
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Dans cet article, je veux parler de Visuino, qui est un autre logiciel de programmation graphique pour Arduino et des microcontrôleurs similaires. Si vous êtes un amateur d'électronique qui souhaite entrer dans le monde d'Arduino mais que vous n'avez aucune connaissance préalable en programmation, c'est la meilleure option pour vous.
Ici, nous allons voir ce qu'est Visuino, comment le configurer et voir deux projets très basiques et simples pour vous aider à démarrer. Alors sans plus tarder, allons-y.
Fournitures
Voici une liste des fournitures dont nous aurons besoin pour commencer et réaliser notre premier projet avec Visuino.
- Arduino Nano. (Amazon / Banggood)
- Bouton poussoir momentané. (Amazon / Banggood)
- LED (facultatif car nous allons utiliser la LED intégrée pour cette expérience)
En plus du matériel, nous avons également besoin des logiciels suivants:
- IDE Arduino.
- Logiciel Visuino.
Étape 1: Qu'est-ce que Visuino ?

Avant de commencer à l'utiliser, commençons par comprendre ce qu'est Visuino.
Visuino est un environnement de programmation graphique intégré qui aide l'utilisateur à programmer des microcontrôleurs et des microprocesseurs à l'aide d'une interface visuelle facile à utiliser. C'est un logiciel payant mais vous pouvez télécharger une version gratuite qui suffit à un niveau débutant. Le seul inconvénient est que vous êtes limité à l'utilisation de 20 composants dans un projet. Vous pouvez télécharger le logiciel ici. Avec Visuino, vous pouvez créer une grande variété de projets, et il prend en charge tous les sangliers populaires comme Arduino et toutes ses cartes compatibles, les séries ESP et même les SBC comme Raspberry Pi. Avec la version premium, vous pouvez créer des projets assez complexes sans avoir à apprendre le codage.
Étape 2: configuration

Maintenant que nous connaissons Visuino, procédons à la configuration.
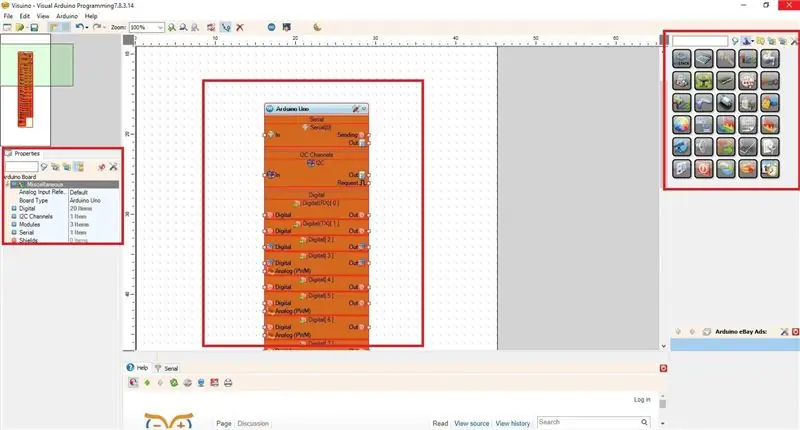
La configuration est assez simple. Nous devons d'abord télécharger et installer le dernier Arduino IDE. Après cela, nous pouvons nous diriger vers Visuino et télécharger sa dernière version. Après avoir installé et lancé Visuino, nous obtiendrons une interface comme dans l'image ci-dessus.
- Au centre, nous voyons le bloc principal qui représente le microcontrôleur réel.
- Sur le côté droit, nous trouvons tous les blocs de composants comme Math, Logic, Digital, Analog et ainsi de suite.
- Sur le côté gauche, nous pouvons éditer les propriétés du composant sélectionné.
Étape 3: Sélection de la carte


