
Table des matières:
- Fournitures
- Étape 1: Flasher la carte SD
- Étape 2: SSH dans le Pi
- Étape 3: Configurer le Wi-Fi
- Étape 4: Impression des pièces
- Étape 5: Assemblage des pièces (intro)
- Étape 6: Assemblage du haut (distributeur)
- Étape 7: Assemblage du haut (conteneur)
- Étape 8: Assemblage du fond
- Étape 9: Électronique, capteurs et actionneurs
- Étape 10: Électronique, Raspberry Pi
- Étape 11: Test de l'électronique
- Étape 12: Achèvement
- Étape 13: Supplémentaire: Extension Chrome
- Étape 14: Le logiciel
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Vous avez toujours voulu nourrir vos animaux de compagnie loin de chez vous ou simplement dans le confort de votre canapé ? Si oui, ce projet est pour vous ! Project Feeder est un projet open source qui vous permet de nourrir vos animaux de compagnie automatiquement ou manuellement depuis votre téléphone ou votre PC. Vous pouvez également suivre une diffusion en direct et suivre le comportement alimentaire de votre animal de compagnie.
Avant de commencer!
Ce projet est une tâche faite pour le collège et était limité dans le temps, il s'agit donc d'un "travail en cours". C'est pourquoi je suis conscient qu'il y a des choses qui peuvent être améliorées et peuvent être mises à jour à l'avenir. Je vous encourage à être créatif, à améliorer et à développer ce concept.
Pour commencer, nous allons passer en revue les exigences pour construire ce projet. Vous aurez vraiment besoin des compétences et des outils énumérés ci-dessous.
Compétences du fabricant:
- Impression 3D ou accès à un service d'impression
- Soudure
- Connaissances de base en électronique
Outils:
- Imprimante 3D
- Fer à souder
- Pistolet à colle chaude ou autre colle qui fonctionne avec les composés de filaments d'imprimante 3D
- Tournevis
Fournitures
Le coût total de construction de ce projet est d'environ 120 € selon l'endroit où vous achetez la pièce et le type de remises que vous obtenez.
Important:
Certaines pièces sont marquées " Unique ", cela signifie qu'elles sont spécifiques à la conception structurelle de la construction et que vous avez besoin d'une copie exacte de cette pièce.
Raspberry Pi 4 modèle B / 2 Go + 16 Go (minimum requis) Carte Micro SD
Le stock sur Rasberry Pi est très limité pour le moment, cela nécessitera un peu de recherche.
Adaptateur d'alimentation 12V 60W
www.banggood.com/AC-100-240V-to-DC-12V-5A-…
Prise d'alimentation CC 5,5 mm X 2,1 mm (unique)
www.banggood.com/10pcs-5_5-x-2_1mm-DC-Powe…
Module d'alimentation abaisseur DC-DC 12V à 5V 3A Buck (unique)
www.banggood.com/LM2596-DC-DC-Voltage-Reg…
Moteur pas à pas biphasé 42mm 12V Nema 17
www.banggood.com/42mm-12V-Nema-17-Two-Phas…
Module de pont double H L298N
www.banggood.com/Wholesale-L298N-Dual-H-Br…
Capteur de distance de temps de vol GY6180 VL6180X
www.banggood.com/GY6180-VL6180X-Time-Of-Fl…
Capteur infrarouge d'évitement d'obstacles (x3)
www.banggood.com/3Pcs-Infrared-Obstacle-Av…
Caméra USB
www.banggood.com/Electronic-Camera-Module-…
Rétroéclairage 16×2 LCD, microcontrôleur 8051 I2C
www.hobbyelectronica.nl/product/1602-lcd-d…
Décaleur de niveau bidirectionnel
www.banggood.com/nl/Two-Channel-IIC-I2C-Lo…
Résistances de valeur commune (10k, 220R, 470R)
www.banggood.com/Wholesale-Geekcreit-600pc…
LED (x2)
Diodes (x2)
Interrupteur ON/OFF 12V (Unique)
www.banggood.com/5pcs-12V-Round-Rocker-Tog…
Écrous: 3x8mm, 3x10mm, 3x12mm
Étape 1: Flasher la carte SD

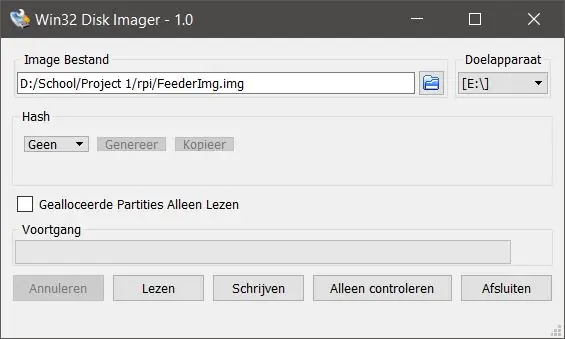
Pour cette étape vous devrez flasher votre carte SD avec l'image fournie:
thomy.stackstorage.com/s/KbCfVgoU0t8gU3C
L'image est équipée d'un serveur Web Apache pré-construit, d'une base de données et d'un code pour s'interfacer avec le chargeur. Vous n'avez donc rien à faire qui implique la configuration du logiciel.
Si vous souhaitez jeter un œil au code, vous pouvez obtenir tout le code requis à partir de:
github.com/VanIseghemThomas/ProjectFeeder
Assurez-vous de savoir comment flasher correctement la carte SD ou n'interrompez pas le processus car cela peut entraîner une carte corrompue. Pour flasher la carte, j'ai utilisé un logiciel appelé Win32DiskManager. Un autre programme que je connais fonctionne et est un peu plus convivial s'appelle Ethcer. Les deux fonctionnent aussi bien.
Étape 2: SSH dans le Pi

