
Table des matières:
- Étape 1: Étape 1: Construisez votre robot de base
- Étape 2: Étape 2: Trouvez et commandez votre écran OLED
- Étape 3: Étape 3: Connectez l'OLED à l'Arduino Nano
- Étape 4: Étape 4: Testez votre écran
- Étape 5: Étape 5: Ajoutez votre OLED au robot
- Étape 6: Étape 6: Afficher les paramètres du robot
- Étape 7: Étape 7: Dessinez des visages
- Étape 8: Étape 8: Personnaliser
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

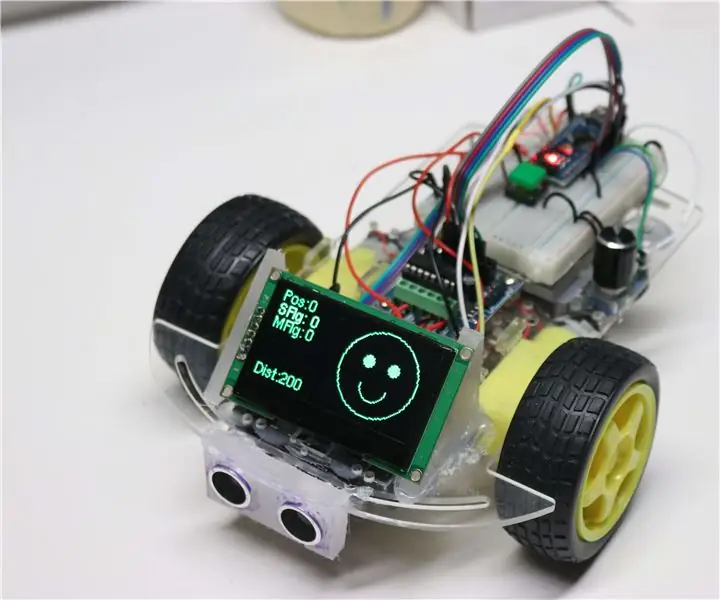
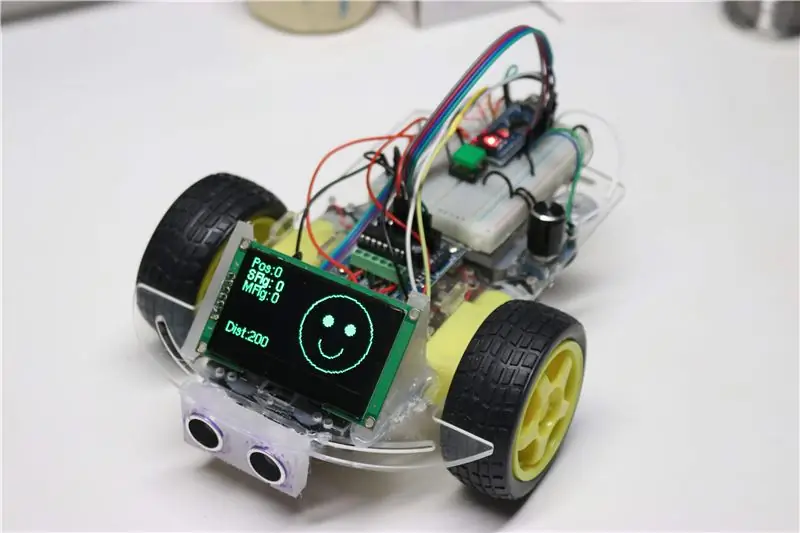
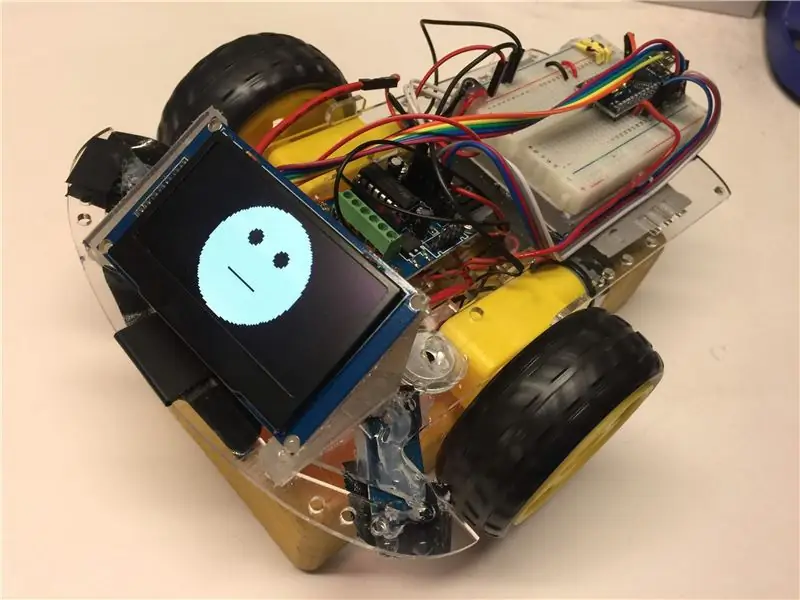
Ce guide vous montrera comment créer un robot anticollision à faible coût (39 $) avec un visage sur la police. Pour ce faire, nous utilisons un nouvel écran OLED lumineux et peu coûteux. Nos étudiants adorent ajouter des visages à leurs robots. Ils aiment dessiner des visages souriants qui changent en fonction de ce que fait le robot.
Il existe plusieurs petits robots low-cost disponibles pour moins de 25$ qui permettent d'enseigner les bases de l'informatique. L'un des problèmes avec ces robots est qu'ils n'offrent pas de transparence sur ce qui se passe à l'intérieur du robot pendant que vous le construisez. En 2018, tout a commencé à changer avec la disponibilité d'écrans OLED de haute qualité à bas prix. Ces écrans présentent les avantages suivants:
- Ils sont très lumineux et ont un contraste élevé. Même dans une pièce lumineuse, ils sont faciles à lire sous de nombreux angles.
