
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:11.
- Dernière modifié 2025-01-23 14:46.
Modifiez la couleur d'arrière-plan de votre éditeur de code afin de mieux voir, de fatiguer moins vos yeux ou de mieux vous concentrer.
Étape 1: Ouvrir la boîte de dialogue
Allez dans Outils>Options et cliquez.
Cela devrait ouvrir une boîte de dialogue qui donne toutes les options de police et de couleur.
Étape 2: Configurer les polices
J'ai changé mon arrière-plan en noir et le texte brut en jaune, mais vous pouvez faire ce que vous voulez. Il a été prouvé que le cerveau de certaines personnes a une réaction gênante au blanc sur noir, et ils pensent donc qu'ils sont des lecteurs lents, mais cela peut être résolu simplement en atténuant un peu la couleur blanche. Je suis l'une de ces personnes, donc je me concentre mieux quand j'ai du jaune sur du noir.
Je suggère également que vous augmentiez la taille de la police à 14 afin que vous puissiez mieux voir ce que vous tapez.
Étape 3: clouez vos panneaux
Le panneau "Propriétés", "Explorateur de solutions" et "Boîte à outils" peuvent prendre beaucoup de place, et vous ne les utilisez pas constamment lorsque vous écrivez du code, vous les éliminez ! dans le coin supérieur intérieur de chaque panneau, il y a un petit symbole de punaise et lorsque vous cliquez dessus, chaque fois que votre curseur ne survole pas l'onglet, il se masque automatiquement. Cela aide lorsque vous augmentez la taille de votre police pour vous donner plus d'espace.
Conseillé:
Comment faire en sorte que votre ordinateur démarre automatiquement tous les jours ou n'importe quand : 5 étapes

Comment faire démarrer votre ordinateur automatiquement chaque jour ou n'importe quand : dans ce instructable, vous apprendrez comment faire démarrer votre ordinateur automatiquement chaque jour à une certaine heure aussi c'est mon premier instructable
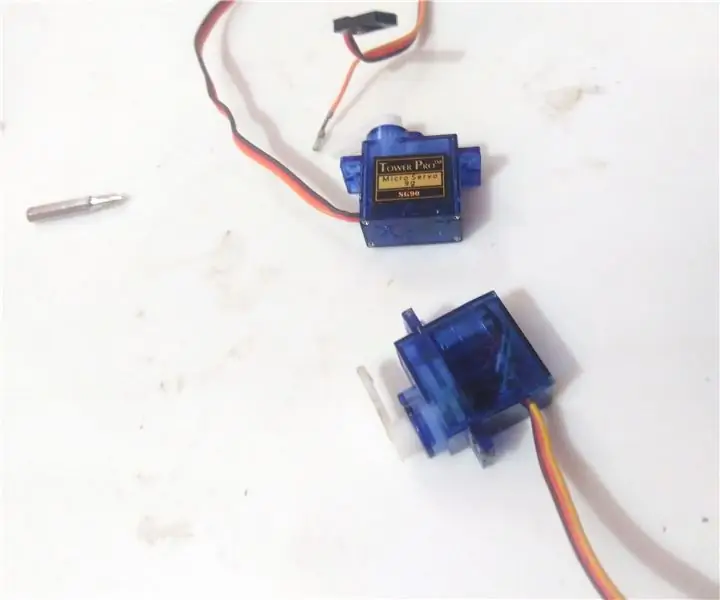
Comment faire en sorte que votre servomoteur fasse une rotation complète : 5 étapes

Comment faire en sorte que votre servomoteur fasse une rotation complète : Qu'est-ce qu'un servomoteur ? Un servomoteur est un appareil électrique qui peut pousser ou faire tourner un objet avec une grande précision. Si vous souhaitez effectuer une rotation et un objet à des angles ou à une distance spécifiques, vous utilisez un servomoteur. Il est juste composé d'un simple moteur avec
Comment faire en sorte que Windows Vista ou XP ressemble à Mac Os X sans mettre votre ordinateur en danger : 4 étapes

Comment faire en sorte que Windows Vista ou XP ressemble à Mac Os X sans mettre votre ordinateur en danger : Il existe un moyen simple de faire en sorte que les vieux Vista ou XP ennuyeux ressemblent presque exactement à Mac Os X, c'est vraiment facile d'apprendre comment ! Pour télécharger, rendez-vous sur http://rocketdock.com
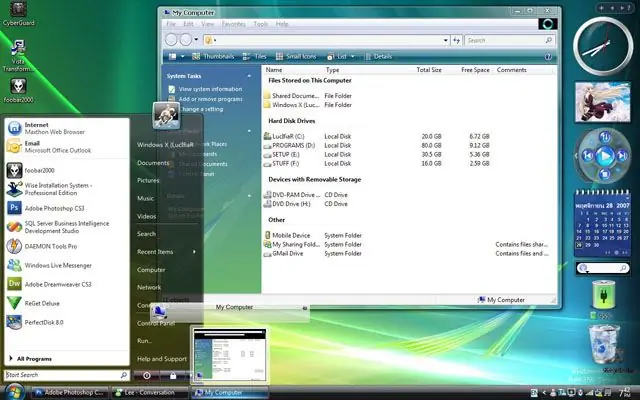
Comment faire en sorte que votre ordinateur ressemble à Windows Vista ! : 5 étapes

Comment faire en sorte que votre ordinateur ressemble à Windows Vista ! : Maintenant, je vais vous montrer comment faire en sorte que Windows XP ressemble à Windows Vista. donc je parie que certains d'entre vous se demandent… qu'est-ce que Windows Vista… Eh bien, avez-vous déjà entendu parler de Windows XP, donc c'est supposément le meilleur système d'exploitation de tous les temps. Maintenant, je parie que certains d'entre vous me demandent pourquoi
Comment faire en sorte que votre Ipod Touch (ou votre Iphone si vous l'avez vraiment foiré) pour arrêter de planter par manque de mémoire : 3 étapes

Comment obtenir votre Ipod Touch (ou Iphone si vous avez vraiment foiré) pour arrêter de planter par manque de mémoire: Salut, là, utilisateurs d'ipod touch et d'iphone. Ok, donc je suis sûr que vous avez tous une compréhension un peu basique du fonctionnement de l'ipod Apple, n'est-ce pas ? Vous ouvrez une application. Cette application utilisera n'importe où entre peut-être sur un ipod touch 1G, 5-30 Mo du disponible
