
Table des matières:
- Étape 1: Ouvrez Tinkercad
- Étape 2: Donnez un titre à votre projet
- Étape 3: Ajout de notre Micro:bit
- Étape 4: Ajout de notre capteur
- Étape 5: Comprendre les composants
- Étape 6: connexion des composants
- Étape 7: Simuler notre circuit (Partie 1)
- Étape 8: Simuler notre circuit (Partie 2)
- Étape 9: Bases du bloc de code
- Étape 10: Programmation du Micro:bit (Partie 1)
- Étape 11: Programmation du Micro:bit (Partie 2)
- Étape 12: Programmation du Micro:bit (Partie 3)
- Étape 13: Tester notre code
- Étape 14: Ajout de capteurs PIR supplémentaires
- Étape 15: Ajout d'un code supplémentaire pour le 2e PIR
- Étape 16: Tester le code pour plusieurs PIR
- Étape 17: Ajout d'une alarme
- Étape 18: coder le buzzer
- Étape 19: Simulation finale
- Étape 20: Réflexions finales et projets futurs
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Projets Tinkercad »
Salut l'ami!
Dans cette série en deux parties, nous allons apprendre à utiliser les circuits de Tinkercad - un outil amusant, puissant et éducatif pour découvrir le fonctionnement des circuits ! L'une des meilleures façons d'apprendre est de faire. Alors, nous allons d'abord concevoir notre propre projet: le circuit d'un casque de sécurité Covid !
Notre objectif est de créer un casque qui vous alertera lorsqu'une personne s'approche. De cette façon, vous pouvez rester à l'abri du Covid en vous éloignant afin de garder la distance entre vous et cette personne.
À la fin de ce projet, vous aurez une compréhension de base de la conception de circuits et de la programmation à l'aide de Tinkercad. Même si cela peut sembler difficile, ne vous inquiétez pas ! Je serai là pour vous guider tout au long du processus - il suffit d'apprendre et d'apprécier !
Fournitures:
Tout ce dont vous avez besoin est un compte Tinkercad ! Vous n'en avez pas ? Inscrivez-vous gratuitement sur www.tinkercad.com
Étape 1: Ouvrez Tinkercad

Connectez-vous à Tinkercad (ou inscrivez-vous, si vous ne l'avez pas encore fait).
Après vous être connecté au tableau de bord, allez dans la barre latérale gauche et sélectionnez "Circuits".
Ensuite, sélectionnez "Créer un nouveau circuit" (entouré en orange). Ici, nous avons la liberté d'être créatifs et de concevoir les circuits que nous voulons. Vous pouvez également simuler avec précision vos circuits pour voir comment ils fonctionneraient dans le monde réel, avant d'en construire un dans la vraie vie !
Maintenant, nous sommes prêts à commencer !
Étape 2: Donnez un titre à votre projet

Après avoir appuyé sur "Créer un nouveau circuit", vous serez accueilli avec cet espace de travail vide.
Tout d'abord, tous nos projets seront enregistrés sur notre tableau de bord (à partir de l'étape précédente), il est donc important que nous nommions nos projets afin que nous puissions nous en souvenir et les retrouver plus tard !
Si vous regardez en haut à gauche, un titre aléatoire amusant sera généré pour vous. Vous pouvez cliquer dessus pour remplacer ce titre par le vôtre. Ici, je l'ai intitulé "Casque de sécurité Covid".
Étape 3: Ajout de notre Micro:bit

Nous allons commencer notre projet en ajoutant un micro:bit.
Un micro:bit est un petit ordinateur sur lequel vous pouvez apprendre à programmer. Il a une tonne de fonctionnalités intéressantes telles que des lumières LED, une boussole et des boutons personnalisables !
Ce micro:bit est ce qui va traiter toutes les informations de nos capteurs (que nous ajouterons plus tard). Le micro:bit nous donnera également ces informations d'une manière simple et compréhensible.
Pour ajouter ceci à notre espace de travail, nous utiliserons la barre latérale sur la droite. Ici, vous trouverez tout un tas de composants que vous pouvez utiliser. Ignorons tout le reste pour l'instant et recherchons "microbit".
Sélectionnez le micro:bit et amenez-le dans l'espace de travail.
Étape 4: Ajout de notre capteur

