
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Projets Makey Makey »
Desde que tuve la experiencia de enseñar robótica en el aula, habían conceptos y componentes que se hacían un poco complejos de explicar de manera sencilla, como también pasaba mucho con que los alumnos se confunden al momento de entender la diferencia unpulsencia entre unador interruptor y, par exemple.
Mi invención intenta facilitar la explicación y el alumno pueda comprender el concepto asociando una imagen con el componente físico y además, comprender su función principal. Para esto se implementó el uso de Makey Makey y Scratch 3.0
Fournitures
- Caja de carton
- Hoja de papel
- Silicone Caliente
- Cinta adhésif
- Pâte à modeler
- Espuma
- Câbles de couleurs macho - macho
- Composants électriques (resistencias, leds, interrupteur, fotoresistencia, zumbador, relé, pulsadores)
- Pointe d'un testeur
Étape 1: Cortar La Caja


Se moldea la base, se considera la altura para que la placa Makey Makey pueda calzar debajo, se pega la hoja para mejorar la estética de la caja.
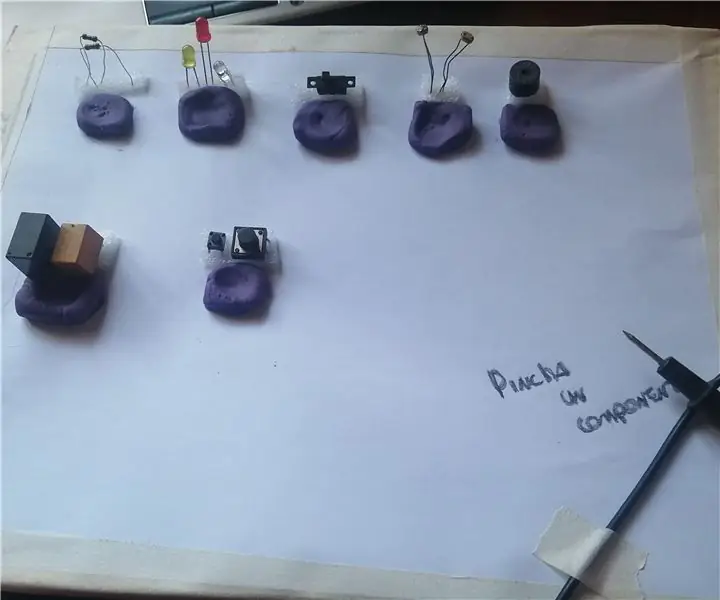
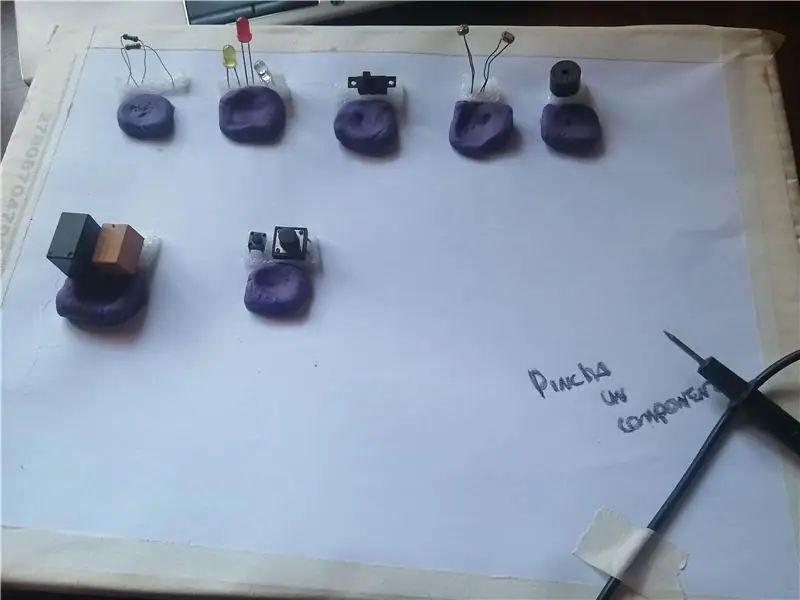
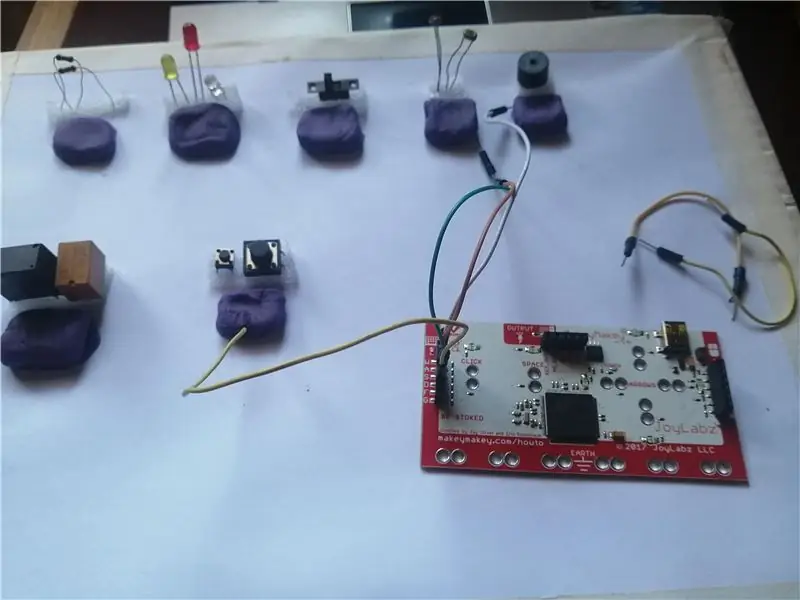
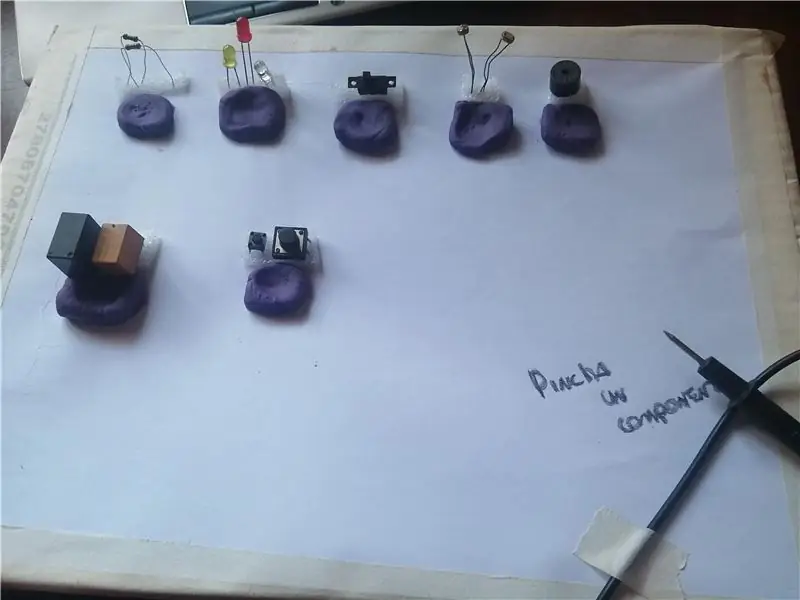
Étape 2: Selección De Componentes Y Añadirlos a La Maqueta



