
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



Il s'agit d'un projet Arduino que j'ai créé pour présenter mon réservoir COBI "Maus". Le lien d'origine n'a qu'un module de texte à défilement LCD. Pour le mien, j'ai improvisé donc j'ai trouvé un usage pour le texte défilant. J'ai recouvert mon écran LCD de legos pour le faire ressembler à un écran pour mes ensembles de lego !
Les codes provenaient de CarterW16. Cependant, j'ai ajouté mes propres codes pour permettre à mon Arduino de répondre à mes besoins. Ci-dessous, il y aurait des instructions sur la façon de faire mon projet!
J'ai remplacé la vitesse du mot slides
La luminosité de l'écran
La luminosité maximale
Din, CS, SCK
Les mots qui seront affichés sur mon écran LCD
Le délai lorsque chaque ligne apparaît
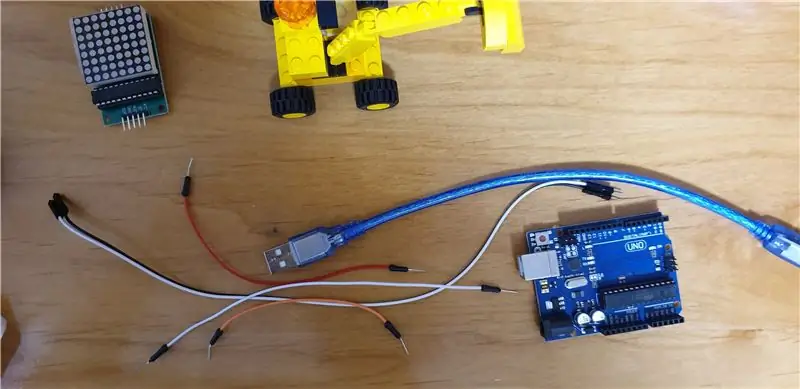
Étape 1: Étape 1: Matériaux
- Arduino UNO/Leonardo
- 1 ou plusieurs modules matriciels MAX7219
- 5 câbles de démarrage
- 5 fils de liaison ou plus (facultatif)
- Planche à pain sans soudure
- Cache Lego (facultatif)
- Boîte pour couvrir votre Arduino
- La colle
- Un set Lego ou Lego à afficher
J'ai acheté tout mon matériel auprès de Jin Hua, mais il existe d'autres contreparties sur Amazon que vous pouvez trouver !
Voici le lien vers le magasin où je suis allé et Mr. Gold Store
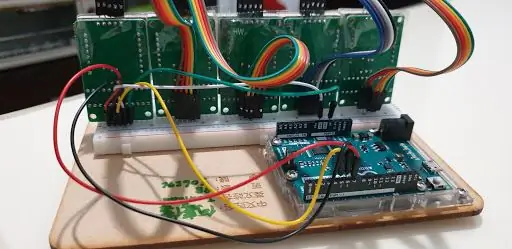
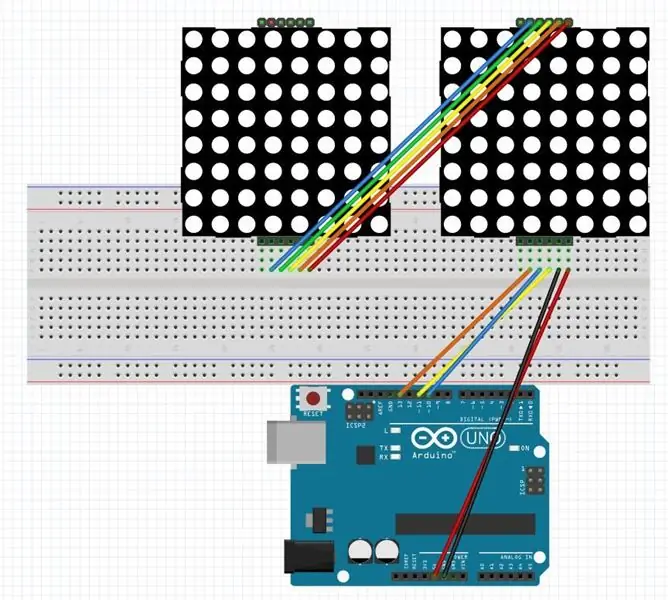
Étape 2: Étape 2: Câblage


