
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


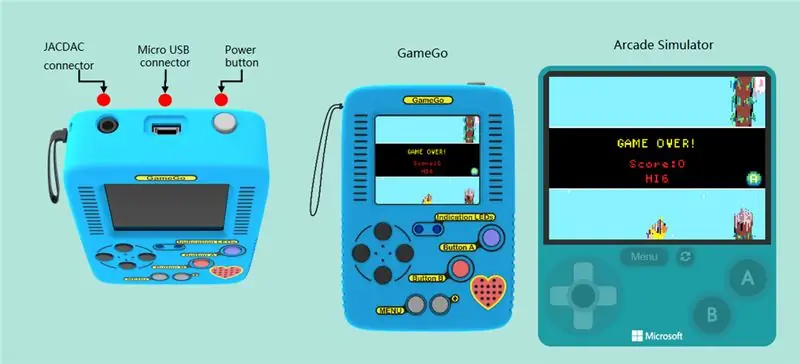
GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est conçu pour les éducateurs STEM ou simplement pour les personnes qui aiment s'amuser à créer des jeux vidéo rétro. Vous pouvez suivre ce tutoriel et essayer le jeu dans le simulateur Makecode Arcade, puis l'exécuter sur GameGo.
Dans cet article, nous allons essayer de recréer un jeu de tir de chars Battle City classique, initialement produit et publié en 1985 par Namco pour Nintendo Entertainment System (NES). Dans le jeu original, le joueur contrôle un char et tire des projectiles pour détruire les chars ennemis. Les chars ennemis tentent de détruire la base du joueur, ainsi que le char du joueur lui-même. Nous apporterons quelques modifications au jeu pour mieux s'adapter aux pratiques de programmation par blocs avec GameGo, mais notre remake conservera toujours beaucoup de similitudes avec le jeu original. Commençons!
Fournitures
GameGo
Étape 1: Notre Alter-ego - Débardeur Jaune

