
Table des matières:
- Étape 1: Liste d'équipement
- Étape 2: Construisez la coque du capteur 1/2
- Étape 3: Construisez la coque du capteur 2/2 (option)
- Étape 4: Assembler l'électronique à la coque
- Étape 5: Fabrication « Y »
- Étape 6: câbler l'objet
- Étape 7: Fermez le shell
- Étape 8: Téléchargez le code Arduino
- Étape 9: [Travail en cours] Enregistrez les données
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Projets Tinkercad »
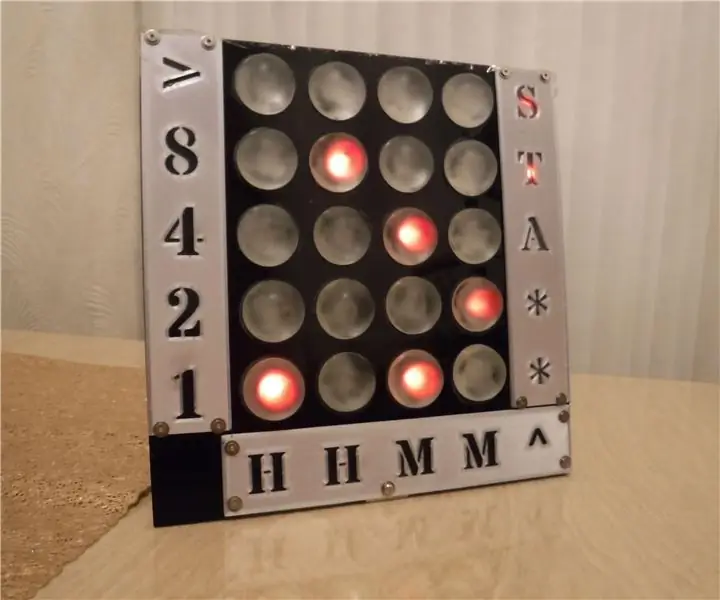
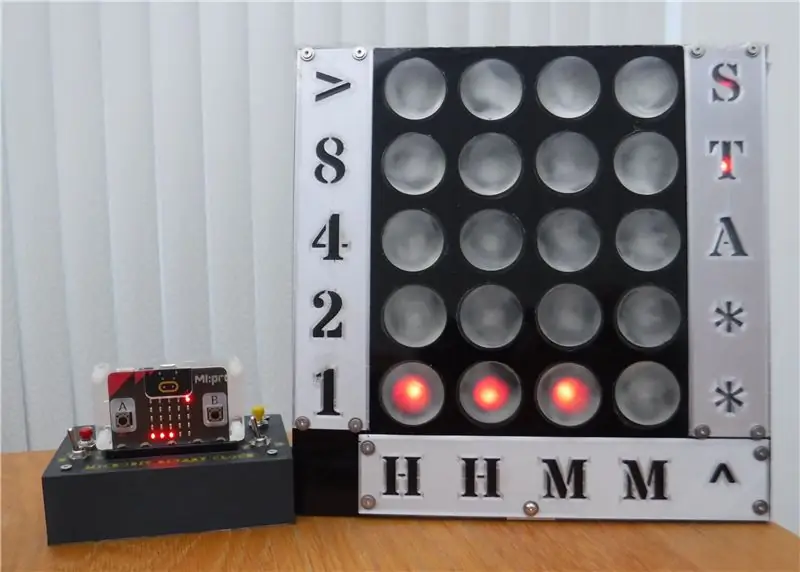
Comme son nom l'indique, le projet CO2 Display est un petit capteur de gaz CO2 à brancher sur USB pour suivre facilement la pollution intérieure et extérieure. Le niveau de CO2 est affiché en direct, mais il est possible avec la petite application fournie dans la documentation de générer des échantillons de capture en image (au format png) et en fichier liste (au format csv). Pour mieux interpréter les données voici un tableau de l'échelle PPM (unité de mesure du CO2).
Comme son nom l'indique, le projet Afficheur CO2 est un petit capteur de gaz CO2 à brancher sur USB pour traquer facilement la pollution intérieur comme extérieur.
L'affichage du taux de CO2 se fait en direct, mais il est possible avec la petite application fournie dans la documentation de générer des échantillons de capture en image (au format png) et en liste (au format csv).
Pour mieux interpréter la donnée voici un tableau d'échelle des PPM (unité de mesure du CO2)
Étape 1: Liste d'équipement

Pour réaliser ce capteur nous avons opté pour le capteur MZ-H19B, relativement peu coûteux, compact, fiable dans ses mesures et d'une durée de vie de plus de 5 ans, il nous a semblé que ce capteur était le plus adapté à notre utilisation en tant que capteur portable.