Maintenant que nous avons notre micro:bit, ajoutons un capteur. Nous allons ajouter quelque chose appelé un capteur PIR, qui est l'abréviation de capteur infrarouge passif.
Un PIR peut détecter le rayonnement infrarouge - ou la chaleur. Étant donné que les humains dégagent de la chaleur, mais pas les objets tels que les murs, les bouteilles d'eau et les feuilles, ce capteur peut être utilisé pour détecter la présence d'humains à proximité.
Habituellement, il peut "voir" jusqu'à 5 m (16 pieds), ce qui est bien car cela nous permettra d'être averti rapidement lorsque les gens s'approchent, nous permettant de réagir avant qu'ils n'atteignent les directives de distanciation sociale de 2 m (6 pieds).
Étape 5: Comprendre les composants

Maintenant que nous avons nos deux parties, comment pouvons-nous les connecter ensemble pour permettre au micro:bit de communiquer avec le capteur PIR ?
C'est assez simple sur Tinkercad. Vous pouvez voir qu'il y a 3 broches au bas du capteur PIR.
- Lorsque vous passez votre souris dessus, vous verrez que la première broche est la broche "Signal", ce qui signifie que cela donnera un signal lorsqu'il détectera une personne.
- La deuxième broche est "Power", c'est là que nous connectons une source d'électricité afin d'allumer le capteur PIR.
- La troisième broche est "Ground", c'est là que toute l'électricité "utilisée" sortira du capteur PIR.
Vous remarquerez peut-être qu'il y a également 5 points au bas du micro:bit auxquels les fils peuvent se connecter. Passez votre souris dessus.
- Les 3 premiers points sont étiquetés P0, P1 et P2. Ces points sont personnalisables et ils peuvent soit recevoir des signaux (entrée) soit émettre des signaux (sortie). Il existe de nombreuses façons d'utiliser ces points car ils sont hautement personnalisables ! Plus à ce sujet plus tard…
- Le point 3V est une source d'électricité de 3 volts. Rappelez-vous que notre capteur PIR a besoin d'une source d'électricité ? Eh bien, nous pouvons obtenir cette électricité à partir du point 3V du micro:bit !
- Le point GND est l'abréviation de "terre", c'est là que l'électricité peut "sortir" après avoir fait son travail. La broche de masse du capteur PIR peut être connectée ici.
Étape 6: connexion des composants

Pour connecter les broches, cliquez d'abord sur une broche avec votre curseur. Ensuite, cliquez sur une autre broche (à laquelle vous souhaitez connecter la première broche). Vous verrez qu'un fil s'est formé ! Vous pouvez cliquer sur le fil pour changer sa couleur si vous le souhaitez. Ou, vous pouvez le supprimer et réessayer s'il semble désordonné. Essayez de poser les fils proprement afin de pouvoir localiser chaque fil plus tard !
Après avoir connecté vos fils, vérifiez si cela correspond à ce que j'ai. Si c'est le cas, super ! Sinon, pas de soucis ! Supprimez les fils et réessayez.
Vous pouvez probablement imaginer ce qui se passe maintenant. C'est une boucle simple:
- L'électricité quitte le micro:bit →
- → entre dans le capteur PIR via sa broche "Power" →
- → fait du travail dans le capteur PIR →
- → quitte le capteur PIR par sa broche "Masse" ou "Signal" →
- → va à la broche "Ground" du micro:bit ou à la broche "P0"
Étape 7: Simuler notre circuit (Partie 1)

Quand on crée des circuits sur Tinkercad, on peut aussi les simuler.
De cette façon, nous pouvons expérimenter pour voir comment les composants de notre circuit peuvent réagir dans le monde réel, ce qui peut vous aider à planifier et à concevoir des circuits sans avoir à faire des "essais et erreurs" et sans dépenser du temps et de l'argent pour quelque chose qui pourrait ne pas fonctionner !
Pour simuler notre circuit, appuyez sur le bouton "Démarrer la simulation" qui se trouve en haut à droite…
Étape 8: Simuler notre circuit (Partie 2)

