
Table des matières:
- Étape 1: Configuration du serveur et des dépendances sur le Raspberry Pi
- Étape 2: Installez le framework Web et la configuration pour NGiNX
- Étape 3: configuration des scripts Python qui interagiront avec le GPIO
- Étape 4: Terminer du côté PHP des choses
- Étape 5: Création du circuit
- Étape 6: Tests finaux
- Étape 7: Partie bonus: Déclencheur de claquettes à l'ancienne
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Dans ce projet, j'illustrerai comment créer un système de contrôle d'éclairage entièrement sans fil avec un bonus supplémentaire à la fin. Suivez le tutoriel complet.
Conditions:
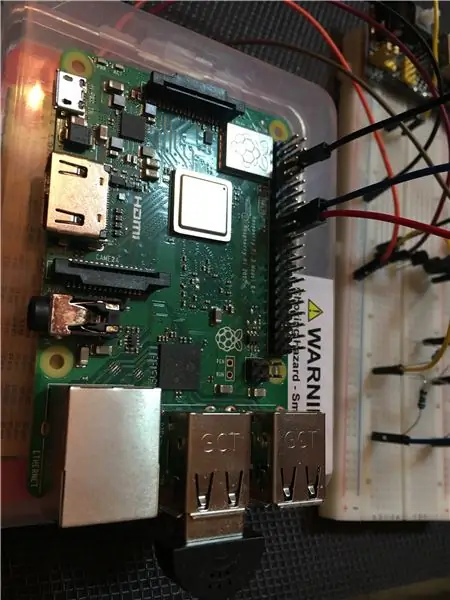
- Raspberry Pi (toute saveur est bonne, mais j'ai utilisé le modèle 3B+)
- Deux transistors 2n2222 (je recommande d'en acheter au moins cinq car il y a de fortes chances que vous en court-circuitiez quelques-uns par erreur)
- Câbles de démarrage mâle-mâle et mâle-femelle
- Planche à pain
- (optionnel mais recommandé) Alimentation 5V Breadboard
- Deux de chaque résistances 1k et 10k
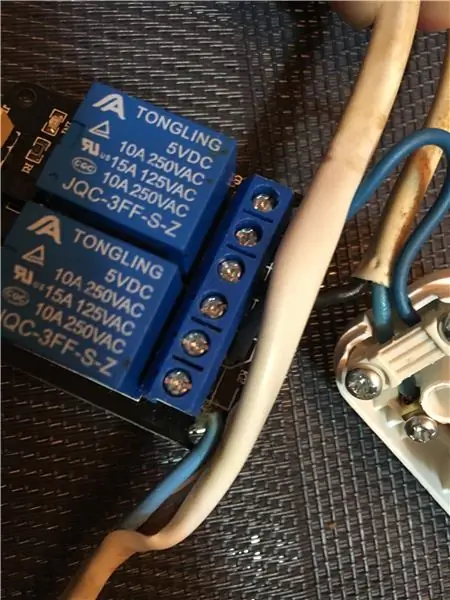
- Module double relais
- Deux vieilles lampes de maison ou d'autres appareils d'éclairage (utilisez des ampoules à LED car les ampoules à incandescence ont tendance à brûler pendant les tests)
- Du ruban adhésif et un coupe-câble pour l'épissage
Étape 1: Configuration du serveur et des dépendances sur le Raspberry Pi
Pour mon projet, j'ai utilisé NGiNX, bien que vous puissiez utiliser le serveur de votre choix (Apache2, etc.). L'installation vanille avec le gestionnaire de paquets est très bien, pas besoin de compiler notre propre source ou quelque chose comme ça. Nous aurons également besoin de PHP, Python3 et Composer.
- SSH dans votre PI et tapez $sudo nano /etc/dhcpcd.conf
- Configurer les paramètres IP statiques
- Redémarrez votre PI
- Vérifiez si tout fonctionne en tapant {the_ip_you_chose} dans la barre d'adresse de votre navigateur (vous devriez voir la page d'accueil de nginx)
Étape 2: Installez le framework Web et la configuration pour NGiNX
Nous voulons avoir un site Web auquel nous pouvons accéder à partir de notre navigateur mobile ou de bureau et afin de nous débarrasser de l'écriture de code php/html simple qui n'est pas le cadre de ce tutoriel, nous utiliserons à la place un framework PHP appelé Yii2 pour gérer les bases routage et style pour nous.
- Allez sur la page d'installation de Yii2 et utilisez composer pour l'installer dans /var/www/html/light-switch
- Nous ne verrons rien pour le moment car nous n'avons toujours pas mis notre fichier de configuration pour le serveur
- J'ai joint le fichier (par défaut) à cette étape
- Utilisez-le tel quel avec ce framework ou recherchez-en un autre en ligne si vous préférez un backend différent
- Vous devez mettre ce fichier dans /etc/nginx/sites-available/
- Recharger NGiNX avec $ sudo systemctl reload nginx
- Si quelque chose ne fonctionne pas, vous pouvez exécuter $ sudo nginx -t pour déboguer les fichiers de configuration
Étape 3: configuration des scripts Python qui interagiront avec le GPIO
Comme PHP n'aime pas très bien jouer avec les scripts de type runtime comme l'API GPIO et que python n'est pas très convivial avec les applications Web, nous utiliserons chacun d'eux dans leurs contextes avantageux. Attaché à cette étape, vous trouverez les 4 scripts python nécessaires qui interagissent avec les broches et déclenchent les lumières. Placez les scripts où vous voulez, mais notez leur emplacement car nous en aurons besoin à l'étape suivante lorsque nous configurerons le côté php des choses.
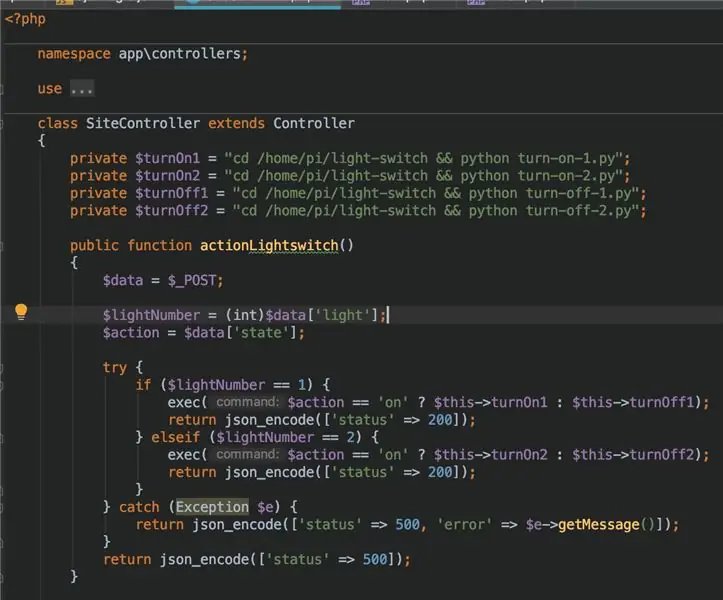
Étape 4: Terminer du côté PHP des choses