Pour monter le capteur, vous devrez acheter la liste d'équipements suivante:
- Capteur de CO2 MH-Z19B
- Microcontrôleur Arduino Nano (avec câble USB)
- Afficheur 7 segments TM1637
- 10 câbles de prototypage cavaliers femelles femelles.
- 40g de PLA pour imprimante 3D
- (En option) 50x50mm de contreplaqué 3mm.
Pour faire ce capteur nous avons opté pour le capteur MZ-H19B, relativement peu cher, compact, fiable dans ses mesures et avec une durée de vie supérieure à 5 ans il nous a semblé que ce capteur était le plus indiqué pour notre utilisation du capteur portable.
Pour monter le capteur il vous faudra acheter la liste de matériel suivante:
- Capteur de CO2 MH-Z19B
- Microcontrôleur Arduino Nano (avec câble USB)
- Afficheur 7 segments TM1637
- 10 Câbles de prototypage « jumpers » femellefemelle.
- 40g de PLA pour imprimante 3D
- (En option) 50x50mm de bois contreplaqué 3mm.
Étape 2: Construisez la coque du capteur 1/2




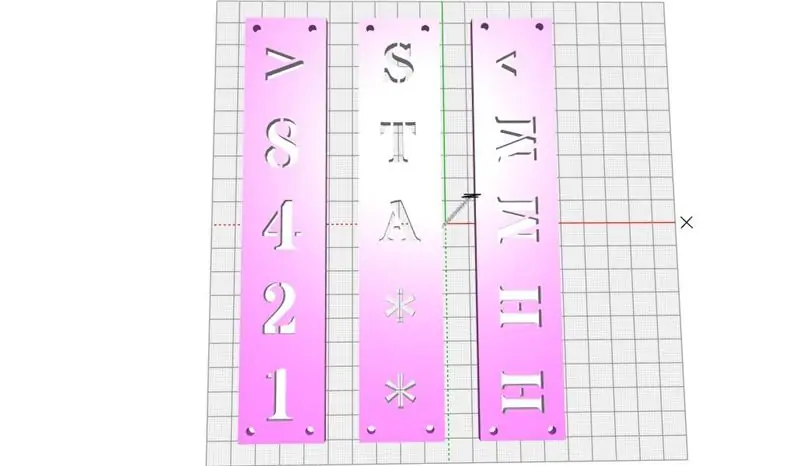
Pour monter le capteur, vous devrez également télécharger et imprimer les 2 éléments de la coque du boîtier. Il y a 3 fichiers: 1 pour la façade (FacadeBois.pdf / FacadeBois.svg) et 2 pour l'arrière (BoitierFond.stl et BoitierFaceBois.stl). Si vous n'avez pas de découpeur laser, vous pouvez uniquement télécharger et créer BoitierFace.stl.
Pour imprimer nous vous conseillons d'utiliser une buse de 0,4 mm pour une couche de 0,1 mm. Selon votre imprimante, vous pouvez vous attendre à imprimer une partie du boîtier en 3h15.