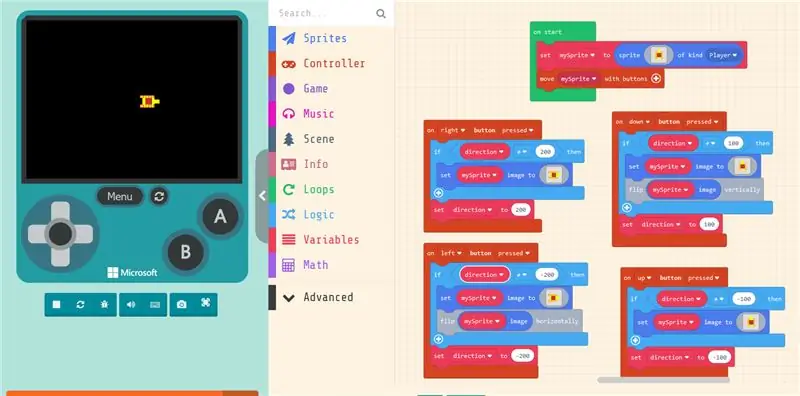
Ouvrez Makecode Arcade sur https://arcade.makecode.com/ et cliquez sur nouveau projet. On va commencer par faire de notre alter ego le tank jaune. Choisissez Set mySprite to sprite of kind player block et dessinez un tank jaune vers le haut comme sprite de départ, placez ce bloc à l'intérieur du bloc de départ. Ajouter déplacer mySprite avec le bloc de boutons. Nous avons maintenant un char que nous pouvons déplacer avec des boutons en simulation ! Génial, mais il est toujours orienté dans la même direction, même lorsque l'on descend ou que l'on se déplace de côté…
Pour corriger cela, ajoutons quatre blocs supplémentaires, un pour chaque bouton de direction. Créez une nouvelle variable, appelée direction - nous y enregistrerons le sens de déplacement de notre réservoir, 100 correspondra à bas, -100 correspondra à haut, 200 pour la droite et -200 pour la gauche. Pourquoi ces chiffres ? Vous verrez plus tard, lorsque nous ajouterons les projectiles que notre char tirera. La logique dans chacun de ces quatre blocs est très simple - nous vérifions si la nouvelle direction (à partir d'un bouton) est la même que la direction précédente. Si c'est le cas, nous ne faisons pratiquement aucun changement. Si ce n'est pas le cas, nous changeons le sprite du tank et dans le cas d'une direction vers le bas et la gauche, nous retournons l'image du sprite pour éviter de dessiner des sprites supplémentaires. Attribuons enfin la valeur de départ de la direction à -100 (char vers le haut), puisque c'est ainsi que notre char commence le jeu. Essayez de déplacer le réservoir jaune maintenant, le sprite changera en fonction de la direction du mouvement maintenant ! Excellent, ajoutons maintenant des puces.
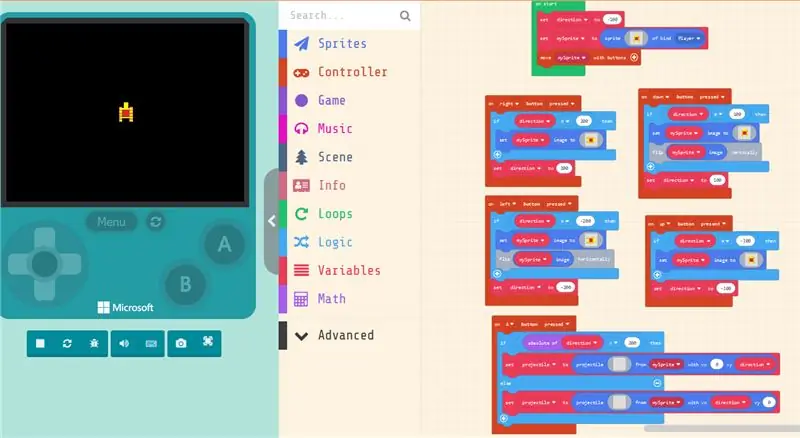
Nous allons tirer des balles avec un projectile défini sur projectile (dessiner un petit carré argenté pour ce sprite) à partir de mySprite avec des vitesses vx vy. À l'intérieur du bloc enfoncé sur le bouton A, nous devons vérifier la valeur absolue de la direction pour voir si le réservoir jaune est orienté vers le haut/bas de la gauche/droite. Nous procédons ensuite au tir du projectile avec la vitesse de direction variable - c'est pourquoi nous avons eu -100/100/-200/200 pour les valeurs de direction.
Maintenant, nous avons un char jaune qui peut tirer des projectiles et se déplacer. Si les chars simulés jaunes pouvaient ressentir, ils se sentiraient sûrement seuls dans ce vide sans ennemis et sans choses à faire. Donc, pour la prochaine étape, ajoutons des ennemis pour que cela passe le temps.
Étape 2: Sortez les ennemis