Avec la simulation en cours, nous pouvons interagir avec notre circuit.
Cliquez sur le capteur PIR. Une boule apparaîtra. Imaginez que cette balle est un humain. Vous pouvez cliquer et déplacer cet humain.
Vous remarquerez peut-être que lorsque vous déplacez la balle à l'intérieur de la zone rouge près du capteur PIR, le capteur s'allume. Si cela est vrai, vous avez tout câblé correctement ! Lorsque vous déplacez la balle hors de la zone de détection du PIR, le capteur cesse de s'allumer. Jouez avec !
Vous pouvez également remarquer que lorsque la balle est dans la zone de détection mais qu'elle est immobile, le PIR ne s'active pas. Ce n'est pas un problème car les humains bougent beaucoup, donc le capteur détectera presque toujours les personnes qui se trouvent à proximité de votre espace.
Et le micro:bit ? Nous avons déjà connecté le fil de signal, alors pourquoi rien ne se passe-t-il ?!
Ne vous inquiétez pas, c'est prévu !
Bien que nous ayons connecté le fil de signal, l'ordinateur micro:bit ne sait pas quoi faire avec les informations que le capteur PIR lui donne. Nous lui dirons quoi faire en le programmant à l'étape suivante.
Étape 9: Bases du bloc de code

Quittez la simulation, puis cliquez sur "Code" (à côté de "Démarrer la simulation"). Cela ouvrira une nouvelle barre latérale plus grande sur la droite.
Outre la conception et la simulation de circuits, nous pouvons également programmer sur Tinkercad à l'aide de Codeblocks. Les blocs de code sont un moyen facile d'apprendre la logique derrière la programmation, ce qui est une excellente introduction au codage avant de se plonger dans des langages plus avancés comme Javascript, Python ou C.
Commençons par nous familiariser avec l'environnement Codeblock. Sur le côté gauche de la barre latérale Codeblock, il y a des blocs de code que vous pouvez faire glisser et déposer. Sur le côté droit se trouve votre code réel. Essayez d'explorer en faisant glisser et en déposant quelques pièces.
Une fois que vous vous y êtes familiarisé, effacez l'espace de codage (en faisant glisser les blocs dans la poubelle en bas à droite) afin que nous puissions commencer à ajouter notre code pour le circuit.
Étape 10: Programmation du Micro:bit (Partie 1)

Commençons par rechercher dans les blocs "Entrée" et faire glisser "sur la broche [P0] changée en [Élevé]". Il s'agit d'une entrée car elle alimentera les informations micro:bit.
Fondamentalement, le point P0 (où notre fil de signal se connecte) peut avoir deux valeurs: haute ou basse. Haut signifie qu'il y a un signal, et bas signifie qu'il n'y a pas de signal.
Si le capteur PIR détecte un intrus, le signal serait-il élevé ou faible ? Si vous avez répondu haut, vous avez raison ! Alternativement, lorsqu'il n'y a pas d'intrus dans la zone de détection (ou dans le cas ultra-rare où l'intrus est parfaitement immobile), il y aura un faible signal électrique.
Par conséquent, la logique derrière notre code est essentiellement: "quand une personne est détectée, faites _".
Pour le moment, il ne fait rien parce que nous n'avons pas défini quelque chose à faire (c'est vide). Alors, faisons en sorte qu'il fasse quelque chose.
Étape 11: Programmation du Micro:bit (Partie 2)

Ajoutons un bloc de code de sortie appelé "show leds". Ce bloc de code nous permet de jouer avec les lumières du micro:bit. Vous pouvez basculer la grille LED pour créer n'importe quel design que vous voulez. J'ai ajouté un smiley. Il s'agit d'une sortie car le micro:bit fournit des informations.
Ensuite, changeons [HIGH] en [LOW] sur le bloc de code d'entrée.
Parce que nous avons changé le signal de haut en bas, notre code dit maintenant:
lorsqu'il y a un signal faible sur P0, allumez les LED pour créer un visage souriant
Cela signifie que lorsqu'il n'y a personne qui bouge dans notre zone de détection, le micro:bit affichera un visage souriant parce que c'est sûr ! =)
Étape 12: Programmation du Micro:bit (Partie 3)