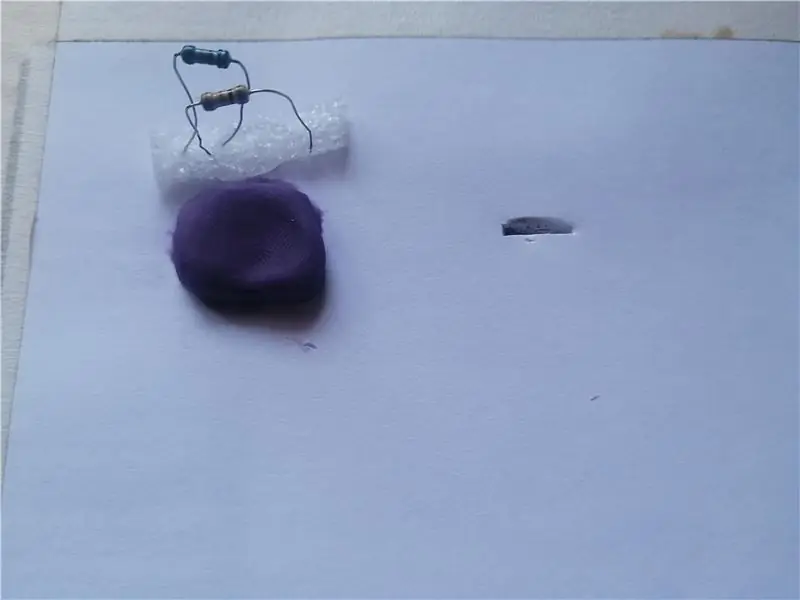
Selecciono los componentes a utilizar dentro de la maqueta y luego se procede a pegarlos en la espuma con silicona, con la tijera se perfora la caja y se añade una porción de Play-Doh para la conducción.
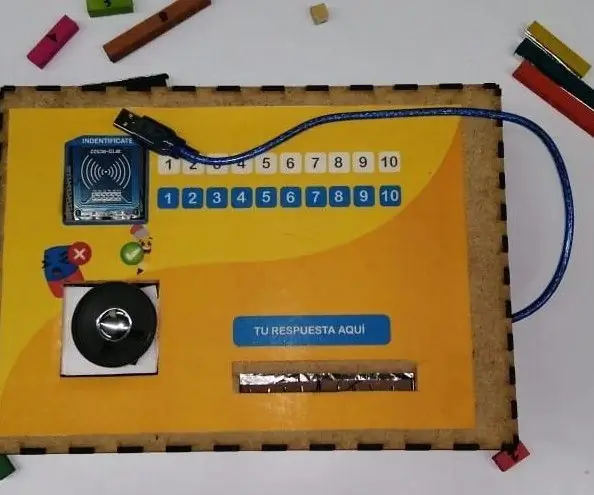
Étape 3: Se Concluye Con El Armado