Tout ce que nous avons à faire est de supprimer certains des chemins et pages par défaut de la mise en page principale et d'ajouter quelques lignes de code dans le SiteController ainsi qu'une nouvelle méthode appelée actionLightswitch(). Après cela, il exécutera les scripts python de l'étape précédente qui commanderont à leur tour les broches GPIO.
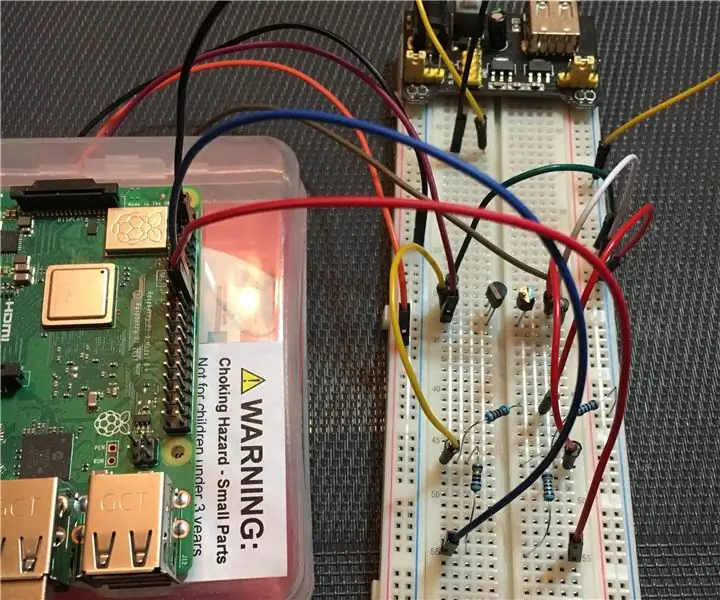
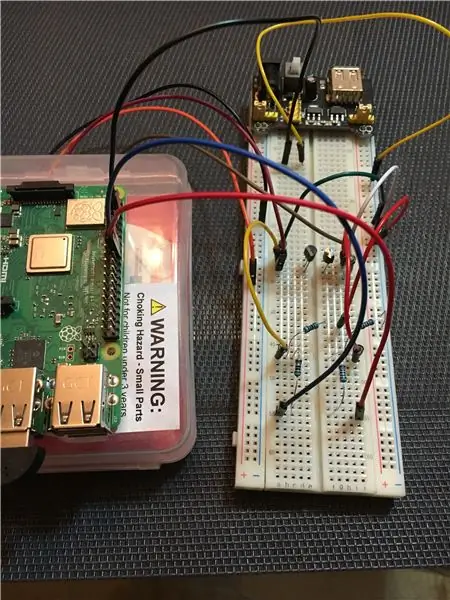
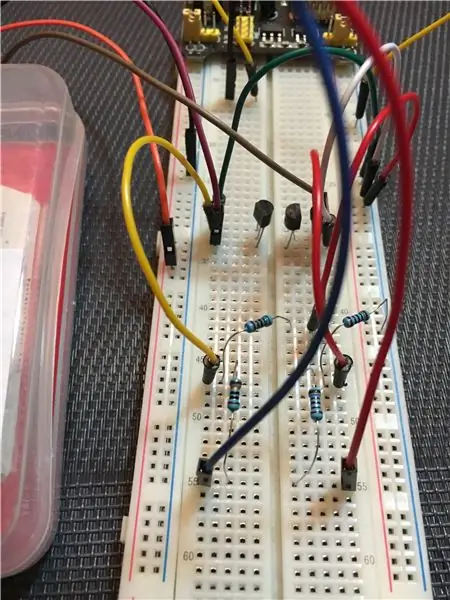
Étape 5: Création du circuit