- Ils ont une bonne résolution. Ceux que j'utilise sont de 168x64 pixels. C'est presque 4 fois les écrans précédents que nous avons utilisés.
- Ils sont de faible puissance et fonctionnent de manière cohérente même lorsque la puissance de votre robot diminue.
- Ils sont relativement peu coûteux (environ 16 $ chacun) et les prix baissent.
Dans le passé, ils étaient difficiles à programmer et utilisaient trop de mémoire pour être utilisés avec des Arduino Nano à faible coût. Le Nano n'a que 2K ou RAM dynamique. Ce guide vous montrera comment contourner ces problèmes et construire un robot que les enfants adorent programmer.
Étape 1: Étape 1: Construisez votre robot de base

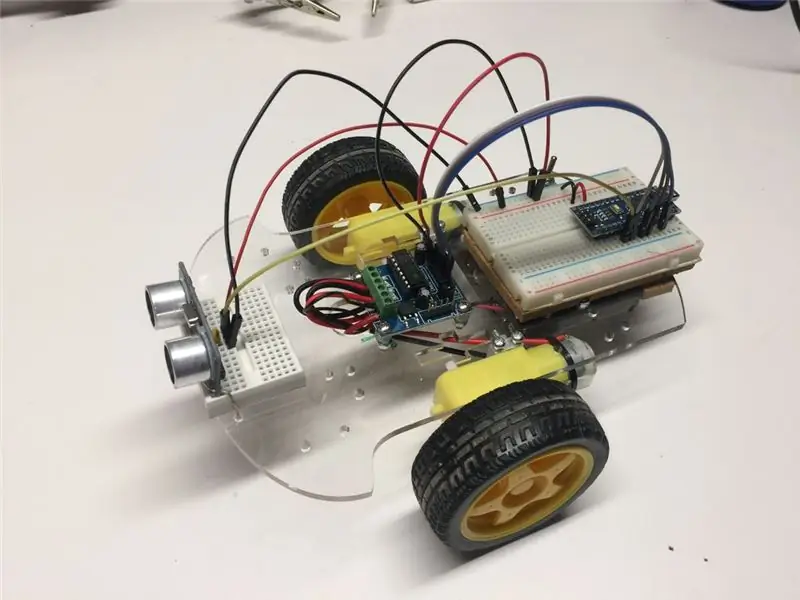
Pour construire un FaceBot, nous commençons généralement par un robot de base. Un exemple est le Robot CoderDojo à 25 $ qui est décrit ici. Ce robot utilise le populaire et bon marché Arduino Nano, un simple contrôleur de moteur, 2 moteurs à courant continu et 4 ou 6 piles AA. La plupart des étudiants commencent par utiliser le capteur ping pour construire un robot anticollision. Parce qu'il fournit un système d'alimentation 5v, il est parfait pour le FaceBot. Pour maintenir les coûts bas, je demande généralement à mes étudiants de commander les pièces en ligne sur e-Bay. Les pièces prennent souvent 2-3 semaines pour arriver et nécessitent une petite quantité de soudure pour les moteurs et l'interrupteur d'alimentation. Le reste des connexions est effectué à l'aide d'une planche à pain à 400 attaches. Les élèves collent souvent à chaud les fils pour les empêcher de glisser.