Lorsque le clignotement est terminé, vous pouvez maintenant mettre la carte SD dans le pi et l'allumer. Assurez-vous que vous êtes connecté à votre pi à l'aide d'un câble Ethernet. Vous devriez maintenant pouvoir vous y connecter en SSH avec ip 169.254.10.1. J'utilise un programme appelé PuTTY, mais si vous n'avez pas envie d'installer un logiciel, vous pouvez toujours taper la commande suivante dans l'invite de commande:
ssh [email protected]
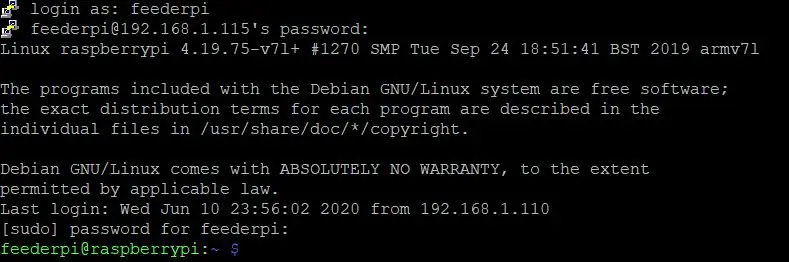
Ouvrez maintenant une session. Lors de la première connexion, vous rencontrerez un avertissement, vous pouvez l'ignorer et continuer. Il vous sera demandé de vous connecter en tant qu'utilisateur et après cela, le mot de passe, pour cette image, utilisez les informations d'identification suivantes:
- Utilisateur: feederpi
- Mot de passe: Redeef1
L'utilisateur 'pi' est également actif mais vous ne pourrez pas vous connecter en tant que tel. C'est parce qu'il est configuré pour se connecter automatiquement à la mise sous tension et exécuter le programme. C'est pourquoi vous rencontrerez les éléments suivants lorsque vous serez connecté:
[sudo] mot de passe pour feederpi:
Appuyez simplement sur crtl+c et vous devriez avoir un shell maintenant.
Tapez maintenant ce qui suit:
sudo -i
Vous êtes maintenant connecté en tant que root.
Étape 3: Configurer le Wi-Fi

Vous êtes maintenant connecté en tant que root et pouvez taper:
wpa_passphrase "Votre SSID" "Votre mot de passe" >> /etc/wpa_supplicant/wpa_supplicant.conf
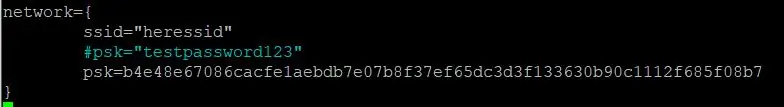
Pour vérifier si votre configuration a été ajoutée correctement, tapez ce qui suit. Vous pouvez également supprimer le mot de passe en texte brut pour des raisons de sécurité si vous le souhaitez, mais assurez-vous d'enregistrer les modifications à la sortie.
nano /etc/wpa_supplicant/wpa_supplicant.conf
Vous pouvez maintenant redémarrer votre pi en tapant:
redémarrer maintenant
Maintenant, donnez au pi le temps de démarrer et de vous reconnecter avec SSH comme avant, pour voir si vous avez une connexion au wifi que vous tapez:
IP un
Sous l'interface wlan0, vous devriez voir quelque chose de similaire avec une adresse IP, cela signifie que vous vous êtes connecté avec succès à votre wifi. Plus tard, lorsque tout sera connecté, le logiciel l'affichera sur un écran LCD.
Étape 4: Impression des pièces
Les pièces dont vous aurez besoin pour ce projet se trouvent ici:
www.thingverse.com/thing:4459996
L'impression de toutes ces pièces prendra un certain temps, vous aurez donc besoin d'un peu de patience.
Voici les paramètres que j'ai utilisés (PLA):
- Hauteur de couche: 0.3mm
- Vitesse d'impression: 50-60 mm/s
- Température de la buse: 200°C
- Température du lit: 60°C
Il n'y a pas grand-chose à dire à ce sujet à part, amusez-vous à imprimer.
Étape 5: Assemblage des pièces (intro)