Nous savons ce que le micro:bit fera lorsqu'il n'y a personne autour de la zone de détection. Et quand quelqu'un est là ?
Définissons cela aussi. Ajoutez un autre bloc de code d'entrée "sur la broche [P0] changée en [High]".
Cette fois, nous le laisserons sur [ÉLEVÉ] car nous allons l'utiliser pour faire quelque chose lorsqu'une personne est détectée.
Ajoutez une autre sortie led et créez un design ! J'ai utilisé un air renfrogné car lorsque la personne est dans la zone de détection, c'est peut-être moins sûr ! =(
Étape 13: Tester notre code

Exécutez la simulation une fois de plus. Déplacez-vous autour de la balle (alias personne) et voyez comment votre micro:bit réagit.
S'il ne fait pas ce que vous voulez, réessayez l'étape précédente et recoupez vos blocs de code avec ma capture d'écran. N'abandonnez pas !:)
Étape 14: Ajout de capteurs PIR supplémentaires

Si votre code de l'étape précédente a fonctionné correctement, excellent travail ! Maintenant, faisons avancer notre projet.
Jusqu'à présent, nous n'avons utilisé qu'un seul capteur PIR, nous ne pouvons donc détecter les personnes que dans une zone. Qu'en est-il du reste de l'espace qui nous entoure ? Nous avons besoin de plus de capteurs !
Fermez la barre latérale Code (en cliquant sur "Code") si elle est toujours ouverte et recherchez un autre capteur PIR. Ajoutez-le à votre espace de travail et câblez-le.
Remarque: Câblez la broche de signal de ce deuxième capteur PIR à P1 ou P2 (je l'ai connectée à P1). Ne le connectez pas au P0 car ce point est déjà utilisé par le premier capteur. Si vous le faites, le micro:bit ne pourra pas dire quel PIR envoie des signaux !
Bien que dans l'espace de travail Tinkercad, je place les deux capteurs PIR vers le haut (pour rendre l'écran plus propre), lorsque vous fixez réellement les PIR sur votre casque, un capteur PIR peut être fixé face au côté gauche du casque afin qu'il scanne la zone à gauche de vous, et l'autre peut être placé sur le côté droit du casque pour scanner la zone à droite de vous.
Étape 15: Ajout d'un code supplémentaire pour le 2e PIR

Ouvrez à nouveau Code et ajoutez un deuxième ensemble de blocs de code similaires au premier. Cette fois, cependant, cliquez sur la liste déroulante sur les nouveaux blocs de code et sélectionnez P1 (ou P2 si vous avez connecté le nouveau PIR à P2).
Pour le capteur PIR de gauche (qui est connecté à P0), j'ai modifié le bloc de code de sortie LED pour que le côté gauche de la grille LED soit allumé. De même, pour le capteur PIR de droite, j'ai modifié le bloc de code de sortie LED pour que le côté droit de la grille LED soit allumé.
Lorsqu'aucun PIR n'est activé, la grille LED affichera toujours un visage souriant car c'est sûr !
Étape 16: Tester le code pour plusieurs PIR

Après avoir ajouté et modifié les blocs de code correctement, exécutez à nouveau une simulation pour tester si votre code fonctionne.
Lorsque la balle/l'humain est déplacé dans la zone de détection du PIR gauche, la grille LED sur le micro:bit doit s'allumer sur le côté gauche.
De même, si une personne se déplace dans la zone de détection du côté droit, la LED s'allumera du côté droit.
Étape 17: Ajout d'une alarme

