
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



Avoir des capteurs d'inondation standard est excellent pour éviter des dommages massifs à votre maison ou votre lieu de travail.
Mais il est difficile si vous n'êtes pas à la maison d'assister à l'alarme.
Bien sûr, vous pouvez acheter ces smart
Ce système d'alarme contre les inondations détecte tout liquide et déclenche l'alarme et met à jour la page Web sur les inondations, accessible partout dans le monde, que vous passiez des vacances relaxantes ou simplement au travail et que vous souhaitiez connaître l'état de votre maison.
Fournitures
Raspberry pi (j'utilise le modèle 3 B+) exécutant raspbian
Particules d'Argon
Capteur d'eau Grove
Caméra Raspi
Avertisseur sonore
Fils de cavalier
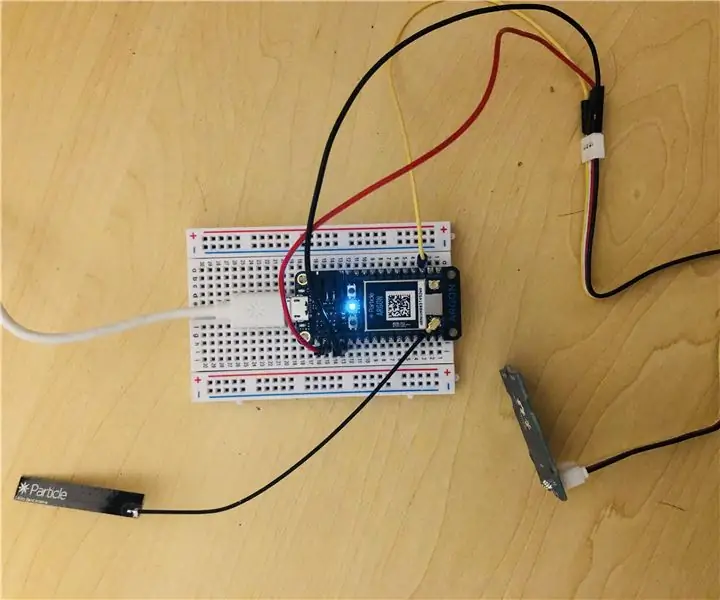
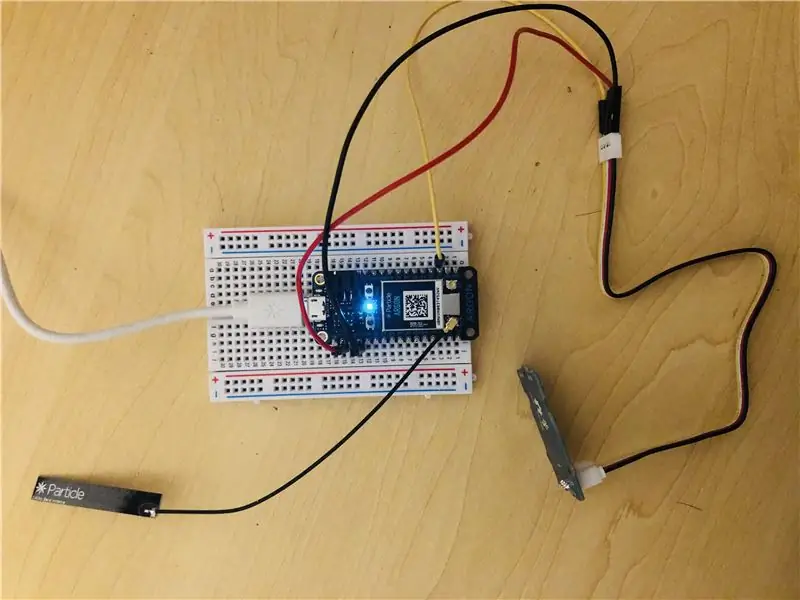
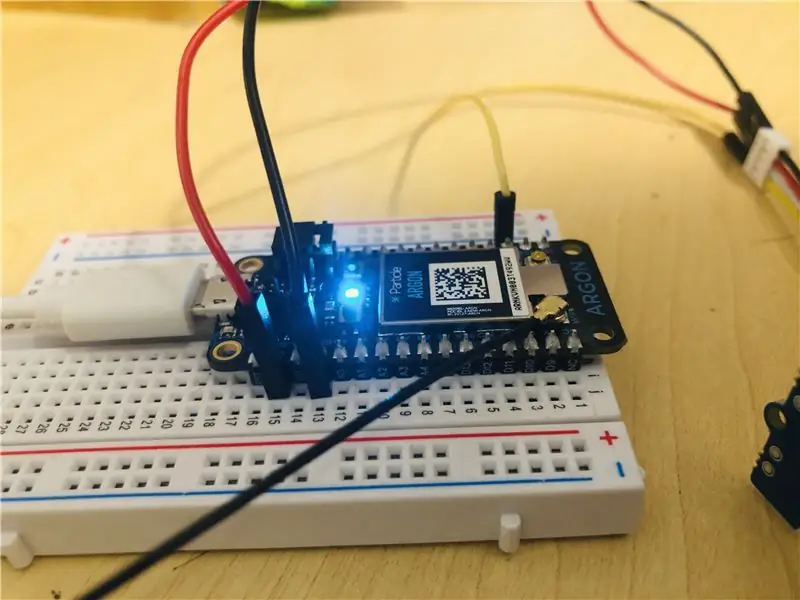
Étape 1: connectez le capteur d'eau à la particule