Pour ce tutoriel, j'ai utilisé Arduino Nano à des fins de démonstration, je vais donc changer le bloc principal en Arduino Nano. Vous pouvez utiliser UNO ou toute autre carte Arduino à laquelle vous avez accès.
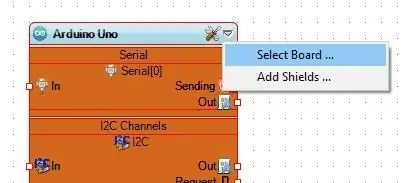
- Pour changer le tableau, cliquez d'abord sur la flèche vers le bas du tableau et cliquez sur "Sélectionner le tableau".
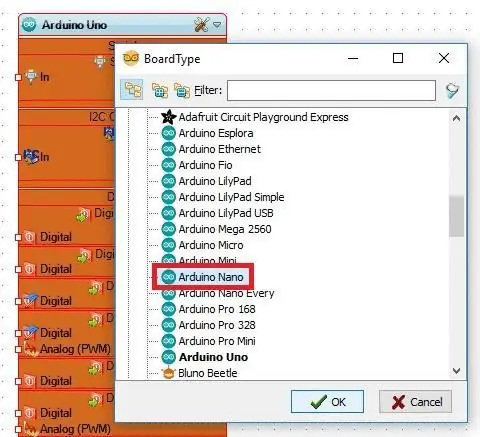
- Dans la liste, sélectionnez la carte que vous avez, ici j'ai sélectionné "Arduino Nano".
Avec cela, nous sommes maintenant prêts à commencer à utiliser Visuino pour créer notre premier programme.
Étape 4: Clignez des yeux dans Visuino


Comme toujours, nous allons tester cette configuration avec un bon vieux code clignotant. Nous verrons à quel point il est facile de faire clignoter une LED avec Visuino. Suivez les étapes ci-dessous et reportez-vous aux images pour une meilleure compréhension.
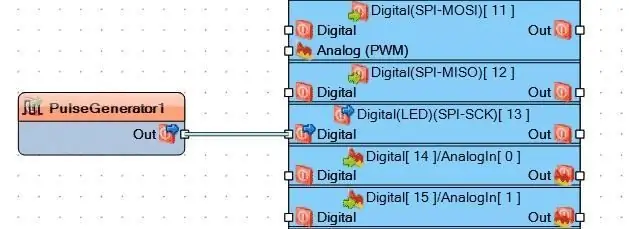
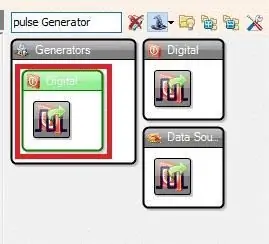
1. Tout d'abord, dans le menu des composants de droite, nous allons rechercher "Générateur d'impulsions".
2. Faites glisser le "Générateur d'impulsions numérique" dans la zone de travail.
Nous allons connecter ce composant à la broche numéro 13 de notre carte car il est connecté à la LED intégrée. Pour connecter le composant:
3. Cliquez et maintenez sur le point de contact carré et cliquez sur le contact de la broche numérique 13.
Et voilà, nous avons l'exemple de clignotement prêt. Par défaut, la fréquence du générateur d'impulsions est 1. c'est-à-dire que la LED s'allumera pendant une seconde et s'éteindra pendant une seconde. Maintenant, nous devons connecter notre carte à l'ordinateur via USB et télécharger le code.
Pour ouvrir le code dans Arduino IDE, il suffit d'appuyer sur "F9" sur le clavier. Alternativement, nous pouvons également cliquer sur l'icône Arduino dans la barre de menu supérieure. Cela ouvrira le code dans Arduino IDE et vous pourrez lire et modifier le code ici. Et téléchargez-le en connectant l'arduino à votre ordinateur via un câble USB et en cliquant sur le bouton de téléchargement.
Étape 5: Allumez la LED avec un bouton-poussoir