Bon maintenant on passe à tout assembler. Avant d'expliquer tout cela, je vais passer en revue certaines choses à garder à l'esprit et qui vous aideront à y parvenir.
CONSEIL 1:
J'ai décidé de faire tous les trous de 2,5 mm sauf 3 mm comme les boulons. C'est ainsi que vous pouvez tarauder un filetage en vissant les boulons et élimine le besoin d'écrous. L'insertion du boulon est assez difficile, utilisez votre fer à souder pour élargir le haut, cela facilitera l'insertion du boulon et le vissage.
ASTUCE 2:
Si, comme moi, vous manquez de boulons, vissez uniquement des paires diagonales. Cela en économise beaucoup et fonctionne très bien.
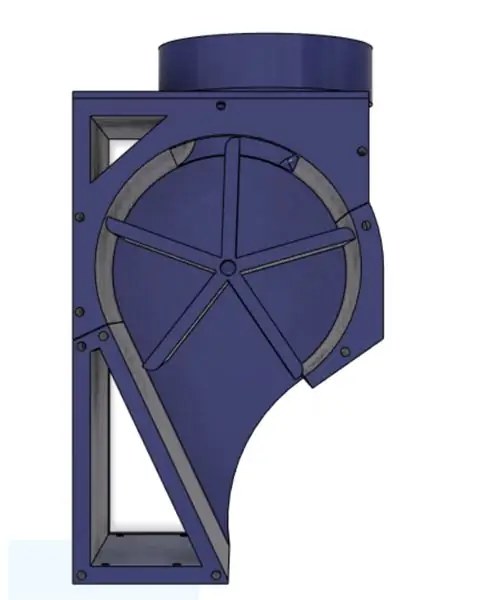
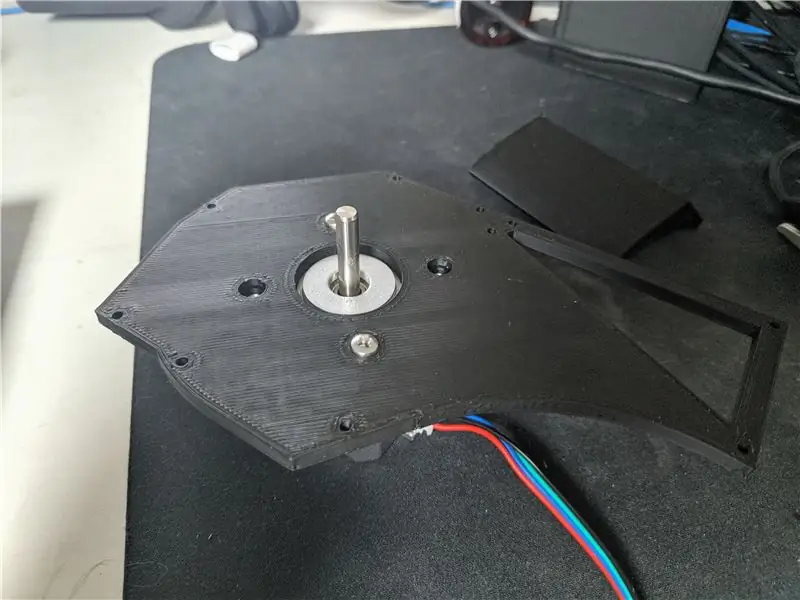
Étape 6: Assemblage du haut (distributeur)



Les pièces sont disposées comme sur la photo.
Ils sont maintenus ensemble par les soi-disant « plaques ». L'une des plaques s'assemble à votre moteur pas à pas.
Assurez-vous que le haut des boulons affleure la surface, sinon l'alimentation se bloquera. Vous devez utiliser les boulons 3x8mm pour cela et le modèle "Stepper_offset" entre le stepper et l'extérieur de la plaque.
Maintenant, mettez le moulin sur le stepper, cela devrait continuer assez facilement. Sinon, vous pouvez utiliser de la vaseline.
Le reste est assez simple, il suffit de prendre une vis où vous trouvez un trou.
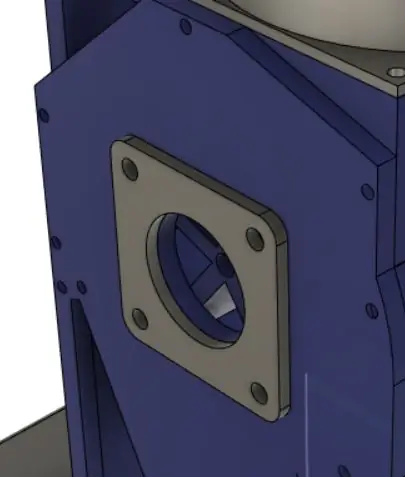
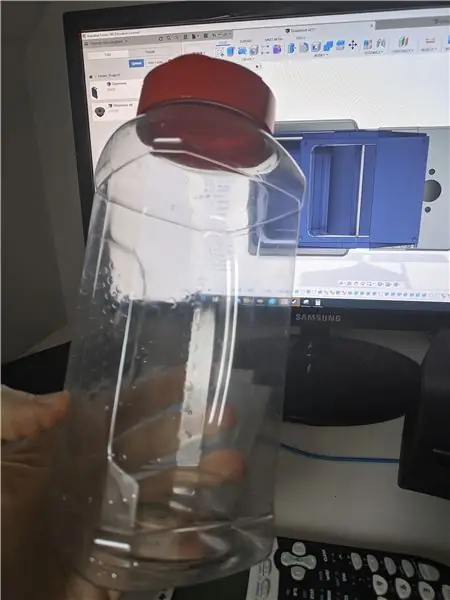
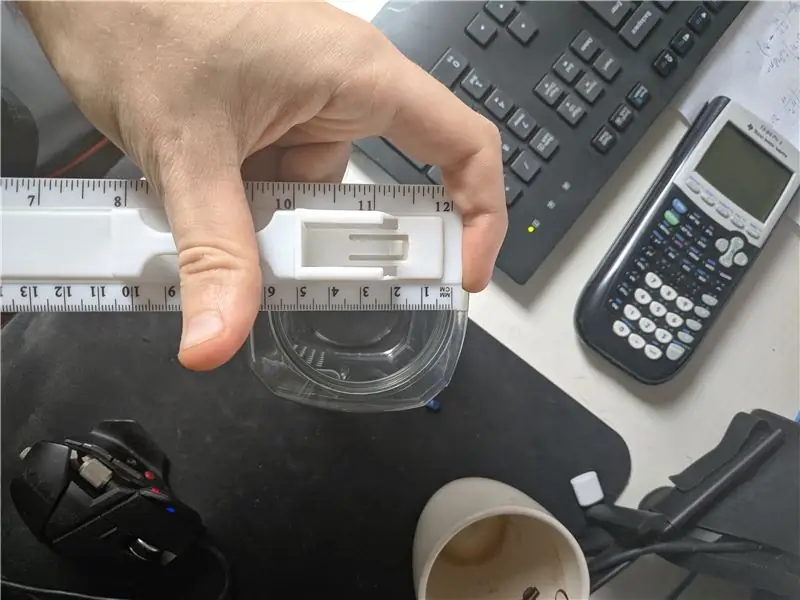
Étape 7: Assemblage du haut (conteneur)



