
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.
GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et conçu pour les éducateurs STEM ou simplement pour les personnes qui aiment s'amuser à créer des jeux vidéo rétro. Vous pouvez suivre ce didacticiel et essayer le jeu dans le simulateur Makecode Arcade, puis l'exécuter sur GameGo.
Dans les articles que nous avons publiés auparavant, nous nous sommes déjà essayés à la création d'un jeu de plateforme et d'un remake de Battle City. Cette fois, je voulais utiliser l'interface Jacdac pour connecter deux GameGo ensemble et permettre aux joueurs de se battre pour la suprématie dans un jeu de combat multijoueur. Malheureusement, j'ai découvert que la programmation par blocs pour le multijoueur Jacdac est actuellement en phase bêta et comporte quelques bugs - il est toujours possible de faire des jeux plus simples, mais pas de chance pour mon jeu de combat. Donc, dans ce instructable, je publie trois versions du jeu (que j'ai appelé "Cthulhu Combat":))
- version solo avec adversaire AI simple
- version multijoueur pour jouer en simulation Arcade
- version multijoueur avec Jacdac (incomplet, sera mis à jour ultérieurement)
Fournitures
GameGo
Arcade Microsoft Makecode
Étape 1: Sur les fonctions Start et Round_setup

Je décrirai le codage du jeu solo en détail, puis dans les prochaines étapes, nous discuterons de la façon de le transformer en
a) simulateur multijoueur
b)Jacdac multijoueur.
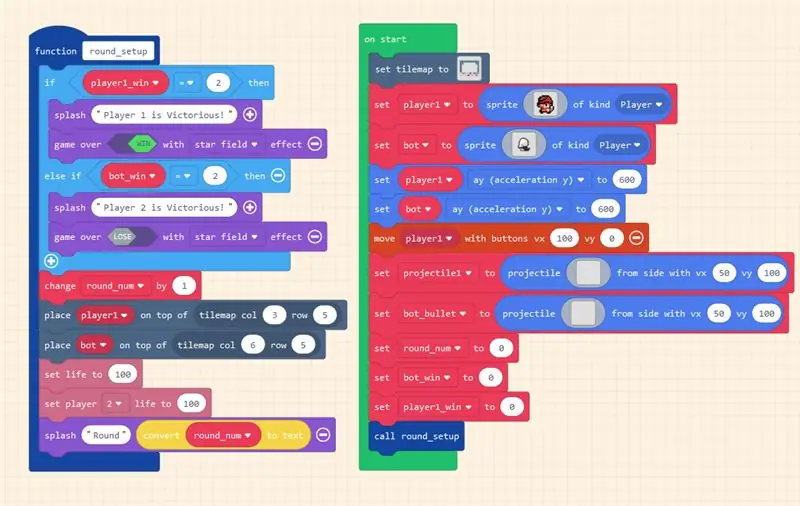
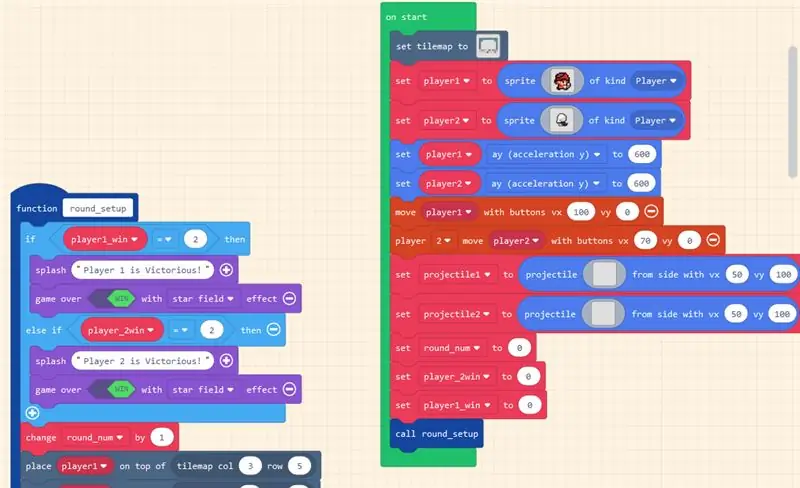
Nous commençons par définir la carte des tuiles sur donjon sombre et créer des sprites pour le joueur et le bot AI - les deux appartiendront cependant au type de joueur. Nous avons réglé leur accélération sur l'axe des y à 600 - afin qu'ils ne volent pas après avoir sauté. Nous initialisons également les projectiles du bot et du joueur avant d'appeler la fonction round_setup. La fonction round_setup s'occupe de la préparation des nouveaux tours pour nous - la raison pour laquelle nous en faisons une fonction est qu'il peut y avoir jusqu'à 3 tours au total dans le jeu et nous voulons éviter de répéter le même code. Dans cette fonction, nous vérifions d'abord si l'un des joueurs a remporté 2 victoires - si cette condition est évaluée comme vraie, alors la partie est terminée. Si les deux joueurs ont moins de deux victoires, nous incrémentons la variable round_num de un et plaçons les joueurs sur leurs points de départ, reconstituons leur vie à 100 et déclarons le début d'un nouveau tour.
Étape 2: Flux du jeu