1. Cliquez sur le "Générateur d'impulsions" et appuyez sur Supprimer sur votre clavier car nous n'en avons plus besoin.
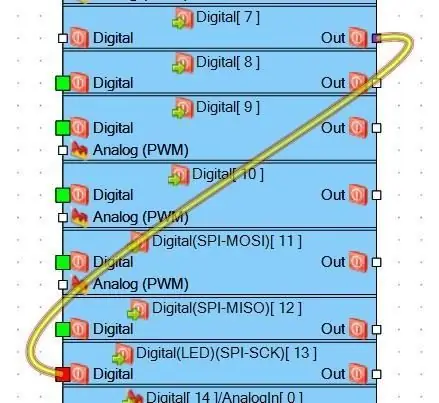
2. Connectez ensuite la sortie de n'importe quelle broche numérique à l'entrée de la broche 13.
Par exemple, j'ai utilisé la broche 7 pour le bouton-poussoir, je vais donc connecter la sortie de la broche 7 à l'entrée de la broche 13 (voir l'image ci-dessus).
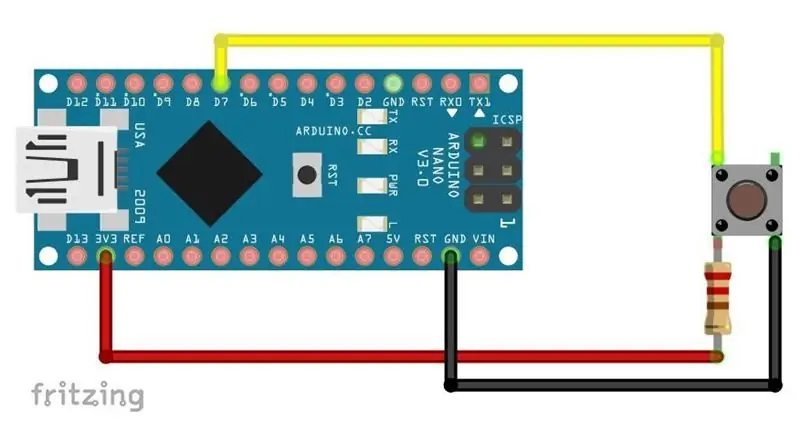
C'est à peu près tout, maintenant appuyez sur 'F9' sur le clavier et le code s'ouvrira dans l'IDE. Téléchargez le code sur Arduino. Mais connectez d'abord un bouton-poussoir à la broche 7. Utilisez une résistance dans une plage de 220 ohms à 10 K ohms.
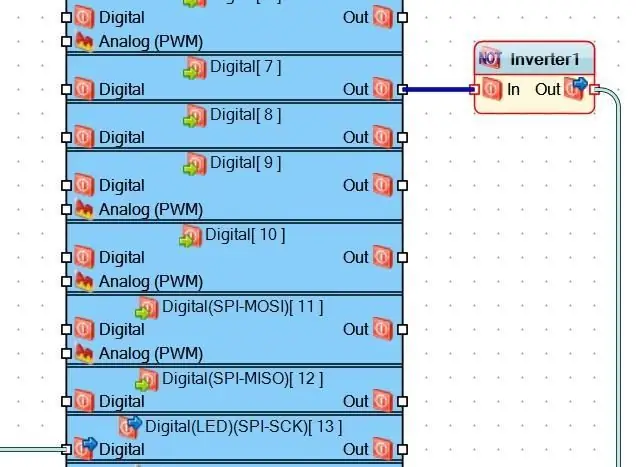
Vous remarquerez maintenant que la LED intégrée reste allumée et s'éteint lorsque le bouton est enfoncé. Mais nous voulons les résultats inverses, c'est-à-dire que la LED doit s'allumer lorsque le bouton poussoir est enfoncé. Pour y parvenir, il suffit d'inverser la sortie de la broche 7, pour ce faire, nous ajouterons un onduleur entre les connexions. Dans le champ du composant, recherchez «onduleur» et faites-le glisser sur le canevas. Ensuite, connectez la sortie à l'entrée du composant Inverter et connectez la sortie du composant Invert à l'entrée de la broche 13, comme indiqué dans l'image ci-dessus.
Ce composant inversera la sortie de la broche 7, donc High deviendra Low et vice versa. Appuyez maintenant sur F9 et téléchargez le code. Vous verrez maintenant qu'appuyer sur le bouton allume la LED.
Étape 6: Conclusion
Cet article n'était qu'une introduction à Visuino. Maintenant que vous êtes familiarisé avec le logiciel et que vous avez une idée de la façon de l'utiliser, vous pouvez commencer à expérimenter vous-même. À l'avenir, nous verrons des projets plus complexes utilisant ce logiciel étonnant.
Pendant que vous êtes ici, visitez mon site Web: ProjectHub.in Là, je publie des blogs et propose des projets personnalisés.
Conseillé:
"GRECO" - Robot évitant les objets Arduino pour les débutants : 6 étapes (avec photos)