Nous apportons un changement à la conception standard d'évitement des collisions. Nous déplaçons le capteur ping du haut du châssis vers le dessous du châssis. Cela laisse de la place pour l'affichage sur le dessus du robot.
Une fois que vous avez votre programmation d'évitement de collision, vous êtes prêt à ajouter un visage !
Étape 2: Étape 2: Trouvez et commandez votre écran OLED

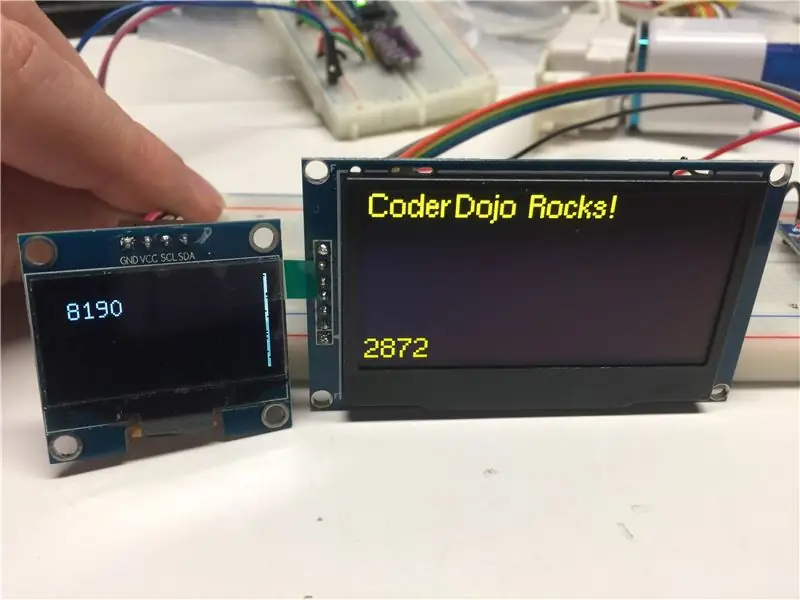
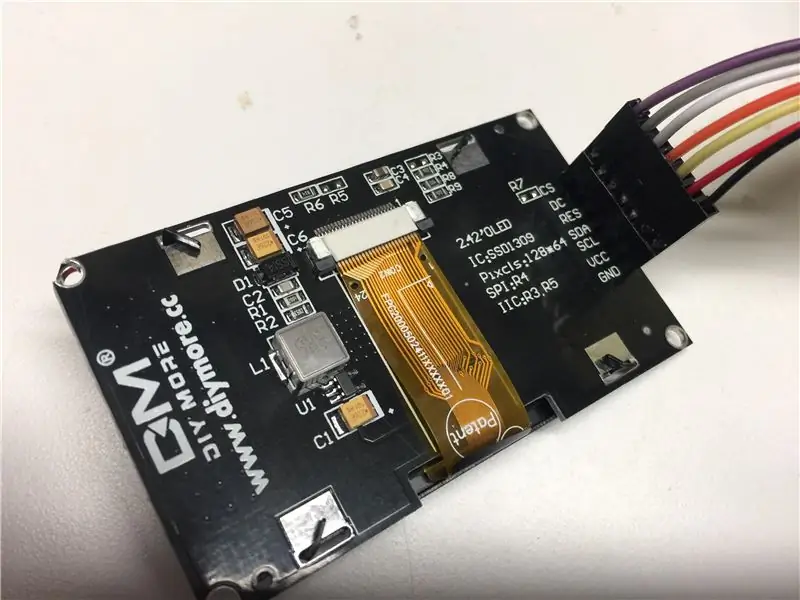
Lorsque les écrans OLED sont sortis, les écrans à faible coût ont été conçus pour les montres ou les moniteurs de fitness. En conséquence, ils étaient petits, généralement d'environ 1 pouce de diamètre. La bonne nouvelle est qu'ils étaient bon marché, environ 3 $. Nous avons construit quelques robots avec ces écrans, mais parce que la taille des écrans était limitée, ce que nous pouvions faire sur l'écran. Puis, en 2018, nous avons commencé à voir le prix des plus grands écrans OLED de 2,42 pouces baisser. En janvier 2019, les prix sont tombés à environ 16 $. Nous avions enfin un excellent écran que nous pouvions utiliser pour nos visages de robots.