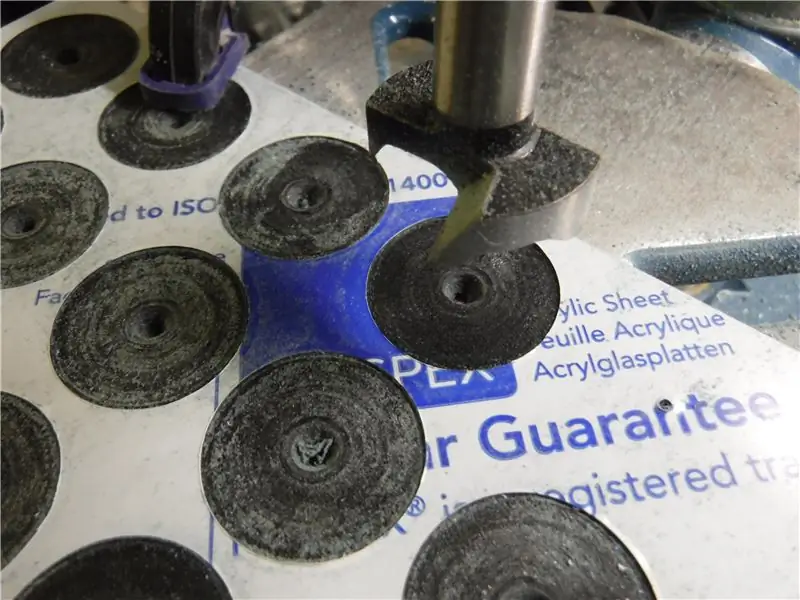
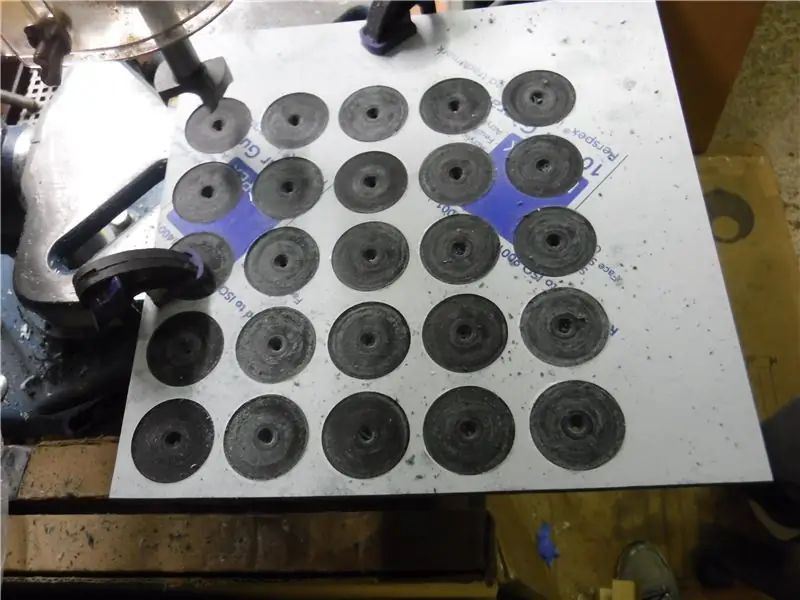
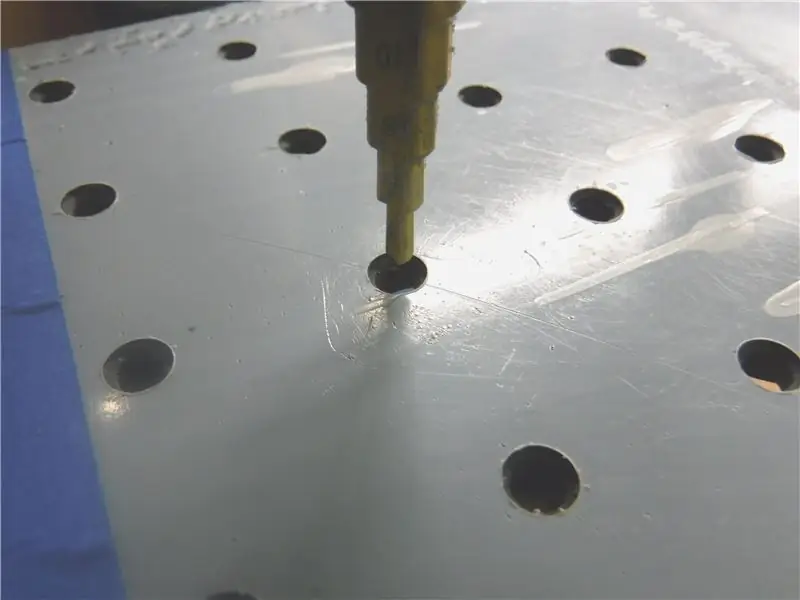
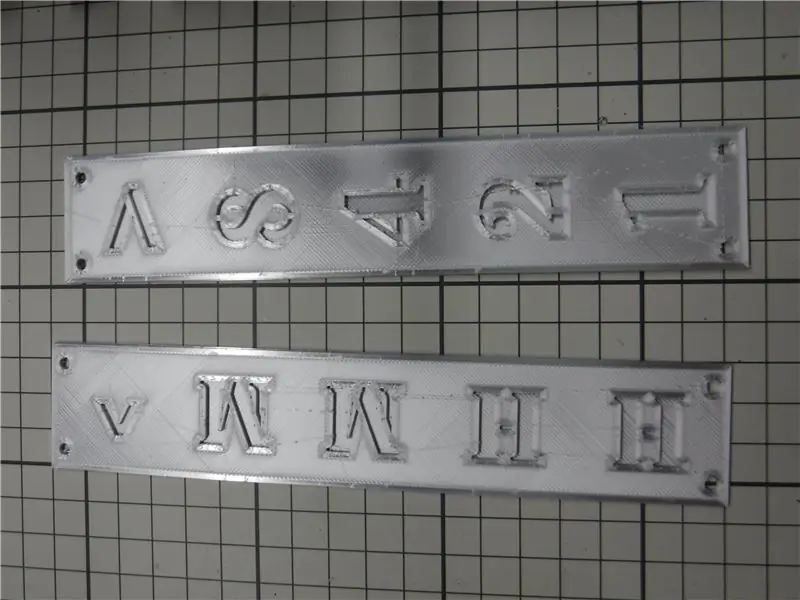
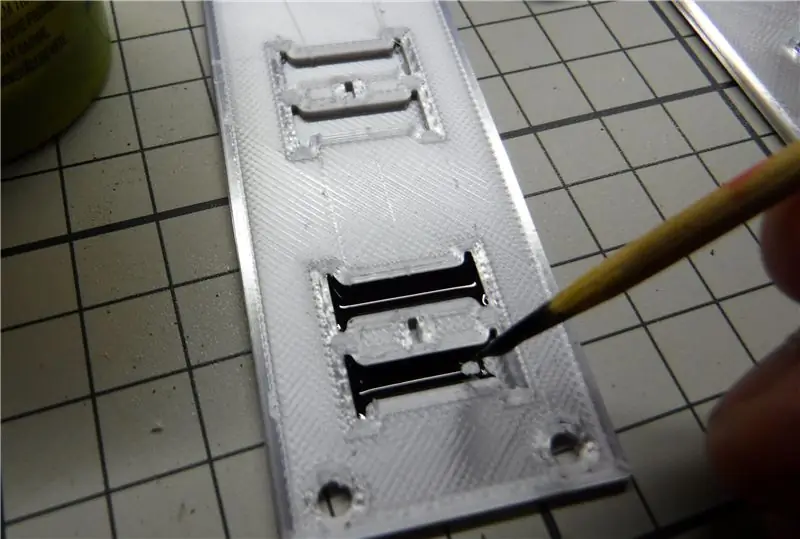
Si vous avez imprimé BoitierFaceBois.stl, n'oubliez pas, une fois l'impression terminée, de retirer les supports nécessaires à l'impression de l'objet (voir la photo).
---
Pour monter le capteur, il vous faudra également télécharger puis imprimer les 2 éléments de la coque du boîtier. Il existe 3 fichiers une 1 pour la façade (FacadeBois.pdf / FacadeBois.svg) et 2 pour l'arrière (BoitierFond.stl et BoitierFaceBois.stl). Si vous n'avez pas de découpeuse laser, vous ne pourrez télécharger et réaliser BoitierFace.stl.
Pour imprimer nous vous invitons à utiliser une buse 0.4mm pour une couche de 0.1mm. En fonction de votre imprimante, vous pouvez espérer imprimer une partie de boîtier en 3h15.
Si vous avez imprimez BoitierFaceBois.stl, n'oubliez pas, une fois l'impression terminée de retirer les supports nécessaires à l'impression de l'objet (voir sur la photo).
Étape 3: Construisez la coque du capteur 2/2 (option)



En option, si vous avez imprimé BoitierFaceBois.stl vous pouvez découper la petite face avant du capteur dans du bois de 3mm d'épaisseur puis assembler les deux éléments (voir photo).
---
En option, si vous avez imprimé BoitierFaceBois.stl vous pouvez découper la petite façade du capteur dans le bois de 3mm d'épaisseur pour ensuite assembler les deux éléments (voir la photo).
