
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.



Les moteurs pas à pas tels que NEMA 17 ont de nombreuses utilisations et ce prototype aidera les lecteurs à comprendre la méthode pour contrôler NEMA 17 à partir de l'application Blynk.
Il s'agit d'une tentative de créer un IoT qui nous aidera à accéder et à contrôler NEMA 17 de n'importe où et à tout moment.
Il existe de nombreux cas d'utilisation où le moteur pas à pas est utilisé (en particulier lorsque vous avez besoin de précision pour contrôler le nombre de tours via le code).
Fournitures
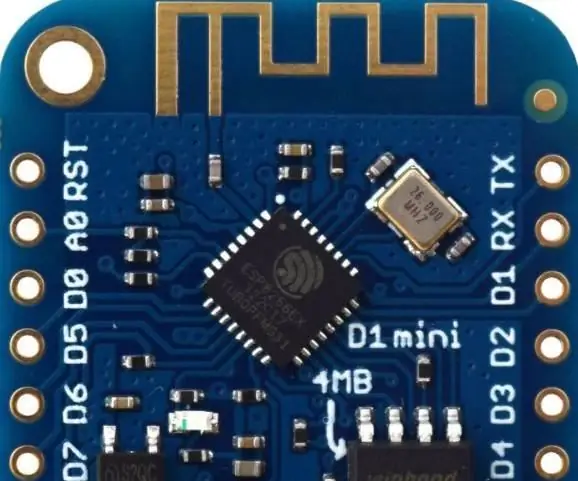
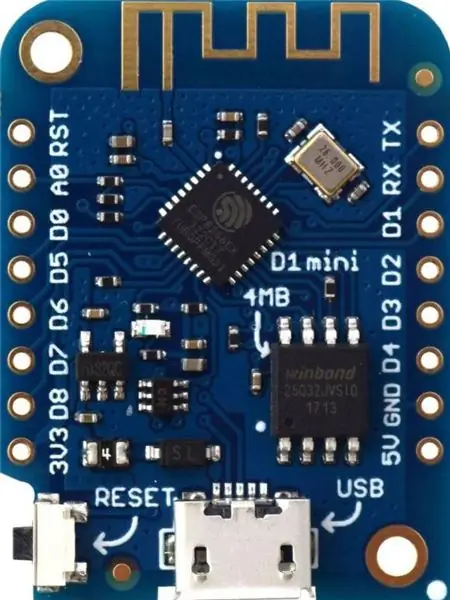
- WeMos D1 Mini
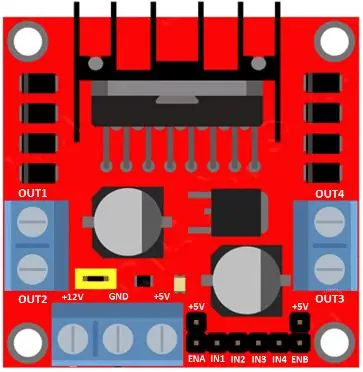
- L298N Entraînement de moteur pas à pas
- Moteur pas à pas NEMA 17
- Câble micro USB pour alimenter WeMos D1 Mini et transférer le code.
- Adaptateur 12V 1A pour alimenter le moteur pas à pas NEMA 17
- Fils de raccordement mâle à mâle et mâle à femelle
- Adaptateur de prise d'alimentation CC femelle
- Condensateur - 100 F
- Planche à pain.
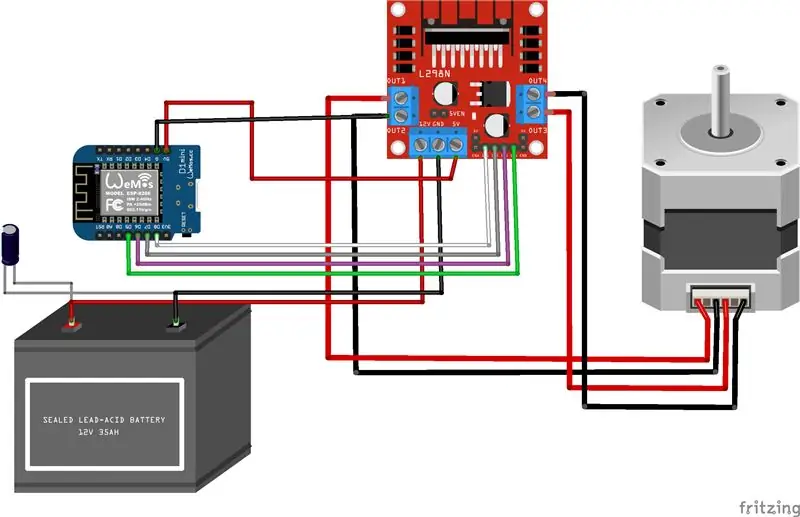
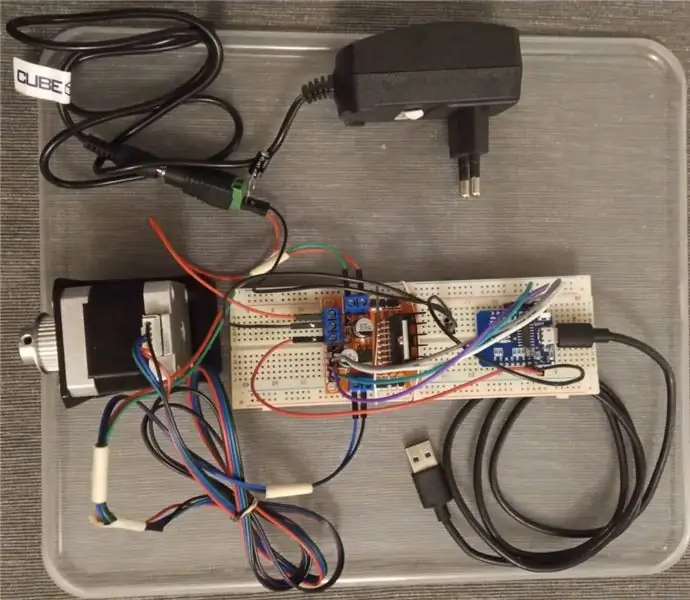
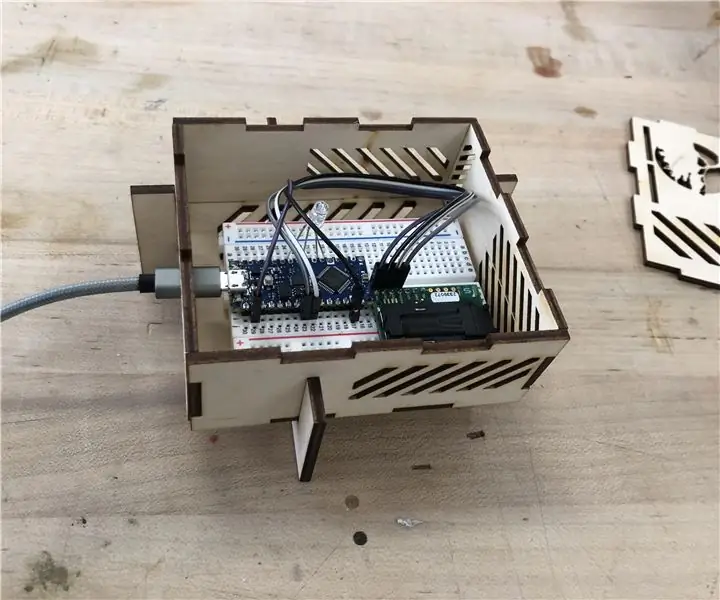
Étape 1: Schéma de connexion