Maintenant que nous avons couvert deux angles morts majeurs (vous pouvez choisir d'ajouter des capteurs PIR supplémentaires ou des micro:bits pour couvrir encore plus de zone), allons encore plus loin.
Et si vous vouliez entendre une alarme chaque fois que le PIR se déclenche ? Non seulement vous seriez alerté (comme lorsque vous dormez), mais vous pouvez également effrayer les intrus dans votre espace personnel, vous protégeant ainsi que l'intrus de Covid.
Allez dans la barre latérale à droite et recherchez "piezo". Ce sont de petits « haut-parleurs » ou « buzzers » qui ont une surface à l'intérieur qui vibre lorsqu'une électricité la traverse, créant un bourdonnement fort.
Il y a deux broches sur le piézo. Connectez la broche négative à la masse du micro:bit et connectez la broche positive au point P2 restant sur le micro:bit. De cette façon, nous pouvons le contrôler pour que le buzzer ne retentisse que lorsque le micro:bit libère du courant électrique via sa broche P2.
Remarque: Assurez-vous d'ajouter une résistance sur l'une des broches du piezo (l'une ou l'autre broche). Cela nous permettra de limiter la quantité de courant entrant dans le piézo. Sinon, des quantités illimitées de courant peuvent casser le micro:bit, le piézo ou les deux !
J'ai mis une résistance de 1 000 ohms, mais vous pouvez mettre n'importe quoi. Je recommande de mettre quelque chose avec 500 ohms - 2 000 ohms. Plus la résistance est faible, plus il y aura de courant, donc le buzzer sera plus fort
Étape 18: coder le buzzer

Comme la grille LED, nous devons programmer le micro:bit pour s'assurer que le buzzer fonctionne correctement. Cela peut être ennuyeux si le buzzer sonne en continu lorsque quelqu'un se trouve dans notre zone de détection, alors codons-le pour qu'il ne sonne qu'une seule fois, lorsqu'une personne entre dans la zone de détection (nous avertissant que quelqu'un arrive).
Pour ce faire, initialisons la broche P2. Ajoutez un bloc de code "au démarrage" et un code "Pin de pas de réglage analgo [P2]" sous celui-ci.
Ensuite, à l'intérieur de chaque bloc de code "sur la broche changez en [HIGH]", ajoutez un bloc de code de sortie "pas analogique", sous le bloc de code de sortie LED (si cette formulation prête à confusion, jetez un œil à la capture d'écran ci-dessus !).
Ce bloc de code analogique nous permet de définir deux paramètres: le pitch et le temps.
- Le réglage de l'heure lui indique combien de temps jouer le son. Je le mets à 500 ms (vous pouvez choisir n'importe quel nombre).
-
La hauteur nous indique à quel point la tonalité doit être aiguë.
Ici, choisissez une fréquence différente pour chaque PIR. J'en ai mis un à 100 (grave) et un autre à 400 (aigu). De cette façon, vous pouvez savoir quel capteur PIR est déclenché simplement par la tonalité seule (sans même avoir à regarder la grille LED)
Étape 19: Simulation finale

Maintenant, exécutez votre simulation une dernière fois pour vous assurer que tout fonctionne.
Si vous avez répliqué ce Instructable, lorsqu'une personne entre dans la zone de détection de gauche, une tonalité basse devrait brièvement retentir pour vous avertir, et le côté gauche de la grille LED devrait s'allumer, vous indiquant qu'il y a un intrus venant du la gauche.
Lorsqu'une personne pénètre dans la zone de détection de droite, une tonalité élevée doit retentir brièvement pour vous en informer, et le côté droit de la grille LED doit s'allumer, vous indiquant qu'un intrus vient de la droite.
Lorsque personne ne se trouve dans l'une ou l'autre des zones de détection, la grille LED devrait afficher un visage heureux, vous indiquant que vous êtes en sécurité !
Étape 20: Réflexions finales et projets futurs

Si vous l'avez fait à travers ce Instructable, félicitations ! Même si vous avez eu du mal ou que vous n'avez pas réussi à le terminer, je suis sûr que vous avez le moins appris certaines choses sur Tinkercad, et c'est ce qui compte si bon travail !
Maintenant que vous avez un circuit d'alarme de distanciation sociale qui fonctionne, si vous voulez passer à l'étape suivante et le construire dans le monde réel, vous pouvez acheter les fournitures et connecter les fils exactement comme vous l'avez fait dans cet espace de travail Tinkercad.
La photo ci-dessus est un modèle 3D (.stl) du casque sur lequel je travaille, en utilisant le même circuit exact que nous avons construit dans ce Instructable. Il dispose de 2 capteurs PIR sur les côtés, d'un micro:bit monté à l'avant (pour que vous puissiez voir la grille LED) et de buzzers.
Si vous souhaitez utiliser votre propre créativité, n'hésitez pas à aller encore plus loin en collant à chaud votre circuit sur un casque. Sinon, restez à l'écoute pour mon prochain Instructable, où nous assemblerons ce casque ensemble !
Remarque: Si vous êtes jeune, demandez à un tuteur de vous aider à utiliser les outils lors de la construction du circuit et du casque.
J'espère que vous avez apprécié ce tutoriel et que vous pouvez utiliser ce que vous avez appris sur Tinkercad pour être créatif et créer certains de vos propres projets. J'ai hâte de voir ce que vous créez tous, alors assurez-vous de lier vos projets dans les commentaires !
Passez une année 2021 amusante et riche en apprentissage !
Conseillé:
Introduction aux circuits IR : 8 étapes (avec photos)