Étape 4: Assembler l'électronique à la coque




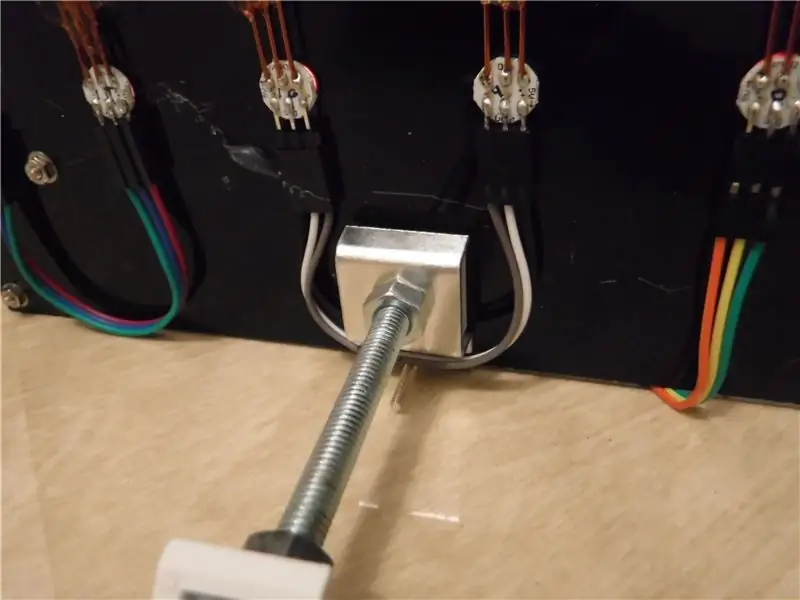
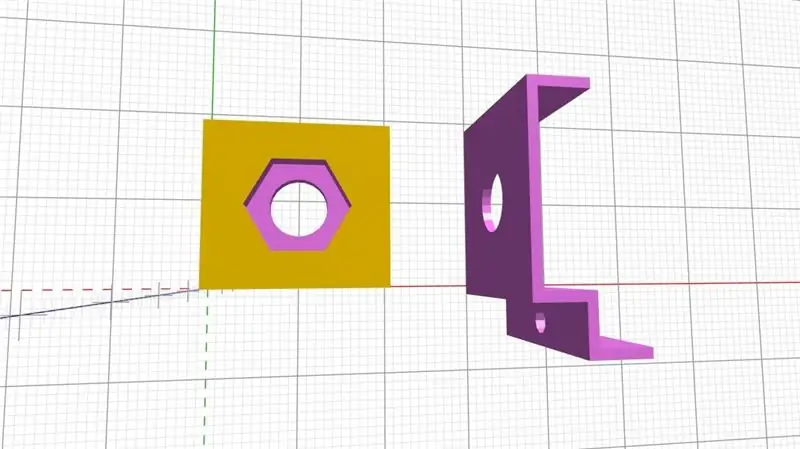
Maintenant que vous avez tous les éléments en main, vous allez pouvoir assembler la box avec ses capteurs. Pour cela, suivez les croquis et photos explicatives.
Maintenant que vous avez tous les éléments en main vous allez assembler le boîtier avec ses capteurs de pouvoir. Pour se faire suivre les croquis et photos explicatives.
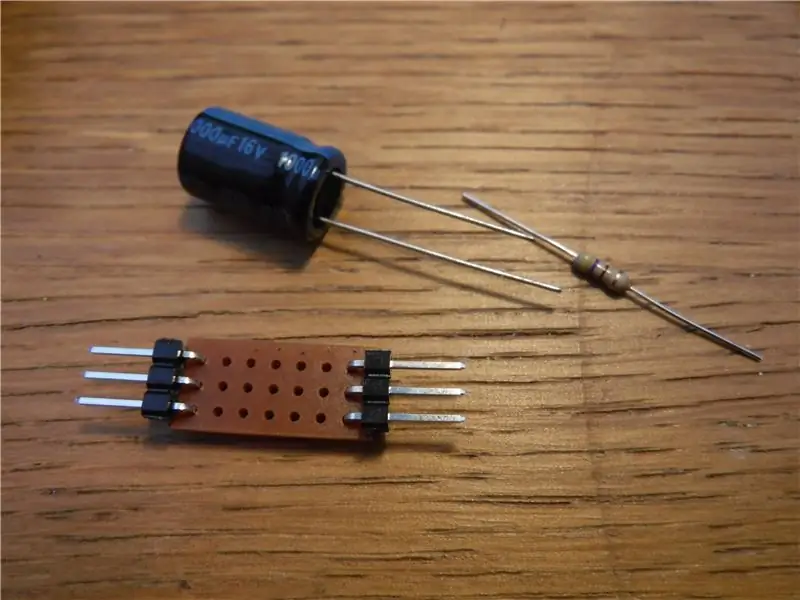
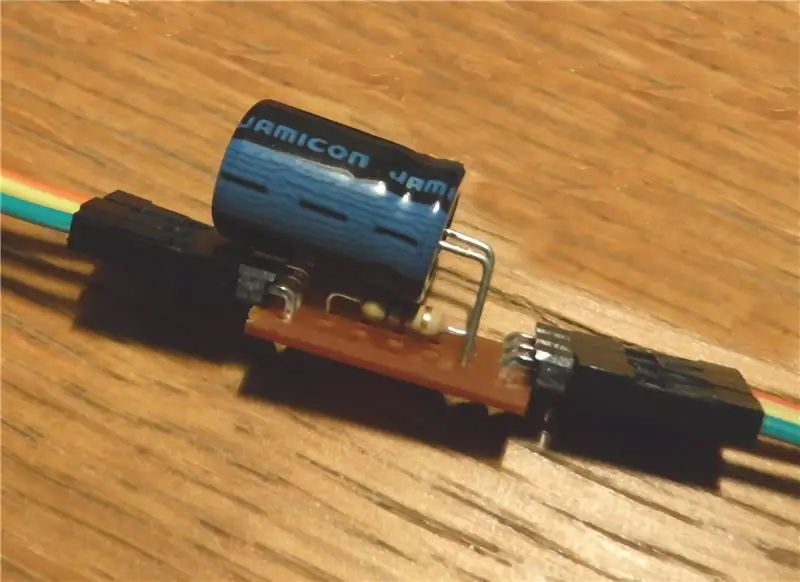
Étape 5: Fabrication « Y »



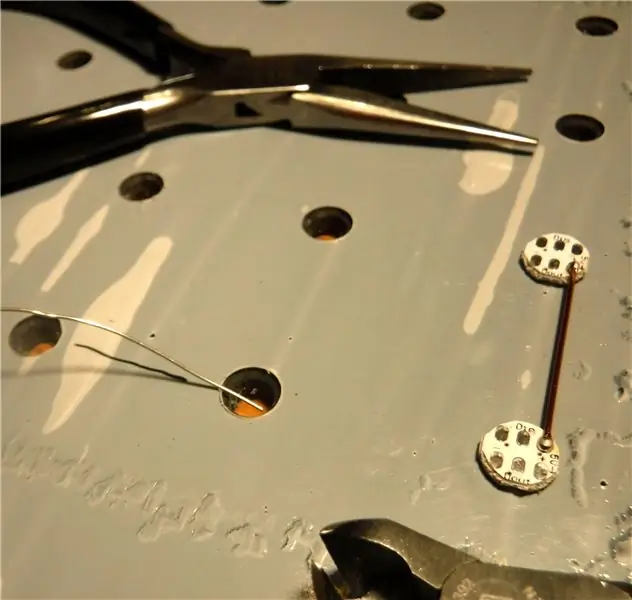
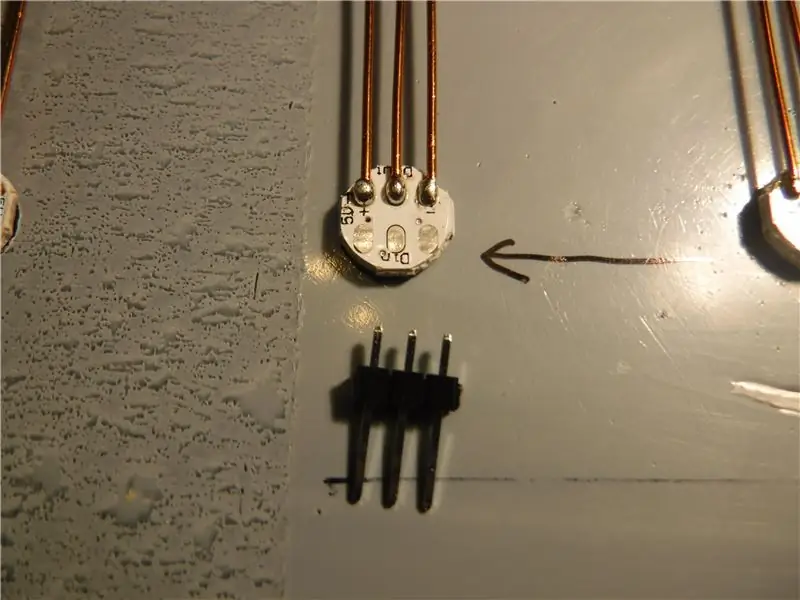
Soyez prudent avant de commencer le câblage ! Étant donné que l'arduino n'a qu'une sortie + 5v, vous allez devoir fabriquer des câbles en Y qui alimenteront les deux composants avec une seule broche 5v. Pour cela, munissez-vous de 3 sauteurs femelle-femelle pour réaliser 2 "Y" et suivez les photos.
Une fois les Y formés, faites un point de soudure pour fixer les fils. Puis, pour finir, munissez-vous d'un rouleau de chatterton pour isoler les soudures (attention aux courts-circuits, qui dans un si petit espace seront inévitables)
---
Attention, avant de commencer à câbler ! Étant donné que l'arduino n'a qu'une sortie +5v, vous allez devoir fabriquer des câbles Y qui vont permettre d'alimenter les deux composants avec une broche 5v. Pour cela munissez vous de 3 jumpers femelle-femelle pour réaliser 2 "Y" et suivez les photos.