L'image téléchargée est explicite et le seul changement majeur est que j'ai utilisé un adaptateur CC 12V 1A pour connecter le pilote L298N. Vous ne verrez pas non plus de planche à pain.
- D8 de WeMos D1 Mini > IN1 de L298N
- D7 de WeMos D1 Mini > IN2 de L298N
- D6 de WeMos D1 Mini > IN3 de L298N
- D5 de WeMos D1 Mini > IN4 de L298N
- 5V du WeMos D1 Mini > 5V du L298N
- GND du WeMos D1 Mini > GND du L298N > GND de l'alimentation 12V 1A DC
Remarque: le moteur pas à pas NEMA17 que j'ai obtenu a des broches qui ont un code couleur rouge, vert, bleu et noir. Pour identifier les extrémités de deux bobines, la seule meilleure façon est de toucher les deux extrémités et de tourner l'arbre pas à pas. L'arbre du moteur pas à pas se déplace en douceur si les fils connectés n'appartiennent pas à la même bobine, l'arbre ne tourne pas en douceur s'ils appartiennent à une seule bobine.
Dans mon cas, j'ai connecté les fils comme suit:
- Rouge de NEMA 17 > OUT1 de L298N
- Vert de NEMA 17 > OUT2 de L298N
- Bleu de NEMA 17 > OUT3 de L298N
- Noir de NEMA 17 > OUT4 de L298N
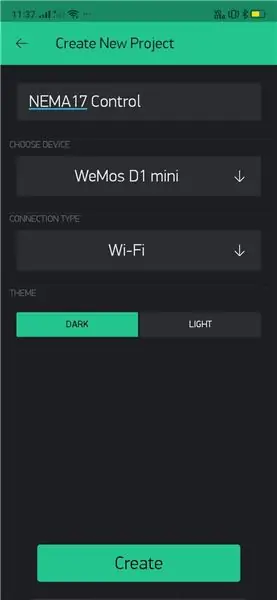
Étape 2: Configuration de Blynk sur mobile




