
Table des matières:
- Étape 1: Programmes nécessaires
- Étape 2: Matériaux et outils
- Étape 3: préparer la carte
- Étape 4: Obtenez la carte entière
- Étape 5: Ajustez la carte
- Étape 6: découpez la carte
- Étape 7: Enregistrez chaque tranche
- Étape 8: (Facultatif) Ajoutez l'échelle de distance à chaque page - Partie 1
- Étape 9: (Facultatif) Ajoutez l'échelle de distance à chaque page - Partie 2
- Étape 10: Importer dans Word et réorganiser
- Étape 11: Créer une page d'index de carte
- Étape 12: (Facultatif) Créez des pages de surbrillance
- Étape 13: (Facultatif) Créez une table des matières
- Étape 14: Créer la page de couverture
- Étape 15: Imprimez-le
- Étape 16: Liez-le
- Étape 17: Terminé
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.



L'autre jour, je cherchais à la librairie un guide des rues du comté de DuPage, dans l'Illinois, car ma petite amie y vit et a besoin d'un plan détaillé des rues. Malheureusement, le seul qu'ils avaient qui était proche était un pour le comté de Cook (comme celui-ci), qui n'inclut aucun comté de DuPage. Étant la personne calée en informatique que je suis, j'ai décidé que je pouvais tout aussi bien en créer un en utilisant Google Maps et quelques autres programmes informatiques.
Remarque: ce projet utilise le contenu de Google Maps et je pense avoir donné des instructions qui permettent toujours à ce projet de s'inscrire dans le cadre du « fair use ». Je ne suis pas avocat, mais en supposant que vous ne les vendiez pas, je pense que cela devrait être légal.
Si vous aimez ce que vous voyez, abonnez-vous à ma chaîne YouTube pour en savoir plus
Étape 1: Programmes nécessaires

J'ai utilisé les programmes suivants pour effectuer cette tâche. Certains d'entre eux ne sont malheureusement pas des programmes open source et peuvent ne pas être accessibles pour beaucoup, j'ai donc inclus une alternative open source, le cas échéant. - Navigateur Internet Firefox (nécessaire pour utiliser un module complémentaire) - Adobe Photoshop (ou le GIMP) - PDFCreator - Microsoft Word (ou OpenOffice) Facultatif: - Microsoft Excel (OpenOffice a également une alternative)
Étape 2: Matériaux et outils
Pour cela, vous aurez besoin des matériaux suivants: - Du papier blanc (normal 20 lb. fonctionnera, mais lourd 24 ou 32 lb. durera plus longtemps) - (2) feuilles de papier cartonné blanc (64 lb. papier - encore une fois, 20 lb. fonctionnera mais sera moins durable) - Film de plastification (facultatif) Vous aurez également besoin de ces outils: - Imprimante (la couleur est la meilleure mais le noir et blanc fonctionnera) - Machine à plastifier (facultatif) - Ciseaux (si vous avez plastifié) ** A note sur l'imprimante - certaines imprimantes laser plus anciennes font un travail horrible d'impression d'images (j'ai un vieux HP Laserjet 1100 qui est horrible - imprime le texte comme un charme cependant). Si vous avez l'imprimante depuis assez longtemps, je suis sûr que vous savez si elle gère bien les images ou non. ** En outre, vous pouvez le faire imprimer et relier dans un magasin Fedex Office ou similaire si vous ne voulez pas vous soucier de cette partie. Cela vous coûtera quand même. Les copies couleur ne sont pas bon marché.
Étape 3: préparer la carte



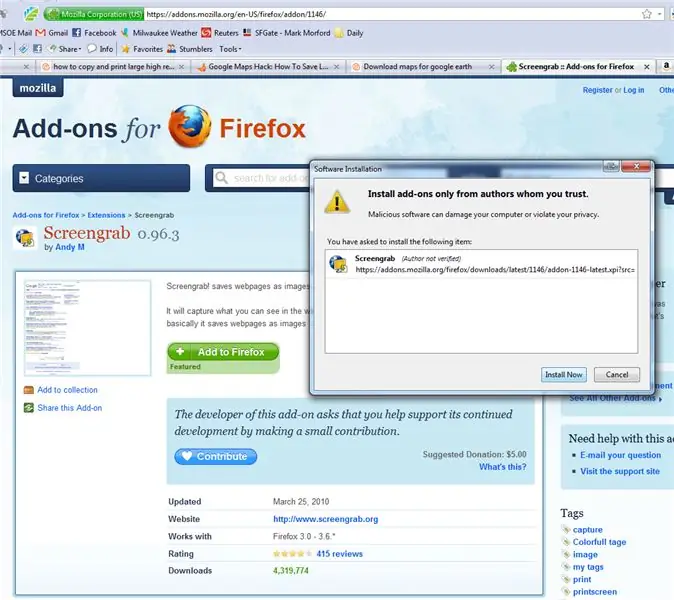
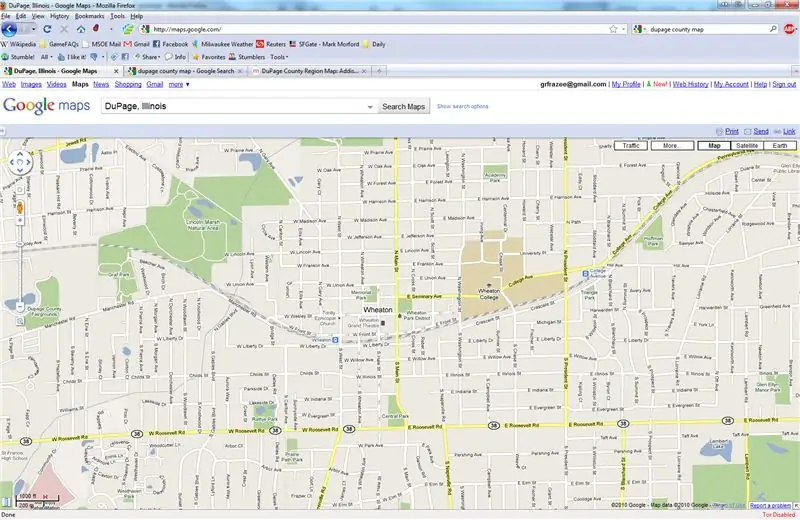
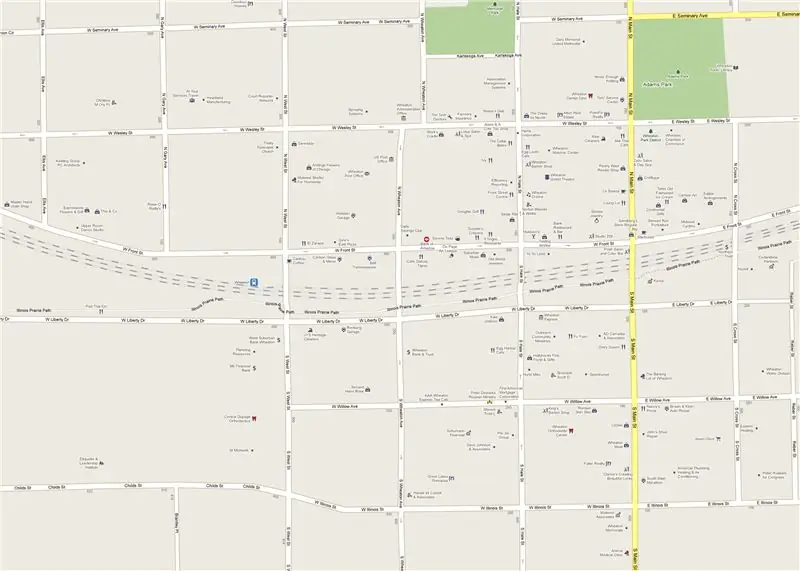
J'avais fait ce processus avant la dure - c'est-à-dire en utilisant l'écran d'impression à partir de Google Maps, en collant dans Photoshop, en recadrant et en repassant dans le grand fichier de carte encore et encore, et encore et encore jusqu'à ce que je remplisse l'intégralité bitmap. Heureusement pour moi, j'ai trouvé cette réponse sur Instructables qui m'a dirigé vers une petite vidéo astucieuse qui illustrait l'astuce suivante qui tire parti de la fonction Google Maps Embed. Vous devez d'abord télécharger et installer un module complémentaire Firefox appelé Screengrab. Vous devrez redémarrer le navigateur pour qu'il s'installe complètement, alors allez-y et faites-le. Je serai là quand tu reviendras. (J'ai également récemment découvert un programme appelé "Google Map Buddy" qui effectue les prochaines étapes pour vous mais ne l'ai pas essayé). Arrière? D'accord, accédez maintenant à Google Maps et centrez la carte à un endroit qui vous convient (votre maison, votre appartement, votre lieu de travail, etc.). Ajustez le niveau de zoom au niveau de détail que vous désirez. J'ai trouvé que le 3e ou le 4e zoom le plus bas était un bon niveau de détail en affichant les noms de rue mais sans gaspiller trop d'espace avec des détails superflus.
Étape 4: Obtenez la carte entière