Une fois les Y formés, faites un point de soudure pour fixer les fils. Puis, pour finir, munissez-vous d'un rouleau de chatterton pour isoler les soudures (attention aux court-circuits, qui dans un espace aussi réduit sera inévitable)
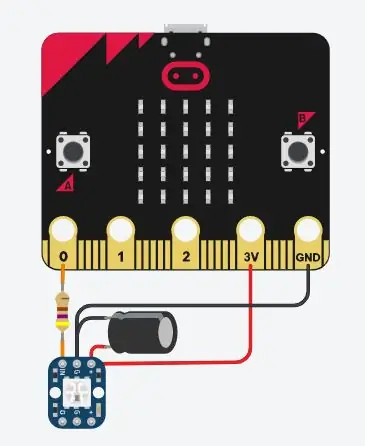
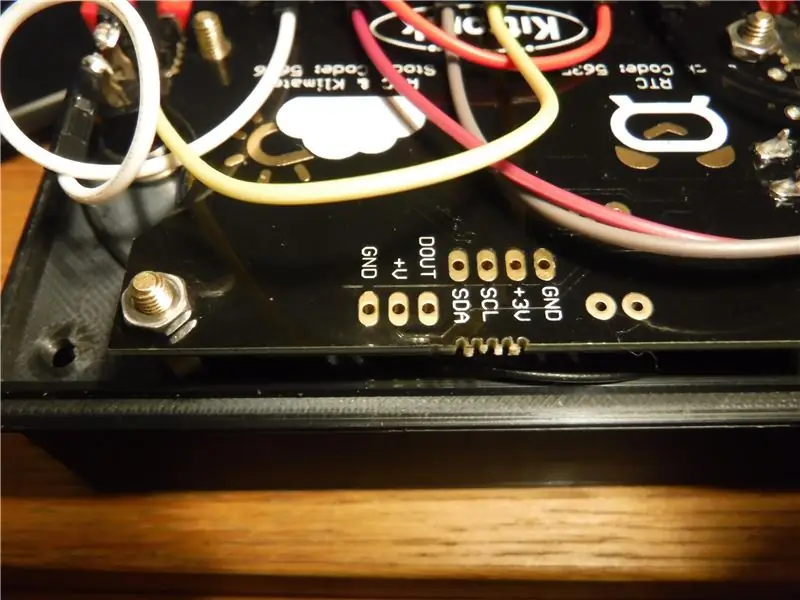
Étape 6: câbler l'objet



Maintenant que vous avez votre(s) Y(s) et avant de refermer le boitier final, il vous faudra connecter l'ensemble du système avec le reste de vos câbles cavaliers femelle-femelle. Pour terminer cette étape, suivez le plan.
Pin D10 (arduino)> Pin TX (capteur CO2)
Pin D11 (arduino)> Pin RX (capteur CO2)
Pin D4 (arduino)> Pin CLK (affichage 7 segments)
Pin D5 (arduino)> Pin DIO (affichage 7 segments)
Pin 5v (arduino)> Pin V + (capteur CO2), Pin Vcc (affichage 7 seg)
Pin GND (arduino)> Pin V- (capteur de CO2), Pin Gnd (affichage 7 segments)
Maintenant que vous avez votre ou vos Y et avant de refermer le boîtier finalisé, il vous faudra brancher tout le système avec le reste de vos câbles jumpers femelle-femelle. Pour réaliser cette étape, suivez le plan.
Pin D10 (arduino) > Pin TX (capteur CO2)
Pin D11 (arduino) > Pin RX (capteur CO2)
Pin D4 (arduino) > Pin CLK (afficheur 7 seg)
Pin D5 (arduino) > Pin DIO (afficheur 7 seg)
Pin 5v (arduino) > Pin V+ (capteur CO2), Pin Vcc (afficheur 7 seg)
Pin GND (arduino) > Pin V- (capteur CO2), Pin Gnd (afficheur 7 seg)
Étape 7: Fermez le shell



… en faisant très attention aux câbles.
---
… en faisant bien attention aux câbles.
Étape 8: Téléchargez le code Arduino


Maintenant que la connexion est fonctionnelle, et que vous avez fermé le boîtier, connectez le capteur à votre ordinateur.
Copiez le code fourni dans la documentation puis, à l'aide du logiciel Arduino, téléchargez-le sur l'Arduino Nano.