Voici les spécifications de ces écrans:
- 2,42 pouces (mesure diagonale)
- 128 pixels de large (dimension x)
- 64 pixels de haut (dimension y)
- Faible puissance (typiquement 10ma)
- Monochrome (ils viennent en jaune, vert, bleu et blanc)
- Interface SPI par défaut bien que vous puissiez la changer en I2C si vous le souhaitez
- Pilote SSD1309 (un pilote d'affichage très courant)
L'interface SPI est composée de sept fils. Voici les étiquettes typiques sur l'interface:
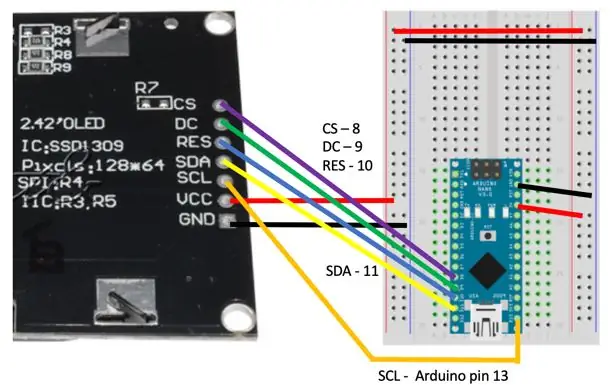
- CS - Sélection de puce
- DC - Données/Commande
- RES - Réinitialiser
- SDA - Données - cela doit être connecté à la broche Arduino Nano 11
- SCL - Horloge - cela doit être connecté à la broche Arduino Nano 13
- VCC - +5 volts
- GND - Terre
Vous aurez également besoin d'un fil pour connecter l'écran à la planche à pain. Les écrans sont généralement livrés avec un en-tête à 7 broches que vous soudez à l'écran. J'ai utilisé 7 connecteurs Dupont 20mc mâle-mâle et les ai soudés de sorte que les fils sortent par l'arrière de l'écran.
Étape 3: Étape 3: Connectez l'OLED à l'Arduino Nano


Vous êtes maintenant prêt à tester votre OLED. J'utilise un autre Arduino Nano juste pour tester que chaque écran que je reçois fonctionne. Une fois que les tests fonctionnent alors je le connecte au robot. Le schéma de câblage du testeur est illustré dans la figure ci-dessus. Notez que vous pouvez déplacer les connexions OLED vers d'autres broches prenant en charge les sorties numériques, mais si vous vous assurez que SCL (horloge) est sur la broche Arduino Nano 13 et SDA (données) sur la broche Arduino Nano 11, vous pouvez utiliser les paramètres par défaut dans les logiciels. Cela rend votre code un peu plus simple.