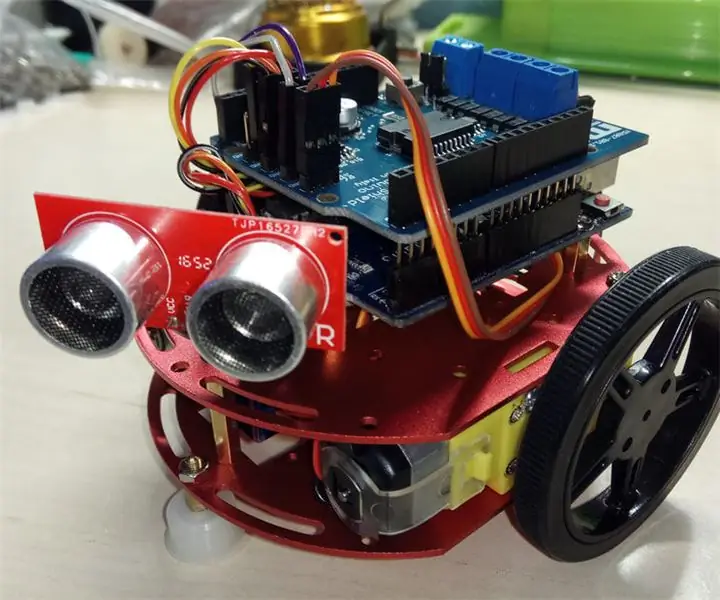
"GRECO" - Robot évitant les objets Arduino pour les débutants : Eh bien, si vous êtes débutant, vous trouverez ici le moyen le plus simple de construire votre propre robot évitant les objets ! Nous utiliserons un mini châssis de robot rond avec deux moteurs à courant continu pour le construire plus facilement . Pour une fois de plus, nous choisissons d'utiliser la célèbre carte Arduino UNO. Notre
Python pour les débutants pas si débutants : 7 étapes

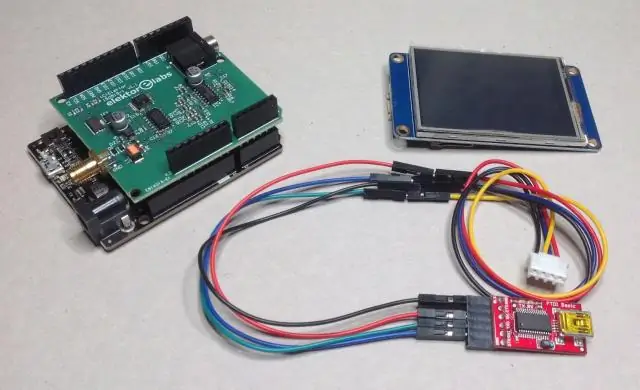
Python pour les débutants pas si débutants : Salut, la dernière fois, si vous faisiez attention, nous avons abordé les bases de python - print, while et for loops, input & sortie, si, et un démarreur sur easygui. également une distribution gratuite d'easygui et de pycal-my propre module. Ce tutoriel couvrira:plus
Introduction à l'ADC dans le microcontrôleur AVR - pour les débutants : 14 étapes

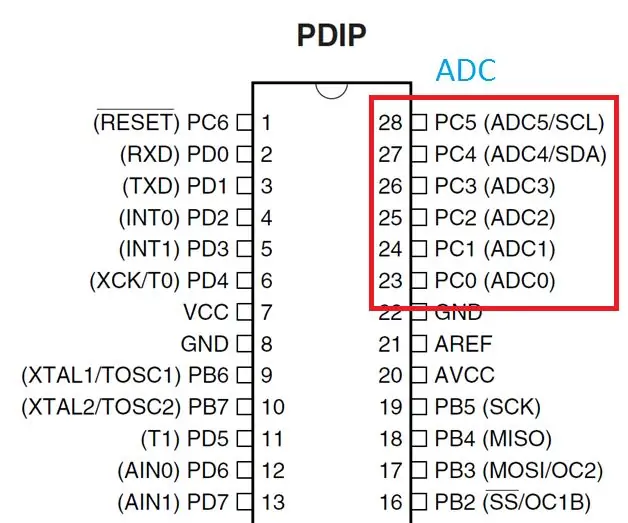
Introduction à l'ADC dans le microcontrôleur AVR | pour les débutants : dans ce tutoriel, vous saurez tout sur l'ADC dans le microcontrôleur avr
Introduction à la tension, au courant, à la résistance et à la puissance expliquée pour les débutants : 3 étapes

Introduction à la tension, au courant, à la résistance et à la puissance expliquée pour les débutants : cette vidéo est liée aux termes de base de l'électronique et est facile à comprendre. Je vais essayer d'expliquer facilement avec le concept d'analogie avec l'eau. cette vidéo pour clarifier votre concept sur le courant, la tension
Introduction à VB Script : un guide pour débutants : 11 étapes

Intro to VB Script: a Beginners Guide: ***((((ALERTE: Bien qu'il y ait beaucoup d'étapes. c'est en fait assez facile. J'explique tout en détail pour les débutants. Si vous voulez juste que le code saute à la dernière étape et vous y trouverez le code complet.))))***Je joue beaucoup sur Xbox