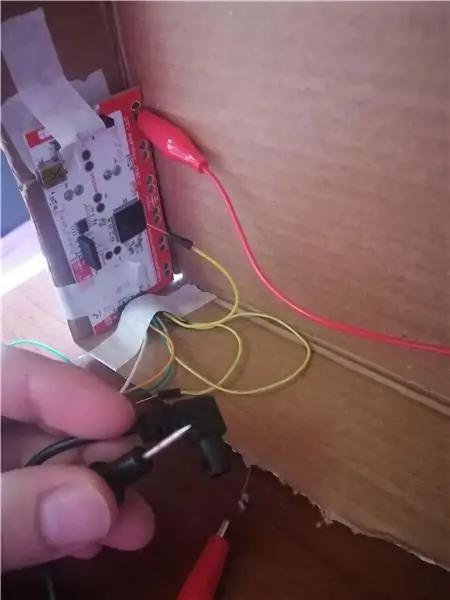
Luego de terminar de añadir los componentes, se añaden los cables en las teclas traseras y se fija con cinta adhesiva la placa Makey Makey al interior de la caja.
Se agrega une extension utilizando la punta del tester en el Tierra, que luego nos servirá para seleccionar los componentes para poder indentificarlos.
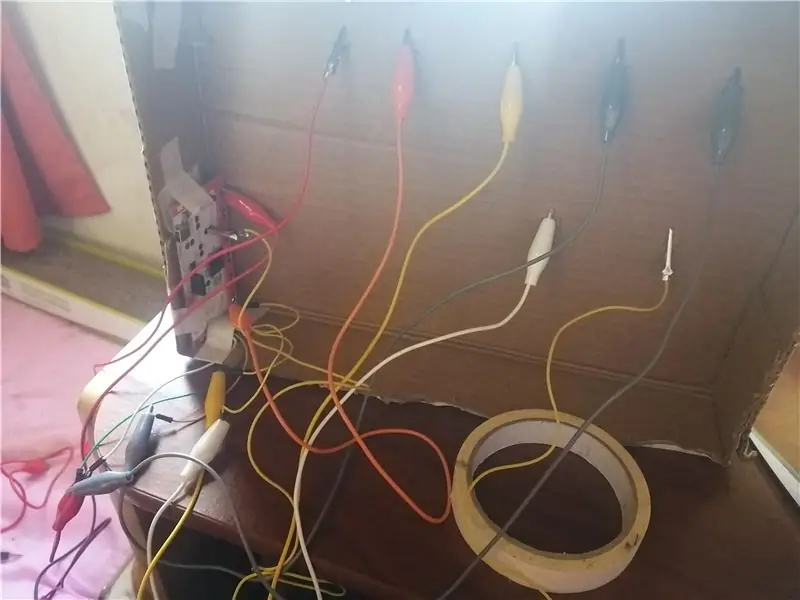
Étape 4: Se Conecta El Proyecto