Ici vous voyez comment j'ai fait mon conteneur. Le bidon est à l'origine utilisé pour les morceaux d'union séchés.
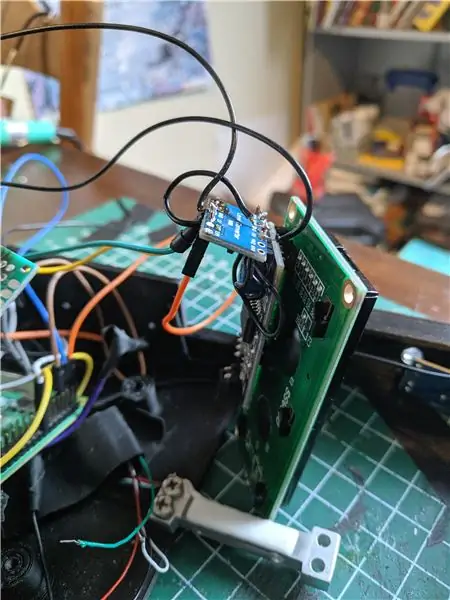
En haut, vous souhaitez attacher le capteur TOF, celui-ci sera utilisé pour mesurer la quantité de nourriture qu'il reste dans le récipient. Sur les photos, vous pouvez voir comment je l'ai attaché. J'ai d'abord fait fondre les trous pour les broches avec mon fer à souder, puis j'ai collé le capteur en place avec de la colle chaude pendant que les câbles sont connectés.
Pour fermer le container j'ai fait 2 trous avec mon fer à souder et vissé 2 boulons. Un élastique, une fermeture éclair ou un fil métallique peuvent tous être utilisés pour le fermer de cette façon.
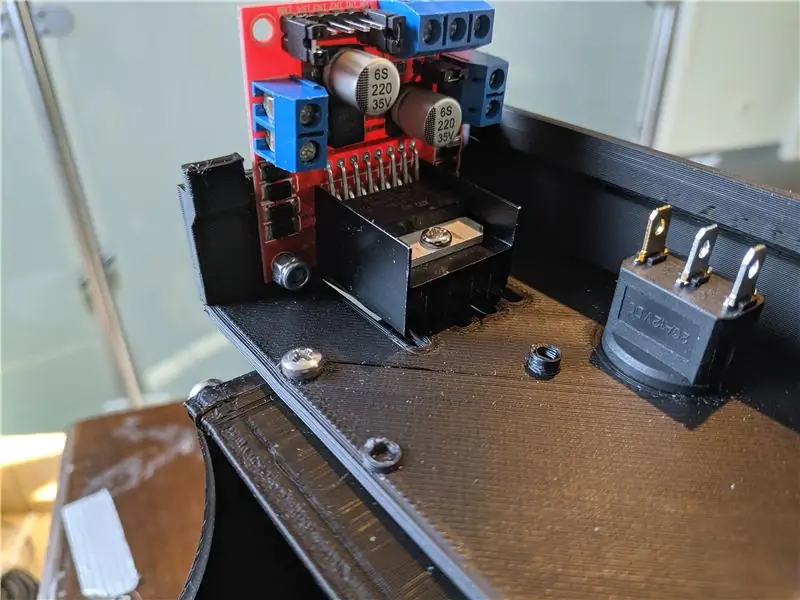
Étape 8: Assemblage du fond