le capteur d'eau a 4 broches, qui sont GND, VCC, NC et SIG et nous n'en utiliserons que trois
Je connecte la broche SIG à D2 sur Argon.
Maintenant, vous pouvez lancer Particle Web IDE pour écrire le code et flasher sur Argon
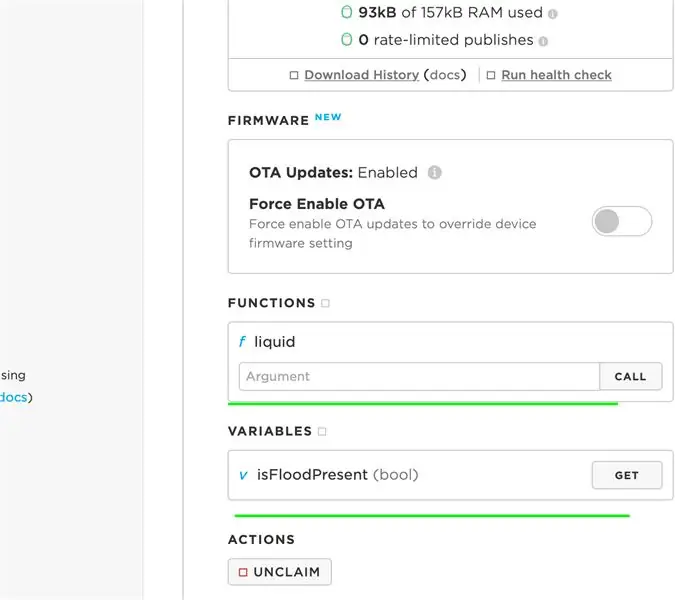
Nous avons donc enregistré la fonction Particle liquid et défini une variable isFloodPresent, qui peut être appelée à partir de Particle Console et obtenir la valeur booléenne de isFloodPresent et également appeler la fonction liquid pour un test simulé qui prend la valeur 1 comme entrée, ce qui signifie vrai pour l'inondation (eau) présente.
assurez-vous que vous pouvez voir cette fonction et cette variable à partir de la console de particules de votre périphérique à particules.
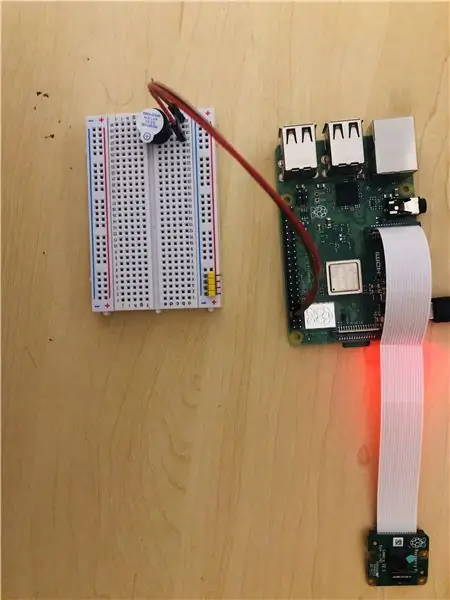
Étape 2: connectez la source d'alarme au Raspberry

