
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Tutoriel Questo ci permetterà di controllare un display LCD tramite Wi-Fi dal nostro smartphone e è valido sia se utilizziamo l'Arduino e sia utilizzando la Drivemall Board
di seguito il link per la realizzazione della Drivermall
Il vantaggio di preferire il Drivemall alla classica scheda Arduino è quello di ridurre la compllessità delle connessioni portando ad un setup più ordinato (in alcuni casi). Tuttavia, questo è opzionale: tutti i risultati sono ancora validi con la scheda arduino, una breadboard e abbastanza jumper dupont per i collegamenti. Il progetto mira a promuovere une forma di educazione informele come mezzo per favorire l'inclusione sociale dei giovani, l'istruzione informelle come si può trovare all'interno dei makerspace.
Questo tutorial riflette solo le opinioni degli autori e la Commissione Europea non può essere ritenuta responsabile per qualsiasi uso che possa essere fatto delle informazioni in esso contenute.
Étape 1: Componenti Usati
- Arduino méga
- ESP8266
- Affichage 20x4 I2C
- Résistance de 1K
- Programmateur CH340G
- LED
- Planche à Pain
- Cavi
- Téléphone intelligent
Étape 2: Venez Configurare Blynk Per Arduino




Per iniziare scarichiamo Blynk sul proprio smartphone
Creamo un nuovo progetto selezionando l'hardware Arduino mega e come type de connexion Ei_Fi
Una volta creato il progetto riceverai sull'email un codice di autorizzazione torken per il progetto
e andiamo andiamo ora a configurarla per poter andare a comandare il display andando ad aggiungere:
- 4 Paramètres d'entrée de texte avec sortie V1-V2-V3-V4 rispettivamente
- 1 bouton collé à un D13
Étape 3: FW par ESP8266



Étape Primo: ESP8266
Controlliamo se è presente il FW mediate il monitor seriale dell'Arduino come da figura 1.
Il baud rate di defoult del esp è impostato a 115200. Per controllare la presenza del SW usiamo il comando AT se risponde OK possiamo andare avanti e impostare il baud rate a 9600 tramite il comando AT+UART_DEF=9600, 8, 1, 0, 0
Nel caso non sia presenete il FW
Caricare il firmware AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 tramite il programmatore andando a cortocircuitare i PIN GPIO0/FLASH a GND tramite una resistenza di 1K ohm e utilizziamo il programma esp8266_flasher (photo 2 et 3)
Selezzioniamo la porta COM corretta e carichiamo il FW arrivati al 99% potrebbe dare errore ma è normale
(photo 4 et 5)
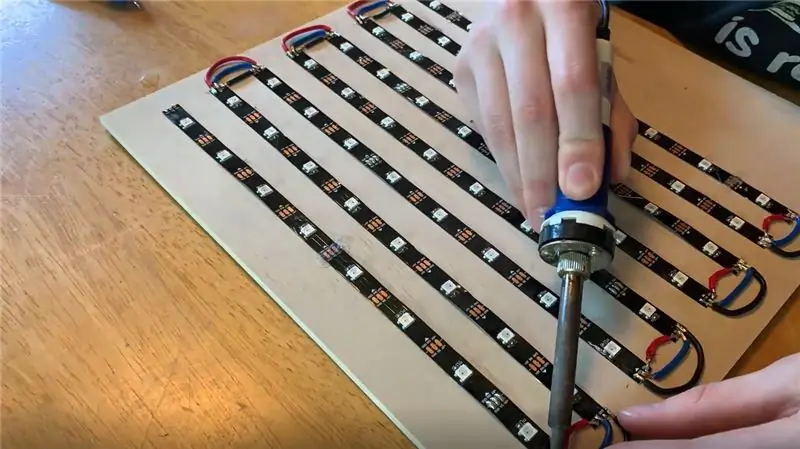
Étape 4: Venez assembler



Seguendo lo schema in figura 1 e figura 2 andiamo a colleggare due zone di alimentazione 3.3V per l'ESP8266
e una un affichage 5V par il.
Je pin TX e RX del ESP8266 vanno collegati una volta programmato l'arduinio e ad ogni aggiornamento del SW bisogna scollegarl.
Se durante il funzionamente notiamo che il display ha una luminosità non suffisante possiamo andare a regolarla tramite il trimmer posto dietro al display visible in figura 3 e 4.
Étape 5: Arduino FW

Il code necessità delle seguenti librerie:
ESP8266_Lib.h che ci permette di gestire l'ESP
LiquidCrystal_I2C.h par poter scrivere sul disply
BlynkSimpleShieldEsp8266.h par poter controllare il nostro dispositivo dalla app blynk
Wire.h per la comunicazione I2C
Prima di caricare il FW dobbiamo modificare le seguenti parti per collegare all'applicazione Blynk e per l'accesso al WiFi del ESP8266
char auth = " votre jeton"par il jeton
char ssid = "votre nom WiFi"
char pass = "votre mot de passe WiFi"
Conseillé:
Interfaçage avec un écran LCD M4Inclusion : 5 étapes

Interfaçage avec un écran LCD M4Inclusion : Ce tutoriel va nous permettre de contrôler un écran LCD via Wi-Fi depuis notre smartphone Si nous n'avons pas le drivermall nous pouvons utiliser l'arduino, mais en dessous le lien pour le développement du Drivemall. préférant le Drivemall au cla
LCD Invaders : un jeu de type Space Invaders sur écran LCD 16x2 : 7 étapes

LCD Invaders : un jeu de type Space Invaders sur écran LCD 16x2 : Il n'est pas nécessaire de présenter un jeu légendaire « Space Invaders ». La caractéristique la plus intéressante de ce projet est qu'il utilise l'affichage de texte pour la sortie graphique. Il est réalisé en implémentant 8 caractères personnalisés. Vous pouvez télécharger l'Arduino complet
Tutoriel Arduino LCD 16x2 - Interfacer l'écran LCD 1602 avec Arduino Uno : 5 étapes

Tutoriel Arduino LCD 16x2 | Interfaçage de l'écran LCD 1602 avec Arduino Uno: Salut les gars, car de nombreux projets ont besoin d'un écran pour afficher les données, qu'il s'agisse d'un compteur de bricolage ou d'un affichage du nombre d'abonnements YouTube ou d'une calculatrice ou d'un verrou de clavier avec affichage et si tous ces types de projets sont réalisés avec arduino ils vont certainement
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