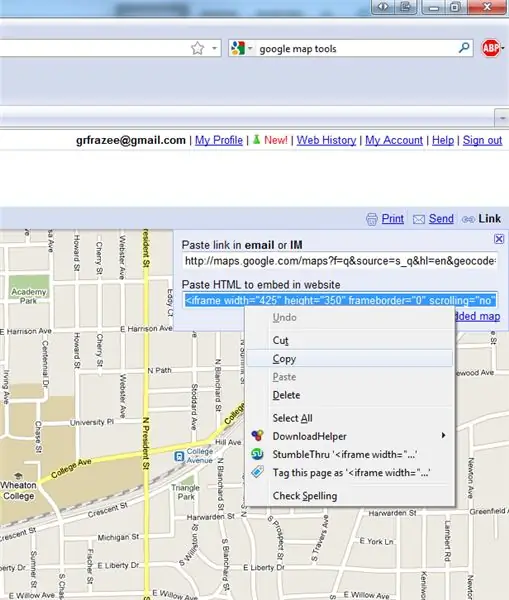
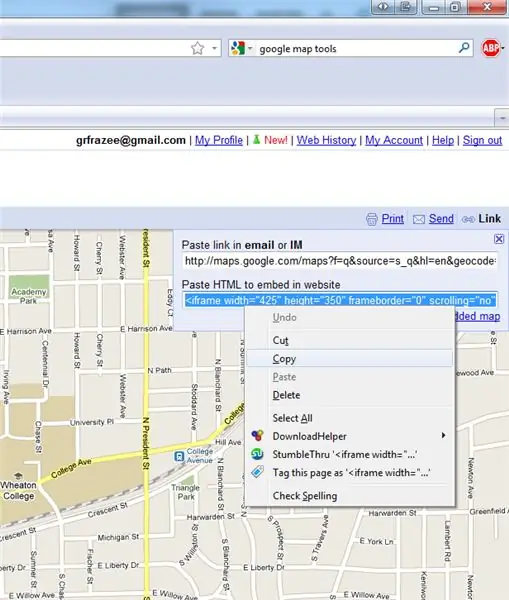
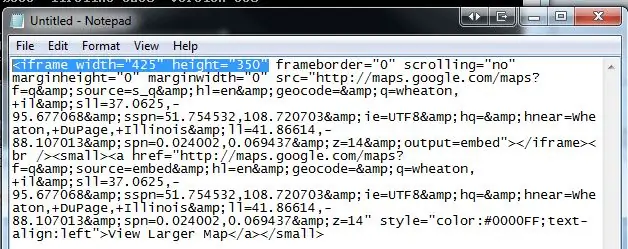
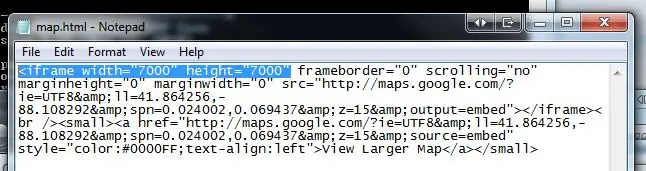
Maintenant, regardez dans le coin supérieur droit de l'écran Google Maps. Cliquez sur le bouton Lien, ce qui fera apparaître un menu comme celui de la première image. Copiez le contenu de la zone de texte "Coller le HTML pour l'intégrer au site Web" et collez-le dans le Bloc-notes. La première ligne est ce qui nous préoccupe. En regardant l'image, il a des entrées pour la largeur et la hauteur de la carte. D'après l'expérimentation, il semble que la plus grande taille de carte que Screengrab puisse enregistrer est d'environ 7 000 x 7 000 pixels, alors tirez pour cela. Ensuite, allez dans Fichier-> Enregistrer sous… et changez le menu déroulant en Tous les fichiers afin de pouvoir l'enregistrer en tant que fichier HTML (le mien était "map.html"). Cette prochaine étape prendra un certain temps alors soyez patient. Double-cliquez sur votre fichier maps.html nouvellement créé et laissez-le se charger complètement. Selon la vitesse de votre connexion Internet et de votre ordinateur, cela peut prendre de quelques minutes à plus d'une heure (si vous avez un accès commuté, amusez-vous à attendre). Cliquez ensuite sur l'icône Capture d'écran en bas à droite de l'écran et faites Enregistrer… -> Page/cadre complet… et enregistrez le fichier-p.webp
Étape 5: Ajustez la carte