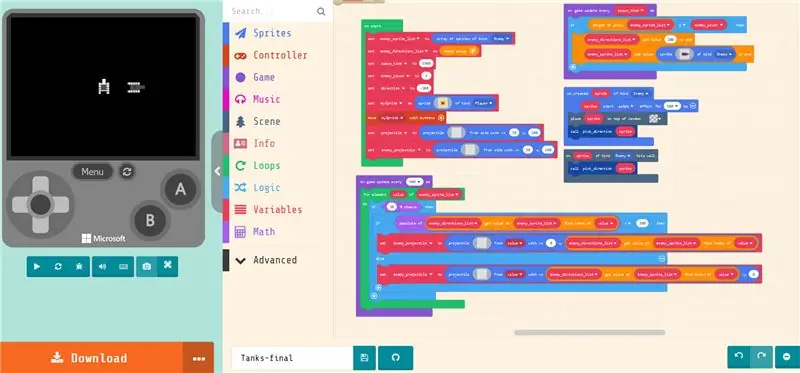
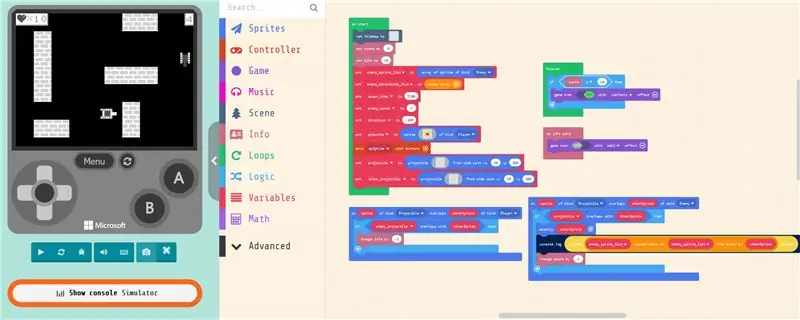
Nous allons commencer cette étape en créant un tas de nouvelles variables: deux tableaux (un pour contenir les sprites ennemis et un autre pour tenir les directions ennemies), variable de temps d'apparition pour stocker la période de temps entre les apparitions, nombre d'ennemis pour stocker le nombre maximum d'ennemis à la fois. Nous ajouterons également deux projectiles (projectile et projectile ennemi) tirant sur le bloc de démarrage - cela nous aidera à éviter une erreur plus tard.
Ensuite, nous créons sur la mise à jour du jeu chaque bloc de … ms, insérons la variable spawn_time ici. La logique à l'intérieur du bloc est simple - si le nombre total d'ennemis sur le champ de bataille est inférieur au nombre maximum autorisé d'ennemis, ajoutez un ennemi à 200 (à droite) direction pour cet ennemi.
Ensuite, dans le sprite créé de kind Enemy block, nous ajoutons quelques effets graphiques, le plaçons sur une tuile vide aléatoire et appelons la fonction pick_direction pour ce sprite. Dans le sprite du genre Enemy hits wall, nous appelons la même fonction, pick_direction.
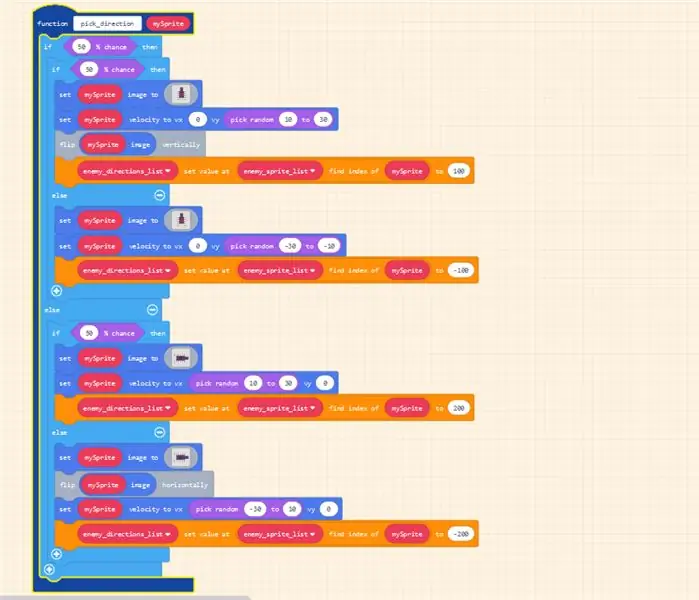
Qu'y a-t-il dans cette fonction ? C'est ici que les choses commencent à se compliquer un peu, alors tenez bon. Il y a 50% de chances que le char ennemi monte et 50% descend - nous modifions le sprite en conséquence. La seule astuce ici est que nous devons également changer la valeur correspondant à ce char ennemi particulier dans l'ennemi_directions_liste en sa nouvelle direction, donc nous aurions des balles tirées dans la bonne direction. Pour cela, nous trouvons l'index du sprite ennemi dans l'ennemi_sprite_list et modifions la valeur de cet élément dans la liste ennemi_directions.
Enfin, ajoutons des coups de feu. Nous ajoutons une autre mise à jour du jeu toutes les 500 ms et mettons un élément for dans ennemi_sprite_list. Avec 30% de chances qu'un sprite ennemi tire un projectile ennemi dans sa direction de mouvement.
Si nous lançons le jeu en simulation maintenant, nous pouvons voir notre char jaune et nos chars ennemis apparaître au même point et entrer dans l'espace vide. Nous pouvons tirer et ils peuvent tirer sur notre char jaune, mais rien ne se passerait. Cela semble encore vide de sens:) Ajoutons les décorations et les mécanismes de jeu comme dernière étape.
Étape 3: 42 du jeu



