
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


LEGO #LetsBuildTogether explorez, construisez et partagez vos créations LEGO.
Fournitures
Composants matériels
- Points LEGO x 16
- Pixelblaze V2 x1
- DEL SK9822
- Support de pile AAA x 1
- Piles AAA x3
- Soudure Kester x 1
- Fil de noyau toronné de couverture de silicone 30AWG x 4
Outils manuels
- Fer à souder
- Outil de soudure de troisième main Helping Hands (facultatif, mais utile)
Étape 1: Étape 1: LEGO n'appartient pas toujours à la table

LEGO #LetsBuildTogether explore, construit et partage tes créations LEGO.
J'adore utiliser les choses à des fins non prévues, et LEGO ne fait pas exception. Je voulais utiliser la nouvelle ligne LEGO Dots et ajouter des LED pour lui donner un peu d'éclat.
- LED: j'ai utilisé des LED SK9822, vous pouvez également utiliser les LED DotStar d'Adafruit. Vous avez besoin des 4 broches d'entrée (pas les 3 comme la bande néopixel typique). 2 des broches sont pour l'alimentation, 1 pour l'horloge et 1 pour les données.
- Contrôleur: j'ai utilisé le contrôleur LED WiFi Pixelblazev2 d'ElectroMage pour pouvoir mettre à jour rapidement les modèles de LED en mode AP (point d'accès). C'est rapide et vous pouvez facilement écrire de nouveaux modèles de LED dans l'éditeur en direct basé sur le Web.
Étape 2: Étape 2: Soudez le croyant




Vous avez plusieurs options pour connecter la bande LED. J'ai opté pour l'option 2 pour ce projet.
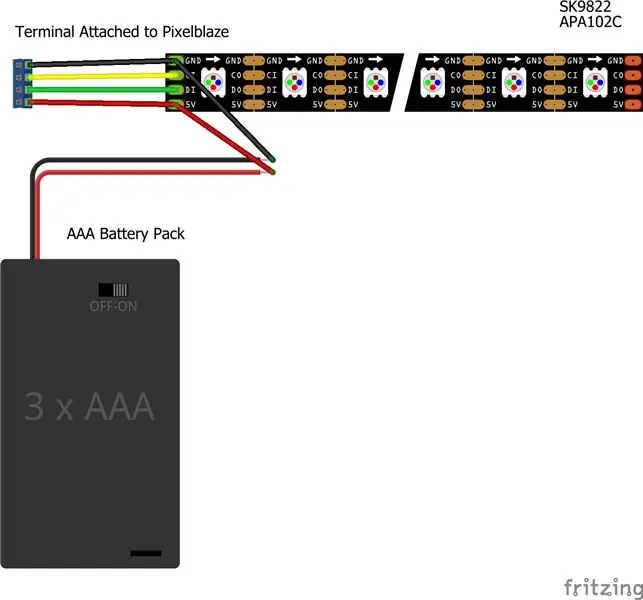
- Option 1: souder directement les fils à la bande LED puis directement au contrôleur Pixelblazev2
- Option 2: soudez directement les fils à la bande LED et soudez un connecteur de borne à vis de 5 mm au contrôleur Pixelblazev2 et fixez les fils LED au bornier.
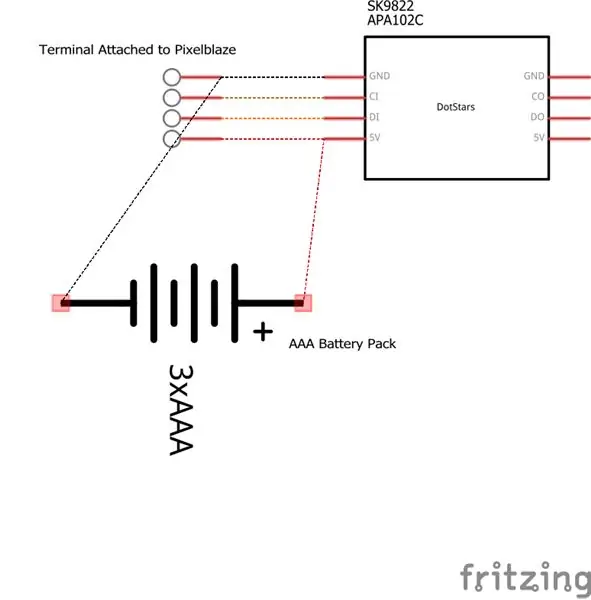
Étape 3: Étape 3: Fixez les fils LED au bornier du contrôleur Pixelblazev2