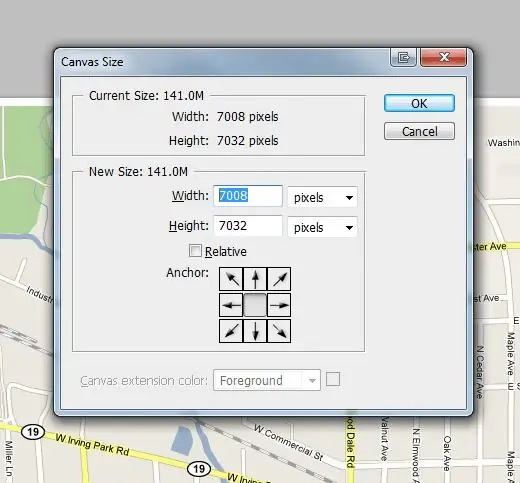
Maintenant, vous devriez avoir au moins un fichier-p.webp
Étape 6: découpez la carte




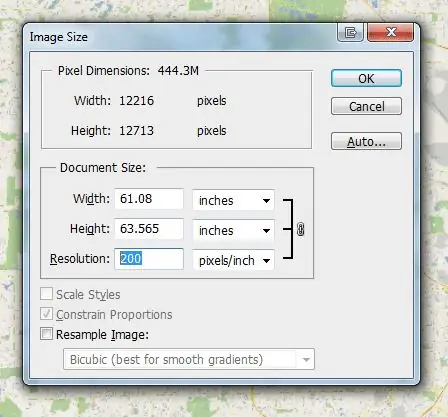
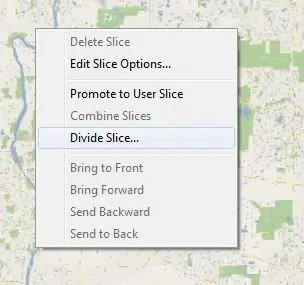
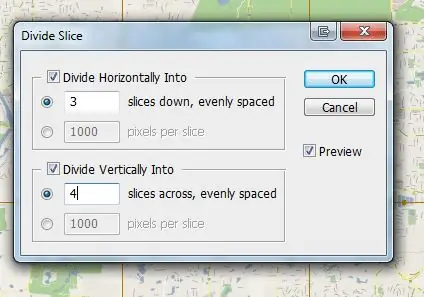
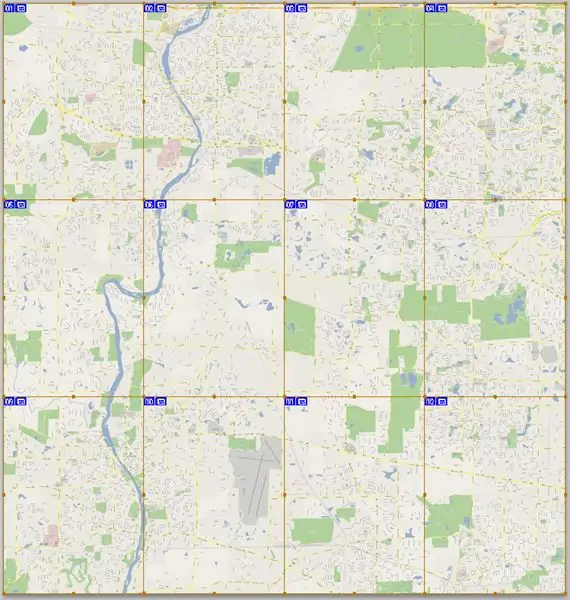
Nous allons maintenant utiliser l'outil Tranche pour diviser la carte en morceaux qui s'adapteront sur du papier de taille normale. Il est temps de faire un peu de maths. Mon image de carte est de 12216 par 12713 pixels à 200 ppp. Si je veux que l'image de la carte imprimée soit de 7,5" sur 10,5" à la même résolution, je dois créer des tranches de (7,5 x 200) sur (10,5 x 200) pixels ou de 1 500 sur 2 100 pixels. En prenant 12216 / 1500 = 8,14 et 12713 / 2100 = 6,05. Étant donné que ces nombres sont si proches de 8 et 6, j'ai décidé de recadrer l'image de la carte à 12 000 par 12 600 pour qu'elle corresponde exactement à 8 par 6 tranches. Ensuite, j'ai divisé l'image de la carte d'origine en quatre morceaux pairs, chacun 6000 par 6300, et j'ai enregistré les quatre fichiers individuels. Vous verrez pourquoi à l'étape 7. Sur chaque quart de la carte, je divise l'image en 4 tranches verticales et 3 horizontales. Enregistrez après avoir fait cela et passez à l'étape suivante.
Étape 7: Enregistrez chaque tranche



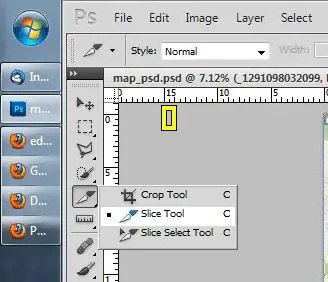
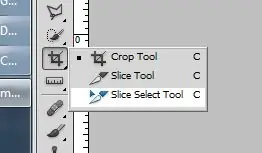
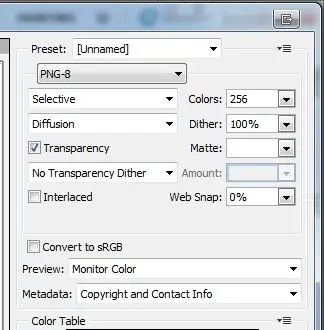
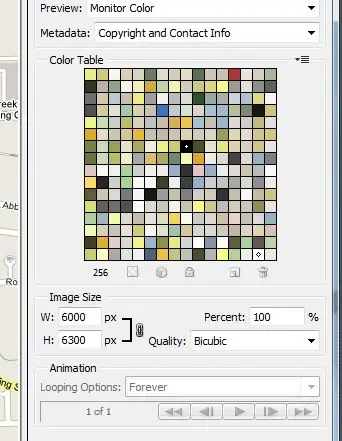
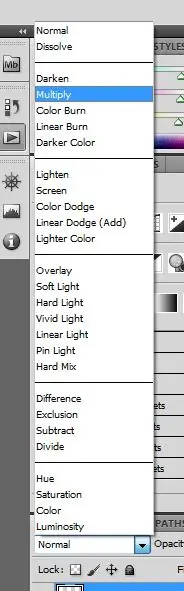
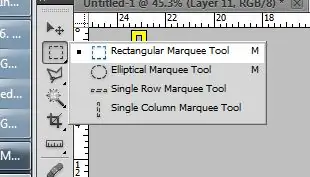
C'est la partie du projet où avoir un ordinateur avec du matériel costaud est définitivement un plus et avoir un fichier de travail de taille adéquate est un must. Afin de sauvegarder chaque tranche individuelle, nous devons malheureusement passer par l'option de sauvegarde "Enregistrer pour le Web et les appareils". C'est idéal pour les fichiers image plus petits comme ceux que l'on pourrait utiliser pour la conception de pages Web, mais lent pour les fichiers image volumineux. C'est pourquoi j'ai divisé ma carte originale en 4 morceaux. J'avais des erreurs de mémoire en essayant d'enregistrer l'intégralité du fichier de carte de 50 Mo en tranches et cela s'est beaucoup simplifié avec les quatre morceaux de carte séparés. Quoi qu'il en soit, passez d'abord à l'outil de sélection de tranche et assurez-vous que toutes vos tranches individuelles sont surlignées en jaune/orange en cliquant dessus. Ensuite, allez dans Fichier->Enregistrer pour le Web et les appareils… Cela vous donnera probablement un message d'avertissement indiquant que cette fonction est mieux adaptée aux fichiers image plus petits et peut entraîner des erreurs de mémoire et des performances lentes. Cliquez sur Oui et attendez que l'image entière se charge - cela prendra probablement quelques minutes. Changez l'option d'enregistrement en PNG-8 car cela crée des fichiers plus petits qui ont toujours une bonne qualité (les paramètres sont indiqués dans la deuxième image). Assurez-vous que la taille de l'image est maintenue à 100 %, puis appuyez sur Enregistrer. Dans la boîte de sauvegarde, accédez au dossier dans lequel vous souhaitez enregistrer les tranches et assurez-vous que l'élément de menu déroulant "Toutes les tranches" est sélectionné, puis cliquez sur Enregistrer. J'ai fait cela pour chacun des quatre morceaux de carte que j'ai séparés de l'original.
Étape 8: (Facultatif) Ajoutez l'échelle de distance à chaque page - Partie 1