- Connectez le 5V sur l'arduino au VCC sur la matrice
- Connectez le GND au GND
- Connectez input5 à CS
- Connectez l'entrée 6 au DIN
- Connectez l'entrée 7 à CLK
Pour toutes les entrées, vous pouvez modifier le câblage sur l'arduino ainsi que sur le code pour le rendre fonctionnel. Vous n'êtes pas obligé d'utiliser les mêmes CS, DIN et CLK que j'ai choisi d'utiliser dans mon projet arduino !
Le schéma de câblage dans l'image a été obtenu de CarterW16, donc je ne possède aucun crédit pour cela.
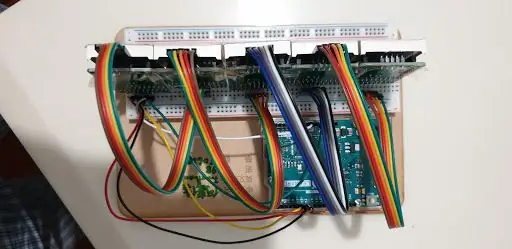
Étape 3: Étape 3: Ajouter plus de matrice 8x8

Pour ce faire, vous devrez connecter VCC, GND, DIN, CS, CLK à la même position que le 8x8 auquel vous allez vous connecter. En le connectant, les mots passeront par tous les panneaux. Faire apparaître le mot plus longtemps et les mots ne sortiraient pas de la frontière aussi vite que si vous n'aviez qu'un écran LCD matriciel 8x8 sur votre planche à pain. Vous pouvez ajouter jusqu'à plus de 5 tableaux, à condition de modifier le nombre ou les tableaux dans le code. Si vous avez oublié d'ajouter la quantité d'écran LCD que vous utilisez. Le texte sera coupé à 4 LCD même si vous avez 5 LCD sur la maquette. C'est une erreur facile que les gens feraient, qui ajouteraient les cartes mais ils n'ont pas modifié le code afin que le montant total de l'écran LCD n'affiche pas de texte !
Étape 4: Étape 4: le Code