Pour le placement des différents modules, référencez les images, elles sont assez explicites. Une partie de ces images contient déjà du câblage, vous devriez regarder au-delà pour le moment. Les photos ont été prises au milieu du développement de ce projet. Initialement, le plan était de mettre une cellule de charge et de peser la nourriture, mais en raison de la panne de mon ampli de cellule de charge au dernier moment, j'ai dû supprimer cette fonctionnalité et la remplacer par un flux vidéo en direct qui est également assez soigné. L'option est toujours là pour ajouter une cellule de charge, mais vous devrez creuser dans le code et modifier certaines choses.
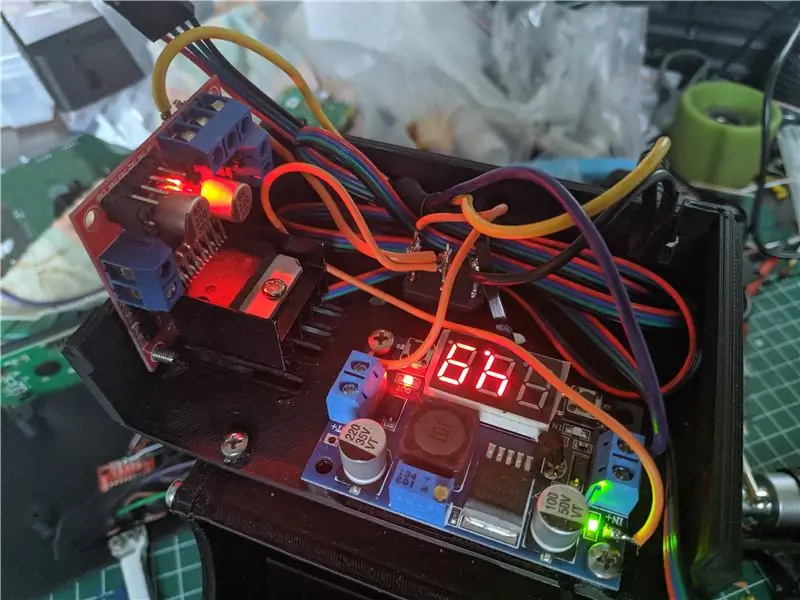
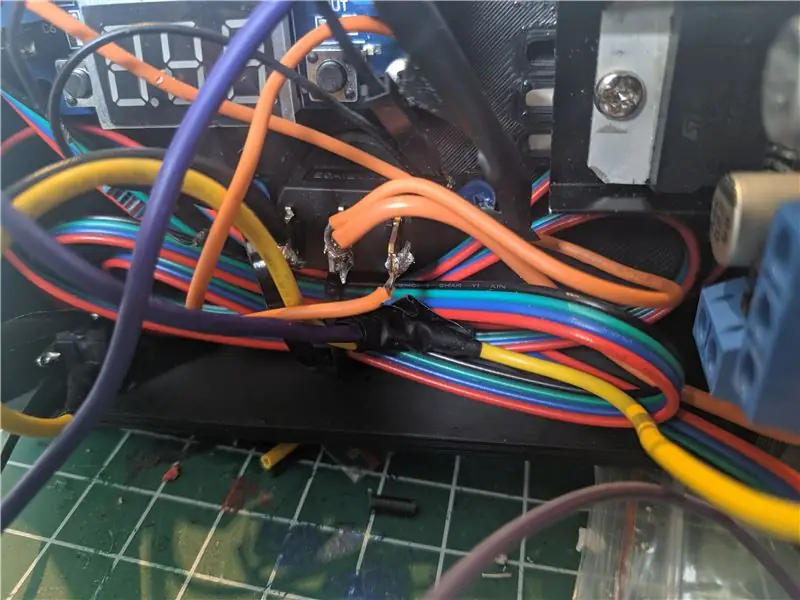
Étape 9: Électronique, capteurs et actionneurs