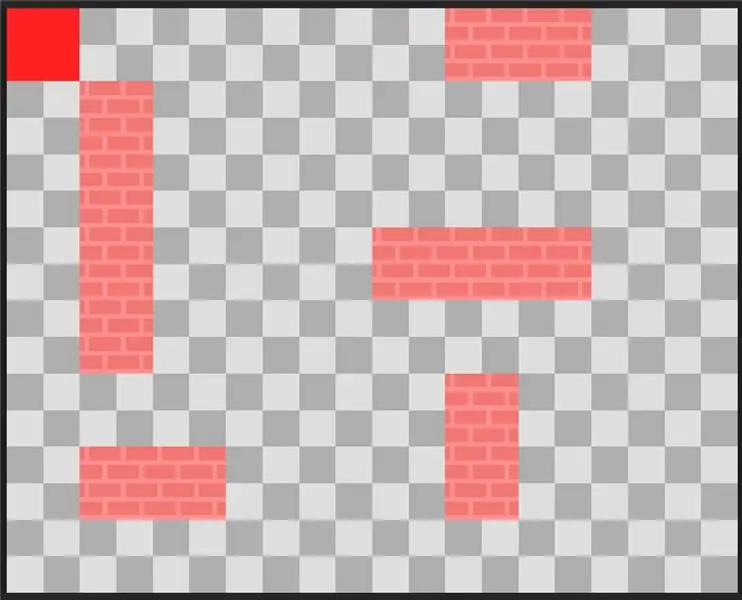
Nous allons commencer cette étape en ajoutant la vie et le score à partir de l'onglet Info et en définissant la vie sur 10 et le score sur zéro. Ensuite, nous ajoutons une carte de tuiles d'ensemble de blocs à …. Dessinez le plan de fichier pour ressembler à quelque chose comme vous le voyez dans la capture d'écran ci-dessus. N'oubliez pas d'ajouter les murs !
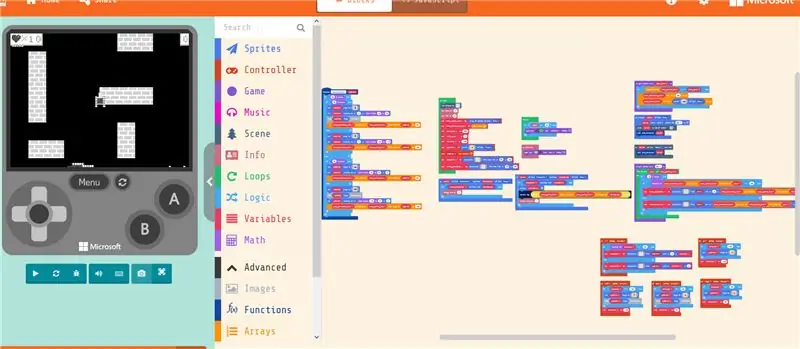
Ajoutons un sprite du genre Projectile chevauche un autre Sprite du genre Player - c'est à ce moment-là que les balles de l'ennemi frappent notre char jaune. Nous devons nous assurer que ces projectiles sont les balles de l'ennemi et non les nôtres, nous ajouterons donc que si la condition est dans le bloc et si elle est évaluée comme vraie, nous soustrayons un du nombre de vies. Semblable à cela, dans un autre bloc sur un sprite de type Projectile chevauche un autreSprite de type Enemy, nous nous assurons que le projectile est un projectile du char jaune et si cette condition est évaluée comme True, nous détruisons l'autreSprite (le char ennemi), retirez-le de la liste d'ennemi_sprite_list et ajoutez-en un pour marquer.
La dernière chose est les conditions de victoire et de défaite - pour la victoire, nous vérifierons si le score est supérieur ou égal à 10 dans un bloc permanent. Si c'est le cas, nous montrons l'écran de victoire. Et dans le bloc Life Zero, nous montrons l'écran Game Over.
Essayez maintenant dans la simulation pour voir si le jeu fonctionne comme prévu. Ensuite, téléchargez-le sur GameGo et amusez-vous à écraser les chars ennemis !
Étape 4: Jeu sans fin et améliorations