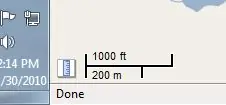
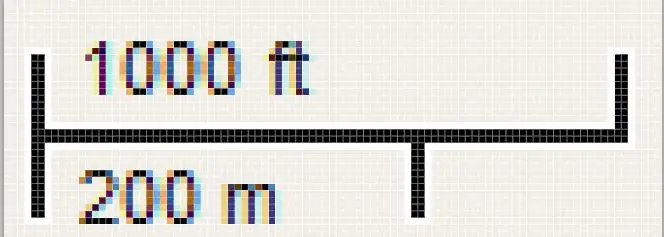
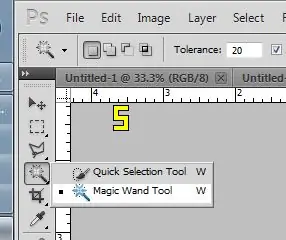
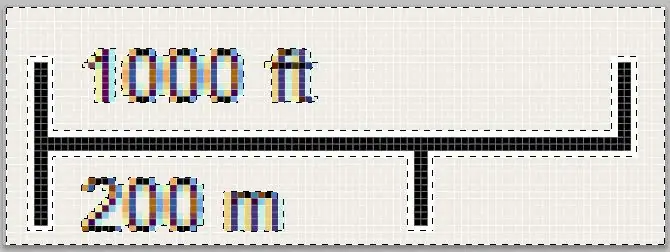
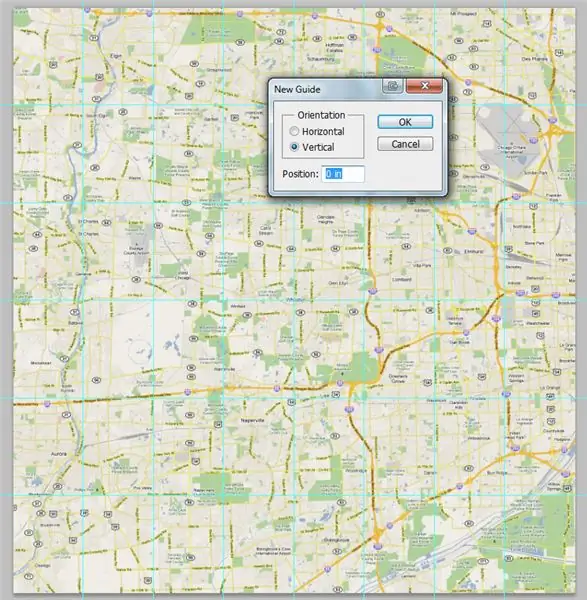
À présent, vous devriez avoir de nombreuses pages individuelles prêtes à être imprimées. Cette prochaine étape est complètement facultative mais je pense qu'une carte devrait avoir une échelle de référence pour être complète. Avec Google Maps toujours ouvert et au même niveau de zoom que celui que vous avez utilisé pour votre carte, jetez un œil dans le coin inférieur gauche de la fenêtre de la carte. Il y a une échelle là-bas. Nous voulons utiliser cette échelle sur chaque page. Déplacez la carte jusqu'à ce que cette échelle ait un arrière-plan d'une couleur derrière elle, comme dans la première image. Ensuite, appuyez sur Imprimer l'écran, allez dans Photoshop, Fichier-> Nouveau, OK et Coller. Cela collera le contenu du presse-papiers dans le fichier. Ensuite, recadrez l'échelle et zoomez comme sur la deuxième image. À l'aide de l'outil Baguette magique, modifiez la tolérance à quelque chose comme 20 et cliquez sur la couleur d'arrière-plan, qui sélectionne l'arrière-plan. Appuyez sur la touche Suppr pour le supprimer. Ensuite, Fichier->Enregistrer pour le Web et les appareils et enregistrez-le au format PNG-8 avec les mêmes paramètres qu'auparavant.
Étape 9: (Facultatif) Ajoutez l'échelle de distance à chaque page - Partie 2




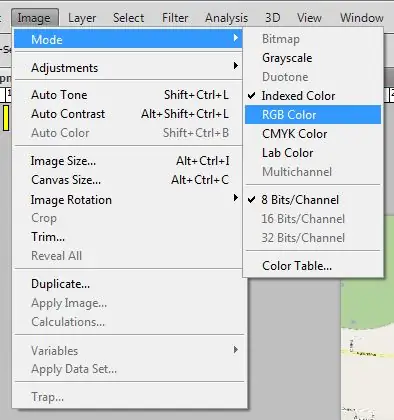
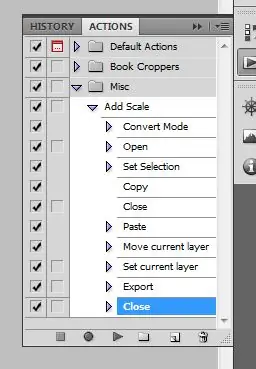
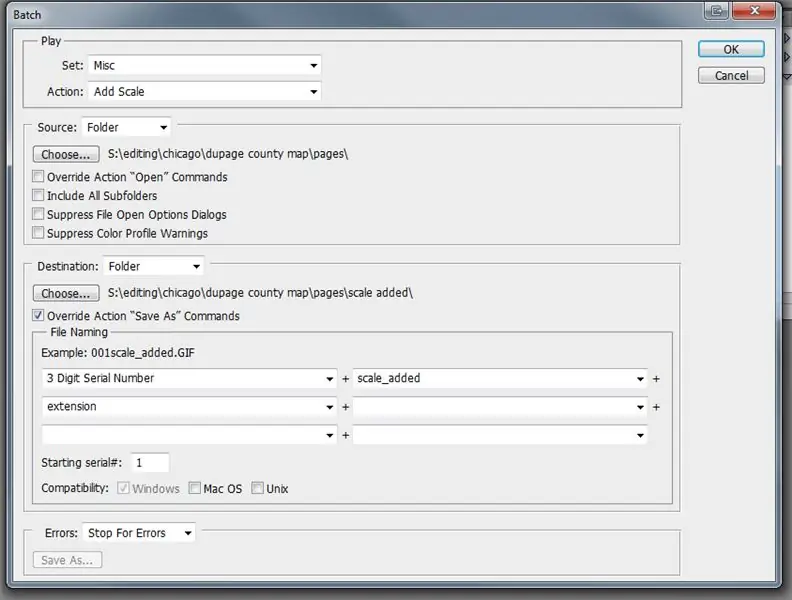
Dans cette étape, nous allons créer une action personnalisée, puis traiter par lots les pages pour ajouter l'échelle. Ouvrez l'une des pages. Ensuite, ouvrez le menu Actions dans Photoshop et créez une nouvelle action appelée "Ajouter une échelle" ou quelque chose comme ça. L'enregistrement commencera automatiquement, alors procédez comme suit: 1.) Allez dans Image-> Mode et sélectionnez Couleur RVB 2.) Ouvrez le fichier scale-p.webp
Étape 10: Importer dans Word et réorganiser