Il est maintenant temps de mettre le fer à souder. J'ai fourni 2 représentations de ce que vous devez faire, un schéma électrique standard, une représentation visuelle. Je vous suggère fortement d'utiliser le schéma électrique car il donne beaucoup plus d'informations sur la façon dont tout fonctionne et est connecté les uns aux autres à mon avis. La seule raison pour laquelle l'autre est ici, c'est parce qu'il était obligatoire. La raison pour laquelle je dis cela, c'est parce qu'il n'y a pas beaucoup d'espace pour les câbles, vous devrez donc être efficace avec le câblage GND, +5V, etc. qui dépend de la façon dont vous voulez faire passer vos câbles. Donc, ne câblez pas tout exactement les uns aux autres comme le schéma, cela fonctionnera mais ne s'adaptera pas.
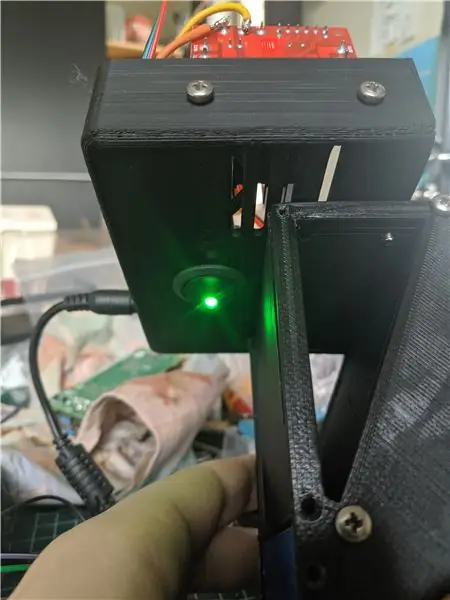
Pour l'interrupteur, vous pouvez voir que j'ai câblé les 3 fils, c'est parce que l'interrupteur est livré avec une LED intégrée qui indique si l'alimentation est allumée. Les 2 fils non colorés servent d'interrupteur, le fil coloré va à GND.
En général c'est l'ordre dans lequel j'ai tout câblé:
- Section d'alimentation: prise d'alimentation, pont en h, convertisseur boost buck, interrupteur
- Raspberry Pi (voir l'étape suivante pour plus d'informations)
- Capteurs IR
- LED
- Entrées pas à pas
- Portion I2C: 3,3 V, SDA, SCL
Il n'est pas essentiel mais utile d'avoir un circuit imprimé de prototypage à souder comme je l'ai fait.
N'oubliez pas non plus de brancher l'appareil photo sur un port USB du pi.
Important:
Assurez-vous de régler le convertisseur boost buck à 5V avant de brancher la partie 5V du circuit. Sinon, vous pourriez courir le risque de tout faire frire. Pour régler cela, vous tournez le potentiomètre et regardez la lecture de la tension sur l'écran.
Étape 10: Électronique, Raspberry Pi

En raison des limitations du logiciel pour dessiner le schéma, je n'ai pas pu dessiner comment connecter le Raspberry Pi.
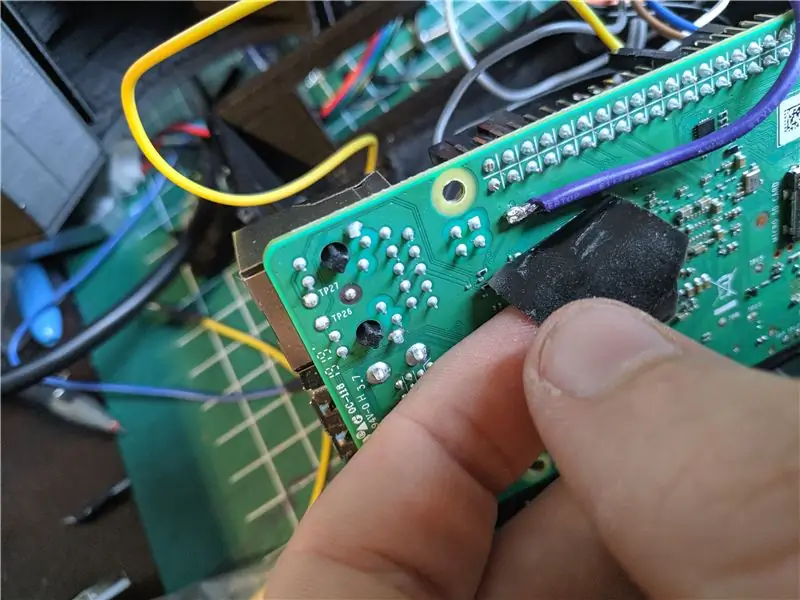
Pour +5V, vous pouvez simplement câbler la broche 5V du pi, mais cela contourne la sécurité telle que le fusible. Si vous regardez en bas, vous devriez voir des pads étiquetés TPxx, dans notre cas, nous recherchons TP1 ou TP2. Soudez votre câble +5V à l'un d'eux mais faites attention à ne pas ponter avec d'autres traces. Cela annulera probablement aussi la garantie. J'ai personnellement essayé de le connecter aux deux plots de test et j'en suis venu à la conclusion que c'est probablement le TP2 le plus simple et le plus sûr à utiliser, il est éloigné des autres plots exposés et n'a pas beaucoup de traces autour.
Pour GND, il suffit de prendre l'une des broches du dessus comme le montre le schéma, c'est parfaitement bien maintenant.
Étape 11: Test de l'électronique
Lorsque tout est correctement connecté, il est recommandé de tout tester avant de tout assembler complètement.
Voici une liste de contrôle:
- L'adresse IPV4 s'affiche sur l'écran LCD
- Capable de se connecter à IP via le navigateur
- Capable de faire tourner le stepper en "alimentant" et de voir les LED s'allumer
- Lectures et mises à jour de l'état du conteneur
- Diffusion en direct depuis la caméra
- Détecter les événements alimentaires
Dépannage:
Ici, je liste quelques-uns des problèmes que j'ai rencontrés et comment les résoudre.
- Mon LCD s'allume mais n'affiche rien:
1) Au moment d'écrire ces lignes, le pi a besoin d'environ 2 minutes pour démarrer complètement, vous devez donc lui donner un peu plus de temps.
2) Vous n'avez pas connecté votre écran LCD correctement. Vous pouvez voir si vous l'avez correctement connecté en tapant la commande suivante dans un shell:
sudo i2cdetect -y 1
Celui-ci doit renvoyer 2 adresses: 0x27 (=LCD) et 0x29 (=capteur TOF). Si 0x27 ne s'affiche pas, vous devez vérifier le câblage de l'écran LCD. Si les deux ne s'affichent pas, vous devez vérifier le câblage des broches SDA et SCL. Par exemple. vérifiez si vous avez échangé les deux par accident. Dans le pire des cas, vous avez fait quelque chose de mal avec les 2 composants individuels ou quelque chose s'est cassé.
- Mon écran LCD est bloqué sur "Connexion au WiFi"
Cela signifie que votre pi est bloqué en essayant de se connecter à l'un des réseaux auxquels vous avez configuré pour vous connecter. Cela signifie soit que vous n'êtes pas à portée du point d'accès, soit que vous avez fait quelque chose de mal lors de la configuration, par ex. une faute de frappe. Dans ce cas, revenez à « Configuration du WiFi » et réessayez.
Le logiciel est également configuré pour se connecter aux réseaux domestiques avec une adresse IP commençant par "192.168". Si votre réseau est configuré avec une autre plage privée telle que "10.0" ou "172.16" vous devrez aller dans /home/pi/project/main.py et dans la fonction get_ips() changez: si "192.168" dans ip si "Votre plage privée ici" dans ip.
- Mon LCD affiche l'ip mais je n'arrive pas à me connecter:
1) Assurez-vous que vous vous connectez à l'ip 192.168. X. X, l'autre ip 169.254.10.1 est toujours configuré pour se connecter via Ethernet directement à votre PC. Cela ne fonctionnera pas si vous n'êtes pas connecté.
2) Assurez-vous que vous êtes sur le même réseau ou que vous avez activé la redirection de port sur votre réseau si vous souhaitez accéder au chargeur depuis l'extérieur de son réseau.
- Le stepper tremble et ne tourne pas:
Cela signifie que vous n'avez pas correctement connecté les entrées ou les sorties du double pont en H. Essayez de les échanger jusqu'à ce que cela fonctionne.
Étape 12: Achèvement