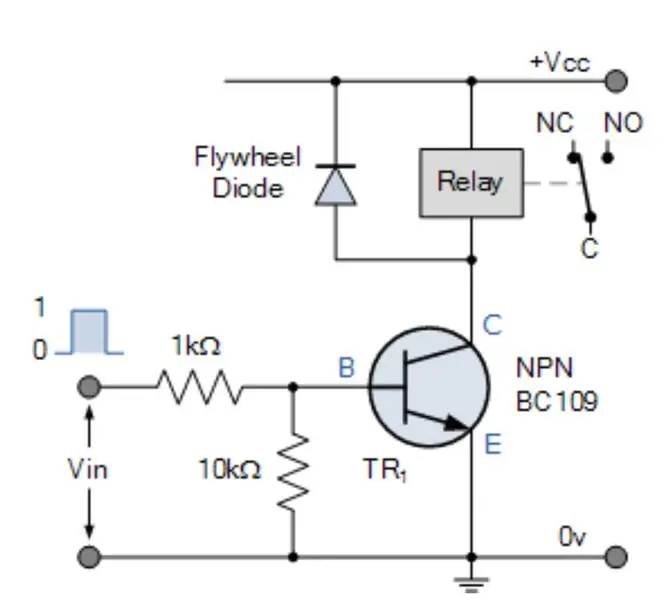
En raison de la nature de ce module de relais spécifique (il commute lorsqu'il est connecté à GND), nous devons construire le circuit à l'aide de transistors. Le PI n'ouvrira que le transistor qui laissera le courant passer des broches de données du relais à GND, déclenchant ainsi la bobine et fermant le circuit des lampes. Suivez les schémas dans les images ci-jointes et vous serez prêt à partir.
Pour cette partie suivante, vous devez être très prudent car il est temps de connecter le relais. Débranchez tout d'abord ! Le relais a 3 ports par connexion. Nous allons connecter nos câbles d'appareils à celui du milieu et à celui avec le signe ouvert dessus. Épissez soigneusement le câble pour exposer les conducteurs en cuivre et insérez-les dans les ports de relais susmentionnés. L'ordre n'a pas d'importance car nous travaillons maintenant avec un courant alternatif.
Étape 6: Tests finaux
Vérifiez votre circuit et les broches attribuées au moins deux fois, puis connectez le PI à l'alimentation et tapez {the_chosen_ip} dans la barre d'adresse du navigateur. La première page aura nos deux commutateurs. Cliquez dessus et regardez les lumières s'allumer/éteindre.
Étape 7: Partie bonus: Déclencheur de claquettes à l'ancienne
Conditions:
- n'importe quel microphone usb (il n'a pas besoin d'être de haute qualité)
- Package ALSA (la méthode d'installation sera différente selon votre distribution)
-Module PyAudio
Copiez le script python ci-joint et branchez votre microphone. Redémarrez le PI. Exécutez le script et suivez les invites de la console. Approchez-vous du micro et tapez deux fois dans vos mains. Vous devriez voir les applaudissements enregistrés dans la sortie de la console et en cas de succès, les deux voyants s'allumeront après 2 secondes.
Conseillé:
Interrupteur d'éclairage WiFi domotique avec ESP-01 et module de relais avec bouton poussoir: 7 étapes

