créer un curseur personnalisé