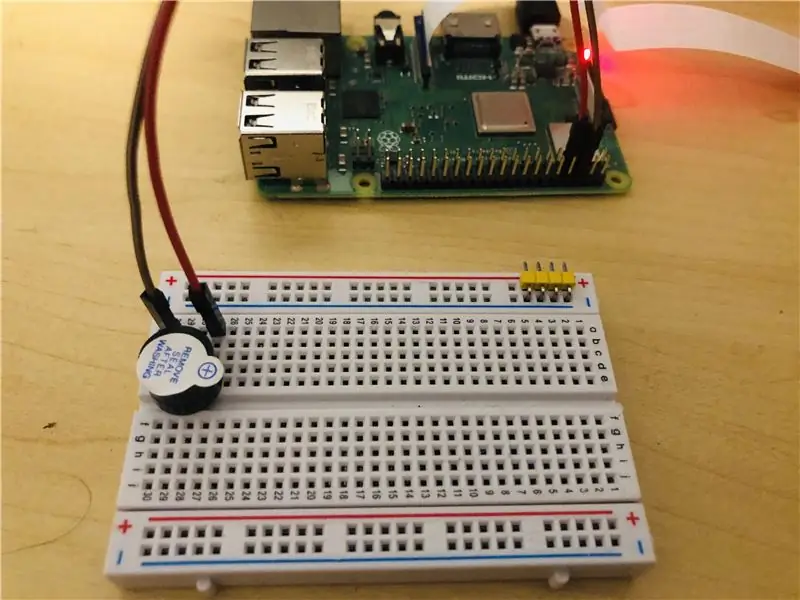
Sur la maquette, vous pouvez connecter le buzzer à la broche GPIO de Raspberry
J'ai connecté la plus petite extrémité du buzzer à GND (PIN 6) et l'extrémité la plus longue à la broche 7 de la framboise.
Exécutez maintenant le code pour voir. Nous aurons besoin que ce fichier python soit exécuté tout le temps afin qu'il puisse recevoir les déclencheurs du serveur Web et répondre en conséquence.
Alternativement, vous pouvez exécuter ce fichier au démarrage sur votre framboise, ce que vous pouvez faire en éditant /etc/systemd
et ce fichier sera placé dans le dossier cgi de votre serveur apache, J'ai créé un nouveau répertoire flood-cgi dans /var/www/html/ et placé ce fichier.py qui communiquera avec mon script cgi
Étape 3: Configurer le serveur Apache