Maintenant que vous avez compris comment tout faire fonctionner, il est temps de tout assembler. J'ai dû assembler les 2 parties avec du ruban adhésif, ceci parce que la conception des trous n'est pas assez solide pour maintenir la tension et elle s'est fissurée pour moi. C'est une chose importante à améliorer à l'avenir. Une option plus propre consiste simplement à coller les deux parties ensemble, mais cela pourrait être un problème lorsque quelque chose à l'intérieur se brise et que vous souhaitez accéder à l'intérieur. C'est pourquoi je suis allé avec du bon vieux ruban électrique.
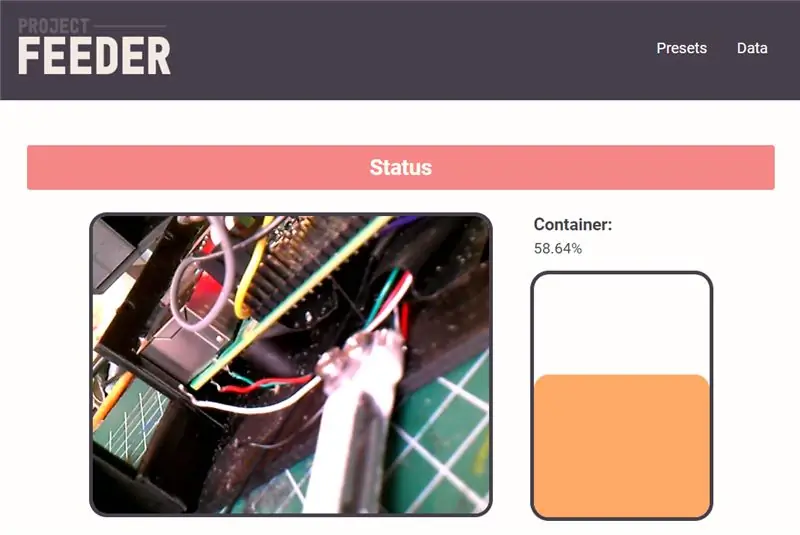
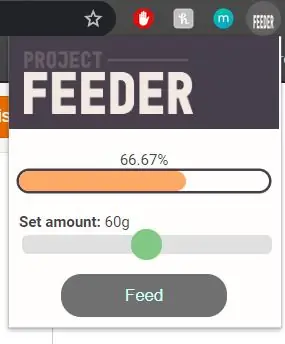
Lorsque vous accédez au site Web, vous devriez être accueilli par un tableau de bord où vous pouvez effectuer des opérations telles que l'alimentation manuelle, vérifier l'état, consulter les données et ajouter des préréglages.
Étape 13: Supplémentaire: Extension Chrome