Introduction aux circuits IR : l'IR est une technologie complexe mais très simple à utiliser. Contrairement aux LED ou aux LASER, l'infrarouge ne peut pas être vu avec l'œil humain. Dans ce Instructable, je vais démontrer l'utilisation de l'infrarouge à travers 3 circuits différents. Les circuits ne seront pas u
Bouton de sécurité sans fil pour la sécurité de l'API : 6 étapes (avec photos)

Bouton de sécurité sans fil pour la sécurité des automates : ce projet est ma preuve de concept pour l'utilisation de l'IoT et (éventuellement) de la robotique pour créer une couche de sécurité supplémentaire pour les installations de fabrication dangereuses. Ce bouton peut être utilisé pour démarrer ou arrêter plusieurs processus, y compris le contrôle du signal
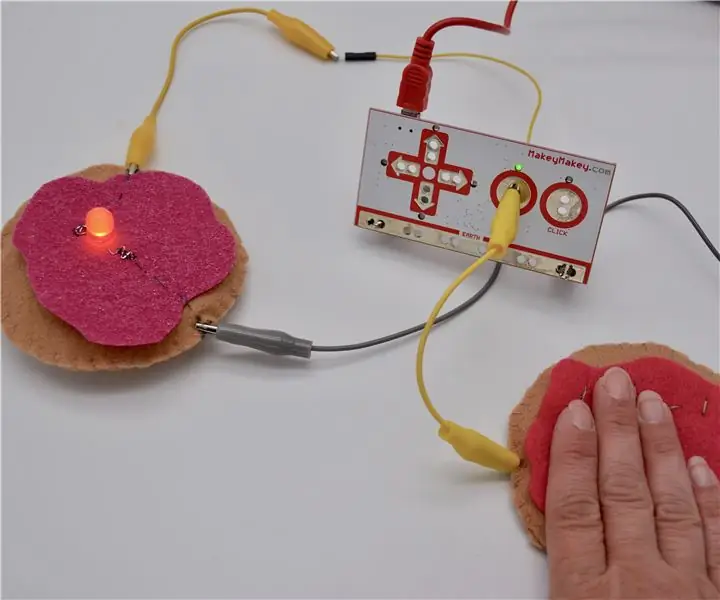
Donuts à la gelée conductrice - une introduction aux circuits de couture avec Makey Makey: 4 étapes (avec photos)

Conductive Jelly Donuts - an Introduction to Sewing Circuits With Makey Makey: Nous avons remarqué sur Twitter que beaucoup de nos fanatiques de Scratch et Makey Makey voulaient en savoir plus sur les circuits de couture, nous avons donc conçu ce tutoriel pour vous donner une introduction rapide sur les circuits de couture et comment vous pouvez coudre des pièces modulaires. (C'est
Ajouter une prise casque à une station d'accueil IPhone : 10 étapes (avec photos)

Ajout d'une prise casque à une station d'accueil IPhone : à l'automne 2016, j'ai reçu une station d'accueil iPhone/Apple Watch gratuite d'une société appelée 1byone. Bien que j'aie vraiment aimé le dock et que je lui ai globalement donné une bonne critique, j'ai réalisé que je pouvais l'améliorer avec quelques modifications simples. Plusieurs des t
Transformez n'importe quel casque en un casque modulaire (non intrusif) sans endommager le casque. : 9 étapes

Transformez n'importe quel casque en un casque modulaire (non intrusif) sans endommager le casque. C'est un microphone modulaire qui peut être attaché magnétiquement à presque n'importe quel casque (j'aime ça parce que je peux jouer avec des écouteurs haute résolution et aussi