Fixez les fils LED que vous avez soudés au bornier et serrez les vis avec un tournevis. Assurez-vous que le fil de la bande LED est connecté à la bonne borne.
- 5V - 5V
- CLK - CO
- DAT - DI
- TERRE - TERRE
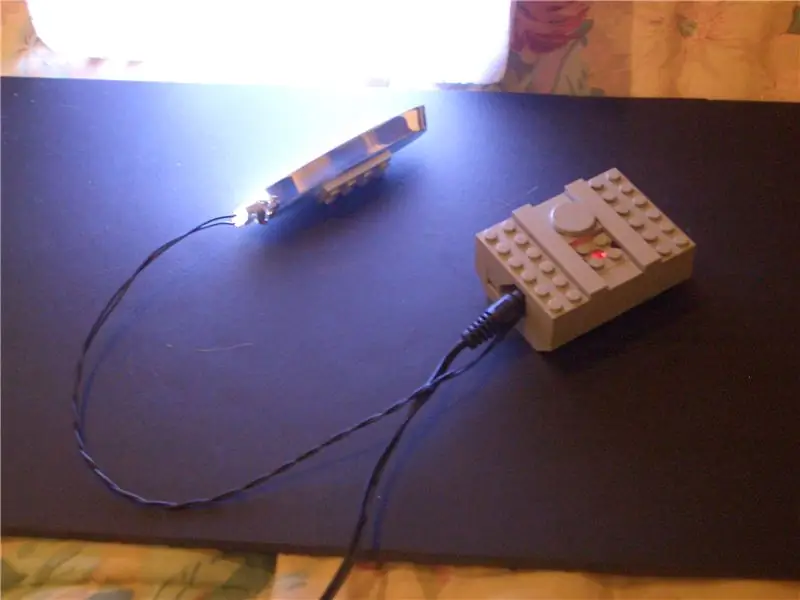
Étape 4: Étape 4: Alimentation
Le Pixelblazev2 et la bande LED peuvent être alimentés via le micro USB du contrôleur Pixelblazev2. L'alimentation USB est connectée en interne à la borne à vis 5v et la consommation totale de courant doit être inférieure à 1,8 A (vous n'êtes pas sûr de regarder la puissance nominale de l'alimentation USB que vous prévoyez d'utiliser).
Étape 5: Étape 5. Contrôle des LED


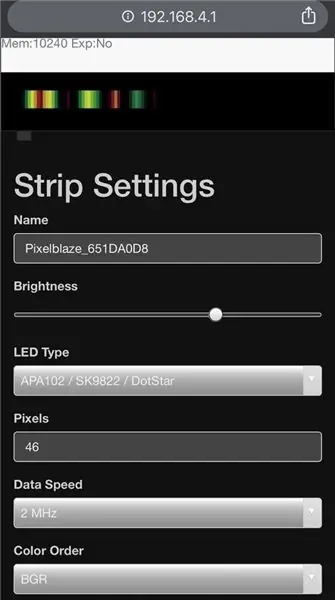
Connectez votre source d'alimentation au Pixelblazev2 qui mettra automatiquement le contrôleur en mode configuration, le contrôleur crée un nouveau réseau WiFi qui commence par "pixelblaze_" suivi d'un nombre hexadécimal aléatoire. Ici, vous pouvez configurer le contrôleur pour qu'il s'exécute en mode AP (point d'accès) (ce que j'ai fait pour ce projet).
Connectez-vous à votre réseau Pixelblazev2 à partir d'un ordinateur ou d'un appareil mobile, puis un écran WiFi Manager devrait apparaître sur votre ordinateur ou appareil. Si l'écran ne s'ouvre pas automatiquement, vous pouvez ouvrir un navigateur et accéder à
Sélectionnez le type de LED: APA102/SK9822/DotStar.
Il existe des modèles de LED prédéfinis, ou si vous voulez un défi, vous pouvez écrire vos propres modèles.
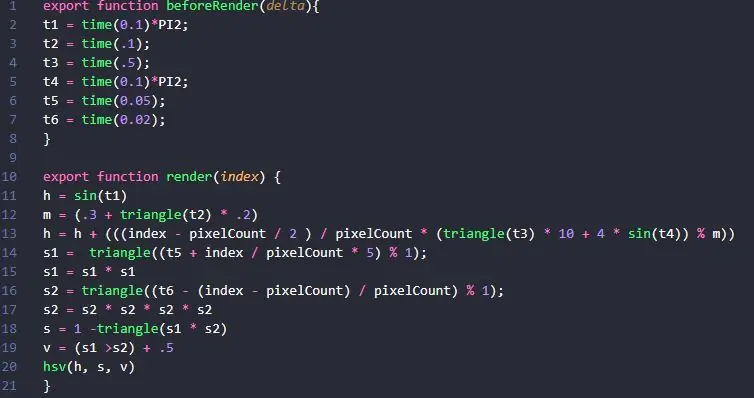
Mode avancé: écriture de vos propres motifs. L'éditeur peut utiliser un tableau JSON ou plusieurs tableaux de JavaScript. 4 pixels, un dans chaque coin: en haut à gauche, en haut à droite, en bas à droite et en bas à gauche
Code JavaScript
Conseillé:
Ceinture intelligente : 18 étapes