Si vous n'avez pas envie de naviguer jusqu'au tableau de bord et que vous souhaitez simplement vérifier rapidement l'état ou le flux, vous pouvez utiliser l'extension Chrome. Comme il n'est pas dans la boutique en ligne officielle de Chrome, vous devrez le charger comme si vous développiez un tel package.
Assurez-vous d'abord de télécharger le dossier Feeder Extension depuis le répertoire github:
github.com/VanIseghemThomas/ProjectFeeder
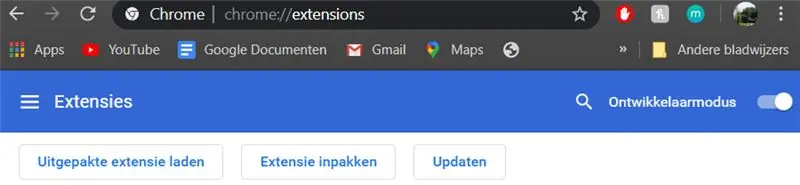
Accédez à l'URL suivante:
chrome://extensions/
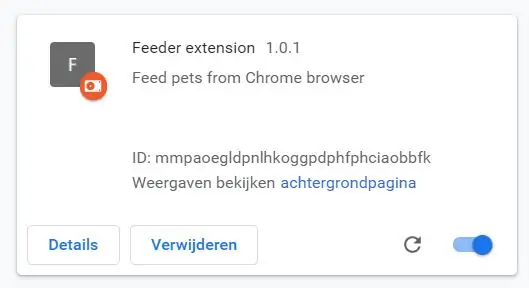
Une fois là-bas, activez le mode développeur et chargez le dossier d'extension. Maintenant, il devrait apparaître comme une extension.
S'il n'apparaît pas dans votre barre Chrome, vous pouvez le trouver dans le menu Chrome.
Étape 14: Le logiciel

Si vous aimez bricoler le logiciel ou pour une raison quelconque avez besoin d'une nouvelle copie d'un fichier, tous les fichiers dont vous avez besoin se trouvent dans le référentiel GitHub que j'ai créé:
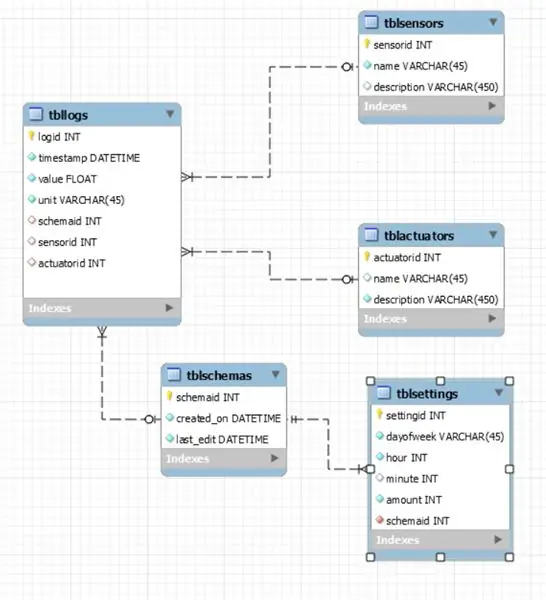
J'ai également fourni un schéma EER pour la base de données, au cas où vous souhaiteriez ajouter des fonctionnalités à l'API. Un dump de la base de données peut également être trouvé dans le référentiel GitHub. Tout le code backend est écrit en Python. Flask est utilisé pour le routage et Socket.io pour les websockets.
Conseillé:
Linefollower HoGent - Projet de synthèse : 8 étapes

Linefollower HoGent - Syntheseproject: Voor het vak syntheseproject kregen we de opdracht een linefollower te maken. Dans deze instructable zal ik uitleggen hoe ik deze gemaakt heb, en tegen welke problemen ik o.a ben aangelopen
Projet de stabilisateur de cardan : 9 étapes (avec photos)

Gimbal Stabilizer Project : Comment faire un cardanApprenez à faire un cardan à 2 axes pour votre caméra d'actionDans la culture d'aujourd'hui, nous aimons tous enregistrer des vidéos et capturer les moments, surtout lorsque vous êtes un créateur de contenu comme moi, vous avez certainement été confronté au problème de un vide si tremblant
Crédit supplémentaire de projet final ECG-BME 305 automatisé : 7 étapes

ECG automatisé - BME 305 Projet final Crédit supplémentaire : Un électrocardiogramme (ECG ou ECG) est utilisé pour mesurer les signaux électriques produits par un cœur qui bat et il joue un rôle important dans le diagnostic et le pronostic des maladies cardiovasculaires. Certaines des informations obtenues à partir d'un ECG incluent le rythme
Projet de bol automatisé de nourriture pour animaux de compagnie : 13 étapes

Projet de bol automatisé pour animaux de compagnie : cette instructable décrira et expliquera comment construire une mangeoire automatisée et programmable pour animaux de compagnie avec des bols de nourriture attachés. J'ai joint une vidéo décrivant le fonctionnement des produits et leur apparence
Graveur alimenté par USB ! Ce projet peut brûler à travers les plastiques/bois/papier (le projet amusant doit également être du bois très fin) : 3 étapes

Graveur alimenté par USB ! Ce projet peut brûler à travers du plastique/du bois/du papier (le projet amusant doit également être du bois très fin) : NE PAS FAIRE CELA EN UTILISANT UN USB !!!! J'ai découvert qu'il peut endommager votre ordinateur à partir de tous les commentaires. mon ordinateur va bien. Utilisez un chargeur de téléphone 600ma 5v. Je l'ai utilisé et cela fonctionne bien et rien ne peut être endommagé si vous utilisez une prise de sécurité pour arrêter l'alimentation