- Tout d'abord, vous devez télécharger la bibliothèque pour le MaxMatrix dans votre code. La bibliothèque peut être trouvée ici MaxMatrix.
- C'est le code que j'ai modifié du créateur original CarterW16. Voici le lien vers mon code Lego Display Code.
- Il y a des codes dans le lien que l'utilisateur peut modifier à partir de ses propres préférences.
- Dans la première image, le code consiste à connecter votre bibliothèque de MaxMatrix à votre arduino. C'est le sens du code. Vous pouvez ajouter la bibliothèque en allant dans les paramètres de votre ordinateur et en obtenant des applications, et en trouvant Arduino. Si vous utilisez un ordinateur Windows, vous pouvez le trouver dans Program File x86. Ou vous pouvez accéder aux fichiers de votre Arduino et trouver l'option d'ajouter un dossier. Lorsque vous cliquez sur les dossiers, vous avez la possibilité d'ajouter le dossier MaxMatrix que vous avez téléchargé sur votre ordinateur.
- Pour la deuxième image, ce sont les options que vous pouvez modifier dans votre code Arduino. L'affichage maximum dans le code peut être modifié pour s'adapter au nombre d'écrans que vous avez connectés. Le DIN, le CS et le CLK peuvent être modifiés tant que vous avez connecté votre écran LCD à votre Arduino UNO/LEONARDO avec la broche D suivante.
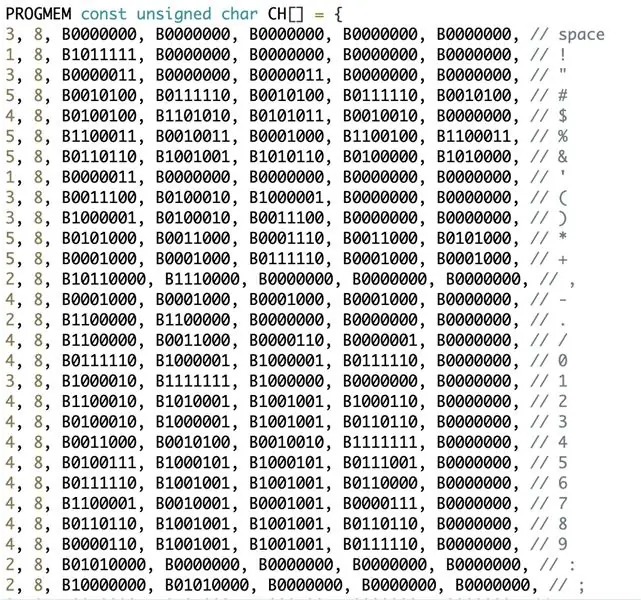
- Les 3 à 5 images sont les codes qui permettent à votre écran d'afficher des mots. Ce sont les combinaisons de points qui génèrent les lettres, les chiffres que vous utiliserez dans votre Arduino !
- La 6ème image montre le changement d'intensité lumineuse. Cela signifie la luminosité de votre écran. Si vous souhaitez que votre écran soit plus lumineux, vous devrez modifier le numéro du code pour qu'il soit plus grand.
- La 7ème image montre le changement de mots que vous voulez que l'écran affiche. Changez le mot entre parenthèses "Allemand". Cela permettra à tout mot que vous tapez de s'afficher à l'écran. Cependant, les mots que vous pouvez taper sont l'anglais et les chiffres. Si vous souhaitez ajouter plus de caractères, vous devrez modifier l'image 3~5 !
- La dernière image montre que vous pouvez changer l'heure d'affichage de la ligne suivante. Par exemple, si vous le retardez à 1000. Cela signifie que la ligne suivante apparaîtra après 1 seconde la première ligne. Vous auriez à changer les parenthèses "(1000)", le nombre qu'il contient. Le prochain que vous pouvez modifier est la vitesse à laquelle les mots défilent sur l'écran LCD "(chaîne, 50). Vous devrez changer le 50 pour le rendre plus rapide ou plus lent. Un nombre plus élevé signifie qu'il est plus rapide.
Étape 5: Étape 5: Tester

Testez votre Arduino en le connectant avec le fil USB à un port électrique. Si votre Arduino ne fonctionne pas ou ne fonctionne pas correctement. Voici quelques éléments à vérifier pour les erreurs
- Votre code peut être différent de ce que vous avez connecté
- Vos circuits peuvent être connectés aux différents ports
- Vous avez utilisé différents fils pour vous connecter
- Vous avez ajouté des caractères, des lettres qui n'étaient pas inclus dans votre code
Après s'être assuré que vous avez toutes ces 4 choses. Vous pouvez très probablement résoudre 99% du problème auquel vous êtes confronté, car ce sont les problèmes courants auxquels j'ai été confronté lors de ma construction !
Étape 6: Étape 6: Décorations


Vous pouvez couvrir votre Arduino avec une boîte ou des Lego. J'ai fait une boîte en Lego et j'en ai recouvert les fils. Cependant, j'ai supprimé certaines parties de la gauche, car je devais la connecter au port USD d'avec mon Arduino.
Étape 7: Vidéo