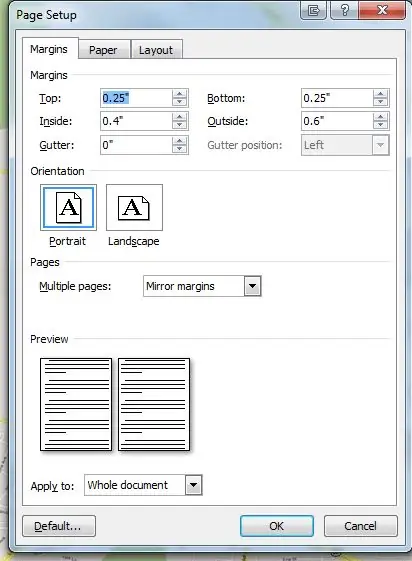
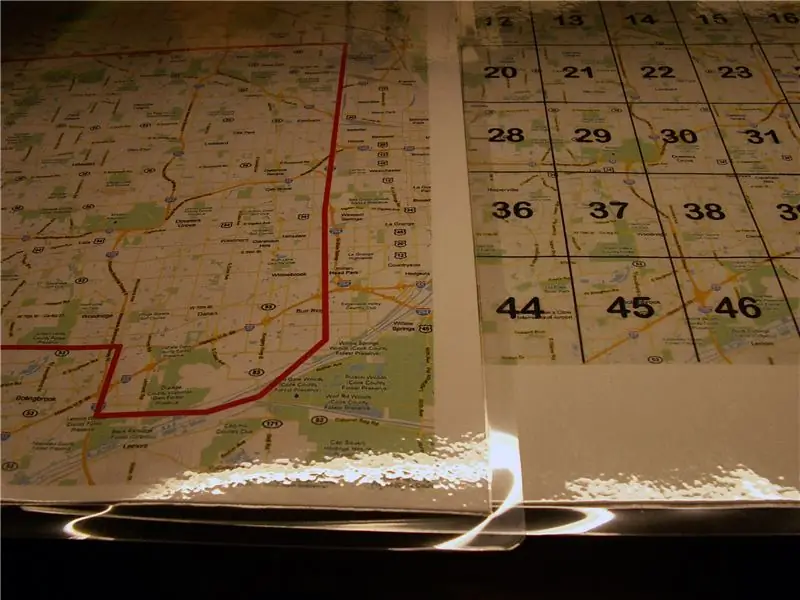
Ouvrez un document Word et modifiez la taille des marges à 0,25" en haut et en bas, 0,4" à gauche et 0,6" à droite. Modifiez ensuite le menu déroulant sur plusieurs pages en "Marges miroir" pour conserver les mêmes marges lors de l'impression recto-verso. Conservez l'orientation en mode portrait. Maintenant, pour cette partie suivante, repensez aux atlas que vous avez vus dans le passé. Si vous regardez au verso, la zone de la carte est généralement divisée en cases numérotées qui coïncident avec le numéro de page de cette section. C'est ce que nous allons faire maintenant. Cependant, si, comme moi, vous aviez divisé votre carte d'origine en morceaux séparés avant de la découper, vous devrez faire un peu de fanangling pour obtenir l'ordre des images à droite. Vous devrez prendre la rangée supérieure de la pièce en haut à gauche, les ajouter au fichier Word, puis la rangée supérieure de la pièce en haut à droite, puis la deuxième rangée de la pièce en haut à gauche, et ainsi de suite. De cette façon les pages de carte sont toutes de gauche à droite et de haut en bas. Cela fait, ajoutez maintenant des numéros de page aux pages de carte. Pour ce faire (en supposant que vous wa nt pour imprimer ce recto-verso) suivez cette procédure: 1.) Insertion->Numéro de page->Marge de page->Vertical Right 2.) Modifiez la distance En-tête/Pied de page sur 0" 3.) Cochez "Différentes pages impaires et paires " 4.) Cliquez dans l'espace En-tête de la deuxième page 5.) Insertion->Numéro de page->Marge de page->Vertical gauche 6.) Fermez l'en-tête et le pied de page Désormais, chaque page a un numéro et lorsque vous l'imprimez recto-verso, les numéros de page seront à l'extérieur de la page. Allez-y et faites Fichier-> Imprimer et imprimez-le sur PDFCreator. Maintenant, les morceaux de carte sont tous compilés, numérotés et prêts à être imprimés sur papier.
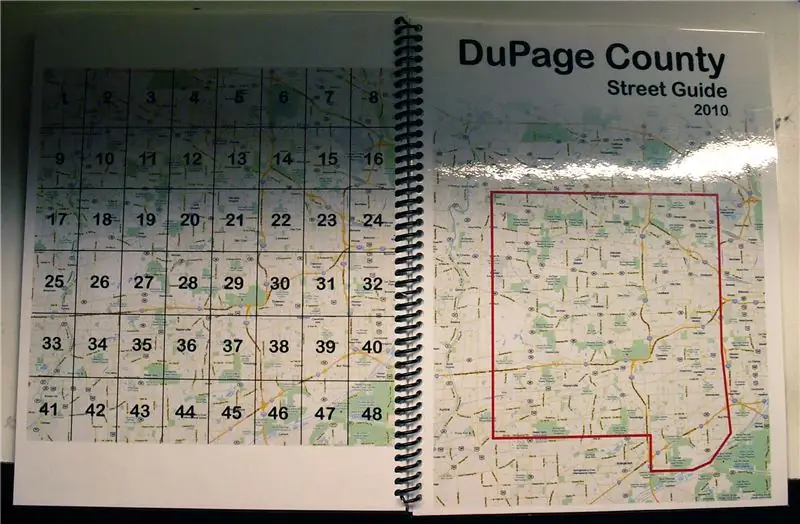
Étape 11: Créer une page d'index de carte