Vous pouvez connecter les clips d'aligator de Makey Makey à un câble respectif d'extension de technologie. Los clips de cocodrilo harán contacto con el Play-Doh con el cual nosotros interactuamos posteriormente usando la punta de tester.
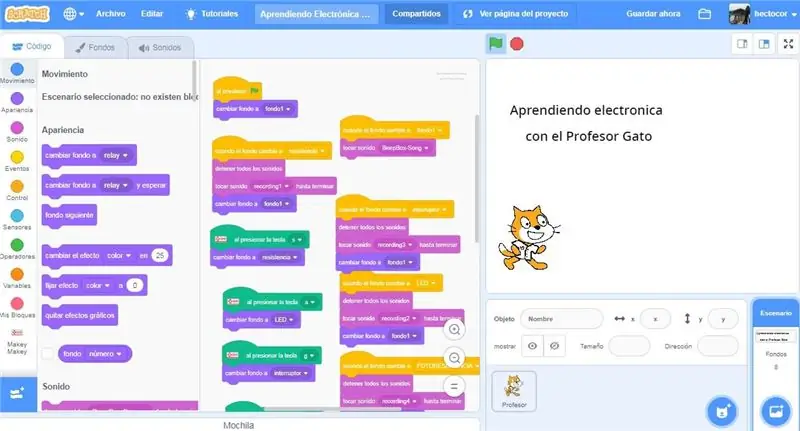
Étape 5: Scratch des blocs de programmation



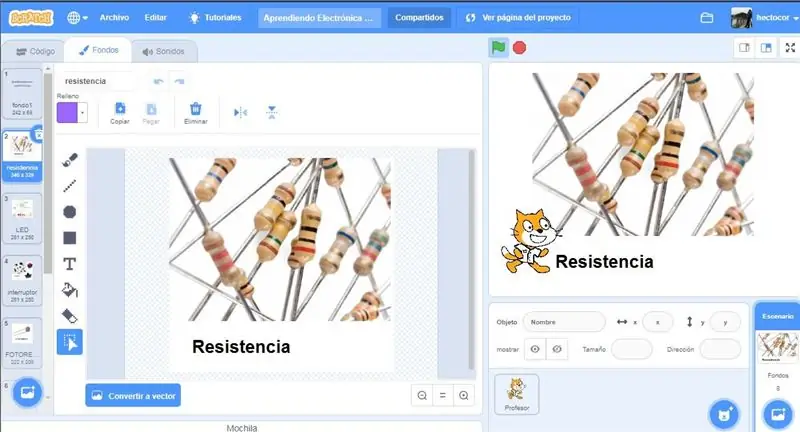
Se crean las imágenes como un fondo, grabar cada audio explicando el concepto y se concluye con la programación de los bloques, asociando cada cambio de fondo a la reproducción de un audio correspondiente y luego, volviendo al fondo principal.
scratch.mit.edu/projects/417205822/
Fue una experiencia gratificante el poder sentarme un tiempo a pensar, de que manera puedo simplificar el aprendizaje de alguien más utilizando estas tecnologías. Agradecimientos a Tom Heck por la inspiration a crear e inventar.
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
ElectroJoyas : Joyería Con Electrónica : 7 étapes

ElectroJoyas : Joyería Con Electrónica : Esta vez les traemos un experimento con joyería o tecnología vestible, la idea es crear electrónica que sea estéticamente interesante, además de cumplir con una funcielén
Aprendiendo a Restar Regletas De Cuisenaire : 5 étapes

Aprendiendo a Restar Regletas De Cuisenaire: Modelo portotipo mediante que identifique al ususario, sugiera una operacion matematica y devuelva la respuesta correcta, verificara la respuestaJuan Camilo GuzmanJuan Diego BustamanteSebastian Carmona