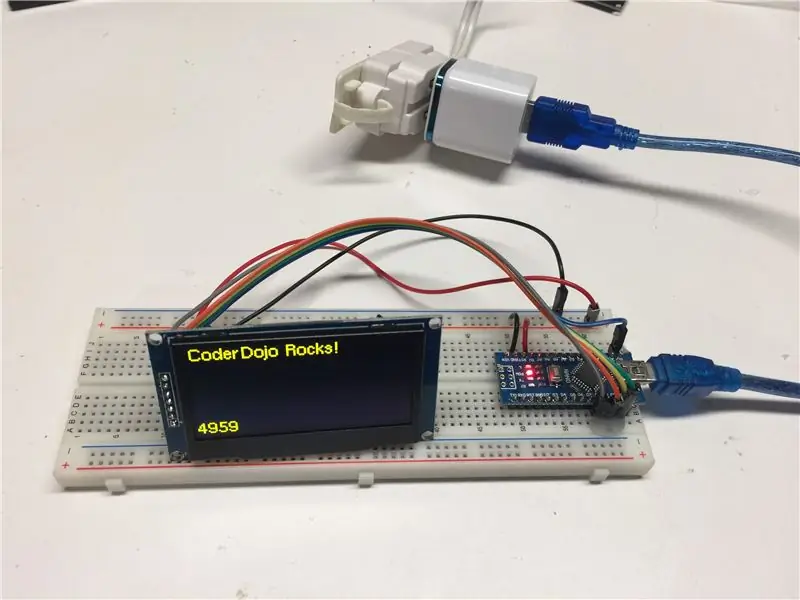
Étape 4: Étape 4: Testez votre écran

Pour tester votre écran, nous utiliserons la bibliothèque u8g2. Il existe d'autres bibliothèques que vous pouvez utiliser, mais d'après mon expérience, aucune d'entre elles n'est aussi bonne que la bibliothèque u8g2. Un facteur critique est la quantité de RAM de l'Arduino utilisée par l'écran. L'u8g2 est la seule bibliothèque que j'ai trouvée qui utilise un "Mode Page" qui fonctionnera avec l'Arduino Nano.
Vous pouvez ajouter cette bibliothèque à votre IED Arduino en recherchant "u8g2" dans le menu "Gérer les bibliothèques". Vous pouvez également télécharger le code directement depuis gethub.
github.com/olikraus/u8g2
Le code de test que j'utilise est ici:
github.com/dmccreary/coderdojo-robots/blob…
Il y a quelques choses à noter. Les numéros de broche SCL et SDA sont commentés car ce sont les broches par défaut du Nano. Le constructeur de l'u8g2 est la ligne clé:
// Nous utilisons le SSD1306, 128x64, page unique, sans nom, 4 fils, matériel, SPI sans rotation qui n'utilise que 27% de la mémoire dynamiqueU8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2(U8G2_R0, CS_PIN, DC_PIN, RDS_PIN);
Nous utilisons le mode page unique car ce mode utilise un minimum de RAM. Nous utilisons l'interface matérielle à 4 fils et l'OLED est livré avec SPI par défaut.
Étape 5: Étape 5: Ajoutez votre OLED au robot

Maintenant que nous avons un OLED fonctionnel et que nous savons comment initialiser les bibliothèques u8g2, nous sommes prêts à intégrer l'OLED à notre robot de base. Il y a quelques choses à considérer. Dans notre test OLED, nous avons utilisé les broches qui étaient toutes côte à côte pour faciliter le câblage. Malheureusement, nous avons besoin de la broche 9 pour piloter notre robot car c'est l'une des broches PWM dont nous avons besoin pour envoyer un signal analogique au pilote du moteur. La solution consiste à déplacer le fil qui se trouve sur la broche 9 vers une autre broche libre, puis à remplacer l'instruction #define par cette nouvelle broche. Pour monter l'OLED à l'avant du robot, j'ai découpé deux pièces triangulaires en plexiglas et collées à chaud eux au châssis. J'aime toujours utiliser du papier de verre pour dépolir la surface du plexiglas avant de coller les pièces ensemble afin qu'elles ne se séparent pas trop facilement.
Ensuite, obtenons des données sur notre OLED et dessinons des visages sur le robot !