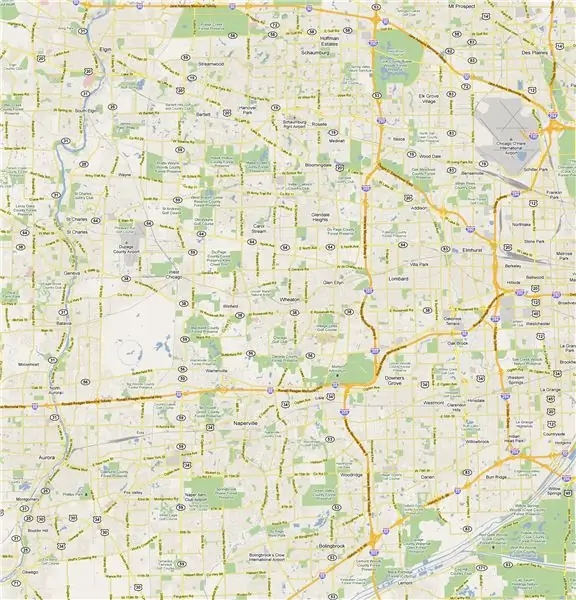
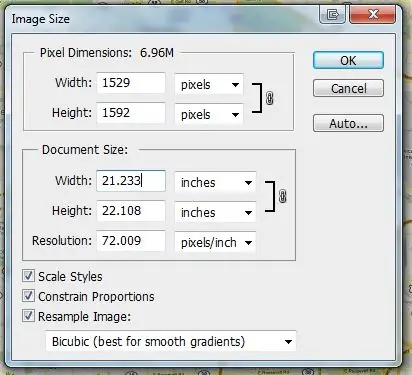
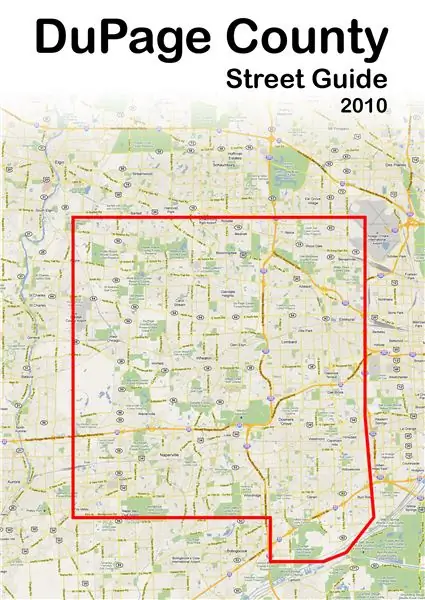
C'est maintenant que nous créons la couverture arrière de la carte qui comporte des cases numérotées correspondant à chaque page de l'atlas. Revenez à la vue Google Maps et dézoomez un peu. Pour moi, j'ai trouvé que faire un zoom arrière trois fois était bien. Ensuite, faites à nouveau comme nous l'avons fait à l'étape 3, mais faites en sorte que la taille de l'image ressemble à 3000 par 3000 pixels. Ensuite, allez dans Photoshop et recadrez-le aux mêmes limites que la grande carte d'origine. Vous vous demandez peut-être pourquoi nous avons utilisé une nouvelle image pour l'index au lieu de simplement utiliser la carte de grande taille. La raison en est que la carte de grande taille est trop détaillée, alors que nous n'avons besoin que d'un minimum de détails dans l'index. Il ne devrait vraiment afficher que des éléments tels que les villes, les noms d'autoroutes et les principaux points de repère. En réalité, même au niveau de zoom que j'ai choisi pour le mien, il y a trop de détails mais si j'étais allé plus petit, la résolution aurait été trop petite pour une impression de qualité. Créez maintenant un nouveau calque (vous devrez peut-être changer le mode en RVB si vous ouvrez un fichier PNG). Utilisez l'outil pinceau et Maj-clic pour tracer une ligne droite du haut de l'image vers le bas. Ensuite, faites un autre nouveau calque et tracez une ligne de gauche à droite. Allez maintenant Image->Taille de l'image et regardez les dimensions de l'image en pouces. Le mien mesure 21,233" par 22,108" et j'ai besoin de mettre des lignes divisant l'image en 8 morceaux horizontalement et 6 morceaux verticalement, donc chaque 21,233/8 = 2,654" par 22,108/6 = 3,685" devrait être une intersection. Allez dans Affichage-> Nouveau guide… et créez un nouveau guide vertical à 2.654". Ensuite, créez un nouveau guide au double, un troisième au triple, et ainsi de suite. Faites de même pour les guides horizontaux mais utilisez le 3.685". comme espacement à la place. Copiez les lignes que vous venez de dessiner et déplacez-les vers les lignes de guidage. Ensuite, allez dans Affichage -> Effacer les guides pour vous en débarrasser. Cette partie suivante est fastidieuse et il n'y a vraiment aucun moyen rapide de le faire que j'ai trouvé. Créez un nouveau groupe appelé "Numéros" et créez un nouveau calque dans le groupe. Utilisez l'outil texte et tapez un chiffre 1 dans la case en haut à gauche. Ajustez le type et la taille de la police à quelque chose que vous trouvez souhaitable. Copiez ensuite ce calque (Ctrl + J) à chaque fois que vous avez des zones dans la première rangée, déplacez les zones de texte dans différentes zones et modifiez les numéros en conséquence. Copiez ensuite le groupe Nombres autant de fois que vous avez de lignes, déplacez le groupe et modifiez ces nombres. Ensuite, faites Enregistrer pour le Web et enregistrez-le à nouveau au format PNG.
Étape 12: (Facultatif) Créez des pages de surbrillance