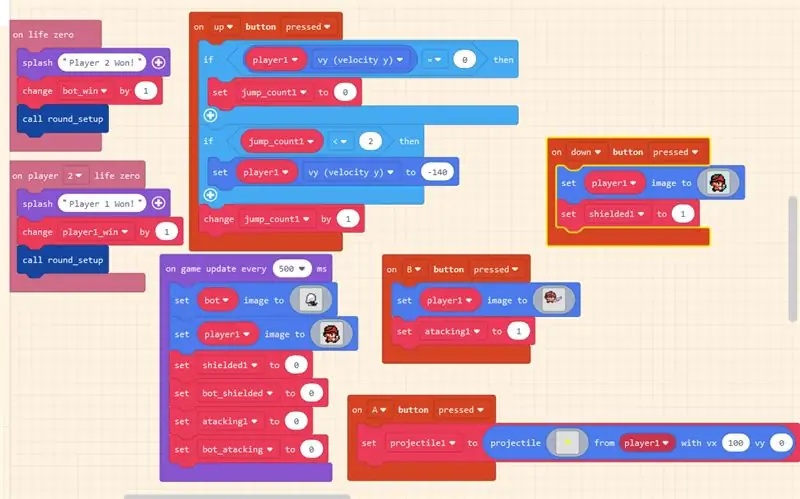
Dans ce jeu, le monde lui-même est statique et le déroulement du jeu est lié aux actions des joueurs. En quatre blocs, nous définissons la plupart des règles du jeu, ces blocs sont: sur le bouton haut enfoncé, sur le bouton bas enfoncé, sur le bouton A enfoncé et sur le bouton B enfoncé. Regardons chacun de ces blocs.
sur le bouton haut enfoncé - logique de double saut. Si nous avons appuyé sur le bouton de saut moins de 3 fois, alors nous avons réglé la vélocité du joueur à - 140 (en se déplaçant vers le haut). L'accélération de notre joueur est réglée sur 600, donc une fois que nous sauterons, notre vitesse diminuera rapidement. Une fois qu'il atteint 0 (ne bouge pas sur l'axe vertical), nous remettons jump_count à 0.
sur le bouton bas enfoncé - logique de bouclier d'attaque à distance. Si le bouton bas est enfoncé, le joueur change son image en "blindé" et définit la variable blindé sur 1.
sur le bouton A enfoncé - tirer un projectile. Celui-là est assez explicite.
sur le bouton B enfoncé - attaque de mêlée, similaire au bouclier dans la mise en œuvre.
Nous définissons les images des sprites des joueurs et leurs variables blindées/d'attaque à 0 toutes les 500 ms lors de la mise à jour du jeu tous les blocs de.. ms. Nous aurions pu définir des minuteries indépendantes pour chaque action, mais par souci de simplicité, nous utiliserons simplement la boucle de mise à jour principale du jeu.
Les conditions de victoire ici sont assez simples - lorsque la vie du joueur atteint 0, l'autre joueur a gagné la manche, nous stockons alors le nombre de victoires par joueur dans une variable.
Enfin, il y a deux blocs qui contrôlent les dégâts d'attaque à distance et les dégâts d'attaque de mêlée. Dans chacun d'eux, nous vérifions la collision de sprites et si la variable blindé/attaquant pour le joueur attaquant est définie sur 0/1.
Étape 3: Jeu 1: Adversaire de l'IA