Dans notre référentiel GitHub, vous pouvez télécharger deux fichiers pour Makecode arcade - l'un est exactement le même que vous obtiendriez si vous suivez cette instruction et l'autre est une version mise à niveau, qui a généré une progression de niveau aléatoire. Il a 10 niveaux, chacun est généré aléatoirement avec un nombre accru d'ennemis dans chaque niveau successif.
Et bien sûr, il y a encore plus de choses que vous ou vos élèves pouvez ajouter au jeu en plus de cela ! Il y a de la meilleure musique, des murs cassables, différentes conditions de victoire et ainsi de suite !
Si vous faites une version améliorée du jeu, partagez-la dans les commentaires ci-dessous ! Pour plus d'informations sur GameGo et d'autres matériels pour les fabricants et les éducateurs STEM, visitez notre site Web, https://tinkergen.com/ et abonnez-vous à notre blog.
TinkerGen a lancé une campagne Kickstarter pour MARK (Make A Robot Kit), un kit de robot pour enseigner le codage, la robotique, l'IA !
Conseillé:
(Multijoueur)Combat sur GameGo avec Makecode Arcade : 6 étapes

(Multijoueur)Combat sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est conçu pour les éducateurs STEM ou simplement pour les personnes qui aiment s'amuser à créer des jeux vidéo rétro
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
Moniteur météorologique M5Stack M5stick C basé sur ESP32 avec DHT11 - Surveiller la température, l'humidité et l'indice de chaleur sur le M5stick-C avec DHT11 : 6 étapes

Moniteur météorologique M5Stack M5stick C basé sur ESP32 avec DHT11 | Surveiller l'indice d'humidité et de chaleur de la température sur M5stick-C avec DHT11 : Salut les gars, dans ces instructables, nous apprendrons comment interfacer le capteur de température DHT11 avec m5stick-C (une carte de développement par m5stack) et l'afficher sur l'écran de m5stick-C. Donc, dans ce tutoriel, nous allons lire la température, l'humidité & chauffer je
Armoire d'arcade sur piédestal à 4 joueurs pour MAME : 32 étapes (avec photos)

Armoire d'arcade sur piédestal à 4 joueurs pour MAME : Cela vous montrera comment j'ai construit mon armoire d'arcade sur pied MAME à 4 joueurs. Il y a beaucoup de choses que vous pouvez personnaliser à votre guise. Je vais vous montrer comment j'ai fait le mien, vous pouvez le modifier à votre guise. Celui-ci abrite une fenêtre standard
Applique murale à LED Night City Skyline : 6 étapes (avec photos)

Applique murale à LED Night City Skyline : cette instructable décrit comment j'ai construit une applique murale décorative. L'idée est celle d'un horizon nocturne de la ville, avec quelques fenêtres éclairées dans les bâtiments. La lampe est réalisée avec un panneau de plexiglas bleu semi-transparent avec les silouhettes du bâtiment peintes en
