
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


Dans ce tutoriel, nous allons apprendre à faire défiler le TEXTE sur I2C 0.91 128X32 OLED DISPLAY à l'aide des logiciels Arduino et Visuino.
Voir la vidéo!
Étape 1: ce dont vous aurez besoin


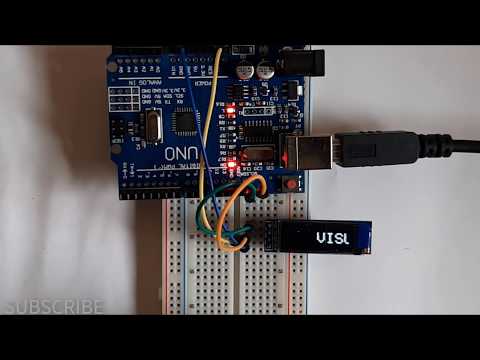
Arduino UNO (ou toute autre carte)
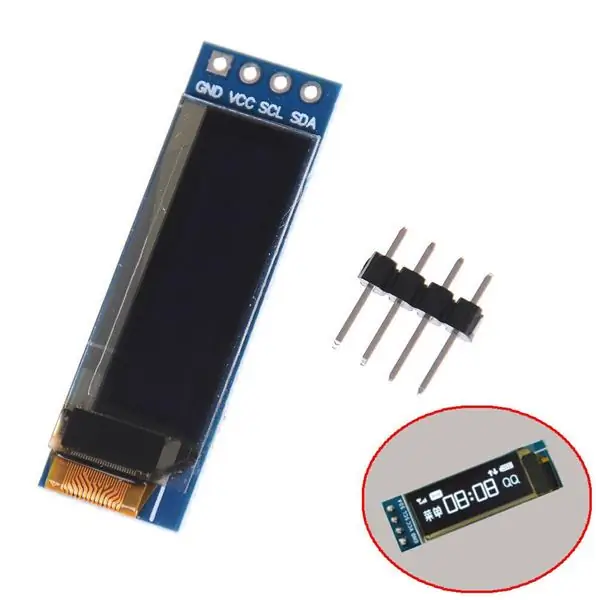
- Affichage OLED
- Planche à pain
- Fils de cavalier
- Programme Visuino: Télécharger Visuino
Étape 2: Démarrez Visuino et sélectionnez le type de carte Arduino UNO


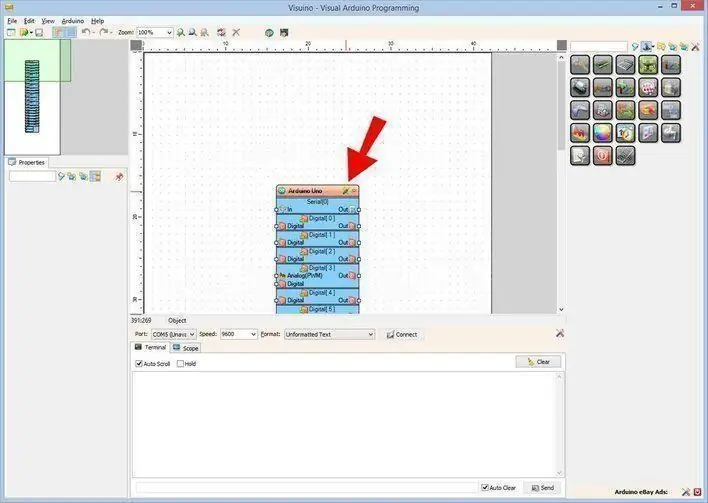
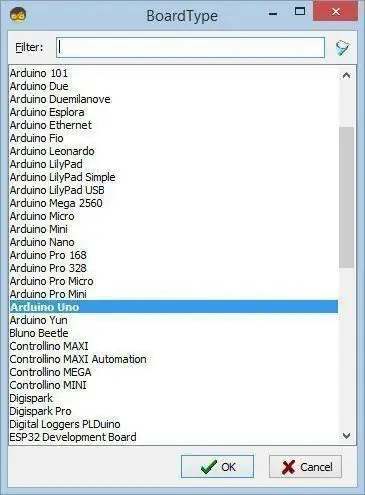
Le Visuino: https://www.visuino.eu doit être installé. Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "Arduino UNO" comme indiqué sur l'image 2
Étape 3: Dans Visuino, ajoutez des composants