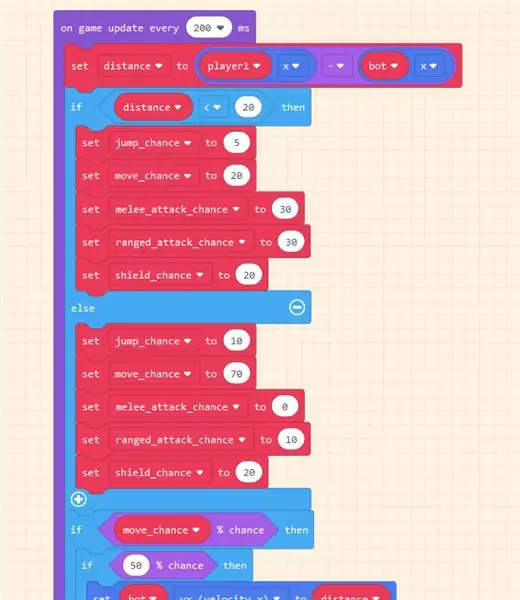
Dans le premier jeu, nous allons créer un adversaire IA relativement simple pour être le deuxième joueur. À l'intérieur de la mise à jour du jeu toutes les 200 ms, nous vérifions d'abord la distance entre le joueur et l'IA - si elle est inférieure à 20, nous mettons notre IA en mode mêlée en augmentant ses chances d'attaque en mêlée à 30 et ses chances d'attaque à distance à 30. Si la distance est plus élevée à 20, nous définissons les chances d'attaque en mêlée à zéro (pas de pinte dans l'attaque en mêlée, car le joueur est trop loin) et déplaçons les chances à 70. Une fois que les variables pour les chances d'action ont été définies, nous continuons à exécuter ces actions avec les chances spécifiées. Si vous essayez de jouer contre cette simple IA vous-même, vous verrez que malgré son comportement est très simple, gagner contre elle n'est pas facile - comme souvent dans le cas d'adversaires contrôlés par ordinateur, il gagne principalement parce qu'il peut faire plus d'actions par seconde qu'un joueur humain.
Si vous êtes bloqué pendant le codage, vous pouvez télécharger le code complet dans notre référentiel GitHub pour ce projet et l'ouvrir dans Makecode Arcade.
Étape 4: Jeu 2: Simulateur multijoueur


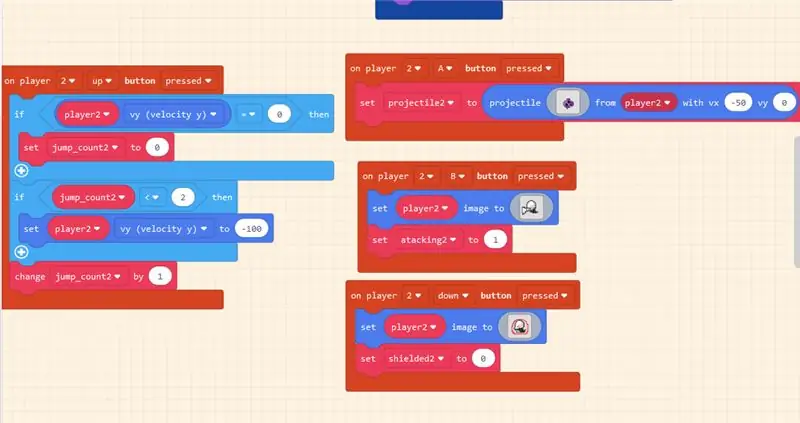
La variante de jeu pour deux joueurs en simulation est très similaire à la version solo, sauf que nous remplaçons le bloc de comportement AI par quatre blocs enfoncés sur le bouton du joueur 2 - avec un contenu à l'intérieur de ces blocs reflétant le contenu des mêmes blocs pour le joueur 1. Avoir un coup d'œil à la capture d'écran pour avoir une meilleure idée des changements que vous devez apporter. En dehors de cela, nous devons également ajouter le déplacement du joueur 2 avec le blocage des boutons lors de la fonction de démarrage et changer l'écran de fin pour le joueur 2 en WIN au lieu de PERDRE.
Étape 5: Jeu 3: Jacdac Multijoueur