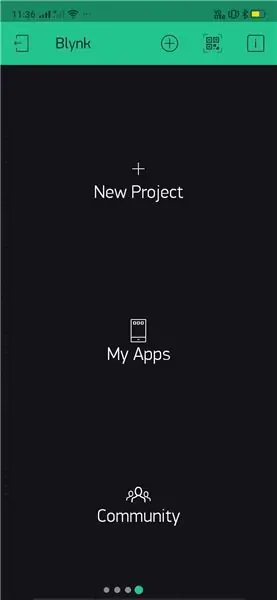
Les captures d'écran ci-jointes devraient donner aux lecteurs de cet article la procédure étape par étape pour configurer deux boutons qui aideront l'utilisateur à faire tourner le moteur pas à pas NEMA 17 dans le sens des aiguilles d'une montre (ou) dans le sens inverse des aiguilles d'une montre. Si quelqu'un n'est pas en mesure de suivre les captures d'écran et de terminer la configuration de Blynk, il peut aussi bien lire les instructions ci-dessous:
- Ouvrez l'application "Blynk" sur votre mobile et sélectionnez "Nouveau projet".
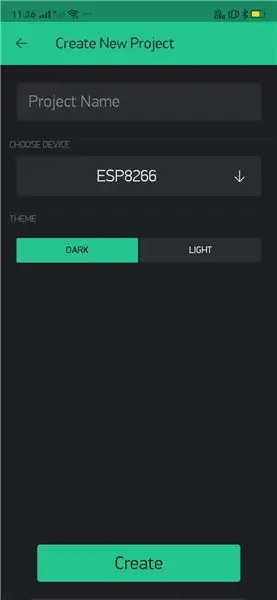
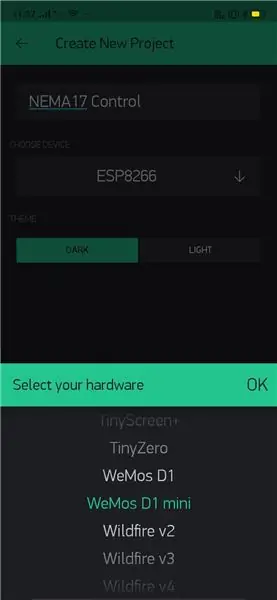
- Entrez le nom du projet: "NEMA 17 Control" (dans ce cas), sélectionnez "WeMos D1mini" dans la liste des "Device". Sélectionnez maintenant « Créer » pour passer aux étapes suivantes.
- Vérifiez l'e-mail configuré dans l'application "Blynk" pour trouver "Authorization Token" (cela sera utile lors du codage).
- Le tableau de bord apparaît, nous permettant de passer aux étapes suivantes et notre objectif principal sera d'ajouter deux boutons.
- Ajustez les boutons pour correspondre aux besoins de conception (l'étape est facultative). Dans mon cas, j'ai étalé les boutons pour qu'ils correspondent à la largeur du tableau de bord.
- Configurez le premier bouton avec le texte "Tourner à gauche" avec "V0" comme broche virtuelle.
- Configurez le deuxième bouton avec le texte "Tourner à droite" avec "V1" comme broche virtuelle.
- Accédez au menu principal et cliquez sur le bouton "Play" pour vérifier la fonctionnalité de l'application et contrôler le moteur NEMA 17.
- Le moteur NEMA 17 est programmé pour tourner 10 fois sur la sélection du bouton. Il ne s'allumera pas et ne s'éteindra pas au moment où vous appuyez sur l'un des boutons pour "Tourner à droite" (ou) "Tourner à gauche". Veuillez attendre un certain temps pour que NEMA17 s'arrête, puis vérifiez la fonctionnalité du deuxième bouton.
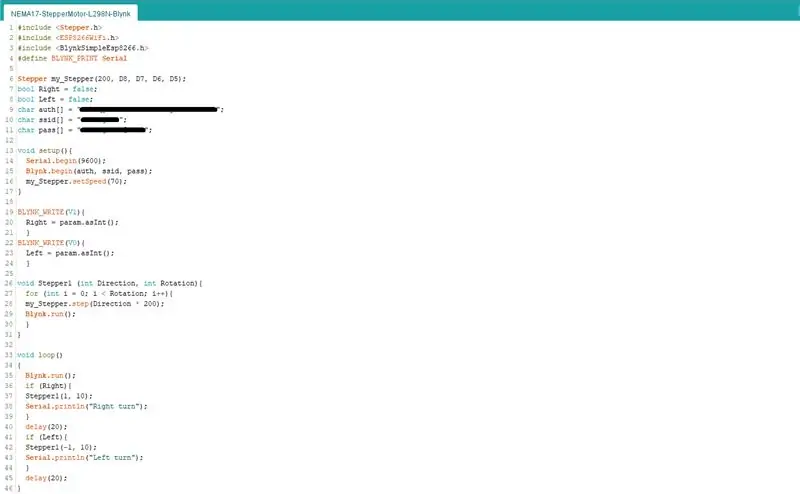
Étape 3: Le code.