vous pouvez installer le serveur apache en tapant sudo apt-get install apache2
quand il est installé, vous pouvez vérifier en tapant hostname -I
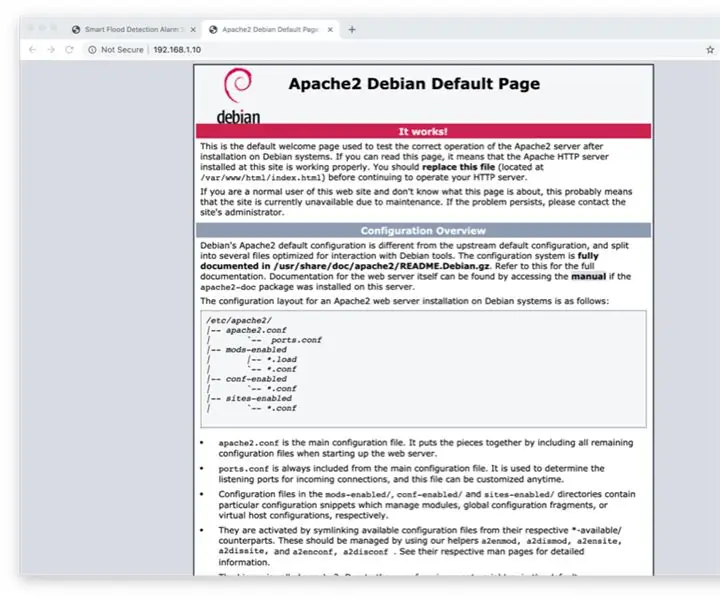
et vous obtiendrez votre adresse IP locale et vous pourrez vous diriger vers votre navigateur et vous devriez voir le serveur en cours d'exécution
Étape 4: Activer CGI sur Apache

vous pouvez activer cgi en tapant sudo a2enmod cgi
Par défaut, cgi_bin d'apache se trouve dans /usr/lib/cgi-bin
c'est là que vous pouvez mettre vos scripts cgi après avoir activé cgi
pour prendre effet, vous devez redémarrer le serveur apache
Je voulais un répertoire personnalisé pour mes scripts cgi, j'ai donc créé un répertoire dans /var/www/html/ appelé flood-cgi
pour activer ce répertoire, j'ai dû créer un fichier de conf en tapant
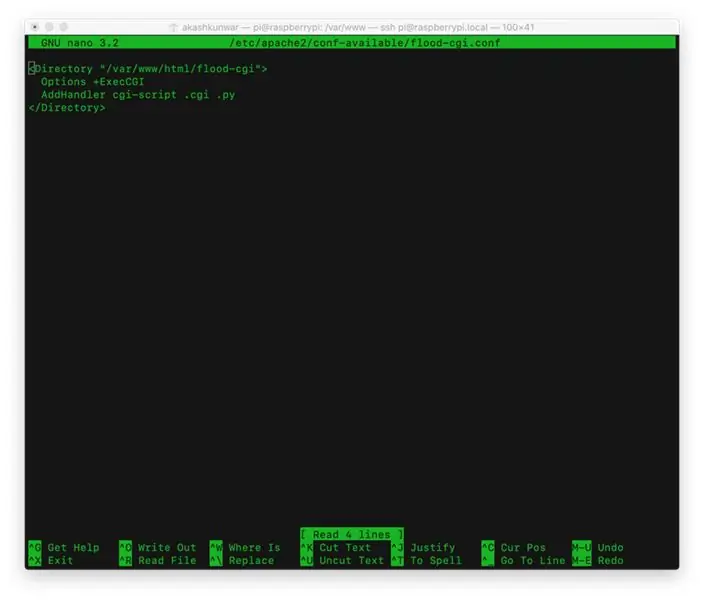
sudo nano /etc/apache2/conf-available/flood-cgi.conf
et en ajoutant des commandes comme indiqué dans la capture d'écran
puis activez ce répertoire en tapant
var/www/html $ sudo a2enconf flood-cgi
maintenant, vous pouvez redémarrer votre serveur apache et tous les cgi de ce dossier seront lisibles par apache après l'autorisation.
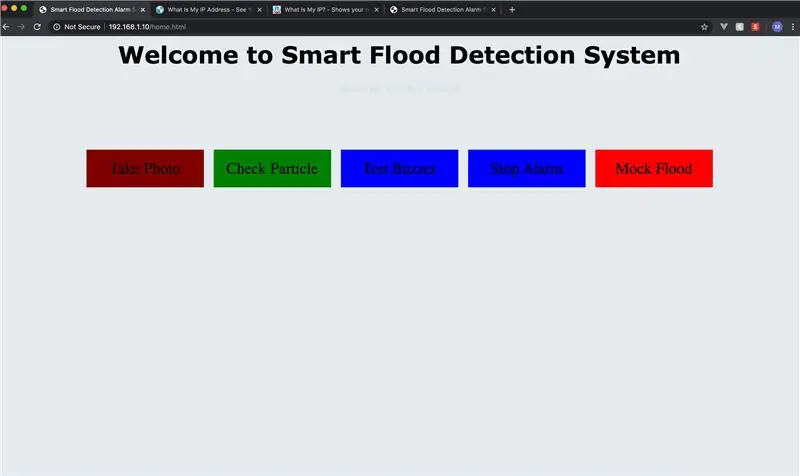
Étape 5: Configurer la page Web