Étape 6: Étape 6: Afficher les paramètres du robot

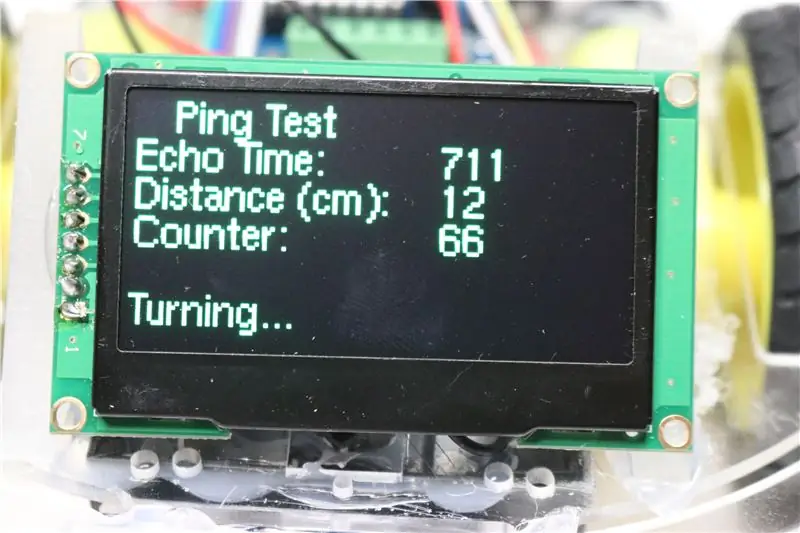
L'un des avantages d'avoir un écran est qu'il aide vraiment à déboguer ce qui se passe à l'intérieur de notre robot pendant qu'il se déplace. Il n'est pas rare que les développeurs fassent fonctionner une fonction sur le bureau lorsque vous êtes connecté à votre ordinateur pour qu'elle ne fonctionne PAS lorsque le robot se déplace. L'affichage d'une valeur telle que la distance mesurée par le capteur ping est un bon exemple d'affichage d'un paramètre de robot.
Sur la photo ci-dessus, la première ligne (Echo Time) indique le délai entre le moment où le son quitte le haut-parleur à ultrasons et le moment où il est reçu par le microphone. Ce nombre est ensuite converti en centimètres dans la deuxième ligne (Distance en cm). Le compteur est mis à jour en deuxième recherche pour montrer que l'affichage est mis à jour. Le "Tournage…" ne s'affiche que si la distance est inférieure à un certain nombre qui s'appelle le seuil de virage. Les deux roues avancent si la distance de ping est supérieure à ce nombre. Si le nombre est inférieur au seuil de rotation, nous inversons les moteurs (sauvegarde) puis changeons de direction.
Voici un exemple de code qui vous montre comment prendre les valeurs du capteur ping et afficher les valeurs sur votre écran OLED.
Voici un exemple qui teste trois capteurs de ping (gauche, centre et droite) et affiche les valeurs à l'écran:
github.com/dmccreary/coderdojo-robots/blob…
Étape 7: Étape 7: Dessinez des visages

Maintenant, nous avons toutes les pièces en place pour dessiner des visages. Nos étudiants pensent généralement que le robot devrait avoir un visage heureux s'il avance. Quand il voit quelque chose devant lui, il enregistre un sentiment de surprise. Il recule ensuite et regarde autour de lui, peut-être avec les yeux bougeant pour signaler dans quelle direction il va tourner.
La commande de dessin pour dessiner un visage est assez simple. Nous pouvons dessiner un cercle pour le contour du visage et remplir des cercles pour chaque œil. La bouche peut être un demi-cercle pour un sourire et un cercle rond rempli pour un sentiment de surprise. C'est l'endroit où les enfants peuvent utiliser leur créativité pour personnaliser les expressions. Parfois, je dessine délibérément de mauvais visages et je demande aux élèves de m'aider à les améliorer.