La plupart des atlas comme celui-ci ont des sections où ils mettent en évidence les zones de la carte qui ont vraiment besoin de plus de détails pour être visualisées correctement. Malheureusement, l'astuce que nous avons décrite à l'étape 4 ne fonctionne pas aussi bien ici - lorsque vous utilisez le code d'intégration, il supprime tous les noms des entreprises sur la carte et ne semble afficher que les bâtiments gouvernementaux. Un petit désagrément mais assez facile à surmonter. Au lieu d'ajuster le code d'intégration, nous allons simplement devoir faire du copier-coller dans Photoshop. Tout d'abord, effectuez un zoom sur le niveau de détail souhaité dans votre page de surbrillance. Je trouve que le deuxième ou le troisième zoom le plus bas est bon. Ensuite, assurez-vous de cliquer sur la flèche pour réduire la barre latérale et vous donner la plus grande zone de carte visible à l'écran (voir la première image). Appuyez ensuite sur Imprimer l'écran pour capturer une image de l'intégralité de l'écran du moniteur. Pour cette partie suivante, vous pouvez soit faire une autre action, soit la faire manuellement. Depuis que je suis passé à la création d'une action à l'étape 8, je vais simplement montrer les choses individuelles que je fais en enregistrant l'action. 0.) Créez un nouveau fichier d'environ 500 pixels plus large et plus haut que votre page de carte typique (la mienne mesurait 1 500 par 2 100 pixels, donc je l'ai fait 2 000 par 2 600) et assurez-vous de régler la résolution sur 200 ppi. 1.) Faites la nouvelle action, appelez-la "Google Maps Crop' ou quelque chose comme ça - l'enregistrement devrait commencer 2.) Ctrl + N 3.) Ctrl + V 4.) Utilisez l'outil Marquee pour sélectionner la zone de la carte que vous voulez recadrer 5.) Ctrl + C 6.) Ctrl + W (l'écran devrait maintenant se concentrer sur le nouveau fichier que vous avez créé à l'étape 0) 7.) Ctrl + V 8.) Arrêter l'enregistrement Ensuite, c'est une tâche simple de déplacer les différentes parties pour qu'elles soient toutes alignées, recadrez l'image à la bonne taille (1500 par 2100 dans mon cas) et enregistrez-la au format PNG. N'oubliez pas non plus d'ajouter l'échelle comme à l'étape 8, si vous voulez. Lorsque vous les ajoutez au fichier Word, assurez-vous d'ajouter une zone de texte qui étiquette la zone en surbrillance. Cela se trouve sous Insertion-> Zone de texte. Faites-le au lieu de taper du texte normalement car vous pouvez déplacer la zone de texte n'importe où sur la page sans gâcher l'alignement des morceaux de carte.
Étape 13: (Facultatif) Créez une table des matières


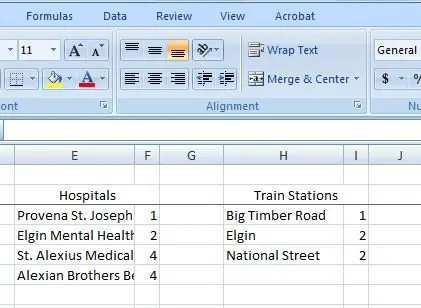
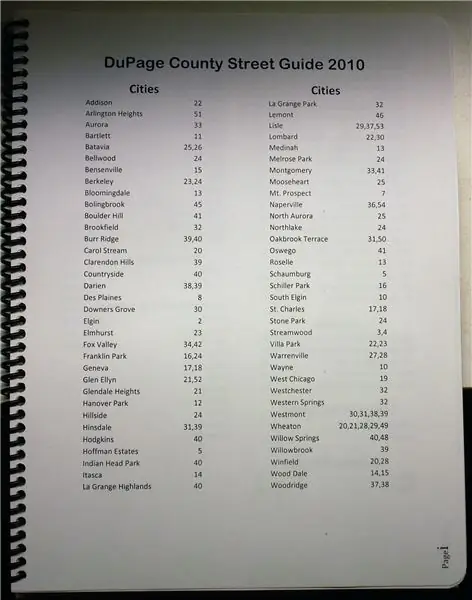
Puisque vous avez maintenant une page d'index de carte qui vous dirigera vers une page spécifique, cette étape peut être considérée comme facultative. Cependant, je pense qu'il serait avantageux d'avoir une page qui répertorie toutes les villes et villages de la carte ainsi que d'autres points d'intérêt, tels que les arrêts de transport en commun, les hôpitaux, les centres commerciaux et autres. Pour cette page, je viens de créer un nouveau document Word, je suis allé dans Mise en page->Colonnes et j'en ai fait une page à deux colonnes. À partir de là, j'ai créé un nouveau document Excel avec différents en-têtes répertoriant l'élément suivi d'un numéro de page. De cette façon, je peux revenir plus tard et trier par ordre alphabétique. Ensuite, je viens de copier-coller d'Excel dans Word et de jouer avec la largeur et les bordures du tableau pour le rendre joli. Voir l'image pour un exemple. Cela implique une recherche dans les pages de la carte et au moins une heure ou deux, mais je pense que cela en vaut la peine.
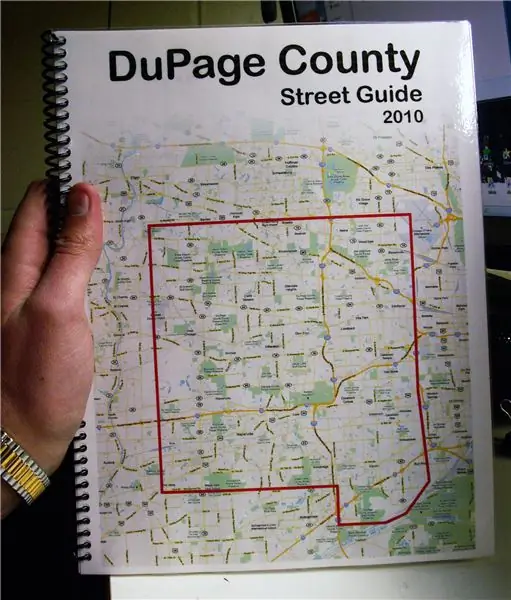
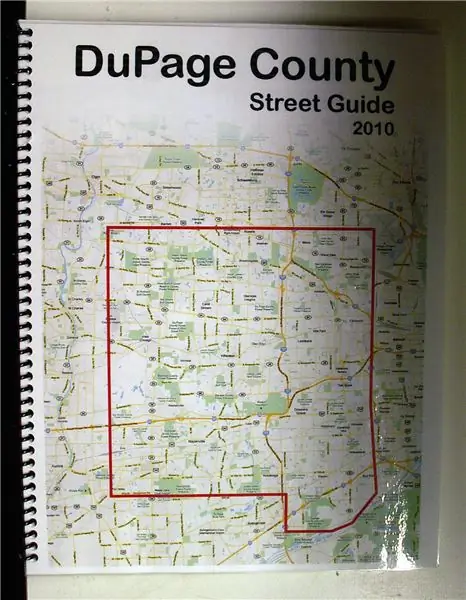
Étape 14: Créer la page de couverture

Pour la page de garde, amusez-vous et soyez créatif. Je ne vais pas vous dire exactement quoi faire, mais je vais vous donner quelques directives: 1.) Gardez la résolution à quelque chose qui aura l'air bien imprimé (c'est-à-dire, au moins 200 ppp) 2.) Assurez-vous d'inclure le nom de la zone et le état du sujet de la carte 3.) Une date de création n'est peut-être pas une mauvaise idée 4.) Si vous avez besoin de plus d'idées, consultez ce produit ou similaire Ci-dessous se trouve ma couverture, juste pour vous donner une idée.
Étape 15: Imprimez-le