Pour ce service web simple, j'utilise HTML, Javascript, CSS, jquery et ajax.
J'ai cinq étiquettes de contrôle cliquables, Dans le cas où prendre une photo est cliqué à partir d'une page Web, cela déclenchera la fonction de clic sur le bouton photo et cette fonction ressemble à ceci
$("#photobutton").click(function () { var floodDate = new Date();
var floodImageName = "Flood_IMG_" + floodDate.toLocaleTimeString();
$.ajax({
URL: 'flood-cgi/flood_cgi.py', méthode: 'post', données: { name_for_image: floodImageName }, succès: fonction (données) {
alerte (données, état)
$("#recentpic").attr("src", "flood-cgi/" + floodImageName + ".jpg");
}
})
});
cela appellera le script flood_cgi.py pour prendre une photo et enregistrer l'image avec un nom personnalisé généré par la date et l'heure actuelles et ajax se charge jusqu'à la page.
en cas d'alarme, nous pouvons utiliser cette fonction
fonction callAlarm(alarmType) {
$.ajax({
URL: 'flood-cgi/alarm.cgi', méthode: 'post', données: { type_alarme: Typealarme }, succès: fonction (données) { alerte (données)
}, erreur: fonction (XMLHttpRequest, textStatus, throwError) { alert(throwError) } });
}
la fonction callAlarm sera appelée lorsque l'étiquette du buzzer sera cliqué, $("#buzzer").click(function () { callAlarm("test");
})
le code ci-dessous est lorsque vous voulez cliquer sur une simulation d'inondation, c'est-à-dire appeler l'API de particules et appeler la fonction et modifier la valeur du liquide 1 et vérifier le système si l'ensemble fonctionne comme prévu en effectuant un événement de simulation d'inondation
$("#mockFlood").click(function () { console.log("mock flood a demandé");
var FloodVal = 1;
$("#signal2").css("font-size", "small");
var varName = "isFloodPresent";
var deviceID = "VOTRE ID DE PÉRIPHÉRIQUE";
var accessToken = "VOTRE JETON D'ACCÈS";
si (valeur d'inondation) {
$.post("https://api.particle.io/v1/devices/" + deviceID + "/liquid?access_token=" + accessToken, { liquide: floodVal }, fonction (données, état) {
if (statut == "succès") {
alert("Mock Flood a conduit !!!");
} autre {
alert("Désolé, il y a eu un problème");
}
});
}
});
Ce sont les principales fonctions dont vous avez besoin pour établir une connexion avec Particle Api et votre framboise afin que votre raspberry pi et votre appareil à particules Argon puissent communiquer.
remarque: je voulais télécharger tout le code, mais cela ne me permet pas de télécharger un fichier.html
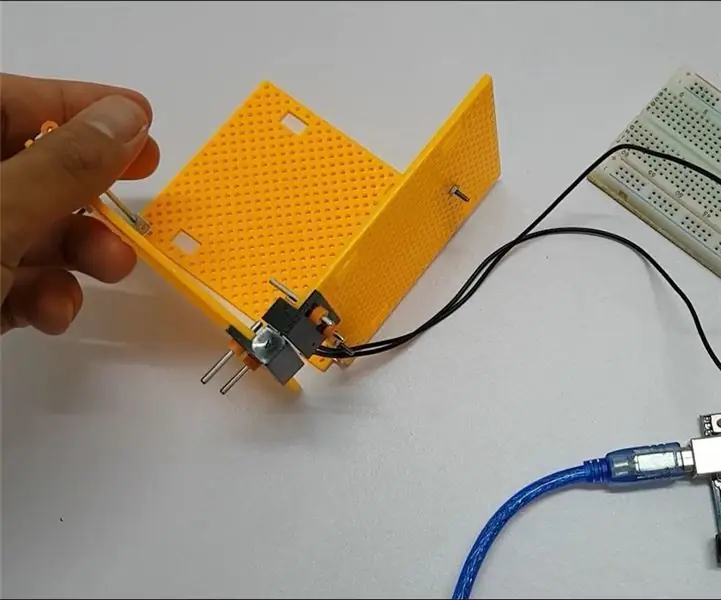
Étape 6: Créer un script pour la caméra Raspi
nous créons un.py simple pour capturer l'image et qui aura une annotation de la date et de l'heure actuelles.
Ensuite, nous allons créer le script cgi flood_cgi.py afin qu'il soit appelé depuis le Web et cela commandera au fichier.py de prendre une photo.
assurez-vous de démarrer le script cgi avec # ! /usr/bin/env python
et donnez également à Apache la permission d'exécuter ces fichiers.
le serveur apache s'exécute sur l'utilisateur www-data donc une fois que nous avons créé le fichier.py ou.cgi, apache doit être propriétaire du fichier
sudo chown pi:www-data flood-cgi.py
et autoriser l'exécution
sudo chmod a+x flood-cgi.py
vous devrez le faire pour tous les fichiers qui doivent être exécutés à partir du serveur Apache.
REMARQUE: exposer votre framboise à Internet et donner toutes ces autorisations rend votre framboise très vulnérable pour des raisons de sécurité, donc les utilisateurs et les autorisations strictes doivent être suivis et installer un pare-feu comme un pare-feu simple (ufw)
Conseillé:
Créer un système de contrôle domestique intelligent sur STONE HMI Disp : 23 étapes