Ceinture intelligente : porter un gadget est très difficile. Honnêtement, dans ce projet, j'ai obtenu l'aide de ma mère pour coudre l'étui pour moi parce que je ne peux pas coudre par moi-même. Soyez prudent lorsque vous cousez à la machine à coudre. Si vous n'avez jamais expérimenté la couture avec une machine à coudre, c'est aussi
Lampe Lego ultra-lumineuse à partir de 14 $ Lampe de bureau Radio Shack : 8 étapes (avec photos)

Lampe Lego super lumineuse à partir de 14 $ Lampe de bureau Radio Shack : Avec un peu d'aide de votre chat, convertissez facilement une lampe de bureau à 14 $ de Radio Shack en une puissante lampe Lego avec de nombreuses utilisations. De plus, vous pouvez l'alimenter par secteur ou par USB. J'achetais des pièces pour ajouter de l'éclairage à un modèle Lego lorsque j'ai trouvé cela par accident
Première horloge pour tout-petits - Avec minuterie lumineuse : 16 étapes (avec photos)

Première horloge pour tout-petits - avec minuterie lumineuse : ce guide vous montre comment créer des « visages » d'horloge interchangeables - qui peuvent contenir les photos de votre enfant, des photos de famille / d'animaux de compagnie - ou toute autre chose - que vous pensiez qu'il serait agréable de changer périodiquement. Fixez simplement le plexiglas transparent sur l'ar
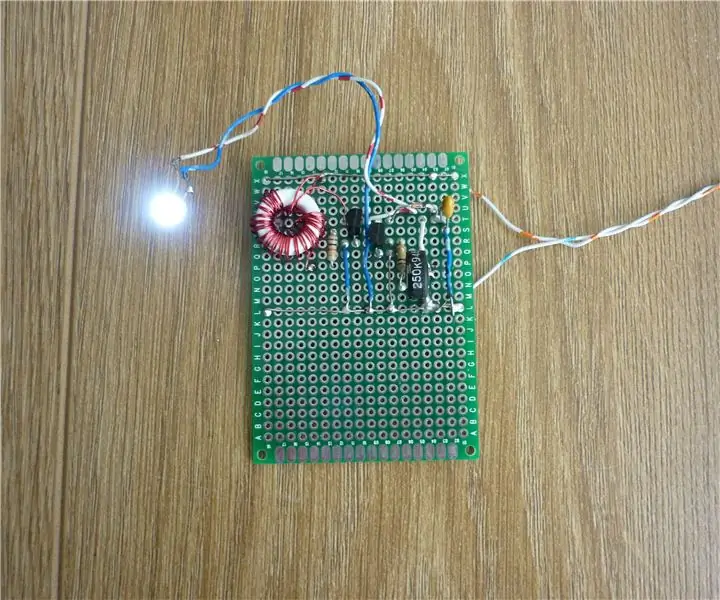
Joule Thief avec contrôle ultra simple de la puissance lumineuse : 6 étapes (avec photos)

Joule Thief avec contrôle ultra simple de la sortie de lumière : Le circuit Joule Thief est une excellente entrée pour l'expérimentateur électronique novice et a été reproduit d'innombrables fois, en effet une recherche Google donne 245 000 résultats ! Le circuit de loin le plus fréquemment rencontré est celui illustré à l'étape 1 ci-dessous
Yellow Dots of Mystery : Votre imprimante vous espionne-t-elle ? : 5 étapes (avec photos)

Points jaunes mystérieux : votre imprimante vous espionne-t-elle ? : Imaginez qu'à chaque fois que vous imprimez un document, il inclut automatiquement un code secret qui pourrait être utilisé pour identifier l'imprimante - et, potentiellement, la personne qui l'a utilisé. On dirait quelque chose d'un film d'espionnage, non ?Malheureusement, le scénario