Interrupteur d'éclairage WiFi domotique avec ESP-01 et module de relais avec bouton-poussoir: Ainsi, dans les instructions précédentes, nous avons programmé un ESP-01 avec Tasmota à l'aide d'un ESP Flasher et connecté l'ESP-01 à nos réseaux wifi. Maintenant, nous pouvons commencer à le programmer pour allumer/éteindre un interrupteur à l'aide du WiFi ou du bouton poussoir.Pour les travaux électriques
Interrupteur d'éclairage WiFi domotique avec ESP-01 : 8 étapes

Interrupteur d'éclairage WiFi domotique avec ESP-01 : avec cet indestructible, je vais vous expliquer les étapes de fabrication de votre premier interrupteur d'éclairage wifi. Ensuite, nous allons faire des capteurs et éventuellement aller à la configuration et aux configurations de Home Assistant
Interrupteur d'éclairage simple : 5 étapes (avec photos)

Interrupteur d'éclairage simple : dans la construction de robots simples, nous allons utiliser une série de dispositifs photocouplés appelés modules. Mais, avant de pouvoir le faire, nous avons besoin d'un bon photo-couple à utiliser comme interrupteur activé par la lumière. Pour faire l'un de ces commutateurs, nous utiliserons un OSRA spécial
Flicker d'interrupteur d'éclairage facile à monter : contrôlé par smartphone avec BLYNK : 10 étapes

Flicker d'interrupteur d'éclairage facile à monter : contrôlé par smartphone avec BLYNK : les appareils IoT deviennent rapidement de plus en plus populaires, alors pourquoi ne pas apprendre et créer vos propres appareils IoT à partir de matériaux bon marché et de travail acharné pour faire des choses que vous ne pouviez pas auparavant « Je m'appelle Szehuai et je me retrouve toujours sur le point de m'endormir, mais
Interrupteur d'éclairage télécommandé Bluetooth - Rénovation. L'interrupteur d'éclairage fonctionne toujours, pas d'écriture supplémentaire. : 9 étapes (avec images)

Interrupteur d'éclairage télécommandé Bluetooth - Rénovation. L'interrupteur d'éclairage fonctionne toujours, pas d'écriture supplémentaire. : Mise à jour du 25 novembre 2017 -- Pour une version haute puissance de ce projet qui peut contrôler les kilowatts de charge, voir Retrofit BLE Control to High Power Loads - No Extra Wiring Required Update 15th November 2017 - Certaines cartes BLE / piles logicielles livraient