Créer un système de contrôle domestique intelligent sur STONE HMI Disp : introduction du projet Le didacticiel suivant vous montre comment utiliser le module d'affichage tactile STONE STVC050WT-01 pour créer un système de contrôle d'appareils ménagers simple
Comment créer une fausse alarme de voiture à l'aide d'une minuterie 555 : 5 étapes

Comment créer une fausse alarme de voiture à l'aide d'une minuterie 555 : Ce projet montre comment créer une lumière LED clignotante avec un délai de cinq secondes à l'aide d'un NE555. Cela pourrait servir de fausse alarme de voiture, car il imite un système d'alarme de voiture avec sa LED clignotante rouge vif.Niveau de difficultéLe circuit lui-même n'est pas difficile
Tutoriel : Comment créer une alarme de porte à l'aide de l'alarme de capteur de commutateur magnétique MC-18 : 3 étapes

Tutoriel: Comment faire une alarme de porte en utilisant l'alarme de capteur de commutateur magnétique MC-18: Salut les gars, je vais faire un tutoriel sur l'alarme de capteur de commutateur magnétique MC-18 qui fonctionne en mode normalement fermé. Mais d'abord, laissez-moi vous expliquer bref ce que l'on entend par normalement proche. Il existe deux types de mode, normalement ouvert et normalement fermé
Alarme d'inondation de sous-sol à très faible consommation avec ESP8266 : 3 étapes

Alarme d'inondation de sous-sol à ultra-basse puissance avec ESP8266 : Bonjour, bienvenue dans mon premier instructable. Bien que ce ne soit pas un endroit agréable, mais mon b
Comment créer un système domotique Firebase à l'aide de NodeMCU - dans la plate-forme IOT : 14 étapes

Comment créer un système domotique Firebase à l'aide de NodeMCU | dans la plate-forme IOT : OBJECTIF DE CE PROJETCe projet vise à développer un système domotique qui donne à l'utilisateur un contrôle complet sur tous les appareils contrôlables à distance de sa maison à l'aide de l'application Android IOT