Avant de télécharger le code suivant, assurez-vous de fournir les éléments suivants:
- Clé d'autorisation de Blynk
- SSID
- Passkey pour permettre à "WeMos Mini" d'accéder au réseau sans fil et de se connecter à Internet
Sélectionnez également les éléments suivants dans le menu Arduino IDE: Outils > Carte > Cartes ESP8266 > LOLIN(WEMOS) D1 R2 & mini.
>> Début de l'extrait de code <<<
#include Stepper.h
#inclure ESP8266WiFi.h
#include BlynkSimpleEsp8266.h
#define BLYNK_PRINT Série
Stepper my_Stepper (200, D8, D7, D6, D5);
bool Droit = faux;
bool Gauche = faux;
char auth = "************************************************ **";
char ssid = "******************";
car pass = "******************************";
void setup(){
Serial.begin(9600);
Blynk.begin(auth, ssid, pass);
my_Stepper.setSpeed(70);
}
BLYNK_WRITE(V1){
Droite = param.asInt();
}
BLYNK_WRITE(V0){
Gauche = param.asInt();
}
void Stepper1 (int Direction, int Rotation){
pour (int i = 0; i < Rotation; i++){
mon_Stepper.step(Direction * 200);
Blynk.run();
}
}
boucle vide()
{
Blynk.run();
si (à droite){
Stepper1(1, 10);
Serial.println("Tourner à droite");
}
retard(20);
si (gauche){
Stepper1(-1, 10);
Serial.println("Tourner à gauche");
}
retard(20);
}
>> Fin de l'extrait de code <<<
Remarque: Dans le code ci-dessus, ne manquez pas d'entrer "" (supérieur à) dans l'instruction "include". En cas d'autres problèmes avec le code, vous pouvez également vous référer à la capture d'écran fournie avec cet article.
Étape 4: Fonctionnalité de prototype vidéo
Ci-joint la vidéo qui aidera les lecteurs à comprendre brièvement comment fonctionne le prototype.
Conseillé:
MINI ALIMENTATION PORTABLE MULTI TENSION AVEC USB, LAMPE DE POCHE, TESTEUR DE COMPOSANTS ET CHARGEUR INTÉGRÉ : 6 étapes

PORTABLE MINI MULTI VOLTAGE PSU AVEC USB, LAMPE DE POCHE, TESTEUR DE COMPOSANTS ET CHARGEUR INTÉGRÉ : Bienvenue dans mon premier instructable ! Avec cette instructable, vous êtes en mesure de transformer un powerbank solaire douteux/bon marché (avec quelques pièces supplémentaires) en quelque chose d'utile. Quelque chose que vous pouvez utiliser tous les jours, comme je le fais, parce que c'est vraiment super à utiliser ! La plupart des av
Mini oscilloscope CRT alimenté par batterie : 7 étapes (avec photos)

Mini oscilloscope CRT alimenté par batterie : Bonjour ! Dans ce Instructable je vais vous montrer comment faire un mini oscilloscope CRT alimenté par batterie. Un oscilloscope est un outil important pour travailler avec l'électronique; vous pouvez voir tous les signaux qui circulent dans un circuit et résoudre les problèmes
Comment créer un lecteur MP3 avec écran LCD à l'aide d'Arduino et du module de lecteur MP3 Mini DFPlayer : 6 étapes

Comment créer un lecteur MP3 avec écran LCD à l'aide d'Arduino et du module de lecteur mini MP3 DFPlayer : Aujourd'hui, nous allons créer un lecteur MP3 avec écran LCD à l'aide d'Arduino et du module de lecteur mini MP3 DFPlayer. Le projet peut lire les fichiers MP3 sur la carte SD et peut faire une pause et jouez de la même manière que l'appareil il y a 10 ans. Et aussi il a la chanson précédente et la chanson suivante amusante
Mini haut-parleur recyclé : 7 étapes (avec photos)

Mini haut-parleur recyclé : Salut les gars, c'est encore Matthias et aujourd'hui, nous fabriquons un mini haut-parleur recyclé. Le volume ne sera pas très fort car il n'a pas d'amplificateur mais vous pouvez toujours contrôler le volume avec un téléphone ou un ordinateur. S'amuser
DIY - Créez un mini système de haut-parleurs USB avec PAM8403 et carton - Vis en or : 5 étapes

DIY - Créez un mini système de haut-parleurs USB avec PAM8403 et carton | Vis en or : aujourd'hui, je vais vous montrer comment créer un mini système de haut-parleurs USB avec un module amplificateur PAM8403 et du carton. C'est très facile avec des matériaux bon marché