Pour que cette carte fonctionne vraiment bien et soit la plus facile à utiliser, l'impression couleur est définitivement la voie à suivre. Oui, c'est cher et oui, vous pouvez probablement imprimer gratuitement en noir et blanc à votre école/lieu de travail/où que ce soit, mais vous ne voulez pas que vos heures de travail soient gaspillées par une impression en niveaux de gris de mauvaise qualité, n'est-ce pas ? ? Mon école fait des impressions couleur pour 0,30 $ (eesh!), C'est ce que j'ai fini par suivre car c'était le plus pratique pour moi. D'autres endroits comme Fedex Office ou d'autres imprimeries peuvent être moins chers, mais cela dépend vraiment. En ce qui concerne le type de papier, j'irais avec un papier cartonné épais (64 lb est un bon choix) pour les couvertures avant et arrière et peut-être 24 lb ou 32 lb pour les pages intérieures. Du papier pour imprimante laser ordinaire de 20 lb conviendrait pour l'ensemble, mais il ne sera pas aussi durable. De plus, si vous avez accès à une machine à plastifier, il serait prudent de plastifier les couvertures avant et arrière finies. Ils dureront beaucoup plus longtemps si vous le faites.
Étape 16: Liez-le




Pour cette étape, vous avez plusieurs options. Pour l'option de reliure la plus propre, la plus polyvalente et la plus utile, je la relirais en spirale. De cette façon, il peut être ouvert comme un cahier et posé complètement à plat. De plus, j'ai l'impression que ces types de fixations durent plus longtemps que les autres options. Fedex Office propose ce service, moyennant des frais. Pour le plus simple, il suffit de le perforer de trois trous et de le mettre dans un classeur, ou même avec des anneaux de reliure. Les liants sont assez robustes mais peuvent prendre beaucoup de place. Les anneaux de reliure sont rapides et bon marché mais s'arracheront sans aucun doute très facilement. Beaucoup d'entre vous connaissent peut-être aussi Cerlox ou la reliure à peigne. Je pense que la plupart des écoles ont une de ces machines et vous pouvez généralement le faire gratuitement. Je sais que toutes les écoles que j'ai fréquentées, de la maternelle au collège, en ont eu une. Vous pouvez toujours le relier comme un livret avec les pages pliées au milieu ou cousues. C'est probablement l'option la plus laborieuse des options et un peu exagérée pour ce projet, à mon avis.
Étape 17: Terminé



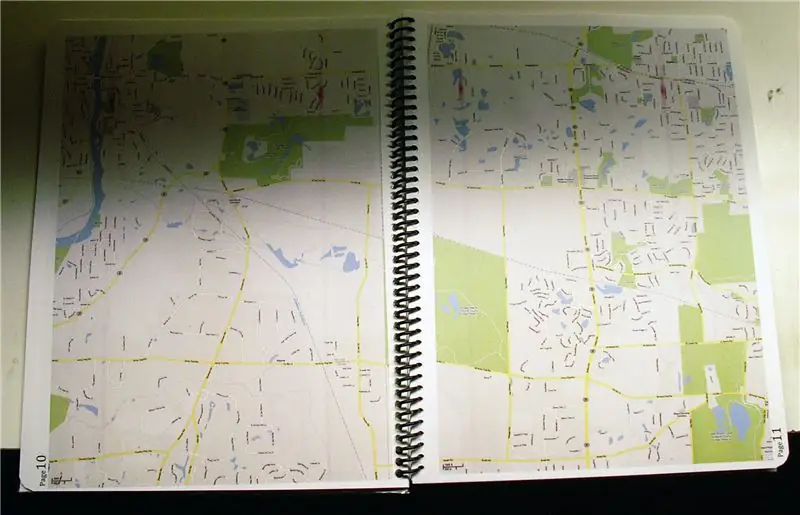
J'espère que tout s'est bien passé avec la reliure et que vous avez maintenant un livre de cartes terminé ! Donnez-vous une tape dans le dos et essayez de vous perdre - ne dépassez pas les limites de votre carte et vous devriez pouvoir retrouver votre chemin. Le coût total de ce projet pour moi était de 21,30 $, dont 17,10 $ pour les copies couleur. J'ai eu la chance d'obtenir le papier et les plastifications gratuitement à mon école et la reliure à bobines coûtait 4,20 $. Ce prix se compare à ce que vous dépenseriez pour un produit professionnel comme la carte du comté de Cook que j'ai mentionnée précédemment. Si quelqu'un est intéressé par un PDF du DuPage County Street Guide que j'ai fait, envoyez-moi un MP. C'est un peu trop gros pour poster avec l'Instructable.
Conseillé:
Comment créer une maison intelligente à l'aide du module de relais de contrôle Arduino - Idées domotiques : 15 étapes (avec photos)

Comment créer une maison intelligente à l'aide du module de relais de contrôle Arduino | Idées de domotique : Dans ce projet de domotique, nous allons concevoir un module de relais domestique intelligent qui peut contrôler 5 appareils ménagers. Ce module relais peut être contrôlé à partir d'un mobile ou d'un smartphone, d'une télécommande IR ou d'une télécommande TV, interrupteur manuel. Ce relais intelligent peut également détecter le r
Ajoutez facilement et gratuitement Google Maps à vos feuilles de calcul Google : 6 étapes

Ajoutez facilement et gratuitement Google Maps à vos feuilles Google : comme de nombreux fabricants, j'ai construit quelques projets de suivi GPS. Aujourd'hui, nous pourrons visualiser rapidement les points GPS directement dans Google Sheets sans utiliser de site Web ou d'API externe. Le meilleur de tous, gratuit
Créer une application Android pour les petites entreprises à l'aide de l'application MIT et de Google Fusion Table : 7 étapes

Création d'une application Android pour les petites entreprises à l'aide de l'application MIT et de Google Fusion Table : avez-vous déjà voulu créer votre propre application disponible sur Google Play Store !!! Si vous avez une entreprise, ce tutoriel va changer votre vie. Après avoir lu ceci attentivement, vous serez en mesure de créer votre propre application. Avant
Lumière réactive musicale--Comment créer une lumière réactive musicale super simple pour créer un bureau génial.: 5 étapes (avec images)

Lumière réactive musicale || Comment faire de la lumière réactive musicale super simple pour rendre le bureau génial.: Hé quoi de neuf les gars, aujourd'hui, nous allons construire un projet très intéressant. la basse qui est en fait un signal audio basse fréquence. C'est très simple à construire. Nous allons
Comment créer un robot de basket-ball autonome à l'aide d'un IRobot créé comme base : 7 étapes (avec photos)

Comment faire un robot de basket-ball autonome à l'aide d'un IRobot Create comme base : Ceci est mon entrée pour le défi iRobot Create. La partie la plus difficile de tout ce processus pour moi a été de décider ce que le robot allait faire. Je voulais démontrer les fonctionnalités intéressantes de Create, tout en ajoutant une touche de robot. Tous mes