J'ai trouvé une implémentation communautaire du multijoueur Jacdac avec des blocs d'arcade Makecode dans ce fil de discussion
forum.makecode.com/t/new-extension-real-mu…
J'ai testé l'exemple de jeu là-bas (Space Invaders) et j'ai trouvé qu'il fonctionnait très bien. Malheureusement, les mécanismes de jeu de Cthulhu Combat utilisent beaucoup de variables et il semble que les extensions Real Multiplayer ne prennent pas encore en charge les variables de synchronisation - alors j'ai réussi à le faire fonctionner, les actions des deux joueurs sont synchronisées sur tous les appareils, mais la vie pourrait ne pas fonctionner. ne tombez pas sur l'appareil de l'adversaire. De plus, il y a quelque chose qui ne va pas avec la mécanique des projectiles, les projectiles ne semblent pas disparaître après avoir heurté le mur, ce qui fait que le jeu perd la connexion après qu'environ 10 projectiles aient été tirés.
Vous pouvez essayer le multijoueur en téléchargeant le fichier-p.webp
Étape 6: Que le combat de Cthulhu commence

Il y a encore beaucoup d'améliorations qui peuvent être apportées à notre jeu de combat simple - par exemple, vous pouvez ajouter un comportement d'IA plus compliqué ou utiliser une extension pour ajouter des combinaisons de boutons et/ou des séquences d'animation. Bonne chance et amusez-vous pendant que vous programmez vos propres jeux avec GameGo et Makecode Arcade.
Si vous faites une version améliorée du jeu, partagez-la dans les commentaires ci-dessous ! Pour plus d'informations sur GameGo et d'autres matériels pour les fabricants et les éducateurs STEM, visitez notre site Web, https://tinkergen.com/ et abonnez-vous à notre newsletter.
Conseillé:
Comment faire un jeu multijoueur avec des contrôleurs Arduino : 6 étapes

Comment créer un jeu multijoueur avec des contrôleurs Arduino : Vous êtes-vous déjà demandé comment les développeurs de jeux créent des jeux incroyables auxquels les gens du monde entier aiment jouer ? Eh bien, aujourd'hui, je vais vous donner juste un petit indice à ce sujet en créant un petit jeu multijoueur qui sera contrôlé soit par un contrôleur Arduino
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
Battle City Remake sur GameGo avec Makecode Arcade : 4 étapes (avec photos)

Battle City Remake sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est conçu pour les éducateurs STEM ou simplement pour les personnes qui aiment s'amuser à créer des jeux vidéo rétro
Whack a Button Multijoueur : 4 étapes

Whack a Button Multiplayer : Un jeu comme un Whack-a-Mole. Utilisant des LED et des boutons. Il existe 2 modes : 1 secondeLEVEL_3 : 2 diodes pendant 0.7 secondesEt pour le multip
Jeu d'hologramme 3D multijoueur Unity et projecteur d'hologramme pour PC : 16 étapes (avec photos)

Jeu d'hologramme 3D multijoueur Unity et projecteur d'hologramme pour PC : Sur inspiré de Holus, j'aime développer un affichage holographique très bon marché. Mais quand j'ai essayé de trouver des jeux, je n'ai rien trouvé sur le Web. Je prévois donc de développer mon propre jeu dans Unity. C'est mon premier match dans l'unité. Avant cela, je développe des jeux en Flash, mais