Vous pouvez utiliser les fonctions display.height() et display.width() pour obtenir la taille de l'affichage. Dans le code ci-dessous, nous configurons des variables
half_width = display.width()/2;half_height = display.height()/2;
Si vous effectuez ces calculs plusieurs fois, le code est un peu plus rapide s'ils sont calculés une seule fois et stockés dans une variable. Voici quelques exemples de la façon dont la face droite ennuyeuse ci-dessus est dessinée:
//on le fait au début de chaque boucle
display.clearDisplay(); // dessine un visage clair pour le backgrounddisplay.fillCircle(half_width, half_height, 31, WHITE);// right eye dark display.fillCircle(half_width - 10, display.height()/3, 4, BLACK); // œil gauche darkdisplay.fillCircle(half_width + 10, display.height()/3, 4, BLACK); // trace une ligne droite pour la bouche display.drawLine(half_width - 10, display.height()/3 * 2, half_width + 10, display.height()/3 * 2, BLACK); // cette ligne envoie notre nouveau visage à l'écran OLED display.display();
Étape 8: Étape 8: Personnaliser

Dessiner le visage de base n'est que le début. Les élèves peuvent créer de nombreuses variantes. De nombreux étudiants ont ajouté un petit haut-parleur qui émet des tonalités ou des sons lorsqu'ils se déplacent.
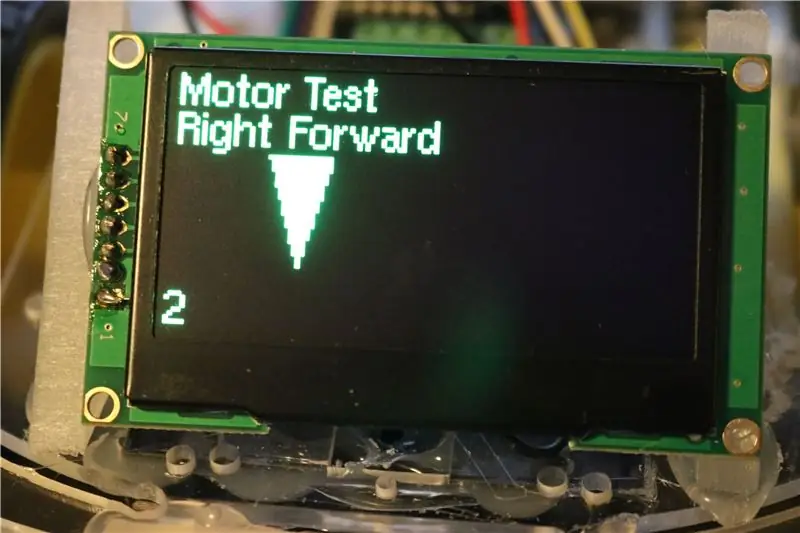
Vous pouvez également créer des programmes de test plus petits qui aident vos élèves à câbler correctement les moteurs. Par exemple, une flèche (triangle) sur l'écran indiquera à l'élève dans quelle direction la roue doit tourner lorsque vous connectez les moteurs. Le programme de test parcourt chacun des sens du moteur:
- Avant droit
- Inverse à droite
- Gauche Avant
- Inverse gauche
Pour chaque mode, l'écran est mis à jour avec un nouvel affichage pour montrer quelle roue doit tourner et dans quelle direction.
Un exemple de ce programme est ici
github.com/dmccreary/coderdojo-robots/blob…
Il existe de nombreux exemples supplémentaires et détails de programmation sur la page CoderDojo Robots GitHub FaceBot.
Il existe également une version du robot FaceBot qui permet aux étudiants de modifier tous les paramètres d'évitement des collisions (vitesse avant, distance de virage, temps de virage, vitesse de virage) directement à l'aide de l'écran. Aucun ordinateur n'est requis pour "programmer" ces robots ! Ces versions sont idéales pour les MakerFairs et les événements pour lesquels vous ne voulez pas transporter d'ordinateurs.
Faites-nous savoir quels nouveaux visages vous et vos élèves proposez !
Bon codage !
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
Miroir de vanité de bricolage en étapes faciles (à l'aide de bandes lumineuses à LED): 4 étapes

Miroir de vanité DIY en étapes faciles (à l'aide de bandes lumineuses à LED) : Dans cet article, j'ai fabriqué un miroir de vanité DIY à l'aide des bandes LED. C'est vraiment cool et vous devez les essayer aussi