Une fois téléchargé, le capteur devrait fonctionner correctement et afficher le niveau de CO2 en direct sur l'écran.
Maintenant que le branchement est fonctionnel, et que vous avez fermé le boitier, branchez le capteur sur votre ordinateur.
Copiez le code mis à disposition dans la documentation puis, Avec le logiciel Arduino, téléversez le dans la Arduino Nano.
Une fois téléversé, le capteur devrait fonctionner correctement et afficher le taux de CO2 en direct sur l'afficheur.
Étape 9: [Travail en cours] Enregistrez les données
Si vous souhaitez aller plus loin et stocker en direct les valeurs affichées, nous vous suggérons d'utiliser la petite application de traitement [Pour terminer]. Cette application enregistrera automatiquement un journal de capture (sous forme de fichier de liste csv et de graphique au format png).
Pour que l'application fonctionne correctement, procédez comme suit:
1- lancer l'application sur un ordinateur
2- connectez le capteur à cet ordinateur
3- laissez le capteur se connecter pendant le temps souhaité
4- pour terminer l'échantillonnage, débranchez le capteur, l'application générera automatiquement les fichiers de capture. Ceux-ci sont stockés par défaut dans le même dossier où se trouve l'application.
---
Si vous voulez aller plus loin et stocker les valeurs à afficher en direct, nous vous proposerons d'utiliser le traitement de la petite application [A finir]. Cette application enregistre automatiquement un journal de capture (sous forme de fichier liste csv et de graphique au format png).
Pour faire fonctionner correctement l'application, suivez ces étapes:
1- lancez l'application sur un ordinateur
2- branchez le capteur sur cet ordinateur
3- laissez le capteur branchez le temps voulu
4- pour mettre fin à l'échantillonnage, débranchez le capteur, l'application génère automatiquement les fichiers de captures. Ces derniers sont stockés par défaut dans le même dossier où est situé l'application.
Conseillé:
Affichage du capteur de CO2 Plug & Play avec NodeMCU/ESP8266 pour les écoles, les jardins d'enfants ou votre maison : 7 étapes

Affichage du capteur de CO2 Plug & Play avec NodeMCU/ESP8266 pour les écoles, les jardins d'enfants ou votre maison : je vais vous montrer comment construire rapidement un plug & play capteur de CO2 où tous les éléments du projet seront connectés avec des fils DuPont. Il n'y aura que 5 points à souder, car je n'ai pas du tout soudé avant ce projet. Th
Étui de bureau DIY Raspberry Pi avec affichage des statistiques : 9 étapes (avec photos)

DIY Raspberry Pi Desktop Case avec affichage des statistiques : dans ce Instructable, je vais vous montrer comment créer votre propre Desktop Case pour un Raspberry Pi 4, qui ressemble à un mini PC de bureau. Le corps de l'étui est imprimé en 3D et les côtés sont en acrylique transparent pour que vous puissiez voir à l'intérieur. UNE
Masque facial avec affichage E-Paper : 9 étapes (avec photos)

Masque facial avec affichage en papier électronique : l'épidémie de virus corona a apporté une nouvelle mode au monde occidental : les masques faciaux. Au moment de la rédaction de cet article, ils sont devenus obligatoires en Allemagne et dans d'autres parties de l'Europe pour un usage quotidien dans les transports publics, pour faire du shopping et divers autres o
Affichage de la température sur l'affichage 3310 Manière graphique : 5 étapes

Temp Disply on 3310 Display Graphic Way: Salut, je suis starkship J'ai une chaîne youtube DONC CE PROJET SUR L'UTILISATION DE NOKIA 3310 DISPLAYSUPPLY:-1 X NOKIA 3310 DISPLAY (ANCIEN/NOUVEAU) 1 X ARDUINO UNO /NANO (TOUS TYPE SONT WORKE) 1X LM35 TEMP SENSOR1 X 10uf (ÉLECTROLYTIQUE CONDENSATEUR) quelques fils
Affichage de la température sur le module d'affichage LED P10 à l'aide d'Arduino : 3 étapes (avec photos)

Affichage de la température sur le module d'affichage à LED P10 à l'aide d'Arduino: Dans le didacticiel précédent, il a été expliqué comment afficher du texte sur le module d'affichage à LED matricielle P10 à l'aide d'Arduino et du connecteur DMD, que vous pouvez vérifier ici. Dans ce didacticiel, nous allons donner un didacticiel de projet simple en utilisant le module P10 comme moyen d'affichage