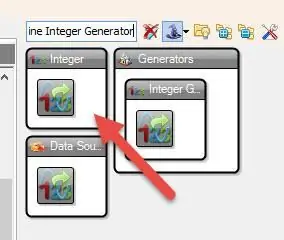
- Ajouter le composant "Sine Integer Generator"
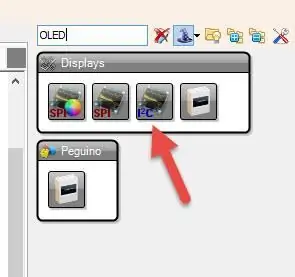
- Ajouter un composant "OLED"
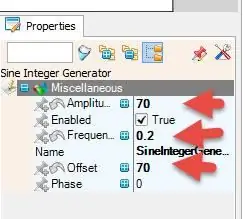
- Sélectionnez "SineIntegerGenerator1" et dans la fenêtre des propriétés réglez "Amplitude" à 70, "Fréquence (Hz)" à 0.2, "Offset" à 70
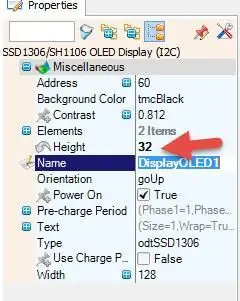
- Sélectionnez "DisplayOLED1" et dans la fenêtre des propriétés, définissez "Hauteur" sur 32
- Double-cliquez sur "DisplayOLED1" et dans la fenêtre Éléments faites glisser "Dessiner du texte" vers la gauche, dans la fenêtre des propriétés, définissez Taille sur 3, Texte sur VISUINO, Y sur 10, sélectionnez X et cliquez sur l'icône Pin et sélectionnez Integer SinkPin
- Dans la fenêtre Éléments, faites glisser "Remplir l'écran" vers la gauche
- Fermer la fenêtre Éléments
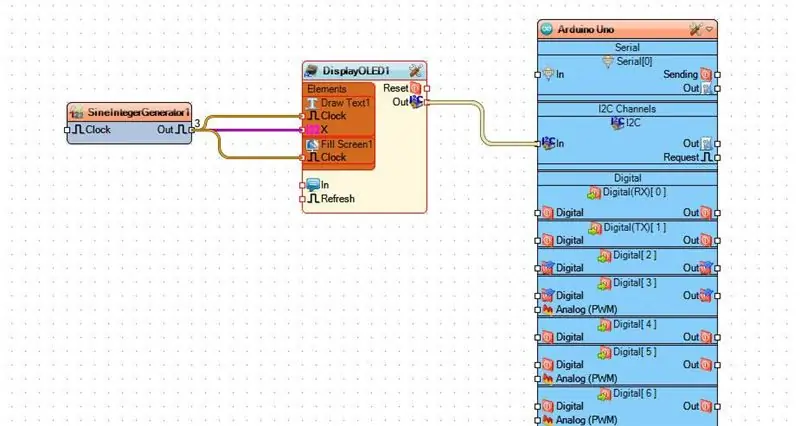
Étape 4: Dans les composants Visuino Connect

- Connectez la broche "SineIntegerGenerator1" à la broche X "DisplayOLED1> DrawText1"
- Connectez la broche "SineIntegerGenerator1" à la broche "DisplayOLED1> DrawText1"
- Connectez la broche "SineIntegerGenerator1" à la broche "DisplayOLED1> Fill Screen1"
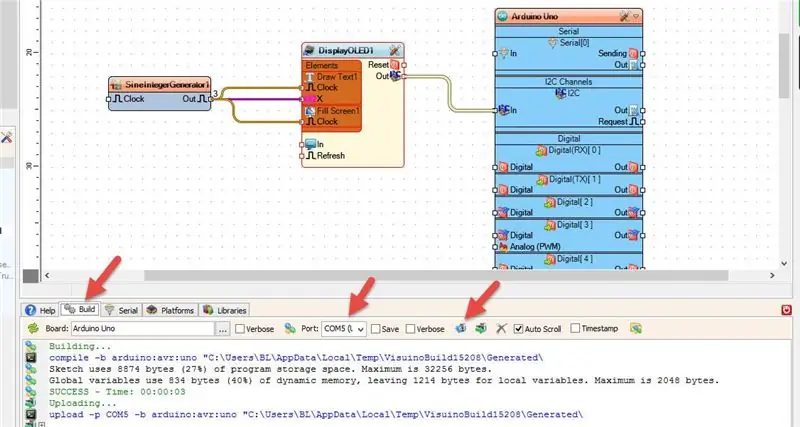
Étape 5: Générer, compiler et télécharger le code Arduino

Dans Visuino, en bas, cliquez sur l'onglet "Build", assurez-vous que le bon port est sélectionné, puis cliquez sur le bouton "Compiler/Build and Upload".
Étape 6: Jouez
Si vous alimentez le module Arduino UNO, l'écran OLED commencera à faire défiler le texte "VISUINO", regardez la vidéo pour la démonstration détaillée.
Toutes nos félicitations! Vous avez terminé votre projet avec Visuino. Le projet Visuino que j'ai créé pour ce Instructable est également joint, vous pouvez le télécharger et l'ouvrir dans Visuino:
Conseillé:
Comment afficher du texte sur M5StickC ESP32 à l'aide de Visuino : 6 étapes

Comment afficher du texte sur M5StickC ESP32 à l'aide de Visuino: Dans ce didacticiel, nous apprendrons à programmer ESP32 M5Stack StickC avec Arduino IDE et Visuino pour afficher n'importe quel texte sur l'écran LCD
Afficher du texte sur OLED via Internet : 9 étapes

Afficher du texte sur OLED via Internet : Bonjour et bienvenue, Ce court tutoriel vous apprendra à afficher du texte sur un Magicbit à l'aide de Magicblocks. Il existe 2 méthodes principales pour atteindre cet objectif; En utilisant Inject Block. En utilisant Dashboard.Tout d'abord connectez-vous à votre Magicb
Comment changer le texte qui apparaît lorsque vous déplacez votre souris sur le bouton Démarrer : 4 étapes

Comment changer le texte qui apparaît lorsque vous déplacez votre souris sur le bouton Démarrer : le titre dit tout
Comment faire un calendrier des grands-parents & Scrapbook (même si vous ne savez pas comment faire un scrapbook) : 8 étapes (avec photos)

Comment faire un calendrier des grands-parents & Scrapbook (même si vous ne savez pas comment faire du scrapbooking) : c'est un cadeau de vacances très économique (et très apprécié !) pour les grands-parents. J'ai fait 5 calendriers cette année pour moins de 7 $ chacun.Matériel :12 superbes photos de votre enfant, enfants, nièces, neveux, chiens, chats ou autres parents12 pièces différentes
Comment faire du texte brillant dans Paint.NET : 8 étapes

Comment créer un texte brillant dans Paint.NET : Voici comment faire en sorte que le texte ait un effet brillant dans Paint.NET. Dans ce instructable, j'ai utilisé la police Tengwar Annatar avec l'effet lumineux pour faire une sorte de look « runes magiques »; cependant, cette technique peut être appliquée à toutes les polices