Voici le lien vers ma vidéo et comment j'ai fait ma vidéo dont vous pourriez voir le projet final ! Maus Haus
Conseillé:
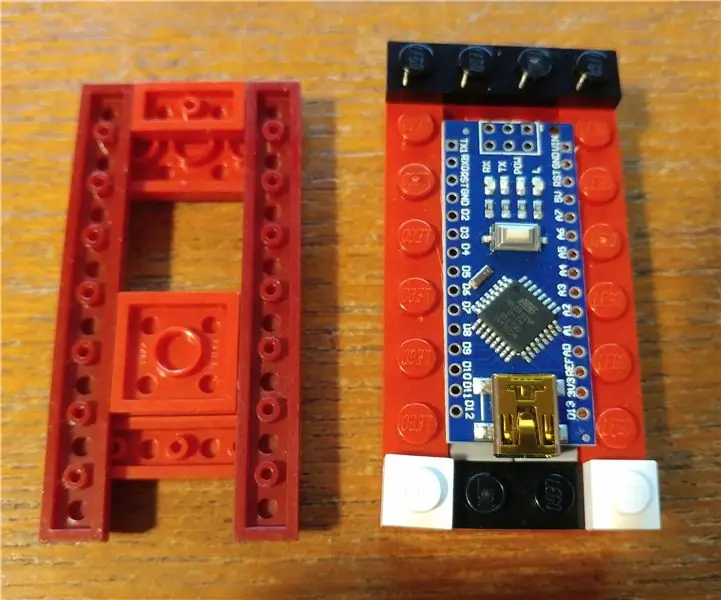
Lego Arduino Nano sans boîtier de broches d'en-tête: 3 étapes

Lego Arduino Nano sans boîtier de broches d'en-tête : j'avais besoin d'un boîtier pour mon Arduino Nano qui n'ait pas de broches d'en-tête soudées. je le voulais beau et petit
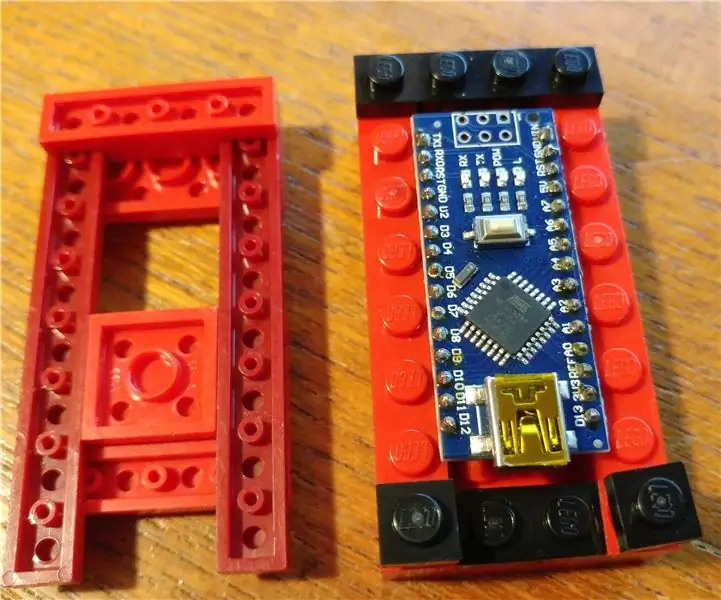
Lego Arduino Nano avec boîtier de pattes : 4 étapes

Boîtier Lego Arduino Nano avec pattes : j'avais besoin d'un boîtier pour mon Arduino Nano… avec des broches pour connecter les cavaliers au bas
Réorganisation du Commodore 64 avec Raspberry Pi, Arduino et Lego : 17 étapes (avec photos)

Réorganisation du Commodore 64 avec Raspberry Pi, Arduino et Lego : ce projet vous permet de redécouvrir la scène du jeu des années 1980 en ressuscitant un vieil ordinateur domestique Commodore 64 à l'aide de nouveaux composants et de ces briques Lego toujours polyvalentes ! Si vous aviez un de ces ordinateurs, cette version vous permettra de rejouer à des jeux oubliés un
Lego Lego Skull Man : 6 étapes (avec photos)

Lego Lego Skull Man: Salut aujourd'hui, je vais vous apprendre à faire un cool petit homme lego crâne alimenté par batterie. Ce serait génial pour Halloween qui arrive bientôt. Ou ce serait même un grand projet simple à faire quand votre planche ou juste un petit morceau de manteau
Vitrine de produits de réalité augmentée (TfCD) : 11 étapes (avec photos)

Vitrine de produits en réalité augmentée (TfCD) : La vente de produits pendant le vol devient de plus en plus populaire de nos jours. Cependant, dans l'avion, la première et presque la seule information que le passager (acheteur éventuel) voit est une brochure imprimée. Cette instructable montrera un moyen d'innover sur airp
